Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
La requête de média d’impression CSS vous permet de définir des styles CSS qui s’appliquent uniquement lorsqu’une page est imprimée.
Utilisez l’outil Rendu pour forcer une page web à passer en mode aperçu avant impression afin de déboguer vos styles d’impression.
Pour forcer une page en mode d’aperçu avant impression :
Accédez à une page web, telle que l’application de démonstration Todo.
Cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. DevTools s’ouvre.
Si le panneau ou la barre d’outils Affichage rapide ne s’affiche pas en bas de DevTools, appuyez sur Échap lorsque le focus est sur DevTools. Le panneau Affichage rapide s’ouvre.
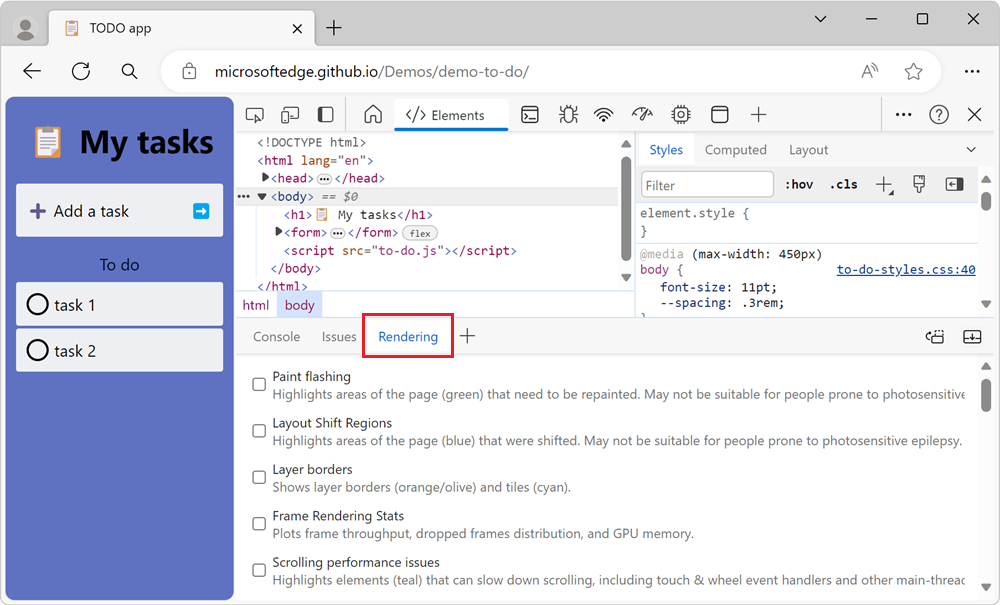
Dans la barre d’outils Affichage rapide , cliquez sur le bouton Plus d’outils (+), puis sélectionnez l’outil Rendu .
L’outil Rendu s’ouvre dans le panneau Affichage rapide :

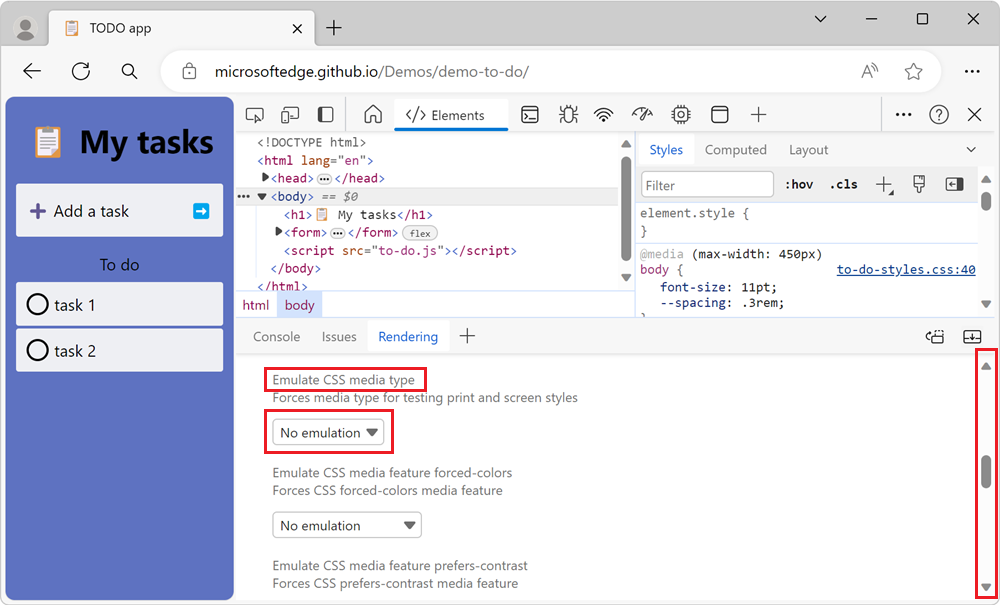
Faites défiler jusqu’à la section Émuler le type de média CSS , puis dans la liste déroulante, sélectionnez Imprimer plutôt que Aucune émulation :

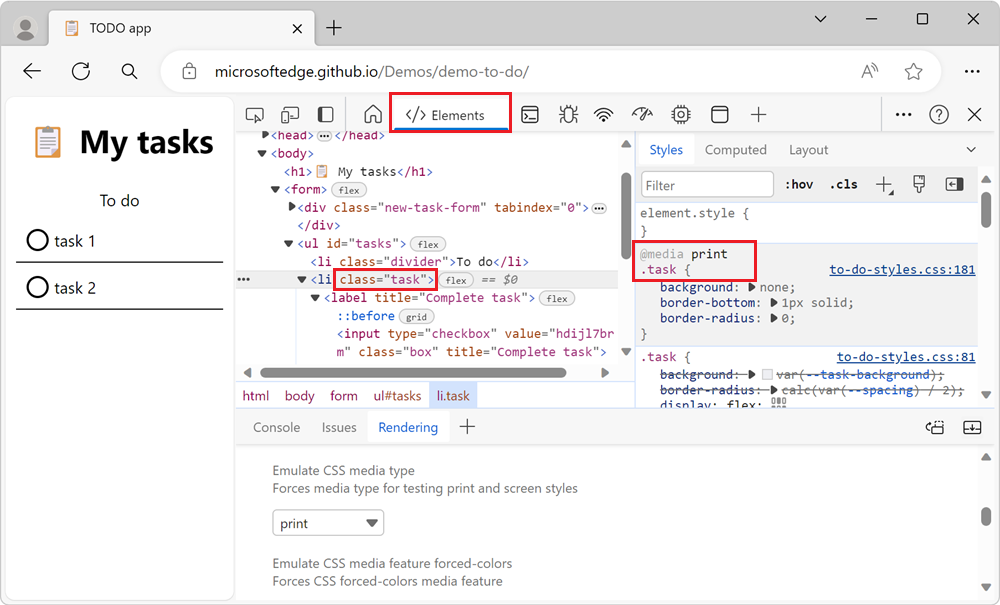
La page web est affichée avec ses styles CSS de média d’impression appliqués.
Dans l’outil Éléments , modifiez les styles CSS du média d’impression :

Pour en savoir plus sur la modification de CSS, consultez Prise en main de l’affichage et de la modification de CSS.
Sortie du mode d’aperçu avant impression
Dans l’outil Rendu , dans la section Émuler le type de média CSS , sélectionnez Aucune émulation dans le menu déroulant.
La page web est affichée avec ses styles d’écran appliqués.
Voir aussi
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.