Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Microsoft offre une option pour créer un widget de conversation en direct personnalisé que vous pouvez attacher à votre compte Dynamics 365 Customer Service. Chaque composant du widget de conversation en direct personnalisé peut être personnalisé pour les fonctionnalités et l’interface utilisateur.
En fonction de vos besoins et de vos résultats, vous pouvez personnaliser le widget de conversation à l’aide de l’une des options suivantes :
- Utiliser le widget de conversation en direct personnalisable 2.0
- Développer votre propre widget
Utiliser le widget de conversation en direct personnalisable 2.0
Le widget de conversation dynamique personnalisable 2.0 vous permet de modifier tous les éléments du widget, tels que la police, les couleurs et le style afin de pouvoir faire correspondre le widget à votre image de marque. Le widget personnalisé vous aide à cultiver la confiance et la crédibilité, à distinguer votre marque, à favoriser les connexions émotionnelles positives et à augmenter la valeur que les clients attribuent à votre produit.
Le nouveau widget de conversation en direct 2.0 repose sur le KIT DE DÉVELOPPEMENT LOGICIEL (SDK) Omnichannel Chat et la bibliothèque de composants de l’interface utilisateur du widget Live Chat.
Développeur du portail : personnaliser l’interface utilisateur basée sur un script prête à l’emploi
L’option développeur du portail vous permet de personnaliser l’interface utilisateur du widget de conversation, mais ne modifie pas les paramètres des fonctionnalités prêtes à l’emploi dans le Centre d’administration du service Copilot. Pour personnaliser, vous pouvez utiliser le script « data-customization-callback » qui connecte le widget prête à l’emploi à une fonction JavaScript. La fonction peut contenir des personnalisations de style CSS pour les composants de conversation avec les mêmes précédents que la bibliothèque des composants de l’interface utilisateur du widget Live Chat Omnichannel.
Modifier le script de widget de conversation en direct pour activer le widget de conversation en direct 2.0
Pour utiliser le widget de conversation en direct 2.0 et la personnalisation basée sur des scripts, modifiez l’extrait de code du widget de conversation en direct prête à l’emploi 2.0 comme suit.
- Dans le Centre d’administration du service Copilot, ouvrez le flux de travail de conversation, puis sélectionnez Copier le script Live Chat Widget 2.0 pour copier l’extrait de code.
- Créez une fonction JavaScript avec tous les styles de composant. Plus d’informations : widget de conversation Omnichannel
- Ajoutez « v2 » après l’attribut de script.
- Ajoutez « data-customization-callback » et référencez la fonction JavaScript.
L’extrait de code mis à jour se présente comme suit.

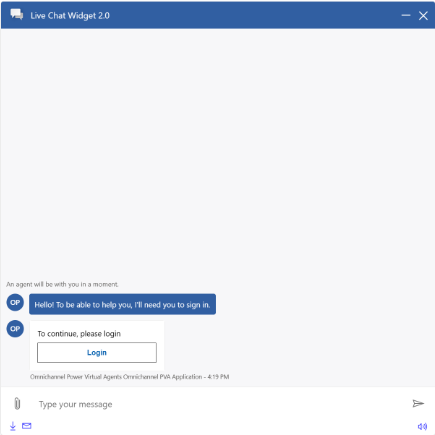
Voici un exemple de capture d’écran d’un widget de conversation 2.0 personnalisé pour augmenter sa taille.

Regardez la vidéo pas à pas du widget de conversation en direct configuré.
Utiliser l’orchestration d’engagement web pour personnaliser le widget
L’orchestration d’engagement web vous permet de déplacer vos remplacements de configuration en dehors de JavaScript de votre page et dans le centre d’administration. Pour plus d’informations, consultez Déployer des widgets de conversation sur des sites web à l’aide d’une seule balise.
Développer votre propre widget
Utilisez les informations des sections suivantes pour générer votre propre widget.
Bibliothèque de composants de l’interface utilisateur du widget Live Chat Omnichannel
La bibliothèque Composants de l’interface utilisateur du widget Live Chat Omnichannel fournit une infrastructure de composants React réutilisables. Les composants sont générés à l’aide de la bibliothèque Fluent UI. En savoir plus sur la bibliothèque Composants de l’interface utilisateur du widget Live Chat Omnichannel.
Kit de développement logiciel (SDK) Omnichannel Chat
Le Kit de développement logiciel (SDK) Omnichannel Chat est un package open source qui fournit des méthodes de conversation et des fonctionnalités permettant d’ajouter des fonctionnalités à un widget de conversation en direct. En savoir plus sur le Kit de développement logiciel (SDK) Omnichannel Chat.
Personnaliser votre widget de conversation en direct
Après avoir installé la dernière version du Kit de développement logiciel (SDK) Omnichannel Chat, personnalisez votre widget de conversation en direct à l’aide des méthodes du Kit de développement logiciel (SDK) Omnichannel Chat et modifiez les styles CSS de base des composants d’interface utilisateur du widget Live Chat Omnichannel.
Note
Le Kit de développement logiciel (SDK) Omnichannel Chat est un prérequis pour l’installation de la bibliothèque composants de l’interface utilisateur du widget Live Chat Omnichannel.
Informations connexes
Personnaliser les widgets de conversation instantanée pour les applications mobiles
startChat
fermerChat
lcw :closeChat
lcw :threadUpdate
lcw :chatRécupéré
lcw :chatEn file d’attente