Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Par défaut, DevTools ouvre l’onglet Edge DevTools : Browser dans Visual Studio Code. L’autre approche consiste à ce que DevTools ouvre une fenêtre Microsoft Edge externe contrôlée par l’automatisation.
Fenêtre de navigateur externe
La fenêtre de navigateur externe signifie que lorsque vous lancez une instance du navigateur à l’aide de l’extension DevTools Edge, une fenêtre Microsoft Edge entière avec une interface utilisateur complète s’ouvre, contrôlée par l’automatisation des tests DevTools :

Lorsque la fenêtre du navigateur externe est ouverte, l’onglet Edge DevTools : Browser ne s’ouvre pas lorsque vous démarrez DevTools :

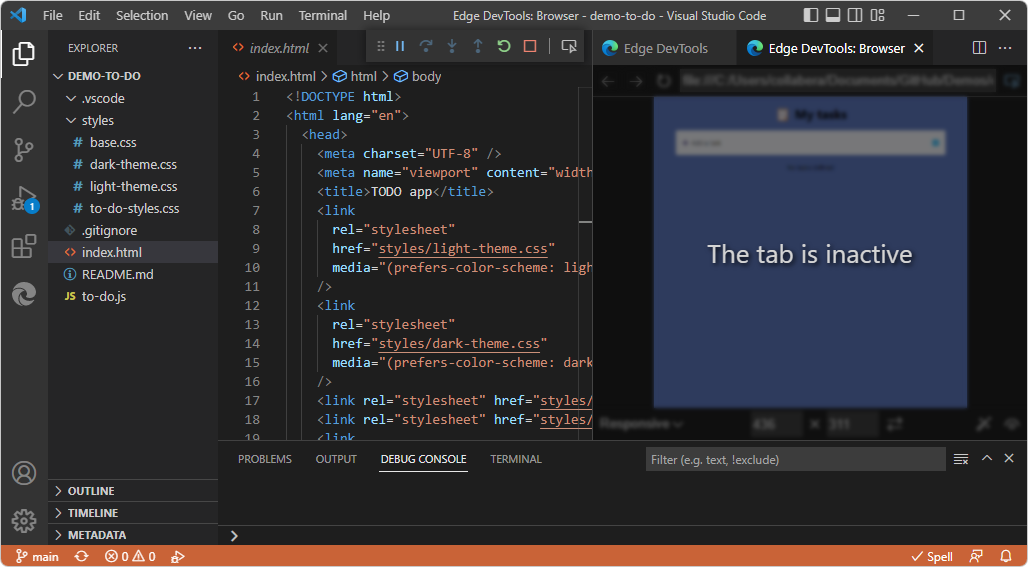
Si vous cliquez ensuite sur le bouton Activer la capture d’écran dans l’onglet Edge DevTools , l’onglet Edge DevTools : Browser s’ouvre, affichant L’onglet est inactif :

Navigateur DevTools incorporé
Par défaut, DevTools ouvre l’onglet Edge DevTools : Browser dans Visual Studio Code, au lieu d’ouvrir une fenêtre de navigateur externe. L’onglet Edge DevTools : Browser inclut une barre d’outils d’émulation d’appareil en bas :

Cet onglet est également appelé :
- Navigateur sans tête, dans Paramètres.
- Capture d’écran, dans les info-bulles.
- Navigateur incorporé.
- Navigateur DevTools.
- Navigateur DevTools incorporé.
Limitations du navigateur DevTools incorporé
Le navigateur Edge DevTools intégré dans l’extension Visual Studio Code DevTools fournit un aperçu simple avec de nombreuses restrictions et ne prend pas en charge toutes les fonctionnalités d’un navigateur web réel. Lorsque vous avez besoin d’un navigateur complet, utilisez une fenêtre de navigateur externe au lieu du navigateur incorporé. Le navigateur DevTools incorporé est un instance de navigateur qui s’exécute sans interface utilisateur et à partir duquel les captures d’écran sont diffusées en continu. Par conséquent, toutes les interactions utilisateur ne sont pas implémentées.
Le navigateur DevTools incorporé présente des limitations, notamment les suivantes :
- Le glisser-déplacer n’est pas pris en charge.
-
onPasteCaptureetonPasteles événements ne se déclenchent pas. - La propriété CSS
cursorn’est pas respectée. - Il peut y avoir des problèmes de performances visuelles.
Modification du paramètre
Pour modifier ou case activée le paramètre pour quel type de fenêtre de navigateur utiliser :
Dans Visual Studio Code, sélectionnez Barre >d’activitéOutils Microsoft Edge. La barre latérale des outils Microsoft Edge s’ouvre.
Pointez à droite de Cibles, puis cliquez sur Autres actions (...) >Ouvrez Paramètres.

Si vous souhaitez utiliser l’onglet Edge DevTools : Browser dans Visual Studio Code, cochez la case Headless.
Ou, si vous souhaitez utiliser la fenêtre de navigateur externe contrôlée par automation, décochez la case Headless .
Fermez DevTools. Consultez Fermeture de DevTools dans Ouverture de DevTools et du navigateur DevTools.
Ouvrez DevTools. Consultez Ouverture de DevTools et du navigateur DevTools.
Voir aussi
- Prise en main de l’extension DevTools pour Visual Studio Code
- Extension Microsoft Edge DevTools pour Visual Studio Code
- Déboguer Microsoft Edge dans Visual Studio Code
Articles externes :