Chapitre 2 du didacticiel Mesh 2 : Charger un fichier HTML non partagé local dans un WebSlate
Maintenant que vous êtes tous configurés et que vous avez eu la chance d’essayer le projet, nous allons passer à l’écriture de scripts de contenu web dans WebSlates ! Un WebSlate est essentiellement un grand écran interactif. Vous pouvez l’utiliser pour afficher des tableaux de bord, des pages web, des photos et des vidéos ou interagir avec des cartes, des diagrammes et des données. À la station 1, nous allons charger un fichier HTML non partagé local dans un WebSlate.
Ajouter le WebSlate à la scène
Ouvrez la scène StartingPoint .
Dans la fenêtre Scène , vérifiez que vous êtes positionné de sorte que vous soyez en face de la station 1, illustré ci-dessous.

La station a déjà un objet en place qui a du texte descriptif et un bouton Charger . Nous allons terminer la station en ajoutant un WebSlate sous le bouton, puis en mettant à jour un graphique de script attaché au bouton Charger afin que lorsque l’utilisateur clique sur le bouton, un fichier HTML non partagé se charge dans le WebSlate.
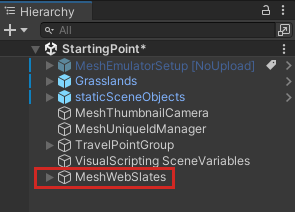
Tous les WebSlates que nous allons ajouter et/ou utiliser sont contenus dans la hiérarchie de MeshWebSlates GameObject.

Dans la hiérarchie, réduisez l’objet staticSceneObjects , si nécessaire.
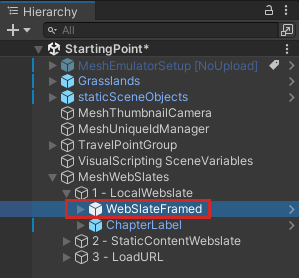
Développez MeshWebSlates, puis développez son objet enfant nommé 1 - LocalWebslate.

Dans la fenêtre Projet , recherchez le préfabriqué WebSlateFramed . Veillez à choisir Tous ou Dans les packages pour le filtre de recherche.

Faites glisser WebSlateFramed à partir de la fenêtre Projet, puis, dans la hiérarchie, déposez-la dans l’espace entre 2 - LocalWebslate et ChapterLabel afin qu’il s’agit du premier objet enfant de 2 - LocalWebSlate.

Notre WebSlate est maintenant dans la scène, mais il n’a pas la taille ou la position souhaitée.

Modifions-le.
Dans la hiérarchie, vérifiez que WebSlateFramed est sélectionné, puis, dans l’inspecteur, mettez à jour les valeurs d’échelle dans le composant Transform en procédant comme suit :
Échelle : X = 2,5, Y = 1,5, Z = 1
C’est bien mieux !

Modifier l’URL du WebSlate
Dans la hiérarchie, développez le préfabriqué WebSlateFramed .
Sélectionnez l’objet enfant de WebSlateFramed nommé WebSlate.
Dans l’Inspecteur, accédez au composant WebSlate et notez que la propriété URL actuelle (l’URL par défaut du WebSlate) est définie sur la page d’accueil de l’ensemble de Microsoft.

Modifions l’URL pour qu’elle pointe vers la page d’accueil de Microsoft Mesh.
Ajoutez « mesh » à la fin de l’URL dans la zone de texte URL actuelle.

Ouvrir le script de bouton
Dans la hiérarchie, développez ChapterLabel, développez Actions, puis sélectionnez LoadButton.

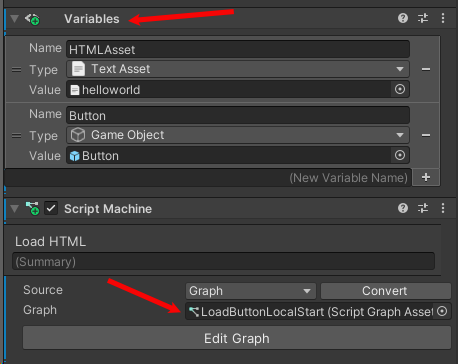
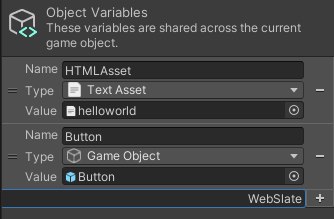
Dans l’inspecteur, vous pouvez voir que LoadButton portant le nom « Load HTML ». Le composant a sa propriété Source définie sur Graph et se connecte à un fichier de ressource de script nommé « LoadButtonLocalStart ». LoadButton GameObject a également des variables que nous allons utiliser dans le script.

Conseil
La propriété Source du script a deux options : Graph et Embed. Chacun présente des avantages et des inconvénients ; Vous pouvez en savoir plus sur ces informations dans l’article Unity Script Machine. Nous utilisons l’option Graph ici, car ce type « Source » offre une plus grande flexibilité lors de la connexion à Mesh Cloud Scripting.
Dans le composant Script Machine , cliquez sur le bouton Modifier le graphique .
Placez la fenêtre Graph de script en regard des onglets Projet et Console . Cliquez sur son onglet pour afficher son contenu.

Conseil : Si vous souhaitez plus d’espace dans la fenêtre Graphe de script , vous pouvez cliquer sur son bouton à trois points, puis sélectionner Agrandir, ou cliquer sur le bouton Plein écran dans le coin supérieur droit de la fenêtre.
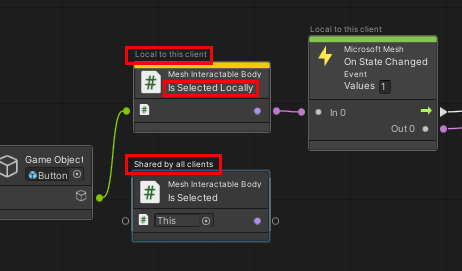
Important : Notez que le deuxième nœud du script est nommé Corps interagissant mesh : est sélectionné localement. Il existe deux nœuds « Corps interagissant maillage » disponibles ; ces nœuds vous permettent d’utiliser des maillages interagissants avec le script visuel, par exemple avec des événements d’interaction ou pour modifier la transformation cible manipulable via le script visuel. Si vous souhaitez que seule la personne qui déclenche un événement l’expérience, utilisez le nœud qui indique « Est sélectionné localement ». Si vous souhaitez que tous les participants de l’événement l’connaissent, sélectionnez le nœud qui indique simplement « Est sélectionné ». Consultez les différences dans l’image ci-dessous. Le texte au-dessus de chaque nœud peut vous aider à confirmer le comportement.
 .
.
Dans notre script actuel, nous utilisons le nœud avec « Est sélectionné localement ». Cela signifie que lorsque le participant clique sur le bouton Charger, seul il voit la nouvelle page HTML qui se charge dans le WebSlate attaché.
Créer une variable d’objet WebSlate
Le graphe de script a déjà été démarré pour vous. Nous allons effectuer les tâches nécessaires pour activer le bouton Charger à la station 1 pour charger la page HTML.
La première chose que nous devons faire est de créer une variable d’objet qui a la valeur du WebSlate GameObject qui est un enfant pour le GameObject WebSlateFramed .
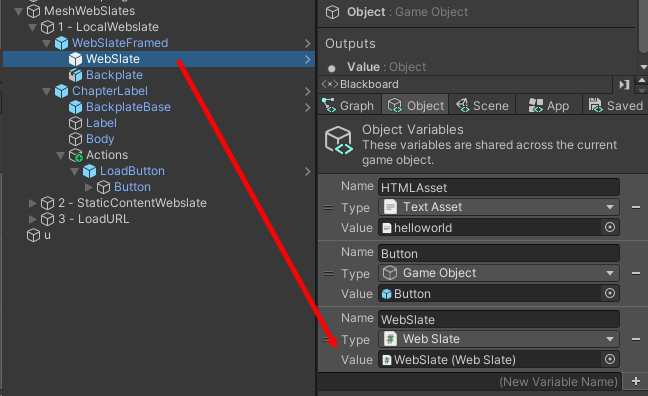
- Dans le champ Nouveau nom de variable, tapez le nom « WebSlate », puis appuyez sur la touche Entrée.
 .
.
- Cliquez sur la liste déroulante Type , puis recherchez et sélectionnez « WebSlate ».
 .
.
- Faites glisser webSlate GameObject à partir de la hiérarchie, puis déposez-le dans le champ Valeur de la nouvelle variable.
 .
.
Obtenir la page HTML
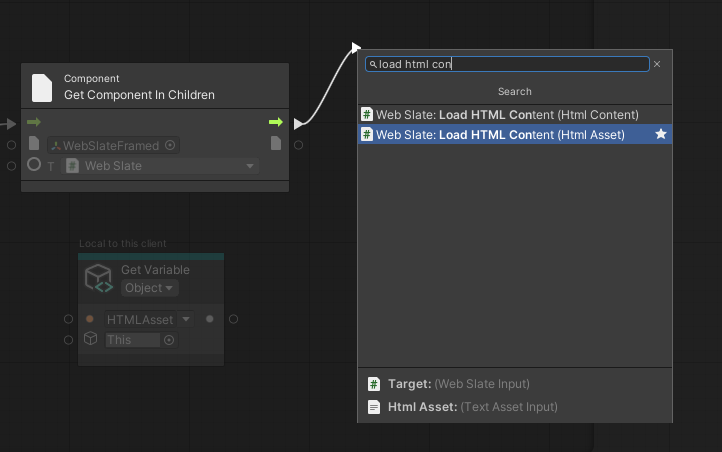
Cliquez sur le port de sortie du contrôle du nœud If , puis faites glisser vers la droite. Cela ouvre le Finder fuzzy. AVERTISSEMENT : Une fois que vous avez ouvert le Finder flou, ne cliquez pas n’importe où en dehors de l’interface Unity. Cela ferme le Finder flou et provoque un comportement imprévisible dans le graphe de script.
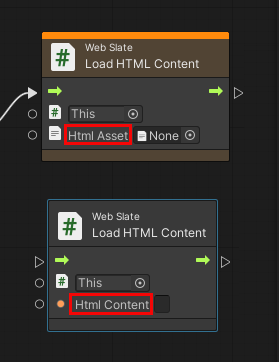
Dans le Finder flou, recherchez « Web Slate : Load HTML Content (Html Asset) », puis sélectionnez-le. Notez qu’il existe deux nœuds avec des noms très similaires.

Vous souhaitez celui qui indique la ressource Html, et non le contenu Html.

Faites glisser la variable d’objet WebSlate nouvellement créée, puis placez le nœud généré ci-dessus et à gauche du nœud Charger le contenu HTML.
Connectez le port de sortie de données du nœud Get Object Variable au premier port d’entrée de données du nœud Charger le contenu HTML.

Nous avons déjà la page web que nous voulons charger dans un nœud Get Variable dans le graphique de script. Faites glisser un connecteur à partir du port de sortie de données du nœud Get Variable , puis connectez-le au port d’entrée de données du nœud Charger le contenu HTML.

Tester votre travail
Dans Unity, enregistrez le projet.
AVERTISSEMENT : Il existe actuellement un bogue dans le projet où l’enregistrement peut entraîner la disparition du texte dans les zones de texte d’informations.

Le texte réapparaît lorsque vous entrez en mode Lecture. Gardez à l’esprit que vous travaillez dans les autres stations.
Appuyez sur le bouton Lecture de l’éditeur Unity.
Placez-vous devant la station 1 et notez que webSlate affiche la page d’accueil de Microsoft Mesh.

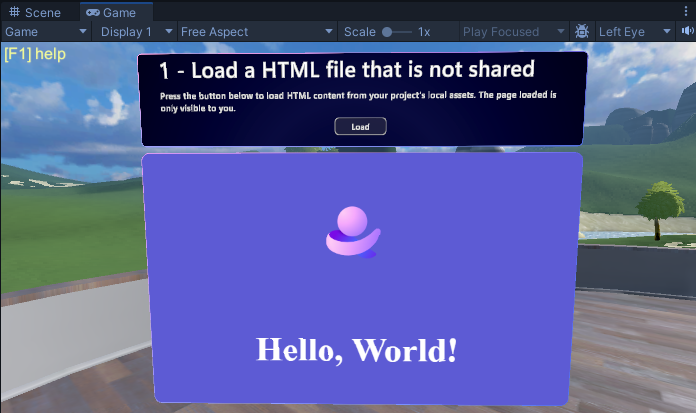
Cliquez sur le bouton Charger . WebSlate charge et affiche une page de la variable que vous avez connectée dans le graphe de script qui indique « Hello World ».

Cette page provient de la variable HTMLAsset dans le graphe de script du bouton.

CONSEIL : Pour obtenir des informations supplémentaires sur le fonctionnement du script, regardez-le dans le graphe de script lorsque vous cliquez sur le bouton Charger . Les connecteurs entre les nœuds affichent des conseils d’information et des animations.
Lorsque vous avez terminé, cliquez sur le bouton Lecture de l’éditeur Unity pour quitter le mode Lecture.