Démarrage rapide : Connecter et obtenir un jeton d’accès dans une application monopage (SPA) React à l’aide du flux du code d’authentification
Bienvenue ! Ce n’est probablement pas la page que vous attendiez. Pendant que nous travaillons sur un correctif, ce lien devrait vous permettre d’accéder au bon article :
Nous vous prions de nous excuser pour le désagrément et nous vous remercions de votre patience.
Dans ce guide de démarrage rapide, vous téléchargez et exécutez un exemple de code qui montre comment une application monopage (SPA) React JavaScript peut connecter des utilisateurs et appeler Microsoft Graph en utilisant le flux du code d’autorisation. L’exemple de code montre comment obtenir un jeton d’accès pour appeler l’API Microsoft Graph ou n’importe quelle API web.
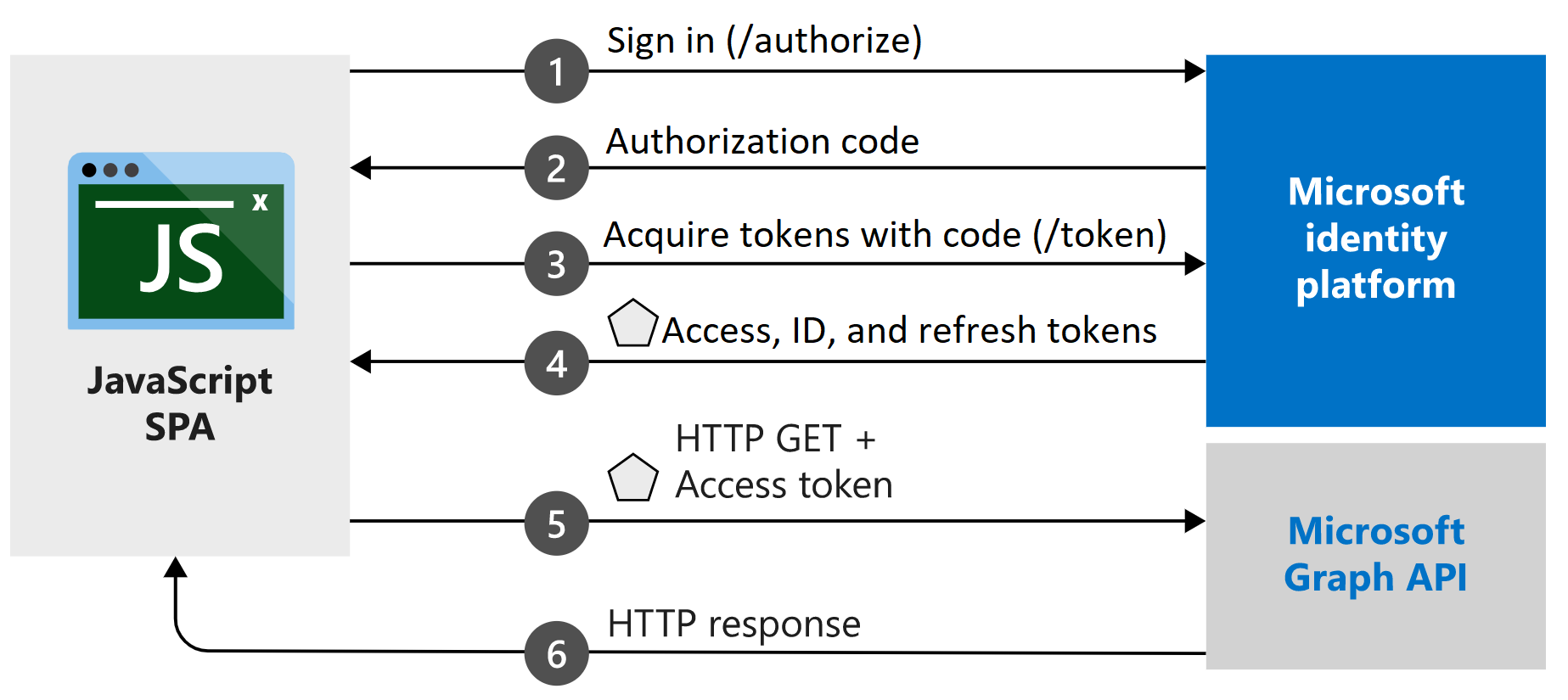
Consultez Fonctionnement de l’exemple pour obtenir une illustration.
Prérequis
- Un abonnement Azure – Créer un abonnement Azure gratuitement
- Node.JS
- Visual Studio Code ou un autre éditeur de code
Étape 1 : Configurer votre application dans le portail Azure
Cet exemple de code nécessite l’URI de redirection de http://localhost:3000/.
 Votre application est configurée avec ces attributs.
Votre application est configurée avec ces attributs.
Étape 2 : Téléchargez le projet
Exécuter le projet avec un serveur web en utilisant Node.js
Notes
Enter_the_Supported_Account_Info_Here
Étape 3 : Votre application est configurée et prête à être exécutée
Nous avons configuré votre projet avec les valeurs des propriétés de votre application.
Étape 4 : Exécuter le projet
Exécutez le projet avec un serveur web en utilisant Node.js :
Pour démarrer le serveur, exécutez les commandes suivantes dans le répertoire du projet :
npm install npm startAccédez à
http://localhost:3000/.Sélectionnez Se connecter pour lancer le processus de connexion, puis appelez l’API Microsoft Graph.
La première fois que vous vous connectez, vous êtes invité à autoriser l’application à accéder à votre profil et à vous connecter. Une fois que vous êtes connecté, cliquez sur Demander les informations de profil pour afficher vos informations de profil dans la page.
Informations complémentaires
Fonctionnement de l’exemple

msal.js
La bibliothèque MSAL.js connecte les utilisateurs, et demande les jetons utilisés pour accéder à une API protégée par la plateforme d’identités Microsoft.
Si vous avez déjà installé Node.js, vous pouvez télécharger la dernière version à l’aide du gestionnaire de package Node.js (npm) :
npm install @azure/msal-browser @azure/msal-react
Étapes suivantes
Pour avoir un guide pas à pas détaillé sur la création de l’application de flux de code d’authentification en utilisant React, consultez le tutoriel suivant :