Appliquer un thème de couleur à DevTools
Vous pouvez appliquer différents thèmes de couleur à Microsoft Edge DevTools, notamment plusieurs thèmes de Visual Studio Code, tels que Monokai et Solarized Dark. Les thèmes affectent la couleur des volets, des boutons et de la mise en surbrillance de la syntaxe du code.
Cet article concerne la modification de l’apparence de DevTools. Pour modifier l’affichage de la page web en cours de développement, consultez Émuler des schémas sombres ou clair dans la page rendue.
Thèmes disponibles
Par défaut, le thème DevTools est défini sur Préférence système (également appelé thème de couleur préféré du système). Si votre système d’exploitation est défini sur thème Clair, DevTools utilise le thème Light+ . Si votre système d’exploitation est défini sur thème Sombre, DevTools utilise le thème Sombre+ . Toutefois, vous pouvez remplacer DevTools par l’un des autres thèmes, afin que DevTools ne soit pas affecté lorsque vous définissez le système d’exploitation sur le thème Clair ou Sombre.
Thèmes légers :
- Light+ (par défaut)
- Lumière silencieuse
- Lumière solarisée
Thèmes sombres :
- Dark+ (par défaut)
- Abîme
- Kimbie Dark
- Monokai
- Monokai Grisé
- Rouge
- Sombre solarisé
- Demain nuit bleu
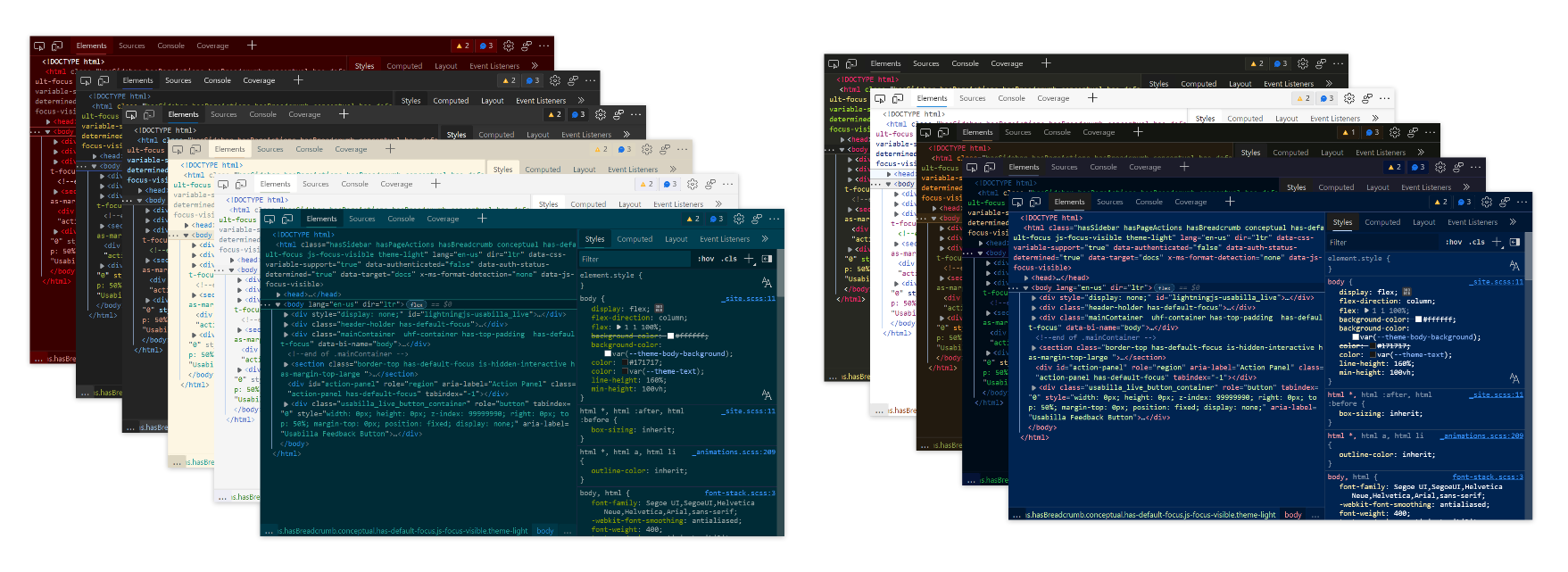
La capture d’écran suivante montre quatre thèmes DevTools différents, du coin supérieur gauche en bas à droite : Tomorrow Night Blue, Kimbie Dark, Solarized Dark et Red :

Modification du thème de couleur à partir de Paramètres
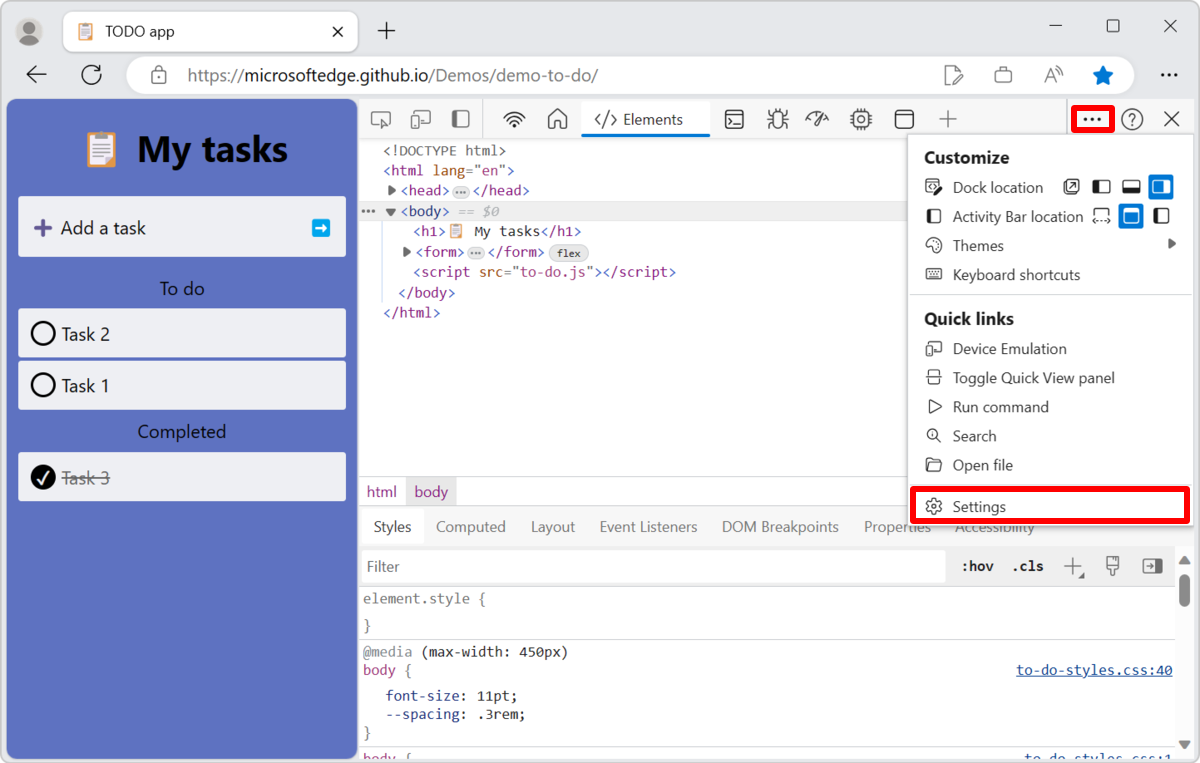
Dans DevTools, cliquez sur le bouton Personnaliser et contrôler DevTools (
 ), puis cliquez sur le bouton Paramètres (
), puis cliquez sur le bouton Paramètres ( ). Ou appuyez sur F1.
). Ou appuyez sur F1.
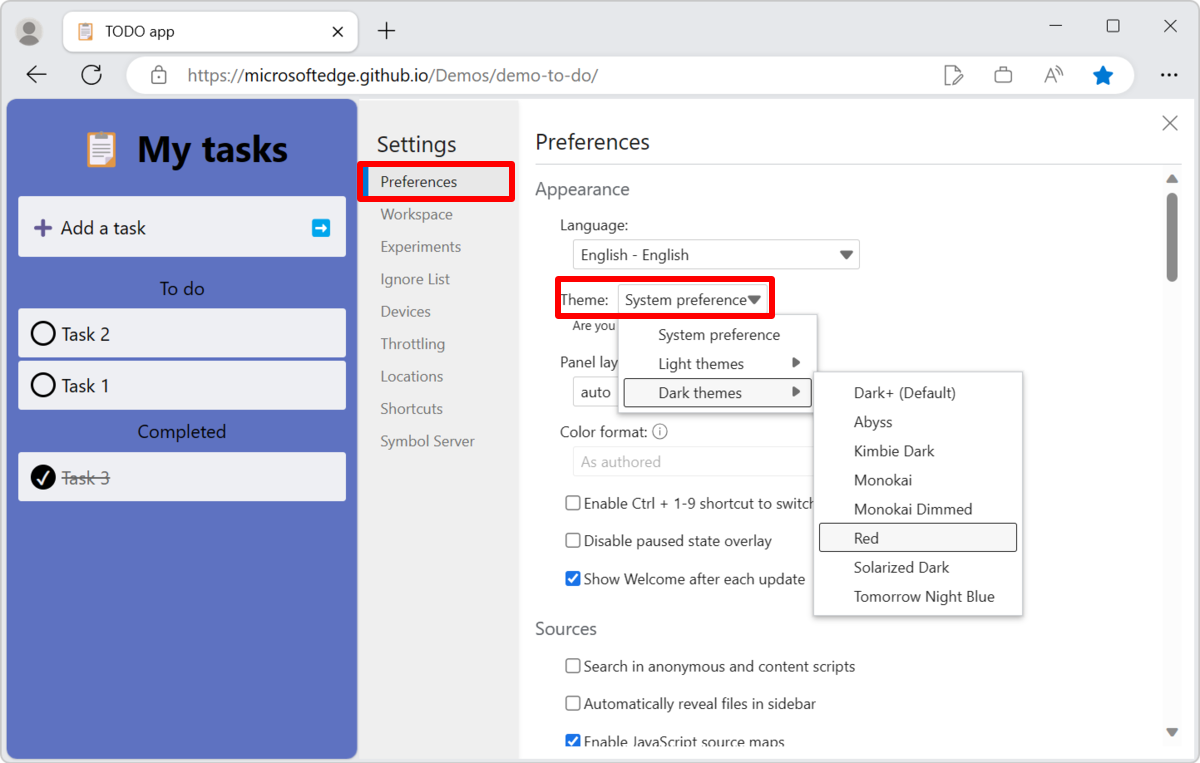
Sélectionnez Préférences, puis, dans la section Apparence , sélectionnez un thème dans la liste déroulante Thème :

Modification du thème de couleur à partir du menu de commandes
Pour utiliser le menu de commandes afin de modifier le thème de couleur appliqué à DevTools :
Dans DevTools, ouvrez le menu Commande, par exemple en appuyant sur Ctrl+Maj+P (Windows/Linux) ou Cmd+Maj+P (macOS).
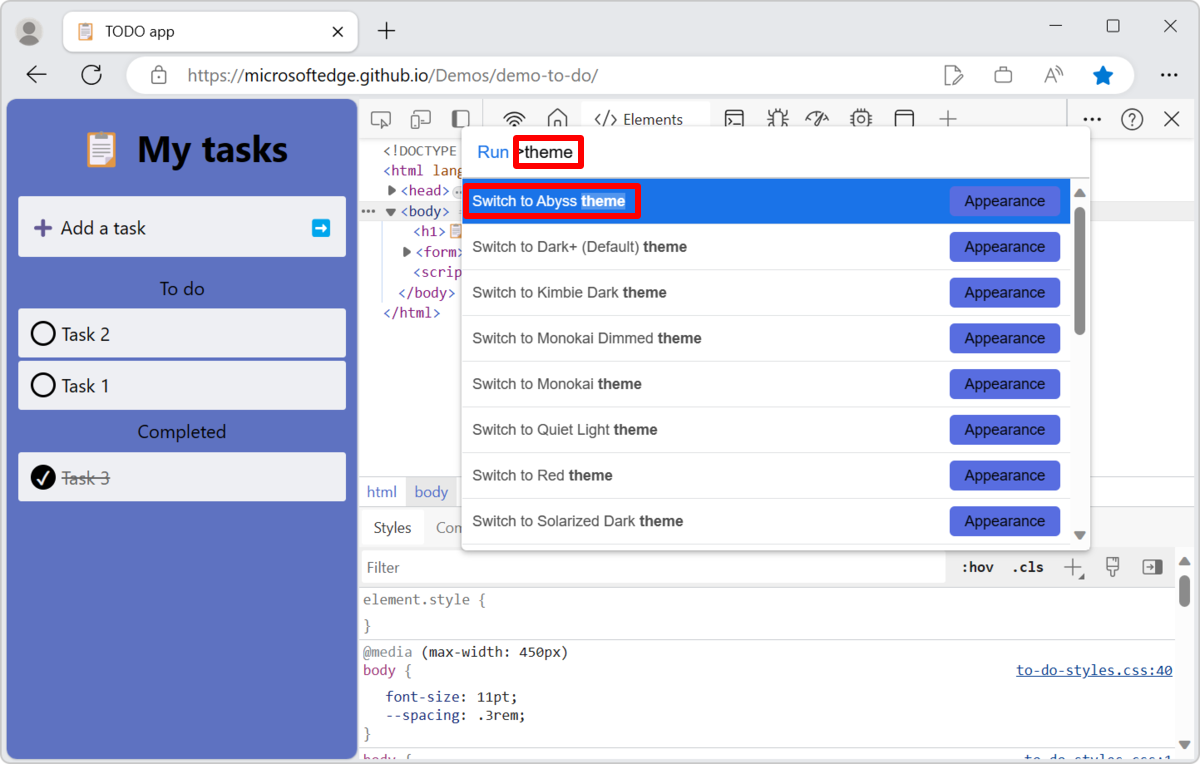
Commencez à taper
theme, puis sélectionnez une commande Apparence , telle que Basculer vers le thème Abyss ou Basculer vers le thème Light+ (Par défaut) :

- Appuyez sur Entrée.
Voir aussi :
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Kayce Basques (Rédacteur technique, Chrome DevTools & Lighthouse).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.