Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
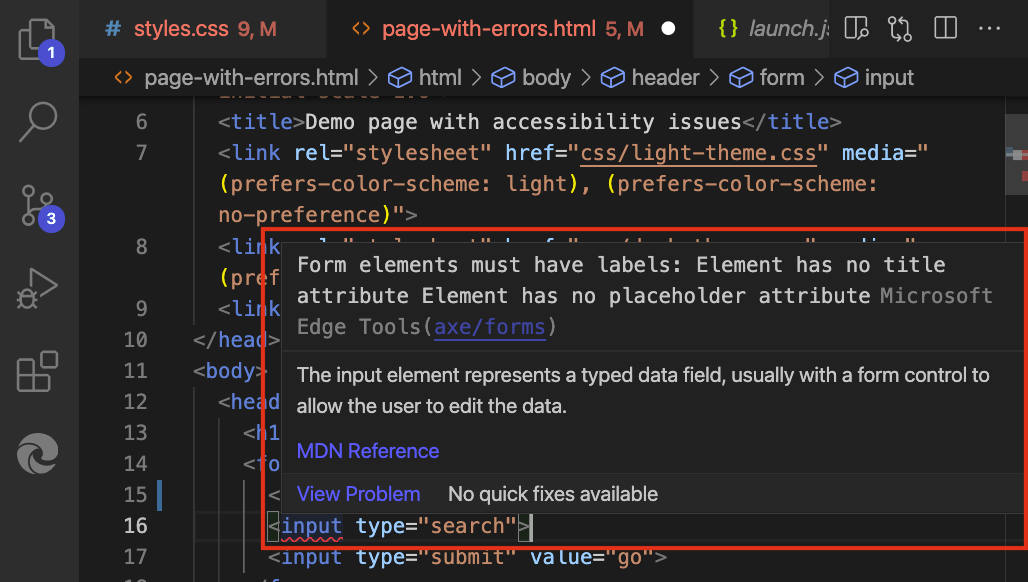
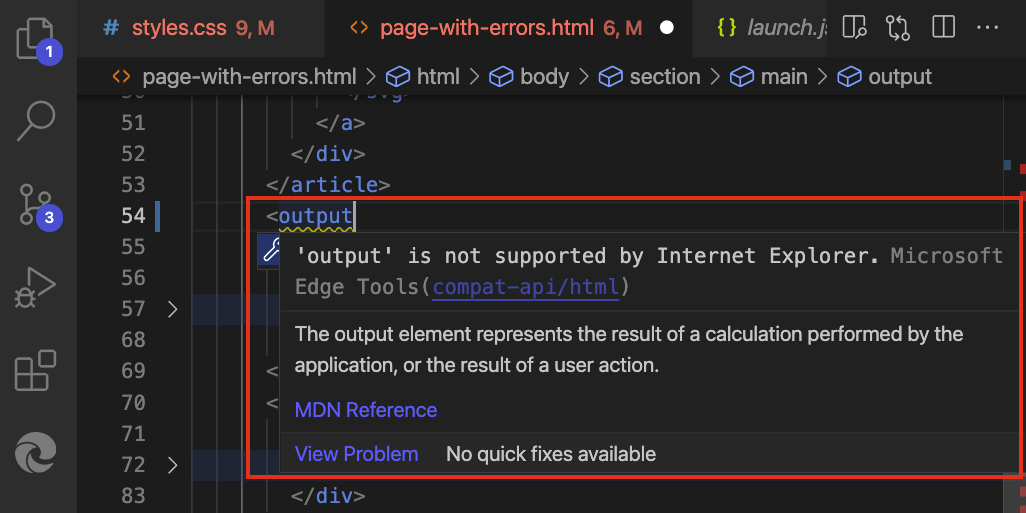
Les problèmes dans votre code source (.html, .css, ou .js fichiers) sont mis en surbrillance avec des soulignements ondulés. Vous pouvez inspecter le problème et obtenir des informations détaillées sur le problème, comment le résoudre et où trouver plus d’informations. Pour examiner le problème, cliquez sur le code avec le soulignement ondulé :

Cette fonctionnalité nécessite Node.js et npm (Node Package Manager). Consultez Étape 4 : Installer Node.js et Node Package Manager (npm) dans Installation de l’extension DevTools pour Visual Studio Code.
Cette fonctionnalité est activée par défaut ; La case Webhint est cochée dans Paramètres. Pour activer ou désactiver cette fonctionnalité, sélectionnez Barre> d’activitéOutils> Microsoft Edge pointez à droite de Cibles >Autres actions (...) >Ouvrir les paramètres> cochez ou décochez la case Webhint :

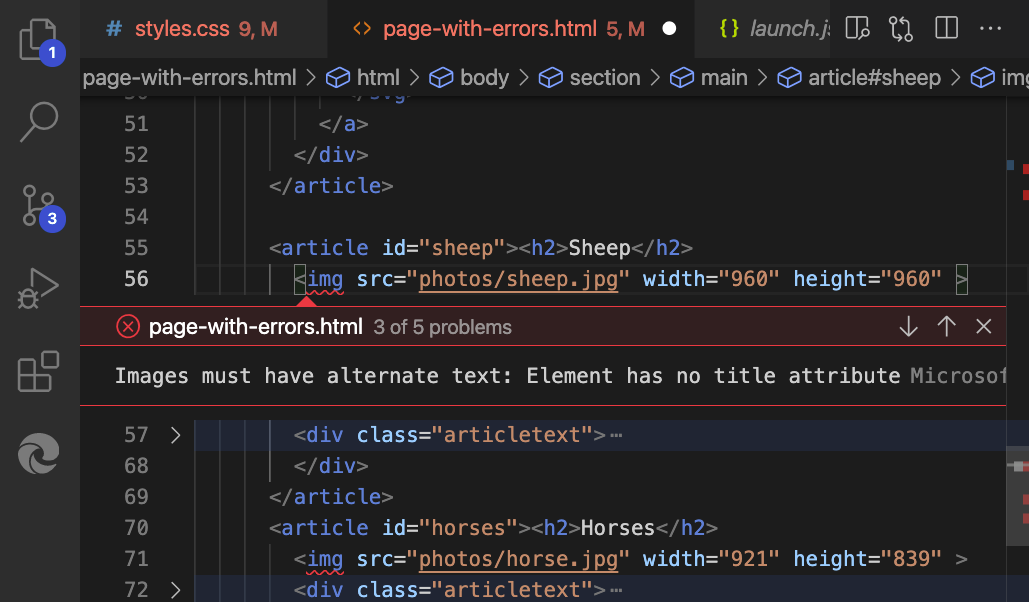
Pour afficher tous les problèmes dans le fichier, cliquez sur Afficher le problème :

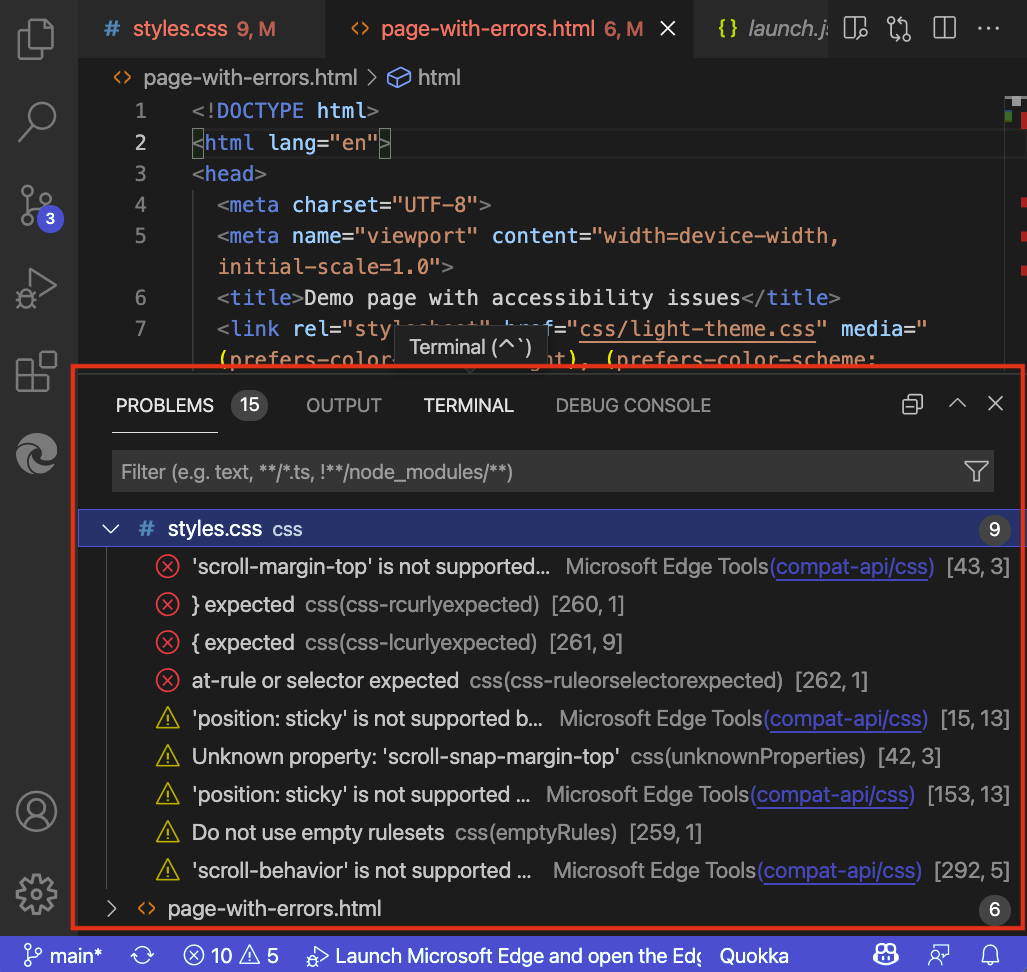
L’onglet Problèmes dans le volet inférieur répertorie tous les problèmes détectés par DevTools dans les fichiers actuellement ouverts :

Vidéo : Filtrage des problèmes avancés dans Edge DevTools et VSCode
Mise à jour en direct des rapports de problèmes
Les problèmes sont évalués en direct pendant que vous modifiez votre code. Au fur et à mesure que vous tapez, vous obtenez des commentaires sur les problèmes détectés et sur la façon de les résoudre :

Correctifs rapides automatisés et filtrage des problèmes
L’extension Microsoft Edge DevTools pour Visual Studio Code inclut une fonctionnalité de correctif rapide. À l’aide de correctifs rapides, vous pouvez personnaliser le rapport d’erreurs de l’extension pour répondre aux besoins du projet actuel.
Lorsque vous pointez sur un élément qui a un problème, vous obtenez une icône d’ampoule (![]() ) indiquant que des correctifs rapides sont disponibles :
) indiquant que des correctifs rapides sont disponibles :

Le fait de cliquer sur l’icône d’ampoule affiche une liste d’options. Par exemple, si vous avez ajouté un lien qui a une URL relative au protocole, vous pouvez choisir parmi la liste correctif rapide suivante :

Vous pouvez sélectionner le correctif rapide que vous souhaitez utiliser pour résoudre le problème ou arrêter de le signaler en tant que problème :
Correction du problème « no-protocol-relative-urls » : ajoute le préfixe
https://d’URL manquant au lien.Désactiver les indicateurs « no-protocol-relative-urls » dans ce projet : crée un
.hintrcfichier de configuration dans le dossier du projet (s’il n’en existe pas déjà) et indique à l’extension de ne pas signaler ce problème pour ce projet.Modifier .hintrc pour ce projet : ouvre le fichier de configuration afin que vous puissiez le
.hintrcmodifier pour personnaliser le rapport d’erreurs de l’extension.