Personnaliser les écrans de connexion ou de démarrage dans Unified Service Desk
Vous pouvez personnaliser la marque des écrans de connexion et de démarrage de Unified Service Desk pour modifier le nom et l’apparence du nom de l’application sur l’écran de connexion et modifier le nom de l’application, son aspect, les couleurs de premier plan et d’arrière plan de l’écran de démarrage en modifiant les styles du XAML.
Que pouvez-vous personnaliser ?
Le XAML suivant est utilisé pour personnaliser les écrans de connexion et de démarrage dans Unified Service Desk :
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="FormAppNameStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Black"></Setter>
<Setter Property="FontFamily" Value="Segoe UI"></Setter>
<Setter Property="FontSize" Value="30"></Setter>
<Setter Property="Background" Value="White"></Setter>
<Setter Property="Text" Value="Unified Service Desk"></Setter>
</Style>
<Style x:Key="SplashAppNameStyle" TargetType="Label">
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="FontFamily" Value="/UnifiedServiceDesk;component/Fonts/#Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Content" Value="Unified Service Desk"></Setter>
</Style>
<Style x:Key="SplashScreenDefaultFontStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="12px"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="TextTrimming" Value="WordEllipsis"/>
<Setter Property="FontFamily" Value="Segoe UI"/>
</Style>
<Style x:Key="SplashGridBgColor" TargetType="Grid">
<Setter Property="Background" Value="Blue"></Setter>
</Style>
</ResourceDictionary>
Le fichier de XAML contient les quatre styles suivants pour lesquels vous devez spécifier des valeurs appropriées dans Setter Property :
| Style XAML. | Description |
|---|---|
| FormAppNameStyle | Modifiez le contenu et l’apparence du nom de l’application sur l’écran de connexion. |
| SplashAppNameStyle | Modifiez le contenu et l’apparence du nom de l’application sur l’écran de démarrage. |
| SplashScreenDefaultFontStyle | Modifiez l’apparence du texte de statut sur l’écran de démarrage. |
| SplashGridBgColor | Modifiez la couleur d’arrière plan de l’écran de démarrage. |
Comment pouvez-vous personnaliser ?
Vous pouvez personnaliser les écrans de connexion et de démarrage dans Unified Service Desk en procédant comme suit :
Ouvrez le Bloc-notes, et copiez le contenu entier du fichier XAML mentionné dans la section précédente.
Sous le bloc de style XAML correspondant, modifiez la
Valuede laSetter Propertyappropriée.Par exemple, pour modifier la taille de la police du nom de l’application affiché sur l’écran de démarrage, modifiez la valeur de la configuration de propriété
FontSizesous le styleSplashAppNameStyle.Pour modifier les valeurs de plusieurs configurations de propriétés sous un style XAML ou entre plusieurs styles XAML.
Si vous n’avez pas changé les valeurs de configuration de propriété sous un style XAML, supprimez le bloc de style du fichier de Bloc-notes.
Par exemple, si vous venez de modifier les configurations de propriétés pour
SplashAppNameStyle, supprimez les autres styles pour empêcher les paramètres sous ces styles d’être appliqués à votre application cliente. Voir les exemples plus loin dans cette rubrique.Enregistrez le fichier en tant que « CustomerSplashStyles.xaml ».
Copiez le fichier « CustomerSplashStyles.xaml » dans le répertoire client Unified Service Desk, généralement C:\Program Files\Microsoft Dynamics CRM USD\USD ». Vous devez disposer de privilèges d’administrateur système pour copier le fichier dans le répertoire client.
Si vous exécutez le client Unified Service Desk, redémarrez-le pour que les modifications prennent effet.
Exemples de personnalisation
Voici quelques exemples de personnalisation.
Modifiez le nom de l’application de l’écran de connexion
Mettez à jour le contenu du fichier CustomerSplashStyles.xaml comme suit :
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="FormAppNameStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Setter Property="FontFamily" Value="Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Background" Value="White"></Setter>
<Setter Property="Text" Value="Contoso, Ltd."></Setter>
</Style>
</ResourceDictionary>
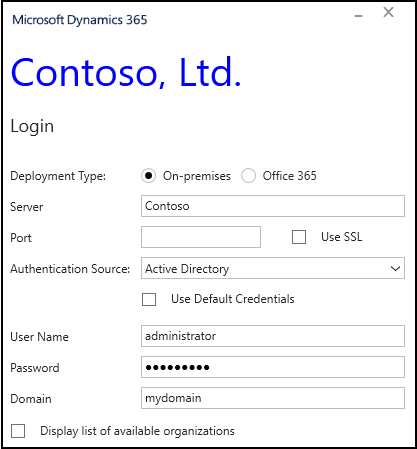
Le résultat de la personnalisation se présente comme suit :

Modifier le nom de l’application et l’apparence de l’écran de démarrage
Mettez à jour le contenu du fichier CustomerSplashStyles.xaml comme suit :
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="SplashAppNameStyle" TargetType="Label">
<Setter Property="Foreground" Value="Blue"></Setter>
<Setter Property="FontFamily" Value="/UnifiedServiceDesk;component/Fonts/#Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Content" Value="Contoso, Ltd."></Setter>
</Style>
<Style x:Key="SplashScreenDefaultFontStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="14px"/>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="TextTrimming" Value="WordEllipsis"/>
<Setter Property="FontFamily" Value="Calibri"/>
</Style>
<Style x:Key="SplashGridBgColor" TargetType="Grid">
<Setter Property="Background" Value="Gray"></Setter>
</Style>
</ResourceDictionary>
Le résultat de la personnalisation se présente comme suit :
