Conception de votre application Microsoft Teams avec des composants d’interface utilisateur avancés
Les composants suivants sont une combinaison de composants d’interface utilisateur de base que vous pouvez utiliser pour des situations de conception Teams courantes, telles que la navigation.
Kit d’interface utilisateur de Microsoft Teams
Basé sur l’interface utilisateur Fluent, le Kit d’interface utilisateur Microsoft Teams comprend des composants et des modèles conçus spécifiquement pour la création d’applications Teams. Dans le kit d’interface utilisateur, vous pouvez saisir et insérer les composants répertoriés ici directement dans votre conception et voir d’autres exemples d’utilisation de chaque composant.
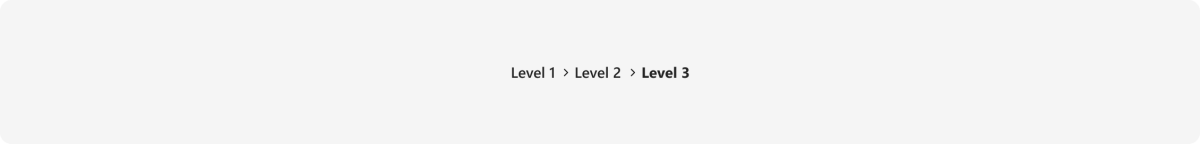
Barre de navigation
Les barres de navigation sont une aide à la navigation qui transmet la hiérarchie de votre application. Ils aident les utilisateurs à comprendre comment la page qu’ils consultent s’intègre dans l’expérience globale et offrent un accès en un clic aux niveaux supérieurs de cette hiérarchie.
Principaux cas d’usage
- Communiquer la hiérarchie
- Navigation
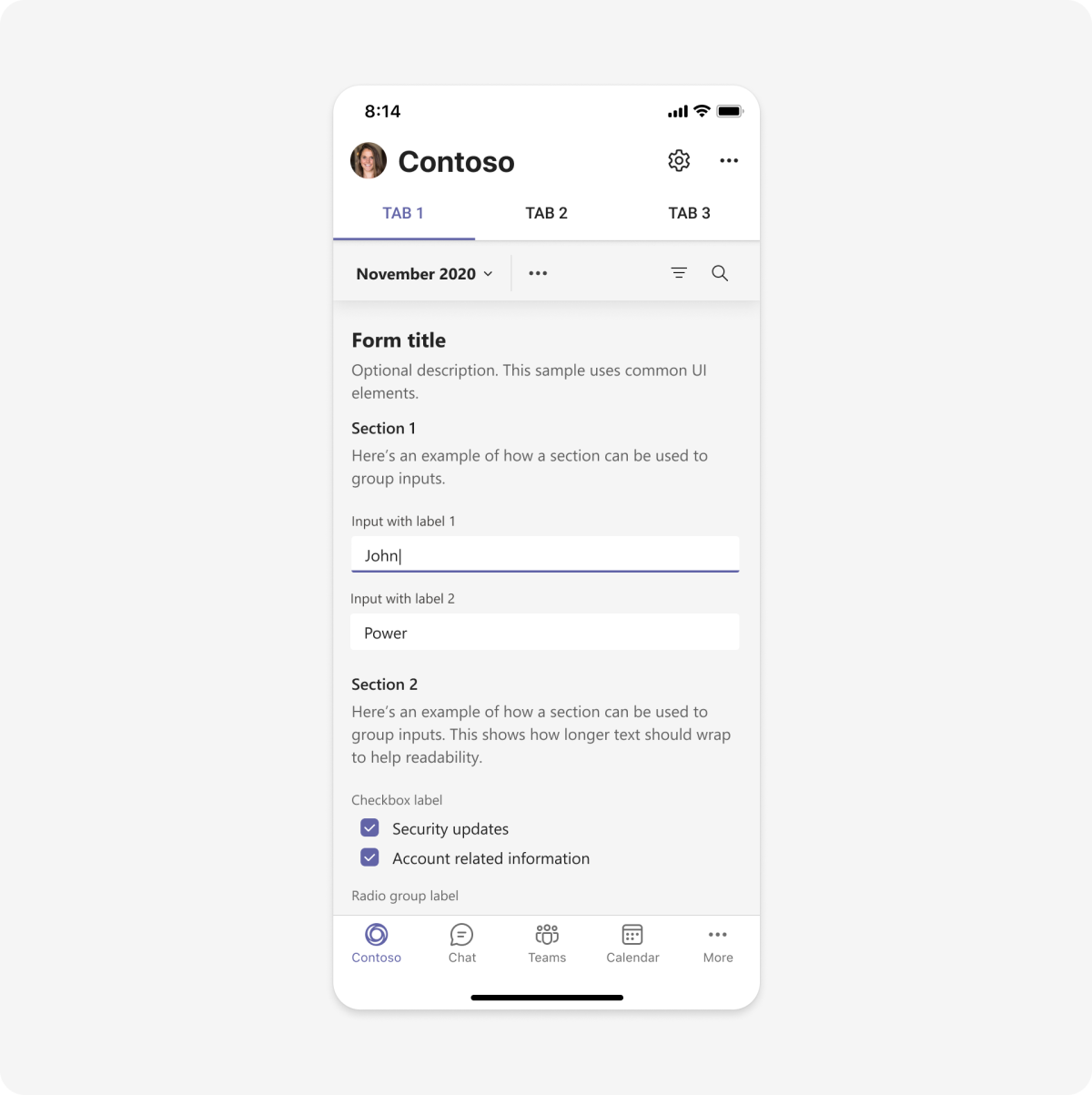
Mobile

Ordinateur de bureau

Navigation gauche
Utilisez la navigation de gauche pour parcourir plusieurs pages dans votre onglet Teams. Dans l’exemple suivant, la navigation de gauche se trouve entre la liste de canaux et le contenu de l’onglet.
Principaux cas d’usage
- Parcourez plusieurs pages dans un onglet Teams.
- Décomposez les applications complexes en plusieurs pages.
Mobile

Ordinateur de bureau
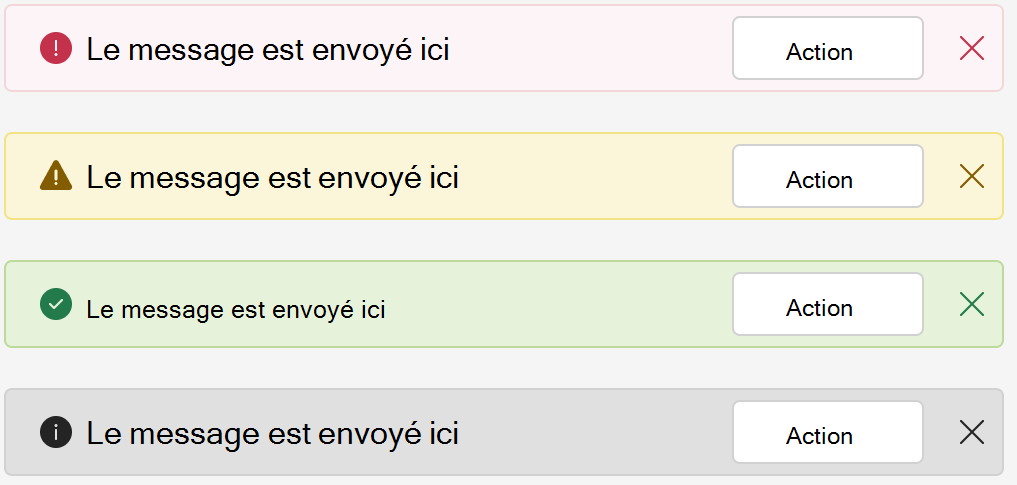
Barre de notification
Une barre de notification est une zone dédiée à l’affichage d’un bref message important qui n’oblige pas l’utilisateur à prendre des mesures immédiates. Des couleurs d’arrière-plan et des icônes spécifiques sont associées à des types de messages spécifiques (voir ci-dessous).
Vous pouvez implémenter une barre de notification à l’aide du composant d’alerte de l’interface utilisateur Fluent.
Principaux cas d’usage
- Messages, erreurs et avertissements critiques
- Messages de réussite
- Messages d’information ou promotionnels
Mobile

Ordinateur de bureau

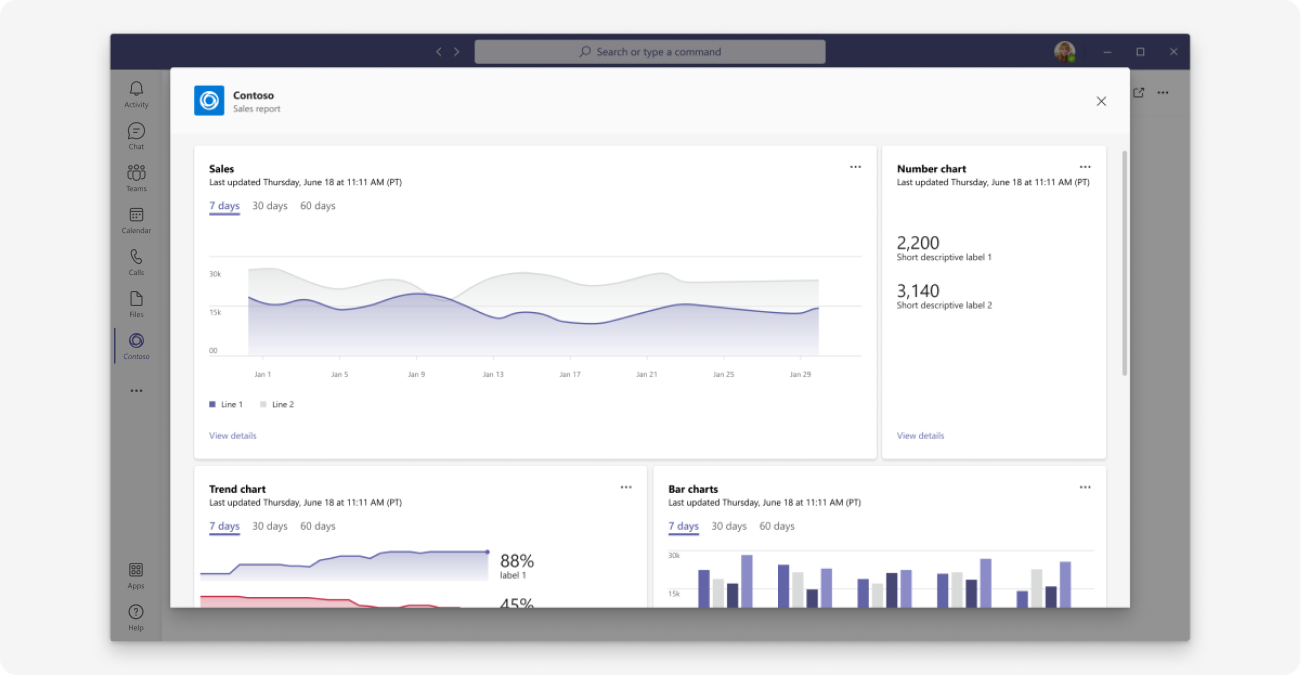
Stageview
Stageview permet aux utilisateurs de voir du contenu(par exemple, une image, un fichier ou un site web) sur une grande surface dans Teams sans changer de contexte. Ce composant est principalement destiné à l’affichage du contenu. Ne l’utilisez pas pour les interactions complexes.
Découvrez comment implémenter Stageview.
Principaux cas d’usage
- Afficher du contenu sur une grande surface dans Teams au lieu d’une autre application ou d’un autre navigateur
- Médias à la une ou autres contenus enrichis
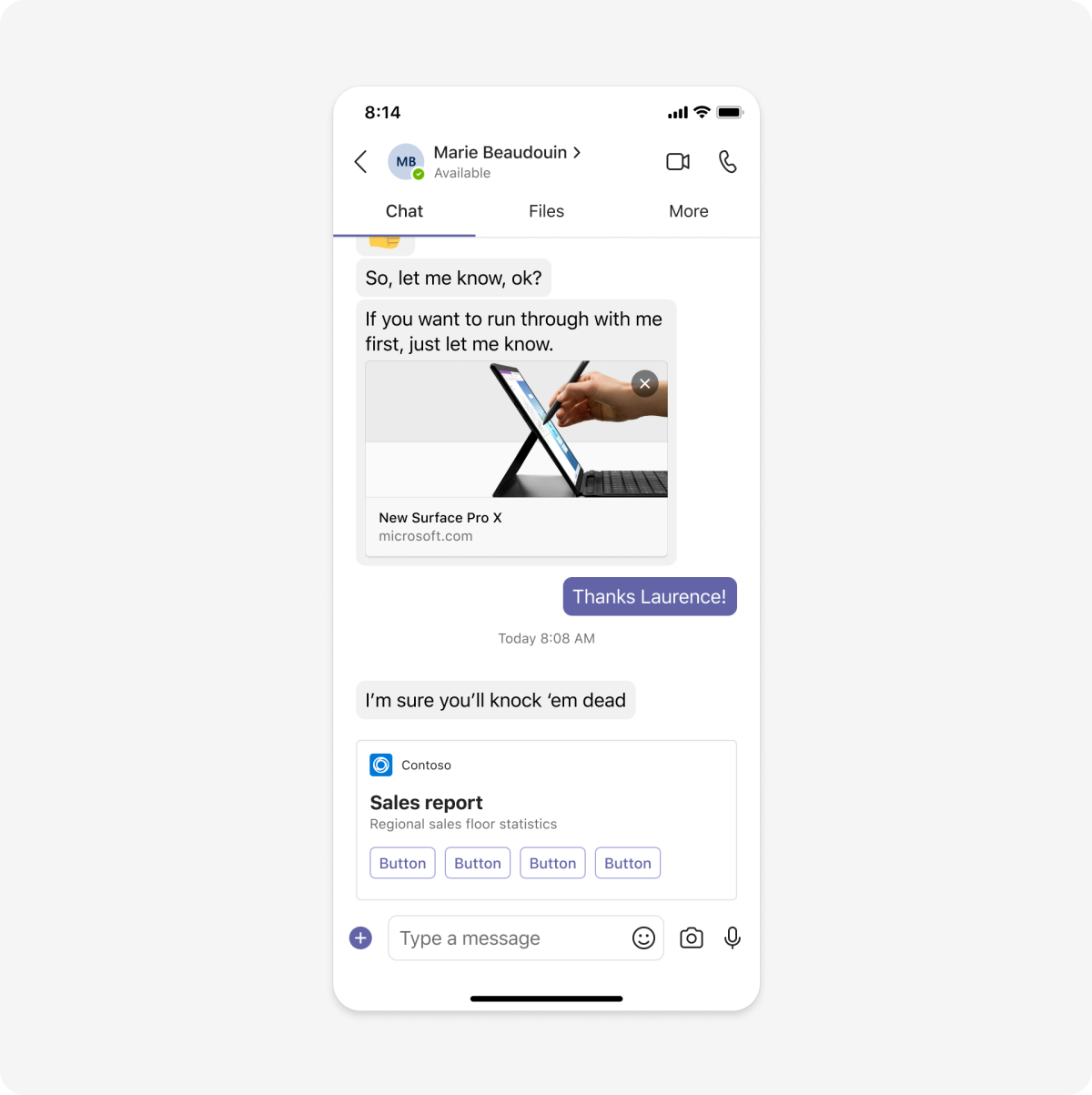
Mobile
Votre application peut lancer une étape à partir d’une carte adaptative, d’un lien partagé ou de composants visuels (tels qu’un graphique).

Ordinateur de bureau
Barre d'outils
Une barre d’outils est un conteneur permettant de regrouper un ensemble de contrôles.
Principaux cas d’usage
- Actions contextuelles sur le contenu de l’application.
- Filtre et recherche contextuels.
- Navigation et barre de navigation.
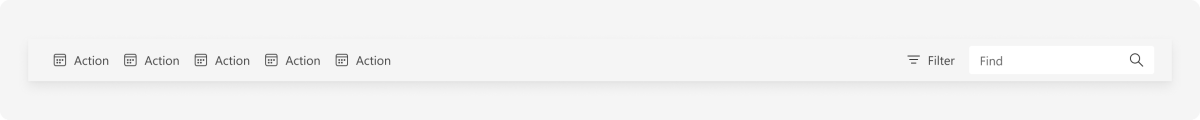
Mobile

Ordinateur de bureau

Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour