Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’utilisation de JavaScript dans les contrôles WebView2 vous permet de personnaliser les applications natives pour répondre à vos besoins. Cet article explique comment utiliser JavaScript dans WebView2 et passe en revue le développement à l’aide des fonctionnalités et fonctions avancées de WebView2.
Avant de commencer
Cet article suppose que vous disposez déjà d’un projet opérationnel. Si vous n’avez pas de projet et que vous souhaitez suivre la procédure, consultez Prise en main de WebView2.
Fonctions WebView2 de base
Utilisez les fonctions suivantes pour commencer à incorporer JavaScript dans votre application WebView2.
| API | Description |
|---|---|
| ExecuteScriptAsync | Exécutez JavaScript dans un contrôle WebView2. Appelez cette méthode une fois que le contenu DOM (Document Object Model) de la page est chargé ou que la navigation est terminée. Consultez Prise en main de WebView2. |
| AddScriptToExecuteOnDocumentCreatedAsync | S’exécute sur chaque page lors de la création du DOM. Appelez cette méthode après l’initialisation de CoreWebView2. |
Scénario : Résultats encodés JSON ExecuteScript
Étant donné que le résultat de ExecuteScriptAsync est encodé au format JSON, si le résultat de l’évaluation du Code JavaScript est une chaîne, vous recevez une chaîne encodée au format JSON et non la valeur de la chaîne.
Par exemple, le code suivant exécute un script qui génère une chaîne. La chaîne obtenue inclut un guillemet au début, un guillemet à la fin et des barres obliques d’échappement :
string result = await coreWebView2.ExecuteScriptAsync(@"'example'");
Debug.Assert(result == "\"example\"");
Le script retourne une chaîne qui ExecuteScript est codée au format JSON pour vous. Si vous appelez JSON.stringify à partir de votre script, le résultat est doublement encodé sous forme de chaîne JSON dont la valeur est une chaîne JSON.
Seules les propriétés qui se trouvent directement dans le résultat sont incluses dans l’objet encodé au format JSON ; les propriétés héritées ne sont pas incluses dans l’objet encodé au format JSON. La plupart des objets DOM héritent de toutes les propriétés. Vous devez donc copier explicitement leurs valeurs dans un autre objet à renvoyer. Par exemple :
| Script | Résultat |
|---|---|
performance.memory |
{} |
(() => { const {totalJSHeapSize, usedJSHeapSize} = performance.memory; return {totalJSHeapSize, usedJSHeapSize}; })(); |
{"totalJSHeapSize":4434368,"usedJSHeapSize":2832912} |
Lorsque nous retournons, performance.memory nous ne voyons aucune de ses propriétés dans le résultat, car toutes les propriétés sont héritées. Si, au lieu de cela, nous copieons des valeurs de propriété particulières à partir de performance.memory dans notre propre nouvel objet à retourner, nous voyons ces propriétés dans le résultat.
Lors de l’exécution d’un script via ExecuteScriptAsync ce script est exécuté dans le contexte global. Il est utile d’avoir votre script dans une fonction anonyme afin que les variables que vous définissez ne polluent pas le contexte global.
Par exemple :
Si vous exécutez le script
const example = 10;plusieurs fois, les fois suivantes, le script lève une exception, carexamplea été défini la première fois que vous l’avez exécuté.Si vous exécutez plutôt le script
(() => { const example = 10; })();, laexamplevariable est définie dans le contexte de cette fonction anonyme. De cette façon, il ne pollue pas le contexte mondial et peut être exécuté plusieurs fois.
Scénario : Exécution d’un fichier de script dédié
Dans cette section, vous accédez à un fichier JavaScript dédié à partir de votre contrôle WebView2.
Remarque
Bien que l’écriture inline JavaScript puisse être efficace pour les commandes JavaScript rapides, vous perdez les thèmes de couleur JavaScript et la mise en forme de ligne, ce qui rend difficile l’écriture de grandes sections de code dans Visual Studio.
Pour résoudre le problème, créez un fichier JavaScript distinct avec votre code, puis transmettez une référence à ce fichier à l’aide des ExecuteScriptAsync paramètres .
Créez un
.jsfichier dans votre projet et ajoutez le code JavaScript que vous souhaitez exécuter. Par exemple, créez un fichier appeléscript.js.Convertissez le fichier JavaScript en chaîne transmise à
ExecuteScriptAsync, en collant le code suivant une fois que la page a terminé la navigation :string text = System.IO.File.ReadAllText(@"C:\PATH_TO_YOUR_FILE\script.js");Passez votre variable de texte à l’aide de
ExecuteScriptAsync:await webView.CoreWebView2.ExecuteScriptAsync(text);
Scénario : Suppression de la fonctionnalité glisser-déplacer
Dans cette section, vous utilisez JavaScript pour supprimer la fonctionnalité glisser-déplacer de votre contrôle WebView2.
Pour commencer, explorez la fonctionnalité de glisser-déplacer actuelle :
Créez un
.txtfichier pour effectuer un glisser-déplacer. Par exemple, créez un fichier nommécontoso.txtet ajoutez-y du texte.Appuyez sur F5 pour générer et exécuter le projet.
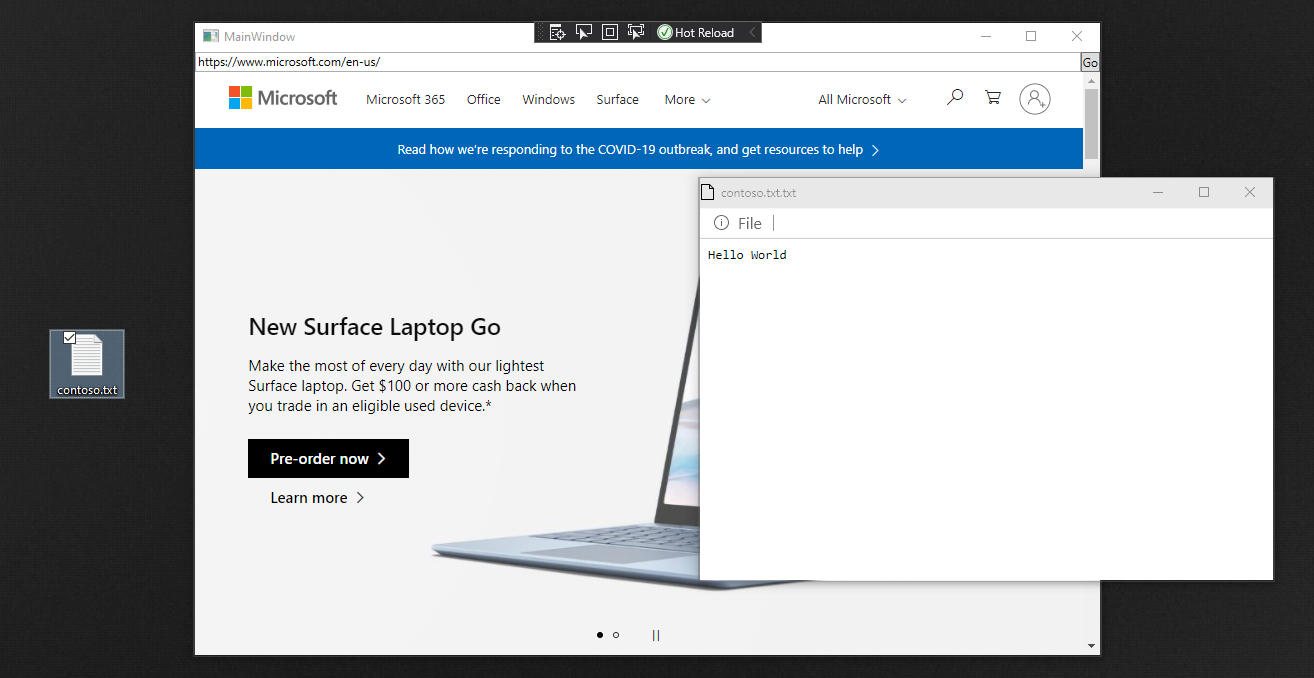
Faites glisser et déposez le
contoso.txtfichier dans le contrôle WebView2. Une nouvelle fenêtre s’ouvre, qui est le résultat du code dans votre exemple de projet :
Ensuite, ajoutez du code pour supprimer la fonctionnalité glisser-déplacer du contrôle WebView2. Collez le code suivant une fois l’objet CoreWebView2 initialisé dans votre code :
await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync( "window.addEventListener('dragover',function(e){e.preventDefault();},false);" + "window.addEventListener('drop',function(e){" + "e.preventDefault();" + "console.log(e.dataTransfer);" + "console.log(e.dataTransfer.files[0])" + "}, false);");Appuyez sur F5 pour générer et exécuter le projet.
Essayez de glisser-déplacer
contoso.txtdans le contrôle WebView2. Vérifiez que vous ne pouvez pas glisser-déplacer.
Scénario : Suppression du menu contextuel
Dans cette section, vous supprimez le menu contextuel de votre contrôle WebView2.
Pour commencer, explorez les fonctionnalités actuelles du menu contextuel :
Appuyez sur F5 pour générer et exécuter le projet.
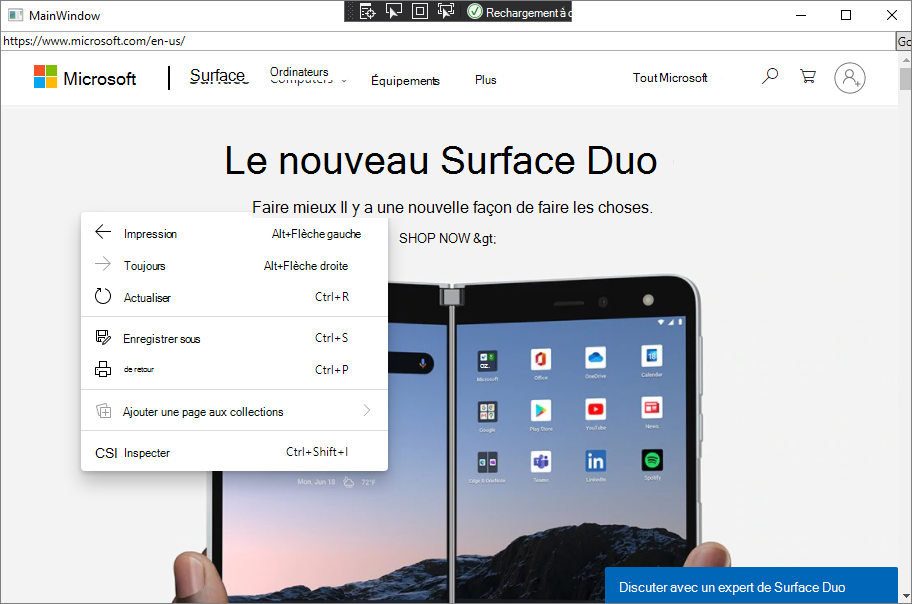
Cliquez avec le bouton droit n’importe où sur le contrôle WebView2. Le menu contextuel affiche les commandes de menu contextuel par défaut :

Ensuite, ajoutez du code pour supprimer la fonctionnalité de menu contextuel du contrôle WebView2.
Collez le code suivant une fois l’objet CoreWebView2 initialisé dans votre code :
await webView.CoreWebView2.ExecuteScriptAsync("window.addEventListener('contextmenu', window => {window.preventDefault();});");Appuyez sur F5 pour générer et exécuter le projet. Vérifiez que vous ne pouvez pas ouvrir un menu contextuel.
Voir aussi
- Prise en main de WebView2
- Référentiel WebView2Samples : un exemple complet de fonctionnalités WebView2.
- Informations de référence sur l’API WebView2
- Interopérabilité web/native dans Vue d’ensemble des API WebView2.