Gérer des fichiers dans Progressive Web Apps
Les applications web progressives qui peuvent gérer les fichiers semblent plus natives pour les utilisateurs et mieux intégrées au système d’exploitation.
Les sites web peuvent déjà permettre aux utilisateurs de charger des fichiers à l’aide du <input type="file"> glisser-déplacer ou , mais les PWA vont encore plus loin et peuvent s’inscrire en tant que gestionnaires de fichiers sur le système d’exploitation.
Lorsqu’une PWA est inscrite en tant que gestionnaire de fichiers pour certains types de fichiers, le système d’exploitation peut lancer automatiquement l’application lorsque ces fichiers sont ouverts par l’utilisateur, comme Microsoft Word gère les .docx fichiers.
Définir les fichiers gérés par votre application
La première chose à faire consiste à déclarer les types de fichiers gérés par votre application. Cette opération s’effectue dans votre fichier manifeste d’application, à l’aide du membre du file_handlers tableau. Chaque entrée du file_handlers tableau doit avoir deux propriétés :
-
action: URL vers laquelle le système d’exploitation doit accéder lors du lancement de votre PWA. -
accept: objet de types de fichiers acceptés. Les clés sont de type MIME (les types partiels, qui utilisent le symbole*générique , sont acceptés) et les valeurs sont des tableaux d’extensions de fichier acceptées.
Prenons l'exemple suivant :
{
"file_handlers": [
{
"action": "/openFile",
"accept": {
"text/*": [
".txt"
]
}
}
]
}
Dans cet exemple, l’application inscrit un seul gestionnaire de fichiers pour qui accepte les fichiers texte. Lorsqu’un .txt fichier est ouvert par l’utilisateur, par exemple en double-cliquant sur son icône sur le bureau, le système d’exploitation lance l’application à l’aide de l’URL /openFile .
Voir aussi :
- Associez votre application à des fichiers dans Utiliser un manifeste d’application web pour intégrer un PWA au système d’exploitation.
Détecter si l’API de gestion des fichiers est disponible
Avant de gérer les fichiers, votre application doit vérifier si l’API gestion des fichiers est disponible sur l’appareil et le navigateur.
Pour vérifier si l’API de gestion de fichiers est disponible, testez si l’objet launchQueue existe, comme suit :
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
} else {
console.error('File Handling API is not supported!');
}
Gérer les fichiers au lancement
Lorsque votre application est lancée par le système d’exploitation après l’ouverture d’un fichier, vous pouvez utiliser l’objet launchQueue pour accéder au contenu du fichier.
Utilisez le code JavaScript suivant pour traiter le contenu du texte :
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
launchQueue.setConsumer(launchParams => {
handleFiles(launchParams.files);
});
} else {
console.error('File Handling API is not supported!');
}
async function handleFiles(files) {
for (const file of files) {
const blob = await file.getFile();
blob.handle = file;
const text = await blob.text();
console.log(`${file.name} handled, content: ${text}`);
}
}
L’objet launchQueue met en file d’attente tous les fichiers lancés jusqu’à ce qu’un consommateur soit défini avec setConsumer. Pour en savoir plus sur les launchQueue objets et launchParams , accédez à l’explicatif Gestion des fichiers.
Démonstration
My Tracks est une application de démonstration PWA qui utilise la fonctionnalité Gestion des fichiers pour gérer les .gpx fichiers. Pour essayer la fonctionnalité avec cette application de démonstration :
- Accédez à Mes pistes et installez l’application.
- Téléchargez un fichier GPX sur votre ordinateur. Vous pouvez utiliser ce fichier GPX de test.
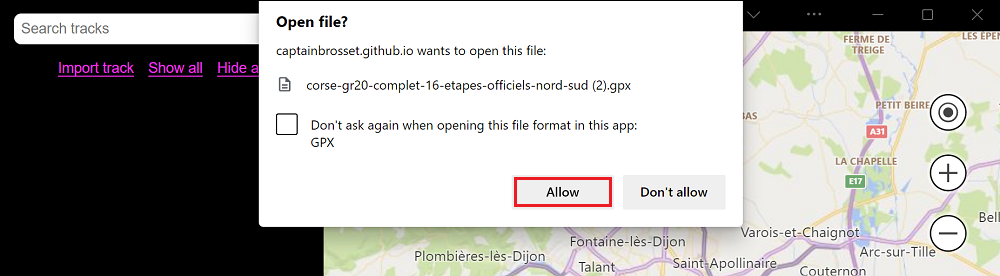
- Ouvrez le fichier GPX téléchargé.
Notez que l’application se lance automatiquement et que Microsoft Edge vous demande l’autorisation de gérer ce fichier.

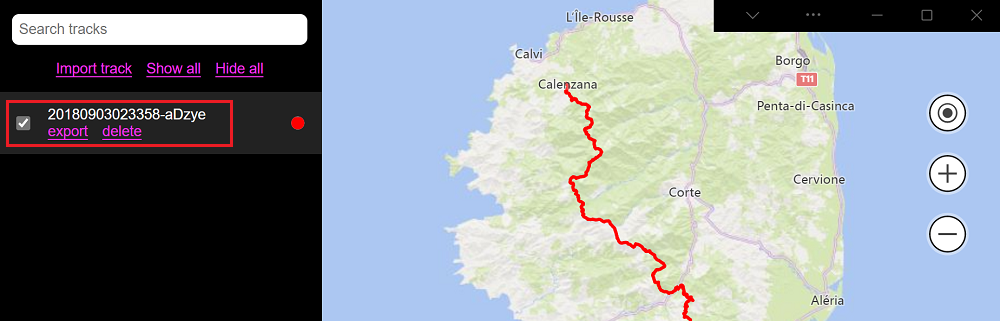
Si vous autorisez l’application à gérer le fichier, une nouvelle entrée s’affiche dans la barre latérale de l’application, et vous pouvez cliquer sur la case à cocher en regard de celle-ci pour visualiser la trace GPS correspondante.

Le code source de cette application est accessible sur le référentiel GitHub My Tracks.
- Le fichier source manifest.json utilise le
file_handlerstableau pour demander la gestion des.gpxfichiers. - Le fichier sourcefile.js utilise l’objet
launchQueuepour gérer les fichiers entrants.