Bibliothèque cliente Web PubSub pour JavaScript
Azure Web PubSub est un service cloud qui aide les développeurs à créer facilement des fonctionnalités en temps réel dans les applications web avec des modèles de publication/abonnement à grande échelle.
Tout scénario nécessitant une messagerie en temps réel entre le serveur et les clients ou entre les clients suivant des modèles de publication-abonnement peut tirer parti de l’utilisation de Web PubSub. Les développeurs n’ont plus besoin d’interroger le serveur en envoyant des requêtes HTTP répétées à intervalles réguliers, ce qui est inutile et difficile à mettre à l’échelle.
Comme le montre le diagramme ci-dessous, vos clients établissent des connexions WebSocket avec votre ressource Web PubSub. Cette bibliothèque cliente :
- simplifie la gestion des connexions clientes
- simplifie l’envoi de messages entre les clients
- effectue automatiquement de nouvelles tentatives après des suppressions involontaires de la connexion cliente
- remet de manière fiable les messages en nombre et dans l’ordre après la récupération après des échecs de connexion

Des détails sur les termes utilisés ici sont décrits dans la section Concepts clés .
Cette bibliothèque est hébergée sur NPM.
Prise en main
Environnements actuellement pris en charge
Prérequis
1. Installez le package @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Connectez-vous à votre ressource Web PubSub
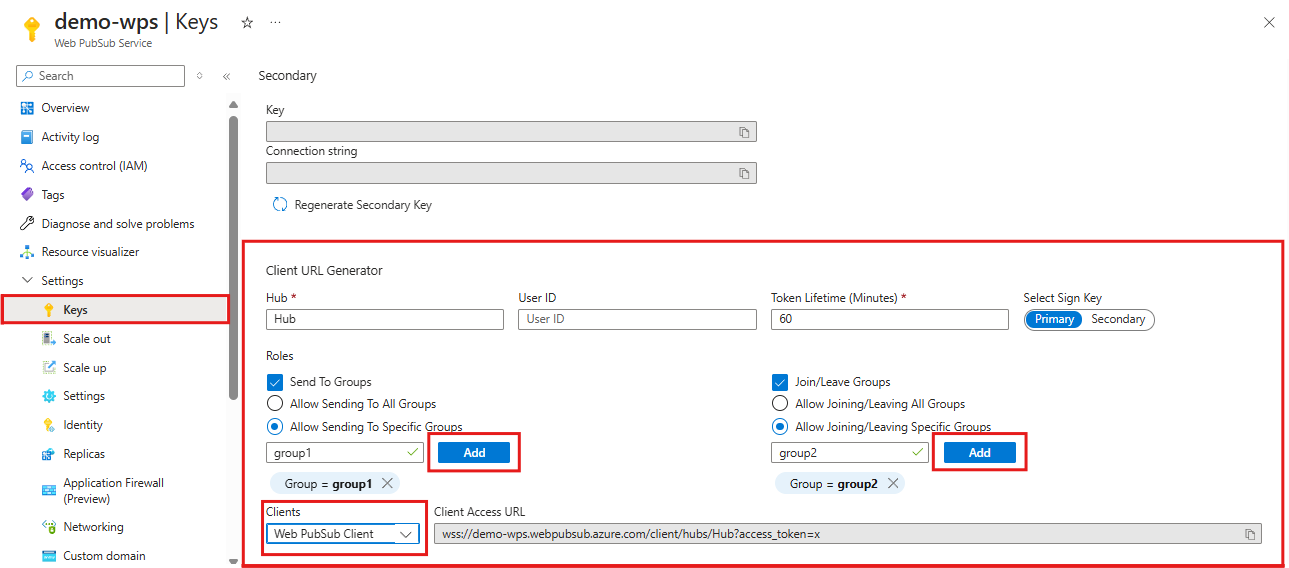
Un client utilise une URL d’accès au client pour se connecter et s’authentifier auprès du service, ce qui suit un modèle de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Un client peut disposer de plusieurs façons pour obtenir l’URL d’accès au client. Pour ce démarrage rapide, vous pouvez en copier et en coller un à partir du portail Azure illustré ci-dessous. (Pour la production, vos clients obtiennent généralement l’URL d’accès au client génétiquement sur votre serveur d’applications. Voir les détails ci-dessous )

Comme indiqué dans le diagramme ci-dessus, le client dispose des autorisations nécessaires pour envoyer des messages et rejoindre un groupe spécifique nommé « group1 ».
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Rejoindre des groupes
Notez qu’un client peut recevoir uniquement des messages de groupes qu’il a joints et que vous devez ajouter un rappel pour spécifier la logique lors de la réception de messages.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Envoyer des messages à un groupe
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Exemples
Ajouter des rappels pour les événements connectés, déconnectés et arrêtés
- Lorsqu’un client est correctement connecté à votre ressource Web PubSub, l’événement
connectedest déclenché.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Lorsqu’un client est déconnecté et ne parvient pas à récupérer la connexion, l’événement
disconnectedest déclenché.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- L’événement
stoppedest déclenché lorsque le client est déconnecté et que le client cesse de tenter de se reconnecter. Cela se produit généralement après que leclient.stop()est appelé, ouautoReconnectest désactivé ou qu’une limite spécifiée pour tenter de se reconnecter a atteint. Si vous souhaitez redémarrer le client, vous pouvez appelerclient.start()l’événement arrêté.
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Utiliser un serveur de négociation pour générer l’URL d’accès au client par programmation
En production, les clients récupèrent généralement l’URL d’accès au client à partir d’un serveur d’applications. Le serveur détient le chaîne de connexion à votre ressource Web PubSub et génère l’URL d’accès au client avec l’aide de la bibliothèque @azure/web-pubsubde serveur .
1. Serveur d’applications
L’extrait de code ci-dessous est un exemple de serveur d’applications qui expose un /negotiate chemin d’accès et retourne l’URL d’accès au client.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Côté client
L’extrait de code ci-dessous est un exemple du côté client.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Pour voir le code complet de cet exemple, reportez-vous à samples-browser.
Un client consomme les messages du serveur d’applications ou des groupes joints
Un client peut ajouter des rappels pour consommer des messages de votre serveur d’applications ou de vos groupes. Notez que pour group-message l’événement, le client ne peut recevoir que des messages de groupe qu’il a rejoints.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Échec de la jointeur de gestion
Lorsqu’un client est déconnecté et ne parvient pas à récupérer, tous les contextes de groupe sont nettoyés dans votre ressource Web PubSub. Cela signifie que lorsque le client se reconnecte, il doit rejoindre des groupes. Par défaut, l’option du client est autoRejoinGroup activée.
Toutefois, vous devez être conscient des limitations de autoRejoinGroup.
- Le client peut uniquement rejoindre les groupes auxquels il est joint à l’origine par le code client et non par le code côté serveur.
- Les opérations de « jonction de groupe » peuvent échouer pour diverses raisons, par exemple, le client n’a pas l’autorisation de rejoindre les groupes. Dans ce cas, vous devez ajouter un rappel pour gérer cet échec.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Opération et nouvelle tentative
Par défaut, l’opération telle que client.joinGroup(), client.leaveGroup(), client.sendToGroup()a client.sendEvent() trois nouvelles tentatives. Vous pouvez configurer via le messageRetryOptions. Si toutes les nouvelles tentatives ont échoué, une erreur est levée. Vous pouvez continuer à réessayer en passant la même ackId chose que les tentatives précédentes afin que le service Web PubSub puisse dédupliquer l’opération.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Spécifier le sous-protocole
Vous pouvez modifier le sous-protocole à utiliser par le client. Par défaut, le client utilise json.reliable.webpubsub.azure.v1. Vous pouvez choisir d’utiliser json.reliable.webpubsub.azure.v1 ou json.webpubsub.azure.v1.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Concepts clés
Connexion
Une connexion, également appelée connexion cliente ou cliente, représente une connexion WebSocket individuelle connectée à Web PubSub. Une fois la connexion établie, un ID de connexion unique est affecté à cette connexion par web PubSub. Chacun WebPubSubClient crée sa propre connexion exclusive.
Récupération
Si un client utilisant des protocoles fiables se déconnecte, un nouveau WebSocket tente d’établir à l’aide de l’ID de connexion de la connexion perdue. Si la nouvelle connexion WebSocket est correctement connectée, la connexion est récupérée. Tout au long de la déconnexion d’un client, le service conserve le contexte du client ainsi que tous les messages auxquels le client a été abonné, et lorsque le client récupère, le service envoie ces messages au client. Si le service retourne le code 1008 d’erreur WebSocket ou si la tentative de récupération dure plus de 30 secondes, la récupération échoue.
Reconnexion
La reconnexion se produit lorsque la connexion cliente tombe et ne parvient pas à récupérer. La reconnexion démarre une nouvelle connexion et la nouvelle connexion a un nouvel ID de connexion. Contrairement à la récupération, le service traite le client reconnecté comme une nouvelle connexion cliente. La connexion cliente doit rejoindre des groupes. Par défaut, la bibliothèque cliente rejoint des groupes après la reconnexion.
Hub
Un hub est un concept logique pour un ensemble de connexions client. En règle générale, vous utilisez un hub à un seul usage, par exemple, un hub de conversation ou un hub de notification. Lorsqu’une connexion client est créée, elle se connecte à un hub et, pendant toute sa durée de vie, elle appartient à ce hub. Différentes applications peuvent partager un web PubSub à l’aide de noms de hub différents.
Groupe
Un groupe est un sous-ensemble de connexions au hub. Vous pouvez ajouter une connexion cliente à un groupe, ou la supprimer du groupe, quand vous le souhaitez. Par exemple, quand un client rejoint une salle de conversation ou quand il la quitte, cette salle de conversation peut être considérée comme un groupe. Un client peut rejoindre plusieurs groupes, et un groupe peut contenir plusieurs clients.
Utilisateur
Les connexions à Web PubSub ne peuvent appartenir qu’à un seul utilisateur. Un utilisateur peut avoir plusieurs connexions. C’est le cas, par exemple, quand un seul utilisateur est connecté sur plusieurs appareils ou plusieurs onglets de navigateur.
Durée de vie du client
Chacun des clients Web PubSub peut être mis en cache et être utilisé en tant que singleton pendant la durée de vie de l’application. Les rappels d’événements inscrits partagent la même durée de vie avec le client. Cela signifie que vous pouvez ajouter ou supprimer des rappels à tout moment et que le status d’inscription ne changera pas après la reconnexion ou l’arrêt du client.
Ensemble JavaScript
Pour utiliser cette bibliothèque cliente dans le navigateur, vous devez d’abord utiliser un bundler. Pour plus d’informations sur la procédure à suivre, reportez-vous à notre documentation sur le regroupement.
Dépannage
Activer les journaux d’activité
Vous pouvez définir la variable d’environnement suivante pour afficher les journaux de débogage quand vous utilisez cette bibliothèque.
export AZURE_LOG_LEVEL=verbose
Pour obtenir des instructions plus détaillées sur l’activation des journaux, consultez les documents relatifs au package @azure/logger.
Trace dynamique
Utilisez l’outil Trace dynamique du portail Web PubSub pour afficher le trafic en direct.
Ressources supplémentaires
En savoir plus sur l’autorisation du client, consultez autorisations
Kit de développement logiciel (SDK) serveur - Documentation JavaScript
Contribution
Si vous souhaitez contribuer à cette bibliothèque, lisez le guide de contribution pour en savoir plus sur la génération et le test du code.
Azure SDK for JavaScript
