Configurer votre environnement de développement pour WebView2
Cet article traite de la configuration à usage général de votre environnement de développement pour le développement WebView2. Certains didacticiels Prise en main pointent ici pour les étapes de configuration préliminaires, puis ajoutent des étapes de configuration spécifiques à la plateforme ou au projet.
Installer Visual Studio
Installez Visual Studio 2015 ou version ultérieure, par exemple Visual Studio Professional 2019 ou Visual Studio 2022 Community Edition. La plupart des exemples WebView2 ont été créés et testés à l’aide de Visual Studio 2019. Si un exemple a été créé à l’aide de Visual Studio 2019, vous devez générer et exécuter l’exemple dans Visual Studio 2019, avant d’utiliser l’exemple dans Visual Studio 2022.
Les exemples WebView2 sont conçus pour Microsoft Visual Studio, et non pour Microsoft Visual Studio Code.
Si vous installez Visual Studio, vous pouvez accepter les valeurs par défaut pour l’instant . vous pouvez cliquer sur Installer, puis refuser l’installation des charges de travail pour le moment. Visual Studio vous invitera ultérieurement, lorsque vous ouvrirez un fichier particulier
.sln, à installer les charges de travail appropriées à la plateforme.
Installer un canal en préversion de Microsoft Edge
Installez n’importe quel canal microsoft Edge en préversion (bêta, dev ou canary) sur un système d’exploitation pris en charge :
- Windows 10
- Windows 11
Pour ce faire, accédez à Devenir un Microsoft Edge Insider. Les canaux d’aperçu sont également appelés canaux Insider.
Nous vous recommandons d’utiliser le canal Canary. La version minimale requise est 82.0.488.0.
Les canaux d’aperçu de Microsoft Edge sont nécessaires pour utiliser une version préliminaire du Kit de développement logiciel (SDK) WebView2. Un KIT de développement logiciel (SDK) préversion permet de tester votre application par rapport aux dernières API et d’essayer les dernières API.
Télécharger le référentiel WebView2Samples
Il existe deux dépôts contenant des exemples WebView2 :
Vous pouvez télécharger un dépôt en tant que .zip fichier ou cloner le dépôt.
Si vous téléchargez le référentiel (sous forme de
.zipfichier), vous obtenez une copie instantané du dépôt. Vous pouvez ensuite télécharger une autre copie mise à jour du dépôt ultérieurement.Si vous clonez le référentiel, vous pouvez mettre à jour votre copie locale à l’aide des commandes git ou des fonctionnalités de différentes applications de développement.
Pour télécharger le référentiel (sous forme de .zip fichier) :
Ouvrez le référentiel WebView2Samples (ou le référentiel WebView2Browser) dans une nouvelle fenêtre ou un nouvel onglet.
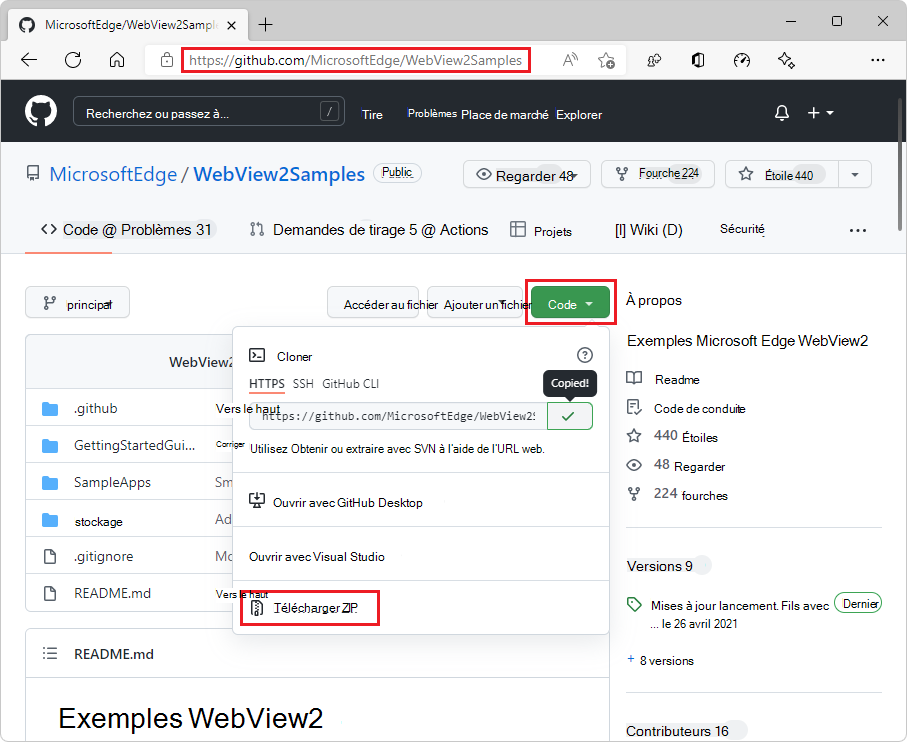
Cliquez sur le bouton vert Code dans le coin supérieur droit du dépôt GitHub, puis cliquez sur Télécharger le fichier ZIP.

La fenêtre contextuelle Télécharger s’affiche dans Microsoft Edge :

Dans Microsoft Edge, si la fenêtre contextuelle Télécharger n’est pas visible, cliquez sur Paramètres et plus (...) puis sur Téléchargements.
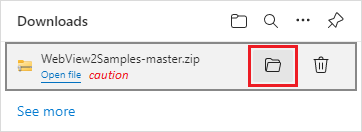
Dans la fenêtre contextuelle Téléchargements , pointez à droite de
WebView2Samples-main.zip, puis cliquez sur l’icône Afficher dans le dossier (dossier).Il est recommandé de ne pas cliquer sur le lien Ouvrir un fichier , car cela décompresse immédiatement le fichier dans votre zone Téléchargements, ce qui peut rendre plus difficile (et plus lent) le déplacement vers l’emplacement souhaité.
Copiez ou coupez le
WebView2Samples-main.zipfichier de votre répertoire Downloads vers un répertoire standard, tel queDocuments.Décompressez le
WebView2Samples-main.zipfichier et notez l’emplacement des fichiers décompressés.
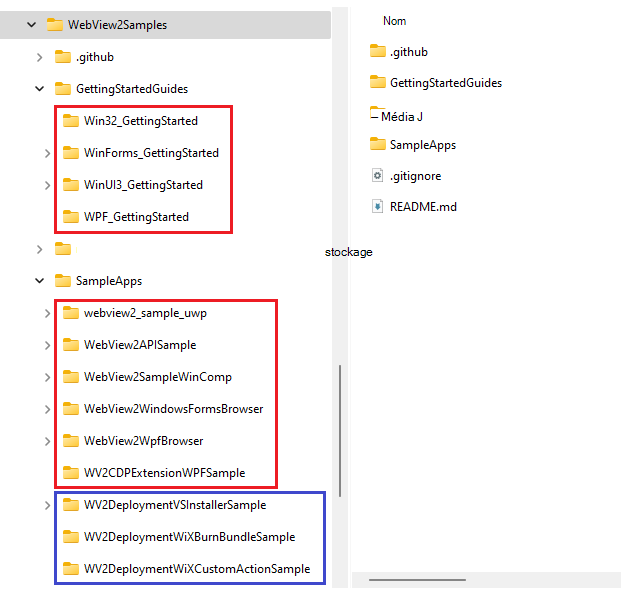
Étudiez le petit nombre d’annuaires main.
-mainest le nom de la branche de dépôt que représente ce répertoire téléchargé instantané. Il est possible de basculer vers une autre branche sur GitHub, puis de télécharger, par exemple,WebView2Samples-smoketest-1.0.1054.27-prerelease-testing.zip. Dans ce cas, le fichier téléchargé.zipest un instantané de lasmoketest-1.0.1054.27-prerelease-testingbranche du dépôt. Cette documentation part du principe que vous avez téléchargé lamainbranche du dépôt.Recommandé : Renommez le répertoire racine de
WebView2Samples-mainenWebView2Samples, pour qu’il corresponde au nom et au chemin d’accès du référentiel.
Cloner le référentiel WebView2Samples
Vous pouvez télécharger le référentiel en tant .zip que fichier ou cloner le dépôt.
Si vous téléchargez le référentiel (sous forme de
.zipfichier), vous obtenez une copie instantané du dépôt. Vous pouvez ensuite télécharger une autre copie mise à jour du dépôt ultérieurement.Si vous clonez le référentiel, vous pouvez mettre à jour votre copie locale à l’aide des commandes git ou des fonctionnalités de différentes applications de développement.
Pour cloner le WebView2Samples référentiel (ou le WebView2Browser référentiel), vous devez d’abord installer git. Vous pouvez télécharger le référentiel, comme décrit ci-dessus, ou le cloner.
Installer git
- Si vous souhaitez cloner le
WebView2Samplesréférentiel (au lieu de le télécharger) et si git n’est pas déjà installé, téléchargez git et installez-le.
Obtenir l’URL pour le clonage du référentiel WebView2Samples
Ouvrez le référentiel WebView2Samples dans une nouvelle fenêtre ou un nouvel onglet.
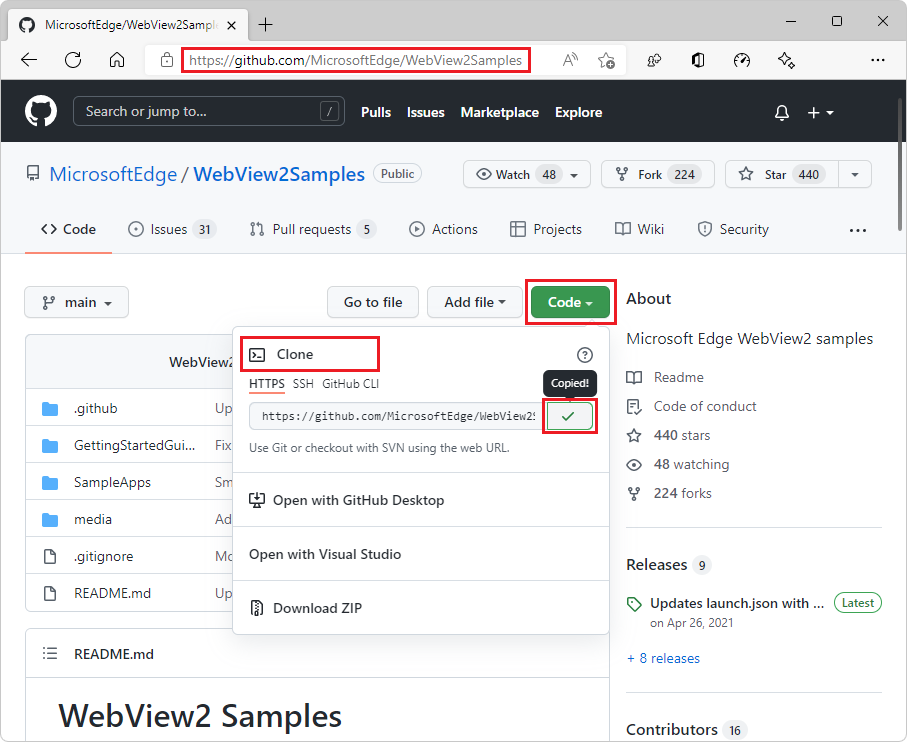
Cliquez sur le bouton vert Code en haut à droite du dépôt GitHub, sélectionnez Cloner, puis cliquez sur l’icône Copier (ou sélectionnez la chaîne d’URL HTTPS dans la zone de texte et copiez-la).

Déterminez l’outil que vous souhaitez utiliser pour cloner localement le référentiel :
- Visual Studio
- GitHub Desktop
- Interpréteur de commandes Ou invite de commandes Git Bash
Ensuite, clonez le référentiel GitHub sur votre lecteur local. Pour ce faire, suivez les étapes appropriées ci-dessous, pour l’outil que vous souhaitez utiliser.
Clonage du référentiel à l’aide de Visual Studio
Si vous souhaitez utiliser Visual Studio pour cloner le dépôt GitHub sur votre lecteur local :
Dans Visual Studio, sélectionnez Référentiel clone de fichier>.
Entrez l’URL que vous avez copiée à partir du référentiel GitHub.
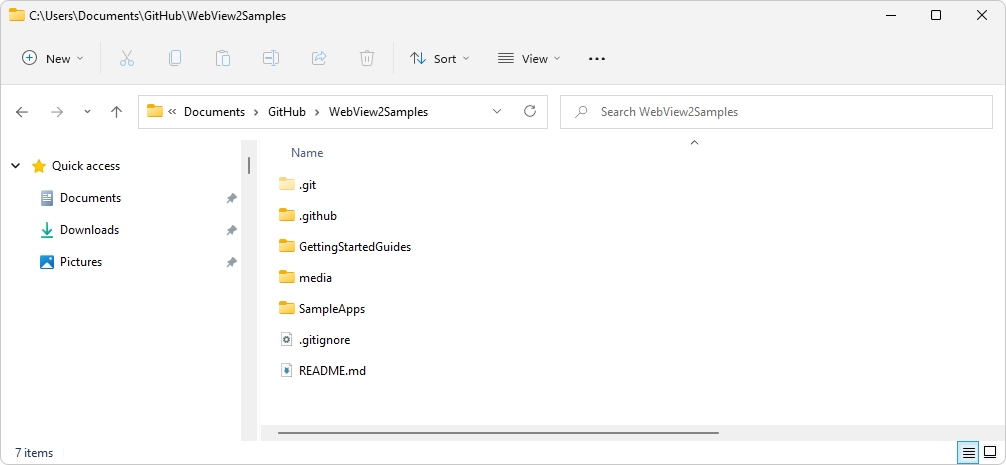
À partir de la même boîte de dialogue ou d’un utilitaire d’explorateur de fichiers, vous pouvez créer une racine
gitouGitHubun dossier à usage général dans un emplacement accessible en écriture, puis sélectionner ce répertoire afin que le référentiel y soit cloné en tant que nouveau répertoire.Par exemple, vous pouvez créer le référentiel dans le dossier parent :
C:\Users\myUserName\Documents\GitHub\, afin que l’opération de clonage crée le nouveau répertoireC:\Users\myUserName\Documents\GitHub\WebView2Samples.
Vous avez cloné le dépôt sur votre lecteur local. Passez à la section principale suivante ci-dessous.
Clonage du référentiel à l’aide de GitHub Desktop
Si vous souhaitez utiliser GitHub Desktop pour cloner le dépôt GitHub sur votre lecteur local :
Installez GitHub Desktop.
Dans GitHub Desktop, sélectionnez Dépôtde clonagede fichier>.
Dans Visual Studio ou GitHub Desktop, entrez l’URL que vous avez copiée à partir du dépôt GitHub.
À partir de la même boîte de dialogue ou d’un utilitaire d’explorateur de fichiers, vous pouvez créer une racine
gitouGitHubun dossier à usage général dans un emplacement accessible en écriture, puis sélectionner ce répertoire afin que le référentiel y soit cloné en tant que nouveau répertoire.Par exemple, vous pouvez créer le référentiel dans le dossier parent :
C:\Users\myUserName\Documents\GitHub\, afin que l’opération de clonage crée le nouveau répertoireC:\Users\myUserName\Documents\GitHub\WebView2Samples.
Vous avez cloné le dépôt sur votre lecteur local. Passez à la section principale suivante ci-dessous.
Clonage du référentiel à l’aide de l’interpréteur de commandes Git Bash ou d’une invite de commandes
Si vous souhaitez plutôt cloner le dépôt à l’aide d’un interpréteur de commandes Git Bash ou d’une invite de commandes :
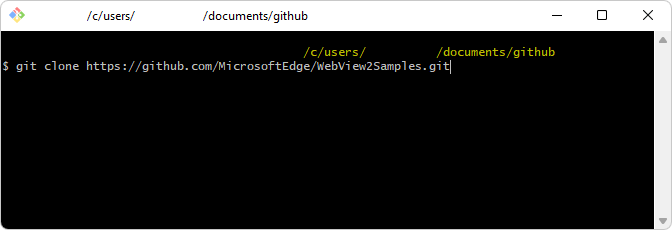
Clonez le référentiel sur votre lecteur local, en entrant la chaîne d’URL que vous avez copiée à partir du dépôt GitHub :
# example location where the repo directory will be added: cd c:/users/myusername/documents/github/ git clone https://github.com/MicrosoftEdge/WebView2Samples.git
Le répertoire est créé sur votre lecteur local, dans le chemin que vous avez spécifié, comme dans la figure suivante :

Vous avez cloné le dépôt sur votre lecteur local.
Voir aussi :
- Clonage d’un dépôt - Documentation GitHub.
- Téléchargement ou clonage du dépôt Demos dans Exemple de code pour DevTools.
- Étape 6 : Configurer un serveur localhost dans Installation de l’extension DevTools pour Visual Studio Code.
Ouvrir un fichier webView2Samples .sln dans Visual Studio
Après avoir cloné ou téléchargé le WebView2Samples référentiel, ouvrez un .sln fichier dans Visual Studio.
Dans votre copie locale de la structure du répertoire du référentiel, recherchez un
.slnfichier. Le fichier README de niveau supérieur dans le référentiel WebView2Samples offre une vue d’ensemble similaire.Ouvrez un
.slnfichier dans Visual Studio. Par exemple, ouvrez votre copie locale de WebView2Samples.sln. Les fichiers solution de ce référentiel nécessitent Visual Studio, et non Visual Studio Code.Ouvrez l’un des
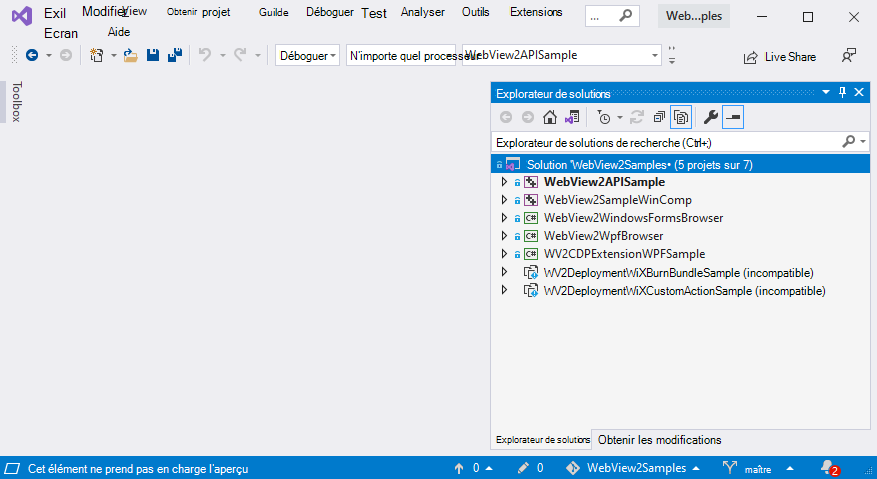
.slnfichiers. Par exemple, ouvrez votre copie locale du fichier de solution main Win32 WebView2Samples/SampleApps/WebView2Samples.sln (téléchargé en tant que chemin d’accèsWebView2Samples-main/SampleApps/WebView2Samples.sln) dans Microsoft Visual Studio. Lorsque vous ouvrez ce fichier solution dans Visual Studio, Explorateur de solutions contient les projets suivants :
Pour la configuration générale et initiale de l’environnement de développement, vous pouvez ouvrir n’importe quel type de .sln fichier à partir du WebView2Samples dépôt :
Fichier spécifique à la
.slnplateforme dans un sous-répertoire duGettingStartedGuidesrépertoire. Ceux-ci correspondent aux didacticiels Prise en main et sont des exemples complets qui illustrent quelques fonctionnalités d’API.Fichier Win32
.slncontenant plusieurs projets de plateforme, dans leSampleAppsrépertoire . Il s’agit d’une démonstration complète de l’API.Fichier spécifique à la
.slnplateforme dans un sous-répertoire duSampleAppsrépertoire. Il s’agit de démonstrations d’API complètes.
Installer des charges de travail Visual Studio
Installez les charges de travail Visual Studio si vous y êtes invité. Lorsque vous ouvrez un .sln fichier à partir du dépôt cloné ou téléchargé WebView2Samples dans Microsoft Visual Studio 2019 ou 2022, une boîte de dialogue « Impossible d’ouvrir » peut s’afficher.
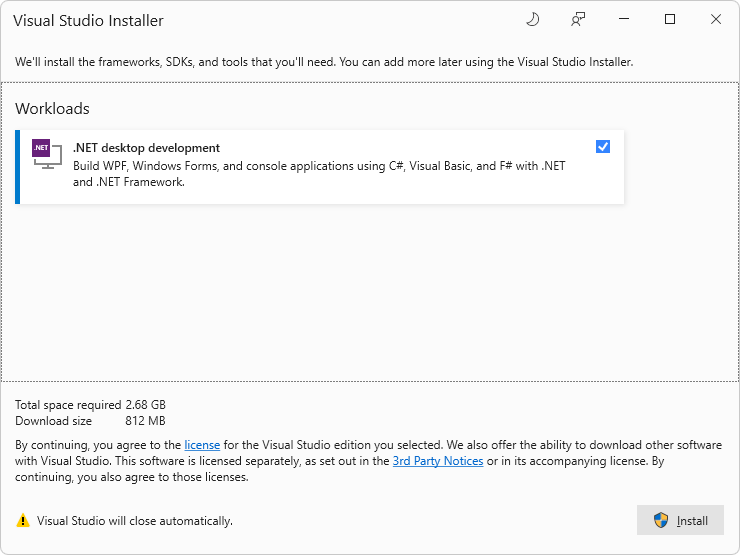
Cliquez sur le bouton OK . Vous pouvez alors voir un programme d’installation de charge de travail comme :
 .
.Cochez la case, puis cliquez sur le bouton Installer .
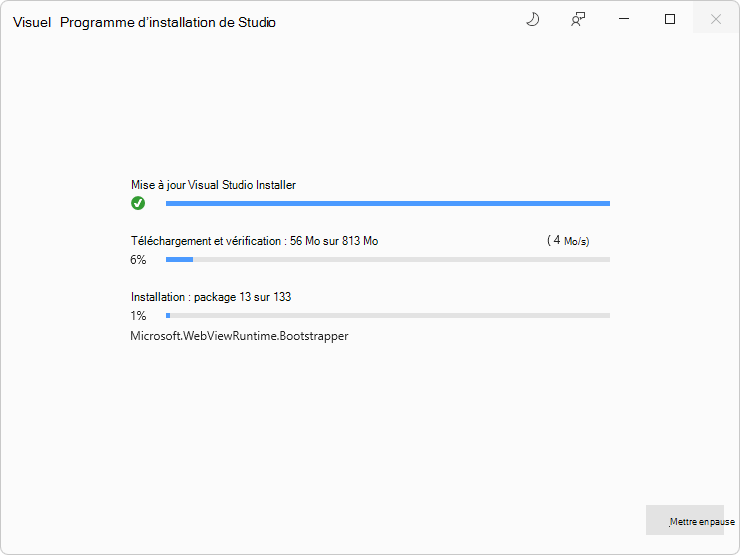
Le programme d’installation de Visual Studio s’exécute pour la charge de travail de la plateforme :
 .
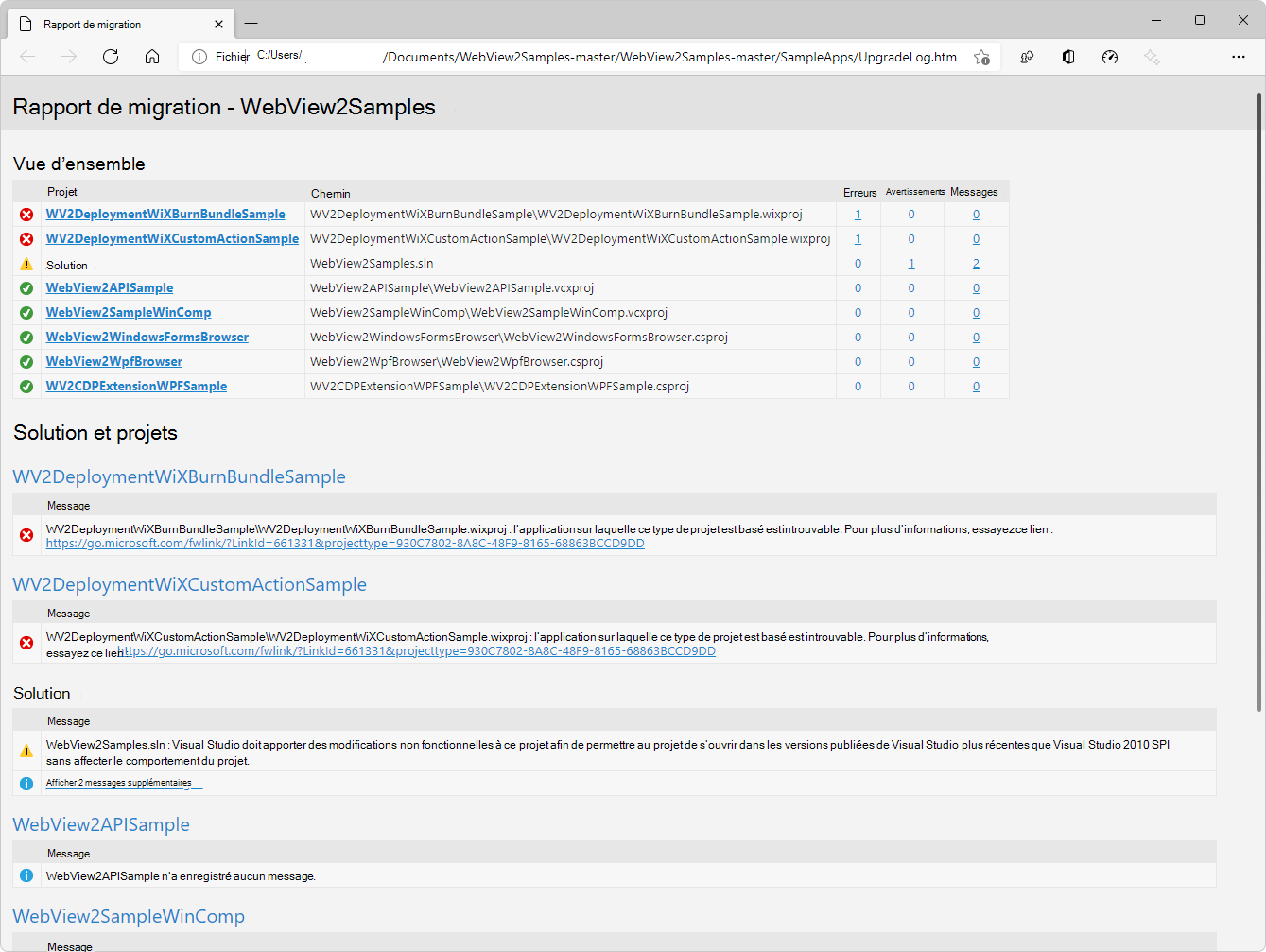
.Une page de fichier journal du rapport de migration peut s’ouvrir, par exemple à l’adresse
file:///C:/Users/username/Documents/WebView2Samples-main/WebView2Samples-main/SampleApps/UpgradeLog.htm:
Pour effectuer un zoom, cliquez avec le bouton droit sur >Ouvrir l’image dans un nouvel onglet.
Ci-dessus, le
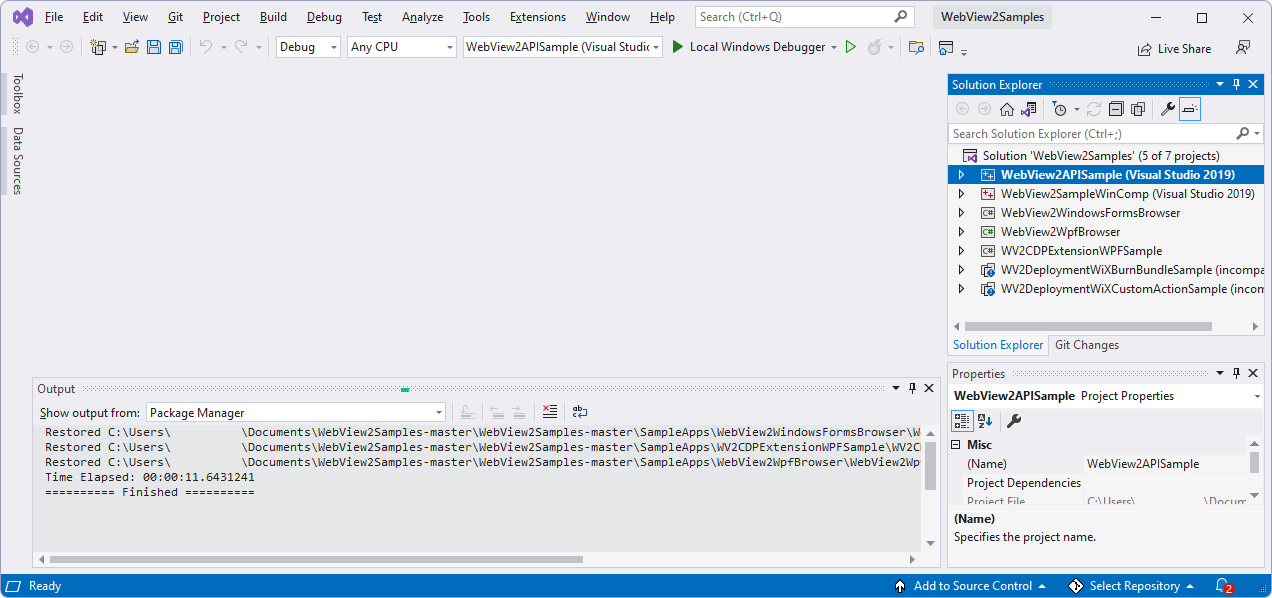
-mainsuffixe de répertoire est présent pour le fichier téléchargé.zipdu dépôt, et non si vous avez cloné le dépôt.Visual Studio ouvre le fichier sélectionné
.slndans Explorateur de solutions :
Installer ou mettre à jour le Kit de développement logiciel (SDK) WebView2
Le Kit de développement logiciel (SDK) WebView2 inclut le contrôle WebView2, qui est alimenté par Microsoft Edge et vous permet d’incorporer des technologies web (HTML, CSS et JavaScript) dans vos applications natives.
Vous installez le Kit de développement logiciel (SDK) WebView2 une fois par nœud de projet de chaque .sln fichier. L’installation du Kit de développement logiciel (SDK) WebView2 s’applique uniquement au projet sur lequel il est installé.
Au lieu de télécharger le Microsoft.Web.WebView2 package NuGet du SDK à partir de nuget.org, vous installez le package NuGet du Kit de développement logiciel (SDK) WebView2 via le panneau Gestionnaire de package NuGet dans Visual Studio. Après avoir cloné ou téléchargé le référentiel WebView2Samples, vous ouvrez l’un des fichiers du .sln référentiel dans Visual Studio, puis cliquez avec le bouton droit sur un nœud de projet dans la solution. Vous utilisez le panneau Gestionnaire de package NuGet pour installer le Kit de Microsoft.Web.WebView2 développement logiciel (SDK) en tant que package NuGet.
Le Microsoft.Web.WebView2 Kit de développement logiciel (SDK) est disponible dans les versions Release et Prerelease. Pour commencer, une version release est recommandée.
Installez ou mettez à jour le Kit de développement logiciel (SDK) WebView2 version ou préversion, comme suit :
Ouvrez un
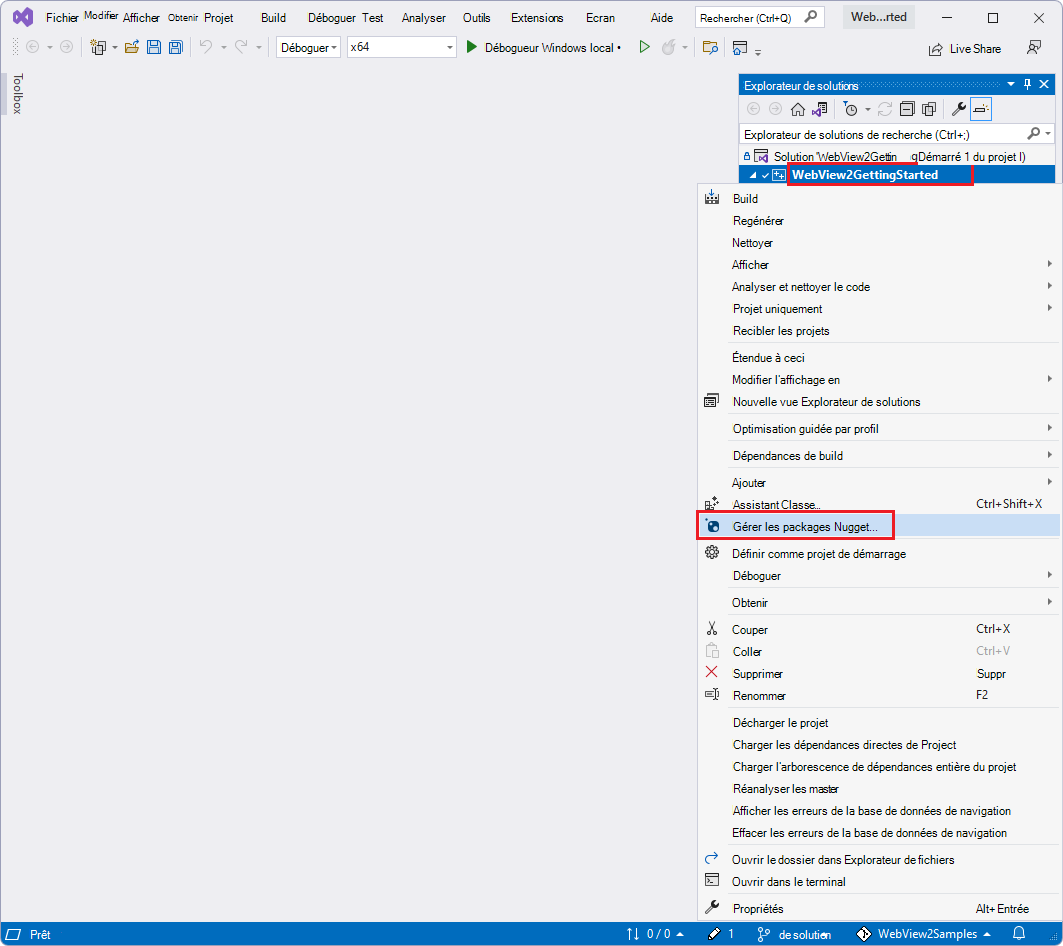
.slnfichier dans Visual Studio. Par exemple, ouvrez votre copie locale de WebView2Samples.sln. Les fichiers solution de ce référentiel nécessitent Visual Studio, et non Visual Studio Code.Dans Explorateur de solutions, cliquez avec le bouton droit sur les nœuds de projet de la solution, tels que le nœud de projet WebView2GettingStarted (pas le nœud de la solution), puis sélectionnez Gérer les packages NuGet.
L’image suivante montre un fichier et un projet .sln particuliers . utilisez le projet dans lequel vous souhaitez installer le KIT de développement logiciel (SDK) :

L’onglet Gestionnaire de package NuGet s’ouvre dans Visual Studio.
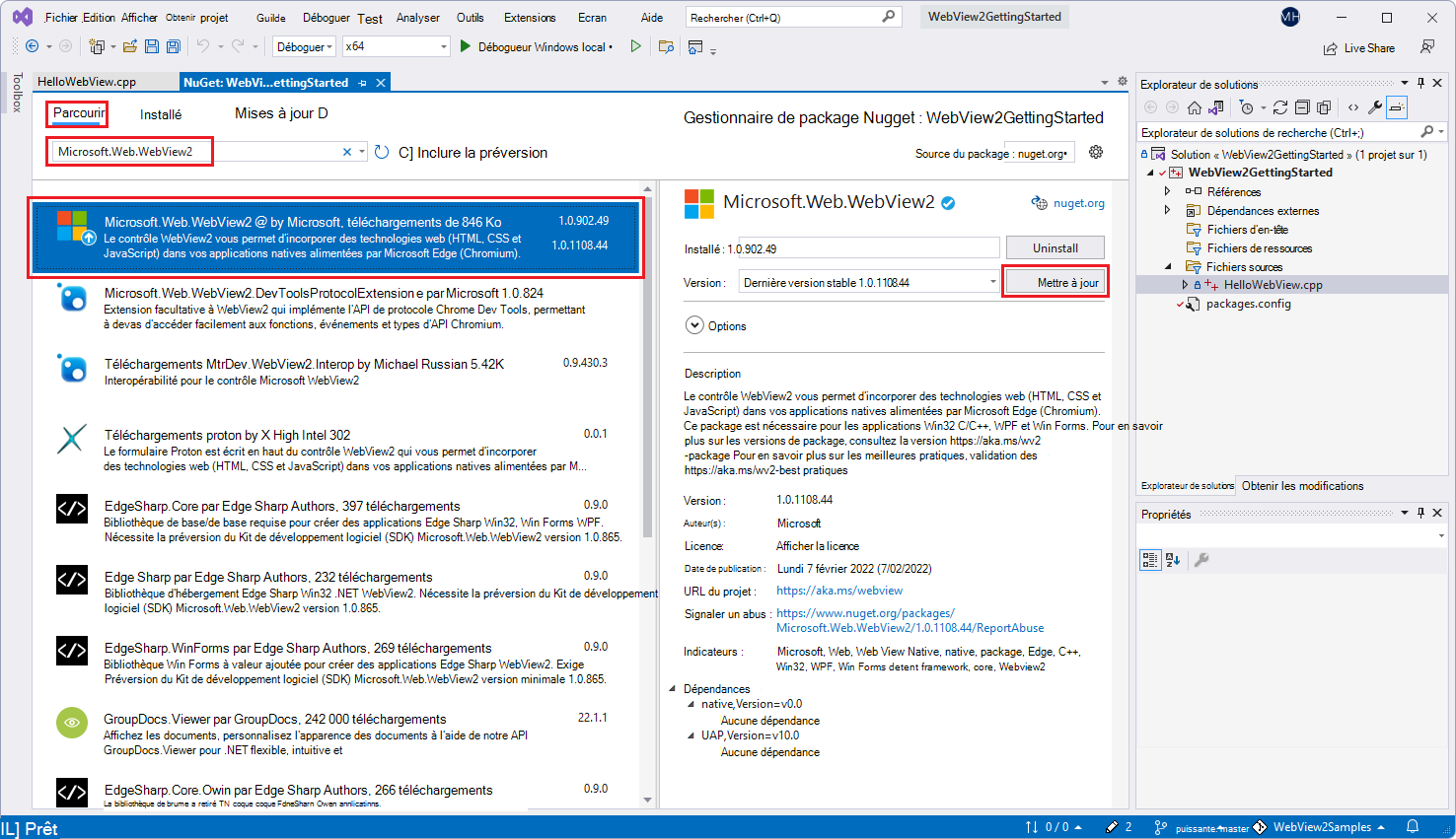
Dans la fenêtre NuGet , cliquez sur l’onglet Parcourir .
À droite de la barre de recherche, décochez la case Inclure la préversion ou définissez-la si vous souhaitez une version préliminaire du Kit de développement logiciel (SDK), qui inclut des API expérimentales.
Dans la barre de recherche en haut à gauche, tapez Microsoft.Web.WebView2.
Sous la barre de recherche, cliquez sur le carte Microsoft.Web.WebView2.
Dans le volet droit, cliquez sur le bouton Installer (ou Mettre à jour). NuGet télécharge le Kit de développement logiciel (SDK) WebView2 sur votre ordinateur, pour une utilisation par ce projet.

Pour effectuer un zoom, cliquez avec le bouton droit sur >Ouvrir l’image dans un nouvel onglet.
Fermez l’onglet Gestionnaire de package NuGet .
Le Kit de développement logiciel (SDK) WebView2 étant maintenant installé, votre environnement de développement est maintenant configuré pour ajouter des fonctionnalités WebView2 aux applications WebView2.
Voir aussi :
Mise à jour du runtime WebView2
Pour mettre à jour le runtime WebView2 sur votre ordinateur de développement et sur les ordinateurs utilisateur, consultez Distribuer votre application et le runtime WebView2.
Voir aussi
- Clonage d’un dépôt - Documentation GitHub.
- Téléchargement ou clonage du dépôt Demos dans Exemple de code pour DevTools.
- Étape 6 : Configurer un serveur localhost dans Installation de l’extension DevTools pour Visual Studio Code.