Nouveautés de DevTools (Microsoft Edge 92)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Conseil
La conférence Microsoft Build 2021 s’est tenue du 25 au 27 mai. Voici une vidéo de Build sur les mises à jour de DevTools : Microsoft Edge | État de la plateforme : Microsoft Edge offre une plateforme attrayante et cohérente avec des outils pour les développeurs. Comme nos navigateurs hérités ne sont plus pris en charge, Edge sera bientôt le seul navigateur pris en charge par Microsoft sur Windows 10 ou version ultérieure. Rejoignez-nous pour en savoir plus sur les dernières nouveautés de la plateforme Edge, des outils et des applications web.
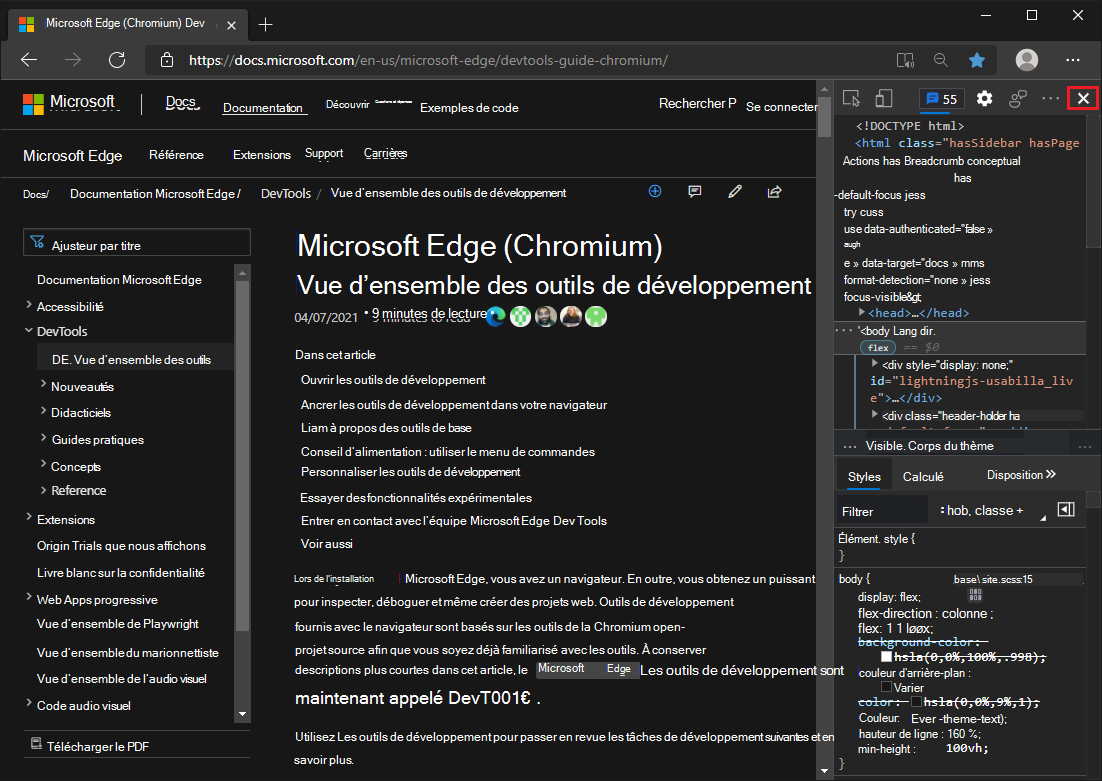
Le bouton Fermer n’est plus masqué lorsque DevTools est étroit
Dans Microsoft Edge version 91 ou antérieure, le bouton Fermer pour fermer DevTools ne s’affiche pas lorsque la fenêtre d’affichage DevTools est étroite. Dans Microsoft Edge version 92, le bouton Fermer dans devTools est toujours présent, quelle que soit la largeur de la fenêtre d’affichage DevTools.

Ajouter rapidement des outils avec le nouveau bouton Plus d’outils
Il existe une nouvelle façon d’ouvrir d’autres outils dans Microsoft Edge DevTools : le menu Plus d’outils (+). Le menu Autres outils s’affiche dans la barre d’outils du volet main et dans la barre d’outils du Tiroir (désormais panneau Affichage rapide). La sélection d’un outil dans le menu Autres outils ajoute l’outil à la barre d’outils.
Pour réorganiser les onglets de l’une ou l’autre barre d’outils, sélectionnez et faites glisser les onglets.
Le menu Autres outils était disponible en tant qu’expérience dans Microsoft Edge version 89 et est désormais toujours présent.


Voir aussi :
- Les menus Autres outils dans À propos de la liste des outils
Améliorations apportées au pointage, à la sélection et à la fermeture des outils
Les onglets de chaque outil ont été reformatés pour réduire le risque de fermeture accidentelle d’un outil. Dans chaque onglet de la barre d’outils main et dans la barre d’outils du Tiroir (désormais volet Affichage rapide), les éléments suivants ont été ajoutés :
- Espacement autour de l’onglet.
- Espacement autour du bouton fermer (
x) dans l’onglet. - Couleur d’arrière-plan lorsque vous pointez sur l’onglet.
- Info-bulle pour le bouton fermer (
x) de l’onglet. - Contraste plus élevé pour le bouton fermer (
x) de l’onglet.
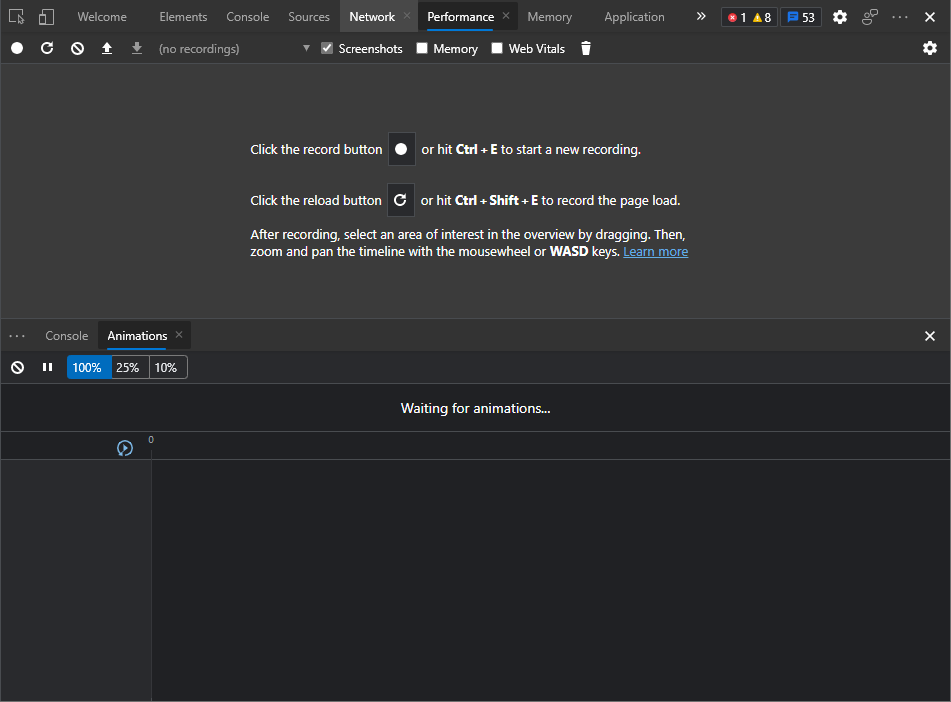
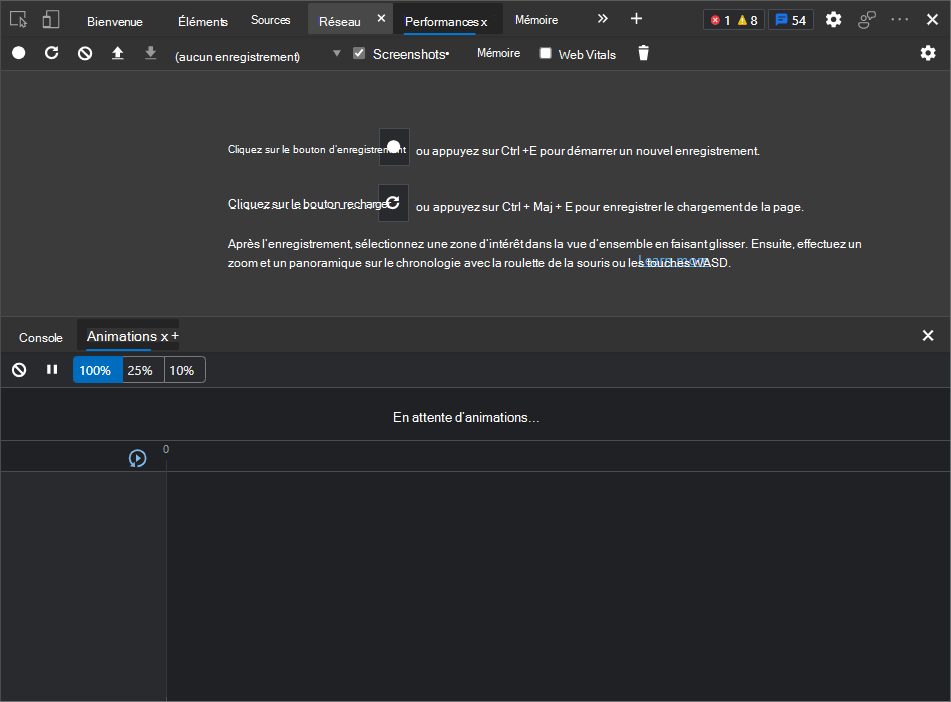
Par exemple, lorsque vous êtes dans l’outil Performances et que vous pointez sur l’onglet de l’outil Réseau , ces améliorations permettent d’éviter la fermeture accidentelle de l’outil Réseau .
Onglets avant reformatage :

Onglets après reformatage :

Ces améliorations sont particulièrement pertinentes pour les utilisateurs de DevTools localisés, dans lesquels les onglets peuvent être plus étroits et plus faciles à fermer accidentellement :

Il est désormais plus facile de rajouter un outil que vous avez fermé : un menu Plus d’outils a été ajouté à la barre d’outils main et à la barre d’outils Tiroir (désormais Affichage rapide).
Voir aussi :
Meilleure prise en charge des lecteurs d’écran dans la console
Avant la version 92 de Microsoft Edge, dans la console, les technologies d’assistance telles que les lecteurs d’écran n’annonçait pas les suggestions de saisie semi-automatique ou les résultats des expressions évaluées. Ce problème a été résolu maintenant.
Dans la console, les lecteurs d’écran annoncent maintenant la suggestion d’autocomplétion actuellement sélectionnée :

Dans la console, les lecteurs d’écran annoncent maintenant le résultat d’une expression évaluée :

Voir aussi :
Visionneuse de la commande source
Vous pouvez maintenant afficher l’ordre des éléments sources superposés sur la page web rendue, pour une meilleure inspection de l’accessibilité.
L’ordre du contenu dans un document HTML est important pour l’optimisation et l’accessibilité des moteurs de recherche. CSS permet aux développeurs de créer du contenu qui a une apparence différente dans son ordre à l’écran de l’ordre dans le document source HTML. Il s’agit d’un problème d’accessibilité, car les utilisateurs de lecteur d’écran peuvent obtenir une expérience confuse.

Consultez Tester la prise en charge du clavier à l’aide de la visionneuse de commandes sources.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1094406.
User-Agent indicateurs client pour les appareils sous l’onglet Conditions réseau
User-Agent indicateurs client sont désormais appliqués pour les appareils dans le champ Agent utilisateur de l’outil Conditions réseau . User-Agent Indicateurs de client sont une nouvelle extension de l’API Indicateurs client qui vous permet d’accéder aux informations sur le navigateur d’un utilisateur de manière ergonomique qui préserve la confidentialité.

Consultez Indicateurs du client de l’agent utilisateur.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1174299.
Outils de développement Microsoft Edge pour Visual Studio Code version 1.1.8
Les outils de développement Microsoft Edge pour l’extension Visual Studio Code version 1.1.8 pour Microsoft Visual Studio Code ont apporté les modifications suivantes depuis la version précédente. Microsoft Visual Studio Code met automatiquement à jour les extensions. Pour effectuer une mise à jour manuelle vers la version 1.1.8, consultez Mettre à jour manuellement une extension.
Vous pouvez enregistrer les problèmes et contribuer à l’extension sur le dépôt GitHub vscode-edge-devtools.
Documentation et interface utilisateur contextuelles pour faciliter l’utilisation de l’extension DevTools
La version 1.1.8 de l’extension Outils de développement Microsoft Edge pour Visual Studio Code propose désormais un moyen plus simple de démarrer une nouvelle instance de Microsoft Edge, en présentant des instructions, des boutons, des liens et une page de documentation pour vous guider.
Lorsque vous sélectionnez le bouton Outils Microsoft Edge dans la barre d’activités de Visual Studio Code, le panneau Outils Microsoft Edge : Cibles présente désormais un texte explicatif, des boutons et des liens pour vous guider, au lieu d’un panneau vide.
Lorsque vous ouvrez une nouvelle instance de Microsoft Edge à partir de Visual Studio Code, Microsoft Edge affiche désormais une page de démarrage qui explique comment utiliser l’extension Outils de développement, au lieu d’une page vierge.
Le panneau Outils Microsoft Edge : Cibles contient désormais un bouton Générer launch.json et des instructions pour vous aider à lancer votre projet pour le débogage dans Microsoft Edge.
Voir aussi :
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge qui ont été contribuées au projet de Chromium open source.
Éditeur de grille CSS
Vous pouvez maintenant afficher un aperçu et créer des dispositions CSS Grid à l’aide du nouvel éditeur CSS Grid.
Lorsqu’un élément HTML de votre page est display: griddisplay: inline-grid ou appliqué, une icône de grille s’affiche en regard de celui-ci sous l’onglet Styles . Cliquez sur l’icône de grille pour afficher ou masquer l’éditeur de grille CSS. Dans l’éditeur de grille CSS, sélectionnez l’une des icônes (telles que justify-content: space-around) pour afficher un aperçu de la disposition dans la page rendue. La disposition flexible fonctionne de la même façon.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1203241.
Voir aussi :
Prise en charge des redeclarations const dans la console
La console prend désormais en charge la redéclaration des const variables dans des scripts REPL distincts (par exemple, lorsque vous exécutez une instruction dans la console), en plus des redéclarations existantes let et class . Cette prise en charge vous permet d’expérimenter différentes déclarations pour const les variables sans actualiser la page. Auparavant, DevTools lançait une erreur de syntaxe si vous redéclariez une const liaison.
Reportez-vous à l’exemple ci-dessous.
const La redéclaration est prise en charge dans des scripts REPL distincts (reportez-vous à la variable a). Notez que les scénarios suivants ne sont pas pris en charge, par conception :
-
constLa redéclaration des scripts de page n’est pas autorisée dans les scripts REPL. -
constLa redéclaration dans le même script REPL n’est pas autorisée (reportez-vous à la variableb).

Pour savoir comment exécuter un script REPL unique ou un script REPL multiligne, consultez Exécuter JavaScript dans la console.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1076427.
Nouveau raccourci pour afficher les détails de l’iFrame
Pour afficher iframe rapidement les détails, vous pouvez maintenant cliquer avec le bouton droit sur un iframe élément dans l’outil Éléments , puis sélectionner Afficher les détails de l’iframe.

Cela affiche les détails sur le iframe dans l’outil Application . Dans l’outil Application, vous pouvez examiner les détails du document, les status de sécurité et d’isolation, la stratégie d’autorisations, etc. pour déboguer les problèmes potentiels.

Voir aussi :
- Outil d’application, pour gérer le stockage
- Inspecter, modifier et déboguer html et CSS avec l’outil Éléments
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1192084.
Prise en charge améliorée du débogage CORS
Les erreurs CORS (Cross-Origin Resource Sharing) sont désormais exposées dans l’outil Problèmes . Il existe différentes causes potentielles d’erreurs CORS. Cliquez sur chaque problème pour le développer et voir les causes et les solutions potentielles.

Voir aussi :
- Signaler des erreurs CORS dans l’outil Réseau dans Nouveautés de DevTools (Microsoft Edge 88)
- Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1141824.
Filtre XHR renommé en Fetch/XHR
Dans l’outil Réseau , le filtre XHR est désormais renommé Fetch/XHR. Cette modification rend plus clair que ce filtre inclut à la fois et Fetch les XMLHttpRequest requêtes réseau d’API.

Voir aussi :
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1201398.
Filtrer le type de ressource Wasm dans l’outil Réseau
Dans l’outil Réseau , vous pouvez maintenant sélectionner le nouveau filtre Wasm pour filtrer les requêtes réseau WebAssembly.

Voir aussi :
- Filtrer les ressources dans Inspecter l’activité réseau
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1103638.
Les intersections de calcul sont désormais incluses dans l’outil Performance
Dans l’outil Performances , DevTools affiche désormais les intersections de calcul dans le graphique de flammes. Ces modifications vous aident à identifier les événements d’observateurs d’intersection et à déboguer la surcharge potentielle des performances des observateurs d’intersection.

Voir aussi :
- La confiance est bonne, l’observation est meilleure : Intersection Observer v2
- Analyser un enregistrement de performances
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1199137.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.