Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Vérifiez l’accessibilité de tous les états des éléments, tels que le contraste des couleurs du texte pendant l’état hover . L’outil Inspecter signale les problèmes d’accessibilité pour un état à la fois. Pour case activée l’accessibilité des différents états des éléments, sous l’onglet Styles, utilisez la section :hov (Toggle Element State) du volet Styles, comme décrit dans cet article.
Nous montrons d’abord pourquoi la simulation d’état est nécessaire lors de l’utilisation de l’outil Inspecter , puis nous montrons comment utiliser la simulation d’état.
Vérification du contraste des couleurs du texte dans l’état par défaut
Pour case activée le contraste de couleur de texte d’éléments individuels sur une page web, utilisez la superposition de page de l’outil Inspecter :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Cliquez sur le bouton Inspecter (
 ) dans le coin supérieur gauche de DevTools afin que le bouton soit mis en surbrillance (bleu).
) dans le coin supérieur gauche de DevTools afin que le bouton soit mis en surbrillance (bleu).Pointez sur les éléments de la page web rendue. La superposition d’informations de l’outil Inspecter s’affiche, affichant des informations sur l’élément sous le pointeur de la souris.
Si des informations de contraste sont disponibles, la superposition Inspecter affiche le rapport de contraste et un élément de case à cocher. Une icône de marque case activée verte indique qu’il y a suffisamment de contraste, et une icône d’alerte jaune indique qu’il n’y a pas assez de contraste.
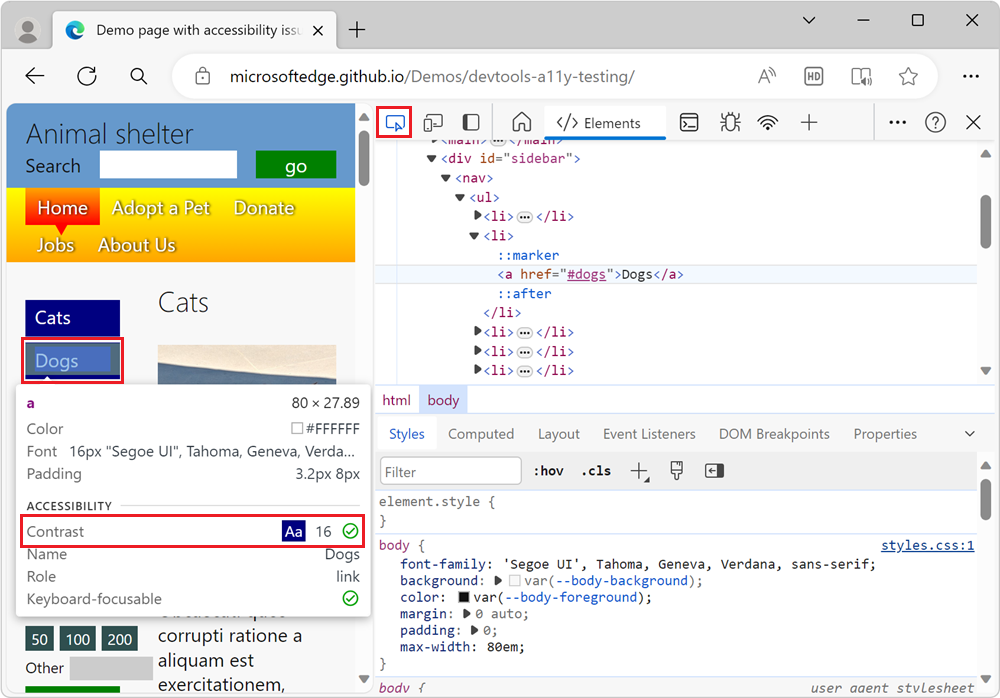
Par exemple, les liens du menu de navigation de la barre latérale présentent un contraste suffisant, comme indiqué dans la superposition Inspecter :

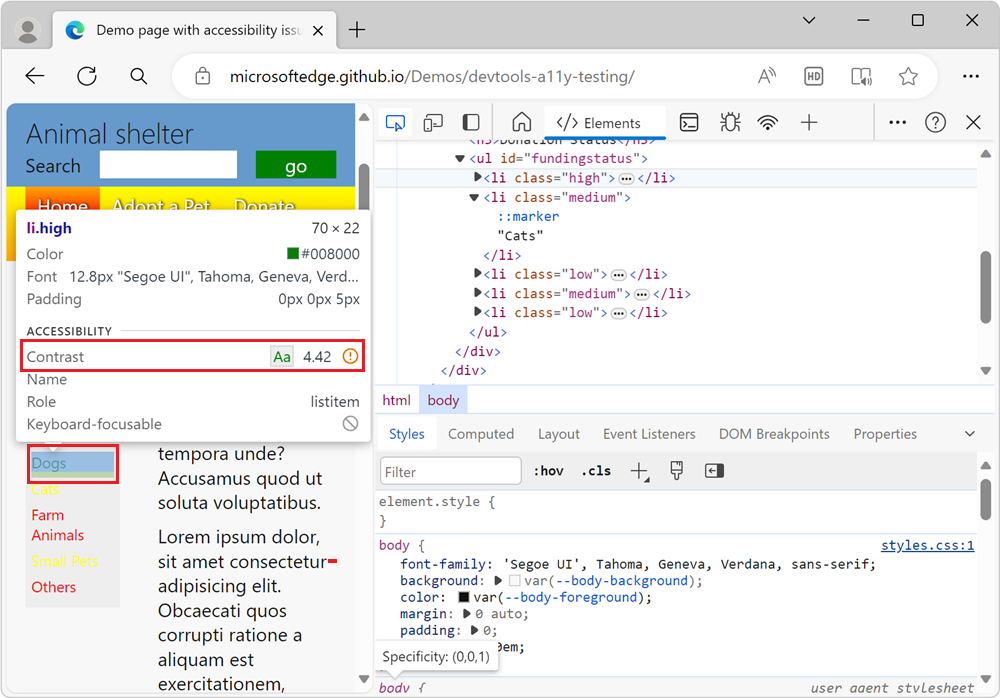
L’élément de liste chiens vert de la section Don status n’a pas assez de contraste et est donc marqué par un avertissement dans la superposition Inspecter :

Le pointage lorsque l’outil Inspecter est actif n’affiche pas le contraste de couleur de texte pour l’état de pointage
La superposition d’informations de l’outil Inspecter ne représente qu’un seul état. Les éléments de la page peuvent avoir des états différents, qui doivent tous être testés. Par exemple, lorsque vous pointez le pointeur de la souris sur le menu de la page de démonstration de test d’accessibilité, les éléments de menu changent de couleur.
Tout d’abord, vérifiez que vos animations s’exécutent quand vous n’utilisez pas l’outil Inspecter :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
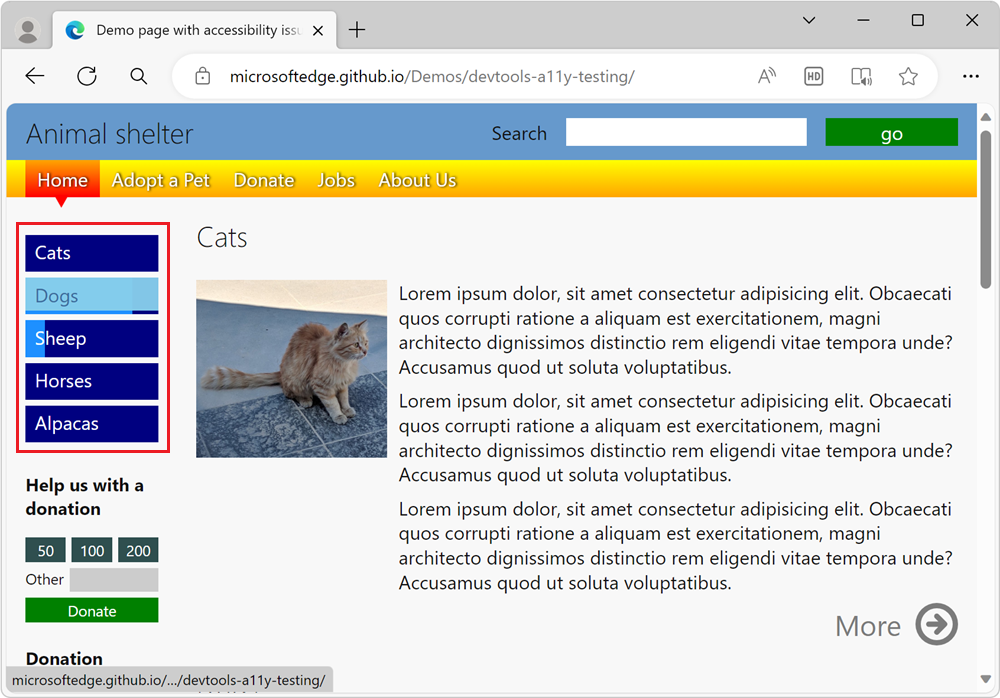
Pointez sur les éléments de menu bleus dans le menu de navigation de la barre latérale. La couleur de l’élément de menu est animée au pointage :

Ensuite, vérifiez que vos animations ne s’exécutent pas lors de l’utilisation de l’outil Inspecter :
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Cliquez sur le bouton Inspecter l’outil (
 ) dans le coin supérieur gauche de DevTools.
) dans le coin supérieur gauche de DevTools.Dans la page web rendue, pointez sur les liens bleus dans le menu de navigation de la barre latérale. Les animations des éléments de menu ne s’exécutent pas. Au lieu de cela, les éléments de menu sont affichés à l’aide de la mise en surbrillance des couleurs pour la superposition flexbox.
Lorsque vous utilisez l’outil Inspecter , vous ne pouvez pas atteindre l’état sur les
hoveréléments pour tester le rapport de contraste de texte, car l’étathoverde vos styles n’est pas déclenché.
La recherche d’un contraste de texte suffisant de cette façon n’est pas suffisante, car les éléments de la page peuvent avoir des états différents.
Utiliser la simulation d’état pour simuler l’état de pointage d’un élément de menu animé
Lorsque l’outil Inspecter est actif, au lieu de pointer sur un élément animé, vous devez simuler l’état de l’élément de menu. Pour simuler l’état d’un élément de menu, utilisez la simulation d’état dans le volet Styles . Le volet Styles comporte un bouton :hov (Activer l’état de l’élément), qui affiche un groupe de cases à cocher intitulées État de l’élément Force.
Pour activer l’état de pointage lors de l’utilisation de l’outil Inspecter :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Cliquez sur le bouton Inspecter (
 ) dans le coin supérieur gauche de DevTools afin que l’icône soit mise en surbrillance (bleu).
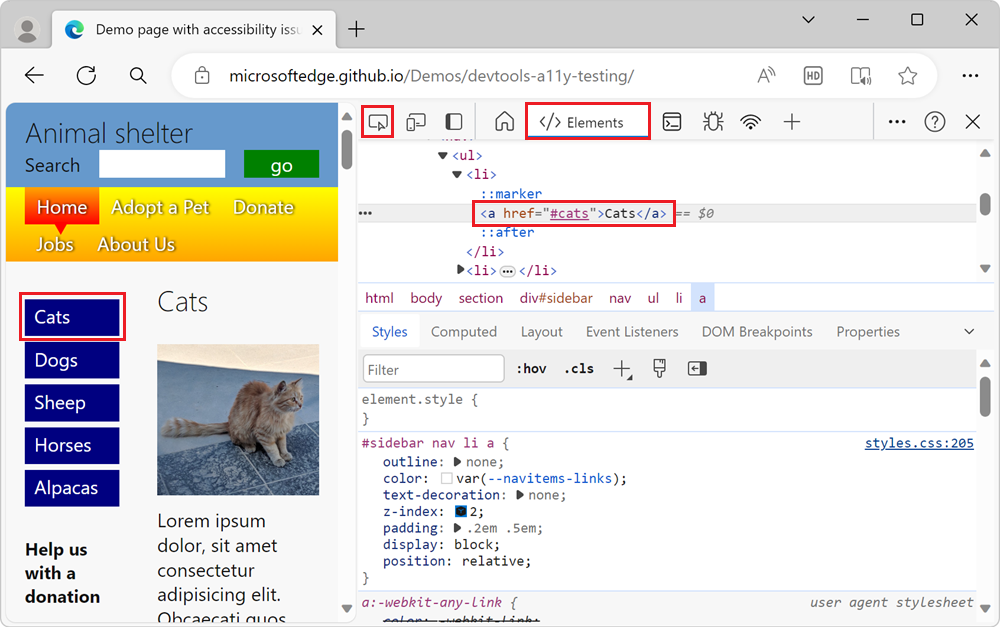
) dans le coin supérieur gauche de DevTools afin que l’icône soit mise en surbrillance (bleu).Dans la page web rendue, cliquez sur le lien bleu Cats dans le menu de navigation de la barre latérale. L’outil Éléments s’ouvre, avec l’élément
<a href="#cats">Cats</a>sélectionné :
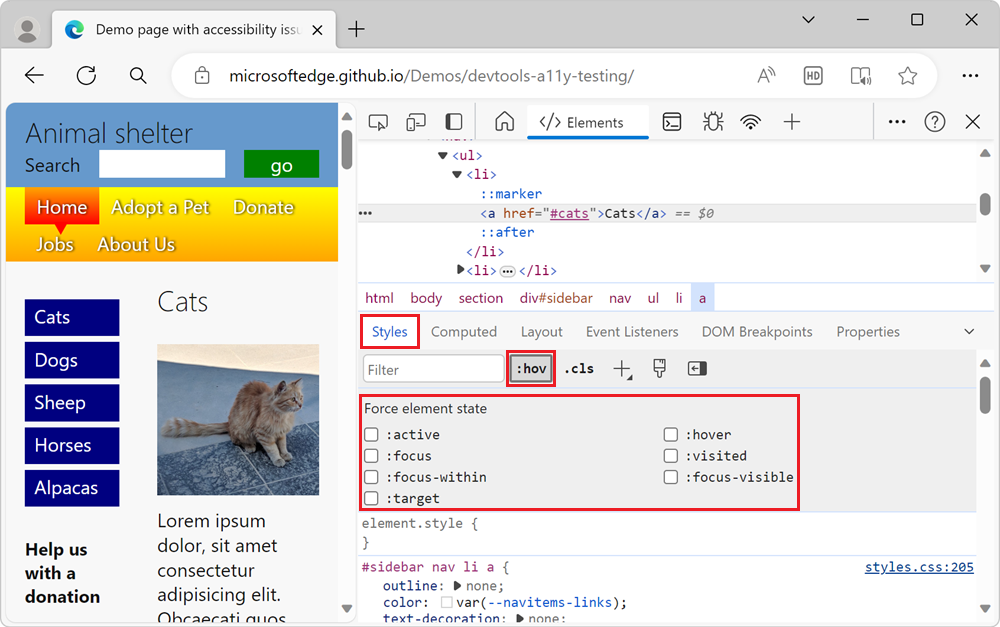
Dans le panneau Styles , cliquez sur le bouton Basculer l’état de l’élément ( :hov). La section Cases à cocher d’état de l’élément Force s’affiche :

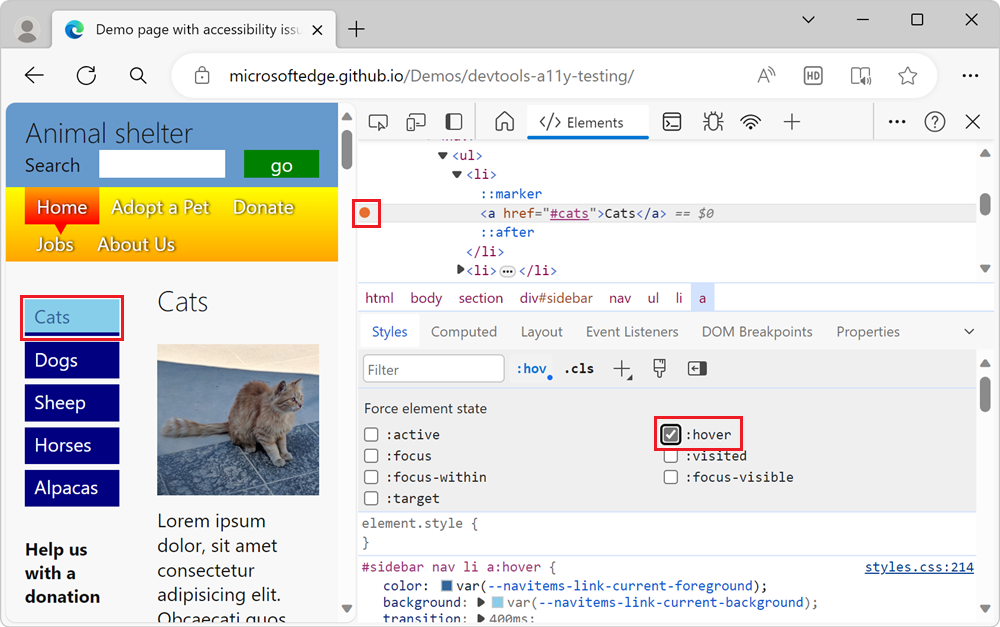
Cochez la case :hover . Dans le DOM, à gauche de l’élément
<a href="#cats">Cats</a>, un point jaune s’affiche, indiquant que l’élément a un état simulé. L’élément de menu Cats apparaît maintenant dans la page web comme si le pointeur pointait dessus, et toute animation qui se trouve sur l’élément de menu peut s’exécuter :
Vérifier le contraste de l’élément lorsque vous pointez dessus
Une fois l’état simulé appliqué, vous pouvez à nouveau utiliser l’outil Inspecter pour case activée le contraste de l’élément lorsque l’utilisateur pointe dessus, comme suit :
Continuez à partir de ci-dessus, cliquez sur le bouton Inspecter (
 ) dans le coin supérieur gauche de DevTools afin que l’icône soit mise en surbrillance (bleu).
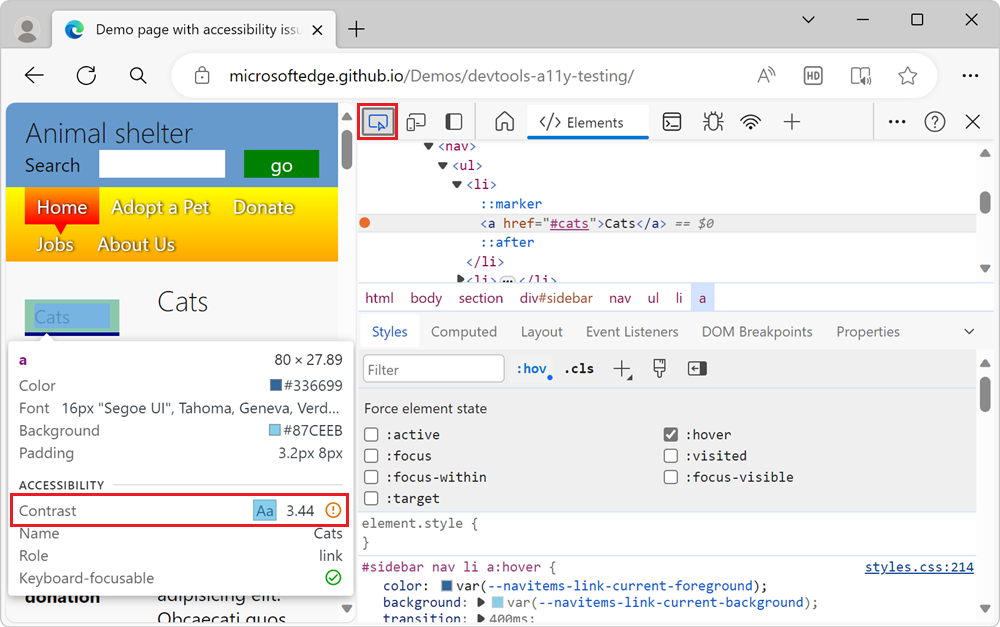
) dans le coin supérieur gauche de DevTools afin que l’icône soit mise en surbrillance (bleu).Pointez sur le lien bleu Cats dans le menu de navigation de la barre latérale. Le lien est désormais bleu clair, en raison de l’état de pointage simulé. La superposition d’informations de l’outil Inspecter s’affiche, montrant un point d’exclamation orange dans la ligne Contraste , indiquant que le contraste n’est pas assez élevé :

La simulation d’état est également un bon moyen de case activée si vous avez pris en compte différents besoins des utilisateurs, tels que les besoins des utilisateurs du clavier. En utilisant les cases à cocher Forcer l’état de l’élément, vous pouvez simuler l’état :focus et case activée si des éléments pouvant être focusés changent pour indiquer qu’ils ont le focus. L’absence d’indicateur lorsqu’un élément a le focus est un problème d’accessibilité. Pour en savoir plus, consultez Analyser l’absence d’indication du focus clavier.