Hébergé dans le portail Power Apps dans le marketing sortant
Note
Dynamics 365 Marketing et Dynamics 365 Customer Insights sont maintenant Customer Insights - Journeys et Customer Insights - Data. Pour plus d’informations, consultez les Dynamics 365 Customer Insights FAQ
Les nouveaux clients Customer Insights - Journeys reçoivent uniquement des fonctionnalités des parcours en temps réel. Pour en savoir plus, consultez Installation de parcours en temps réel par défaut.
Important
Cet article ne s’applique qu’au marketing sortant, qui sera supprimé du produit le 30 juin 2025. Pour éviter les interruptions, passez aux parcours en temps réel avant cette date. Plus d’informations, voir Vue d’ensemble des transitions
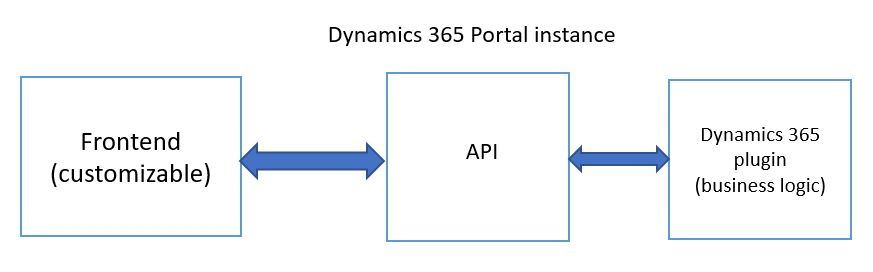
Avant de commercer à héberger un site web d’événements personnalisé, effectuez les actions mentionnées dans la rubrique Conditions préalables. Le Site web d’événements personnalisé est fourni en tant qu’application web hébergée sur le portail Power Apps lorsque vous installez la solution Gestion d’événement.
La partie frontale de l’application est associée à deux fichiers de ressources qui sont stockés en tant que portail Power Apps fichiers web. Le principal point d’entrée de l’application sur une seule page est stocké en tant que portail Power Apps modèle web.
Bien que la définition de la partie frontale est hébergée sur le portail de Power Apps, vous pouvez néanmoins la personnaliser entièrement. La partie du serveur principal de l’application web n’est pas personnalisable, car les points de terminaison de l’API REST sont hébergés sur le portail Power Apps sous forme de pages web. Le code contenant la logique métier derrière lui réside dans les plug-ins de gestion des événements qui ne sont pas personnalisables.

Configuration de projet supplémentaire
Configuration de l’environnement
Dupliquez le fichier de configuration
environment.d365.tssitué dans le dossier \src\environments et nommez-le environment.ts.Ouvrez le fichier de configuration environment.ts dans l’environnement de développement de votre choix.
Modifiez la variable
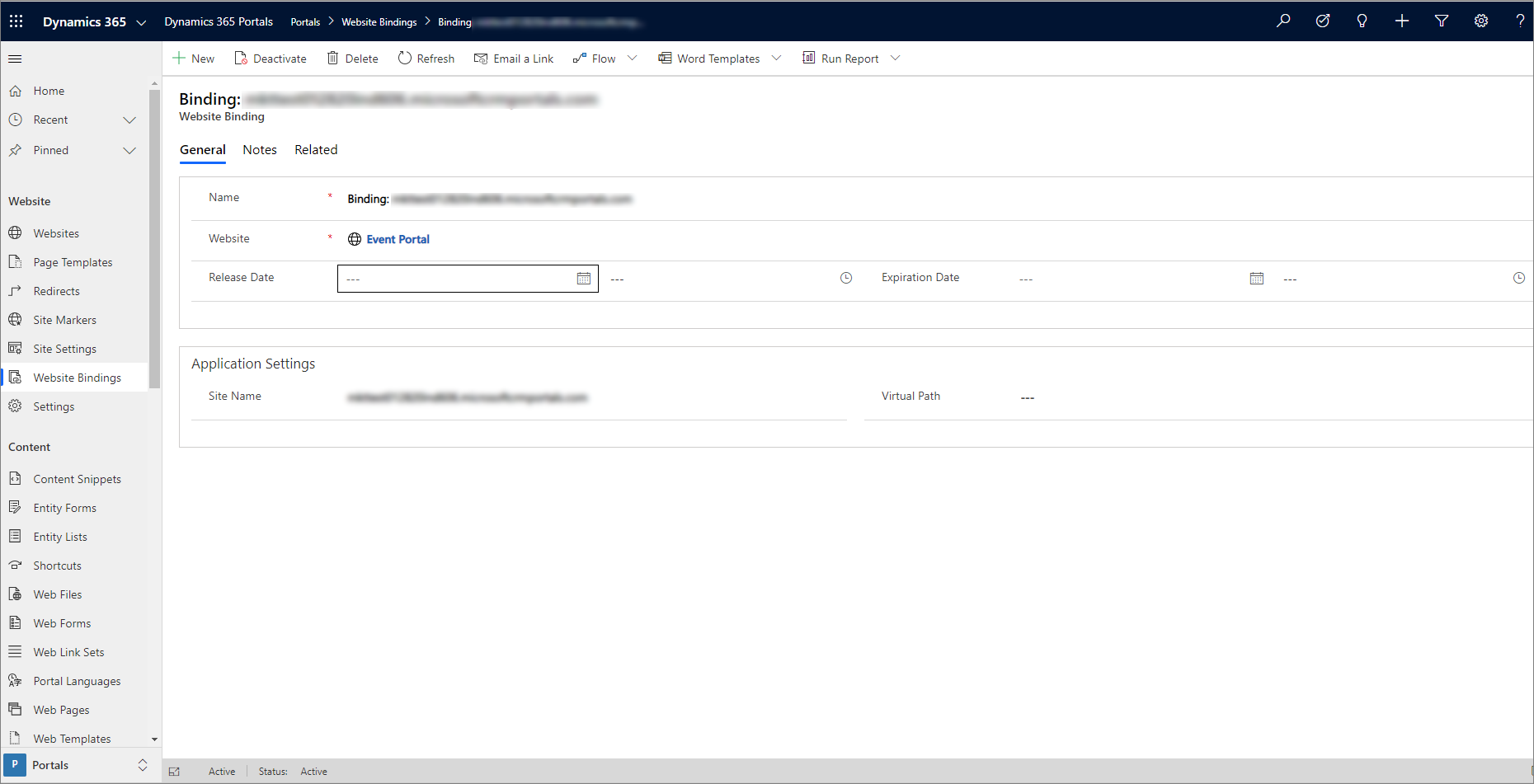
apiEndpointpour qu’elle pointe vers la valeur Liaisons du site web.
Note
Vous devez ajouter une barre oblique à la fin de l’URL.
Assurez-vous que la variable
useRestStackest définie sur false.
Développement local
Contournement CSRF
Vous devez ignorer le jeton anti-CSRF de développement local. Pour ce faire, accédez à Dynamics 365 > Portails > Modèles web, ouvrez le modèle web PortalAPI et basculez l’indicateur bypassTokenVerification sur true. Redémarrez les portails pour vous assurer que les paramètres sont appliqués.
Note
Le modèle web PortalAPI est ajouté par défaut lorsque vous installez les données de Gestion d’événement.
Servir une page localement
Pour servir l’application en local, vous devez suivre les étapes ci-dessous :
Ouvrez l’invite de commandes ou Windows PowerShell.
Exécutez la commande pour installer toutes les dépendances.
npm installExécutez la commande pour générer le fichier style.css
ng build --prod --output-hashing noneExécutez la commande pour démarrer le serveur local de développement et voir les modifications immédiatement.
ng serveNote
Vous trouverez plus d’informations sur le service local d’une application Angular ici Servir une application Angular localement
Déploiement
Pour rendre vos personnalisations visibles dans le site web d’événements, mettez à jour les fichiers web dans Portails. Cette opération peut être effectuée automatiquement à l’aide du script fourni DeployToDynamics365Instance.ps1.
Déploiement automatique
Pour déployer l’application Angular personnalisée, exécutez le script PowerShell DeployToDynamics365Instance.ps1 situé sous le répertoire Scripts. Le script construit l’application, prépare les fichiers de sortie adaptés à l’hébergement sous l’instance du portail Power Apps. Celui-ci prend les fichiers de localisation dans le dossier Localization et les prépare pour l’hébergement.
Une fois tous les fichiers générés, il vous demande de vous connecter à votre instance Dynamics 365 Customer Insights - Journeys à utiliser pour héberger votre application. Une fois que vous êtes connecté, il envoie les fichiers vers l’instance. Si vous ne voyez pas vos modifications, effacez le cache du navigateur et redémarrez vos Portails.
Si vous souhaitez déployer certains fichiers spécifiques plutôt que tous les fichiers à la fois, vous pouvez spécifier la liste des fichiers comme paramètre pour le script : .\DeployToDynamics365Instance.ps1 -inputFiles main.es. Vous pouvez trouver la liste avec tous les fichiers pris en charge dans le contenu des scripts.
Note
- Si vous ne pouvez pas exécuter le script Powershell en raison de votre stratégie d’exécution, vous devez désactiver ou contourner la stratégie d’exécution.
- Nous vous recommandons de ne pas charger les fichiers manuellement en raison des problèmes d’accessibilité. Utilisez le script
DeployToDynamics365Instance.ps1pour intégrer automatiquement vos personnalisations à votre instance.
Configuration du partage de ressources cross-origin (CORS)
Si vous souhaitez servir le site web d’événements personnalisé à partir d’un domaine personnalisé, vous devez configurer CORS pour autoriser ce domaine personnalisé. Pour ce faire :
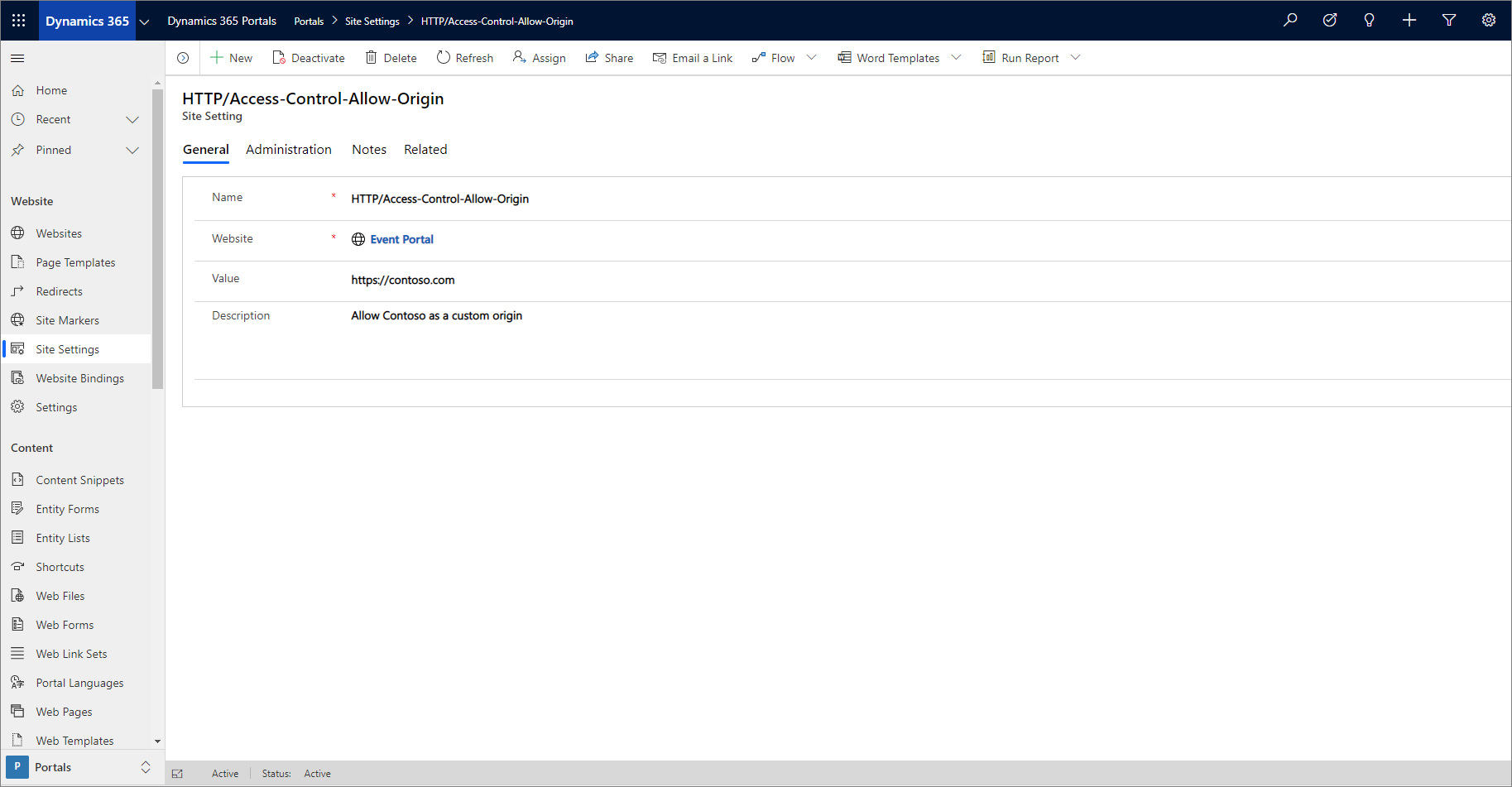
Accédez à Dynamics 365—personnalisé>Portails>Paramètres de site et sélectionnez Nouveau pour créer un enregistrement Paramètres du site.
Insérer
HTTP/Access-Control-Allow-Origindans le champ Nom.Sélectionnez votre site web.
Ajoutez l’origine personnalisée devant être autorisée. Par exemple, si le site web d’événements personnalisé est hébergé sur le domaine personnalisé
https://contoso.com/, la valeur du champ doit être définie surhttps://contoso.com/.Sélectionnez Enregistrer.
Redémarrez les portails pour vous assurer que les paramètres sont appliqués.

Note
Vous trouverez davantage d’informations sur CORS ici CORSAccess-Control-Allow-Origin
Remplacer manuellement l’exemple de site web
Si vous souhaitez remplacer l’exemple de site Web qui corresponde à la version de la gestion des événements que vous avez pour l’instant, consultez Remplacer manuellement l’exemple de site Web