Nouveautés de DevTools (Microsoft Edge 90)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et de l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Regrouper les outils en mode Focus
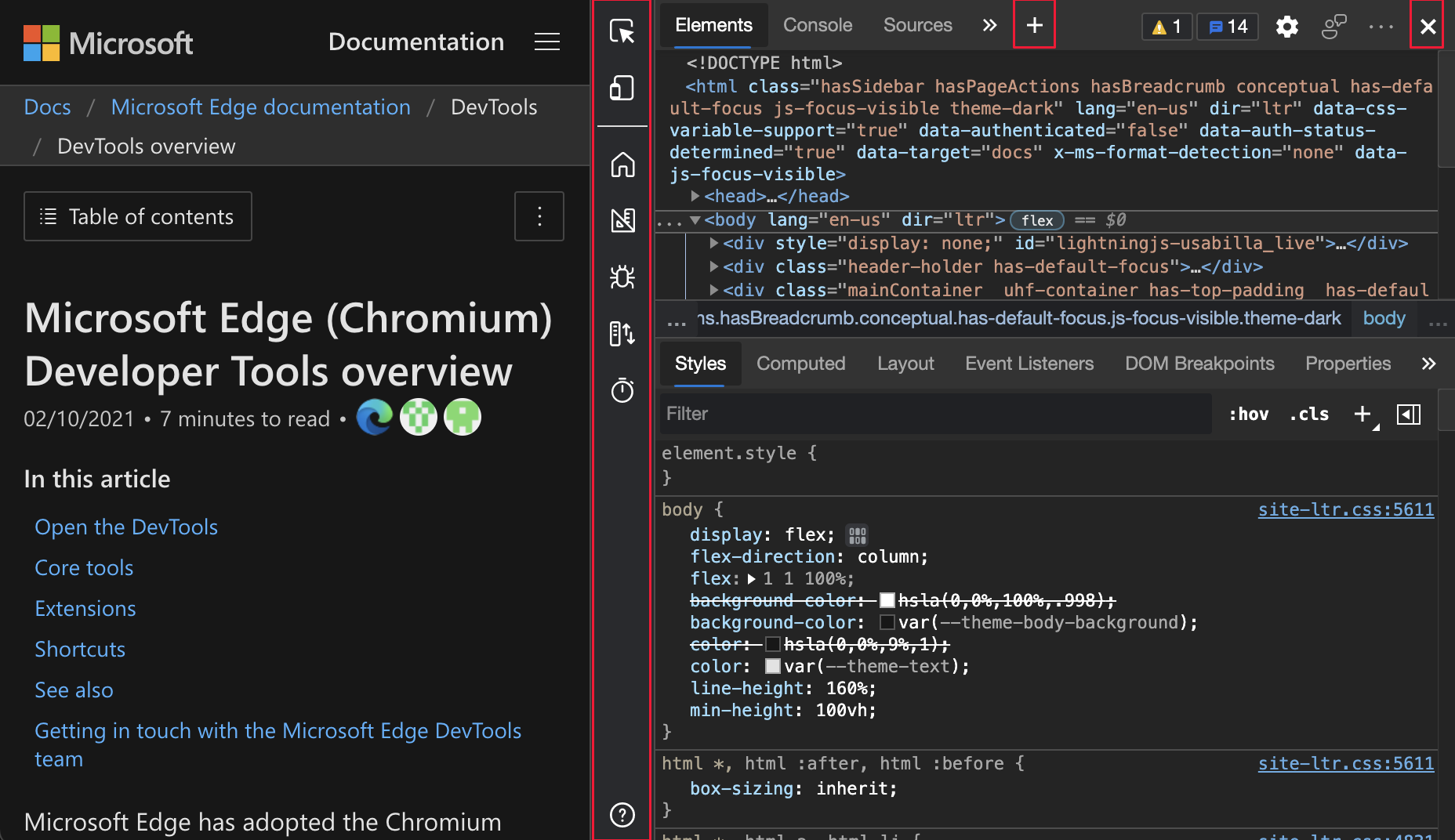
Le mode Focus est une interface expérimentale qui vous permet de regrouper différents outils en fonction de vos propres scénarios de débogage. La nouvelle barre d’activité affichée à gauche inclut des groupes d’outils prédéfinis tels que Disposition et Débogage. Pour personnaliser chaque groupe d’outils, fermez les outils avec l’icône Fermer (X) ou ajoutez de nouveaux outils avec l’icône Plus d’outils (+).
Pour activer l’expérience, consultez Activation ou désactivation d’une expérience et cochez les cases en regard de Mode Focus et Info-bulles DevTools et Des onglets bouton Activer + pour ouvrir d’autres outils. Pour plus d’informations sur cette fonctionnalité ou pour commenter des questions et des idées, consultez DevTools : Focus Mode UI.

En savoir plus sur DevTools avec des info-bulles informatives
La fonctionnalité d’info-bulles DevTools vous permet d’en savoir plus sur tous les différents outils et volets. Pointez sur chaque région décrite de DevTools pour en savoir plus sur l’utilisation de l’outil. Pour activer les info-bulles, effectuez l’une des opérations suivantes :
- Sélectionnez Personnaliser et contrôler DevTools (
...) >Aide>Basculez les info-bulles DevTools. - Appuyez sur Ctrl+Maj+H (Windows, Linux) ou Cmd+Maj+H (macOS).
- Ouvrez le menu Commandes , puis tapez info-bulles.
Ensuite, pointez sur chaque région décrite de DevTools :

Pour désactiver les info-bulles, appuyez sur Échap.
Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Remarque : Depuis mai 2022, les info-bulles ne sont pas prises en charge à partir de la barre d’activité.
Personnaliser les raccourcis clavier dans Paramètres
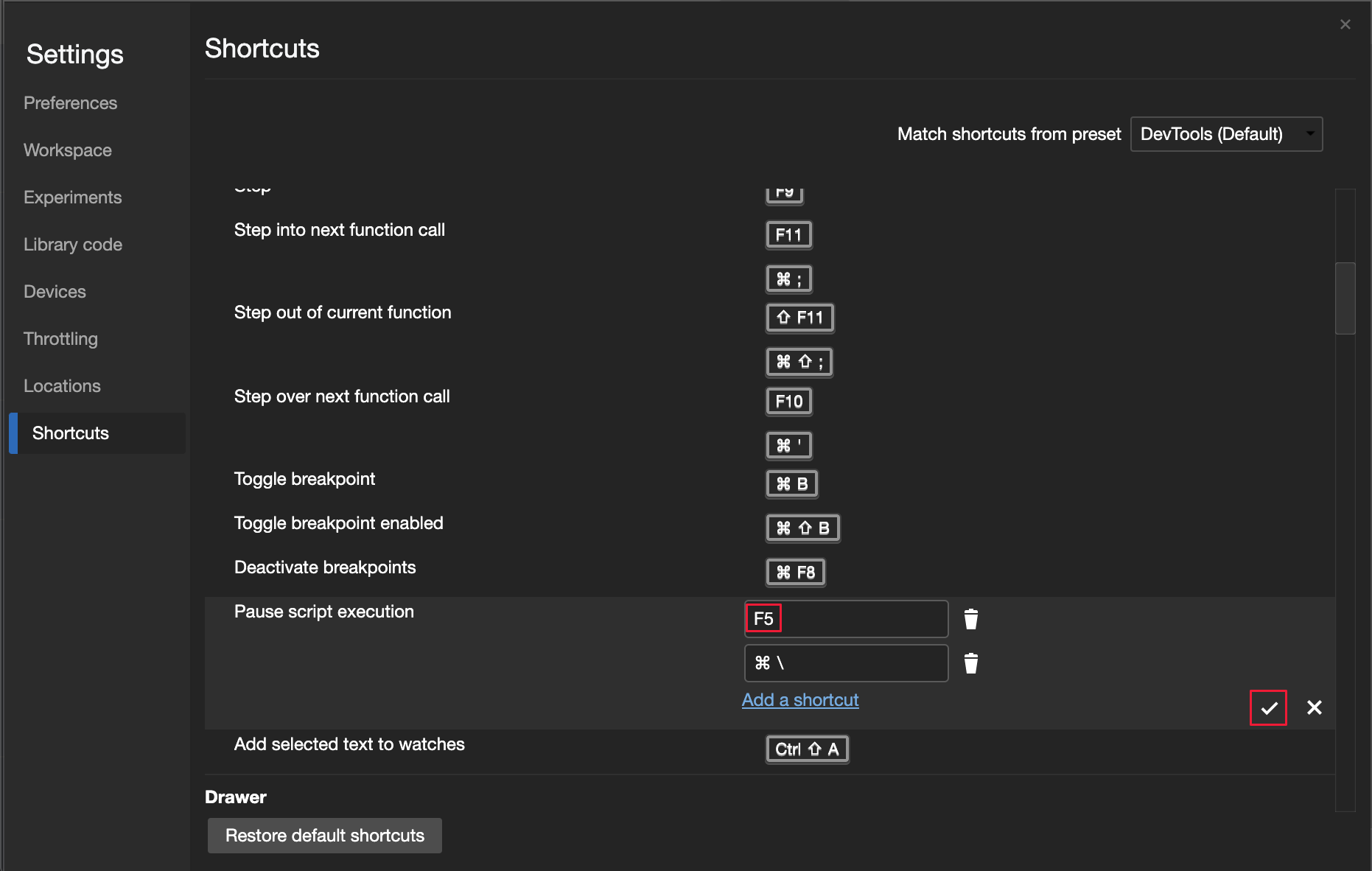
Vous pouvez désormais personnaliser le raccourci clavier pour n’importe quelle action dans devTools.
Pour modifier un raccourci clavier :
Ouvrez DevTools, puis sélectionnez Paramètres>Raccourcis.
Sélectionnez l’action que vous souhaitez personnaliser.
Cliquez sur l’icône Modifier (
 ).
).Appuyez sur les touches que vous souhaitez lier à l’action.
Cliquez sur l’icône en forme de coche (
 ).
).
Pour plus d’informations sur la personnalisation et la modification des raccourcis, consultez Personnaliser les raccourcis clavier dans DevTools. Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème 174309.

Mise à jour 1.1.4 de l’extension Microsoft Edge DevTools pour Visual Studio Code
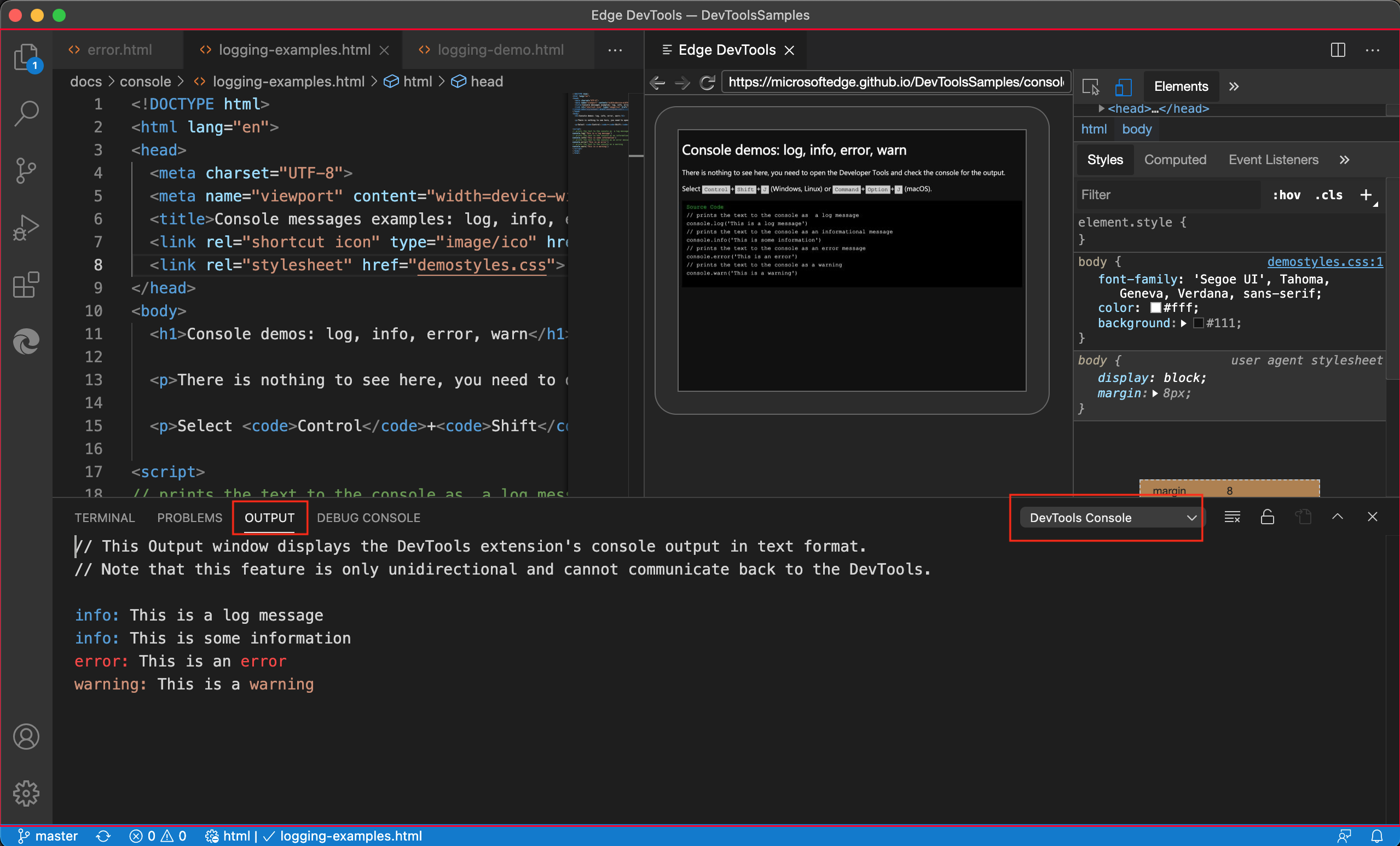
L’extension Outils de développement Microsoft Edge pour Visual Studio Code version 1.1.4 pour Microsoft Visual Studio Code affiche désormais un favicon en regard de chacune des instances DevTools. Les messages de console de Microsoft Edge s’affichent désormais dans la console DevTools sous Sortie de Microsoft Visual Studio Code. Microsoft Visual Studio Code met automatiquement à jour les extensions. Pour effectuer une mise à jour manuelle vers la version 1.1.4, consultez Mettre à jour manuellement une extension. Vous pouvez enregistrer les problèmes et contribuer à l’extension sur le dépôt GitHub vscode-edge-devtools .
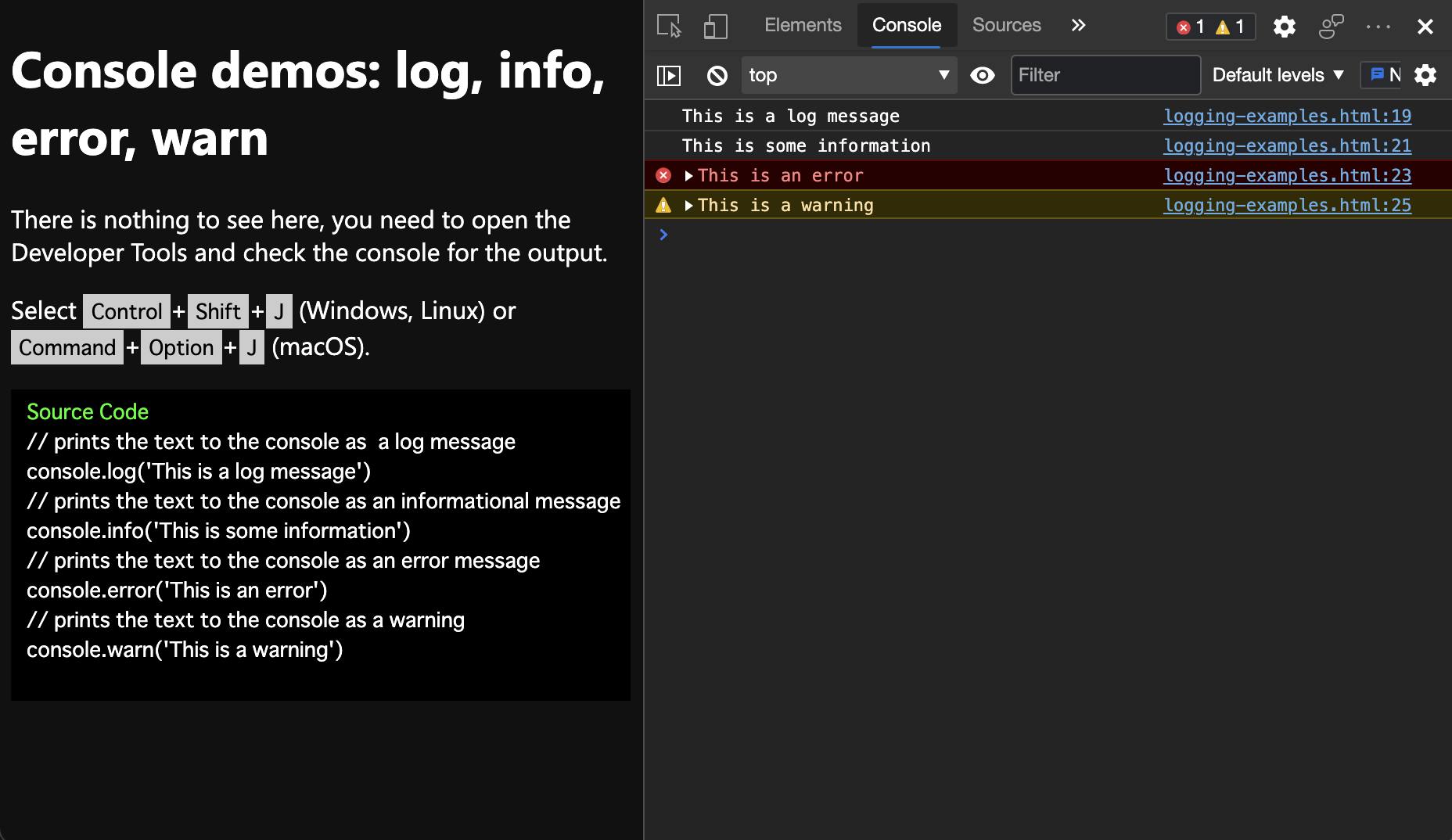
La figure suivante affiche les messages d’un exemple de page web enregistrée dans l’outil Console dans Microsoft Edge :

La figure suivante affiche les mêmes messages de l’exemple de page web journalisée dans la console DevTools sous Sortie de Microsoft Visual Studio Code :

Voir aussi :
Amélioration de l’édition flexbox CSS avec l’éditeur flexbox visuel et plusieurs superpositions
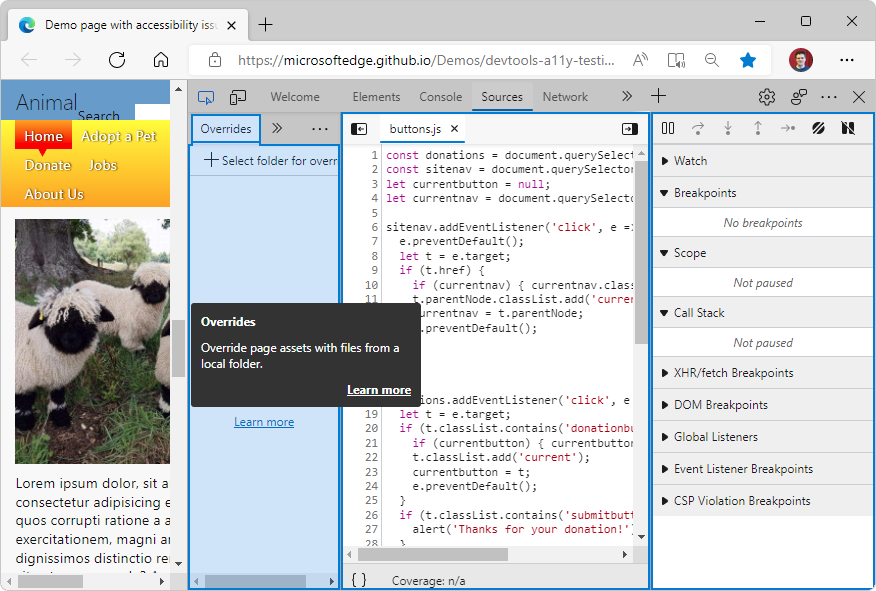
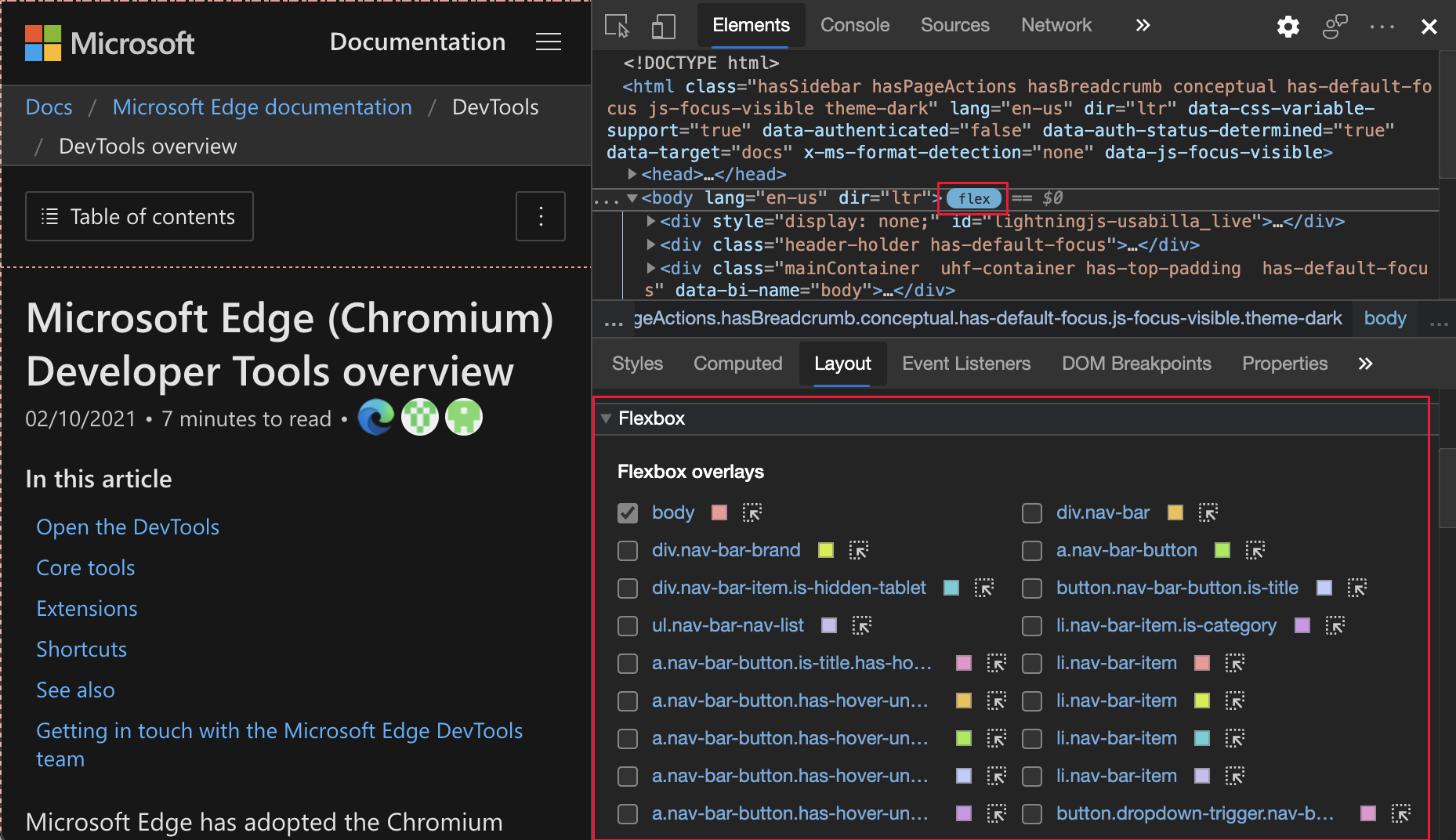
DevTools dispose désormais d’outils de débogage CSS flexbox dédiés. Si le display: flex style CSS ou display: inline-flex est appliqué à un élément HTML, une icône flex apparaît en regard de cet élément dans l’outil Éléments . Pour afficher (ou masquer) une superposition flexible sur la page web, cliquez sur l’icône flex .
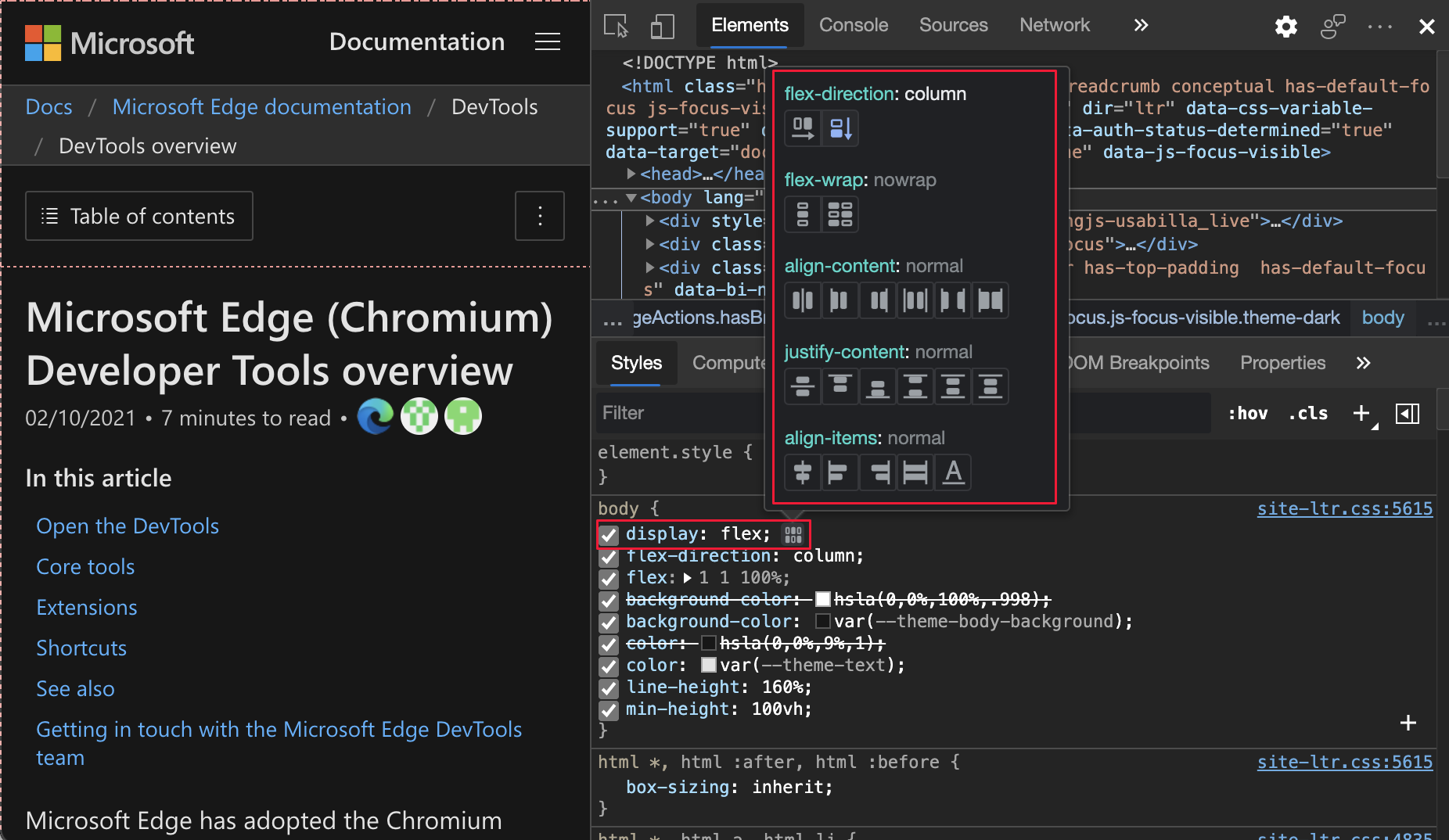
Pour ouvrir l’éditeur Flexbox , dans l’outil Éléments , accédez à l’onglet Styles , puis cliquez sur la nouvelle icône en regard du display: flex style ou display: inline-flex . L’éditeur Flexbox permet de modifier rapidement les propriétés de flexbox :

En outre, la section Flexbox du volet Disposition affiche tous les éléments flexbox sur la page web. Vous pouvez basculer la superposition de chaque élément :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1166710 et 1175699.
Voir aussi :
- Modifier les styles et paramètres de police CSS dans le volet Styles
- Mettre à jour les fichiers .css à partir de l’onglet Styles (modification css miroir)
Améliorations de la navigation au clavier pour les demandes réseau
Auparavant, vous n’étiez pas en mesure de développer ou de réduire la chaîne de requêtes à l’aide des touches de direction du clavier dans le volet Initiateur , contrairement au DOM dans l’outil Éléments . Lorsqu’une demande réseau est sélectionnée dans l’outil Réseau , le volet Initiateur affiche la chaîne de demandes qui a initié la requête actuellement sélectionnée.
Dans Microsoft Edge version 90, vous pouvez développer ou réduire la chaîne de demandes à l’aide des touches de direction du clavier dans le volet Initiateur . La requête réseau ciblée dans la chaîne est également mise en surbrillance.
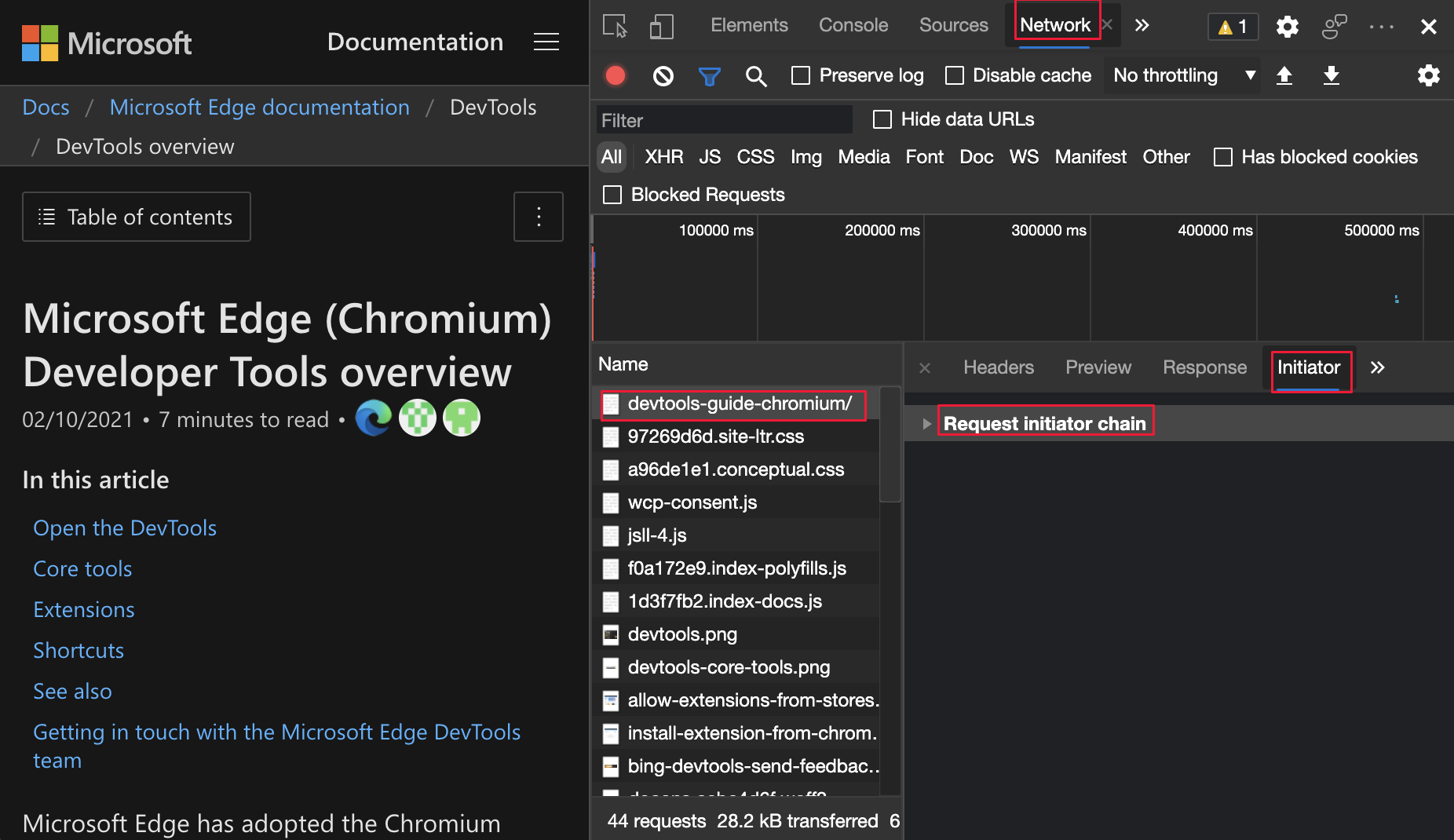
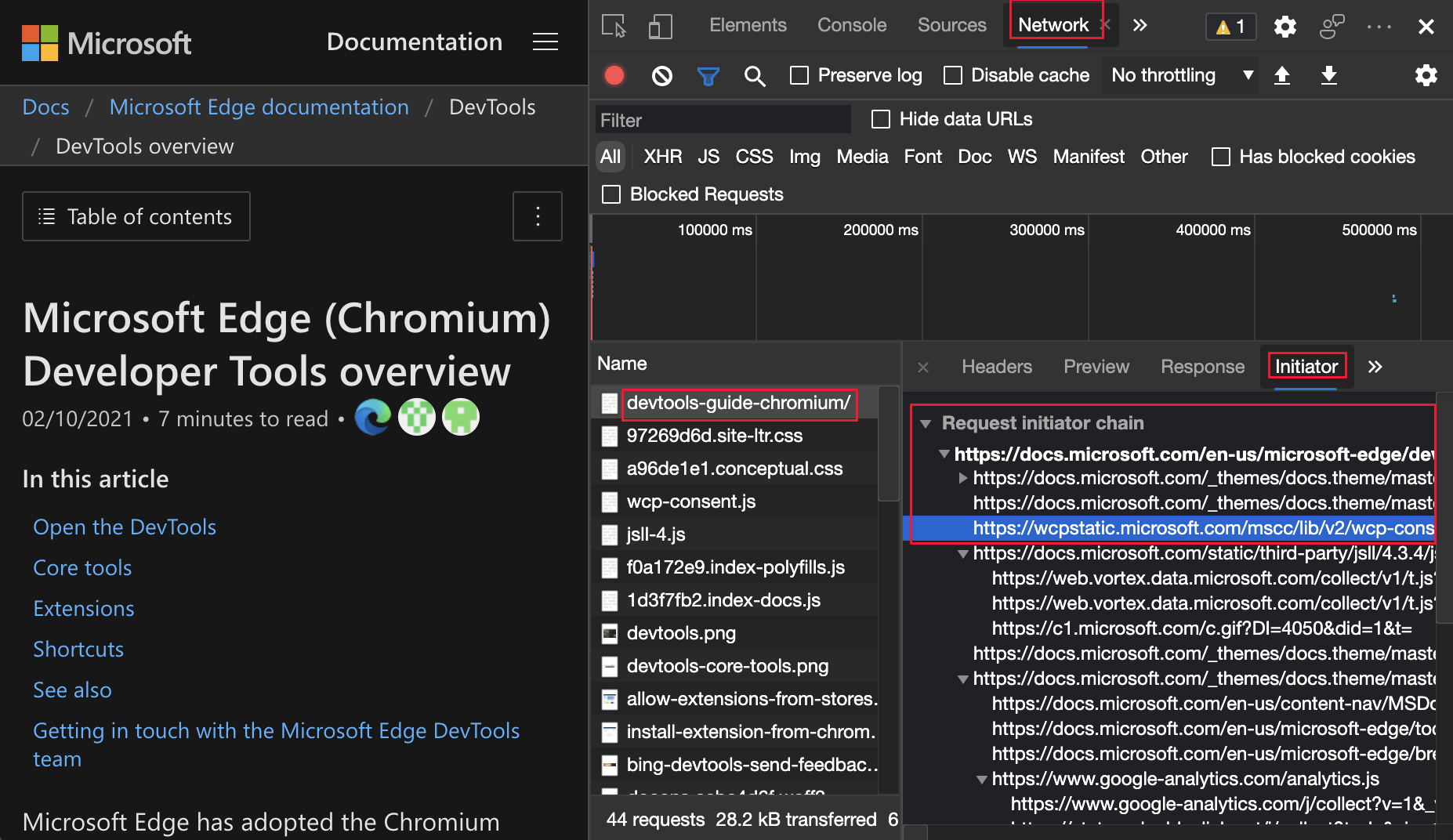
Cliquez sur une demande réseau, puis sur le volet Initiateur :

Développez ou réduisez la chaîne d’initiateur de requête et suivez la ligne mise en surbrillance :

Pour en savoir plus sur les initiateurs dans l’outil Réseau , consultez Afficher les initiateurs et les dépendances.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1158276 et 1160637.
Le filtrage dans la console est plus cohérent
Lorsque vous filtrez avec la barre latérale de la console, les filtres de la liste déroulante Niveaux de journalisation ne sont pas disponibles. Auparavant, la liste déroulante Niveaux de journalisation était mise en surbrillance lorsque vous pointiez dessus, même lorsqu’un filtre de la barre latérale de la console était sélectionné. Dans Microsoft Edge version 90, la liste déroulante Niveaux de journalisation n’est plus mise en surbrillance lorsque vous pointez dessus alors qu’un filtre de la barre latérale de la console est sélectionné.
Pour en savoir plus sur le filtrage dans la console, consultez Informations de référence sur le filtrage des messages dans la console.
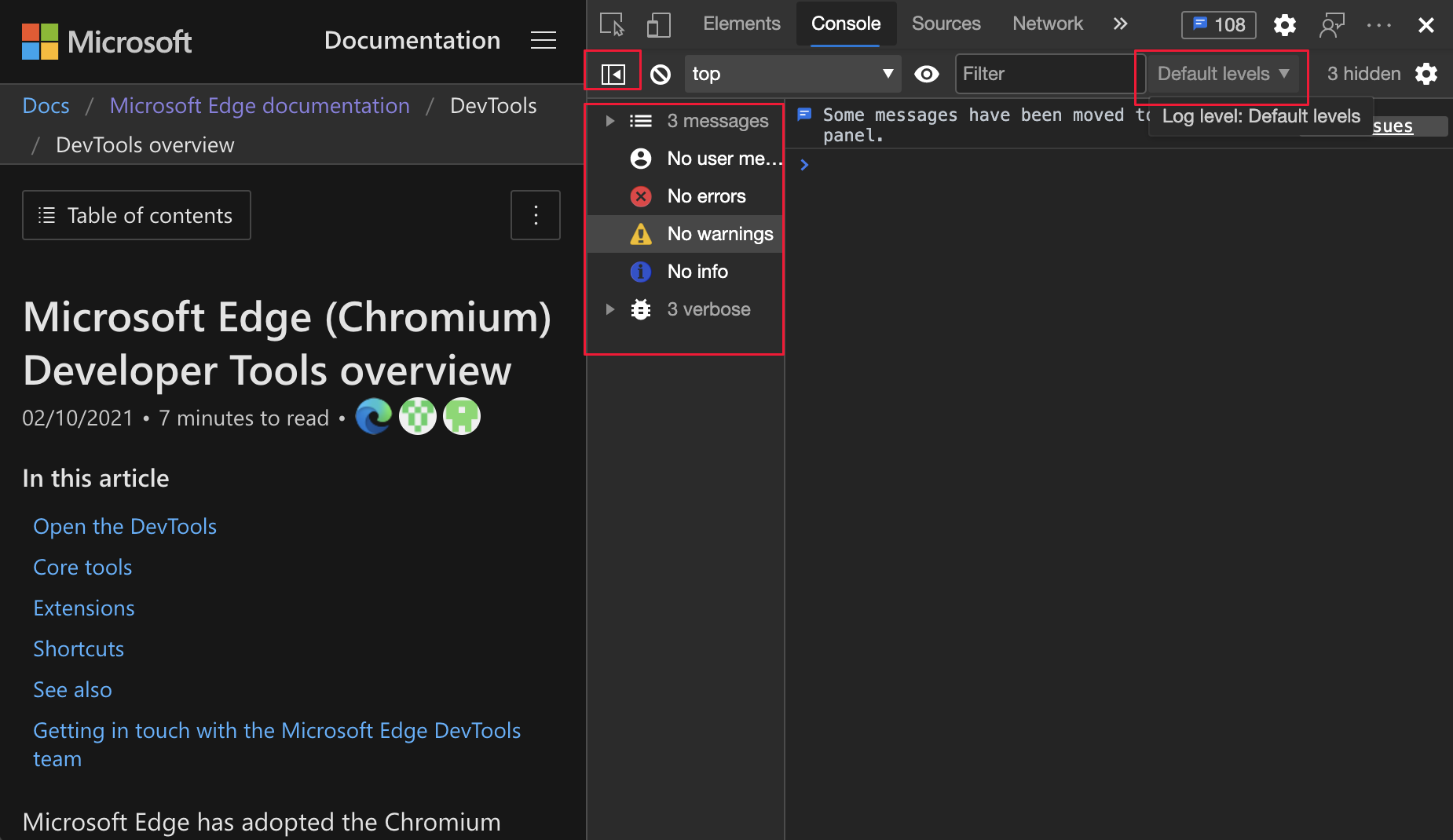
Auparavant, si vous ouvrez la barre latérale de la console et pointez sur Niveaux par défaut, elle était mise en surbrillance :

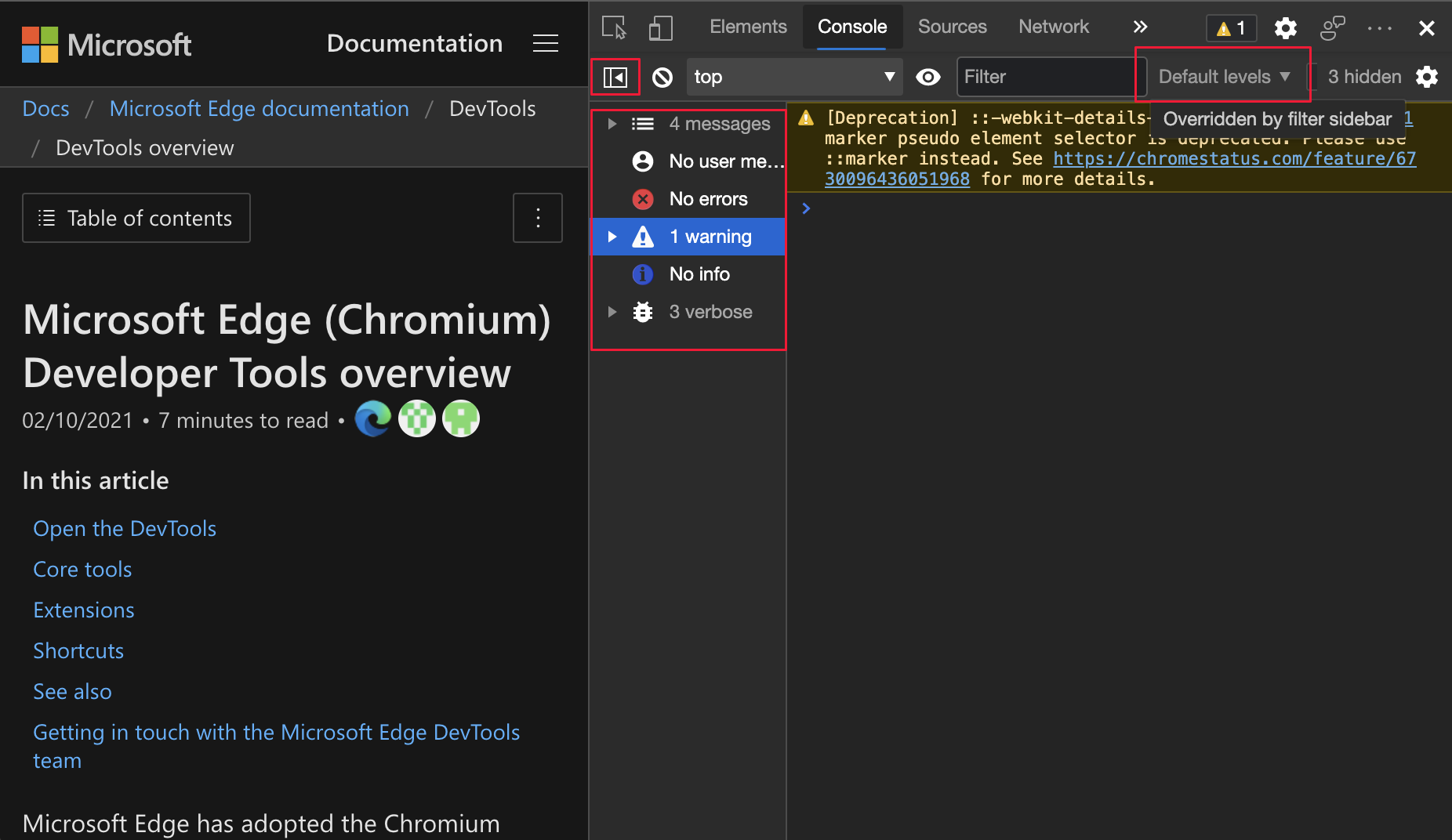
À partir de Microsoft Edge 90, si vous cliquez sur la barre latérale de la console et pointez sur Niveaux par défaut, elle ne met pas en surbrillance :

Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge qui ont été contribuées au projet de Chromium open source.
La console échappe désormais les caractères entre guillemets doubles
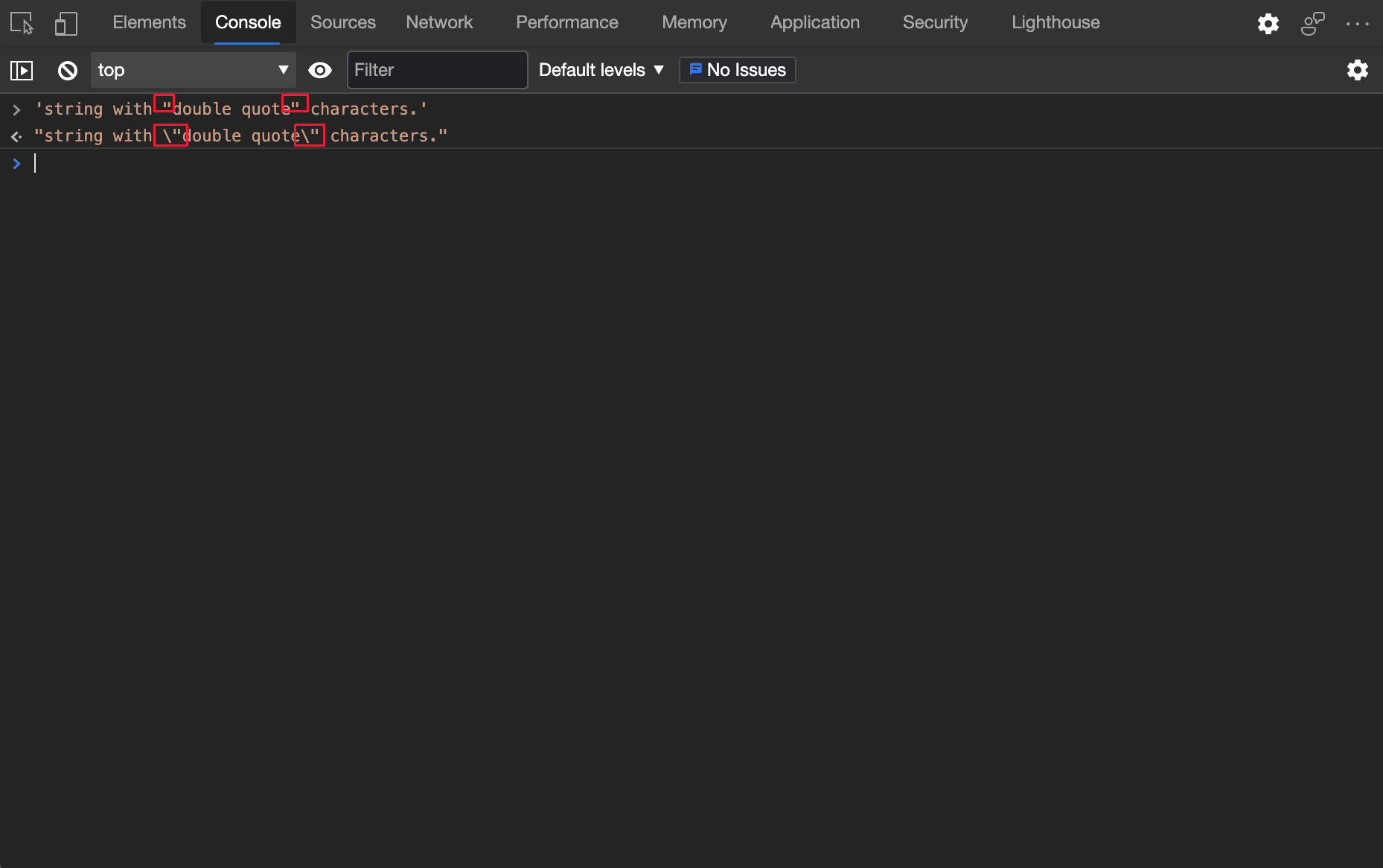
Auparavant, la console ne génère pas de caractères de guillemets doubles (") valides dans les chaînes JavaScript. À compter de Microsoft Edge version 90, la console génère des chaînes JavaScript à l’aide de caractères guillemets doubles (") d’échappement :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1178530.
Voir aussi :
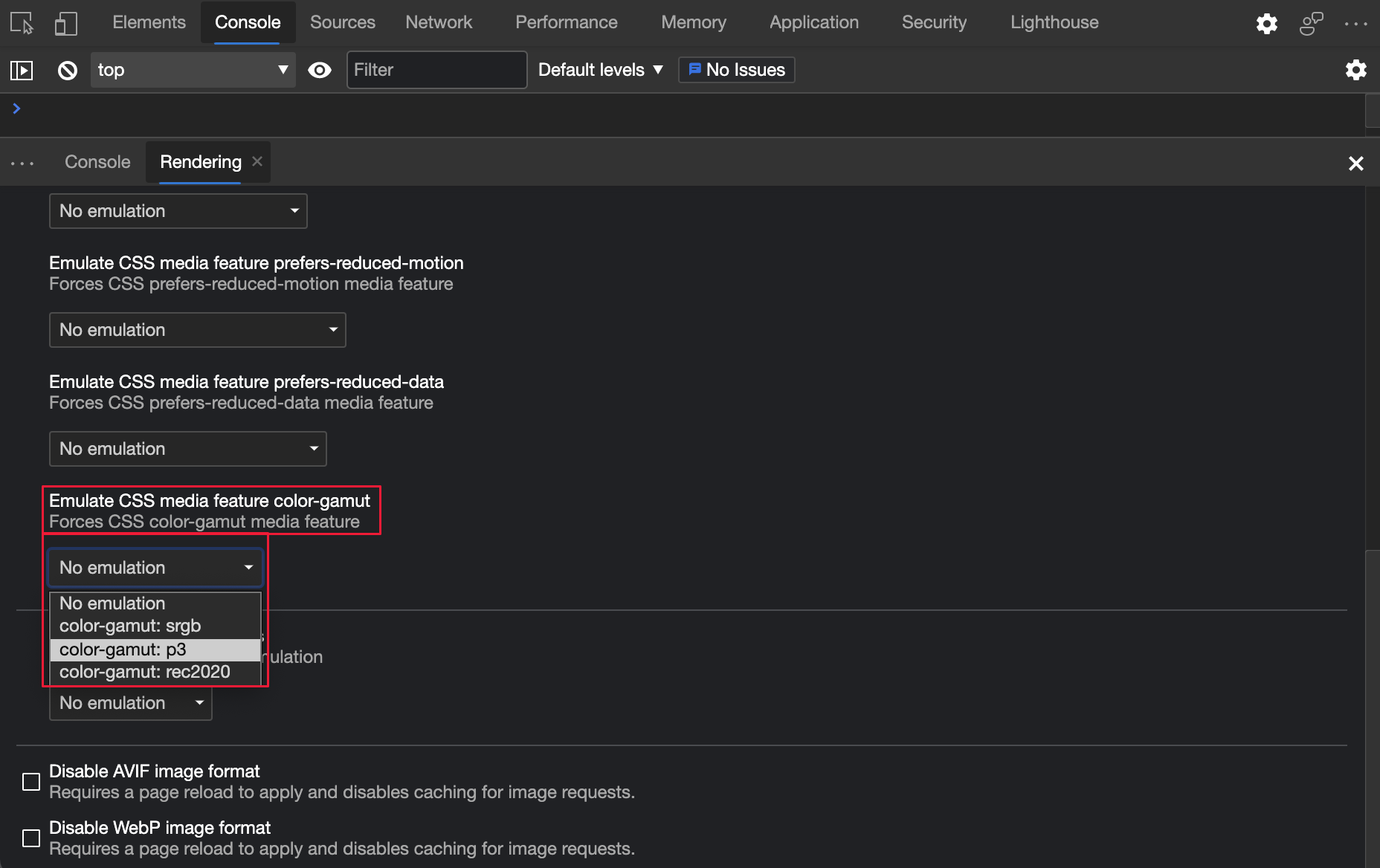
Émuler la fonctionnalité multimédia de la gamme de couleurs CSS
La requête de média de la gamme de couleurs émule la plage approximative de couleurs qui sont prises en charge par le navigateur et l’appareil que vous testez. La liste déroulante sous Émuler la gamme de couleurs des fonctionnalités multimédias CSS contient des espaces de couleur que DevTools peut émuler. Par exemple, pour déclencher une color-gamut: p3 requête de média, sélectionnez color-gamut : p3 dans la liste déroulante.
Pour émuler la fonctionnalité multimédia de la gamme de couleurs CSS :
- Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
- Dans DevTools, dans la barre d’outils main, sélectionnez l’onglet Rendu. Si cet onglet n’est pas visible, cliquez sur le bouton Plus d’onglets (
 ) ou sur le bouton Plus d’outils (
) ou sur le bouton Plus d’outils ( ). L’outil Rendu s’ouvre.
). L’outil Rendu s’ouvre. - Dans la liste déroulante Émuler la fonctionnalité multimédia CSS , sélectionnez une option de gamme de couleurs :

Pour en savoir plus sur la color-gamut fonctionnalité, consultez Qualité de l’affichage des couleurs : fonctionnalité « color-gamut ».
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1073887.
Voir aussi :
Outils améliorés pour la Web Apps progressive
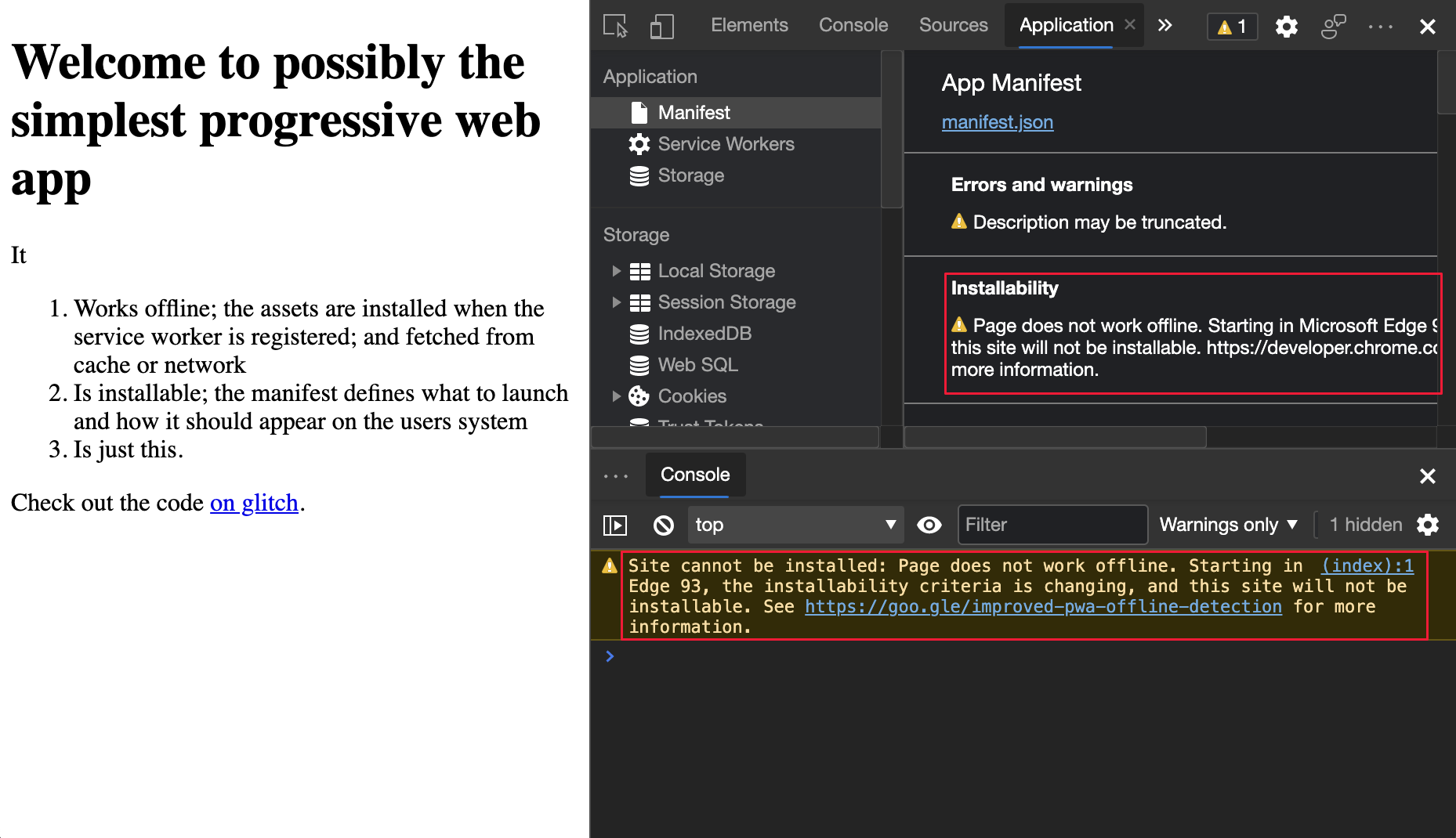
Avertissement d’installation PWA dans la console
La console affiche désormais un message d’avertissement d’installation plus détaillé pour les Web Apps progressives (PWA), avec un lien vers Amélioration de la détection de la prise en charge hors connexion des applications web progressives.

Voir aussi :
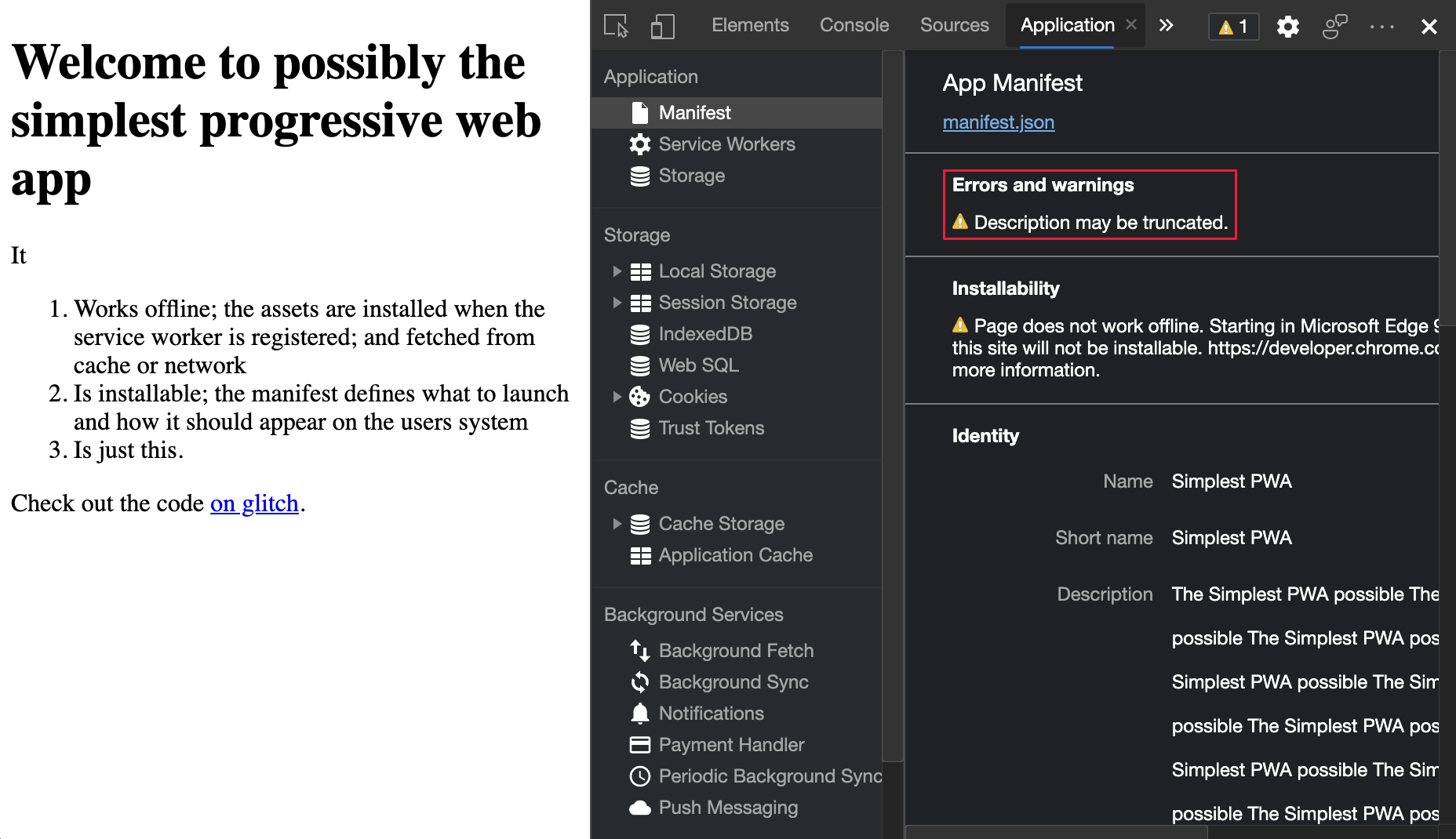
Avertissement de longueur de description PWA dans le volet Manifeste
Dans l’outil Application , le volet Manifeste affiche désormais un message d’avertissement si la description du manifeste dépasse 324 caractères :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 965802, 1146450 et 1169689.
Voir aussi :
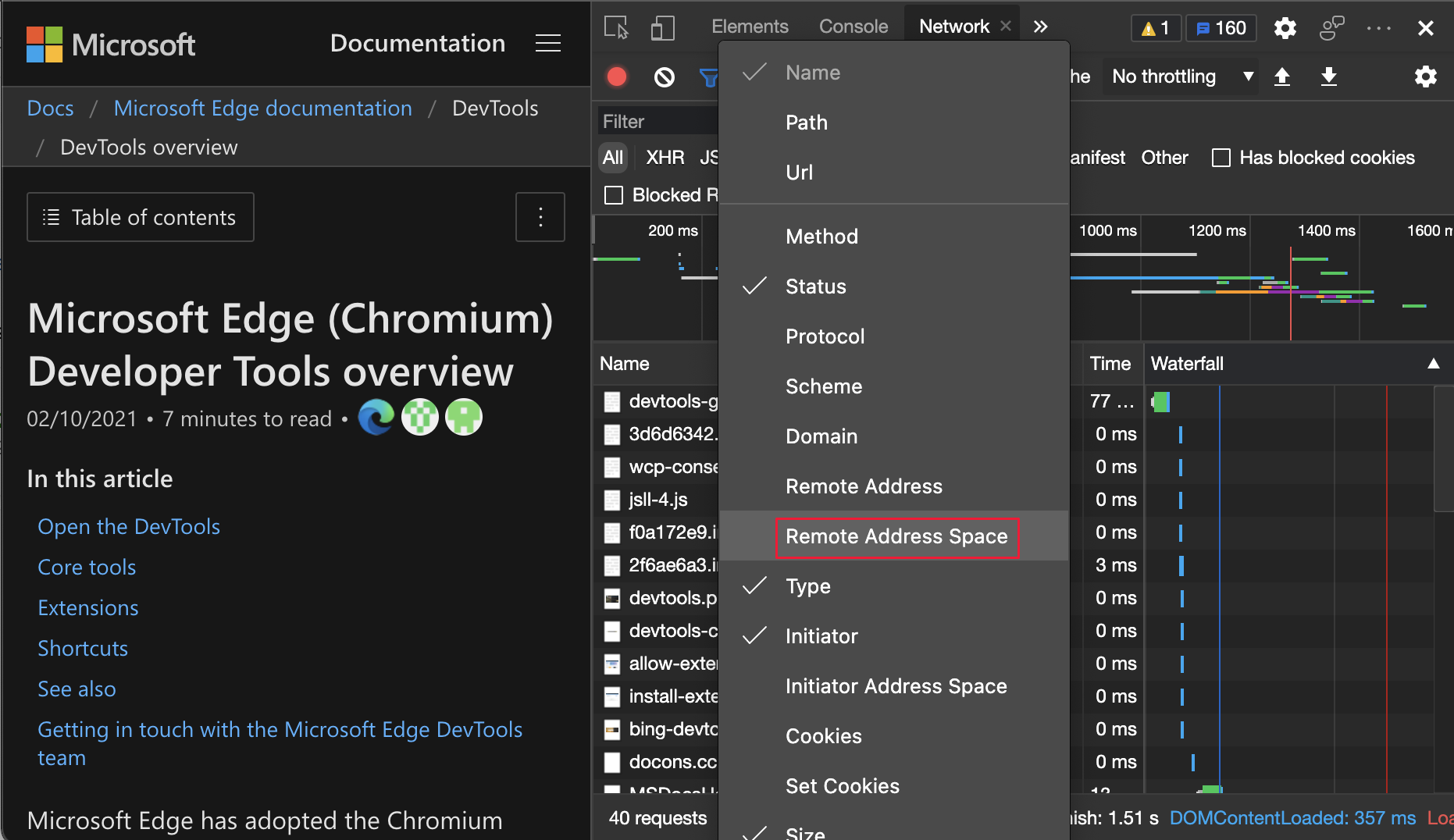
Nouvelle colonne Espace d’adressage distant dans l’outil Réseau
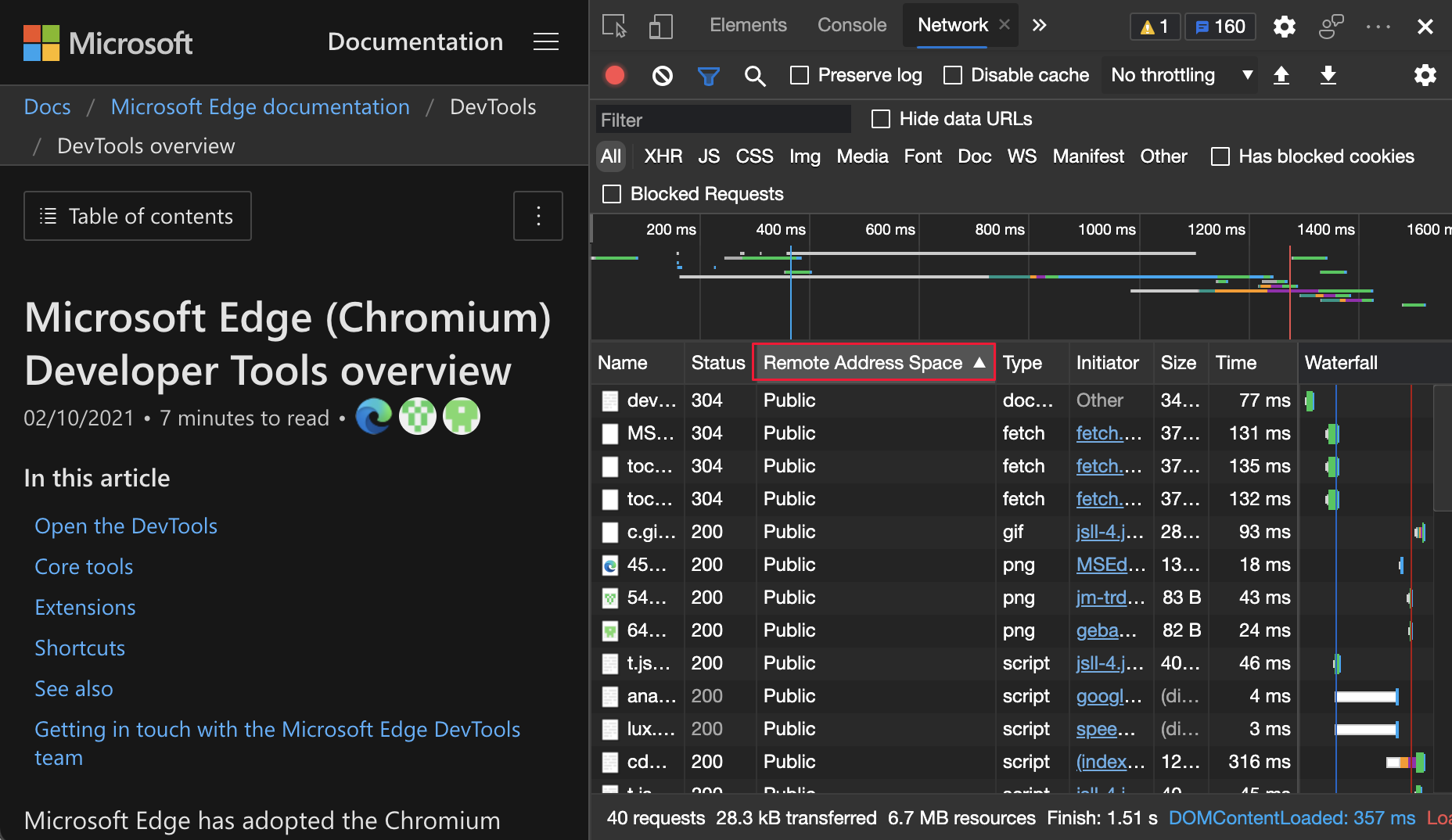
Dans l’outil Réseau , la nouvelle colonne Espace d’adressage distant affiche l’espace d’adressage IP réseau de chaque ressource réseau. Pour afficher la nouvelle colonne Espace d’adressage distant :
Dans DevTools, ouvrez l’outil Réseau .
Dans la table Demandes (main, partie inférieure de l’outil Réseau), cliquez avec le bouton droit sur la ligne d’en-tête, puis sélectionnez Espace d’adressage distant :

La table Demandes affiche désormais la colonne Espace d’adressage distant :

Pour afficher l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1128885.
Voir aussi :
- Ajouter ou supprimer des colonnes, dans Informations de référence sur les fonctionnalités réseau.
Afficher les fonctionnalités autorisées et non autorisées dans la vue Détails de l’image
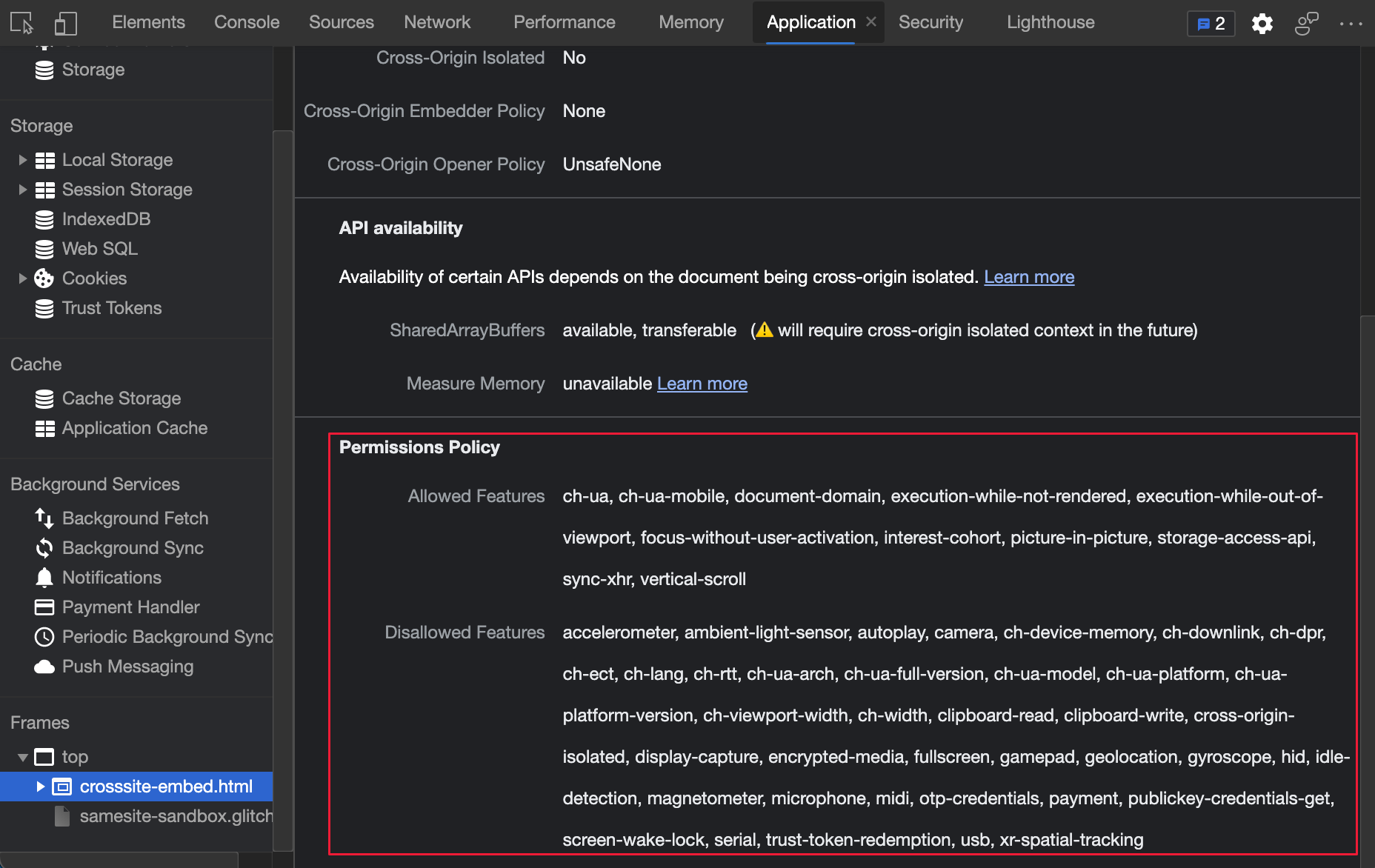
Dans l’outil Application , le nœud Frames en bas à gauche ouvre la vue Détails du cadre. La vue Détails de l’image inclut désormais une section Stratégie d’autorisations , qui affiche une liste des fonctionnalités de navigateur autorisées et non autorisées :

Cette liste est contrôlée par l’API de plateforme web stratégie d’autorisations, qui permet à une page web d’utiliser, ou empêche une page web d’utiliser, les fonctionnalités de navigateur spécifiées dans un cadre individuel ou dans des iframes incorporés par le frame.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1158827.
Voir aussi :
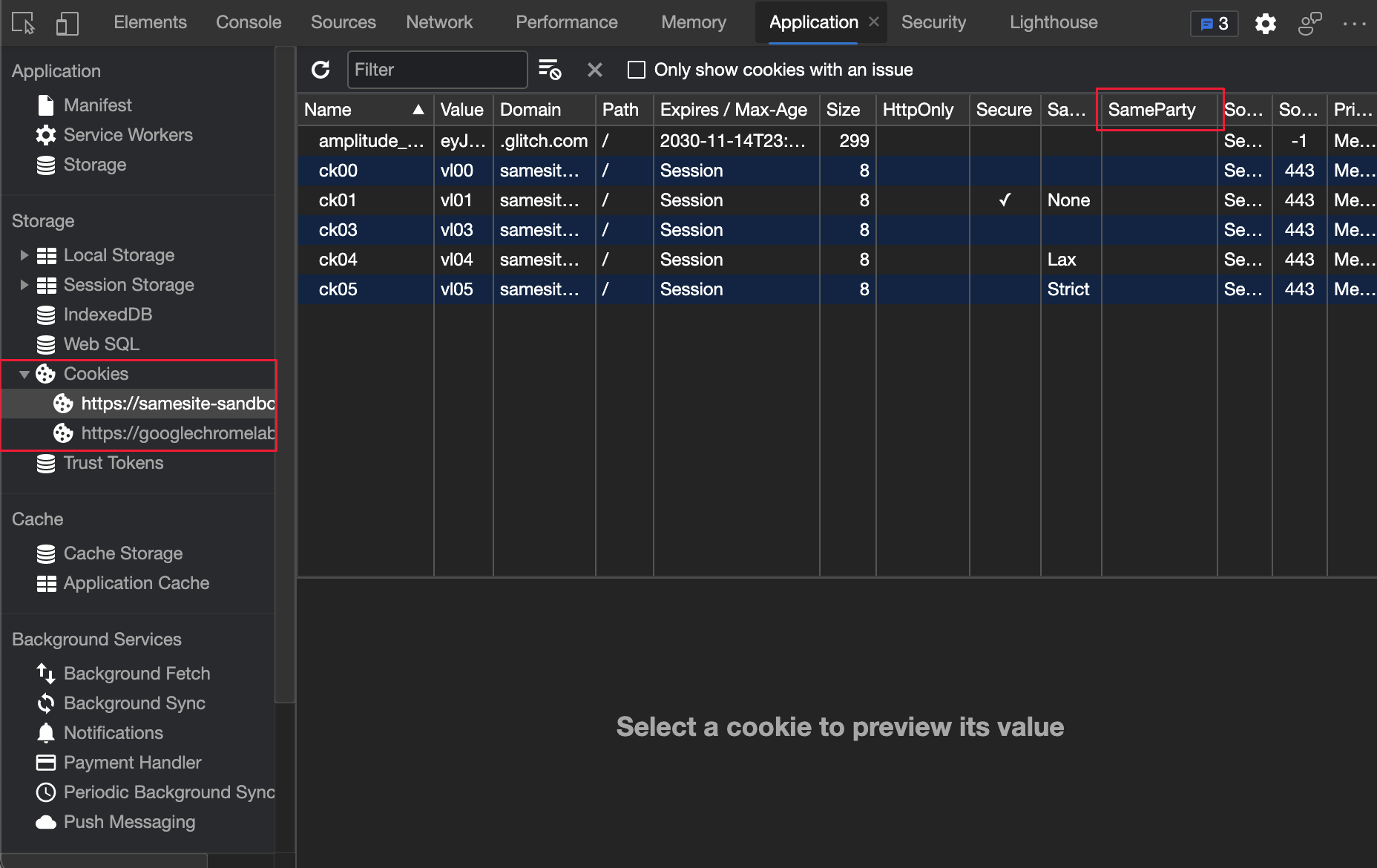
Nouvelle colonne SameParty dans le volet Cookies
Le volet Cookies de l’outil Application affiche désormais l’attribut SameParty pour chaque cookie :

L’attribut SameParty est un nouvel attribut booléen permettant d’indiquer si un cookie est inclus dans les demandes adressées aux origines des mêmes jeux internes.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1161427.
Voir aussi :
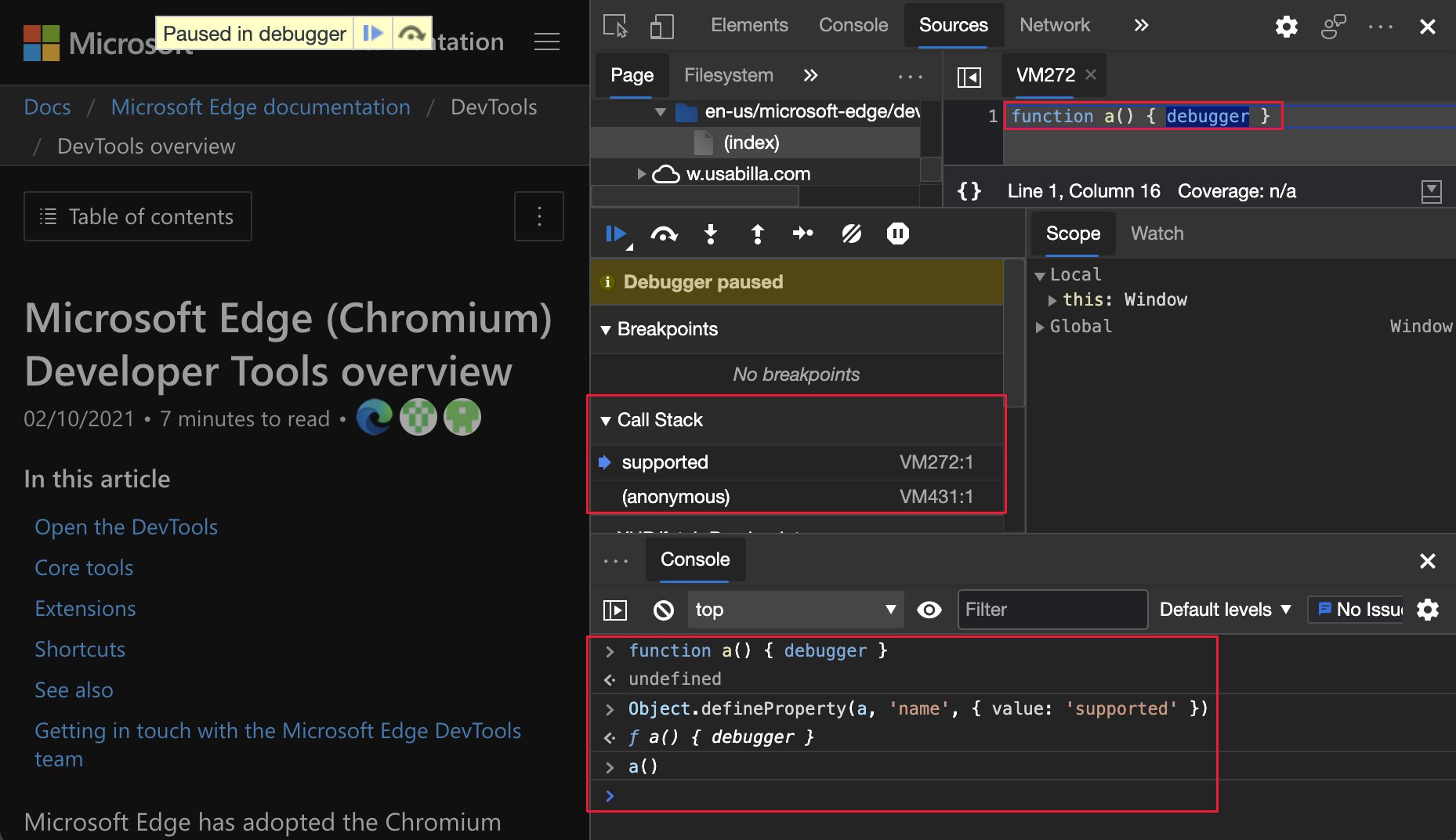
La propriété fn.displayName de l’outil Console est désormais déconseillée
Auparavant, la fn.displayName propriété vous permettait de contrôler les noms de débogage des fonctions à afficher dans error.stack et dans les traces de pile DevTools. À compter de Microsoft Edge version 90, la fn.displayName propriété est désormais déconseillée et remplacée par la fn.name propriété :

Utilisez la méthode standard Object.defineProperty pour définir la fn.name propriété . Pour en savoir plus sur fn.name, consultez Function.name.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1177685.
Voir aussi :
- Informations de référence sur les fonctionnalités de la console
- Fonctions et sélecteurs de l’utilitaire d’outil de console
Arborescence d’accessibilité complète dans l’outil Éléments

Cette expérience fournit une arborescence d’accessibilité complète dans l’outil Éléments . L’onglet Accessibilité (regroupé avec l’onglet Styles) fournit une arborescence d’accessibilité partielle qui affiche la chaîne ancêtre directe du nœud racine au nœud inspecté. Après avoir activé cette expérience et rechargé DevTools, cliquez sur la zone de bouton en haut du panneau Éléments pour basculer l’affichage dans l’outil Éléments pour tous les éléments de la page web.
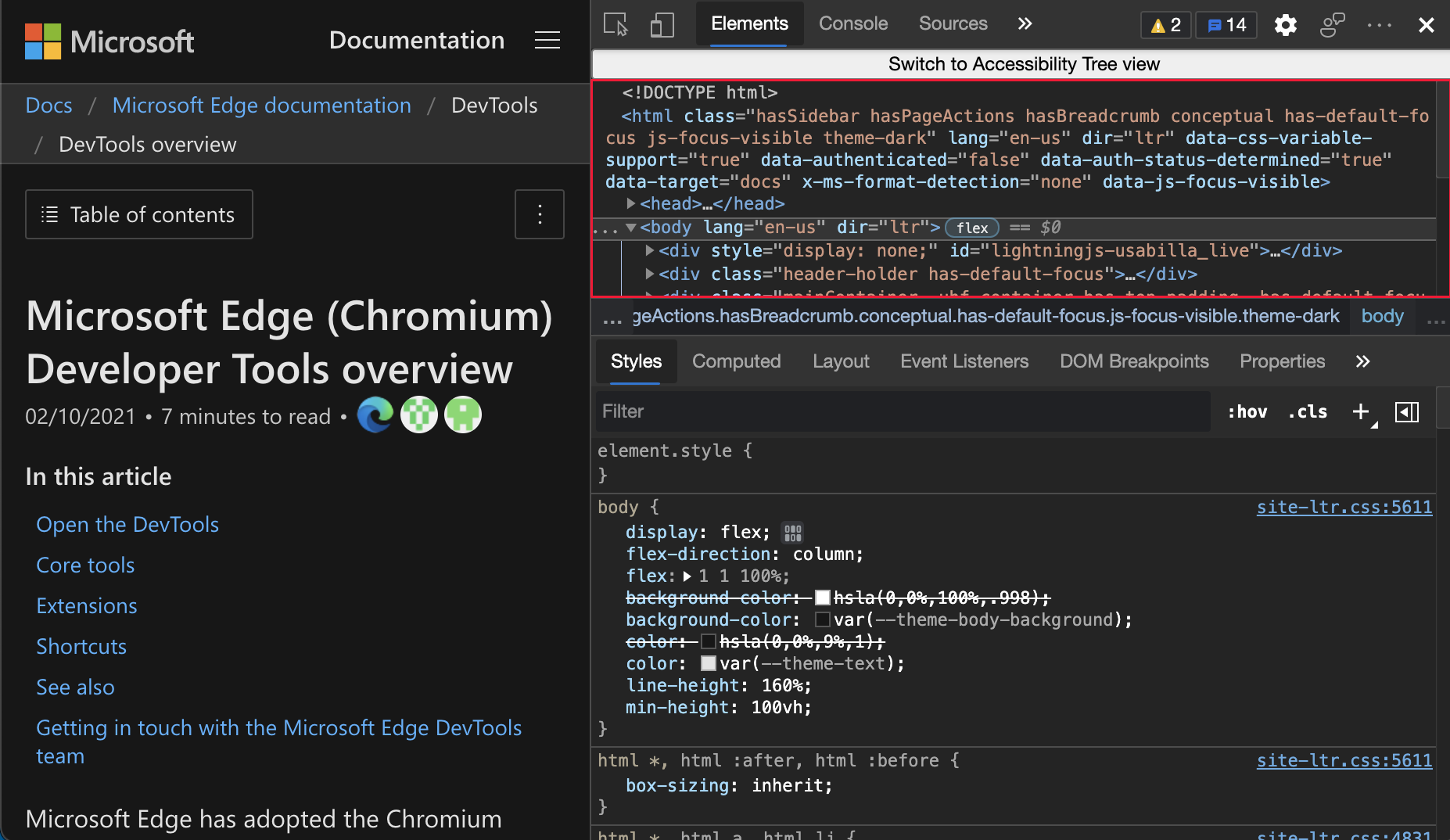
Pour afficher l’arborescence DOM, cliquez sur la zone de bouton Basculer vers l’arborescence DOM en haut :

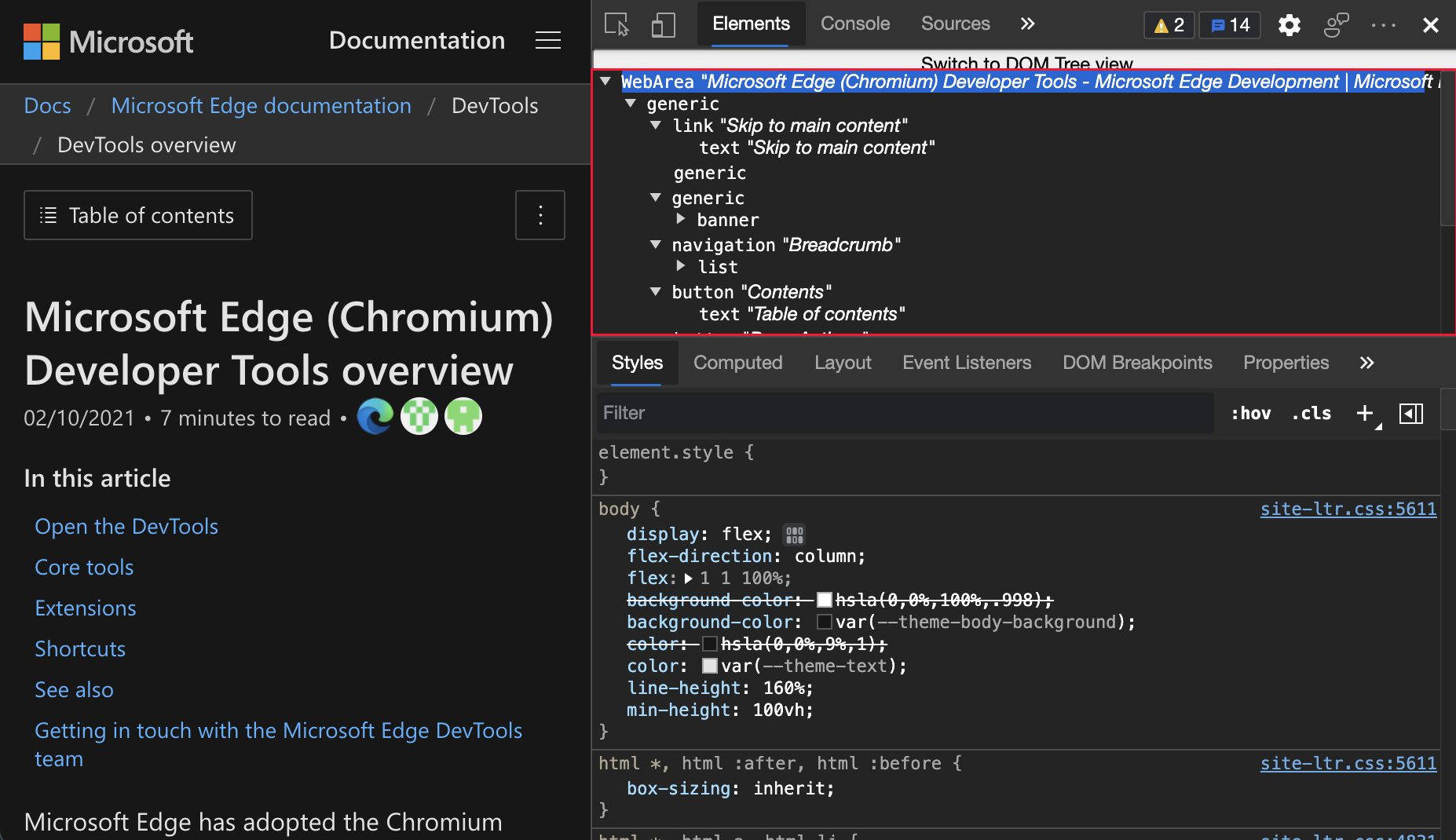
Pour afficher l’arborescence d’accessibilité complète, cliquez sur la zone de bouton Basculer vers l’arborescence d’accessibilité en haut :

Pour activer l’expérience, consultez Activation ou désactivation d’une expérience et cochez la case en regard de Activer l’arborescence d’accessibilité complète dans le panneau Éléments.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 887173.
Voir aussi :
- Tester l’accessibilité à l’aide de l’onglet Accessibilité
- Inspecter, modifier et déboguer html et CSS avec l’outil Éléments
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen (Developer Advocate, Chrome DevTools).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.