Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Le Groupe d’intérêt au détail de Dynamics 365 Commerce a déménagé de Yammer à Viva Engage. Si vous n’avez pas accès à la nouvelle communauté Viva Engage, remplissez ce formulaire (https://aka.ms/JoinD365commerceVivaEngageCommunity) à ajouter et restez engagé dans les dernières discussions.
Cet article couvre les modules d’en-tête et décrit comment créer des en-têtes de page dans Microsoft Dynamics 365 Commerce.
Dans Dynamics 365 Commerce, vous configurez un en-tête de page en tant que fragment de page qui inclut l’en-tête, la bannière promotionnelle et les modules de consentement des cookies.
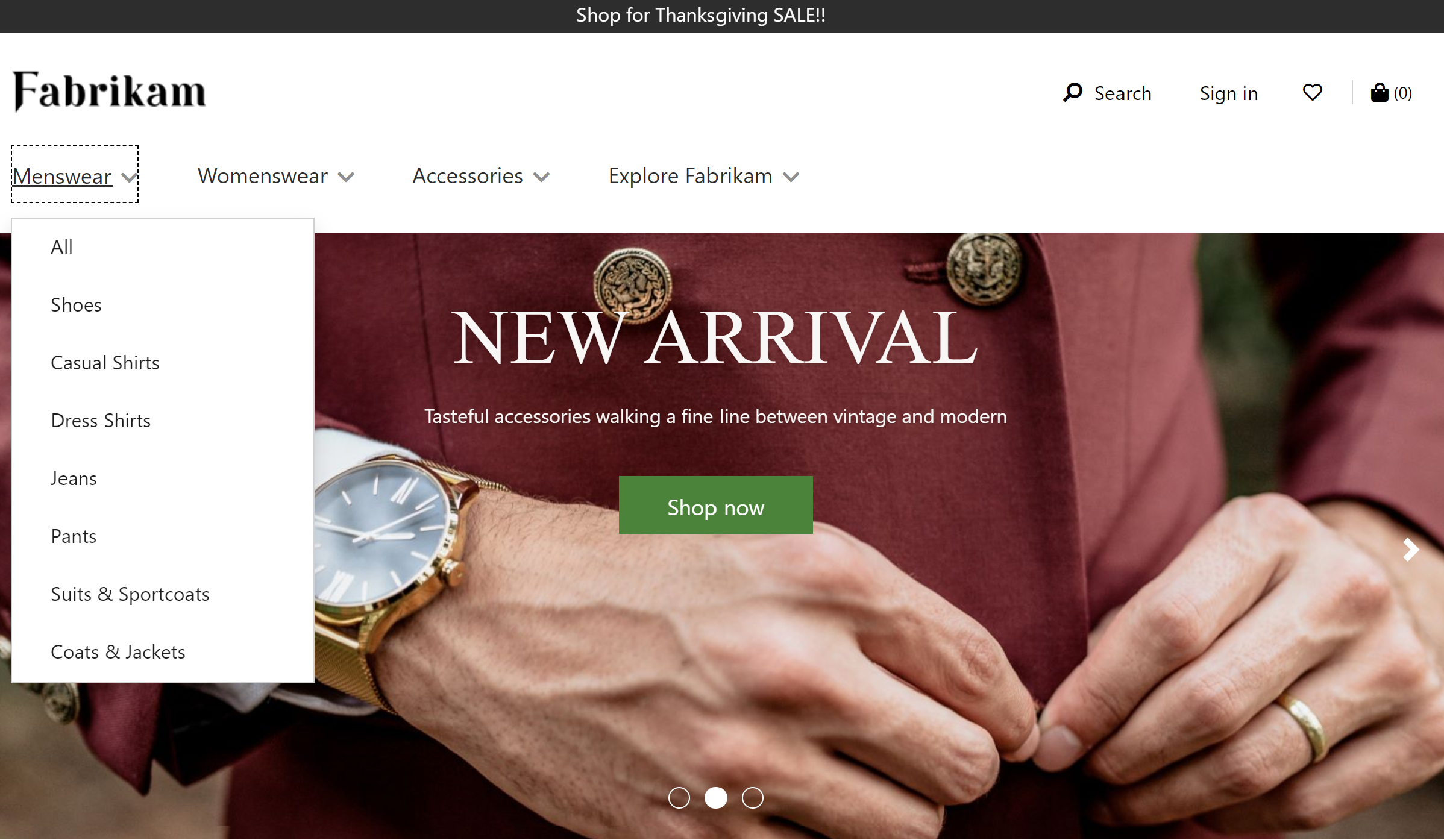
Le module d’en-tête comprend un logo de site, des liens vers la hiérarchie de navigation, des liens vers d’autres pages du site, un module d’icône de panier, un symbole de liste de souhaits, des options de connexion et la barre de recherche. Le module d’en-tête optimise automatiquement l’appareil que vous utilisez pour afficher le site (en d’autres termes, pour un appareil de bureau ou un appareil mobile). Par exemple, sur un appareil mobile, la barre de navigation est réduite en un bouton Menu (qui est parfois appelé menu hamburger).
L’image suivante montre un exemple de module d’en-tête sur une page d’accueil.

Propriétés d’un module d’en-tête
Un module d’en-tête prend en charge les propriétés suivantes : Image de logo, Lien vers le logo et Liens de mon compte.
Utilisez les propriétés Image du logo et Lien du logo pour définir un logo sur la page. Pour plus d’informations, voir Ajouter un logo.
Utilisez la propriété Mes liens de compte pour définir les pages de compte que le propriétaire du site souhaite afficher des liens rapides dans l’en-tête.
Modules disponibles dans un module d’en-tête
Les modules suivants peuvent être utilisés dans un module d’en-tête :
Menu de navigation – Le menu de navigation représente la hiérarchie de navigation du canal et d’autres liens de navigation statiques. Pour plus d’informations, voir Module Menu de navigation.
Rechercher – Le module de recherche permet aux utilisateurs d’entrer des critères de recherche pour des produits. L’URL de la page de recherche par défaut et les paramètres de la requête de recherche doivent être fournis à l’adresse Paramètres du site > Extensions. Le module de recherche possède des propriétés qui vous permettent de supprimer l’étiquette ou le bouton de recherche selon vos besoins. Le module de recherche prend également en charge les options de suggestion automatique, telles que le produit, le mot clé et les résultats de recherche de catégorie.
Icône de panier - Le module d’icône de panier représente l’icône de panier, qui indique le nombre d’articles dans le panier à un moment donné. Pour plus d’informations, voir Module Icône de panier.
Sélecteur de site - Le module de sélecteur de site permet aux utilisateurs de parcourir différents sites prédéfinis, en fonction du marché, des régions et des paramètres régionaux. Pour plus d’informations, voir Module Sélecteur de site.
Sélecteur de magasin - Le module de sélecteur de magasin peut être inclus dans l’emplacement de sélecteur de magasin d’un module d’en-tête. Il permet aux utilisateurs de parcourir et de trouver des magasins à proximité. Les utilisateurs peuvent également spécifier un magasin préféré, qui est ensuite affiché dans l’en-tête. Lorsque le module de sélecteur de magasin est inclus dans le module d’en-tête, sa propriété Mode doit être définie sur Rechercher des magasins. Pour plus d’informations, voir Module Sélecteur de magasin.
Note
- La prise en charge de l’utilisation du module d’icônes de panier dans les modules d’en-tête est disponible depuis Dynamics 365 Commerce Version 10.0.11.
- La prise en charge de l’utilisation du module de sélecteur de sites dans les modules d’en-tête est disponible depuis Dynamics 365 Commerce Version 10.0.14.
- La prise en charge de l’utilisation du module de sélecteur de magasins dans les modules d’en-tête est disponible depuis Dynamics 365 Commerce Version 10.0.15.
Module d’en-tête dans le thème Adventure Works
Dans le thème Adventure Works, le module d’en-tête prend en charge la propriété Mobile Logo. Cette propriété permet de spécifier un logo pour les fenêtres mobiles. La propriété Mobile Logo est disponible en tant qu’extension de définition de module.
Important
Le thème Adventure Works est disponible à partir de la version 10.0.20 de Dynamics 365 Commerce.
Créer un fragment d’en-tête pour une page
Pour créer un fragment d’en-tête, procédez comme suit :
- Accédez à Fragments, puis cliquez sur Nouveau pour créer un fragment.
- Dans la boîte de dialogue Sélectionner un fragment, sélectionnez le module Conteneur, entrez un nom pour le fragment, puis cliquez sur OK.
- Sélectionnez l’emplacement Conteneur par défaut puis, dans le volet des propriétés de droite, définissez la propriété Largeur sur Remplir l’écran.
- Dans l’emplacement Conteneur par défaut, sélectionnez le bouton représentant des points de suspension (...), puis sélectionnez Ajouter un module.
- Dans la boîte de dialogue Sélectionner des modules, sélectionnez les modules Consentement aux cookies, En-tête et Bannière promotionnelle, puis cliquez sur OK.
- Dans le volet des propriétés du module Bannière promotionnelle, sélectionnez Ajouter un message, puis sélectionnez Message.
- Dans la boîte de dialogue Message, ajoutez du texte et des liens pour le contenu promotionnel, puis sélectionnez OK.
- Dans le volet des propriétés du module Consentement aux cookies, ajoutez et configurez du texte et un lien vers la page de confidentialité du site.
- Dans l’emplacement Menu de navigation du module En-tête, sélectionnez le bouton représentant des points de suspension (...), puis sélectionnez Ajouter un module.
- Dans la boîte de dialogue Sélectionner des modules, sélectionnez le module Menu de navigation, puis cliquez sur OK.
- Dans le volet des propriétés du module du menu de navigation, sous Source du menu de navigation, sélectionnez Retail Server.
- Dans le volet des propriétés du module du menu de navigation, sous Éléments de menu statiques, sélectionnez Ajouter un élément de menu, puis sélectionnez Élément du menu.
- Dans la boîte de dialogue Élément du menu, sous Texte de l’élément de menu, entrez « Contact ».
- Dans la boîte de dialogue Élément du menu, sous Cible du lien d’élément de menu, sélectionnez Ajouter un lien.
- Dans la boîte de dialogue Ajouter un lien, sélectionnez l’URL de la page « Contact » du site, puis sélectionnez OK.
- Dans la boîte de dialogue Élément du menu, sélectionnez OK.
- Dans l’emplacement Recherche du module En-tête, sélectionnez le bouton représentant des points de suspension (...), puis sélectionnez Ajouter un module.
- Dans la boîte de dialogue Sélectionner des modules, sélectionnez le module Recherche, puis cliquez sur OK.
- Dans le volet de propriétés du module de recherche, configurez les propriétés selon vos besoins.
- Dans l’emplacement Icône de panier du module En-tête, sélectionnez le bouton représentant des points de suspension (...), puis sélectionnez Ajouter un module.
- Dans la boîte de dialogue Sélectionner des modules, sélectionnez le module Icône de chariot, puis cliquez sur OK.
- Dans le volet de propriétés du module d’icône de panier, configurez les propriétés selon vos besoins. Si vous souhaitez que l’icône de panier affiche un résumé du panier (également connu sous le nom de mini panier) lorsque les utilisateurs la survolent, sélectionnez Afficher le mini panier.
- Sélectionnez Enregistrer, Terminer la modification pour archiver le fragment, puis Publier pour le publier.
Pour vous assurer qu’un en-tête apparaît sur chaque page, suivez ces étapes pour chaque modèle de page créé pour le site.
- Dans l’emplacement En-tête du module Page par défaut, ajoutez le fragment d’en-tête que vous avez créé.
- Sélectionnez Enregistrer, Terminer la modification pour archiver le modèle de fragment, puis Publier pour le publier.
Ressources supplémentaires
Présentation de la bibliothèque de modules