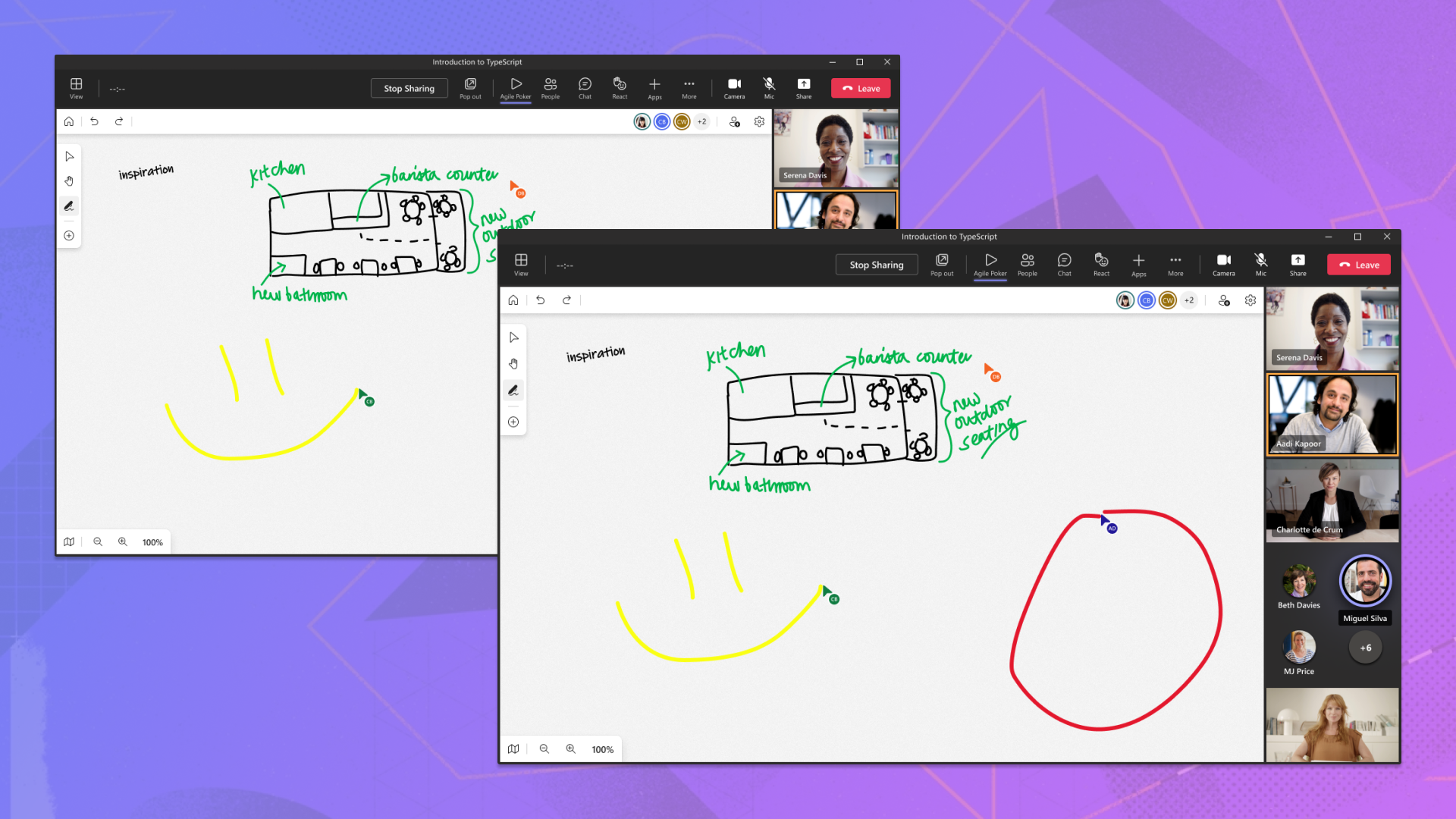
Vue d’ensemble du canevas Live Share

Dans les salles de conférence et les salles de classe à travers le monde, les tableaux blancs sont un élément essentiel de la collaboration. Dans les temps modernes cependant, le tableau blanc ne suffit plus. Étant donné que de nombreux outils numériques tels que PowerPoint sont le point central de la collaboration dans l’ère moderne, il est essentiel d’activer le même potentiel créatif.
Pour permettre une collaboration plus transparente, Microsoft a créé PowerPoint Live, qui est devenu un élément essentiel de la façon dont les gens travaillent dans Microsoft Teams. Les présentateurs peuvent annoter sur des diapositives pour que tout le monde puisse le voir, à l’aide de stylets, de surligneurs et de pointeurs laser pour attirer l’attention sur les concepts clés. À l’aide du canevas Live Share, votre application peut apporter la puissance des outils d’entrée manuscrite PowerPoint Live avec un minimum d’effort.
Installer
Le canevas Live Share est un package JavaScript publié sur npm, que vous pouvez télécharger via npm ou yarn. Vous devez également installer ses dépendances homologues, notamment @microsoft/live-share, fluid-frameworket @fluidframework/azure-client. Si vous utilisez Live Share dans votre application d’onglet, vous devez également installer @microsoft/teams-js la version ou une version 2.11.0 ultérieure.
npm install @microsoft/live-share @microsoft/live-share-canvas fluid-framework @fluidframework/azure-client --save
npm install @microsoft/teams-js --save
OR
Pour ajouter la dernière version du Kit de développement logiciel (SDK) à votre application à l’aide de Yarn :
yarn add @microsoft/live-share @microsoft/live-share-canvas fluid-framework @fluidframework/azure-client
yarn add @microsoft/teams-js
Configuration du package
Le canevas Live Share a deux classes principales qui permettent la collaboration clé en clé : InkingManager et LiveCanvas.
InkingManager est responsable de l’attachement d’un élément complet <canvas> à votre application, tout en LiveCanvas gérant la synchronisation à distance avec d’autres participants connectés. Utilisée ensemble, votre application peut avoir des fonctionnalités complètes de type tableau blanc en quelques lignes de code.
| Classes | Description |
|---|---|
| InkingManager | Classe qui attache un <canvas> élément à un donné <div> pour gérer automatiquement les traits de stylet ou de surligneur, le pointeur laser, les lignes et les flèches et les gommes. Expose un ensemble d’API (pour contrôler l’outil actif) et des paramètres de configuration de base. |
| LiveCanvas | Classe SharedObject qui synchronise les traits et la position des curseurs pour InkingManager tous les participants à une session Live Share. |
Exemple :
<body>
<div id="canvas-host"></div>
</body>
import { LiveShareClient } from "@microsoft/live-share";
import { InkingManager, LiveCanvas } from "@microsoft/live-share-canvas";
import { LiveShareHost } from "@microsoft/teams-js";
// Setup the Fluid container
const host = LiveShareHost.create(host);
const liveShare = new LiveShareClient(host);
const schema = {
initialObjects: { liveCanvas: LiveCanvas },
};
const { container } = await liveShare.joinContainer(schema);
const { liveCanvas } = container.initialObjects;
// Get the canvas host element
const canvasHostElement = document.getElementById("canvas-host");
const inkingManager = new InkingManager(canvasHostElement);
// Begin synchronization for LiveCanvas
await liveCanvas.initialize(inkingManager);
inkingManager.activate();
Outils et curseurs de canevas
Maintenant que le canevas Live Share est configuré et synchronisé, vous pouvez configurer le canevas pour l’interaction utilisateur, par exemple des boutons pour sélectionner un outil de stylet. Dans cette section, nous allons voir quels outils sont disponibles et comment les utiliser.
Outils d’entrée manuscrite
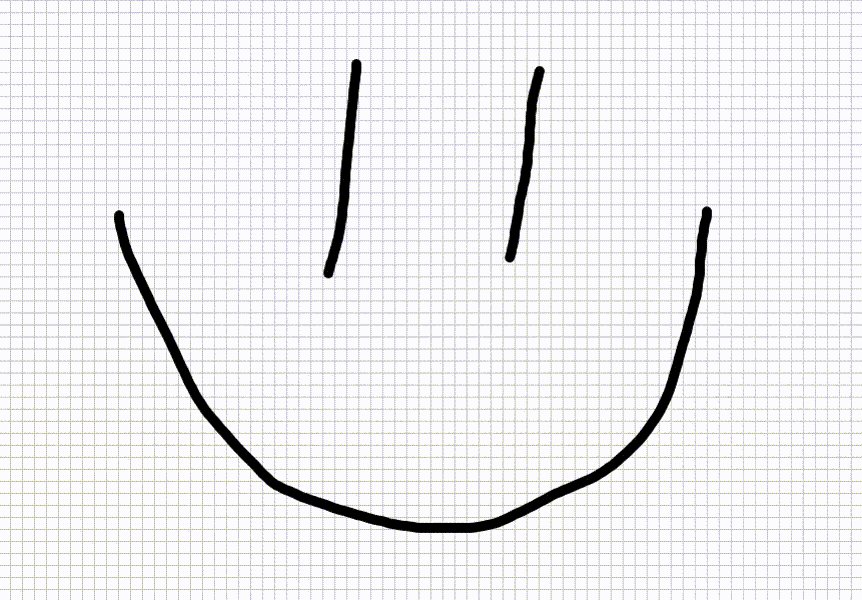
Chaque outil d’entrée manuscrite dans le canevas Live Share affiche les traits à mesure que les utilisateurs dessinent. Si vous utilisez un écran tactile ou un stylet, les outils prennent également en charge la dynamique de la pression, ce qui affecte la largeur des traits. Les paramètres de configuration incluent la couleur du pinceau, l’épaisseur, la forme et une flèche de fin facultative.
Outil Stylet

L’outil de stylet dessine des traits pleins qui sont stockés dans le canevas. La forme de pointe par défaut est un cercle.
<div>
<button id="pen">Enable Pen</button>
<label for="pen-color">Select a color:</label>
<input type="color" id="color" name="color" value="#000000" />
<button id="pen-tip-size">Increase pen size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to pen
document.getElementById("pen").onclick = () => {
inkingManager.tool = InkingTool.pen;
};
// Change the selected color for pen
document.getElementById("pen-color").onchange = () => {
const colorPicker = document.getElementById("color");
inkingManager.penBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for pen
document.getElementById("pen-tip-size").onclick = () => {
inkingManager.penBrush.tipSize = inkingManager.penBrush.tipSize + 1;
};
Outil Surligneur

L’outil surligneur dessine des traits translucides stockés dans le canevas. La forme de pointe par défaut est un carré.
<div>
<button id="highlighter">Enable Highlighter</button><br />
<label for="highlighter-color">Select a color:</label>
<input type="color" id="highlighter-color" name="highlighter-color" value="#FFFC00" />
<button id="highlighter-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to highlighter
document.getElementById("highlighter").onclick = () => {
inkingManager.tool = InkingTool.highlighter;
};
// Change the selected color for highlighter
document.getElementById("highlighter-color").onchange = () => {
const colorPicker = document.getElementById("highlighter-color");
inkingManager.highlighterBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for highlighter
document.getElementById("highlighter-tip-size").onclick = () => {
inkingManager.highlighterBrush.tipSize = inkingManager.penBrush.tipSize + 1;
};
Outil gomme

L’outil gomme efface les traits entiers qui traversent son chemin.
<div>
<button id="eraser">Enable Eraser</button><br />
<button id="eraser-size">Increase eraser size</button>
</div>
import {
InkingManager,
InkingTool,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to eraser
document.getElementById("eraser").onclick = () => {
inkingManager.tool = InkingTool.eraser;
};
// Increase the tip size for eraser
document.getElementById("eraser-size").onclick = () => {
inkingManager.eraserSize = inkingManager.eraserSize + 1;
};
Outil gomme de point

L’outil gomme de points efface les points individuels dans les traits qui traversent son chemin en fractionnant les traits existants en deux. Cet outil est coûteux en termes de calcul et peut entraîner un ralentissement des fréquences d’images pour vos utilisateurs.
Remarque
La gomme de points partage la même taille de point de gomme que l’outil gomme standard.
<div>
<button id="point-eraser">Enable Point Eraser</button><br />
</div>
import {
InkingManager,
InkingTool,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to eraser
document.getElementById("point-eraser").onclick = () => {
inkingManager.tool = InkingTool.pointEraser;
};
Pointeur laser

Le pointeur laser est unique, car la pointe du laser a un effet de fin lorsque vous déplacez votre souris. Lorsque vous dessinez des traits, l’effet de fin s’affiche pendant une courte période avant de disparaître complètement. Cet outil est parfait pour indiquer des informations sur l’écran pendant la collaboration, car le présentateur n’a pas besoin de basculer entre les outils pour effacer les traits.
<div>
<button id="laser">Enable Laser Pointer</button><br />
<label for="laser-color">Select a color:</label>
<input type="color" id="laser-color" name="laser-color" value="#000000" />
<button id="laser-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to laser pointer
document.getElementById("laser").onclick = () => {
inkingManager.tool = InkingTool.laserPointer;
};
// Change the selected color for laser pointer
document.getElementById("laser-color").onchange = () => {
const colorPicker = document.getElementById("laser-color");
inkingManager.laserPointerBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for laser pointer
document.getElementById("laser-tip-size").onclick = () => {
inkingManager.laserPointerBrush.tipSize = inkingManager.laserPointerBrush.tipSize + 1;
};
Outils de ligne et de flèche

L’outil trait permet aux utilisateurs de dessiner des lignes droites d’un point à un autre, avec une flèche facultative qui peut être appliquée à la fin.
<div>
<button id="line">Enable Line</button><br />
<button id="line-arrow">Enable Arrow</button><br />
<input type="color" id="line-color" name="line-color" value="#000000" />
<button id="line-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to line
document.getElementById("line").onclick = () => {
inkingManager.tool = InkingTool.line;
inkingManager.lineBrush.endArrow = "none";
};
// Change the selected tool to line
document.getElementById("line-arrow").onclick = () => {
inkingManager.tool = InkingTool.line;
inkingManager.lineBrush.endArrow = "open";
};
// Change the selected color for lineBrush
document.getElementById("line-color").onclick = () => {
const colorPicker = document.getElementById("line-color");
inkingManager.lineBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for lineBrush
document.getElementById("line-tip-size").onclick = () => {
inkingManager.lineBrush.tipSize = inkingManager.lineBrush.tipSize + 1;
};
Effacer tous les traits
Vous pouvez effacer tous les traits dans le canevas en appelant inkingManager.clear(). Cela supprime tous les traits du canevas.
Importer et exporter des traits bruts
Live Share Canvas prend en charge l’importation et l’exportation de traits bruts à partir de InkingManager, ce qui vous permet de les exporter vers votre back-end pour une utilisation ultérieure dans une session ultérieure.
// Export raw strokes
const strokes = inkingManager.exportRaw();
// Optionally clear out existing strokes, and import strokes
inkingManager.clear();
inkingManager.importRaw(strokes);
Exporter des traits en tant que SVG
Vous pouvez exporter l’intégralité de votre dessin dans le InkingManager vers un graphique vectoriel évolutif (SVG). Le contenu SVG est retourné sous la forme d’une chaîne, que vous pouvez ensuite stocker sur votre serveur en tant qu’extension de fichier .svg.
// Export raw strokes
const svgText = inkingManager.exportSVG();
Curseurs

Vous pouvez activer les curseurs dynamiques dans votre application pour permettre aux utilisateurs de suivre les positions des curseurs les uns des autres sur le canevas. Contrairement aux outils d’entrée manuscrite, les curseurs fonctionnent entièrement via la LiveCanvas classe . Vous pouvez éventuellement fournir un nom et une image pour identifier chaque utilisateur. Vous pouvez activer les curseurs séparément ou avec les outils d’entrée manuscrite.
// Optional. Set user display info
liveCanvas.onGetLocalUserPictureUrl = () => "YOUR USER PICTURE URI";
// Toggle Live Canvas cursor enabled state
liveCanvas.isCursorShared = !isCursorShared;
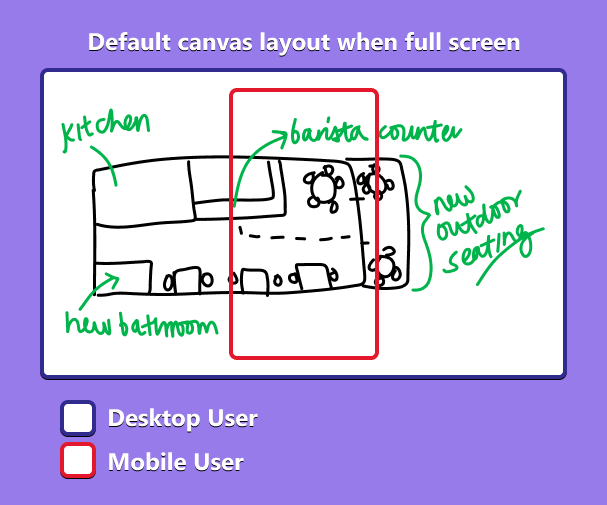
Optimisation sur plusieurs appareils
Pour la plupart des applications sur le web, le contenu s’affiche différemment en fonction de la taille de l’écran ou de l’état de l’application. Si InkingManager n’est pas optimisé correctement pour votre application, les traits et les curseurs peuvent apparaître différemment pour chaque utilisateur. Le canevas Live Share prend en charge un ensemble simple d’API, ce qui permet d’ajuster les <canvas> positions des traits pour s’aligner correctement sur votre contenu.
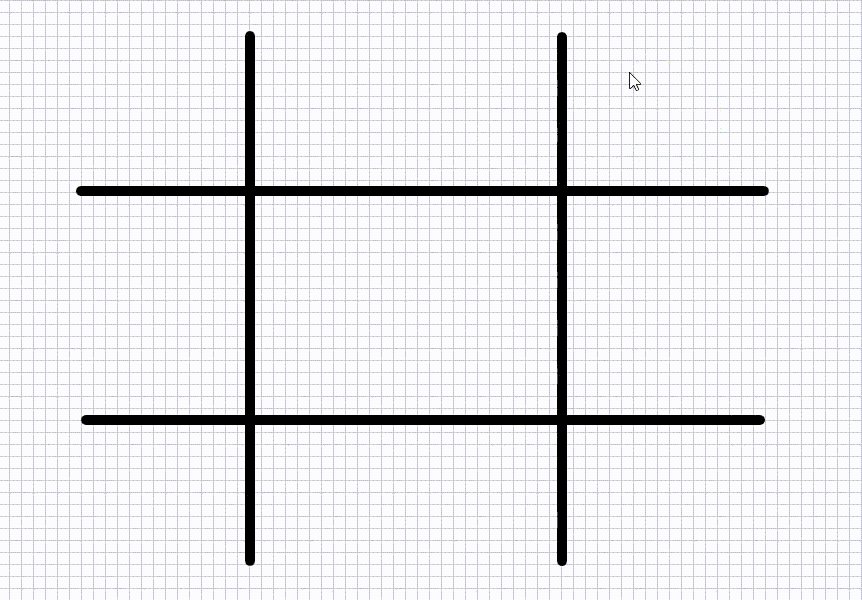
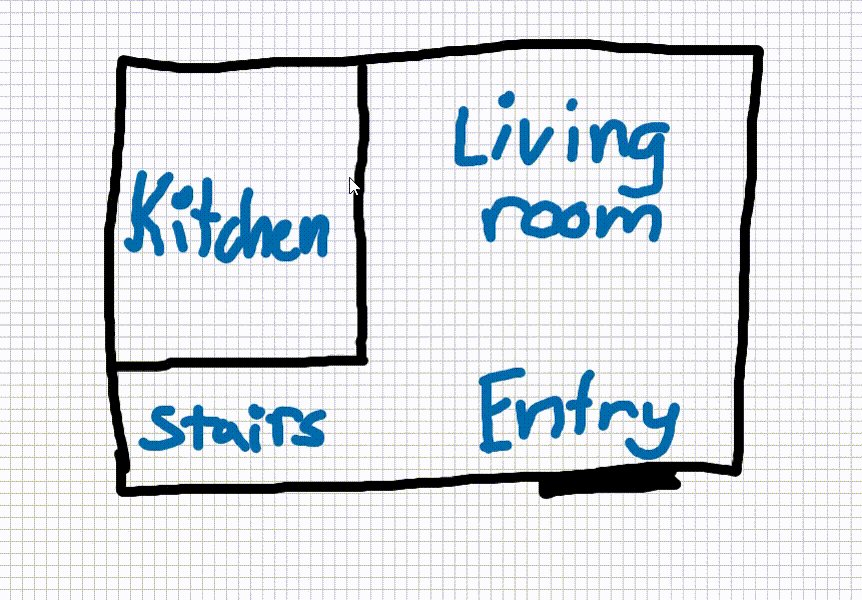
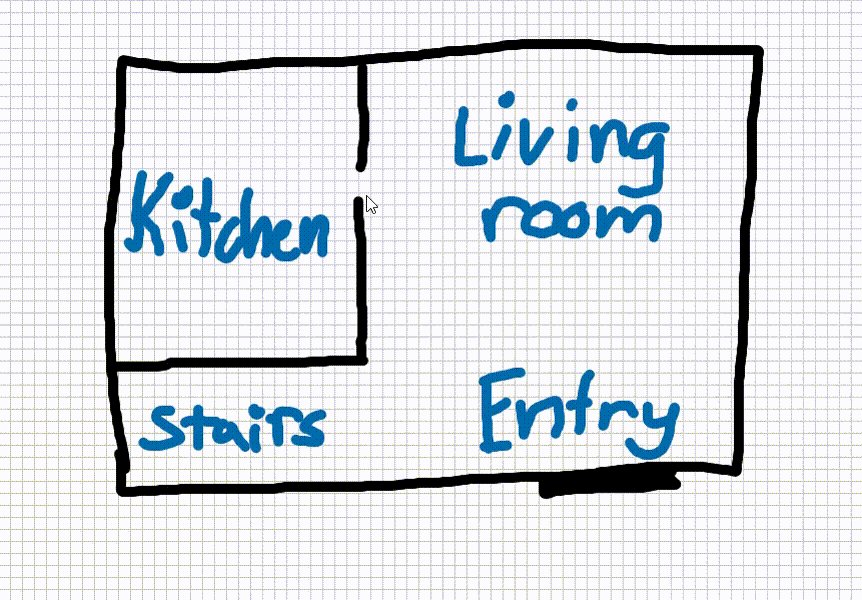
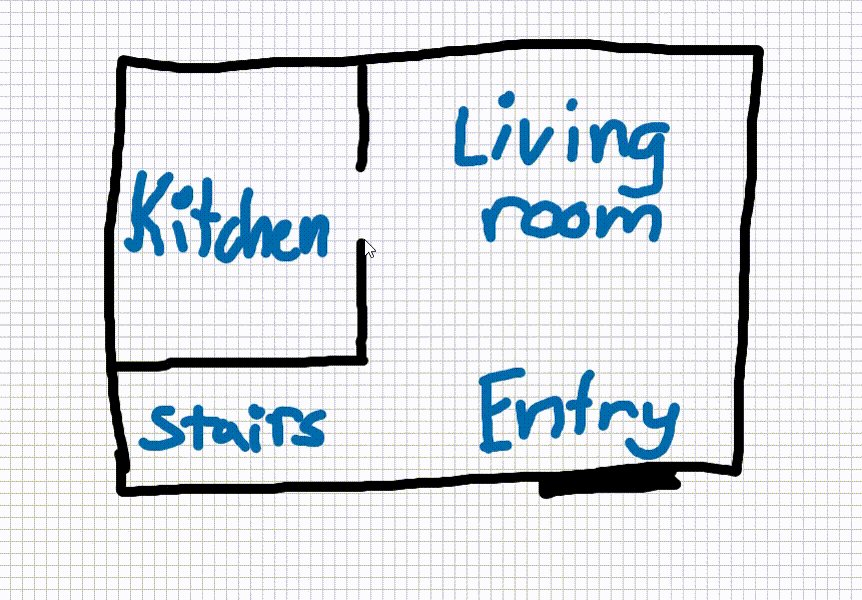
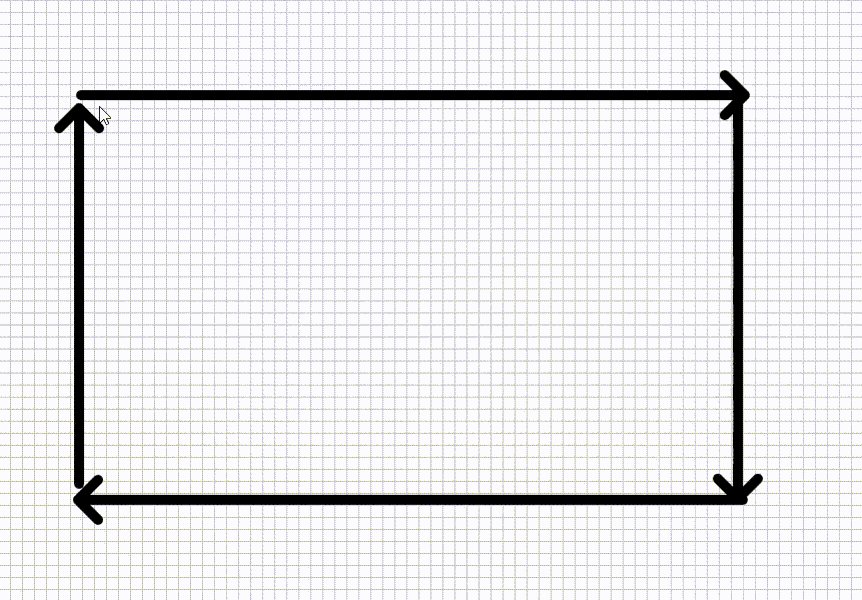
Par défaut, le canevas Live Share fonctionne beaucoup comme une application de tableau blanc, le contenu étant aligné sur la fenêtre d’affichage avec un niveau de zoom 1x. Seule une partie du contenu est affichée dans les limites visibles du <canvas>. D’un point de vue conceptuel, c’est comme enregistrer une vidéo à partir d’une vue d’ensemble. Alors que la fenêtre d’affichage de la caméra enregistre une partie du monde en dessous, le monde réel s’étend presque à l’infini dans toutes les directions.
Voici un diagramme simple pour vous aider à visualiser ce concept :

Vous pouvez personnaliser ce comportement des manières suivantes :
- Modification du point de référence de départ en haut à gauche du canevas.
- Modifiez les positions x et y de décalage de pixel de la fenêtre d’affichage.
- Modifiez le niveau d’échelle de la fenêtre d’affichage.
Remarque
Les points de référence, les décalages et les niveaux d’échelle sont locaux pour le client et ne sont pas synchronisés entre les participants connectés.
Exemple :
<body>
<button id="pan-left">Pan left</button>
<button id="pan-up">Pan up</button>
<button id="pan-right">Pan right</button>
<button id="pan-down">Pan down</button>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<button id="change-reference">Change reference</button>
</body>
// ...
// Pan left
document.getElementById("pan-left").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x - 10,
y: inkingManager.offset.y,
};
};
// Pan up
document.getElementById("pan-up").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x,
y: inkingManager.offset.y - 10,
};
};
// Pan right
document.getElementById("pan-right").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x + 10,
y: inkingManager.offset.y,
};
};
// Pan down
document.getElementById("pan-down").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x,
y: inkingManager.offset.y + 10,
};
};
// Zoom out
document.getElementById("zoom-out").onclick = () => {
if (inkingManager.scale > 0.1) {
inkingManager.scale -= 0.1;
}
};
// Zoom in
document.getElementById("zoom-in").onclick = () => {
inkingManager.scale += 0.1;
};
// Change reference
document.getElementById("change-reference").onclick = () => {
if (inkingManager.referencePoint === "center") {
inkingManager.referencePoint = "topLeft";
} else {
inkingManager.referencePoint = "center";
}
};
Scénarios idéaux
Étant donné que les pages web sont disponibles dans toutes les formes et tailles, il n’est pas possible de rendre le canevas Live Share pour prendre en charge tous les scénarios. Le package est idéal pour les scénarios dans lesquels tous les utilisateurs examinent le même contenu en même temps. Bien que tout le contenu n’ait pas besoin d’être visible à l’écran, il doit s’agir de contenu qui est mis à l’échelle d’un appareil à l’autre de manière linéaire.
Voici quelques exemples de scénarios où le canevas Live Share est une option intéressante pour votre application :
- Superposer des images et des vidéos qui s’affichent avec les mêmes proportions sur tous les clients.
- Affichage d’une carte, d’un modèle 3D ou d’un tableau blanc sous le même angle de rotation.
Les deux scénarios fonctionnent bien, car le contenu peut être affiché de la même façon sur tous les appareils, même si les utilisateurs le regardent avec des niveaux de zoom et des décalages différents. Si la disposition ou le contenu de votre application change en fonction de la taille de l’écran et qu’il n’est pas possible de générer une vue commune pour tous les participants, le canevas Live Share peut ne pas convenir à votre scénario.
Exemples de code
| Exemple de nom | Description | JavaScript |
|---|---|---|
| Démonstration Live Canvas | Application de tableau blanc simple. | View |
| Modèle multimédia React | Dessinez sur un lecteur vidéo synchronisé. | View |