Afficher le contenu dans la zone de la barre de titre à l’aide de la superposition des contrôles de fenêtre
Une application web progressive (PWA) installée sur le bureau peut afficher du contenu à l’emplacement normal de la barre de titre pour rendre la PWA plus native, à l’aide de l’API de superposition des contrôles de fenêtre.
L’API De superposition des contrôles de fenêtre effectue les opérations suivantes :
- Vous permet d’afficher du contenu web sur toute la surface d’exposition de l’application.
- Déplace les contrôles de fenêtre critiques requis par le système dans une superposition.
- Permet à votre contenu de rester à l’évidence de cette superposition.
Une application web progressive (PWA) peut définir la façon dont elle doit être affichée sur les plateformes mobiles, en utilisant le membre d’affichage dans le fichier manifeste de l’application web. Toutefois, pour créer une expérience immersive de type natif, les PWA de bureau peuvent utiliser une autre approche.
Par défaut, une PWA installée sur le bureau peut afficher du contenu dans une zone qui commence immédiatement sous la zone de barre de titre réservée :

L’affichage du contenu où se trouve normalement la barre de titre peut aider les PWA à se sentir plus natives. De nombreuses applications de bureau, telles que Visual Studio Code, Microsoft Teams et Microsoft Edge, le font déjà :

Activer la superposition des contrôles de fenêtre dans votre application
Tout d’abord, activez la fonctionnalité Superposition des contrôles de fenêtre dans le fichier manifeste de l’application web de votre application. Pour ce faire, dans le fichier manifeste, définissez la display_override propriété :
{
"display_override": ["window-controls-overlay"]
}
Voir aussi :
- display_override à MDN.
- Utiliser un manifeste d’application web pour intégrer une PWA au système d’exploitation
Activer/désactiver la barre de titre
Lorsque la fonctionnalité superposition des contrôles de fenêtre est activée, l’utilisateur peut choisir d’avoir la barre de titre ou non, en cliquant sur le bouton bascule de la barre de titre :

Votre code ne peut pas supposer que la superposition des contrôles de fenêtre est affichée, car :
- L’utilisateur peut choisir d’afficher ou non la barre de titre.
- Votre application peut également s’exécuter dans un navigateur web ou sur un appareil mobile, ainsi qu’en tant qu’application de bureau.
Par conséquent, votre code doit réagir aux modifications de la géométrie de la barre de titre. Pour en savoir plus, consultez Réagir aux modifications de superposition.
Utiliser des variables d’environnement CSS pour ne pas comprendre la superposition
La env() fonction CSS peut être utilisée pour accéder aux variables d’environnement que l’agent utilisateur définit.
Quatre variables d’environnement sont ajoutées par la fonctionnalité de superposition des contrôles de fenêtre :
| Variable | Description |
|---|---|
titlebar-area-x |
Distance, en px, de la zone normalement occupée par la barre de titre à partir du côté gauche de la fenêtre |
titlebar-area-y |
Distance, en px, de la zone normalement occupée par la barre de titre à partir du côté supérieur de la fenêtre |
titlebar-area-width |
Largeur de la zone de la barre de titre, dans px |
titlebar-area-height |
Hauteur de la zone de barre de titre, dans px |
Vous pouvez utiliser ces variables d’environnement pour positionner et dimensionner votre propre contenu là où la barre de titre apparaît normalement, lorsque la fonctionnalité de superposition des contrôles de fenêtre est désactivée :
#title-bar {
position: fixed;
left: env(titlebar-area-x, 0);
top: env(titlebar-area-y, 0);
height: env(titlebar-area-height, 50px);
width: env(titlebar-area-width, 100%);
}
L’utilisation position: fixed; de permet de s’assurer que votre barre de titre ne défile pas avec le reste du contenu et qu’elle reste alignée sur la superposition des contrôles de fenêtre.
Il est important de savoir où se trouve la superposition et quelle est sa taille. La superposition peut ne pas toujours se trouver du même côté de la fenêtre ; sur macOS, la superposition se trouve sur le côté gauche, mais sur Windows, la superposition se trouve sur le côté droit. En outre, la superposition peut ne pas toujours avoir la même taille.
La env() fonction CSS prend un deuxième paramètre utile pour définir la position du contenu de votre application lorsque la fonctionnalité de superposition des contrôles de fenêtre est manquante ou désactivée.
Faire d’une région une poignée de glissement pour la fenêtre
Lorsque la barre de titre est masquée, seuls les contrôles de fenêtre critiques du système restent visibles (les icônes Agrandir, Réduire, Fermer et Informations sur l’application ). Cela signifie que les utilisateurs disposent de très peu d’espace pour déplacer la fenêtre d’application.
Vous pouvez utiliser la -webkit-app-region propriété CSS pour offrir aux utilisateurs davantage de moyens de faire glisser l’application. Par exemple, si votre application a sa propre barre de titre, vous pouvez transformer sa barre de titre en poignée de glissement de fenêtre :
#title-bar {
position: fixed;
left: env(titlebar-area-x, 0);
top: env(titlebar-area-y, 0);
height: env(titlebar-area-height, 50px);
width: env(titlebar-area-width, 100%);
-webkit-app-region: drag;
}
Réagir aux modifications de superposition
Un utilisateur peut basculer la barre de titre ou modifier les dimensions de la fenêtre pendant l’exécution de l’application. Savoir quand ces événements se produisent peut être important pour votre application. Votre application peut avoir besoin de réorganiser une partie du contenu affiché dans la barre de titre ou de réorganiser la disposition ailleurs dans la page.
Pour écouter les modifications, utilisez l’événement geometrychange sur l’objet navigator.windowControlsOverlay . Pour détecter si la barre de titre est visible, utilisez la visible propriété sur l’objet navigator.windowControlsOverlay .
Notez que le geometrychange est déclenché très fréquemment lorsque l’utilisateur redimensionne la fenêtre. Pour éviter d’exécuter trop souvent du code de modification de la disposition et de provoquer des problèmes de performances dans votre application, utilisez une debounce fonction pour limiter le nombre de fois où l’événement est géré. Consultez La différence entre la limitation et la désactivation.
const debounce = (func, wait) => {
let timeout;
return function executedFunction(...args) {
const later = () => {
clearTimeout(timeout);
func(...args);
};
clearTimeout(timeout);
timeout = setTimeout(later, wait);
};
};
if ('windowControlsOverlay' in navigator) {
navigator.windowControlsOverlay.addEventListener('geometrychange', debounce(e => {
// Detect if the Window Controls Overlay is visible.
const isOverlayVisible = navigator.windowControlsOverlay.visible;
// Get the size and position of the title bar area.
const titleBarRect = e.titlebarAreaRect;
console.log(`The overlay is ${isOverlayVisible ? 'visible' : 'hidden'}, the title bar width is ${titleBarRect.width}px`);
}, 200));
}
Application de démonstration
1DIV est une application de démonstration PWA qui utilise la fonctionnalité de superposition des contrôles de fenêtre.
Dans Microsoft Edge, ouvrez l’application de démonstration 1DIV dans une nouvelle fenêtre ou un nouvel onglet.
Dans la barre d’adresse, cliquez sur l’application disponible. Installez 1DIV (
 La boîte de dialogue Installer l’application 1DIV s’ouvre .
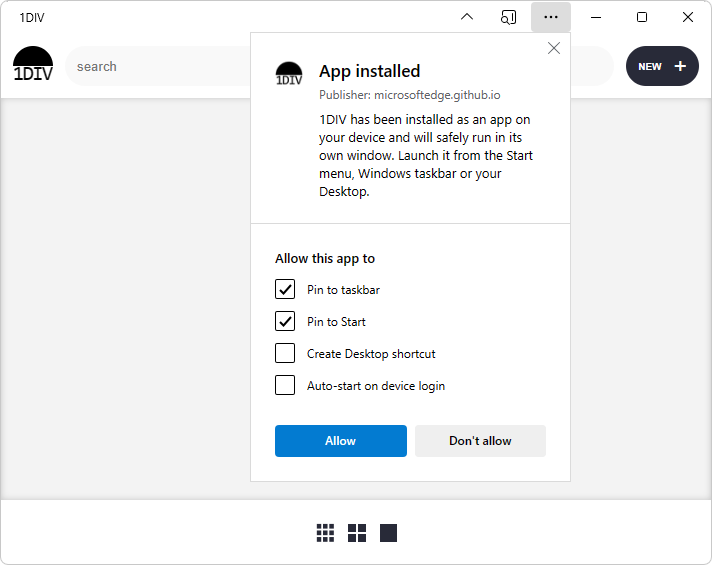
La boîte de dialogue Installer l’application 1DIV s’ouvre .Cliquez sur le bouton Installer . L’application 1DIV s’ouvre dans sa propre fenêtre, avec la boîte de dialogue Application installée ouverte :

Cliquez sur le bouton Fermer (X) de la boîte de dialogue. (Vous pouvez également sélectionner ou décochez les cases, puis cliquez sur le bouton Autoriser .)
La barre de titre de l’application contient au moins les contrôles de fenêtre suivants :
Icône Info-bulle 
Masquer la barre de titre 
Paramètres et bien plus encore 
Minimize 
Restaurer 
Close Dans la barre de titre, cliquez sur le bouton Masquer la barre de titre (
 .
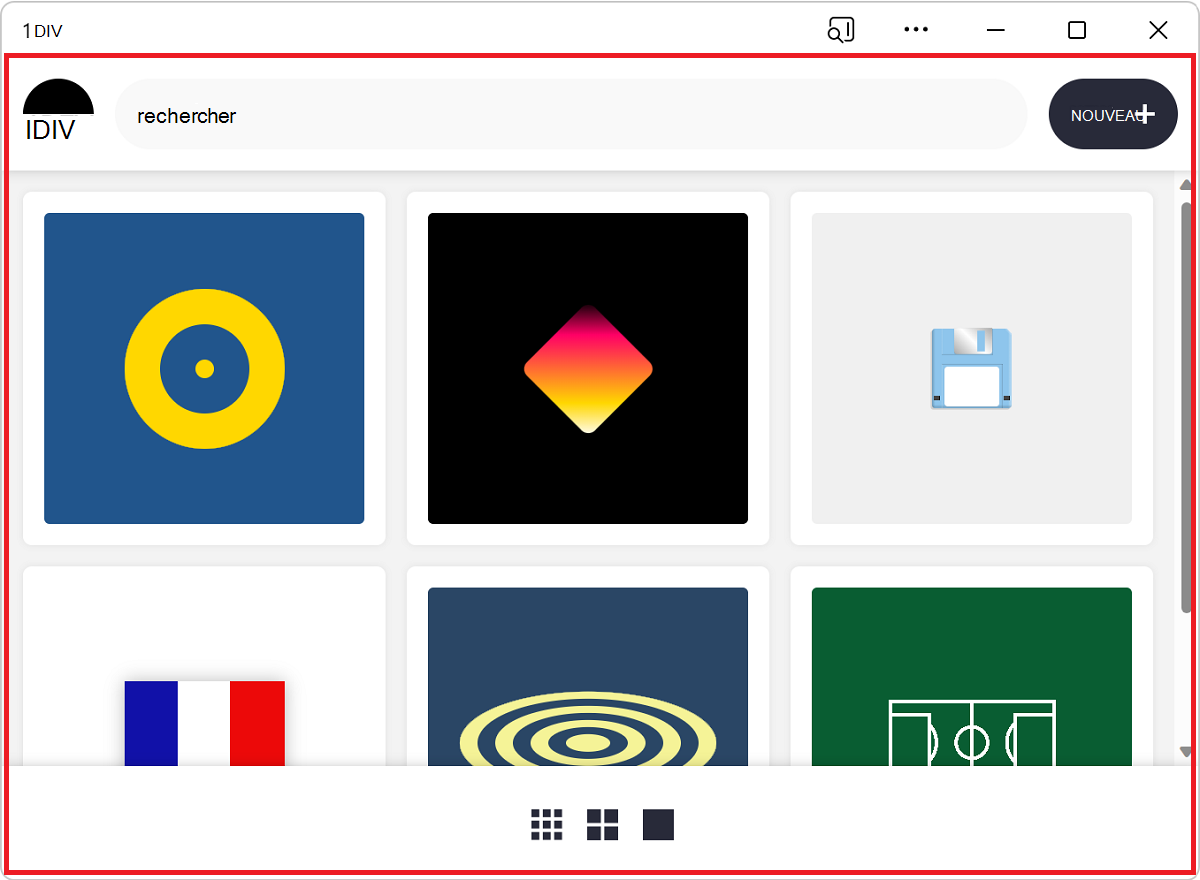
.L’application affiche désormais le contenu jusqu’en haut du cadre de la fenêtre, où la barre de titre était auparavant :

La zone supérieure de l’application est une poignée de glissement, pour permettre aux utilisateurs de déplacer la fenêtre.
Le code source de cette application de démonstration se trouve dans le dépôt 1DIV .
Le fichier source manifest.json déclare l’utilisation par l’application de la fonctionnalité de superposition des contrôles de fenêtre.
Le fichier source app.js utilise l’objet
navigator.windowControlsOverlay.Le fichier source app.css utilise les variables d’environnement
titlebar-area-*CSS.
Afficher un aperçu de la superposition personnalisée sans installer la PWA
Dans Microsoft Edge DevTools, dans l’outil Application , vous pouvez simuler la fonctionnalité de superposition de contrôles de fenêtre (OMD), sans avoir à installer d’abord la PWA et à activer la fonctionnalité OMD. En simulant la fonctionnalité OMD à partir de DevTools, vous pouvez tester les modifications du code CSS pour votre zone de barre de titre plus rapidement qu’en redéployant le PWA révisé.
La superposition simulée est une image statique. Les valeurs des variables env(titlebar-area-left)CSS , , env(titlebar-area-top)env(titlebar-area-width)et env(titlebar-area-height) sont définies pour correspondre à la plateforme que vous sélectionnez.
Consultez Simuler l’API de superposition des contrôles de fenêtre sans installer votre PWA.
Voir aussi
- Simulez l’API de superposition des contrôles de fenêtre sans installer votre fonctionnalité PWA - DevTools.
- Tutoriel vidéo sur la superposition des contrôles de fenêtre
- Personnaliser la superposition des contrôles de fenêtre de la barre de titre de votre PWA
- Sortir de la boîte
- display_override à MDN.