Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’animation CSS peut être un problème d’accessibilité. Les systèmes d’exploitation gèrent ce problème en incluant une option permettant de désactiver les animations afin d’éviter la confusion des utilisateurs et les problèmes potentiels liés à l’intégrité, tels que le déclenchement de crises.
Sur une page web, vous pouvez utiliser la requête multimédia CSS prefers-reduced-motion pour détecter la préférence de l’utilisateur pour les animations. Ensuite, encapsulez votre code d’animation dans un test pour exécuter des animations de manière conditionnelle. Par exemple :
header {
/* The header element is animated */
animation: slidein 1s ease-in-out;
}
@media (prefers-reduced-motion: reduce) {
/* The user prefers reduced motion */
.header {
/* Turn off the animation for the header element */
animation: none;
}
}
Pour tester que votre code fonctionne comme prévu, sans avoir à modifier le paramètre de votre système d’exploitation, simulez le paramètre de mouvement réduit du système d’exploitation dans DevTools :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, appuyez sur Ctrl+Maj+P (Windows/Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes.
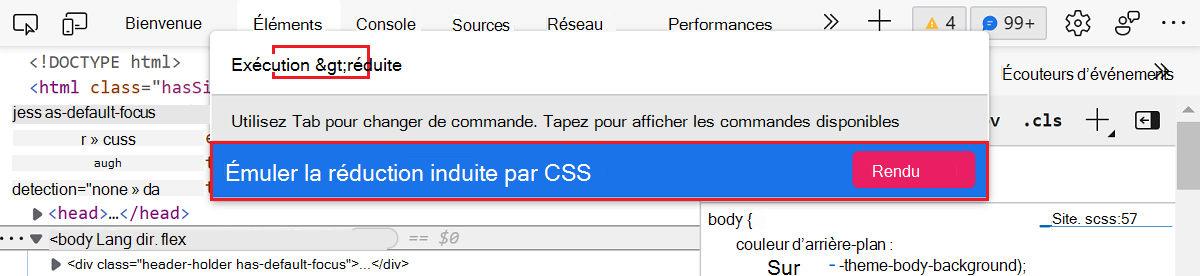
Commencez à taper réduit, sélectionnez l’option Émuler CSS prefers-reduced-motion , puis appuyez sur Entrée :

Actualisez la page web et case activée si vos animations s’exécutent.
Voir aussi
- Vérifiez que la page est utilisable avec l’animation de l’interface utilisateur désactivée - Procédure pas à pas utilisant une page de démonstration.