Personnaliser les en-têtes de colonnes dans la grille de prévision
Vous pouvez personnaliser les en-têtes de colonne dans la grille de prévision à l’aide des composants de code Power Apps. Par exemple, vous pouvez traduire le nom de la colonne ou ajouter une info-bulle pour plus de contexte.
Licences et rôles requis
| Type de condition requise | Vous devez disposer d’une |
|---|---|
| Licence | Dynamics 365 Sales Premium ou Dynamics 365 Sales Enterprise Pour plus d’informations : Tarification de Dynamics 365 Sales |
| Rôles de sécurité | Administrateur système ou personnalisateur de système Pour plus d’informations : Rôles de sécurité prédéfinis pour Sales |
Comment personnaliser l’en-tête
Comprenons mieux les personnalisations avec un exemple. Nous allons ajouter la traduction française des noms de colonne Forecast et Won dans la grille de prévision.
-
Créer un composant de code avec le nom
ColumnHeader - Créer un fichier de ressources et ajouter des traductions
- Implémenter le manifeste
- Implémenter la logique du composant
- Générer et créer un package pour le composant
Créer un fichier de ressources et ajouter des traductions
Après avoir créé le composant de code, le dossier ColumnHeader est créé dans le chemin d’accès que vous avez spécifié. Créons un fichier de ressources et ajoutons les traductions françaises dans le fichier de ressources.
Créez un dossier nommé
stringsdans le dossierColumnHeader.Copiez le code suivant dans un nouveau fichier, ColumnHeader.1036.resx.
Note
Le nombre 1036 dans le nom du fichier est le code de langue pour le français. Pour une liste des codes de langue, consultez cet article.
<?xml version="1.0" encoding="utf-8"?> <root> <xsd:schema id="root" xmlns="" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata"> <xsd:import namespace="http://www.w3.org/XML/1998/namespace" /> <xsd:element name="root" msdata:IsDataSet="true"> <xsd:complexType> <xsd:choice maxOccurs="unbounded"> <xsd:element name="metadata"> <xsd:complexType> <xsd:sequence> <xsd:element name="value" type="xsd:string" minOccurs="0" /> </xsd:sequence> <xsd:attribute name="name" use="required" type="xsd:string" /> <xsd:attribute name="type" type="xsd:string" /> <xsd:attribute name="mimetype" type="xsd:string" /> <xsd:attribute ref="xml:space" /> </xsd:complexType> </xsd:element> <xsd:element name="assembly"> <xsd:complexType> <xsd:attribute name="alias" type="xsd:string" /> <xsd:attribute name="name" type="xsd:string" /> </xsd:complexType> </xsd:element> <xsd:element name="data"> <xsd:complexType> <xsd:sequence> <xsd:element name="value" type="xsd:string" minOccurs="0" msdata:Ordinal="1" /> <xsd:element name="comment" type="xsd:string" minOccurs="0" msdata:Ordinal="2" /> </xsd:sequence> <xsd:attribute name="name" type="xsd:string" use="required" msdata:Ordinal="1" /> <xsd:attribute name="type" type="xsd:string" msdata:Ordinal="3" /> <xsd:attribute name="mimetype" type="xsd:string" msdata:Ordinal="4" /> <xsd:attribute ref="xml:space" /> </xsd:complexType> </xsd:element> <xsd:element name="resheader"> <xsd:complexType> <xsd:sequence> <xsd:element name="value" type="xsd:string" minOccurs="0" msdata:Ordinal="1" /> </xsd:sequence> <xsd:attribute name="name" type="xsd:string" use="required" /> </xsd:complexType> </xsd:element> </xsd:choice> </xsd:complexType> </xsd:element> </xsd:schema> <resheader name="resmimetype"> <value>text/microsoft-resx</value> </resheader> <resheader name="version"> <value>2.0</value> </resheader> <resheader name="reader"> <value>System.Resources.ResXResourceReader, System.Windows.Forms, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089</value> </resheader> <resheader name="writer"> <value>System.Resources.ResXResourceWriter, System.Windows.Forms, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089</value> </resheader> <data name="Forecast" xml:space="preserve"> <value>Prévision</value> </data> <data name="Won" xml:space="preserve"> <value>Gagné</value> </data> </root>Dans l’exemple de code ci-dessus, les noms de colonne pour Forecast et Won sont remplacés par les traductions françaises Prévision et Gagné respectivement, dans le nœud
<data>.Note
Dans le paramètre
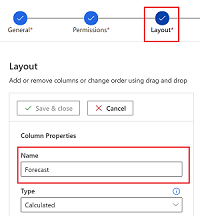
name, spécifiez le nom de colonne exact que vous avez configuré à l’étape Disposition de la prévision.
Si vous souhaitez traduire le nom de la colonne dans d’autres langues, créez un fichier de ressources pour chaque langue dans laquelle vous souhaitez traduire. Assurez-vous que le nom du fichier de ressources utilise la convention d’affectation de noms suivante :
filename.languagecode.resx **Example file name for German:** ColumnHeader.1031.resx
Implémenter le manifeste
Nous allons ensuite modifier le fichier manifeste pour spécifier la propriété que nous remplaçons. Dans notre exemple, nous remplaçons la propriété ColumnName. Nous allons également spécifier le chemin d’accès au fichier de ressources contenant le texte traduit.
Ouvrez le fichier
ControlManifest.Input.XML.Recherchez le noeud
propertyet remplacez-le par le code suivant tel quel :<property name="columnName" display-name-key="Property_Display_Key" description-key="Property_Desc_Key" of-type="SingleLine.Text" usage="bound" required="true" />Mettez à jour le nœud
<resources>pour spécifier le chemin d’accès au fichier de ressources qui inclut les traductions françaises :<resources> <code path="index.ts" order="1"/> <!-- UNCOMMENT TO ADD MORE RESOURCES <css path="css/ColumnHeader.css" order="1" /> --> <resx path="strings/ColumnHeader.1036.resx" version="1.0.0" /> </resources>Le nœud
<resx path>contient le chemin d’accès au fichier de ressources. Dans l’exemple de code précédent, nous avons ajouté le fichier de ressources pour la langue française. Si vous avez des traductions dans d’autres langues, ajoutez également le chemin d’accès au fichier de ressources pour ces langues.
Implémenter la logique du composant
Ajoutons à présent le code pour implémenter la logique du composant dans le fichier index.ts.
Ouvrez le fichier
index.ts.Ajoutez les lignes suivantes dans la méthode
updateView:public updateView(context: ComponentFramework.Context<IInputs>): void { // Add code to update control view const colName = (context.parameters.columnName && context.parameters.columnName.raw) || ""; this._container.innerHTML = context.resources.getString(colName); }