Gérer les liens vers votre application web progressive
Les applications natives sur de nombreux systèmes d’exploitation peuvent gérer les liens. Lorsque les URL associées sont activées, les applications natives peuvent demander à être lancées au lieu du navigateur web, afin de créer une expérience plus attrayante pour ces applications.
Progressive Web Apps (PWA) peut également gérer les liens de la même manière.
Gestion automatique des liens
Le système d’exploitation sur lequel votre PWA est installé lance automatiquement votre PWA pour tout lien qui fait référence au contenu qui se trouve dans l’étendue de la PWA, lorsque l’une des conditions suivantes est remplie :
- La PWA a été installée à partir du Microsoft Store sur Windows.
- Le PWA a été installé à l’aide de Microsoft Edge, et Microsoft Edge est le navigateur par défaut sur l’appareil.
Aucun code n’est requis pour que la gestion automatique des liens fonctionne, mais les utilisateurs finaux peuvent refuser la gestion automatique des liens. Pour refuser la gestion automatique des liens :
Dans Microsoft Edge, accédez à
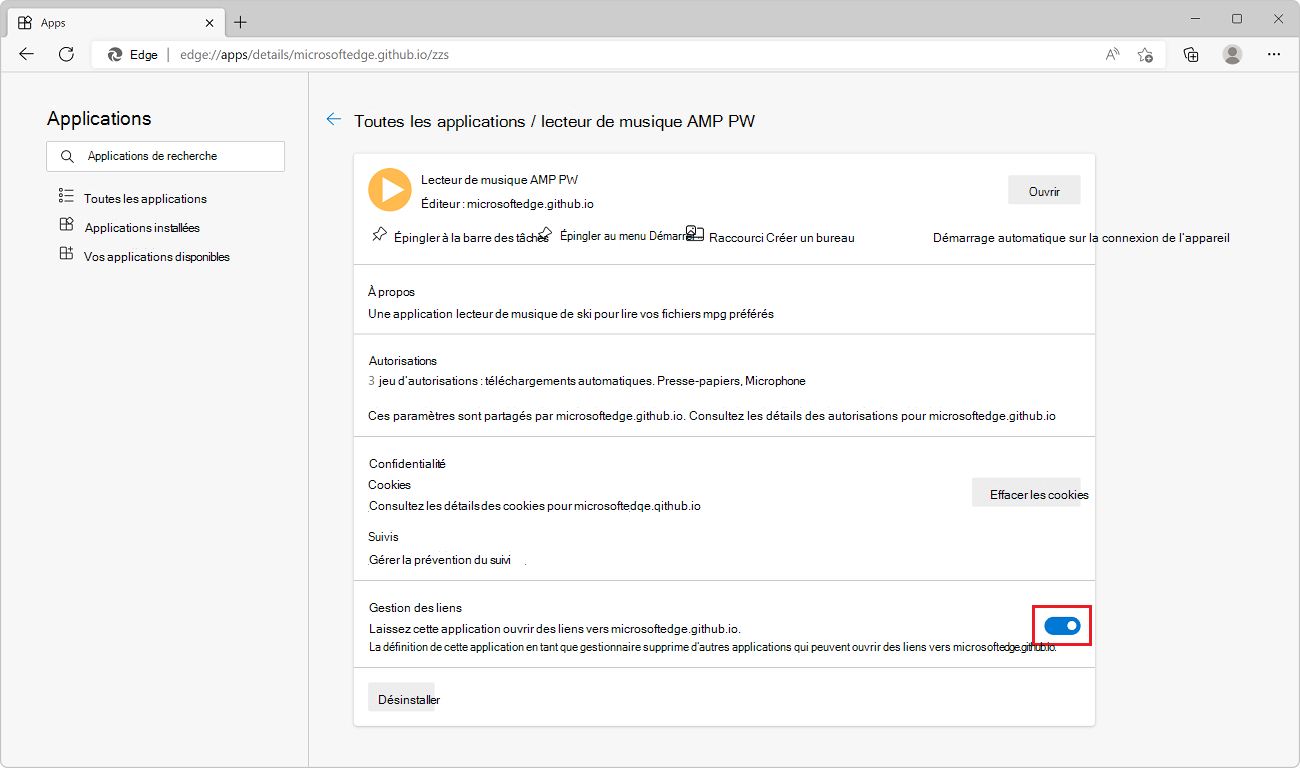
edge://apps.Recherchez la PWA pour laquelle vous souhaitez désactiver la gestion automatique des liens, puis cliquez sur Détails.
Dans la page détails PWA, sous la section Gestion des liens , cliquez sur le bouton bascule.

Gérer les liens d’autres origines avec des extensions d’étendue
Le manifeste d’une PWA définit la partie du domaine d’hébergement à laquelle la PWA est délimitée. Par exemple, le nom de www.contoso.com domaine peut avoir une PWA définie sous www.contoso.com/app avec son étendue définie sur /app. Dans ce cas, toutes les pages web disponibles dans le www.contoso.com/app chemin font partie de l’étendue PWA. Toutefois, les pages web dans le chemin d’accès www.contoso.com/foo ne font pas partie de l’étendue PWA. En outre, les pages web disponibles dans bar.contoso.com/app ou www.contoso.co.uk ne font pas non plus partie de l’étendue PWA.
Les extensions d’étendue permettent à un PWA de capturer la navigation vers des chemins d’accès, des sous-domaines ou même des sites autres que sa propre étendue. Cela peut être utile pour les PWA qui s’étendent sur plusieurs domaines à des fins de localisation. Par exemple, une PWA peut s’étendre sur contoso.com, contoso.co.uket contoso.fr.
Remarque : La fonctionnalité extensions d’étendue est actuellement en version d’évaluation de l’origine. Consultez Fonctionnalités expérimentales et essais d’origine. Pour en savoir plus sur l’état de développement de cette fonctionnalité dans Chromium, consultez la fonctionnalité Extensions d’étendue d’application web dans État de la plateforme Chrome.
Une fois que la fonctionnalité peut être utilisée dans Microsoft Edge, nous allons la documenter ici. En attendant, pour en savoir plus sur le fonctionnement des extensions d’étendue, consultez le document explicatif sur le référentiel WICG.