Démarrage rapide : connecter des utilisateurs et appeler l’API Microsoft Graph à partir d’une application web Node.js
Ce démarrage rapide utilise un exemple d’application web Node.js pour vous montrer comment connecter des utilisateurs à l’aide du flux de code d’autorisation et appelle l’API Microsoft Graph. L’exemple utilise MSAL Node pour gérer l’authentification.
Prérequis
- Un abonnement Azure. Créez un abonnement Azure gratuitement.
- Node.JS
- Visual Studio Code ou un autre éditeur de code
Inscrire l’application et enregistrer les identificateurs
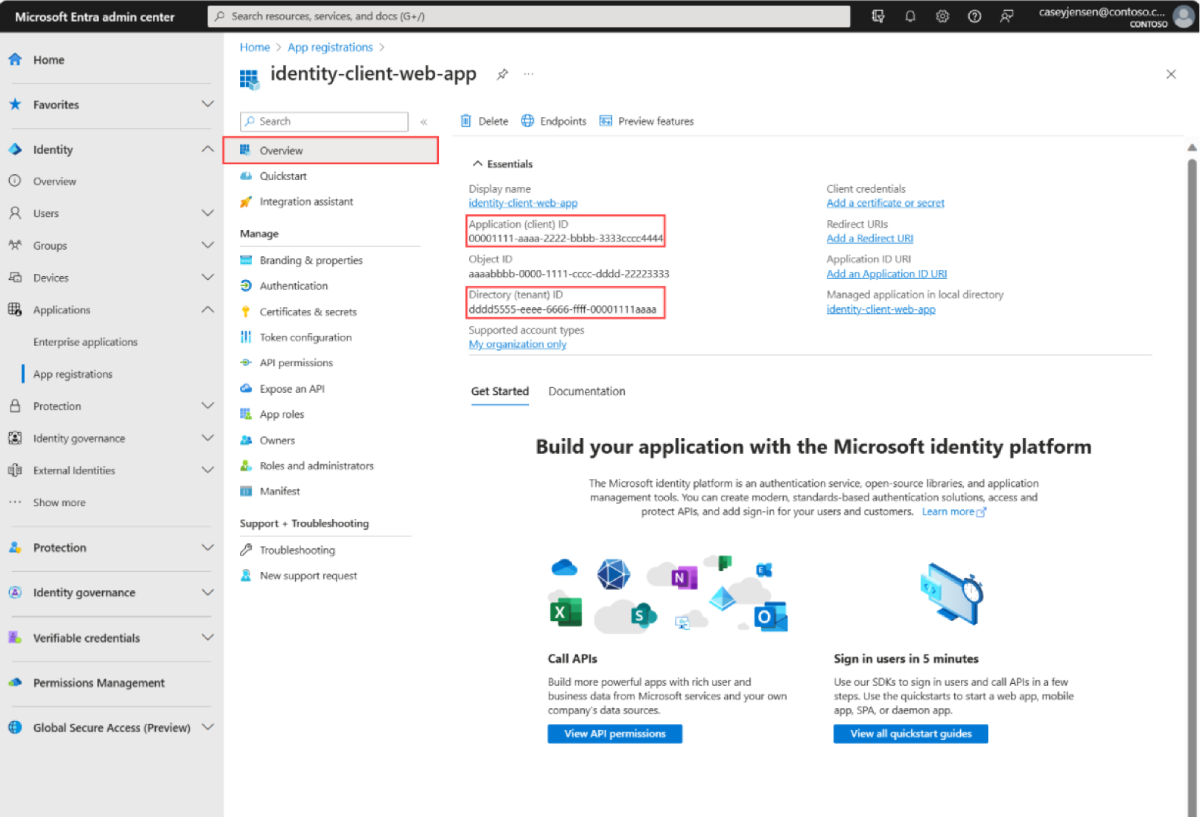
Pour terminer l’inscription, fournissez un nom à l’application et spécifiez les types de comptes pris en charge. Une fois l’inscription terminée, le volet Vue d’ensemble de l’application affiche les identificateurs nécessaires dans le code source de l’application.
Connectez-vous au centre d’administration Microsoft Entra.
Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres
 dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.
dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.Accédez à Identité>Applications>Inscriptions d’applications, puis sélectionnez Nouvelle inscription.
Entrez un Nom pour l’application, par exemple identity-client-web-app.
Pour les Types de comptes pris en charge, sélectionnez Comptes dans cet annuaire organisationnel. Pour plus d’informations sur les différents types de comptes, sélectionnez l’option M’aider à choisir.
Sélectionnez Inscrire.
Le Vue d’ensemble de l’application s’affiche une fois l’inscription terminée. Enregistrez l’ID du répertoire (locataire) et l’ID d’application (client) à utiliser dans le code source de votre application.
Remarque
Il est possible de modifier les Types de comptes pris en charge. Pour cela, reportez-vous à Modifier les comptes pris en charge par une application.
Ajouter un URI de redirection de plateforme et créer une clé secrète client
Pour spécifier le type de votre application dans votre inscription d’application, suivez ces étapes :
- Sous Gérer, sélectionnez Authentification.
- Dans la page Configurations de plateforme, sélectionnez Ajouter une plateforme, puis sélectionnez l’option Web.
- Pour les URI de redirection, entrez
http://localhost:3000/auth/redirect. - Sous URL de déconnexion du canal frontal, entrez
https://localhost:5001/signout-callback-oidcpour la déconnexion. - Sélectionnez Configurer pour enregistrer vos modifications.
- Sous Gérer, sélectionnez Certificats et secrets>Clés secrètes client>Nouvelle clé secrète client. Choisissez une description, puis sélectionnez Ajouter.
- Notez la valeur du secret client pour une utilisation ultérieure. Cette valeur n’est affichée qu’une seule fois.
Cloner ou télécharger l’exemple d’application
Pour obtenir l’exemple d’application, vous pouvez le cloner à partir de GitHub ou le télécharger sous la forme d’un fichier .zip.
Pour cloner l’exemple, ouvrez une invite de commandes, accédez à l’emplacement où vous souhaitez créer le projet, puis entrez la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-node.gitTéléchargez le fichier .zip. Extrayez-la dans un chemin d’accès de fichier où la longueur du nom est inférieure à 260 caractères.
Configurer le projet
Extrayez le projet, ouvrez le dossier ms-identity-node-main, puis ouvrez le fichier .env sous le dossier Application . Remplacez les valeurs ci-dessus par :
| Variable | Description | Exemple(s) |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
Instance cloud Azure dans laquelle votre application est inscrite. | https://login.microsoftonline.com/ (inclure la barre oblique de fin) |
Enter_the_Tenant_Info_here |
ID de locataire ou domaine principal | contoso.microsoft.com ou aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
ID client de l’application que vous avez inscrite | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
Secret client de l’application que vous avez inscrite | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
Instance cloud Microsoft API Graph que votre application appellera | https://graph.microsoft.com/ (inclure la barre oblique de fin) |
Enter_the_Express_Session_Secret_Here |
Chaîne aléatoire de caractères utilisée pour signer le cookie de session Express | A1b-C2d_E3f.H4... |
Votre fichier doit ressembler à ce qui suit :
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
Exécuter l’application et se connecter
Exécutez le projet avec Node.js.
Pour démarrer le serveur, exécutez les commandes suivantes dans le répertoire du projet :
cd App npm install npm startAccédez à
http://localhost:3000/.Sélectionnez Se connecter pour démarrer le processus de connexion.
La première fois que vous vous connectez, vous êtes invité à autoriser l’application à accéder à votre profil et à vous connecter. Une fois que vous êtes connecté, vous êtes redirigé vers la page d’accueil de l’application.
Informations complémentaires
Fonctionnement de l’exemple
L’exemple héberge un serveur web sur localhost, port 3000. Lorsqu’un navigateur web accède à cette adresse, l’application affiche la page d’accueil. Une fois que l’utilisateur sélectionne Se connecter, l’application redirige le navigateur vers l’écran de connexion Microsoft Entra, via l’URL générée par la bibliothèque de nœuds MSAL. Une fois que l’utilisateur donne son consentement, le navigateur redirige l’utilisateur vers la page d’accueil de l’application, avec un ID et un jeton d’accès.
MSAL Node
La bibliothèque MSAL Node connecte les utilisateurs et demande les jetons utilisés pour accéder à une API protégée par la plateforme d’identités Microsoft. Vous pouvez télécharger la dernière version à l’aide du gestionnaire de package (npm) Node.js :
npm install @azure/msal-node
Étape suivante
Approfondissez en créant une application web ASP.NET Core qui connecte les utilisateurs dans cette série de tutoriels en plusieurs parties :