Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
À l’aide d’un worker de service, une application web progressive (PWA) peut effectuer un travail en arrière-plan, même lorsque l’utilisateur n’utilise pas l’application, et offrir une meilleure expérience hors connexion.
Considérez les cas d’usage suivants :
- Application de messagerie qui permet aux utilisateurs de composer des messages et de les envoyer à tout moment, même hors connexion.
- Une application d’actualités qui récupère de nouveaux articles chaque jour, que l’utilisateur peut lire plus tard lorsqu’il ouvre l’application.
- Une application de musique qui permet aux utilisateurs de télécharger des chansons pour les écouter hors connexion.
Ces trois cas d’usage sont possibles avec les PWA à l’aide des API suivantes :
- API de synchronisation en arrière-plan
- API périodique de synchronisation en arrière-plan
- API d’extraction d’arrière-plan
Bien que ces API aient des noms similaires, elles sont de nature différente.
Utiliser l’API de synchronisation en arrière-plan pour synchroniser les données avec le serveur
Utilisez l’API de synchronisation en arrière-plan pour permettre aux utilisateurs de continuer à utiliser l’application et d’effectuer des actions même lorsqu’ils sont hors connexion.
Par exemple, une application de messagerie peut permettre à ses utilisateurs de composer et d’envoyer des messages à tout moment. Le serveur frontal de l’application peut essayer d’envoyer le message immédiatement, et si l’appareil est hors connexion, le service Worker peut intercepter la demande ayant échoué et utiliser l’API de synchronisation en arrière-plan pour différer la tâche jusqu’à ce qu’il soit connecté.
Un autre exemple d’utilisation de l’API de synchronisation d’arrière-plan est le chargement de contenu en arrière-plan pour l’utilisateur.
Remarque
L’API de synchronisation en arrière-plan doit être utilisée pour de petites quantités de données. L’API de synchronisation en arrière-plan nécessite que le service Worker soit actif pendant toute la durée du transfert de données. L’API de synchronisation en arrière-plan ne doit pas être utilisée pour récupérer des fichiers volumineux, car les appareils peuvent décider d’arrêter les workers de service afin de préserver l’autonomie de la batterie. Utilisez plutôt l’API d’extraction en arrière-plan.
Rechercher le support technique
L’API de synchronisation en arrière-plan est disponible dans Microsoft Edge, mais vous devez vous assurer que l’API de synchronisation en arrière-plan est prise en charge dans les autres navigateurs et appareils dans lesquels votre application s’exécute. Pour vous assurer que l’API de synchronisation en arrière-plan est prise en charge, testez si l’objet ServiceWorkerRegistration a une sync propriété :
navigator.serviceWorker.ready.then(registration => {
if (registration.sync) {
// Background Sync is supported.
} else {
// Background Sync isn't supported.
}
});
Pour en savoir plus sur l’interface ServiceWorkerRegistration , consultez ServiceWorkerRegistration sur MDN.
Demander une synchronisation
La première chose à faire consiste à demander une synchronisation. Cela peut être effectué par votre serveur frontal d’application ou votre service Worker.
- Demander la synchronisation à partir du front-end est une bonne chose lorsque vous souhaitez laisser l’utilisateur en charge de la synchronisation ultérieure ou non.
- Demander la synchronisation à partir du Service Worker est une bonne solution lorsque vous souhaitez que cela soit transparent pour l’utilisateur. Dans ce cas, le worker de service peut détecter la demande d’extraction ayant échoué et demander immédiatement la synchronisation.
Pour demander une synchronisation, vous avez besoin d’un ServiceWorkerRegistration et d’un nom de balise. À partir du code frontal de l’application, procédez comme suit :
async function requestBackgroundSync() {
const registration = await navigator.serviceWorker.ready;
await registration.sync.register('my-tag-name');
}
Ou, à partir du service Worker, procédez comme suit à la place :
async function requestBackgroundSync() {
await self.registration.sync.register('my-tag-name');
}
La my-tag-name chaîne ci-dessus doit être une balise unique qui identifie cette demande de synchronisation, afin que plusieurs requêtes puissent être effectuées.
React à l’événement de synchronisation
Dès qu’une connexion peut être utilisée et que le service Worker est en cours d’exécution, un sync événement est envoyé au service Worker, qui peut l’utiliser pour synchroniser les données nécessaires. L’événement sync peut être écouté avec le code suivant :
self.addEventListener('sync', event => {
if (event.tag === 'my-tag-name') {
event.waitUntil(doTheWork());
}
});
Dans l’exemple de code ci-dessus, un écouteur d’événements sync est ajouté dans le service Worker. Lorsque l’écouteur est appelé, le code vérifie si la balise est celle inscrite dans le front-end, puis appelle doTheWork. Cette fonction est censée retourner une promesse.
En règle générale, la doTheWork fonction envoie au serveur les informations qui n’ont pas pu être envoyées lorsque l’utilisateur était hors connexion. Il peut être utile de stocker ces informations dans le stockage IndexedDB à partir du serveur frontal afin qu’elles puissent être récupérées ultérieurement à partir du service Worker lors de l’exécution doTheWork .
Pour plus d’informations sur l’événement Sync , le ServiceWorkerRegistrationet l’interface SyncManager , consultez le projet de spécification de synchronisation en arrière-plan et la documentation de l’API de synchronisation en arrière-plan.
Application de démonstration
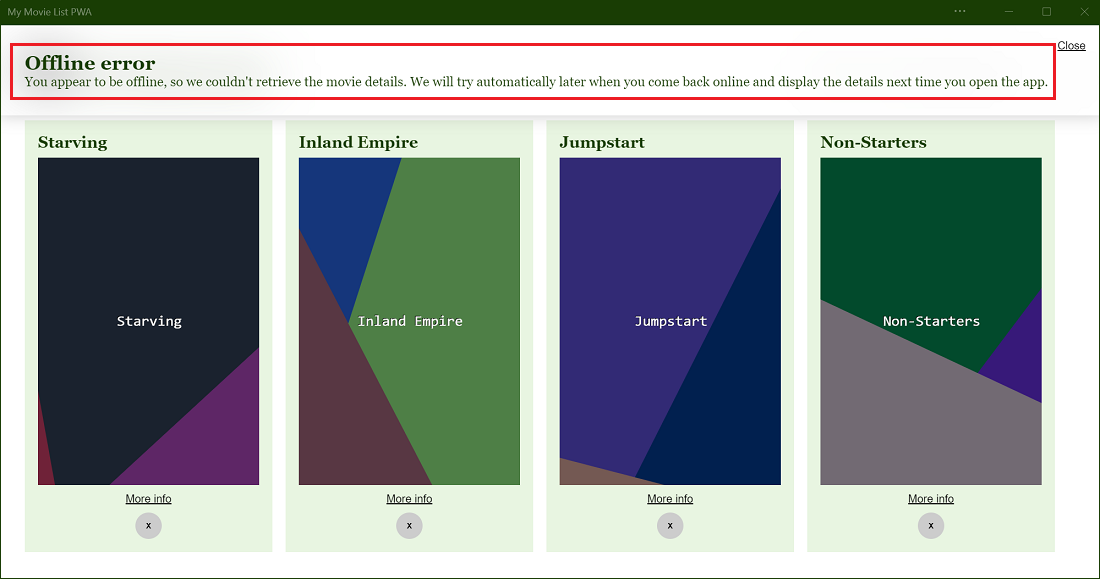
My Movie List PWA est une application de démonstration qui utilise l’API de synchronisation d’arrière-plan pour récupérer ultérieurement les informations sur les films, si l’utilisateur est hors connexion.

Pour tester la synchronisation en arrière-plan :
Installez l’application.
Recherchez des films à l’aide du champ d’entrée de recherche.
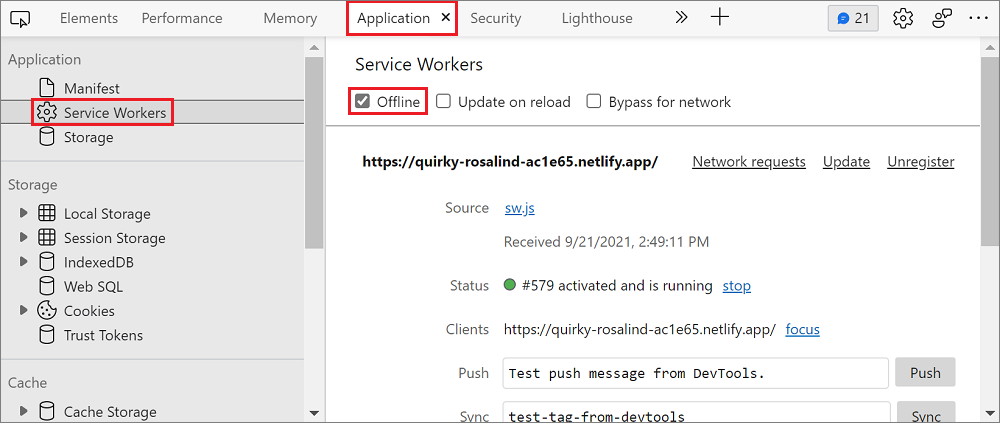
Mise hors connexion. Pour ce faire, ouvrez DevTools (F12), puis cochez la case Application>Service Workers>Hors connexion .

Dans l’un des résultats du film, sélectionnez Plus d’informations.
Un message s’affiche dans l’application vous informant que vous êtes hors connexion et que les détails du film seront récupérés automatiquement ultérieurement.

Rendez-vous en ligne. Pour ce faire, dans DevTools, décochez la case Application>Service Workers>hors connexion .
Rechargez l’application. Les détails du film apparaissent maintenant.
Pour voir l’exemple de code, case activée le dépôt movies-db-pwa.
Déboguer les synchronisations en arrière-plan avec DevTools
Pour tester votre code de synchronisation en arrière-plan, vous n’avez pas besoin de vous connecter, de vous connecter, puis d’attendre que Microsoft Edge déclenche un sync événement. Au lieu de cela, DevTools vous permet de simuler l’événement de synchronisation en arrière-plan.
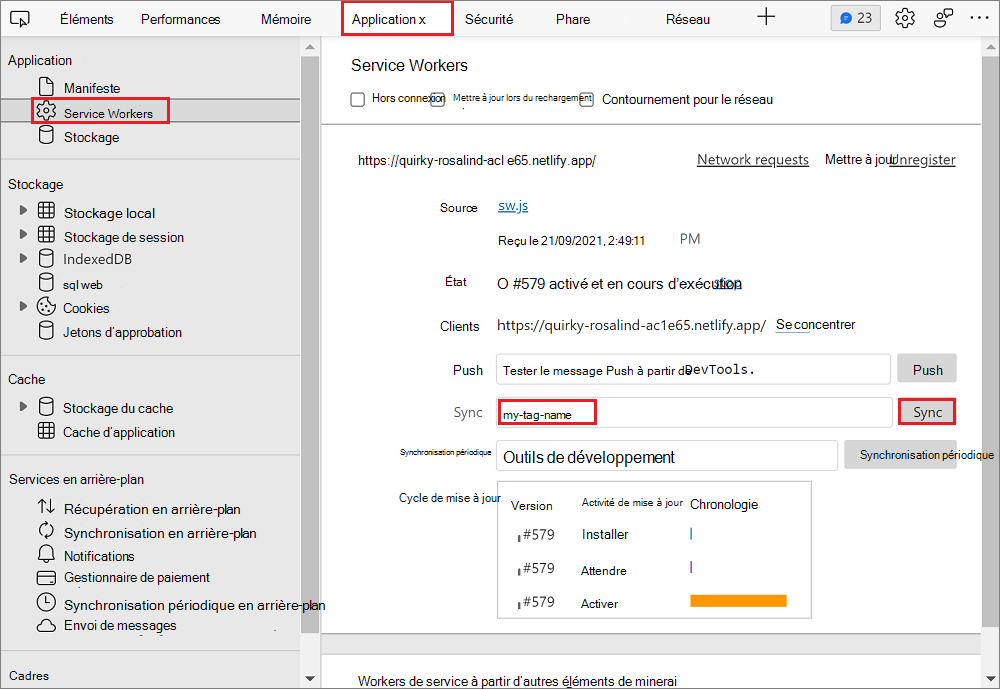
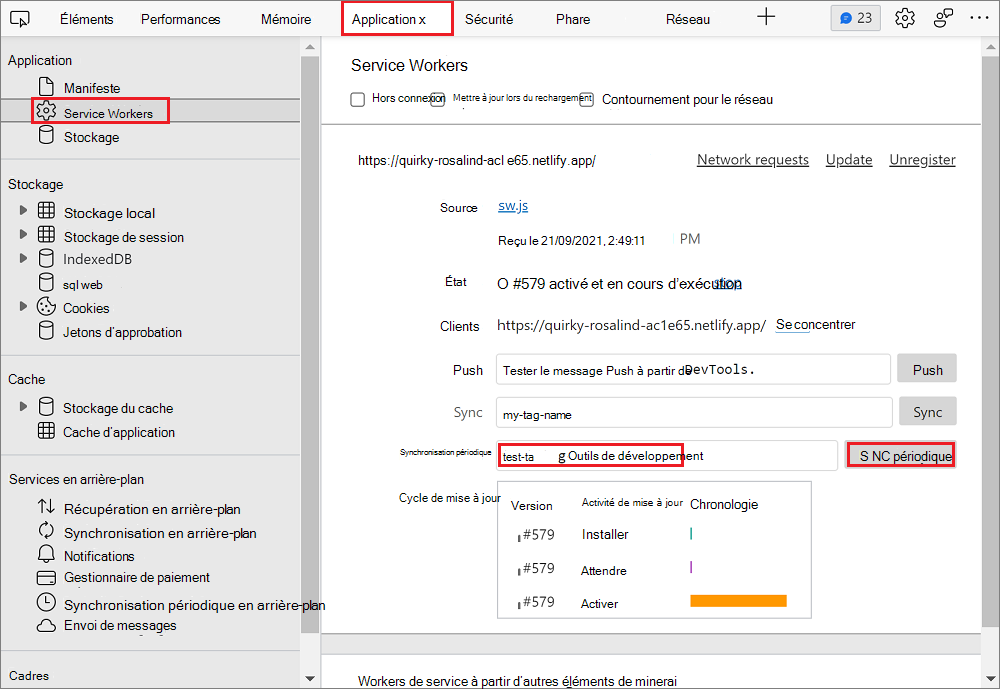
Pour simuler un sync événement :
- Ouvrez DevTools (F12).
- SélectionnezWorkers du serviced’application>.
- Tapez le nom de la balise que vous avez utilisée lors de l’inscription de la synchronisation dans le champ d’entrée Synchroniser .
- Sélectionnez le bouton Synchroniser .

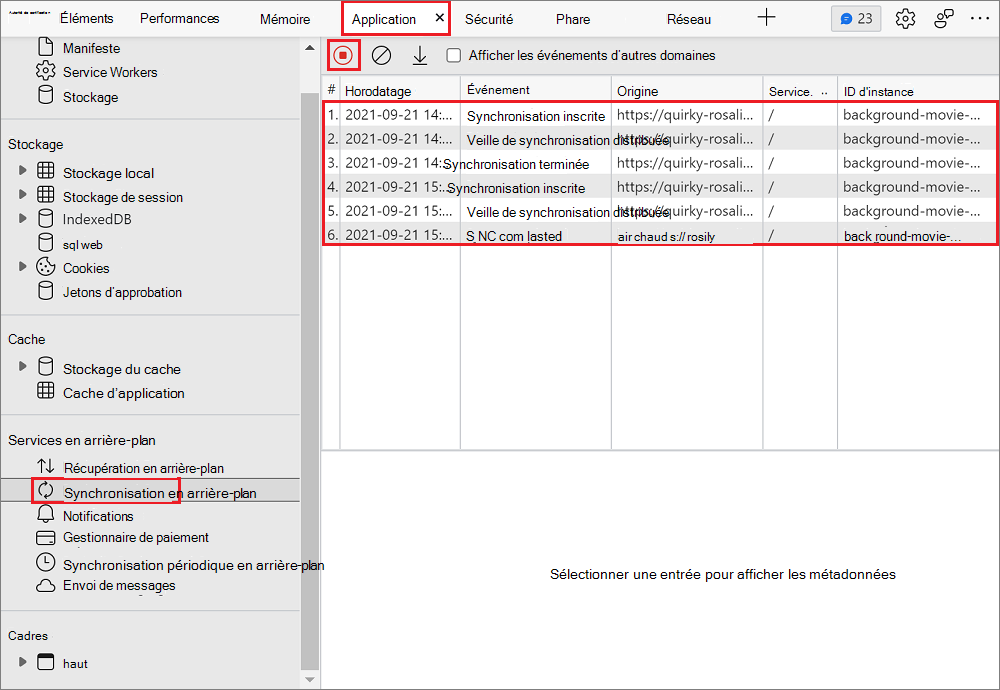
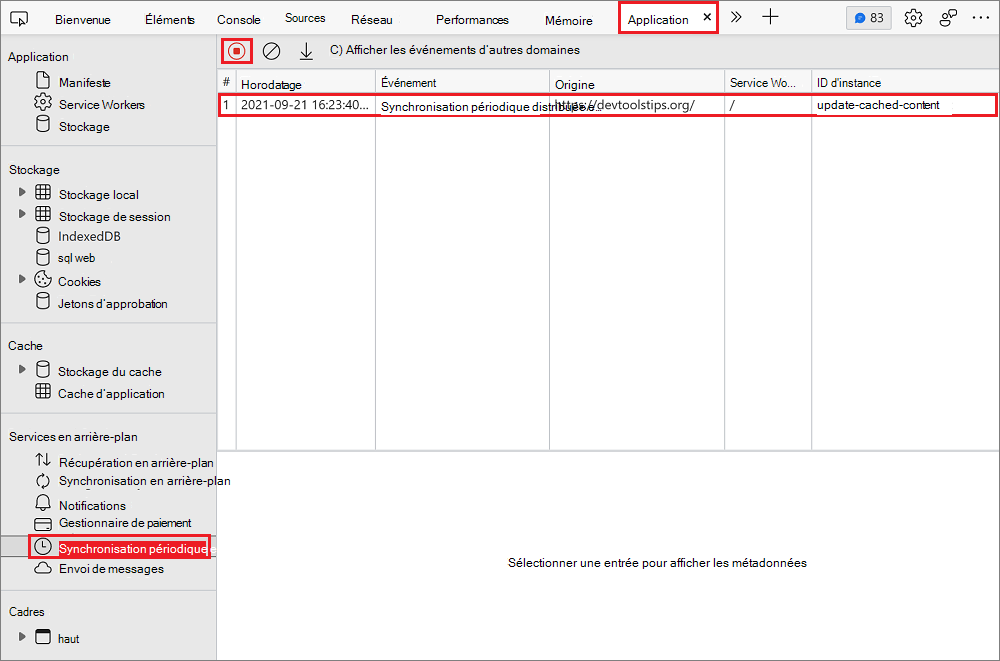
Vous pouvez également enregistrer l’activité de synchronisation en arrière-plan générée par votre application dans DevTools, comme suit :
- Ouvrez DevTools (F12).
- SélectionnezSynchronisation de l’arrière-plande l’application>.
- Sélectionnez Démarrer l’enregistrement des événements.
Les inscriptions et les distributions de synchronisation apparaissent dans la table du journal des événements :

Utiliser l’API périodique de synchronisation en arrière-plan pour obtenir régulièrement du contenu actualisé
L’API Synchronisation périodique en arrière-plan permet aux PWA de récupérer régulièrement du contenu nouveau, en arrière-plan, afin que les utilisateurs puissent y accéder immédiatement lorsqu’ils ouvriront l’application ultérieurement.
À l’aide de l’API de synchronisation en arrière-plan périodique, les PWA n’ont pas besoin de télécharger le nouveau contenu (par exemple, de nouveaux articles) pendant que l’utilisateur utilise l’application. Le téléchargement de contenu peut ralentir l’expérience, donc au lieu de cela, récupérez le contenu à un moment plus pratique.
Remarque
La synchronisation périodique se produit uniquement lorsque l’appareil se trouve sur un réseau connu (autrement dit, un réseau auquel l’appareil a déjà été connecté auparavant). Microsoft Edge limite la fréquence des synchronisations pour qu’elle corresponde à la fréquence à laquelle la personne utilise l’application.
Rechercher le support technique
Pour case activée si cette API est prise en charge dans les navigateurs et les appareils dans lequel votre application s’exécute, testez si l’objet ServiceWorkerRegistration a une periodicSync propriété :
navigator.serviceWorker.ready.then(registration => {
if (registration.periodicSync) {
// Periodic Background Sync is supported.
} else {
// Periodic Background Sync isn't supported.
}
});
Demander l’autorisation à l’utilisateur
La synchronisation en arrière-plan périodique nécessite l’autorisation de l’utilisateur. La demande de cette autorisation ne se produit qu’une seule fois, pour une application donnée.
Pour demander à l’utilisateur l’autorisation d’effectuer une synchronisation en arrière-plan périodique, utilisez l’API Autorisations, comme suit :
const status = await navigator.permissions.query({name: 'periodic-background-sync'});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Pour en savoir plus sur l’API Autorisations, consultez API Autorisations sur MDN.
Inscrire une synchronisation périodique
Pour inscrire une synchronisation périodique, vous devez définir un intervalle minimal et un nom de balise unique. Le nom unique de la balise permet d’inscrire plusieurs synchronisations en arrière-plan périodiques.
async function registerPeriodicSync() {
await registration.periodicSync.register('get-daily-news', {
minInterval: 24 * 60 * 60 * 1000
});
}
Utilisé minInterval dans le code ci-dessus correspond à 1 jour en millisecondes. Il s’agit d’un intervalle minimal uniquement, et Microsoft Edge prend d’autres facteurs en compte avant d’alerter votre service Worker avec un événement de synchronisation périodique, tel que la connexion réseau et si l’utilisateur s’engage régulièrement avec l’application.
React aux événements de synchronisation périodiques
Lorsque Microsoft Edge décide qu’il est judicieux d’exécuter la synchronisation périodique, Microsoft Edge envoie un periodicsync événement à votre service Worker. Vous pouvez gérer cet periodicsync événement en utilisant le même nom de balise que celui spécifié lors de l’inscription de la synchronisation.
self.addEventListener('periodicsync', event => {
if (event.tag === 'get-daily-news') {
event.waitUntil(getDailyNewsInCache());
}
});
La getDailyNewsInCache fonction est l’endroit où votre service Worker peut extraire le nouveau contenu du serveur et le stocker dans le cache. Cette fonction est censée retourner une promesse qui indique si la synchronisation a réussi ou échoué.
Pour plus d’informations sur l’événement PeriodicSync , le ServiceWorkerRegistrationet l’interface PeriodicSyncManager , consultez :
- Synchronisation en arrière-plan périodique web : brouillon de spécification.
- API de synchronisation en arrière-plan périodique web.
Application de démonstration
DevTools Tips est une PWA qui utilise l’API périodique de synchronisation en arrière-plan. La PWA [DevTools Tips] extrait quotidiennement les nouveaux conseils des outils de développement et les stocke dans le cache, afin que les utilisateurs puissent y accéder la prochaine fois qu’ils ouvriront l’application, qu’ils soient en ligne ou non.

Accédez au code source sur GitHub. En particulier, l’application inscrit la synchronisation périodique dans la fonction registerPeriodicSync . Le code du worker de service est l’endroit où l’application écoute l’événement periodicsync .
Déboguer des synchronisations en arrière-plan périodiques avec DevTools
Vous pouvez utiliser DevTools pour simuler periodicsync des événements au lieu d’attendre l’intervalle minimal.
Pour simuler l’événement :
- Ouvrez DevTools (F12).
- SélectionnezWorkers du serviced’application>.
- Tapez le nom de la balise que vous avez utilisée lors de l’inscription de la synchronisation périodique dans le champ d’entrée Synchronisation périodique .
- Sélectionnez le bouton Synchronisation périodique .

Vous pouvez également enregistrer l’activité de synchronisation en arrière-plan périodique générée par votre application dans DevTools :
- Ouvrez DevTools (F12).
- SélectionnezSynchronisation périodique de l’arrière-plan de l’application>.
- Sélectionnez Démarrer l’enregistrement des événements.
Les inscriptions et les distributions de synchronisation périodiques apparaissent dans la table du journal des événements.

Utiliser l’API De récupération en arrière-plan pour récupérer des fichiers volumineux lorsque l’application ou le service Worker n’est pas en cours d’exécution
L’API De récupération en arrière-plan permet aux PWA de déléguer complètement le téléchargement de grandes quantités de données au moteur du navigateur. De cette façon, le worker d’application et de service n’a pas besoin d’être en cours d’exécution pendant le téléchargement.
Cette API est utile pour les applications qui permettent aux utilisateurs de télécharger des fichiers volumineux (tels que de la musique, des films ou des podcasts) pour des cas d’usage hors connexion. Étant donné que le téléchargement est délégué au moteur du navigateur, qui sait comment gérer une connexion instable ou même une perte complète de connectivité, il peut suspendre et reprendre le téléchargement si nécessaire.
Rechercher le support technique
Pour case activée si cette API est prise en charge, testez si le BackgroundFetchManager constructeur existe sur l’objet global :
if (self.BackgroundFetchManager) {
// Background Fetch is supported.
} else {
// Background Fetch isn't supported.
}
Démarrer une récupération en arrière-plan
Pour démarrer une extraction en arrière-plan :
navigator.serviceWorker.ready.then(async registration => {
const fetch = await registration.backgroundFetch.fetch('my-download-id',
fileUrls, options);
});
Ci-dessus, my-download-id doit être un identificateur de chaîne unique pour cette extraction en arrière-plan.
fileUrls est la liste des fichiers à télécharger, il s’agit d’un tableau d’URL de chaîne. Et options est un objet qui peut être utilisé pour personnaliser l’apparence de l’activité de téléchargement dans le navigateur.
Pour plus d’informations sur la fonction, consultez BackgroundFetchManager.fetch() et Présentation de lafetch récupération en arrière-plan.
Utiliser l’API De badging d’application et l’API Notifications pour réengager les utilisateurs
Utilisez l’API De badging d’application et l’API Notifications pour informer les utilisateurs que les tâches en arrière-plan, les téléchargements ou le nouveau contenu ont été effectués, sans interrompre leur flux de travail. L’utilisation de badges et de notifications peut augmenter le ré-engagement de l’utilisateur avec votre application.
Avec Microsoft Edge, les badges apparaissent sur les icônes de l’application dans la barre des tâches, et les notifications s’intègrent au centre de notification système.
Pour savoir comment utiliser ces API, consultez Réengager les utilisateurs avec des badges, des notifications et des messages Push.