Créer des déclencheurs personnalisés dans Customer Insights - Journeys
Les déclencheurs personnalisés sont un moyen flexible de capturer les moments et les interactions importants et vous permettent d’orchestrer des interactions client particulièrement engageantes.
Un déclencheur personnalisé est un signal défini par l’utilisateur qui peut contenir et transporter tout type d’informations sur lesquelles un parcours du client peut agir. Les utilisateurs de Customer Insights - Journeys contrôlent totalement ce que représentent les déclencheurs personnalisés et le type d’informations qu’ils véhiculent.
Créer un déclencheur personnalisé dans Customer Insights - Journeys est simple. Cependant, les déclencheurs personnalisés nécessitent une collaboration entre les utilisateurs marketing et une équipe de développeurs qui sera responsable de l’intégration de petits extraits de code dans les systèmes qui permettront finalement au déclencheur de fonctionner.
La création d’un déclencheur personnalisé implique trois étapes : la création de déclencheur initiale, l’intégration du déclencheur et la finalisation.
1. Création du déclencheur initial
Cette étape est effectuée dans la section Déclencheurs de Customer Insights - Journeys. Pour créer le déclencheur personnalisé, sélectionnez +Nouveau déclencheur du ruban supérieur. Sur l’écran suivant, vous donnerez un nom au déclencheur et sélectionnerez que vous souhaitez déclencher une action. Lorsqu’un client interagit avec un site Web/une application.
L’autre option de déclenchement ("Lorsqu’un enregistrement lié à un client est créé ou mis à jour") fait référence aux déclencheurs basés sur Dataverse enregistrer les changements. Pour en savoir plus : Déclencher un parcours en fonction d’un changement d’enregistrement Dataverse
Suivez les instructions à l’écran suivant pour définit :
Titre et Description
Donnez au déclencheur un titre court et descriptif. Incluez une description pour aider les autres utilisateurs à trouver le déclencheur qui leur convient dans le catalogue.
Attributs
Les attributs de déclencheur enrichissent le déclencheur et fournissent un contexte supplémentaire pour le parcours afin de créer des branches ou de personnaliser le contenu. Par exemple, un déclencheur personnalisé Inscription Wi-Fi peut contenir un attribut Emplacement qui représente l’emplacement physique où un client a effectué son inscription. La valeur de l’attribut Emplacement pourrait alors être utilisée dans un parcours pour envoyer un message différent selon que l’inscription provient du parking ou du hall principal.
Les attributs ont un Nom et un Type de données. Choisir le bon type de données (texte, nombre, vrai ou faux, date/heure ou référence d’entité) est important pour garantir que les parcours clients peuvent fournir des comparateurs appropriés dans les conditions. Par exemple, si un attribut est associé au type de données Nombre, le parcours fournit un comparateur tel que less than ou equal to. Si un attribut est de type Date/Heure, le parcours fournira des comparateurs tels que avant, le et après. Un attribut de type de données Référence de l’entité pointe vers une entité spécifique, vous évitant ainsi d’avoir à définir une liste complexe d’attributs pour déclencher un parcours basé sur les modifications apportées à une entité.
Vous pouvez empiler des attributs avec différents types de données pour créer des déclencheurs sophistiqués. Si, par exemple, vous souhaitez déclencher un parcours lorsqu’un client achète un produit, vous ajouterez un Données/heure attribut pour activer le déclencheur lorsqu’une action se produit, vous ajouteriez alors un Référence de l’entité attribut pointant vers le Commande entité pour référencer les articles contenus dans la commande du client.
Attributs spéciaux
Données client est un attribut spécial présent par défaut dans chaque déclencheur personnalisé. Cet attribut contient des informations sur le client qui exécute l’action de déclenchement. Le type de données peut être un contact ou un prospect Dynamics 365, ou un profil Customer Insights - Data. Dans le code, cet attribut est appelé authID.
contactpoint_email est un attribut spécial présent dans un déclencheur personnalisé lié à un profil Customer Insights - Data. Cet attribut est utilisé comme solution de secours au cas où le profil Customer Insights - Data complet ne serait pas disponible. Les développeurs doivent inclure l’adresse électronique du client dans cet attribut pour s’assurer que le client peut être contacté par courrier électronique, même si les informations complètes de son profil ne sont pas disponibles.
contactpoint_phone est un attribut spécial présent dans un déclencheur personnalisé lié à un profil Customer Insights - Data. Cet attribut est utilisé comme solution de secours au cas où le profil Customer Insights - Data complet ne serait pas disponible. Les développeurs doivent inclure le numéro de téléphone du client dans cet attribut pour s’assurer que le client peut être contacté par SMS, même si les informations complètes de son profil ne sont pas disponibles.
Référence d’entité
Sous le Type de données liste déroulante, vous trouverez un Référence de l’entité option. Cette option vous permet de pointer vers une entité spécifique, vous évitant ainsi d’avoir à spécifier une liste d’attributs à capturer
2. Intégration du déclencheur
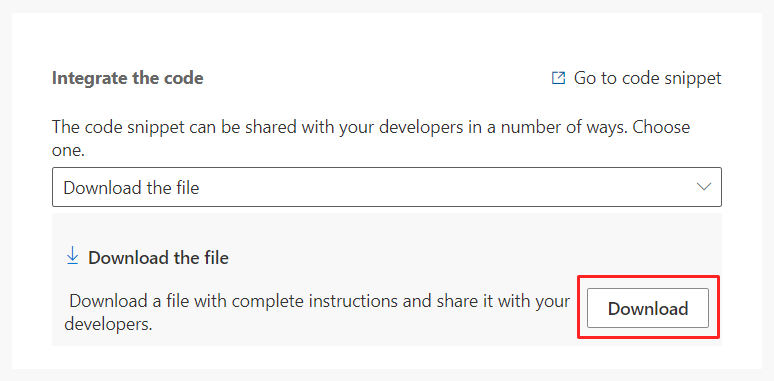
Une fois le déclencheur créé, un extrait de code est généré par le système. Vous pouvez télécharger l’extrait de code et le partager avec les développeurs. Les développeurs peuvent également accéder à l’extrait directement via le lien fourni par l’application.

Note
Pour accéder directement à l’extrait de code, les développeurs doivent accéder à l’application Dynamics 365 Customer Insights - Journeys.
L’extrait de code permet à une action client sur une application ou un site web externe de déclencher un parcours du client dans Customer Insights - Journeys. Par exemple, quand un client clique sur le bouton de paiement sur un site web d’e-commerce, le code lance un parcours du client de confirmation de commande à l’aide d’un déclencheur de « confirmation de commande » appelé à l’activation du bouton. En ajoutant l’extrait de code, le développeur connecte simplement l’activation du bouton au déclencheur de « confirmation de commande ».
L’extrait de code contient des instructions décrivant en détails l’intégration du code du déclencheur dans des systèmes externes. Vous pouvez intégrer le déclencheur à l’aide de JavaScript (pour les pages Web), C # ou Python (pour les systèmes autonomes), ou via les SDK iOS et Android.
Astuce
Certaines intégrations de déclencheurs personnalisés peuvent présenter des implications en matière de sécurité. L’extrait de code fourni avec le déclencheur contient une clé d’ingestion qui identifie de manière unique l’instance de Customer Insights - Journeys. Une personne malveillante ayant accès à la clé d’ingestion pourrait envoyer des déclencheurs parasites susceptibles de déclencher des parcours du client inattendus. c’est une bonne pratique de :
- protéger la clé d’ingestion dans la mesure du possible ;
- limiter l’utilisation d’attributs dans les déclencheurs personnalisés, en particulier lorsque ces attributs peuvent être utilisés pour personnaliser le contenu et agir comme des vecteurs d’attaque potentiels tels que du scripting inter-site.
3. Finalisation du déclencheur
Une fois l’intégration terminée, la page Déclencheurs affiche des informations permettant de confirmer que le déclencheur personnalisé fonctionne comme prévu. Lorsque l’intégration est terminée et vérifiée, le déclencheur est marqué comme Prêt à l’emploi, ce qui le rend visible et disponible dans les parcours.
Astuce
Lorsque vous consultez la liste des déclencheurs, ceux personnalisés ont une simple icône représentant un éclair  . Les déclencheurs prêts à l’emploi ont une icône portant un éclair et une valise
. Les déclencheurs prêts à l’emploi ont une icône portant un éclair et une valise  .
.