Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
La publication de votre application web progressive (PWA) dans le Microsoft Store offre les avantages suivants :
| Avantage | Description |
|---|---|
| Découvrir | Les utilisateurs recherchent naturellement des applications dans l’App Store. Lorsque vous publiez sur le Microsoft Store, des millions d’utilisateurs windows peuvent découvrir votre PWA en même temps que d’autres applications Windows. Le Windows Store présente les applications par le biais de catégories, de collections organisées et bien plus encore. Les portails de découverte d’applications offrent une expérience de navigation et d’achat facile pour les utilisateurs potentiels de votre application. Vous pouvez même améliorer votre description dans le Store avec des captures d’écran, une image de héros et des bandes-annonces vidéo. Consultez Captures d’écran, images et bandes-annonces d’application. |
| Fiabilité | Les clients Windows savent qu’ils peuvent faire confiance à leurs achats et téléchargements dans le Microsoft Store, car ils adhèrent aux stratégies rigoureuses du Microsoft Store. |
| Installation facile | Le Microsoft Store offre une expérience d’installation cohérente et conviviale sur toutes les applications Windows 10 ou ultérieures. |
| Analytique des applications | Le tableau de bord de l’Espace partenaires Microsoft fournit des analyses détaillées sur l’intégrité, l’utilisation et bien plus encore de votre application. |
Pour publier votre PWA sur le Microsoft Store, aucune modification du code n’est requise. Au lieu de cela, vous créez une réservation d’application dans l’Espace partenaires Microsoft, empaquetez votre PWA à l’aide de PWA Builder, puis envoyez votre package au Microsoft Store. Les sections suivantes expliquent ces étapes.
Créer une réservation d’application
Pour soumettre votre application au Microsoft Store, vous utilisez l’Espace partenaires Microsoft.
Pour créer une réservation d’application :
Avant de pouvoir créer une réservation d’application, vous devez disposer d’un compte Microsoft personnel (pas un compte Microsoft professionnel ou un compte Microsoft scolaire) inscrit au Programme des développeurs Windows.
- Si vous n’en avez pas encore, créez un compte Microsoft personnel sur account.microsoft.com.
- Inscrivez-vous au programme Développeur Windows en suivant les étapes décrites dans Ouvrir un compte de développeur dans l’Espace partenaires.
Une fois que votre compte est inscrit au programme des développeurs d’applications, procédez comme suit pour créer une réservation d’application :
- Accédez au tableau de bord de l’Espace partenaires. Connectez-vous avec le compte que vous avez inscrit.
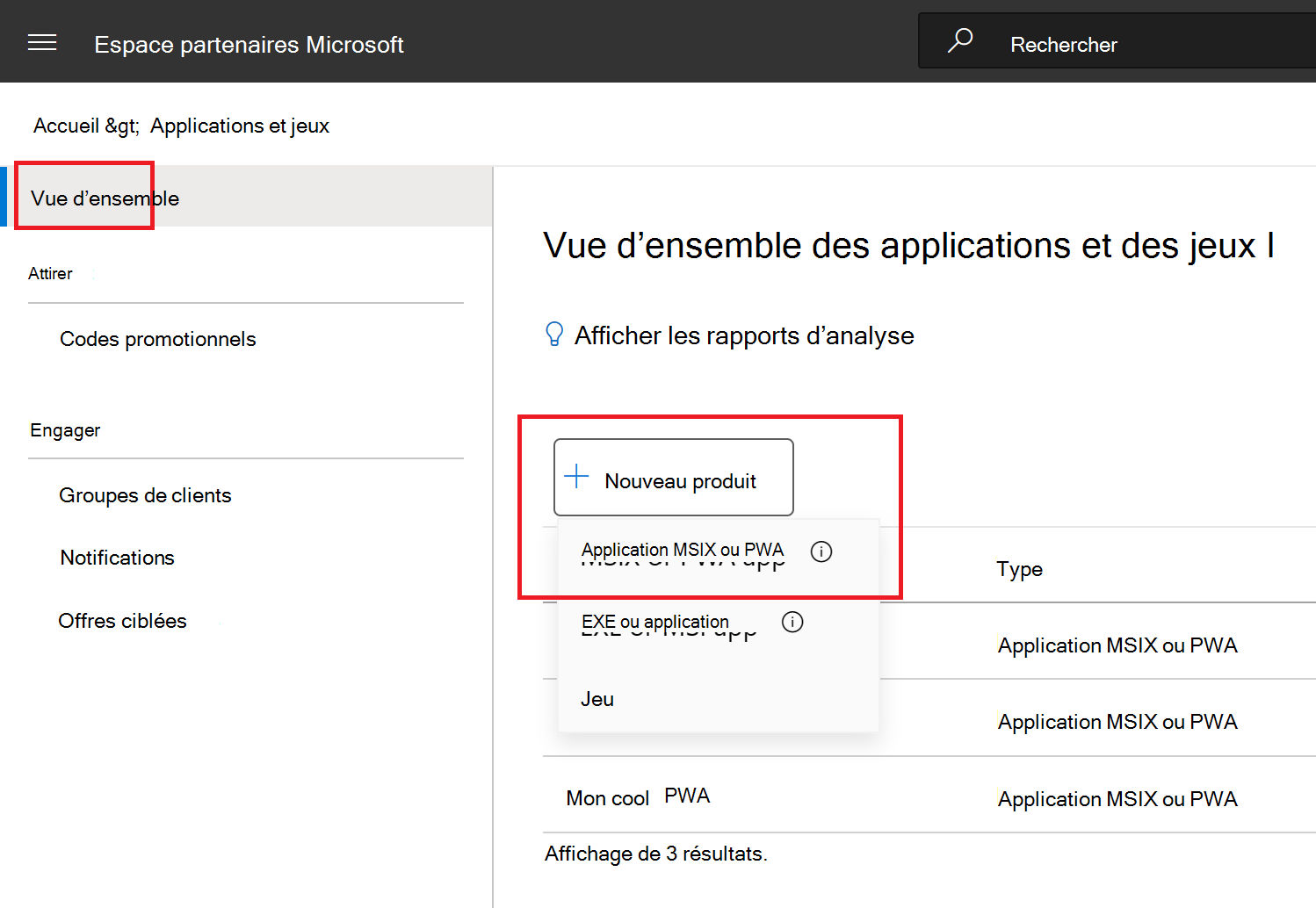
- Sous Espaces de travail, sélectionnez Applications et jeux. Les applications et les jeux | La page Vue d’ensemble s’affiche.
- Sélectionnez Nouvelleapplication MSIX ou PWA de produit>.
- Lorsque vous y êtes invité, entrez un nom pour votre réservation, puis sélectionnez Réserver le nom du produit.

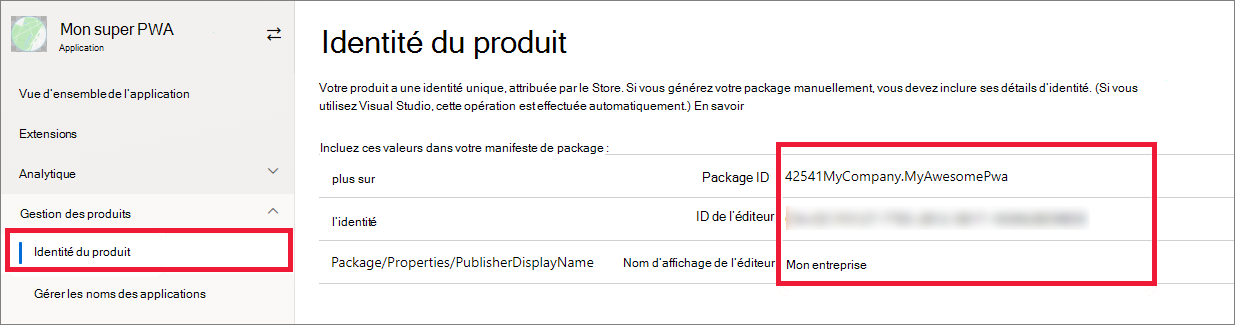
Pour afficher les détails de votre éditeur à utiliser dans la section Empaqueter votre PWA , sélectionnez Product management>Product Identity.

Copiez et enregistrez les valeurs suivantes.
- ID du package
- ID de l’éditeur
- Nom d’affichage de l’éditeur
Empaqueter votre PWA pour le Windows Store
Maintenant que vous avez collecté les informations de publication sur votre application, générez un package d’application Windows pour votre PWA à l’aide de PWA Builder.
Pour générer un package d’application :
Accédez à PWA Builder.
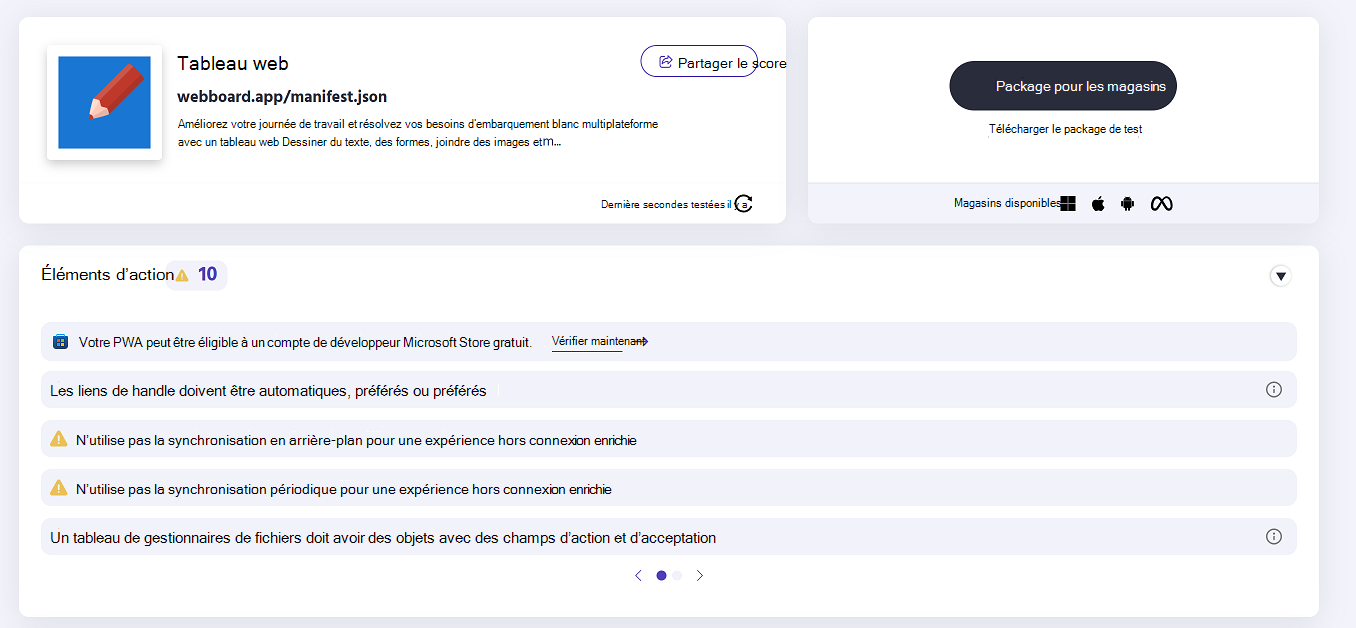
Sous Expédier votre PWA aux magasins d’applications, entrez l’URL de votre PWA dans la zone de texte, puis cliquez sur le bouton Démarrer .
Votre PWA est évalué pour s’assurer qu’il est prêt pour le magasin.
Si l’évaluation dans la page carte du rapport PWABuilder indique que votre PWA est prêt à être empaqueté, passez à l’étape suivante. Si l’évaluation indique que votre PWA n’est pas prêt à être empaqueté, examinez la section Éléments d’action pour voir comment améliorer votre PWA :

Une fois que votre PWA est prêt à être empaqueté, dans le coin supérieur droit de la page de carte de rapport PWABuilder, cliquez sur le bouton Package For Stores. Une boîte de dialogue s’ouvre, affichant le message Awesome ! Votre PWA est prêt pour le magasin !.
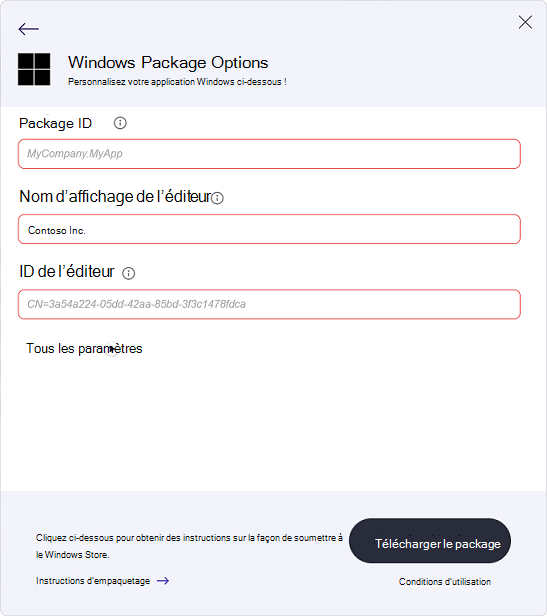
Sous Windows, cliquez sur le bouton Générer un package . La boîte de dialogue Options du package Windows s’ouvre.
Collez les valeurs suivantes, que vous avez enregistrées dans la section Créer une réservation d’application ci-dessus :
- ID du package
- Nom d’affichage de l’éditeur
- ID de l’éditeur

Cliquez sur le bouton Télécharger le package pour télécharger votre package Windows.
Votre téléchargement est une .zip archive qui contient un .msixbundle fichier et un .classic.appxbundle fichier. Les deux packages d’application permettent à votre PWA de s’exécuter sur un large éventail de versions de Windows.
Voir aussi :
Envoyer votre package d’application au Microsoft Store
Pour envoyer votre application au Microsoft Store :
Accédez à l’Espace partenaires Microsoft.
Sélectionnez votre application.
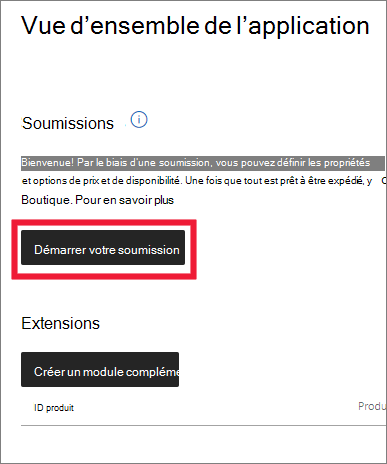
Cliquez sur le bouton Démarrer votre soumission .

Lorsque vous y êtes invité, fournissez des informations sur votre application, telles que la tarification et l’évaluation de l’âge.
À l’invite Packages , sélectionnez les
.msixbundlefichiers et.classic.appxbundleque vous avez générés dans la section Empaqueter votre PWA .
Une fois votre soumission terminée, votre application est examinée, généralement dans un délai de 24 à 48 heures. Une fois que vous avez reçu l’approbation, votre PWA est disponible dans le Microsoft Store.
Mesurer l’utilisation de votre PWA installée à partir du Microsoft Store
Lorsque votre PWA est initialement lancé, si la PWA a été installée à partir du Microsoft Store, Microsoft Edge inclut l’en-tête suivant Referer avec la demande de la première navigation de votre application web.
Referer: app-info://platform/microsoft-store
Utilisez cette fonctionnalité pour mesurer le trafic distinct de votre PWA installé à partir du Microsoft Store. En fonction du trafic, vous pouvez ajuster le contenu de votre application pour améliorer l’expérience utilisateur. Cette fonctionnalité est accessible au code client et au code serveur. Pour accéder à ces informations côté client, vous pouvez interroger document.referrer dans votre javaScript.
Rediriger vers des domaines spécifiques aux paramètres régionaux sans afficher d’interface utilisateur supplémentaire
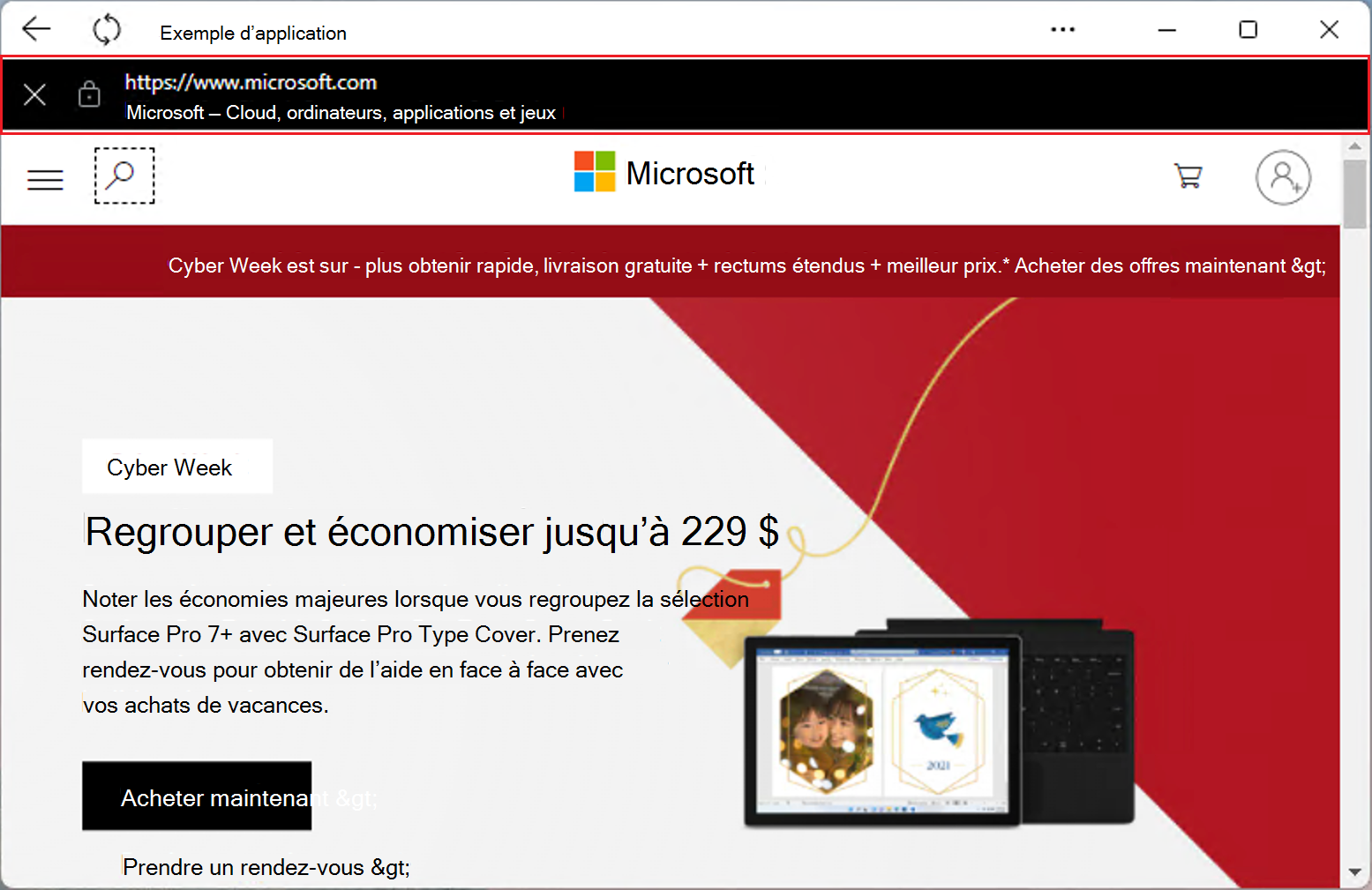
Par défaut, une PWA installée à partir du Microsoft Store affiche une interface utilisateur supplémentaire lorsque l’application est redirigée vers un domaine spécifique aux paramètres régionaux. L’interface utilisateur ajoutée affiche l’URL et le titre de la page. Cette interface utilisateur est ajoutée, car la navigation vers le domaine spécifique aux paramètres régionaux est considérée comme hors de l’étendue.
La figure suivante montre l’interface utilisateur qui est introduite lorsqu’un utilisateur se déplace en dehors de l’étendue d’une PWA.

Redirection de domaine avec PWA installés à partir du navigateur
Un manifeste d’application web est lié à un seul domaine. Toutefois, certains PWA utilisent des domaines spécifiques aux paramètres régionaux pour leurs clients dans des régions spécifiques du monde. Lorsque vous visitez la PWA dans un navigateur web, les clients sont facilement passés du domaine principal (par exemple, contoso.com) à un domaine spécifique aux paramètres régionaux (par exemple, contoso.co.ke), car la redirection se produit lors du chargement initial de ce site web.
Les clients qui installent le PWA à partir de Microsoft Edge installeraient donc la PWA à partir du domaine spécifique aux paramètres régionaux. Les lancements suivants de la PWA sont directement dirigés vers ce domaine spécifique aux paramètres régionaux, au lieu d’accéder d’abord au domaine principal.
Redirection de domaine avec PWA installés à partir du Microsoft Store
Les PWA installées à partir du Microsoft Store ont une URL de démarrage codée en dur qui est pointée vers le domaine principal. Lorsque la PWA est lancée, la PWA accède initialement au domaine principal, puis un client peut (si nécessaire) être redirigé vers son domaine spécifique aux paramètres régionaux. Si cette redirection se produit, la navigation est considérée comme « hors portée ». Par conséquent, l’application affiche l’URL et le titre de la page en haut de la page.
L’affichage de l’URL et du titre de la page est une fonctionnalité de sécurité pour s’assurer que les utilisateurs savent qu’ils ont quitté le contexte de la PWA. Cette interface utilisateur ajoutée est logique lorsqu’un utilisateur charge une page à partir d’un autre site web dans le contexte de la PWA. Toutefois, cette interface utilisateur ajoutée peut être inappropriée lorsqu’un utilisateur se déplace entre des domaines qui font tous partie du même site web.
Empêcher l’affichage de l’URL et du titre propres aux paramètres régionaux
Il est actuellement impossible, pour les applications installées à partir du Microsoft Store, d’empêcher l’affichage de l’URL et de l’interface utilisateur de titre supplémentaires lors de la redirection vers un domaine spécifique aux paramètres régionaux.
À l’avenir, les extensions d’étendue permettront à un PWA de capturer la navigation vers des chemins, des sous-domaines ou même des sites autres que sa propre étendue. La fonctionnalité extensions d’étendue est en développement actif et n’est pas encore prête à être utilisée. Pour en savoir plus sur l’état de développement de cette fonctionnalité dans Chromium, case activée la fonctionnalité Extensions d’étendue d’application web dans État de la plateforme Chrome.
Une fois que la fonctionnalité peut être utilisée dans Microsoft Edge, nous allons la documenter ici. En attendant, pour en savoir plus sur le fonctionnement des extensions d’étendue, consultez le document explicatif sur le référentiel WICG.
Apporter des mises à jour à votre application
En règle générale, lorsque vous mettez à jour votre code PWA, vous n’avez pas besoin de créer un package d’application et de le soumettre à nouveau au Microsoft Store. Par exemple, supposons que vous apportez des modifications au code HTML, CSS ou JavaScript frontal de votre application, ou à votre worker de service. La prochaine fois que l’utilisateur lance l’application, les modifications sont téléchargées par le navigateur qui exécute votre application à partir de votre serveur web.
Toutefois, si vous apportez des modifications au fichier manifeste de l’application web, vous devez créer un package d’application et le soumettre à nouveau au Microsoft Store. Par exemple, dans le manifeste, vous pouvez modifier l’icône ou le nom de l’application, ou ajouter des membres de manifeste tels que file_handlers, protocol_handlersou share_target. La création et l’envoi d’un package d’application sont nécessaires lorsque le manifeste est modifié, car les informations contenues dans le fichier manifeste de l’application web sont copiées dans le package d’application Windows, pour une meilleure intégration avec Windows.