Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans ce tutoriel, vous allez apprendre à utiliser le proxy de développement pour tester un exemple d’application web côté client JavaScript qui appelle Microsoft Graph.
Conditions préalables
Cette partie du didacticiel suppose que vous avez installé et configuré le proxy de développement sur votre ordinateur. Si ce n’est pas encore fait, prenez le temps de le faire maintenant.
Pour suivre ce tutoriel, vous avez besoin des éléments suivants :
- Abonné Microsoft 365.
- Compte disposant des autorisations nécessaires pour créer des inscriptions d’applications Microsoft Entra.
- Git (consultez le guide de configuration de Git de GitHub ).
- nodejs LTS.
Conseil
Nous vous recommandons d’utiliser un locataire Microsoft 365 Developer avec des packs de contenu installés. Obtenez votre abonné gratuit en vous inscrivant au programme développeur Microsoft 365.
Cloner et configurer l’exemple d’application
Démarrer le proxy de développement
Le proxy de développement est fourni avec une configuration prédéfinie pour tester les applications qui envoient des demandes aux API Microsoft Graph et SharePoint Online.
- Ouvrez une invite de commandes, entrez
devproxy --config-file "~appFolder/config/m365.json", puis appuyez sur . Appuyez sur pour démarrer le proxy de développement avec la configuration de Microsoft 365.
Lancer l’exemple d’application
- Ouvrez une invite de commandes et accédez au répertoire
samples. - Entrez
npx lite-serveret appuyez sur Entrée pour démarrer l’exemple de serveur web d’application.

Tester l’exemple d’application
- Dans l’application en cours d’exécution, sélectionnez le bouton
Without SDK.
Attention
Si vous avez une page vide après avoir cliqué sur le bouton Without SDK, vérifiez que vous avez configuré pour l'enregistrement de l'application Azure AD. Le problème se produit lorsque le fichier .env contenant la Client ID de l’inscription de votre application est manquant.
- Sélectionnez le bouton
Loginet terminez le processus de connexion.

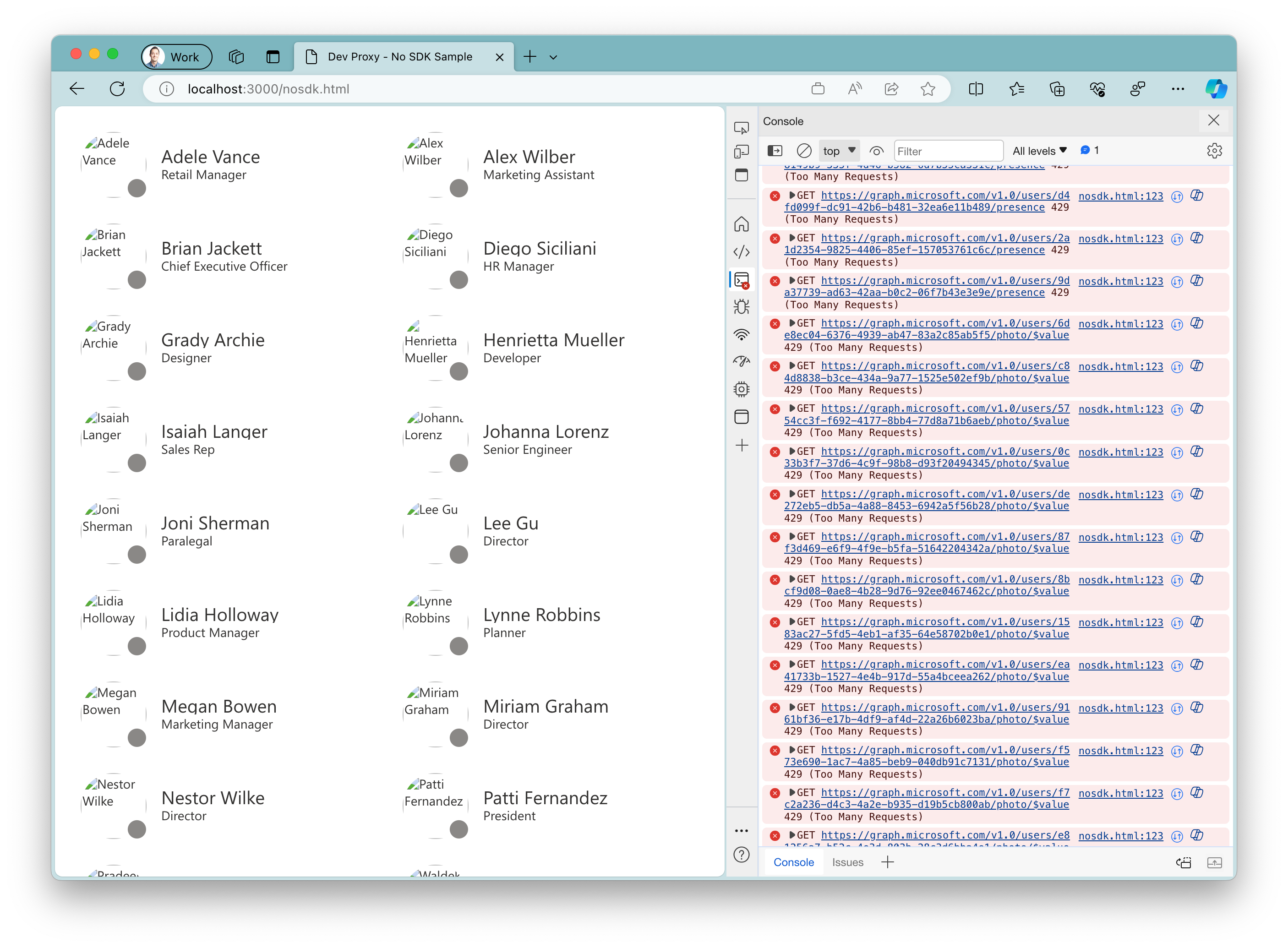
Le proxy de développement introduit des erreurs dans votre application en interceptant les demandes adressées à Microsoft Graph. Il utilise une probabilité de 50 % pour les requêtes ayant échoué avec un code de statut d’erreur HTTP pris en charge aléatoire.
Affichez la sortie du proxy et prenez un moment pour actualiser l’exemple d’application. Découvrez comment l’exemple d’application gère (ou non, dans ce cas) les échecs introduits par le proxy.

- Appuyez sur Ctrl + C pour arrêter le proxy de développement.