Modifier le positionnement de DevTools (Undock, Dock to bottom, Dock to left)
Vous pouvez modifier l’emplacement d’ancrage de DevTools dans le navigateur. Par défaut, Microsoft Edge DevTools est ancré à droite de la fenêtre du navigateur. Vous pouvez également ancrer DevTools en bas ou à gauche de la fenêtre, ou détacher DevTools dans une fenêtre distincte.
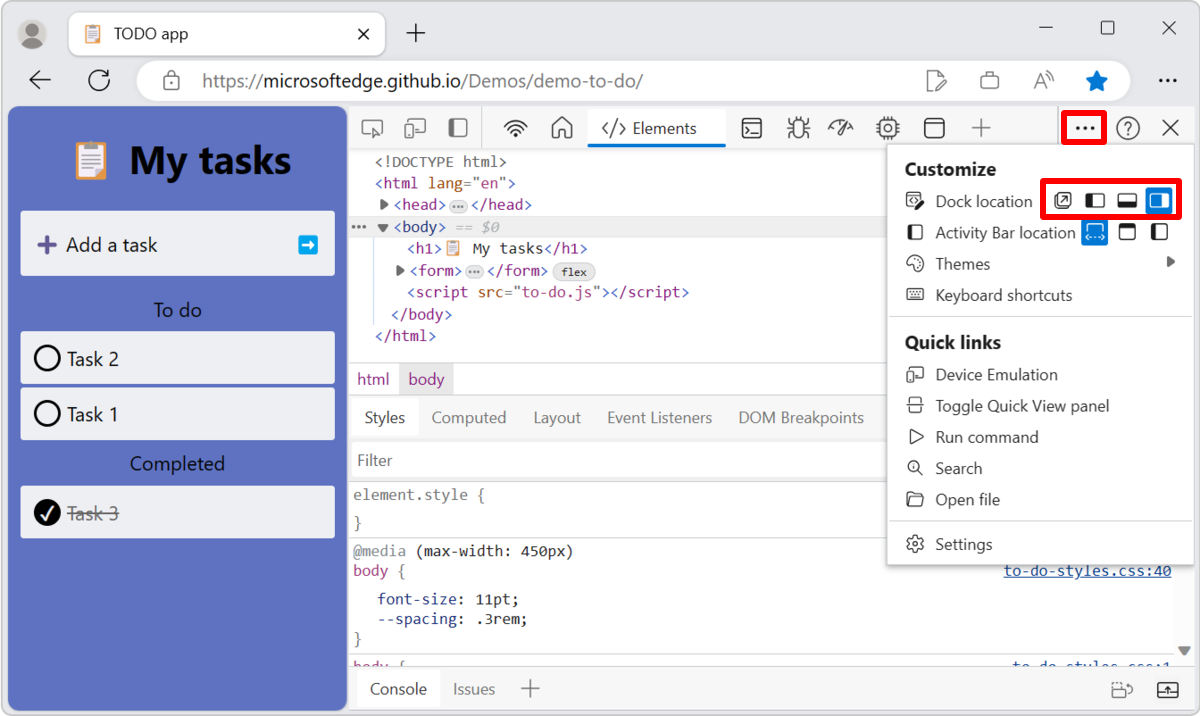
Pour modifier l’emplacement où DevTools est placé dans la fenêtre du navigateur :
- Cliquez sur le bouton de menu Personnaliser et contrôler DevTools (
 ), puis dans la section Emplacement de l’ancrage, sélectionnez une option de disposition :
), puis dans la section Emplacement de l’ancrage, sélectionnez une option de disposition :-
Désencêter dans une fenêtre distincte (

-
Ancrer à gauche (

-
Ancrer en bas (

-
Ancrer à droite (

-
Désencêter dans une fenêtre distincte (

L’ancrage à gauche ou l’ancrage à droite conserve DevTools côte à côte avec votre page web, et est excellent lorsque vous émulez des appareils mobiles (émulation d’appareil). Les options Dock to gauche et Dock to right fonctionnent mieux avec les écrans haute résolution.
Dédock DevTools dans une fenêtre distincte
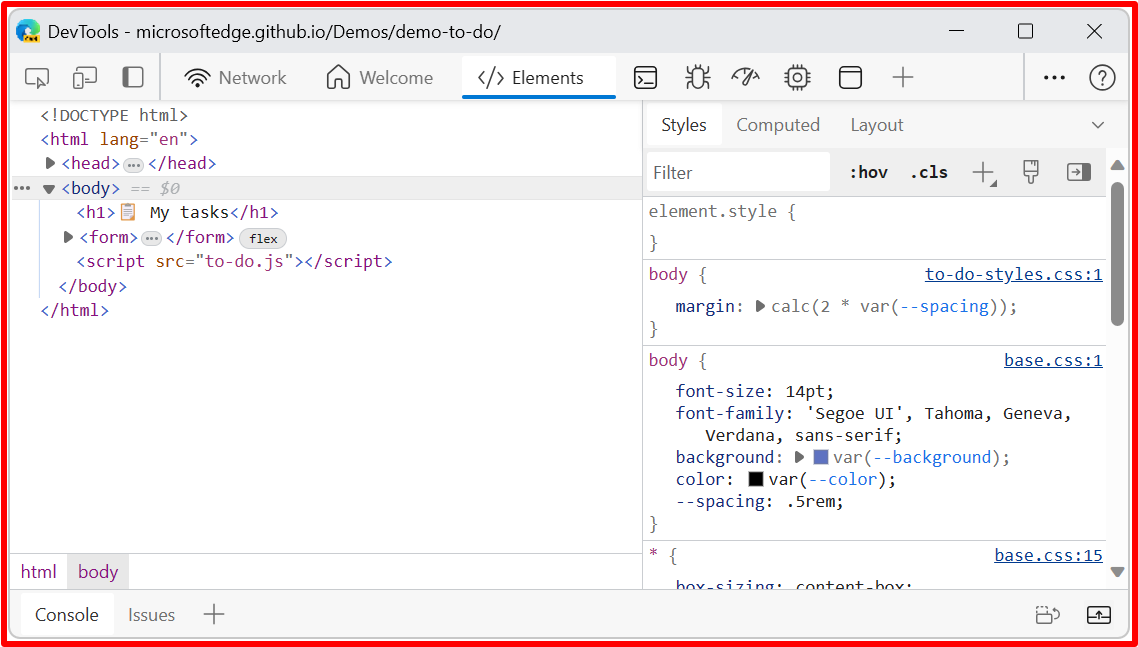
Décodez DevTools dans sa propre fenêtre distincte lorsque vous souhaitez travailler avec plusieurs moniteurs, ou si vous devez travailler sur une application plein écran et que vous souhaitez beaucoup d’espace pour l’interface utilisateur DevTools. L’image suivante montre DevTools non ancré dans sa propre fenêtre dédiée :

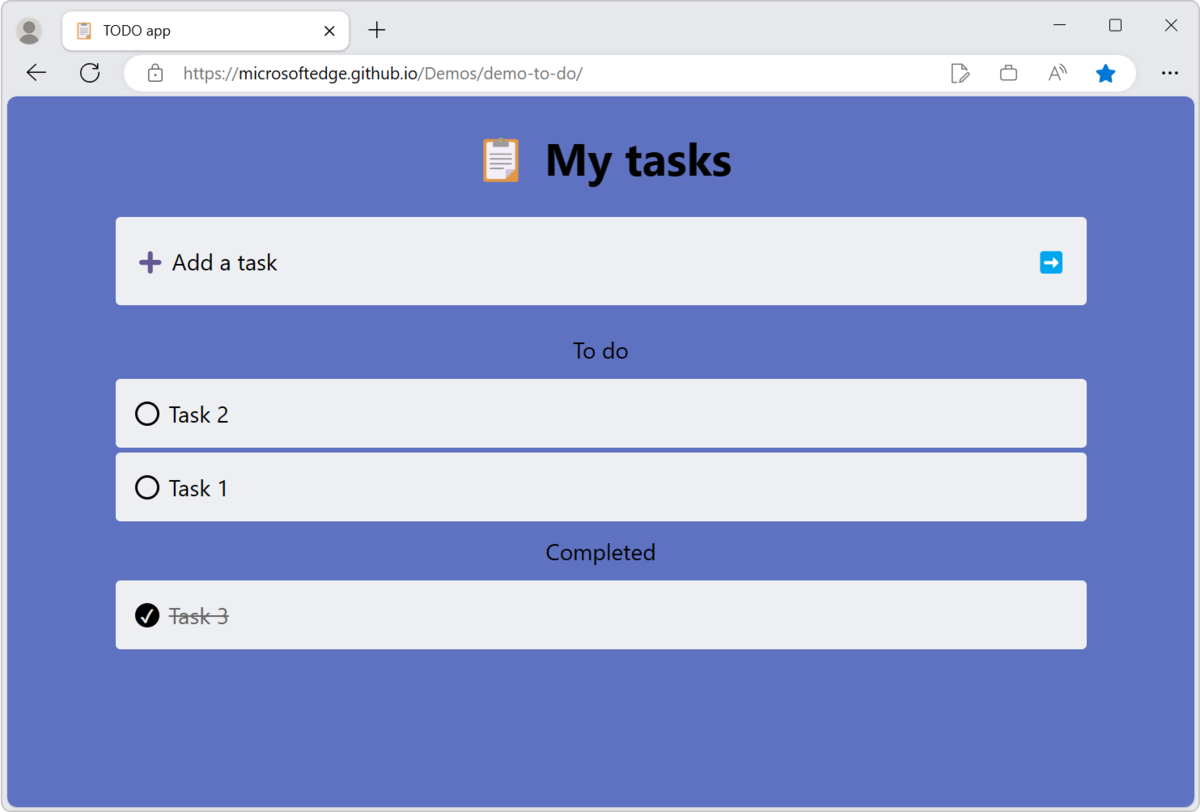
Étant donné que DevTools dispose désormais de sa propre fenêtre dédiée, la page en cours de conception occupe désormais une fenêtre de navigateur entière :

Ancrer DevTools sur le côté gauche du navigateur
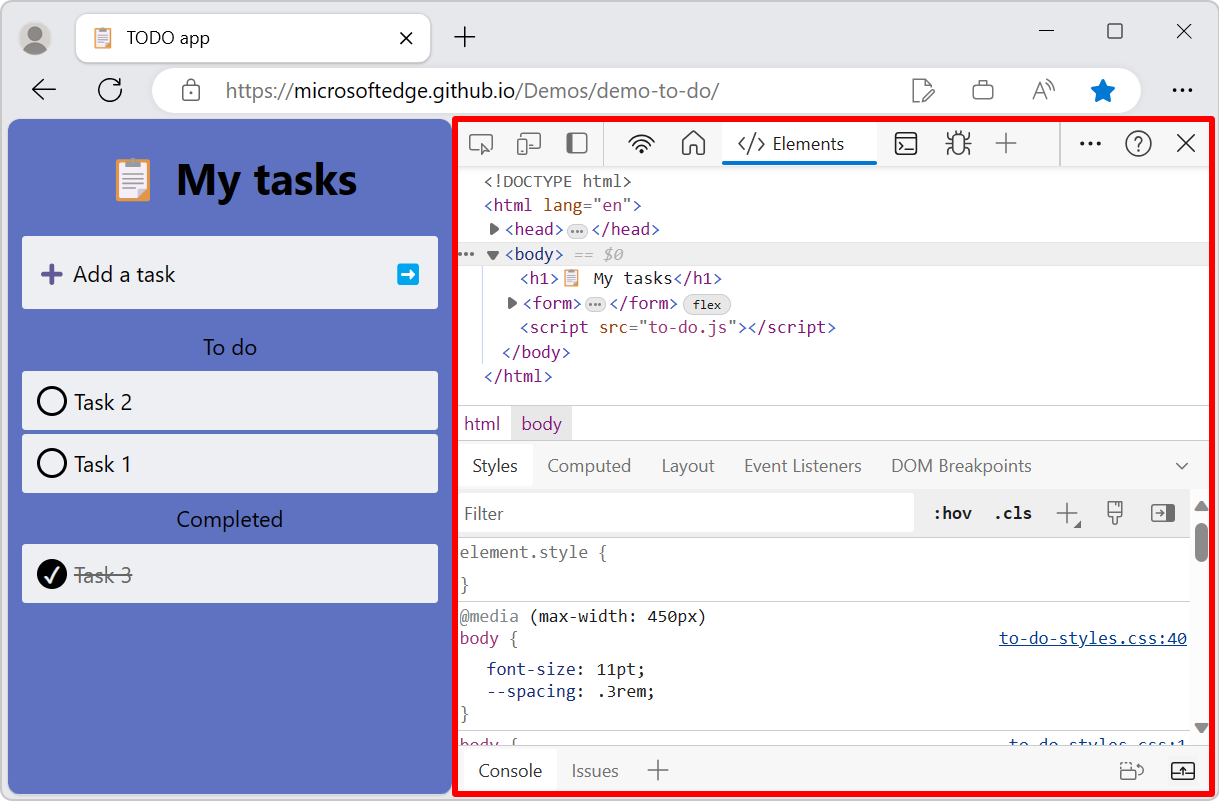
L’image suivante montre DevTools ancré dans le côté gauche de la fenêtre du navigateur :

Ancrer DevTools en bas du navigateur
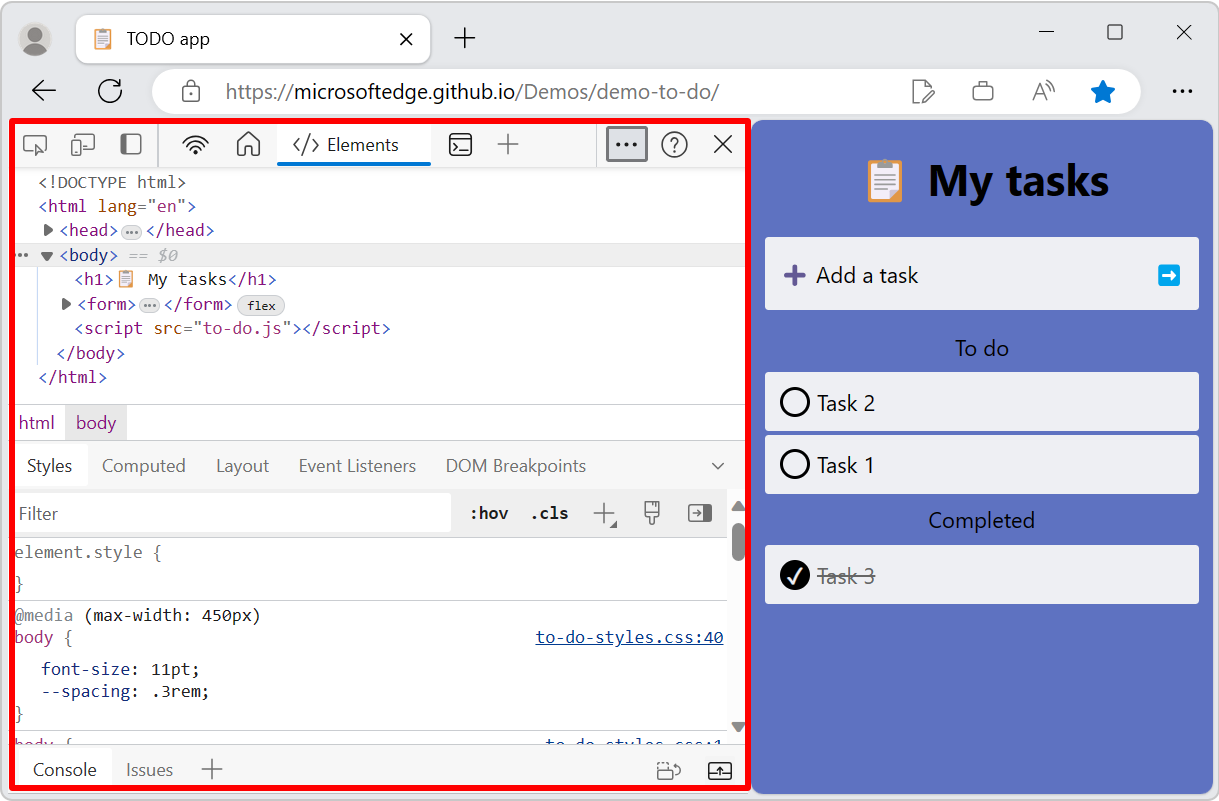
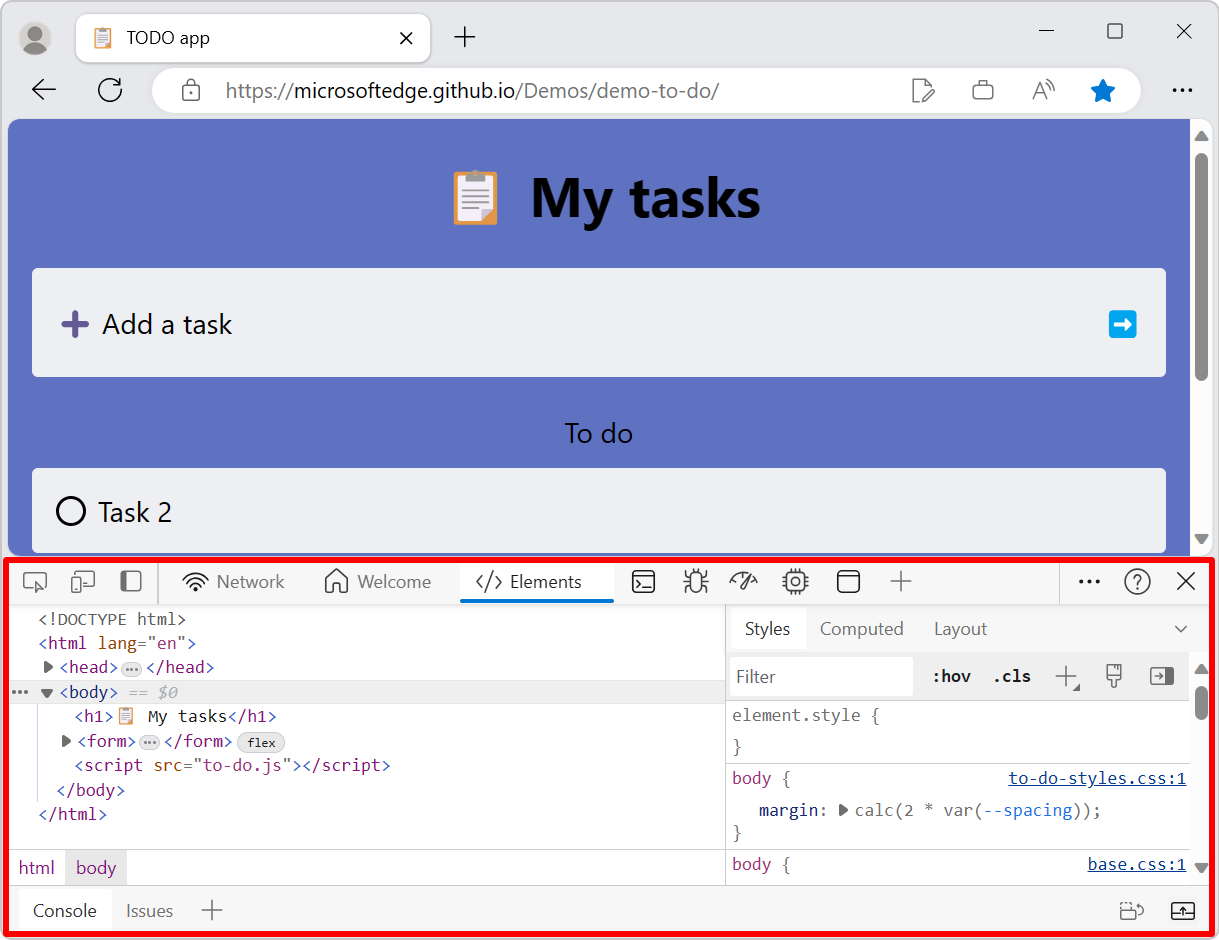
Ancrer vers le bas vous aide lorsque vous n’avez pas suffisamment d’espace d’affichage horizontal ou que vous souhaitez déboguer du texte long dans le DOM ou la console. L’image suivante montre DevTools en bas de la fenêtre du navigateur :

Ancrer DevTools sur le côté droit du navigateur
L’image suivante montre DevTools sur le côté droit de la fenêtre du navigateur, qui est l’emplacement par défaut :

Modifier l’emplacement d’ancrage de DevTools à l’aide du menu Commandes
Ouvrez le menu Commandes. Pour ce faire, cliquez sur le bouton de menu Personnaliser et contrôler DevTools (
 ), puis cliquez sur Commande Exécuter. Vous pouvez également appuyer sur Ctrl+Maj+P (Windows/Linux) ou Cmd+Maj+P (macOS).
), puis cliquez sur Commande Exécuter. Vous pouvez également appuyer sur Ctrl+Maj+P (Windows/Linux) ou Cmd+Maj+P (macOS).Tapez dock, puis sélectionnez une commande dock :
- Ancrer en bas
- Ancrer à gauche
- Ancrer à droite
- Restaurer la dernière position d’ancrage
- Dédocker dans une fenêtre distincte