Optimisation des images pour les sites de publication classiques SharePoint
La vitesse de chargement d’une page web dépend de la taille combinée de tous les composants nécessaires au rendu de la page, y compris les images, HTML, JavaScript et CSS. Les images sont un excellent moyen de rendre votre site plus attrayant, mais leur taille peut affecter les performances. En optimisant vos images avec la compression et le redimensionnement, et en utilisant des sprites, vous pouvez compenser les effets des images volumineuses. À l’aide des rendus d’image SharePoint, vous pouvez charger une seule image volumineuse et afficher des sections de l’image, ce qui permet de la réutiliser plutôt que de la recharger.
Remarque
Cette rubrique s’applique aux sites de publication classiques SharePoint, et non aux sites portail modernes. Pour plus d’informations sur l’optimisation des images dans les sites du portail moderne SharePoint, voir Optimiser les images dans les pages du portail moderne SharePoint.
Utilisation de sprites pour accélérer le chargement des images

Un sprite d’image contient de nombreuses images plus petites. À l’aide de CSS, vous sélectionnez une partie de l’image composite à afficher sur une partie particulière de la page avec un positionnement absolu. Fondamentalement, vous déplacez une seule image autour de la page au lieu de charger plusieurs images, et vous rendez une petite partie de cette image visible via une petite fenêtre où la partie requise de l’image sprite est affichée à l’utilisateur final. SharePoint utilise des sprites pour afficher ses différentes icônes dans le fichier de spcommon.png sprite.
Ce qui est abordé ici :
- Compression d’image
- Optimisation des images
- Rendus d’image SharePoint
Cela peut améliorer les performances, car vous ne téléchargez qu’une seule image au lieu de plusieurs, puis vous mettez en cache et réutilisez cette image. Même si l’image ne reste pas mise en cache, en ayant une seule image au lieu de plusieurs images, cette méthode réduit le nombre total de requêtes HTTP adressées au serveur, ce qui réduit les temps de chargement des pages. C’est vraiment une forme de regroupement d’images. Il s’agit d’une technique utile si les images ne changent pas souvent, par exemple les icônes, comme illustré dans l’exemple SharePoint fourni ci-dessus. Vous pouvez voir comment utiliser web Essentials, un projet tiers open source et communautaire pour y parvenir facilement dans Microsoft Visual Studio. Pour plus d’informations, voir Minification et regroupement dans SharePoint.
Utilisation de la compression et de l’optimisation des images pour accélérer le chargement des pages
La compression et l’optimisation des images consiste à réduire la taille de fichier des images que vous utilisez sur votre site. Souvent, la meilleure technique pour réduire la taille d’une image consiste à redimensionner l’image aux dimensions maximales qu’elle sera vue sur le site. Il n’y a aucun sens à avoir une image plus grande qu’elle ne sera jamais vue. S’assurer que les dimensions des images sont correctes à l’aide d’un éditeur d’images est un moyen simple et rapide de réduire la taille de votre page.
Une fois que les images ont la taille appropriée, l’étape suivante consiste à optimiser la compression de ces images. Il existe différents outils disponibles pour la compression et l’optimisation, notamment la Galerie de photos et des outils tiers. La clé de la compression consiste à réduire autant que possible la taille du fichier sans perdre de qualité perceptible pour les utilisateurs finaux. Veillez à tester vos fichiers compressés sur un écran haute définition pour vous assurer qu’ils seront toujours corrects.
Accélérer les téléchargements de pages à l’aide de rendus d’images SharePoint
Les rendus d’image sont une fonctionnalité de SharePoint qui vous permet de proposer différentes versions d’images en fonction de dimensions d’image prédéfinies. Cela est particulièrement important lorsqu’il existe du contenu d’image généré par l’utilisateur ou que les dimensions de l’image, telles que la largeur et la hauteur, sont fixes par le CSS sur le site. Même si une image est corrigée par CSS, l’image de résolution complète est toujours chargée. Dans ce cas, la taille du fichier peut être réduite à l’aide de rendus d’image.
Remarque
Les rendus ne sont disponibles pour SharePoint que lorsque la publication est activée. Vous pouvez activer la publication sous Paramètres > Paramètres > du site Gérer les fonctionnalités > du site Publication SharePoint Server. L’option n’apparaît pas dans le cas contraire.
Le redimensionnement du rendu d’image fonctionne en prenant la plus petite dimension que vous définissez( largeur ou hauteur), puis en redimensionnant l’image afin que l’autre dimension soit automatiquement redimensionnée en fonction des proportions verrouillées. Par défaut, il rognera l’image du centre en fonction des dimensions restantes. Par exemple, si vous définissez un rendu de 100 px de large et de 50 px de haut et que votre image d’origine est de 1 000 px de large et de 800 px de haut, elle sera redimensionnée de sorte que la dimension 800 px soit désormais 50 px et que la dimension 1000 px (maintenant 62,5 px) soit rognée à partir du centre de l’image.
Les étapes sont relativement simples, mais pour que les images utilisent les rendus, les rendus doivent se trouver sur le site SharePoint avant d’ajouter les images. En outre, vous devez également activer les fonctionnalités Infrastructure de publication SharePoint Server (au niveau de la collection de sites) et Publication SharePoint Server (au niveau du site).
Ajouter un rendu d’image pour accélérer le chargement de la page
Vérifiez que le compte d’utilisateur qui effectue cette procédure dispose au minimum des autorisations De conception sur le site de niveau supérieur de la collection de sites et que le site est publié sur une page web.
Dans un navigateur web, accédez au site de niveau supérieur de la collection de sites de publication.
Choisissez l'icône Paramètres.
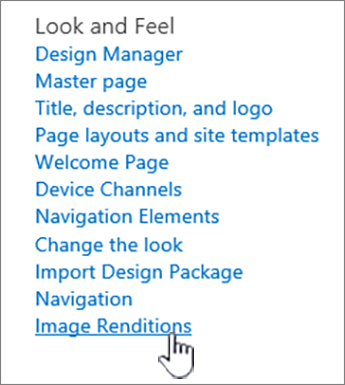
Dans la page Paramètres du site , dans la section Apparence , vous verrez les rendus d’image intégrés.
Vous pouvez utiliser les rendus prêtes à l’emploi ou choisir Rendus d’image pour en créer un.

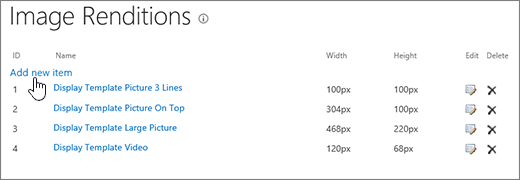
Sur la page Rendus d’image, sélectionnez Ajouter un nouvel élément.

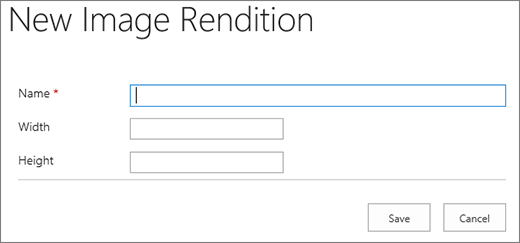
Sur la page Nouveau rendu d'Image, dans la zone Nom, saisissez un nom pour le rendu.
Dans les zones de texte Largeur et Hauteur, saisissez la largeur et la hauteur, en pixels, du rendu voulu, puis choisissez Enregistrer.

Rognage personnalisé avec rendus d’image
Par défaut, un rendu d'image est généré à partir du centre de l'image. Vous pouvez régler le rendu d'image de chaque image en détourant la partie de l'image que vous souhaitez utiliser. Vous pouvez rogner les images individuellement, par rendu. Le rognage des images accélère le chargement des pages en utilisant le cache d’objets blob de SharePoint pour créer une version de l’image pour chaque rendu. De cette façon, la charge du serveur est réduite, car l’image n’est redimensionnée qu’une seule fois et est ensuite prête à servir plusieurs fois aux utilisateurs finaux. Pour plus d’informations sur la façon de rogner un rendu d’image, consultez Rogner un rendu d’image.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour