Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’expérience Fichiers open source dans Visual Studio Code vous permet d’utiliser Microsoft Edge DevTools, mais de modifier vos fichiers dans Visual Studio Code plutôt que dans l’éditeur de code de l’outil Sources DevTools.
Lorsque vous utilisez cette expérience, si vous utilisez Visual Studio Code et que vous utilisez DevTools pour modifier vos règles CSS, vous n’avez plus besoin d’utiliser l’éditeur de code dans l’outil Sources de DevTools. Vous pouvez simplement utiliser l’éditeur de code dans Visual Studio Code. Lorsque vous activez cette expérience, les fichiers locaux reçoivent un traitement différent.
Configuration de la modification des fichiers locaux dans Visual Studio Code
Tout d’abord, sélectionnez DevTools >Settings>Experiments>Open source files in Visual Studio Code, puis redémarrez DevTools.
Une fois cette expérience activée, supposons que dans Microsoft Edge, vous accédez à un serveur local (par http://localhost exemple, ou http://127.0.0.1) ou ouvrez un fichier local.

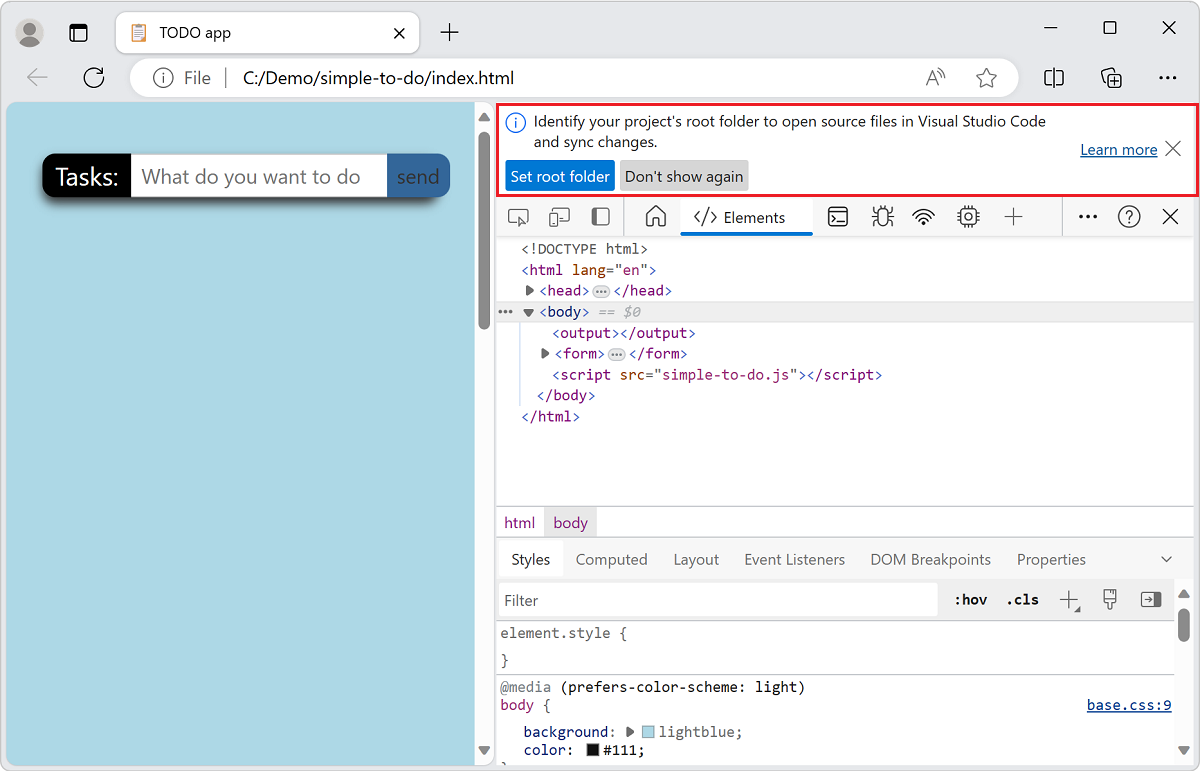
Lorsque vous ouvrez DevTools, vous êtes invité à identifier votre dossier racine. Vous pouvez désactiver en sélectionnant Fermer (x) ou en sélectionnant le Don't show again bouton . Vous pouvez obtenir plus d’informations en sélectionnant le Learn more lien.

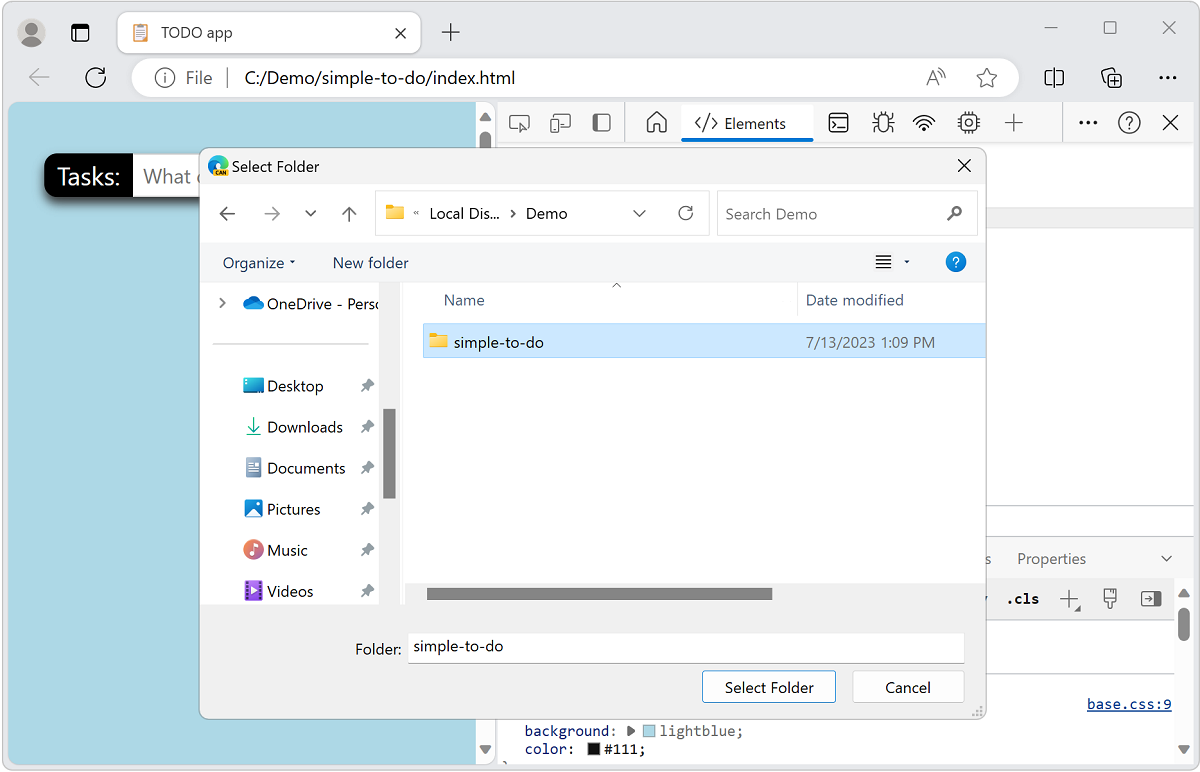
Si vous sélectionnez le bouton Définir le dossier racine , le système d’exploitation vous invite à accéder au dossier et à le sélectionner.

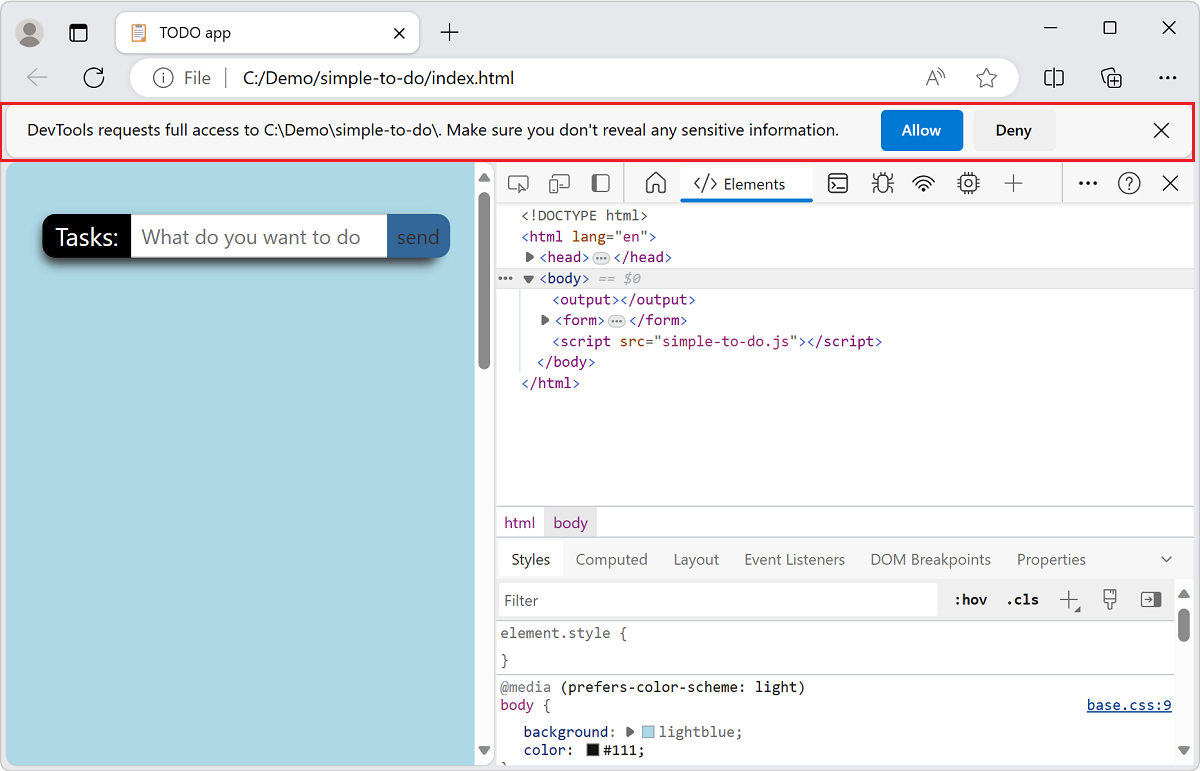
Après avoir sélectionné un dossier racine, vous devez accorder à DevTools un accès complet au dossier. Au-dessus de la barre d’outils, une invite avec les boutons Autoriser ou Refuser vous demande si vous devez accorder l’autorisation à DevTools d’accéder au dossier.

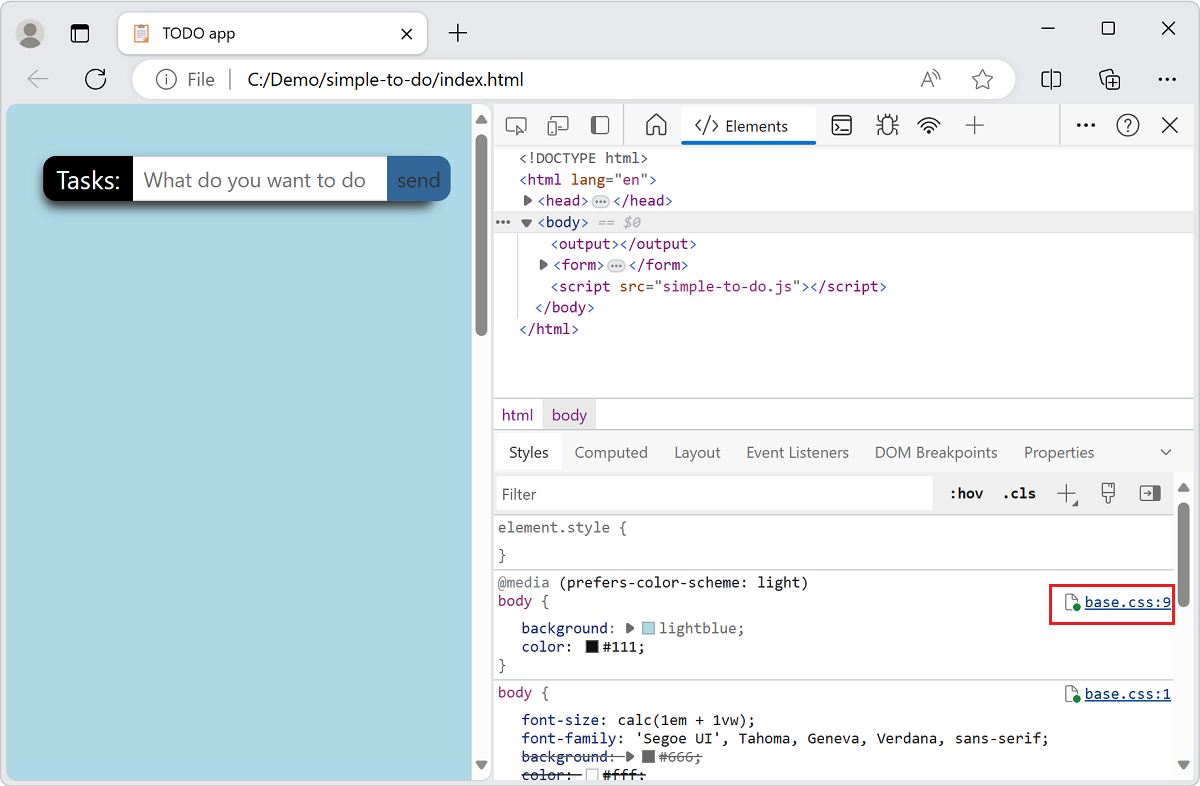
Après avoir accordé l’autorisation, le dossier que vous sélectionnez est ajouté en tant qu’espace de travail dans DevTools, sous l’onglet Espace de travail de l’outil Sources . Cela signifie que tout fichier que vous modifiez dans DevTools s’ouvre désormais dans Microsoft Visual Studio Code plutôt que dans l’outil Sources. En guise d’indicateur, nous affichons une linked icône en regard du nom de fichier. Dans cet exemple, nous allons sélectionner le base.css lien dans l’outil Styles .

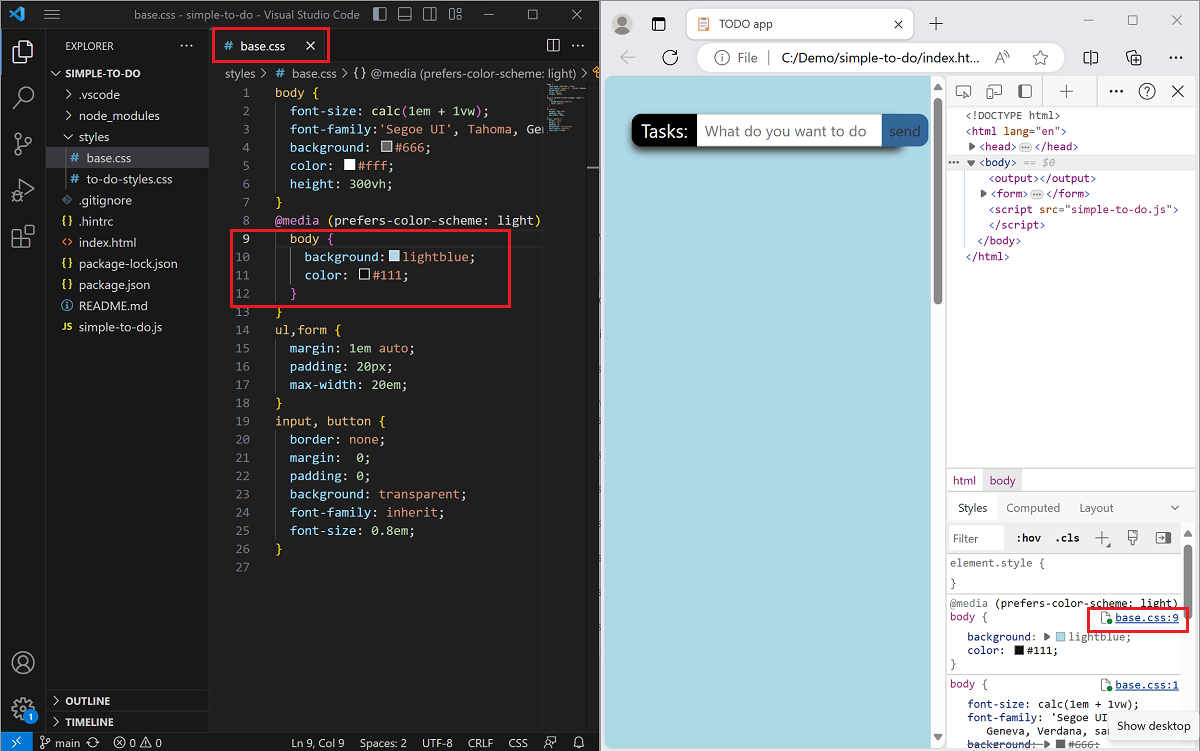
DevTools ouvre une instance de Visual Studio Code et affiche tous les fichiers dans le dossier racine. DevTools ouvre également le fichier que vous avez sélectionné et fait défiler jusqu’à la ligne correcte du sélecteur CSS.

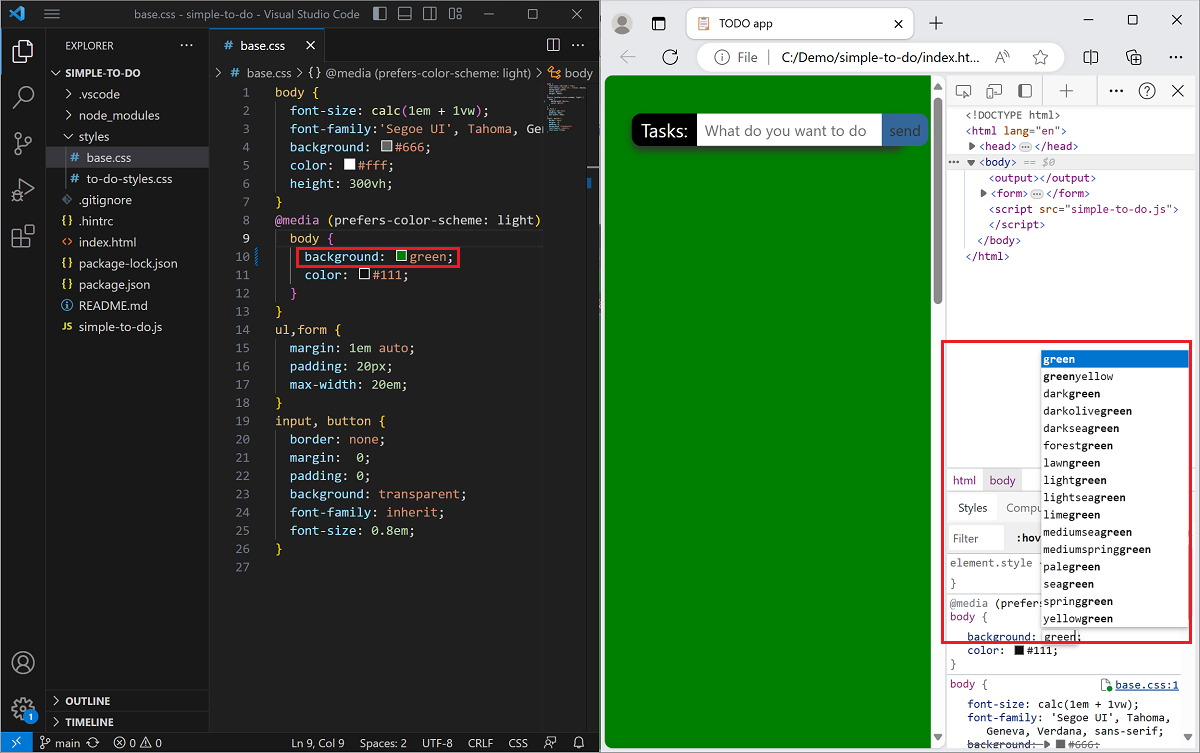
Toutes les modifications que vous apportez au fichier dans DevTools seront désormais synchronisées avec Visual Studio Code. Par exemple, si vous modifiez le background pour les green styles du corps, la même règle CSS est automatiquement ajoutée au base.css fichier dans l’éditeur de code de Visual Studio Code.

Modification des paramètres de l’espace de travail
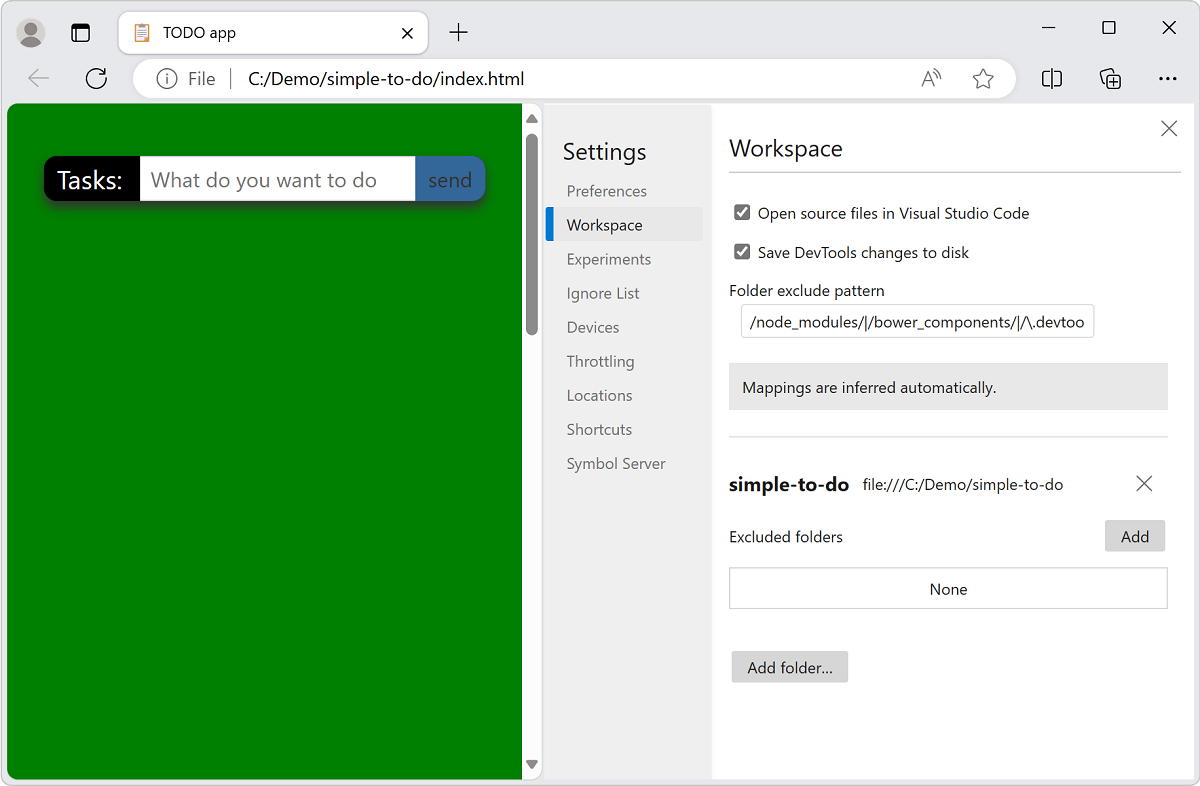
Pour modifier le comportement des fichiers open source dans Visual Studio Code expérience, accédez à la page Paramètres DevTools en cliquant sur Paramètres (icône d’engrenage) ou en appuyant sur Maj+ ?, puis sélectionnez la page Espace de travail :

La page Paramètres>Espace de travail répertorie vos espaces de travail, ainsi que les options de configuration suivantes :
| Contrôle de l’interface utilisateur | Description |
|---|---|
| Ouvrir les fichiers sources dans Visual Studio Code case à cocher | Définit s’il faut open source fichiers dans Visual Studio Code. |
| Case à cocher Enregistrer les modifications de DevTools sur le disque | Enregistre automatiquement les modifications DevTools sur le disque. |
| Zone de texte Modèle d’exclusion de dossier | Exclut automatiquement les dossiers d’un dossier d’espace de travail. |
| Bouton Ajouter en regard de Dossiers exclus | Exclut un dossier d’un espace de travail spécifique. |
| Bouton Ajouter un dossier | Ajoute un espace de travail supplémentaire. |