Onglets générer pour la réunion
Chaque équipe a une façon différente de communiquer et de collaborer des tâches. Pour effectuer ces différentes tâches, personnalisez Teams avec des applications pour les réunions. Activez vos applications pour les réunions Teams et configurez les applications pour qu’elles soient disponibles dans l’étendue de la réunion dans leur manifeste d’application.
Onglets dans les réunions Teams
Les onglets permettent aux participants à la réunion d’accéder aux services et au contenu dans un espace spécifique au sein d’une réunion. Si vous débutez dans le développement d’onglets Microsoft Teams, consultez les onglets de génération pour Teams.
Avant de créer un onglet réunion, il est important d’en savoir plus sur les surfaces disponibles pour cibler l’affichage de conversation de réunion, l’affichage détails de la réunion, l’affichage du panneau latéral de la réunion et l’affichage phase de réunion.
Vue détails de la réunion
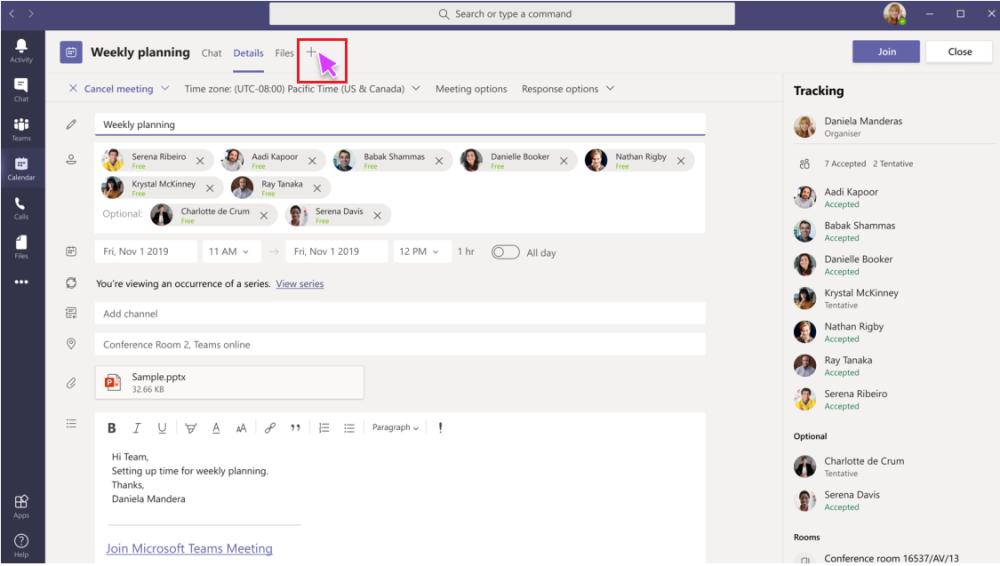
Dans votre calendrier, sélectionnez une réunion à laquelle vous souhaitez ajouter un onglet.
Sélectionnez l’onglet Détails , puis sélectionnez
 . La galerie d’applications s’affiche.
. La galerie d’applications s’affiche.
Dans la galerie d’applications, sélectionnez l’application que vous souhaitez ajouter et suivez les étapes nécessaires. L’onglet est ajouté à la page des détails de la réunion.
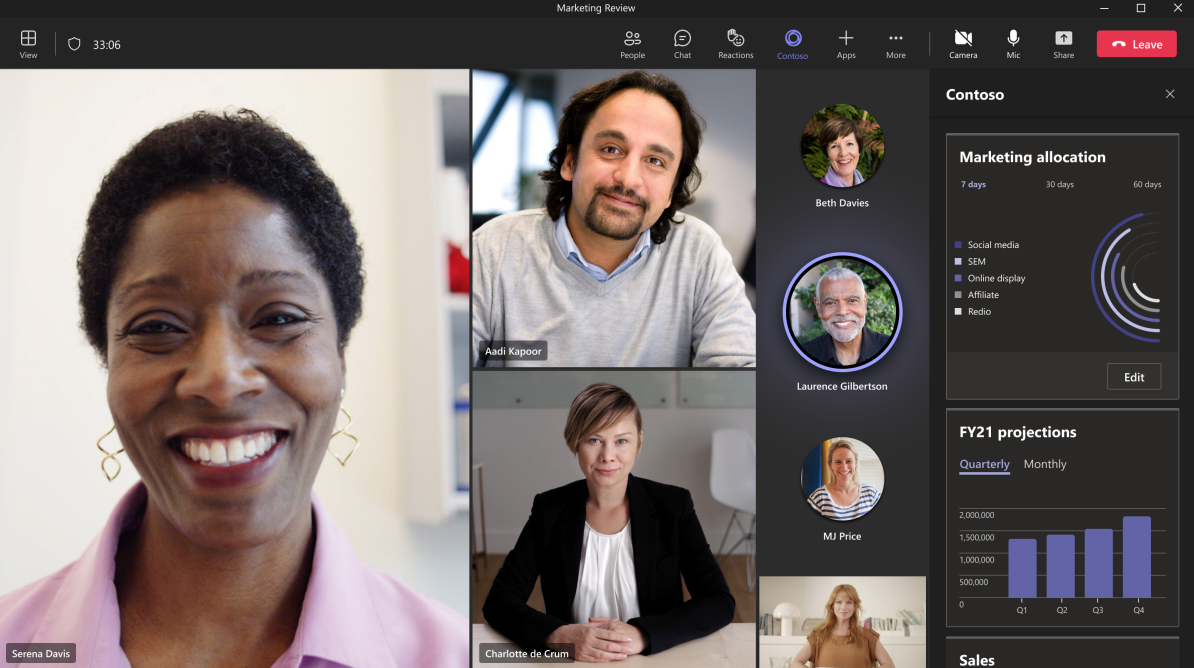
L’image suivante montre un onglet ajouté à la page des détails de la réunion dans le client de bureau Teams :

Affichage de conversation de réunion
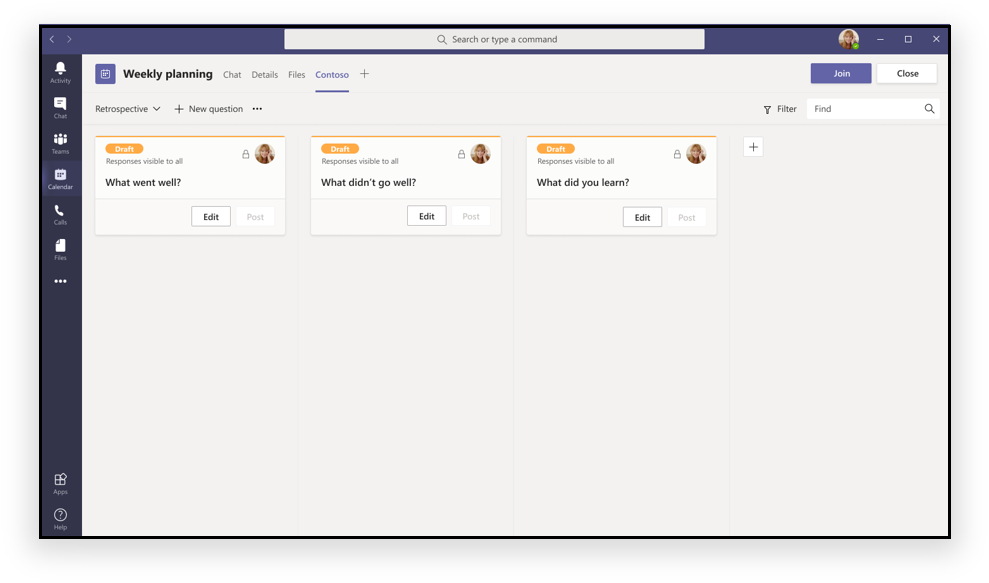
Dans le panneau de conversation Teams, sélectionnez l’affichage de conversation de réunion.
Sélectionnez
 et la galerie d’applications s’affiche.
et la galerie d’applications s’affiche.Dans la galerie d’applications, sélectionnez l’application que vous souhaitez ajouter et suivez les étapes nécessaires. L’onglet est ajouté à la conversation de réunion.
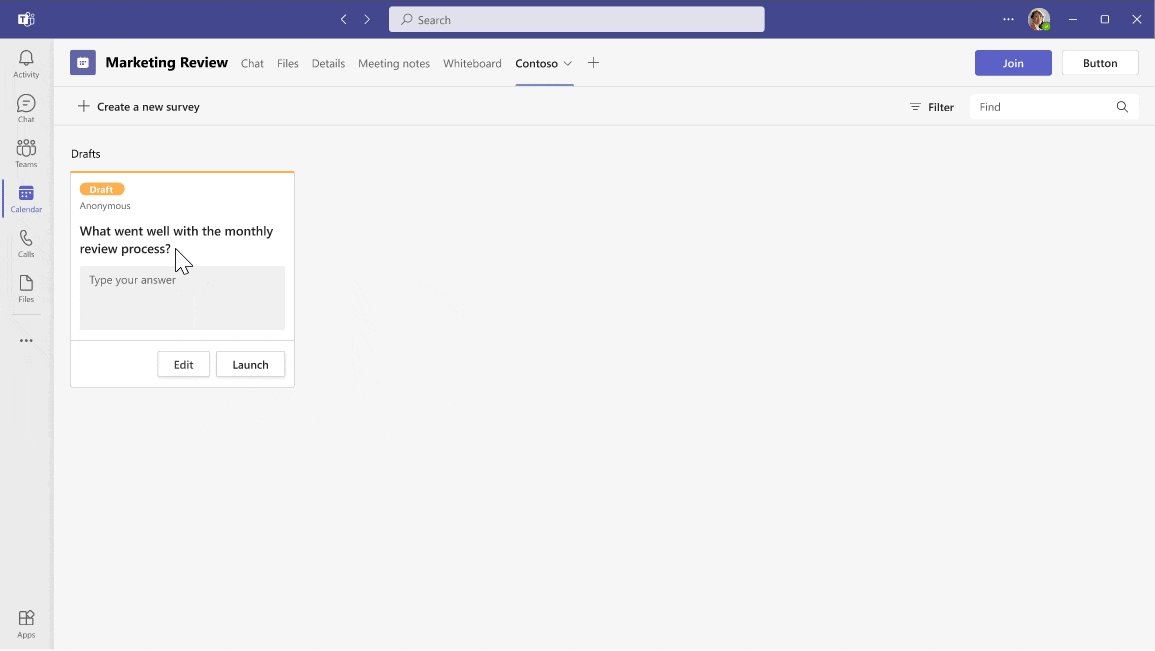
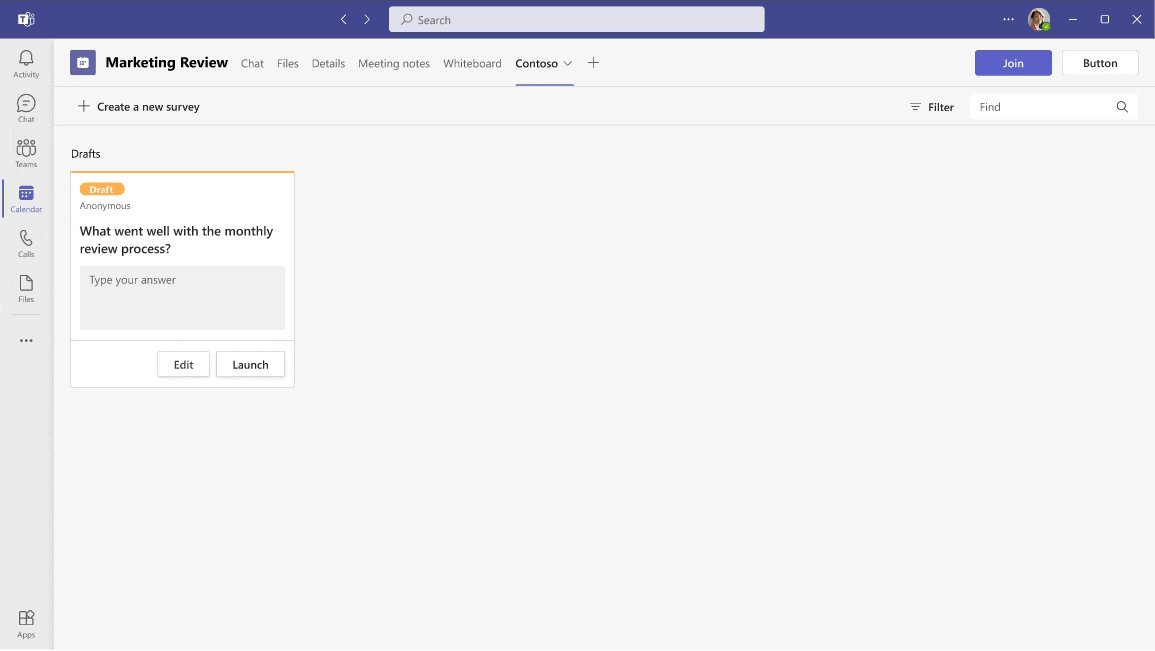
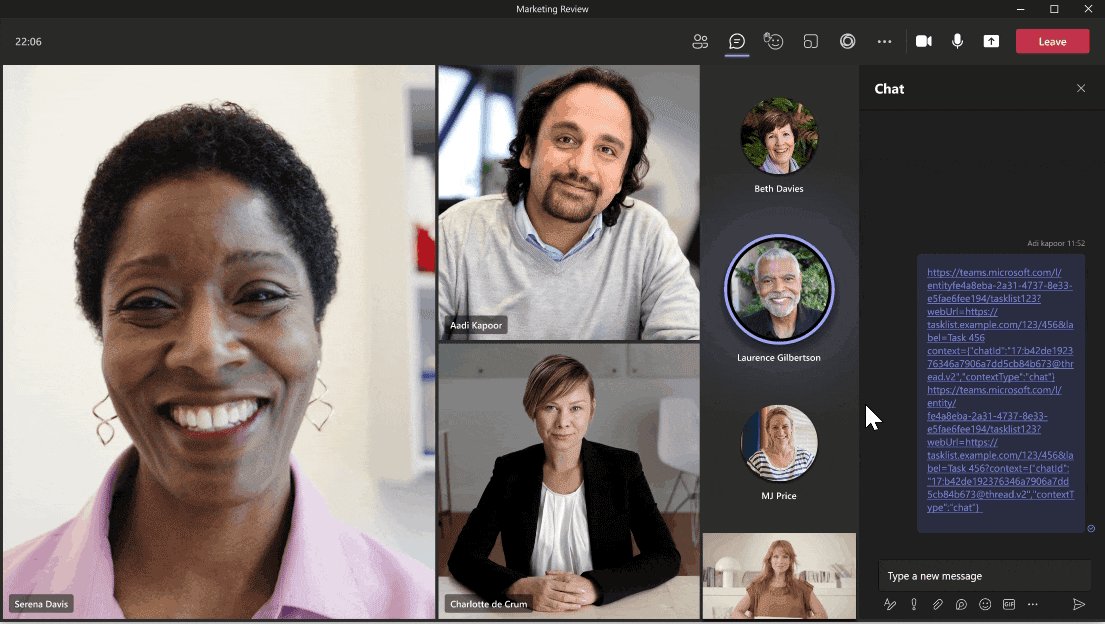
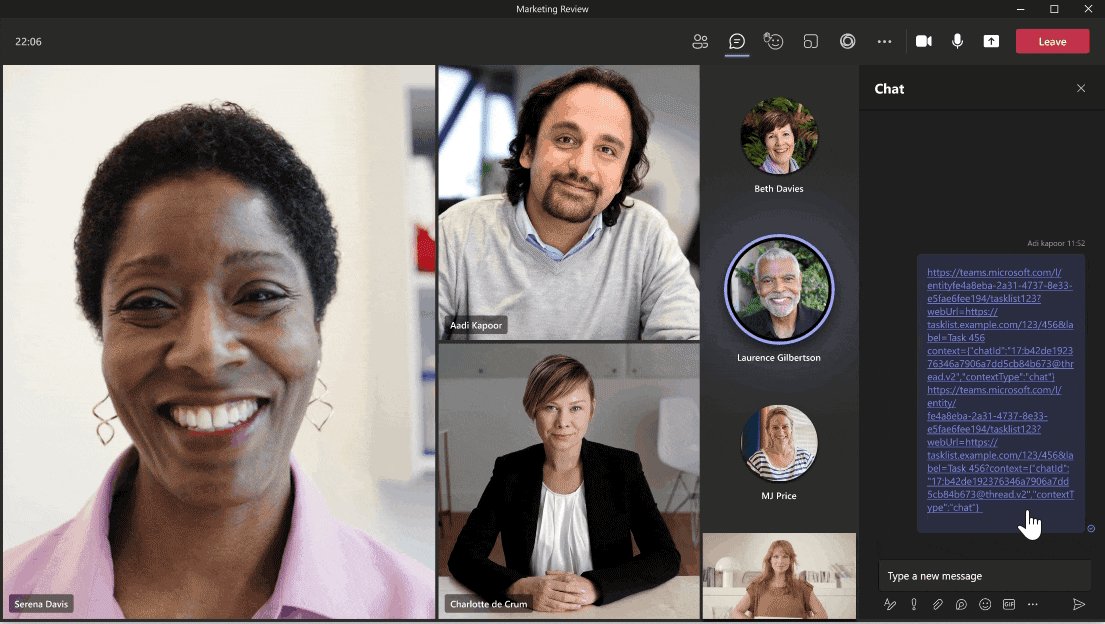
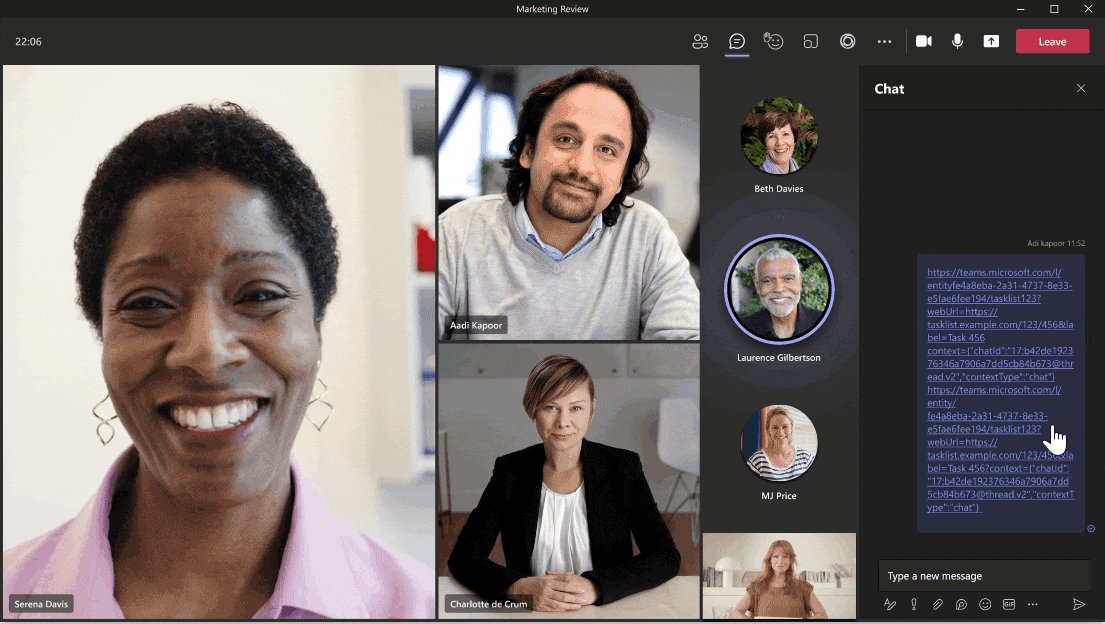
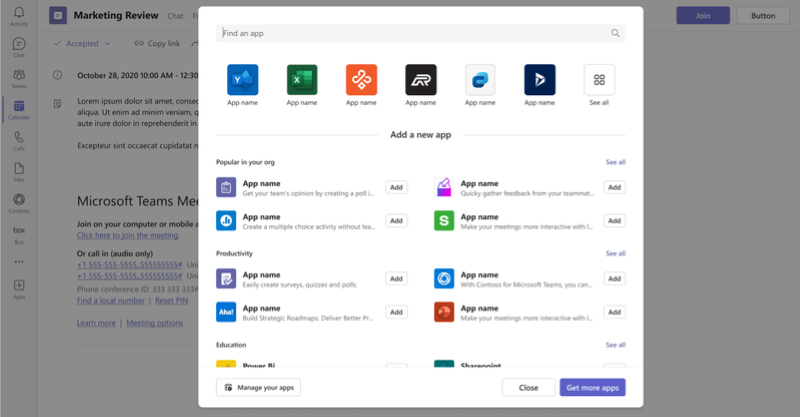
L’image suivante montre une application ajoutée à la conversation de réunion dans le client de bureau Teams :

Affichage du panneau latéral de la réunion
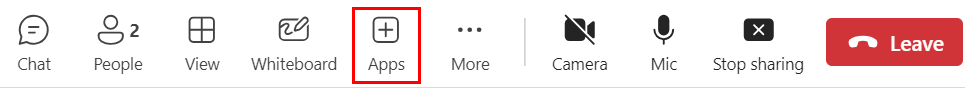
Pendant une réunion, vous pouvez sélectionner
 Applications dans la fenêtre de réunion Teams pour ajouter des applications à la réunion.
Applications dans la fenêtre de réunion Teams pour ajouter des applications à la réunion.
Dans la galerie d’applications, sélectionnez l’application que vous souhaitez ajouter et suivez les étapes nécessaires. L’application est ajoutée au panneau latéral de la réunion.

Pour avertir les participants à la réunion chaque fois qu’une nouvelle activité est chargée sur l’application dans le panneau latéral de la réunion, vous pouvez activer le bading d’icône d’application. Pour plus d’informations, consultez Activer le badging d’icône d’application pour votre application Teams.
Lien profond vers le panneau latéral de la réunion
Notes
- Le lien profond vers le panneau latéral de réunion dans le client de bureau Teams est disponible uniquement dans la préversion publique pour les développeurs.
- Un lien profond vers le panneau latéral de réunion dans le client mobile Teams est généralement disponible.
Vous pouvez créer un lien profond vers votre application d’onglet qui peut s’ouvrir dans le panneau latéral de la réunion. Lorsque les utilisateurs d’une réunion sélectionnent le lien profond, le panneau latéral de la réunion s’ouvre dans la phase de réunion. Si un utilisateur sélectionne le lien profond avant ou après la réunion, le lien profond s’ouvre dans un onglet avant ou après la réunion, respectivement.
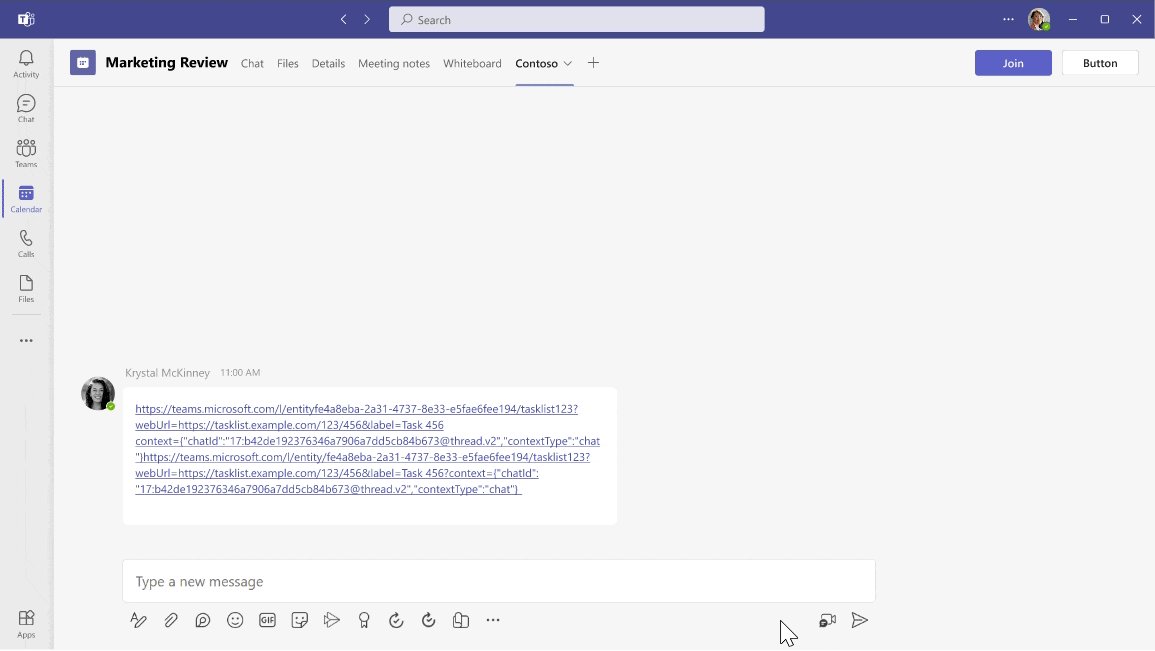
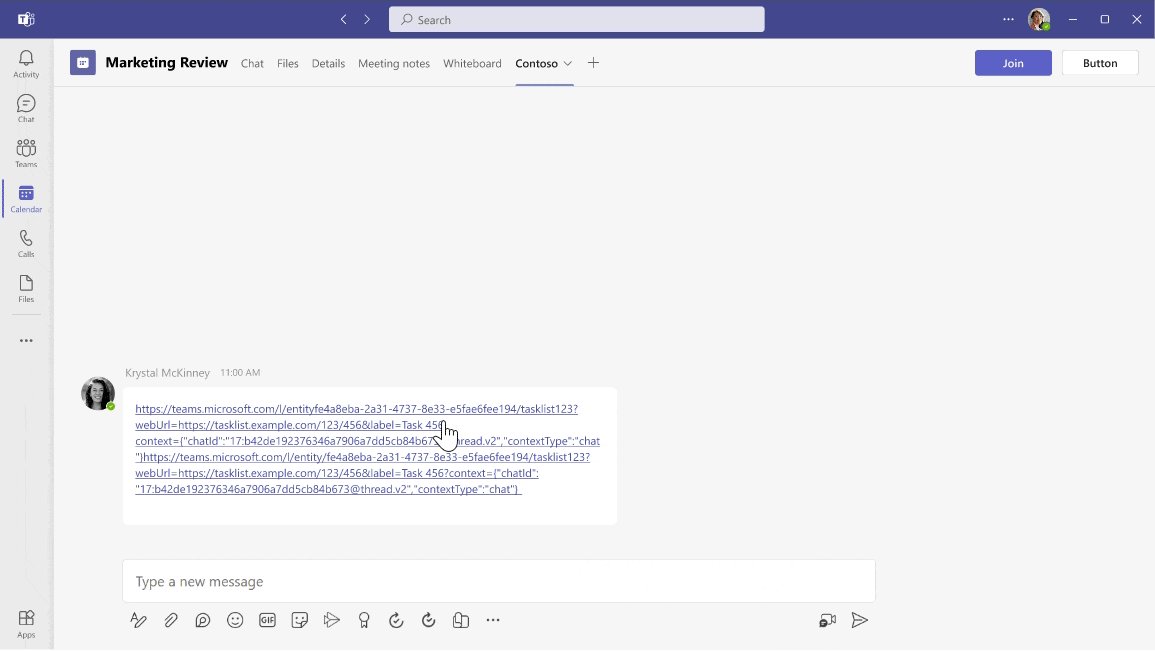
L’exemple suivant montre un lien profond dans le panneau latéral de la réunion dans le client de bureau Teams :

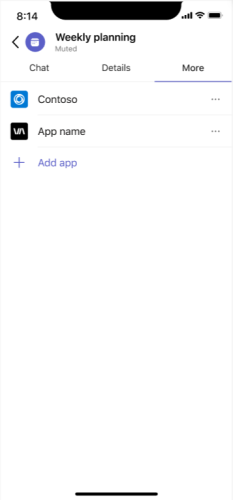
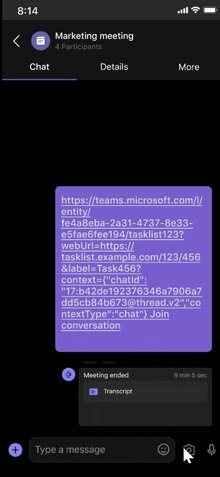
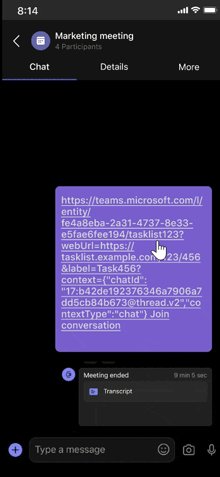
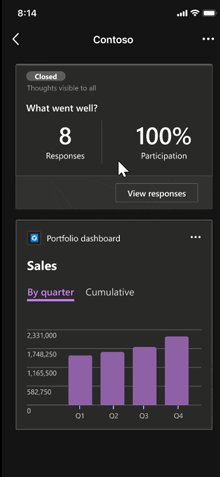
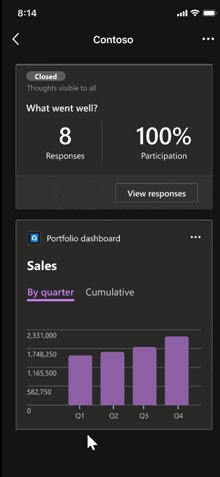
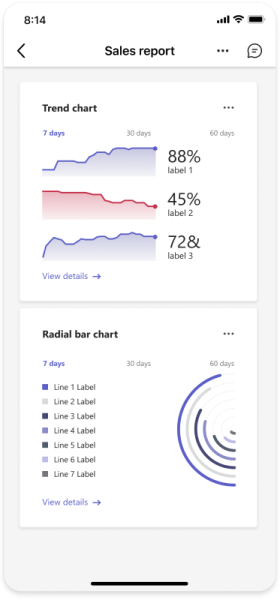
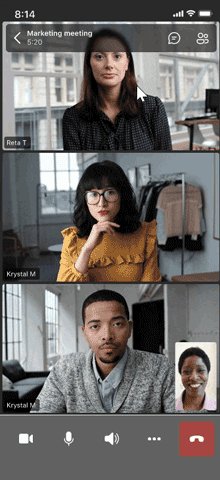
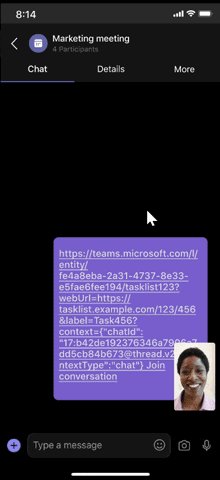
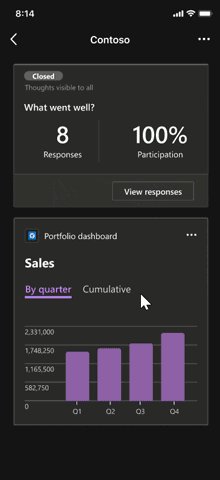
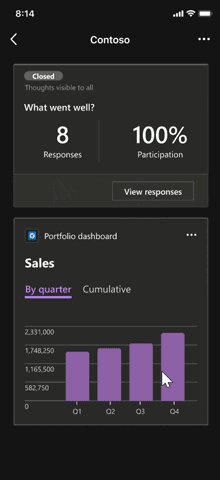
L’exemple suivant montre un lien profond dans le panneau latéral de la réunion dans le client mobile Teams :

Pour le format de lien profond, consultez liens profonds.
Vue de la phase de réunion
Une fois qu’un onglet a été ajouté au panneau latéral de la réunion, vous pouvez désormais choisir de choisir le partage d’application global.
Cela entraîne un rendu de l’onglet sur la phase pour chaque participant à la réunion.
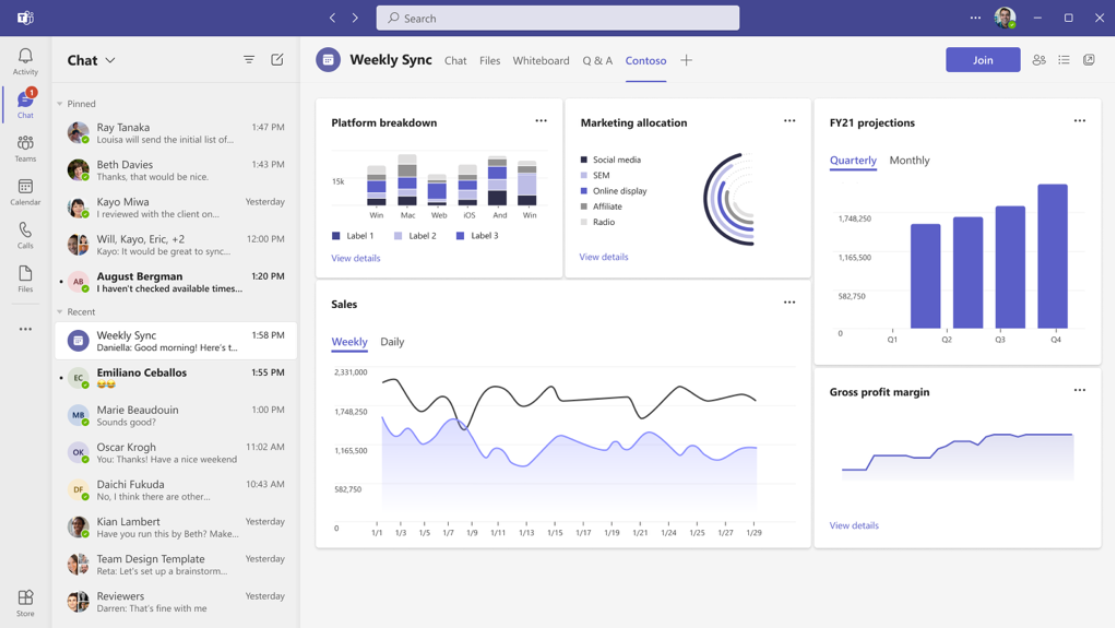
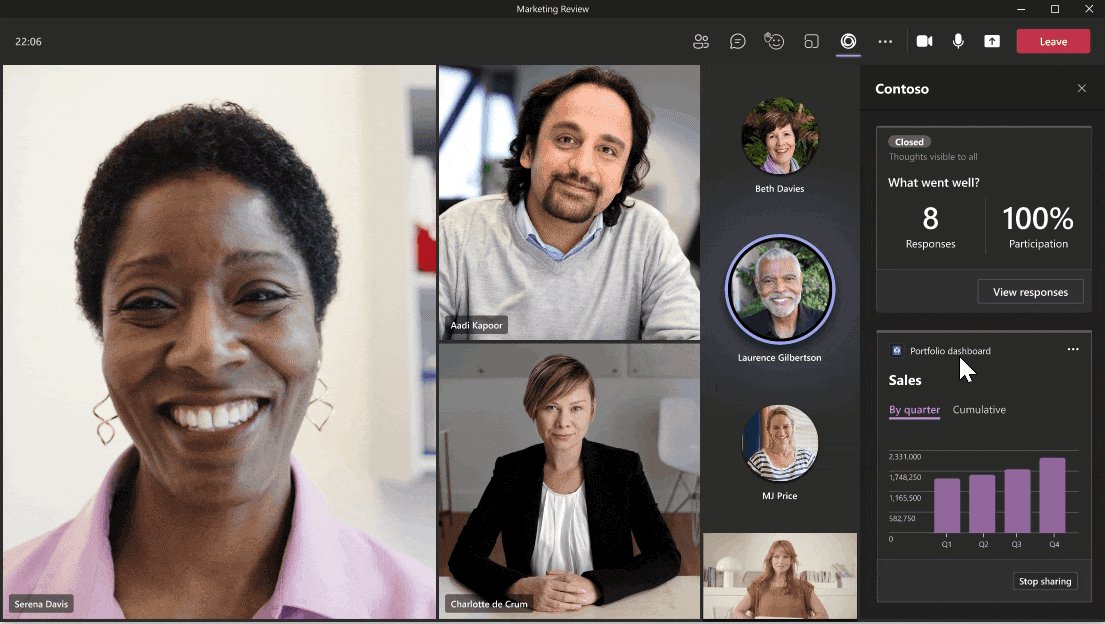
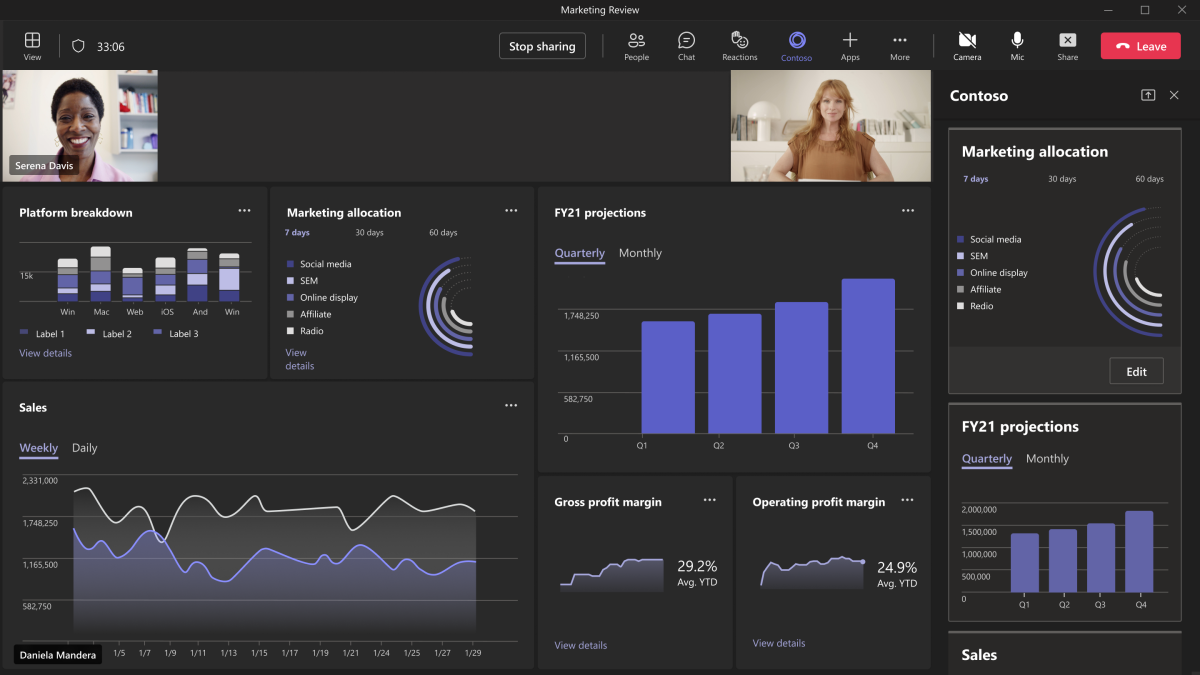
L’image suivante montre un onglet ajouté à la phase de réunion dans le client de bureau Teams :

Applications dans la réunion de canal
Une réunion de canal planifiée publique a la même liste d’applications que son équipe parente. L’installation d’une application sur une réunion de canal la rend également disponible dans l’équipe parente, et vice versa.
Toutefois, les instances d’onglet dans une réunion de canal sont distinctes des onglets du canal lui-même. Par exemple, supposons qu’un canal de développement possède un onglet Polly . Si vous créez une réunion Standup dans ce canal, cette réunion n’a pas d’onglet Polly tant que vous n’avez pas explicitement ajouté l’onglet à la réunion.
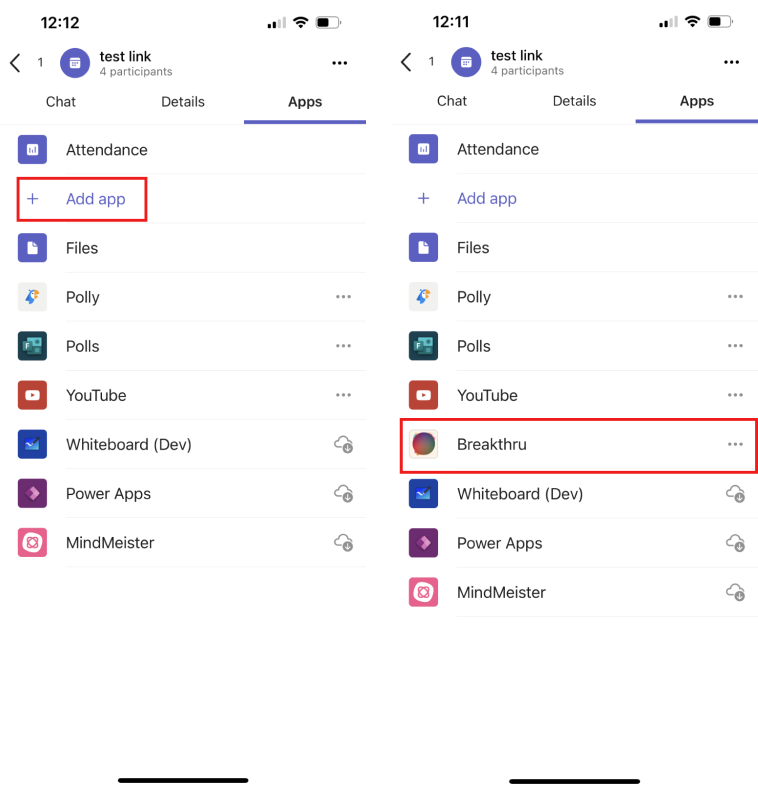
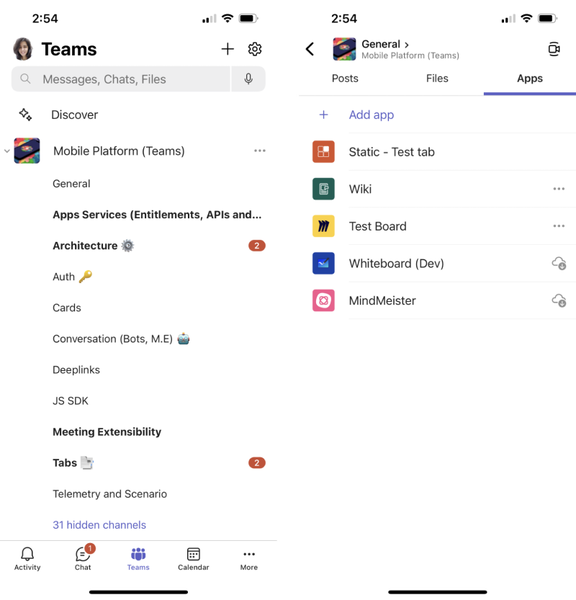
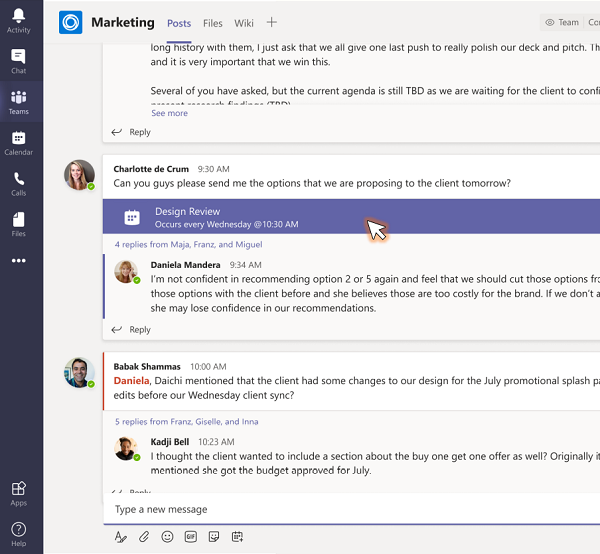
L’image suivante montre les applications dans un canal dans le client de bureau Teams :

Dans les réunions de canal planifiées publiques, après l’ajout d’un onglet de réunion, vous pouvez sélectionner l’objet de réunion dans la page des détails de la réunion pour accéder à l’onglet.

Notes
Sur les appareils mobiles, les utilisateurs anonymes ne peuvent pas accéder aux applications dans les réunions planifiées des canaux publics.
Applications de réunion dans Outlook
Les onglets dans les réunions Teams sont également pris en charge dans Microsoft Outlook à partir du manifeste d’application version 1.13 ou ultérieure. Vous pouvez créer des applications d’onglet de réunion qui peuvent être configurées et ajoutées aux réunions Teams planifiées à partir d’Outlook pour Windows. Pour plus d’informations, voir Étendre une application de réunion Teams à Outlook.
API d’onglet Avancé
TeamsJS est une bibliothèque enrichie utilisée pour créer des onglets à l’aide de JavaScript. Utilisez la dernière version de TeamsJS (V.2.0 ou ultérieure) pour travailler dans Teams, l’application Microsoft 365 et Outlook. Pour plus d’informations, consultez Bibliothèque de client JavaScript Teams.
Contexte de trame
La bibliothèque JavaScript Microsoft Teams expose l’URL frameContext dans laquelle l’URL de l’onglet de réunion est chargée dans l’API getContext. Les valeurs possibles de frameContext sont content, task, setting, remove, sidePanel et meetingStage. Cela vous permet de créer des expériences personnalisées en fonction de l’emplacement où l’application s’affiche. Par exemple, l’affichage d’une interface utilisateur axée sur la collaboration spécifique dans le et d’une meetingStage autre interface utilisateur de préparation de réunion sous l’onglet de conversation (content). Pour plus d’informations, consultez API getContext.
Activer vos onglets pour la réunion Teams
Mettez à jour le manifeste de votre application avec la propriété de contexte appropriée pour configurer les différents affichages d’onglets. Les fonctionnalités de l’application de réunion sont déclarées dans le manifeste de votre application à l’aide des étendues et des tableaux de contexte sous la configurableTabs section .
Portée
L’étendue définit qui peut accéder aux applications.
groupchatscope rend votre application disponible dans une étendue de groupe et permet à l’application d’être ajoutée lors d’un appel ou d’une réunion (réunion privée planifiée ou réunions instantanées).teamscope rend votre application disponible dans une étendue d’équipe et permet à votre application d’être ajoutée dans une réunion d’équipe ou de canal ou planifiée.
Contexte
La context propriété détermine si l’application est disponible dans une vue spécifique après l’installation et la configuration. Voici les valeurs de la context propriété à partir de laquelle vous pouvez utiliser la totalité ou une partie des valeurs :
| Valeur | Description |
|---|---|
| channelTab | Onglet dans l’en-tête d’un canal d’équipe |
| privateChatTab | Onglet dans l’en-tête d’une conversation de groupe entre un ensemble d’utilisateurs, et non dans le contexte d’une équipe ou d’une réunion. |
| meetingChatTab | Un onglet dans l'en-tête d'une conversation de groupe entre un ensemble d'utilisateurs pour une réunion planifiée. Vous pouvez spécifier meetingChatTab ou meetingDetailsTab pour vous assurer que les applications fonctionnent sur mobile. |
| meetingDetailsTab | Un onglet dans l'en-tête de la vue des détails de la réunion du calendrier. Vous pouvez spécifier meetingChatTab ou meetingDetailsTab pour vous assurer que les applications fonctionnent sur mobile. |
| meetingSidePanel | Un panneau en réunion s'est ouvert à travers le bar unifié (U-bar). |
| meetingStage | Une application de meetingSidePanel peut être partagée à l'étape de la réunion. Vous ne pouvez pas non plus utiliser cette application dans les clients de salle Teams. |
Configurer l’application onglet pour une réunion
Les applications dans les réunions peuvent utiliser les contextes suivants : meetingChatTab, meetingDetailsTab, meetingSidePanelet meetingStage. Une fois qu’un participant à la réunion a installé une application et configuré l’onglet dans la réunion, tous les autres contextes ciblés de l’application pour la réunion donnée commencent à afficher l’onglet.
L’extrait de code suivant est un exemple d’onglet configurable utilisé dans une application pour les réunions Teams :
"configurableTabs": [
{
"configurationUrl": "https://contoso.com/teamstab/configure",
"canUpdateConfiguration": true,
"scopes": [
"team",
"groupchat"
],
"context":[
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingSidePanel",
"meetingStage"
]
}
]
Autres exemples
Le contexte par défaut des onglets (s’il n’est pas spécifié) est le suivant :
"context":[
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab"
]
Pour empêcher une application de s’afficher dans les conversations de groupe sans réunion, vous devez définir le contexte suivant :
"context":[
"meetingSidePanel",
"meetingChatTab",
"meetingDetailsTab"
]
Pour l’expérience du panneau latéral en réunion uniquement :
"context":[
"meetingSidePanel"
]
Compatibilité des fonctionnalités par type d’utilisateur
Le tableau suivant fournit les types d’utilisateurs et répertorie les fonctionnalités auxquelles chaque utilisateur peut accéder aux onglets dans les réunions :
| Type d'utilisateur | Réunion planifiée ou réunion de calendrier instantanée | Appel en un-à-un | Appel de groupe | Réunion de canal planifiée |
|---|---|---|---|---|
| Dans le locataire | Interaction autorisée pour tous les rôles. La création, la mise à jour ou la suppression sont autorisées pour tous les participants à l’exception des participants. |
Interaction et création, mise à jour ou suppression autorisée. Les utilisateurs in-tenant en appel avec des utilisateurs fédérés ne peuvent pas interagir et créer, mettre à jour ou supprimer. |
Interaction et création, mise à jour ou suppression autorisée. Les utilisateurs in-tenant en appel avec des utilisateurs fédérés ne peuvent pas interagir et créer, mettre à jour ou supprimer. |
Interaction et création, mise à jour ou suppression autorisées pour tous les rôles à l’exception des participants. |
| Guest | Peut interagir uniquement | Peut interagir uniquement | Peut interagir uniquement | Peut interagir uniquement |
| Fédéré ou externe | Peut interagir uniquement | Non disponible | Non disponible | Peut interagir uniquement |
| Anonyme | Peut interagir uniquement | Non disponible | Non disponible | Non disponible |
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Application de réunion | Démontre comment utiliser l'application Meeting Token Generator pour demander un jeton. Le jeton est généré de manière séquentielle afin que chaque participant ait une occasion équitable de contribuer à une réunion. Ce jeton est utile dans des situations telles que les réunions de mêlée et les séances de questions-réponses. | View | View | View |
| Exemple de phase de réunion | Exemple d’application pour afficher un onglet dans la phase de réunion pour la collaboration. | View | View | View |
| Panneau latéral de la réunion | Exemple d’application pour montrer comment ajouter un ordre du jour dans un panneau latéral de réunion. | View | View | N/A |
| Notification en réunion | Montre comment implémenter la notification en réunion à l’aide d’un bot. | View | View | View |
| Signature de documents en réunion | Montre comment implémenter une application Teams de signature de document. Inclut le partage de contenu d’application spécifique à la phase, l’authentification unique Teams et la vue de phase spécifique à l’utilisateur. | View | N/A | N/A |
| Onglets de réunion | Cet exemple montre l’application Stageview, Muet/Activer l’appel audio de réunion Teams dans l’onglet Panneau latéral de la réunion. | View | View | View |
Notes
- Les applications de réunion (panneau latéral et phase de réunion) sont prises en charge dans le client de bureau Teams.
- Les applications de réunion (panneau latéral et phase de réunion) dans le client web Teams sont prises en charge uniquement lorsque la préversion développeur est activée.
Guides détaillés
- Suivez le guide pas à pas pour générer un jeton de réunion dans votre réunion Teams.
- Suivez le guide pas à pas pour générer le panneau latéral de réunion dans votre réunion Teams.
- Suivez le guide pas à pas pour partager stageview de réunion dans votre réunion Teams.
- Suivez le guide pas à pas pour générer une notification en réunion dans votre réunion Teams.
Voir aussi
- Applications pour les réunions et les appels Teams
- Concevoir votre extension de réunion Microsoft Teams
- Activer l’authentification unique (SSO) pour l’application d’onglet
- Ajouter des applications à des réunions à l’aide de Microsoft Graph
- Recevoir des notifications de modification pour les mises à jour des appels de réunion dans Microsoft Teams.
- Activer le badging d’icône d’application pour votre application Teams
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour