Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans ce guide pratique, vous allez apprendre à inscrire une application dans Microsoft Entra ID. Ce processus est essentiel pour établir une relation d’approbation entre votre application et la plateforme d’identités Microsoft. En effectuant ce guide de démarrage rapide, vous activez la gestion des identités et des accès (IAM) pour votre application, ce qui lui permet d’interagir en toute sécurité avec les services et LES API Microsoft.
Prérequis
- Un compte Azure disposant d’un abonnement actif. Créez gratuitement un compte.
- Le compte Azure doit au minimum être un développeur d’applications.
- Un personnel ou un locataire externe. Vous pouvez utiliser votre répertoire par défaut pour ce guide de démarrage rapide. Si vous avez besoin d’un locataire externe, configurez un locataire externe.
Inscrire une application
L’inscription de votre application dans Microsoft Entra établit une relation d’approbation entre votre application et la plateforme d’identités Microsoft. La confiance est unidirectionnelle. Votre application se fie à la plateforme d'identités de Microsoft, et non l'inverse. Une fois créé, l’objet d’application ne peut pas être déplacé entre différents locataires.
Effectuez les étapes suivantes pour créer l’inscription d’application :
Connectez-vous au Centre d’administration Microsoft Entra en tant que développeur d’applications au moins.
Si vous avez accès à plusieurs locataires, utilisez l’icône
 Paramètres dans le menu supérieur pour basculer vers le locataire dans lequel vous souhaitez inscrire l’application.
Paramètres dans le menu supérieur pour basculer vers le locataire dans lequel vous souhaitez inscrire l’application.Accédez à Entra ID>Inscriptions d'application et sélectionnez Nouvelle inscription.
Entrez un nom explicite pour votre, par exemple identity-client-app. Les utilisateurs de l’application peuvent voir ce nom, qui peut être modifié à tout moment. Vous pouvez avoir plusieurs inscriptions d’applications portant le même nom.
Sous Types de comptes pris en charge, spécifiez qui peut utiliser l’application. Nous vous recommandons de sélectionner Comptes dans cet annuaire organisationnel uniquement pour la plupart des applications. Pour plus d’informations sur chaque option, reportez-vous au tableau.
Types de comptes pris en charge Descriptif Comptes dans cet annuaire organisationnel uniquement Pour les applications dédiées à un seul client, utilisées uniquement par les utilisateurs (ou invités) dans votre instance. Comptes dans n’importe quel annuaire organisationnel Pour les applications mutualisées et que vous souhaitez que les utilisateurs d’un locataire Microsoft Entra puissent utiliser votre application. Idéal pour les applications SaaS (software-as-a-service) que vous envisagez de fournir à plusieurs organisations. Comptes dans n’importe quel annuaire organisationnel et comptes Microsoft personnels Pour les applications mutualisées qui prennent en charge les comptes Microsoft professionnels et personnels (par exemple, Skype, Xbox, Live, Hotmail). Comptes Microsoft personnels Pour les applications utilisées uniquement par les comptes Microsoft personnels (par exemple, Skype, Xbox, Live, Hotmail). Sélectionnez Inscrire pour terminer l’inscription de l’application.
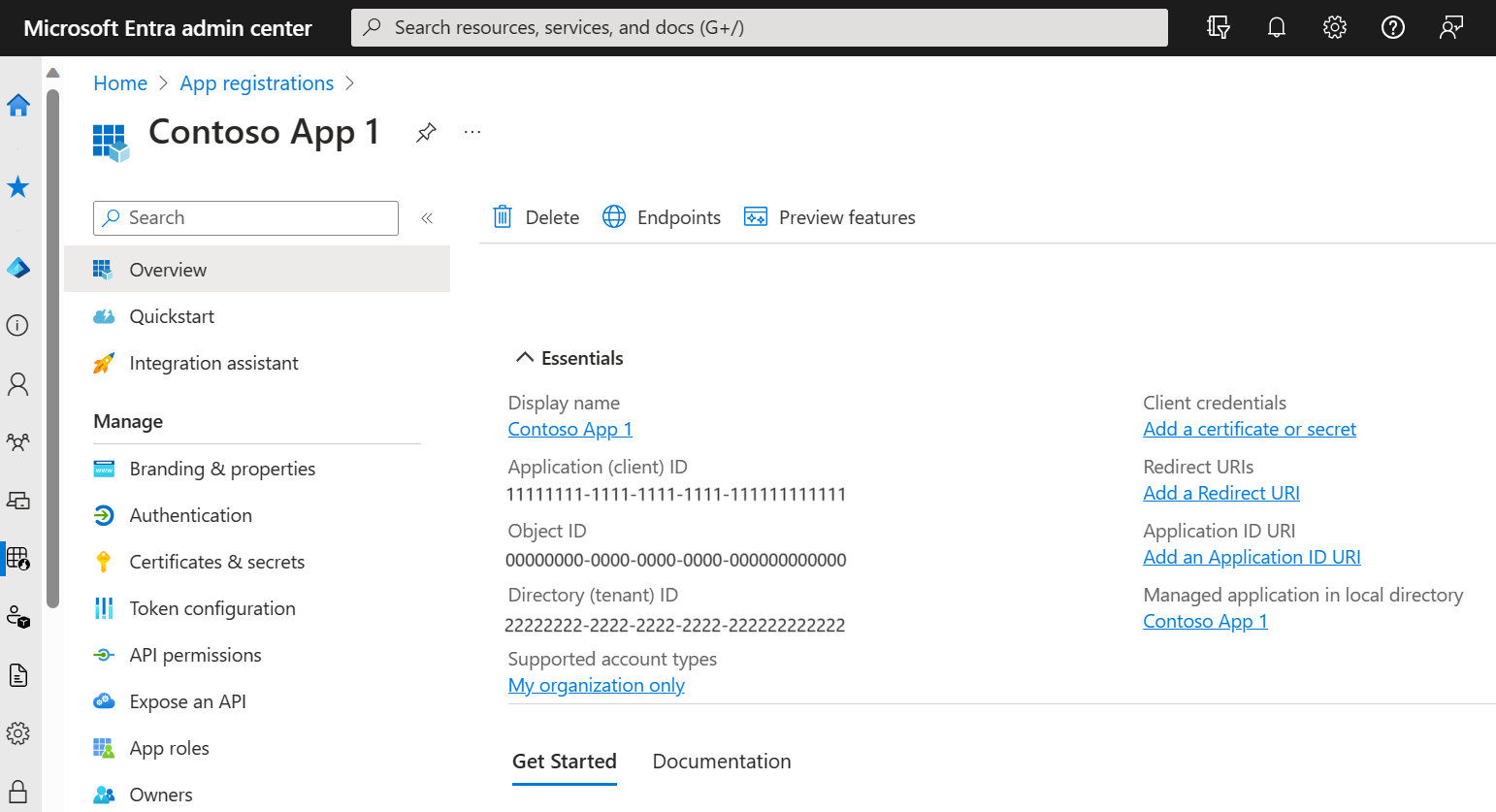
La page Vue d’ensemble de l’application s’affiche. Enregistrez l’ID d’application (client), qui identifie de façon unique votre application et est utilisé dans le code de votre application dans le cadre de la validation des jetons de sécurité qu’elle reçoit de la plateforme d’identités Microsoft.
Important
Par défaut, les inscriptions de nouvelles applications sont masquées aux utilisateurs. Lorsque vous êtes prêt à permettre aux utilisateurs de voir l’application sur leur page Mes applications , vous pouvez l’activer. Pour activer l’application, dans le Centre d’administration Microsoft Entra, accédez aux applications Entra ID>Enterprise et sélectionnez l’application. Ensuite, dans la page Propriétés , définissez Visible pour les utilisateurs ? sur Oui.
Accorder le consentement de l’administrateur (locataires externes uniquement)
Une fois que vous avez inscrit votre application, elle reçoit l’autorisation User.Read . Toutefois, pour les locataires externes, les utilisateurs du client eux-mêmes ne peuvent pas consentir aux autorisations elles-mêmes. Vous, en tant qu’administrateur, devez donner son consentement à cette autorisation pour le compte de tous les utilisateurs du locataire :
- Dans la page Vue d’ensemble de l’inscription de votre application, sous Gérer, sélectionnez autorisations d’API.
- Sélectionnez Accorder le consentement administrateur pour le < nom >du locataire, puis sélectionnez Oui.
- Sélectionnez Actualiser, puis vérifiez qu'accordé pour < le nom du locataire > apparaît dans la section État de l’autorisation.