Créer des PWA pour la barre latérale dans Microsoft Edge
Progressive Web Apps (PWA) peut choisir d’être épinglée à la barre latérale dans Microsoft Edge.
La barre latérale de Microsoft Edge permet aux utilisateurs d’accéder facilement aux sites web et utilitaires populaires en même temps que leurs onglets de navigateur. Le contenu de la barre latérale augmente la tâche principale de l’utilisateur en activant la navigation côte à côte et en réduisant la nécessité de basculer entre les différents onglets du navigateur.
En signalant l’intention d’être épinglée à la barre latérale, votre PWA bénéficie des avantages suivants :
- Votre PWA peut être promu dans le magasin de la barre latérale Microsoft Edge.
- Votre PWA peut détecter s’il s’exécute dans la barre latérale Microsoft Edge ou non.
- Votre PWA définit son propre style et sa propre disposition pour fournir une expérience de barre latérale conviviale.
Activer la prise en charge de la barre latérale dans votre PWA
Pour préparer votre PWA à l’épinglage vers la barre latérale dans Microsoft Edge, utilisez le membre de edge_side_panel manifeste :
Assurez-vous que votre PWA dispose d’un fichier manifeste d’application web qui contient au moins les
namemembres ,short_name,descriptioneticons. Pour plus d’informations, consultez Utiliser un manifeste d’application web pour intégrer un PWA au système d’exploitation.Ajoutez le
edge_side_panelmembre au manifeste de votre application web. Par exemple :{ "name": "PWAmp music player", "lang": "en-US", "start_url": "/", "short_name": "PWAmp", "description": "A skinnable music player app to play your favorite mp3 files", "display": "standalone", "icons": [ { "src": "./favicon-256.png", "sizes": "256x256" } ], "edge_side_panel": {} }
Adapter votre application à la largeur minimale de la barre latérale
La barre latérale dans Microsoft Edge a une largeur minimale par défaut de 376 pixels et peut être redimensionnée par les utilisateurs. Par conséquent, la disposition de votre application doit prendre en charge la largeur minimale de 376 pixels et doit être réactive.
Lors de la création de votre application, vous pouvez tester si la disposition de l’application est utilisable lorsqu’elle est étroite et vous assurer que la conception est réactive à différentes largeurs à l’aide de l’outil Émulation d’appareil dans Microsoft Edge DevTools. Pour en savoir plus, consultez Vérifier que la disposition de la page web est utilisable lorsqu’elle est étroite.
Si la disposition de votre application ne peut pas prendre en charge la largeur minimale de 376 pixels, vous pouvez définir votre largeur préférée à l’aide de la propriété dans le preferred_width manifeste de votre application web. Par exemple :
{
"name": "PWAmp music player",
"lang": "en-US",
"start_url": "/",
"short_name": "PWAmp",
"description": "A skinnable music player app to play your favorite mp3 files",
"display": "standalone",
"icons": [
{
"src": "./favicon-256.png",
"sizes": "256x256"
}
],
"edge_side_panel": {
"preferred_width": 480
}
}
Lorsque vous définissez une largeur préférée dans le manifeste de votre application, les opérations suivantes se produisent :
Lorsque votre application est ouverte dans la barre latérale, la barre latérale est automatiquement redimensionnée à la largeur de votre choix.
Les utilisateurs peuvent redimensionner la barre latérale pour la rendre plus grande que la largeur de votre choix, ou plus petite, jusqu’à la largeur minimale de 376 pixels.
Créer une application de barre latérale uniquement
L’un des principaux avantages de la création d’une application en tant que PWA est que, à partir d’une base de code, votre application s’adapte à tous les appareils et systèmes d’exploitation, quelles que soient leurs capacités et leur taille d’écran.
Le edge_side_panel membre de manifeste rend votre application installable en tant qu’application autonome et permet à votre application d’être épinglée à la barre latérale dans Microsoft Edge.
Toutefois, si vous préférez créer une application qui ne peut être épinglée qu’à la barre latérale, mais qui ne peut pas être installée en tant qu’application autonome, définissez la valeur du display membre browsersur , comme indiqué ci-dessous (ou omettez le membre dans le display manifeste de votre application web) :
{
"name": "PWAmp music player",
"lang": "en-US",
"start_url": "/",
"short_name": "PWAmp",
"description": "A skinnable music player app to play your favorite mp3 files",
"display": "browser",
"icons": [
{
"src": "./favicon-256.png",
"sizes": "256x256"
}
],
"edge_side_panel": {
"preferred_width": 480
}
}
Détecter l’utilisation dans la barre latérale
La détection du moment où votre application s’exécute dans la barre latérale peut être utile pour fournir à vos utilisateurs la meilleure expérience possible lorsque votre application s’exécute dans ce panneau de navigateur.
Vous pouvez détecter quand votre application s’exécute dans la barre latérale à l’aide de User-Agent indicateurs du client. Pour en savoir plus sur User-Agent indicateurs de client, consultez Détection de Microsoft Edge à partir de votre site web.
Pour détecter quand votre application s’exécute dans la barre latérale, effectuez l’une des opérations suivantes :
Sur votre serveur web, lisez l’en-tête
Sec-CH-UAde requête HTTPS et recherchez laEdge Side Panelmarque. Par exemple :Sec-CH-UA: "Microsoft Edge";v="112", "Edge Side Panel";v="1", "Placeholder;Browser Brand";v="99"Ou, dans le navigateur, utilisez l’API
navigator.userAgentDataJavaScript et lisez la valeur de labrandspropriété . Par exemple :const brands = navigator.userAgentData.brands; const sidebarBrandInfo = brands.find(b => b.brand === "Edge Side Panel"); if (sidebarBrandInfo) { console.log(sidebarBrandInfo); // { brand: "Edge Side Panel", version: "1" } } else { console.log("App is not running in the Microsoft Edge sidebar"); }
Pour détecter si votre application s’exécute dans la barre latérale, vous pouvez également utiliser la chaîne Agent utilisateur.
Remarque : nous vous recommandons vivement d’utiliser des indicateurs de client de l’agent utilisateur au lieu de la chaîne De l’agent utilisateur. La chaîne de l’agent utilisateur est un mécanisme obsolète pour la détection du navigateur et présente des problèmes de compatibilité de site web.
Si vous ne pouvez pas utiliser les indicateurs du client de l’agent utilisateur dans votre application, recherchez Edge Side Panel dans la chaîne Agent utilisateur. Voici quelques exemples de chaînes d’agent utilisateur contenant la Edge Side Panel valeur :
User-Agent: ... (Edge Side Panel)...
User-Agent: ... (..., Edge Side Panel)...
User-Agent: ... (Edge Side Panel, ...)...
Relation avec votre application mobile
Supposons que vous créez une variante de bureau de votre application et une variante mobile de votre application. Dans ce scénario, la variante de bureau est utilisée lorsque votre application est épinglée à la barre latérale. Par défaut, les applications de la barre latérale qui utilisent le membre du edge_side_panel manifeste reçoivent l’indicateur client de l’agent utilisateur De bureau Microsoft Edge :
Sec-CH-UA-Mobile: ?0
Comme expliqué dans Adapter votre application à la largeur minimale de la barre latérale, nous vous recommandons de rendre la disposition de votre application réactive afin qu’elle puisse s’adapter à plusieurs facteurs de forme à l’aide d’une seule base de code.
Toutefois, vous pouvez utiliser la Edge Side Panel marque User Agent Client Hint pour réutiliser la variante mobile de votre application dans la barre latérale Microsoft Edge.
Suivez ces recommandations lorsque vous utilisez une variante mobile de votre application dans la barre latérale :
Supprimez tous les messages « Ouvrir dans l’application » demandant aux utilisateurs de télécharger votre application à partir d’un App Store.
Testez l’accessibilité et la facilité d’utilisation de votre application avec toutes les méthodes d’entrée : souris, clavier et interaction tactile. Pour en savoir plus sur le test de l’accessibilité de votre application, consultez Fonctionnalités de test d’accessibilité.
Application de démonstration
PWAmp est une application de démonstration PWA de lecteur de musique qui peut être épinglée à la barre latérale dans Microsoft Edge. Pour tester PWAmp en tant qu’application de barre latérale :
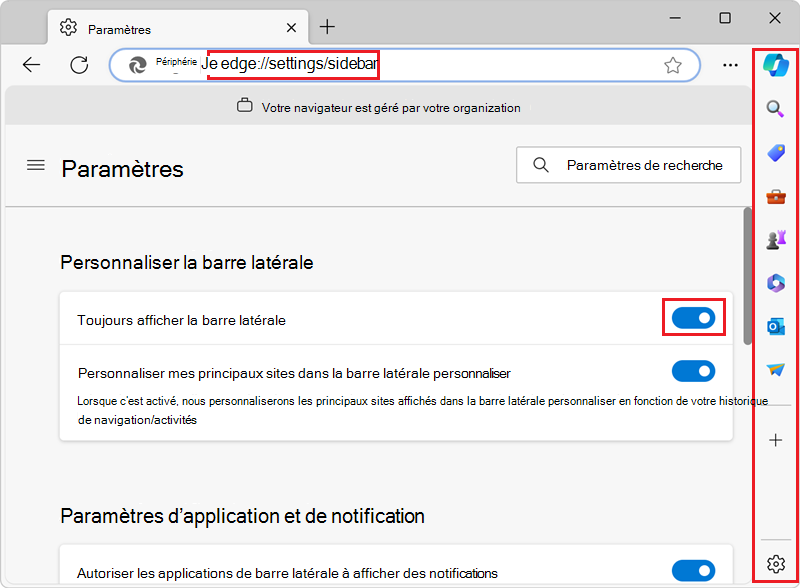
Ouvrez Microsoft Edge et vérifiez que la barre latérale est affichée. Si la barre latérale n’est pas affichée, accédez à
edge://settings/sidebar, puis activez le bouton bascule Toujours afficher la barre latérale :
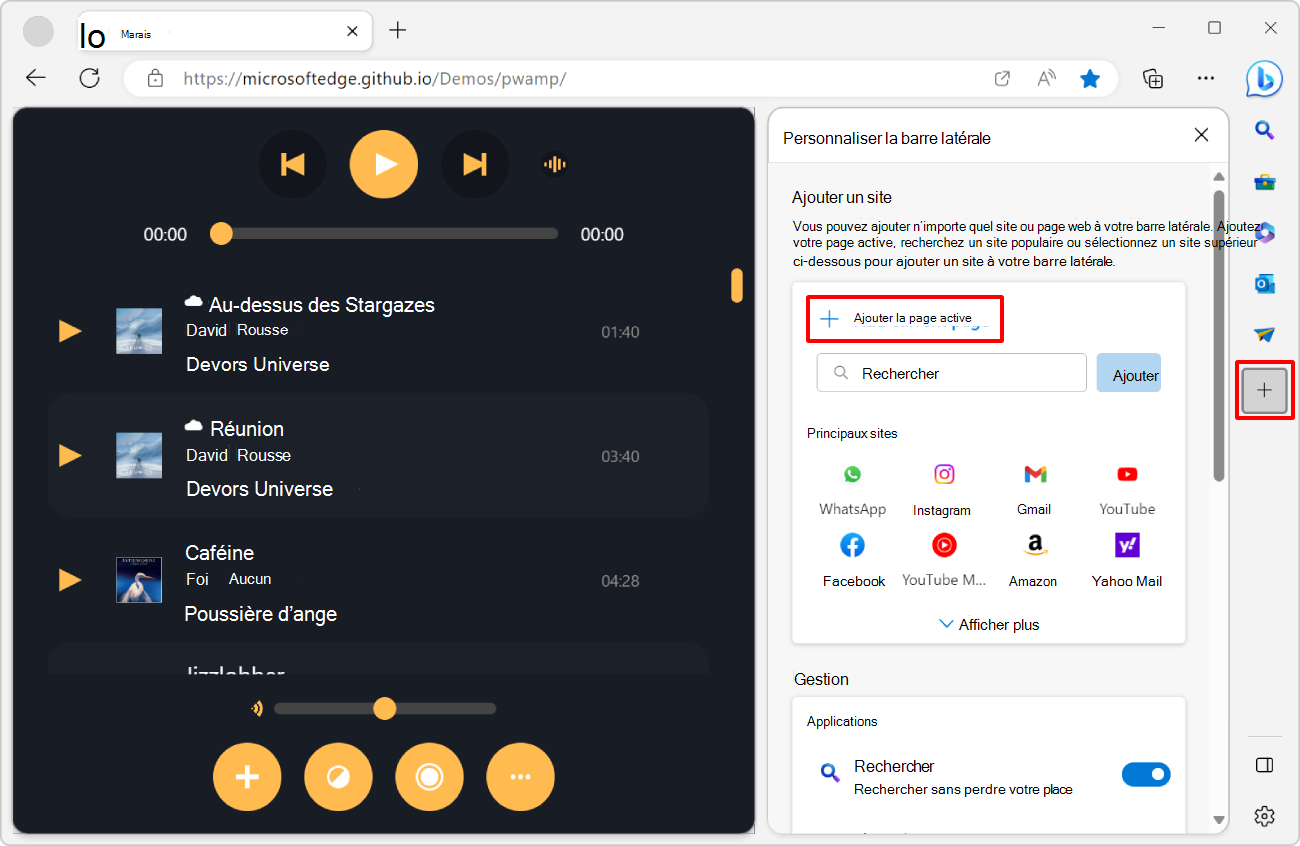
Accédez à PWAmp dans une nouvelle fenêtre ou un nouvel onglet. Vous n’avez pas besoin d’installer l’application.
Ouvrez la barre latérale, cliquez sur Personnaliser, puis sur Ouvrir dans la barre latérale :

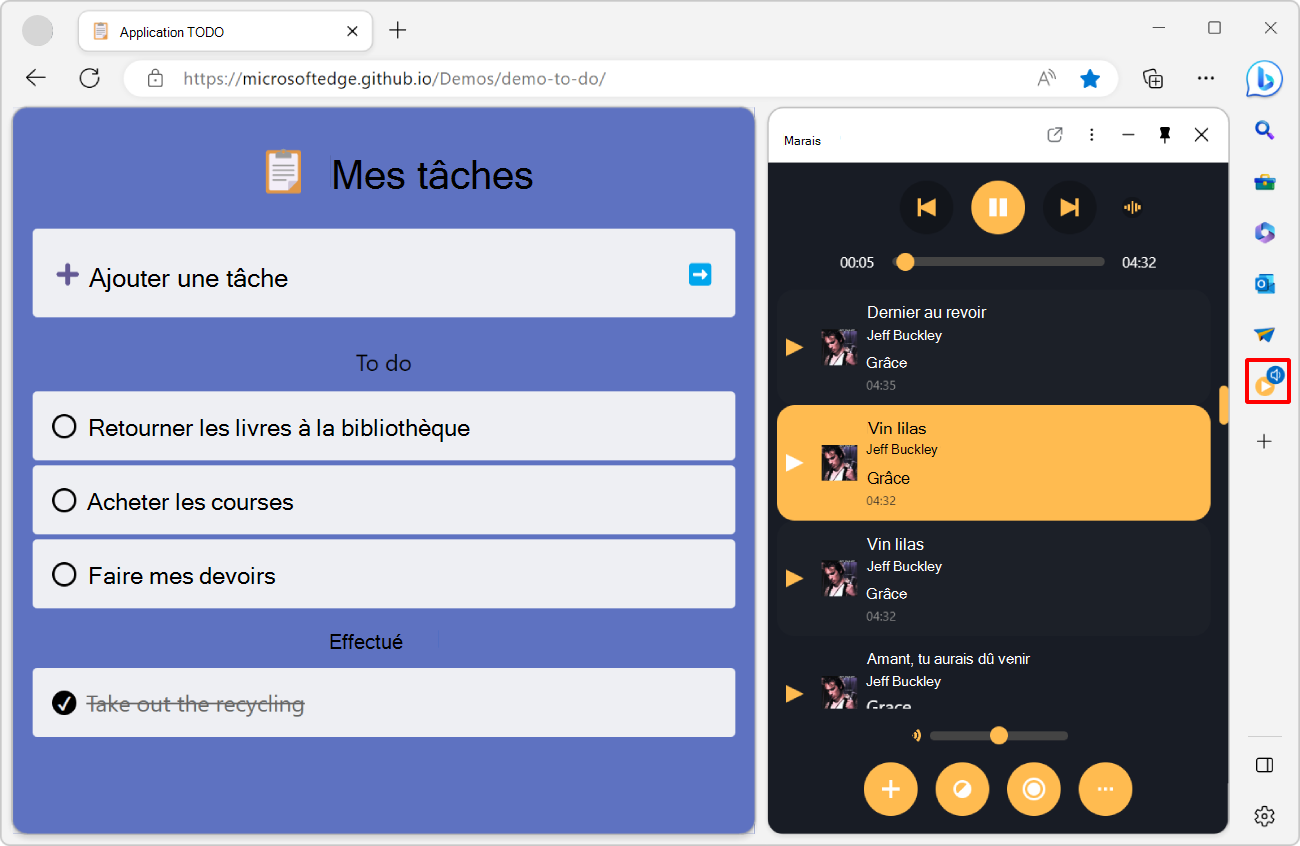
L’application lecteur de musique PWAmp apparaît dans la barre latérale.
Cliquez sur l’icône PWAmp dans la barre latérale pour ouvrir l’application et l’utiliser avec vos autres onglets :

Le code source de l’application de démonstration PWAmp contient les éléments suivants, pour prendre en charge la barre latérale Microsoft Edge :
Membre
edge_side_paneldans le fichier manifest.json .Variable
isSidebarPWA, qui utilise l’APInavigator.userAgentDataJavaScript dans le fichier app.js .
Vous trouverez l’intégralité du code source de démonstration PWAmp sur MicrosoftEdge / Demos > pwamp. Pour télécharger le code source localement, consultez Télécharger ou cloner le dépôt Demos dans Exemple de code pour DevTools.
Envoyer des commentaires
L’équipe Microsoft Edge vous invite à nous faire part de vos commentaires sur cette fonctionnalité. Lisez l’explicatif du volet latéral dans le référentiel explicatif de la plateforme web Microsoft Edge et laissez vos commentaires en créant un problème sur le dépôt ou en recherchant les problèmes existants et en rejoignant des conversations existantes.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour