Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Pour découvrir les principes de base de l’utilisation de DevTools pour afficher et modifier le css d’une page, suivez les sections du didacticiel interactif de cet article.
Afficher le css d’un élément
Ouvrez la page de démonstration Exemples CSS dans une nouvelle fenêtre ou un nouvel onglet. (Pour ouvrir un lien dans une nouvelle fenêtre ou un nouvel onglet, cliquez avec le bouton droit sur le lien. Vous pouvez également appuyer longuement sur Ctrl (pour Windows, Linux) ou Commande (pour macOS), puis cliquez sur le lien.)
Cliquez avec le bouton droit sur le
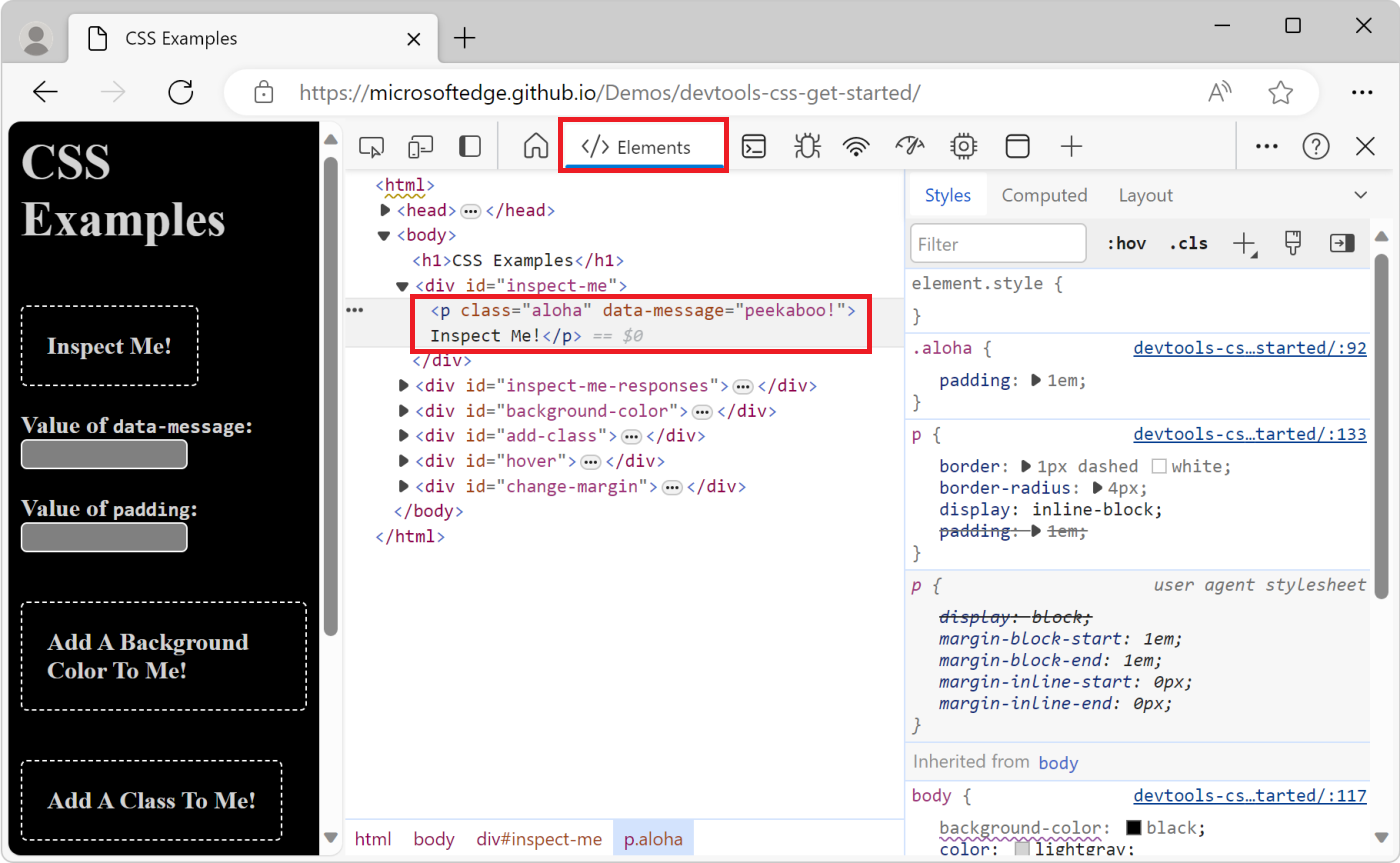
Inspect Me!texte, puis sélectionnez Inspecter.Dans le panneau Arborescence DOM sous l’outil Éléments, l’élément
Inspect Me!est mis en surbrillance :
Dans l’élément
Inspect Me!, recherchez la valeur de l’attribut et copiez-ladata-message.Dans l’affichage page, entrez la
data-messagevaleur que vous avez copiée dans la zone de texte Valeur du message de données .Cliquez avec le bouton droit sur le
Inspect Me!texte, puis sélectionnez Inspecter.Dans DevTools, dans l’outil Éléments , sélectionnez le panneau Styles . L’élément
Inspect Me!est mis en surbrillance dans le panneau Styles.Dans l’élément
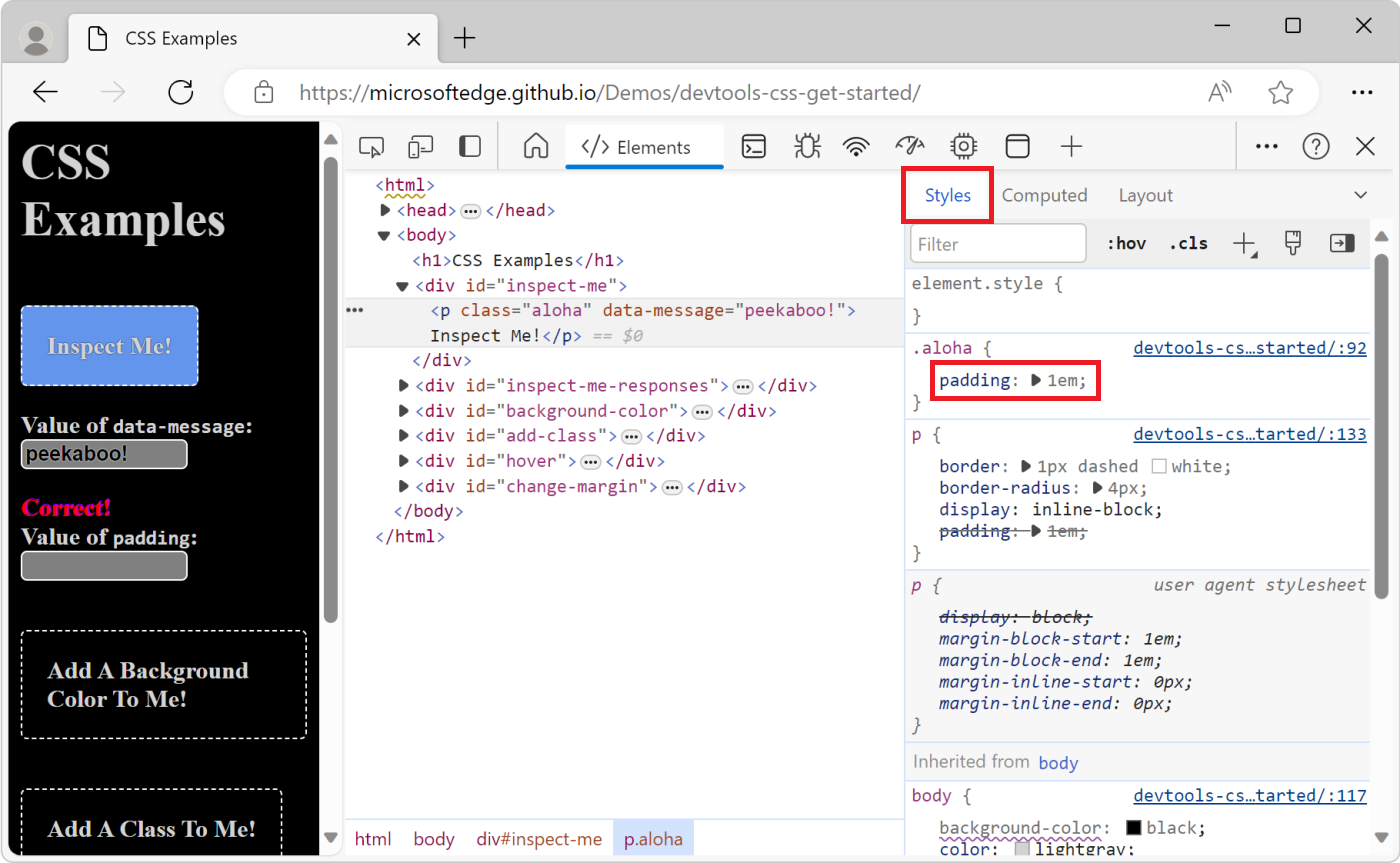
Inspect Me!, recherchez la règle dealohaclasse . Cette règle s’affiche, car elle est appliquée à l’élémentInspect Me!.Dans la
alohaclasse , recherchez la valeur du style et copiez-lapadding:
Dans l’affichage page, collez la
paddingvaleur dans la zone de texte Valeur de remplissage .
Ajouter une déclaration CSS à un élément
Utilisez le panneau Styles lorsque vous souhaitez modifier ou ajouter des déclarations CSS à un élément.
Tout d’abord, nous vous recommandons d’effectuer le didacticiel Afficher le CSS précédent pour un élément .
Ouvrez la page de démonstration Exemples CSS dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit sur le
Add A Background Color To Me!texte, puis sélectionnez Inspecter.Cliquez
element.styleen haut du panneau Styles .Tapez
background-colorou sélectionnez-le dans la liste déroulante, puis appuyez sur Entrée.Tapez
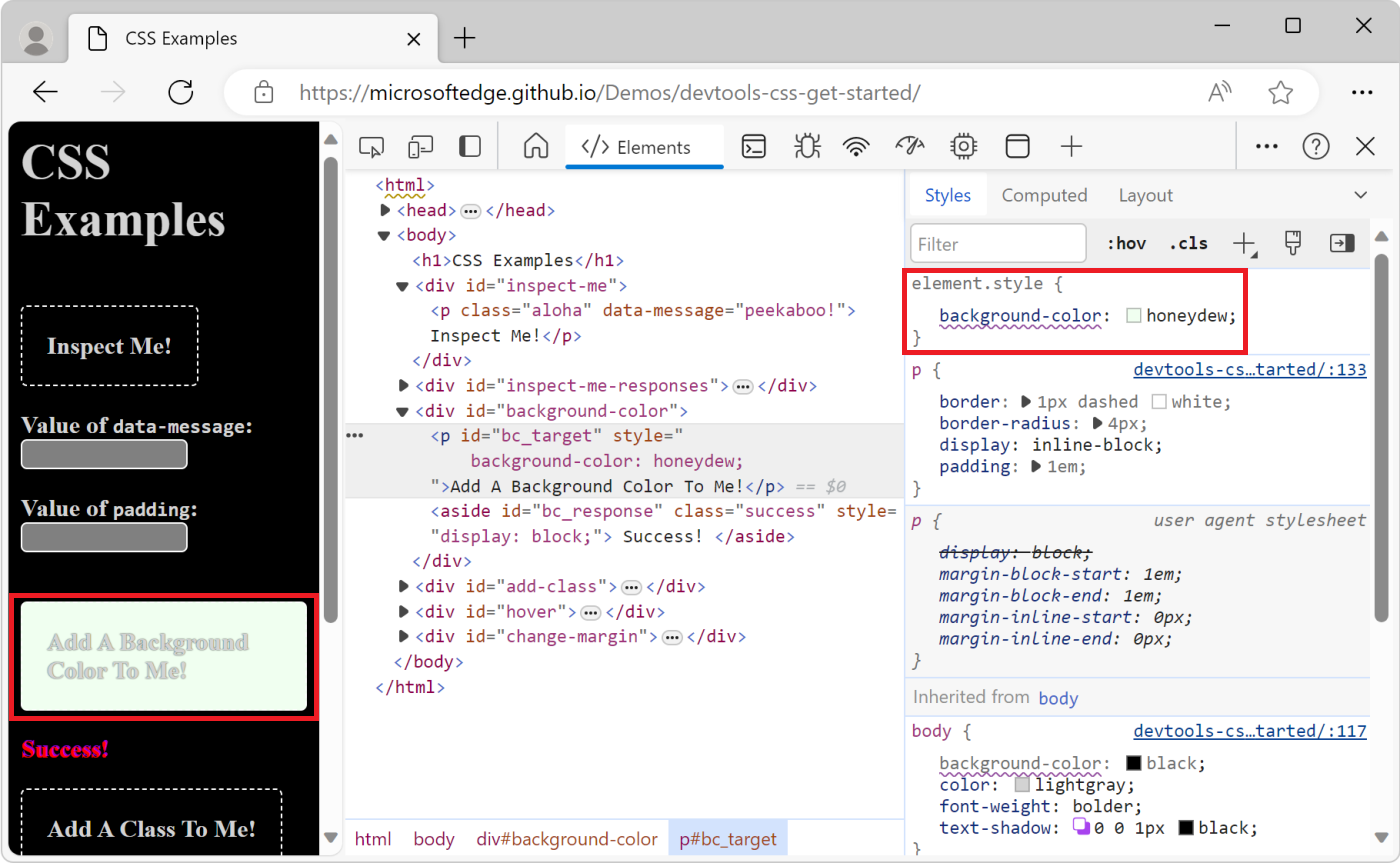
honeydewou sélectionnez-la dans la liste déroulante des couleurs, puis appuyez sur Entrée. Une fois que vous avez choisi une couleur, une déclaration de style inline appliquée à l’élément s’affiche dans l’arborescence DOM.La
background-color:honeydewdéclaration est appliquée à l’élément à l’aide de laelement.stylesection du panneau Styles :
Ajouter une classe CSS à un élément
Pour afficher l’apparence d’un élément lorsqu’une classe CSS est appliquée ou supprimée d’un élément, consultez le panneau Styles .
Tout d’abord, nous vous recommandons d’effectuer le didacticiel Afficher le CSS précédent pour un élément .
Ouvrez la page de démonstration Exemples CSS dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit sur le
Add A Class To Me!texte, puis sélectionnez Inspecter.Cliquez sur le bouton Classes d’éléments (.cls). DevTools affiche une zone de texte dans laquelle vous pouvez ajouter des classes CSS à l’élément page que vous inspectez.
Tapez
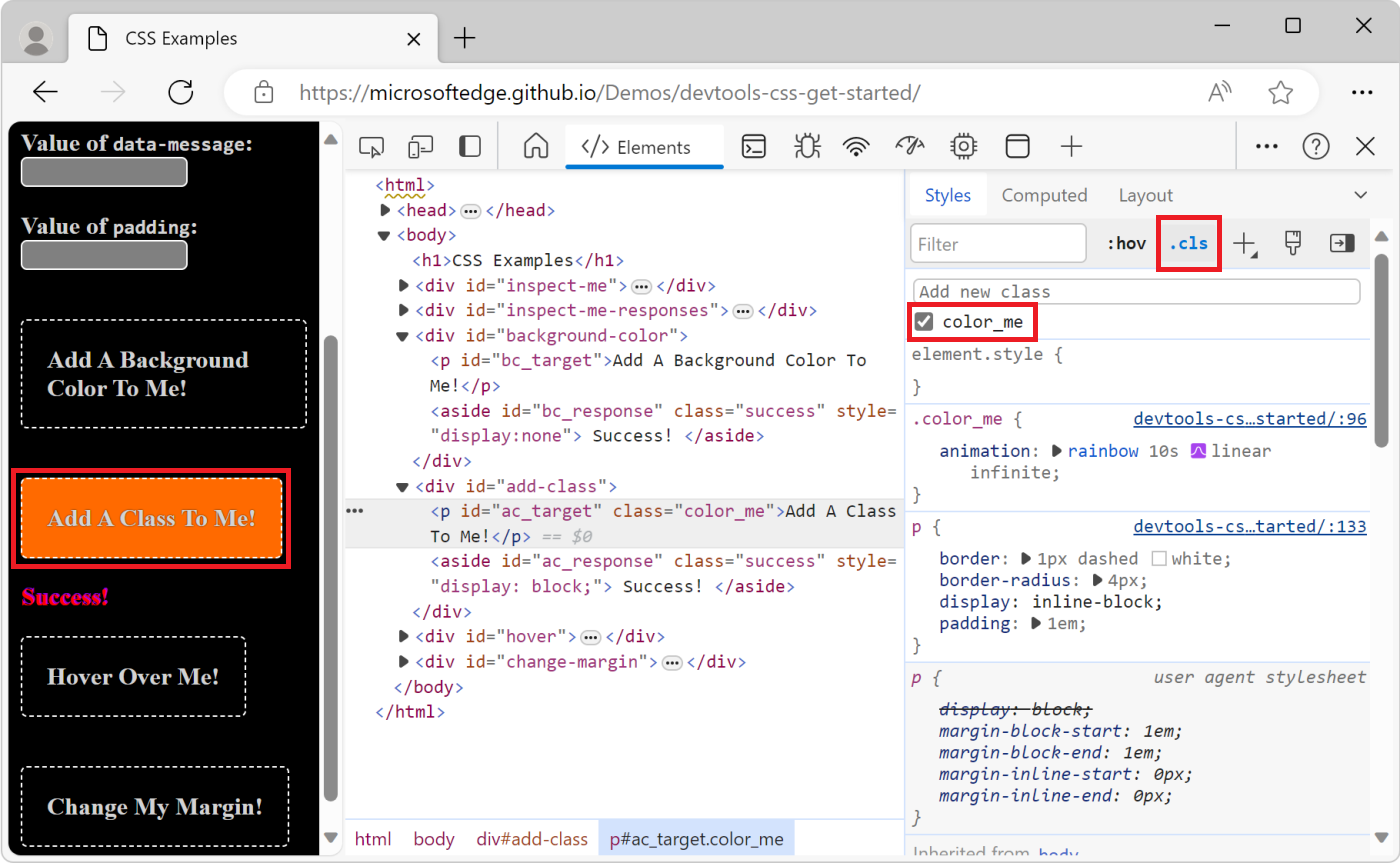
color_medans la zone de texte Ajouter une nouvelle classe , puis appuyez sur Entrée. Une case à cocher apparaît sous la zone de texte Ajouter une nouvelle classe , où vous pouvez activer et désactiver la classe. Si d’autres classes sont appliquées à l’élémentAdd A Class To Me!, vous pouvez également basculer chaque classe à partir d’ici.La
color_meclasse est appliquée à l’élément à l’aide de la section .cls du panneau Styles :
Ajouter un pseudostate à une classe
Utilisez le panneau Styles pour appliquer définitivement un pseudo-état CSS à un élément. DevTools prend en charge :active, :focus, :hoveret :visited.
Tout d’abord, nous vous recommandons d’effectuer le didacticiel Afficher le CSS précédent pour un élément .
Ouvrez la page de démonstration Exemples CSS dans une nouvelle fenêtre ou un nouvel onglet.
Pointez sur le
Hover Over Me!texte. La couleur d’arrière-plan change.Cliquez avec le bouton droit sur le
Hover Over Me!texte, puis sélectionnez Inspecter.Dans le panneau Styles , cliquez sur le bouton Basculer l’état de l’élément ( :hov).
Cochez la case :hover . La couleur d’arrière-plan change comme lors de la première étape, même si vous ne pointez pas sur l’élément.
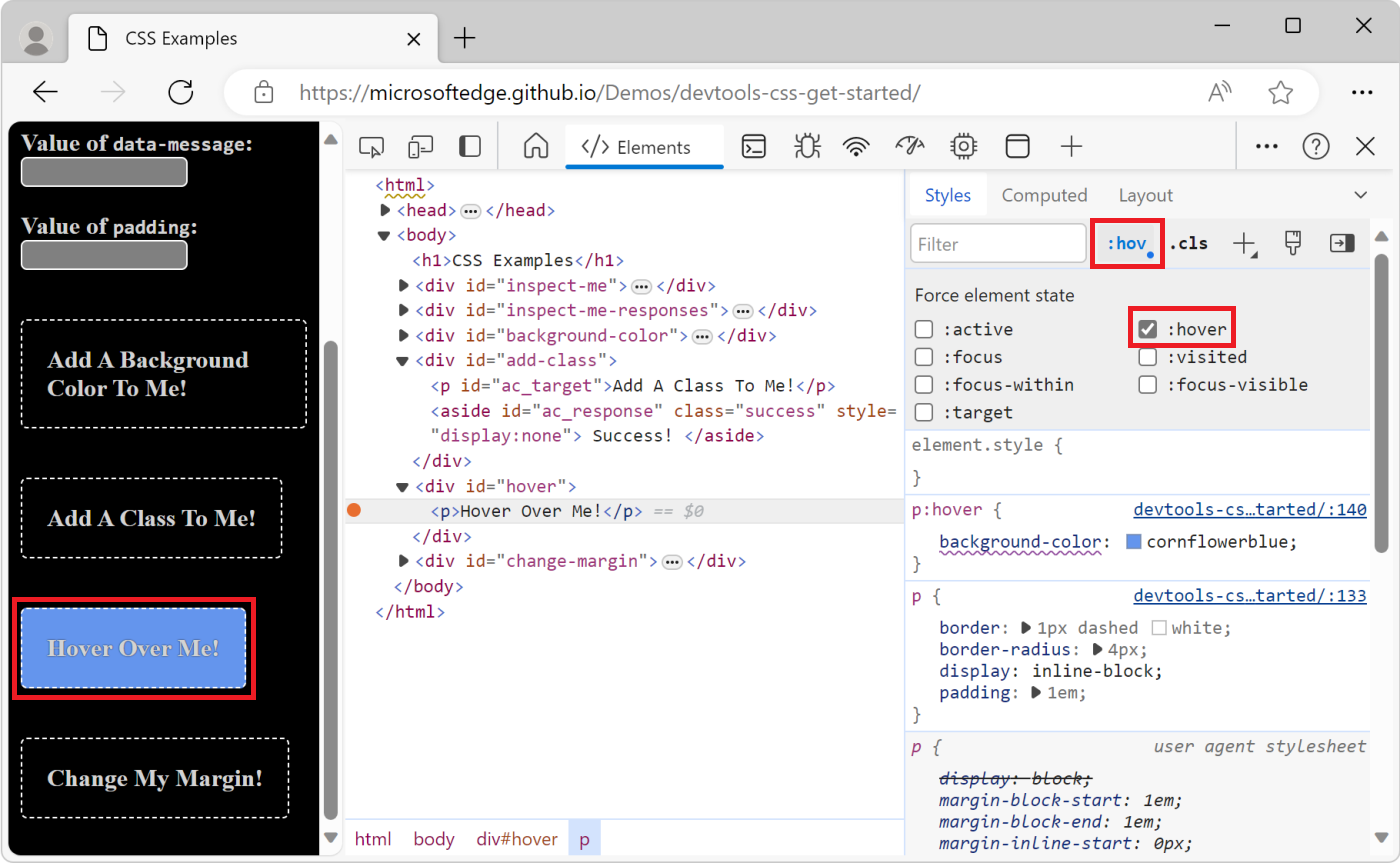
La capture d’écran suivante montre le résultat du basculement du
:hoverpseudo-état sur un élément.
Modifier les dimensions d’un élément
Utilisez le diagramme interactif Modèle box dans le panneau Styles pour modifier la largeur, la hauteur, le remplissage, la marge ou la longueur de bordure d’un élément.
Tout d’abord, nous vous recommandons d’effectuer le didacticiel Afficher le CSS précédent pour un élément .
Ouvrez la page de démonstration Exemples CSS dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit sur le
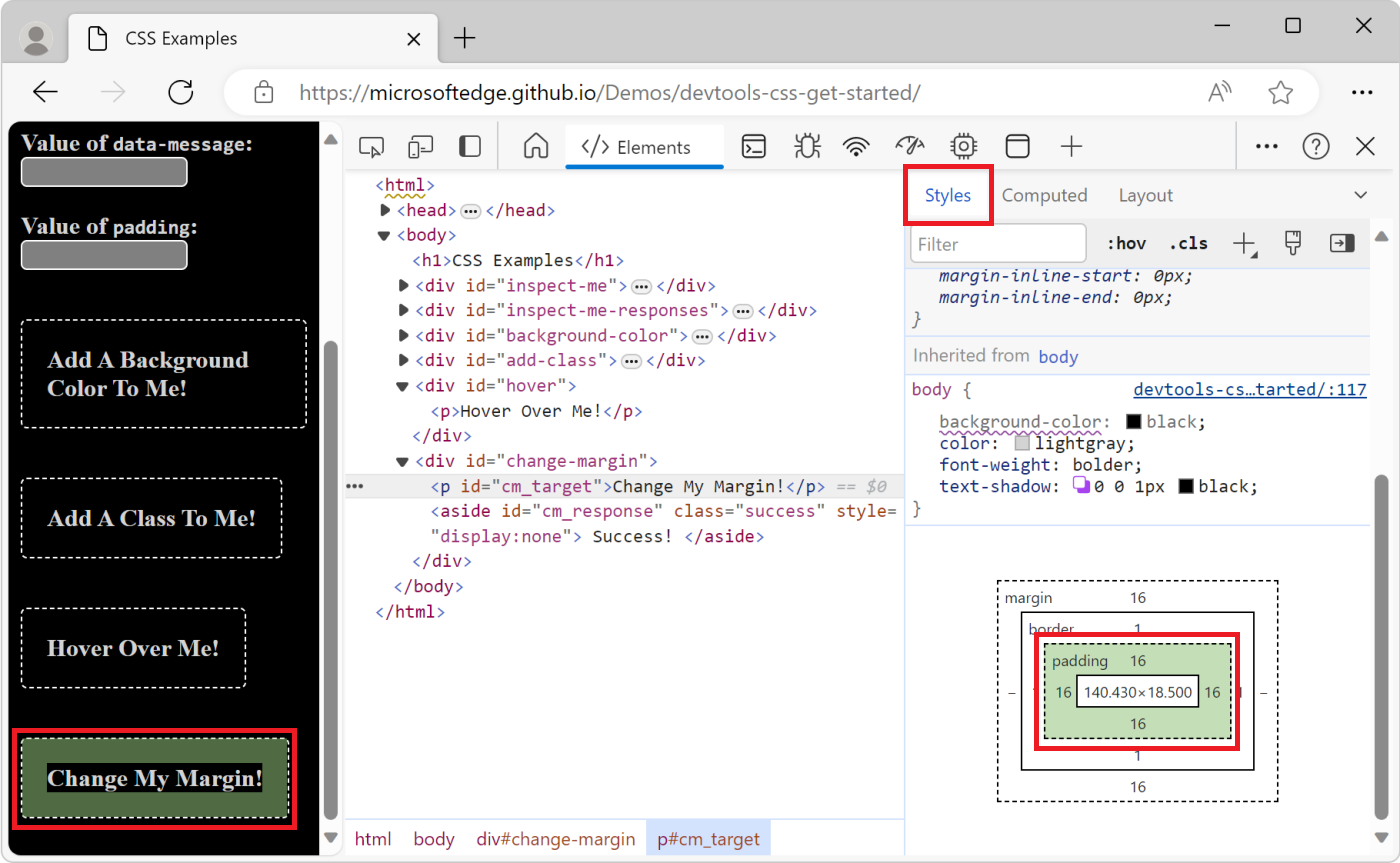
Change My Margin!texte, puis sélectionnez Inspecter.Dans le diagramme Modèle de boîte dans le panneau Styles , pointez sur le remplissage. Le remplissage de l’élément est mis en surbrillance dans la fenêtre d’affichage.
Selon la taille de votre fenêtre DevTools, vous devrez peut-être faire défiler vers le bas du panneau Styles pour afficher le modèle box.
Double-cliquez sur la marge gauche dans le modèle de zone, qui a actuellement la valeur
-. signifie-que l’élément n’a pas de valeur pourmargin-left.Tapez
100pxet appuyez sur Entrée. Le modèle box est défini par défaut sur pixels, mais il accepte également d’autres valeurs, telles que25%, ou10vw.Pointez sur le remplissage de l’élément :

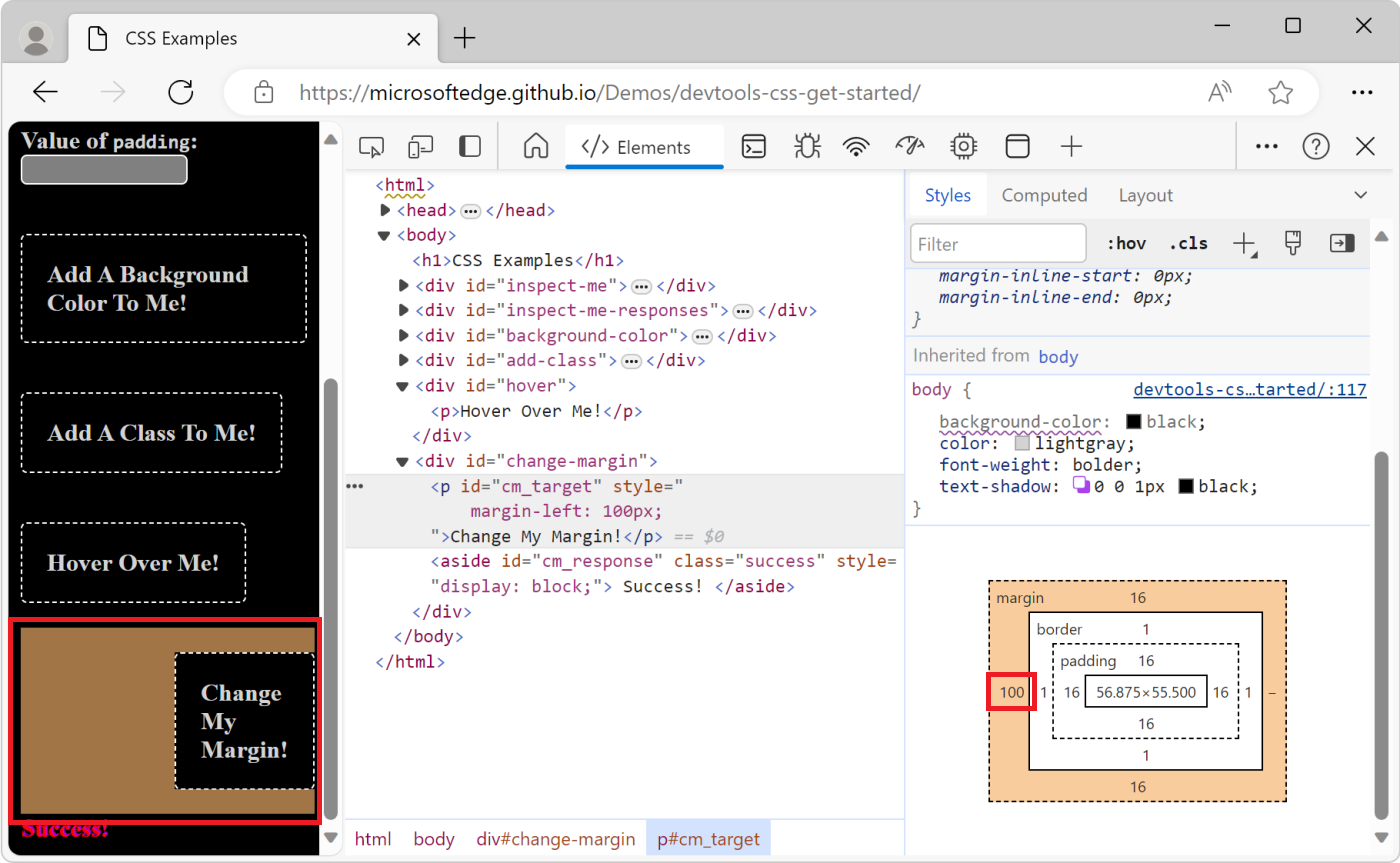
Modification de la marge gauche de l’élément :

Déboguer des requêtes multimédias
Les requêtes multimédias CSS sont un moyen de faire réagir votre site web aux modifications apportées aux paramètres de configuration pour chaque utilisateur. Le cas d’usage le plus courant consiste à donner à votre page une mise en page CSS différente en fonction des dimensions de la fenêtre d’affichage.
L’utilisation de dispositions distinctes permet une disposition à une colonne pour les appareils mobiles et des dispositions multi-colonnes quand il y a plus d’espace d’écran disponible.
Pour déboguer ou tester les requêtes multimédias que vous avez définies dans votre css :
Ouvrez la page de démonstration Exemples CSS dans une nouvelle fenêtre ou un nouvel onglet.
Pour ouvrir DevTools, cliquez avec le bouton droit dans la page web, puis sélectionnez Inspecter.
Cliquez sur le bouton Activer/désactiver l’émulation de l’appareil (
 ). Ou, lorsque DevTools a le focus, appuyez sur Ctrl+Maj+M (Windows, Linux) ou Cmd+Maj+M (macOS).
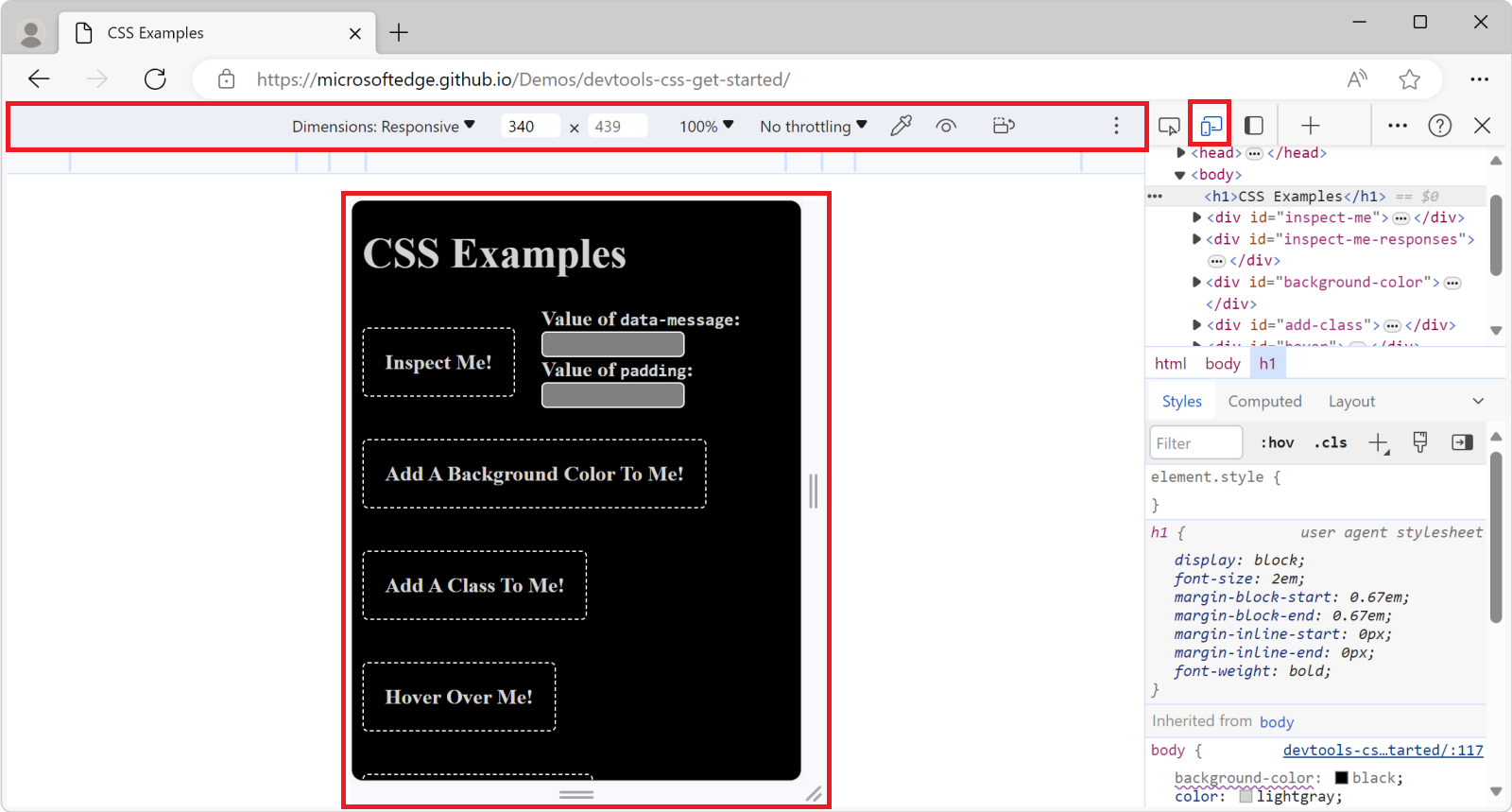
). Ou, lorsque DevTools a le focus, appuyez sur Ctrl+Maj+M (Windows, Linux) ou Cmd+Maj+M (macOS).La barre d’outils de l’appareil s’ouvre dans la page web et la page web est désormais affichée dans le volet Émulation de l’appareil :

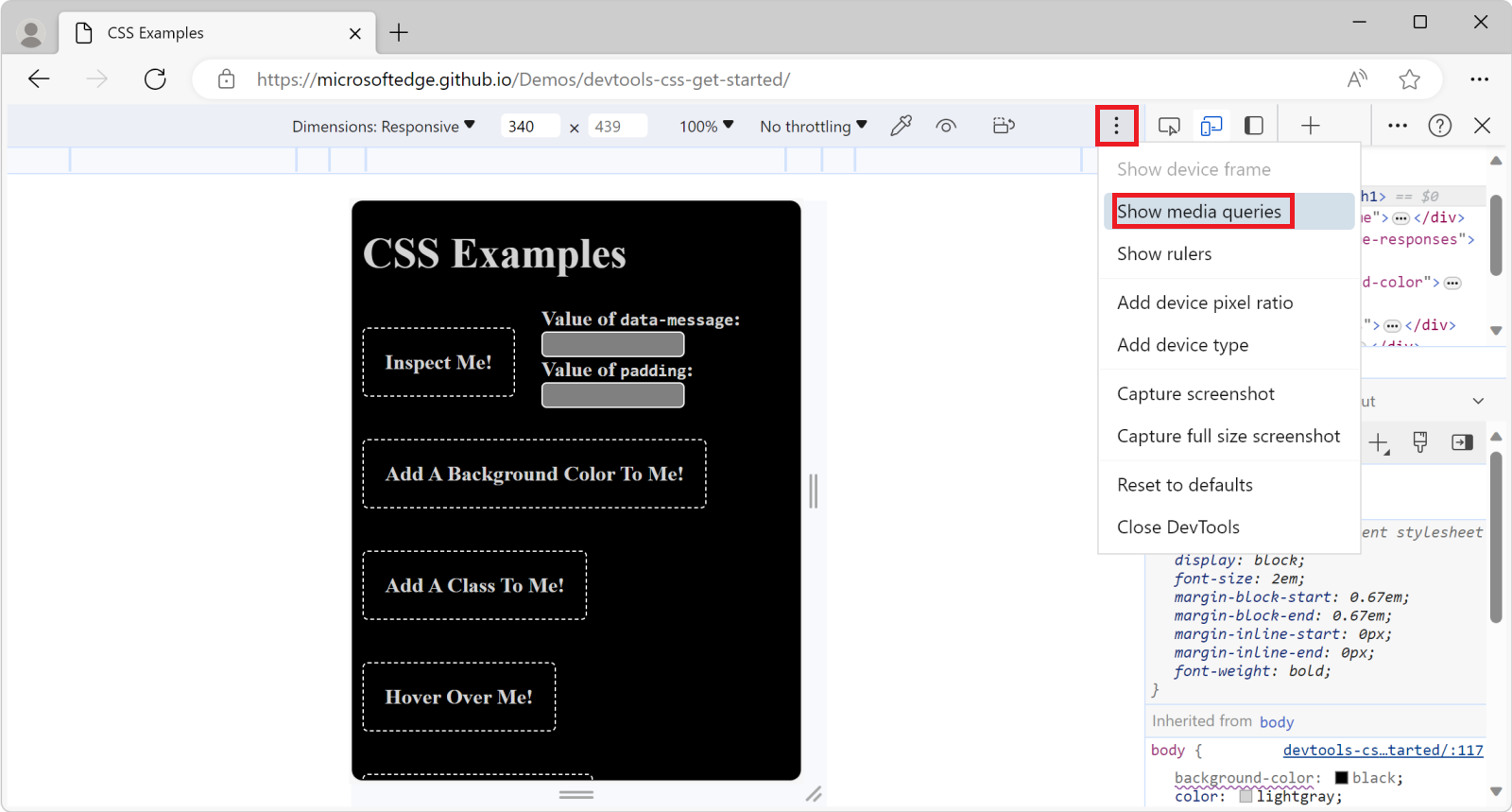
Avec la barre d’outils de l’appareil ouverte, cliquez sur le bouton Plus d’options (
 ) en haut à droite, puis sélectionnez Afficher les requêtes de média :
) en haut à droite, puis sélectionnez Afficher les requêtes de média :
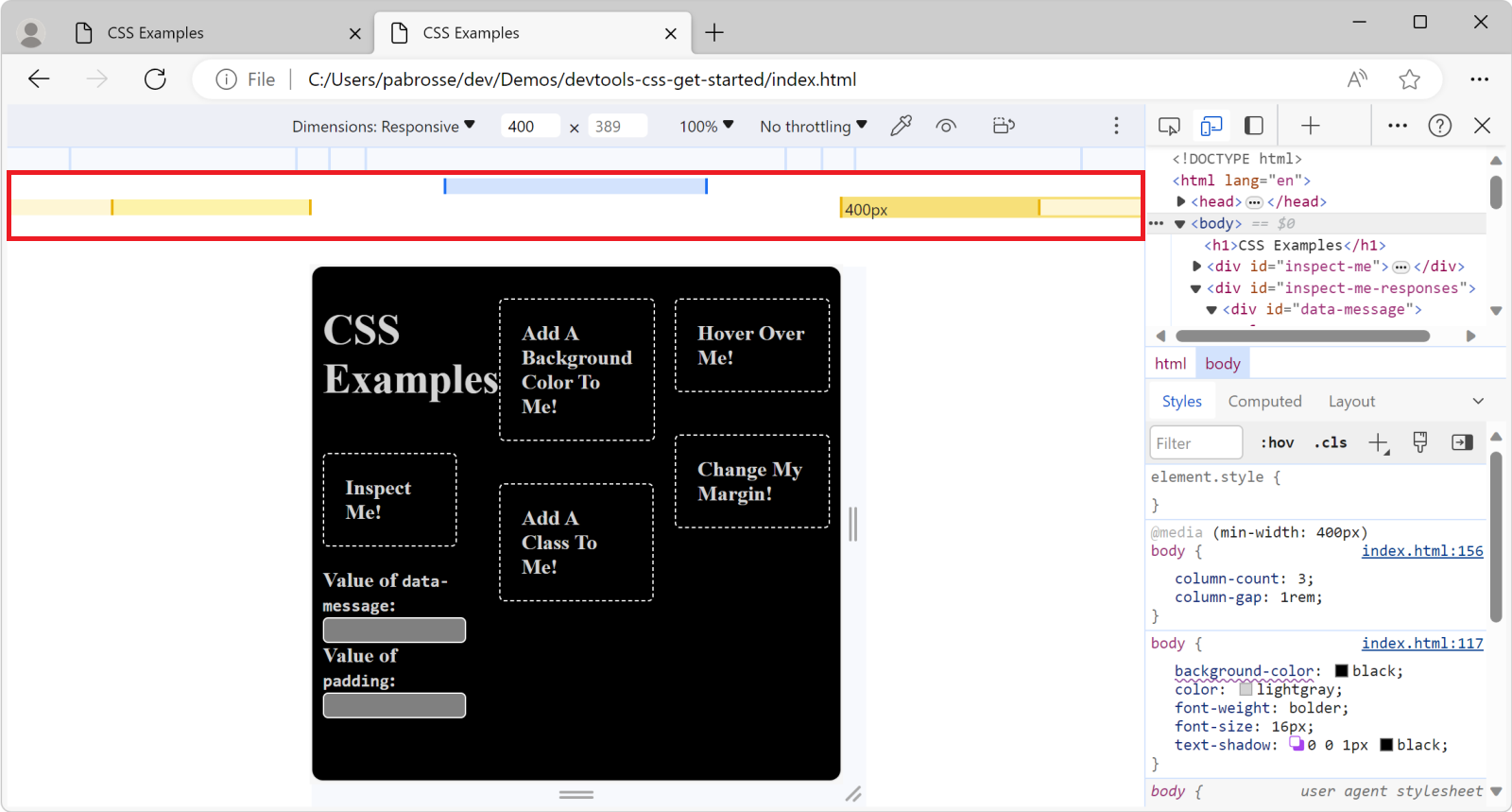
Les barres colorées au-dessus de la page web représentent les différentes requêtes de média.
Placez le curseur sur les limites dans les barres pour afficher les valeurs des différentes requêtes multimédias. Cliquez sur chaque valeur de requête multimédia pour redimensionner la page web afin qu’elle corresponde.

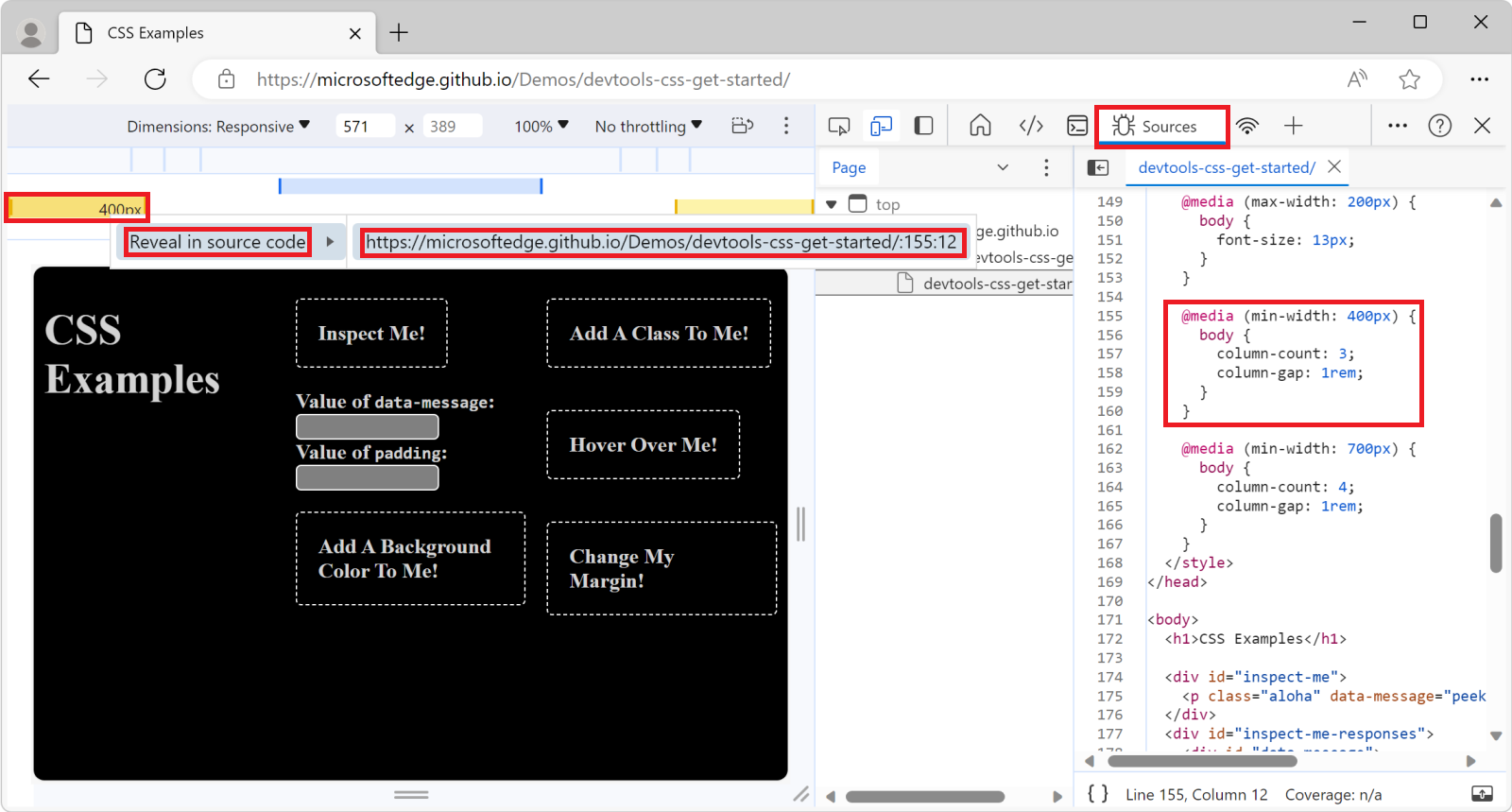
Pour ouvrir le fichier CSS qui contient vos requêtes multimédias et modifier leur code source, cliquez avec le bouton droit sur l’une des barres colorées, puis sélectionnez Révéler dans le code source. L’outil Sources s’affiche et la requête multimédia correspondante est mise en surbrillance dans le fichier CSS :

Remarque
Certaines parties de cette page sont des modifications fondées sur le travail créé et partagé par Google et utilisées conformément aux conditions décrites dans la licence internationale 4,0 d’attribution créative. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.