Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le web et le bureau Teams prennent en charge les thèmes par défaut (clair), sombre et à contraste élevé, tandis que les appareils mobiles Teams prennent en charge les thèmes clair et sombre. Chaque thème a son propre modèle de couleurs.
Conseils
Utiliser des couleurs Teams standard, conçues pour répondre aux exigences de contraste WCAG (Web Content Accessibility Guidelines) 2.1, garantit une expérience cohérente et accessible sur les thèmes pris en charge.

Ajouter des couleurs si nécessaire
Commencez à partir d’un canevas blanc et ajoutez des couleurs uniquement si nécessaire. Évitez d’utiliser des couleurs pour peindre de grandes surfaces telles que des cartes. Utilisez plutôt des couleurs pour créer une hiérarchie, par exemple en mettant en surbrillance des actions importantes.

Placer l’accessibilité en premier
Essayez toujours de présenter le contenu de l’application avec tous les besoins et préférences de l’utilisateur à l’esprit. La couleur du texte et les éléments importants tels que les icônes doivent être accessibles.

Utiliser les couleurs de manière cohérente
Ne confondez pas en utilisant des couleurs de manière incohérente. Utilisez les couleurs principales teams et les couleurs secondaires, qui transmettent l’activité, les erreurs et d’autres états courants.
Couleurs primaires et jetons de couleur
Chaque thème Teams a son propre modèle de couleurs. Pour gérer automatiquement les modifications de thème, vous pouvez spécifier des jetons de couleur dans votre conception.
Découvrez comment utiliser des jetons de couleur dans votre projet d’application Teams.
Exemple de conception avec des jetons
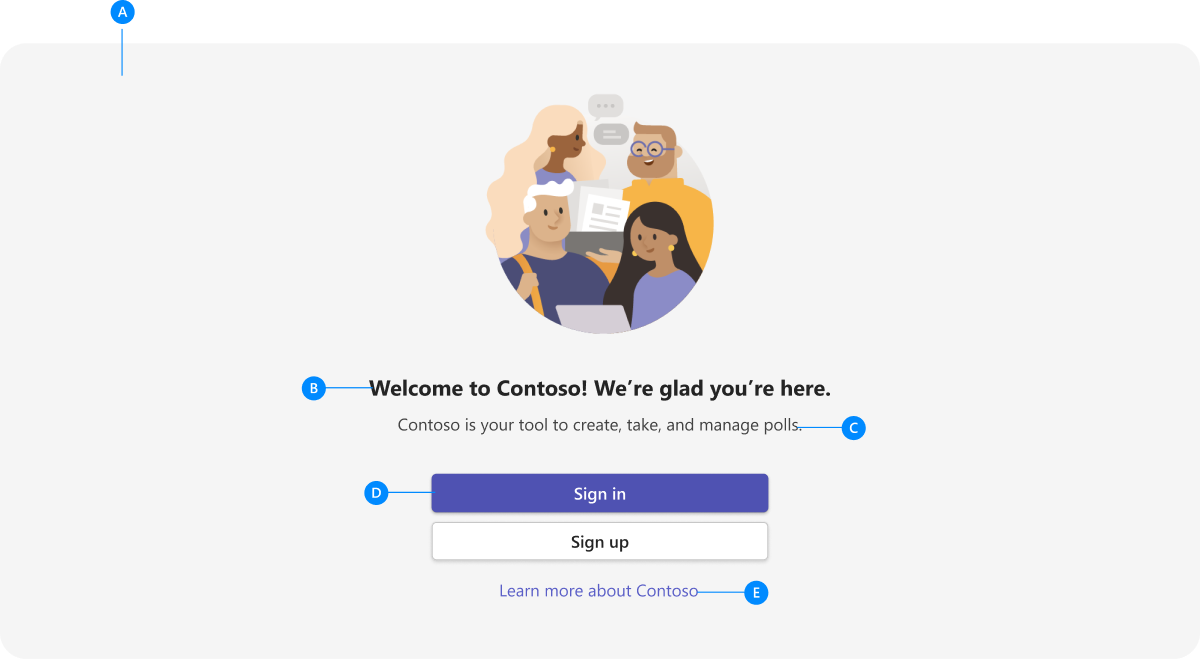
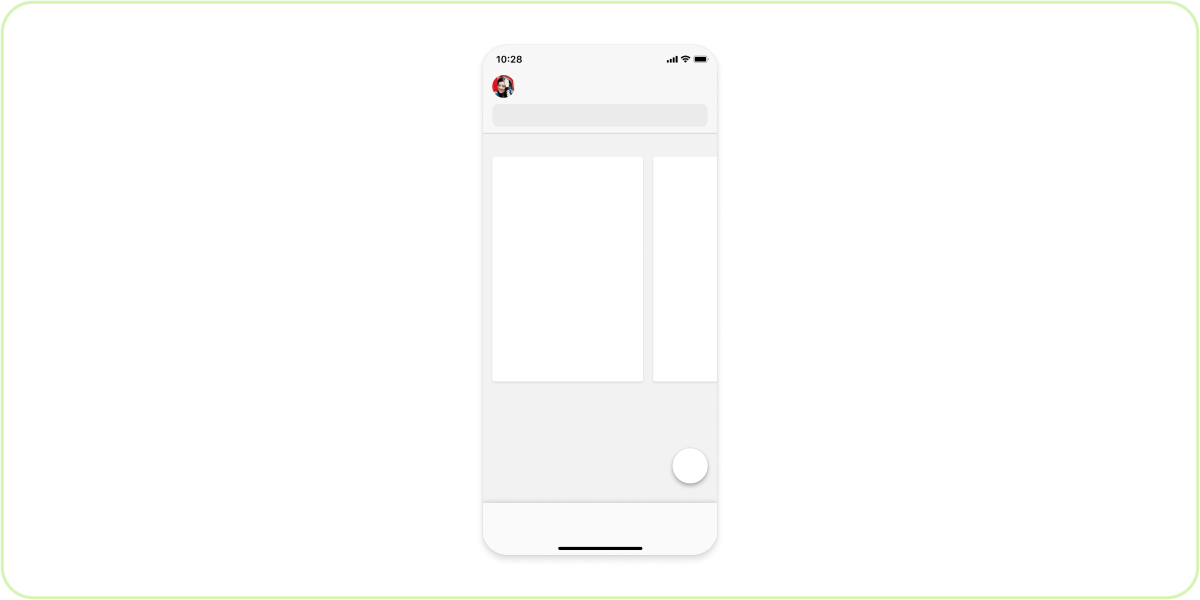
Les valeurs de jeton suivantes concernent le thème (clair) par défaut :
| Compteur | Description |
|---|---|
| A | Arrière-plan 2 : couleur d’arrière-plan du canevas |
| B | Premier plan par défaut : couleur du texte principal |
| C | Premier plan 1 : couleur du texte secondaire |
| D | Arrière-plan de la marque : couleur d’arrière-plan du bouton principal |
| E | Premier plan de la marque : couleur du texte du lien |
Intégrer la palette de couleurs de vos applications à Teams
Couleur primaire
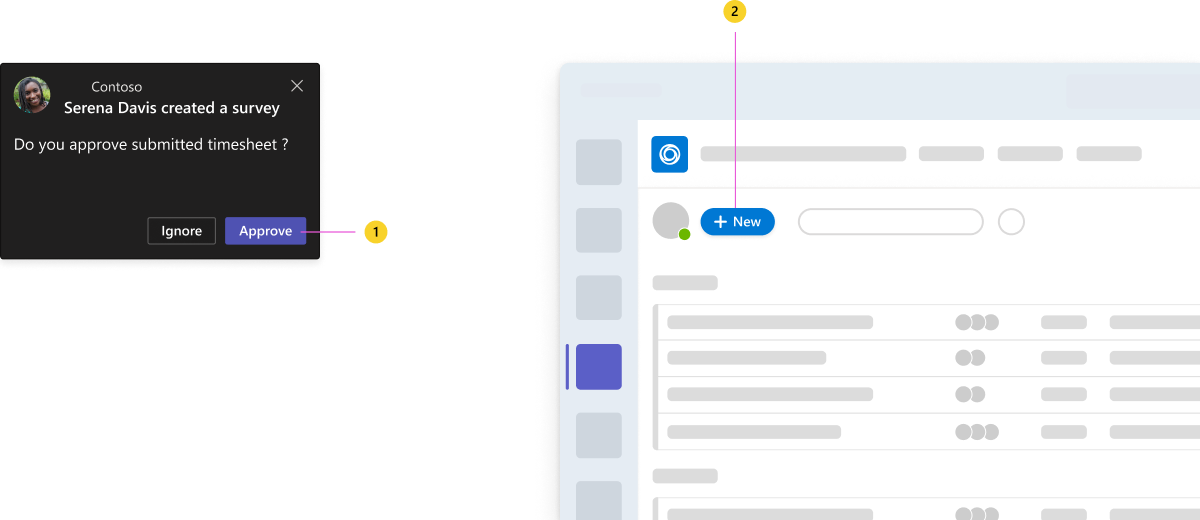
| Compteur | Description |
|---|---|
| 1 | Couleur du bouton Action dans un composant incorporé |
| 2 | Couleur du bouton Action dans une application personnelle |
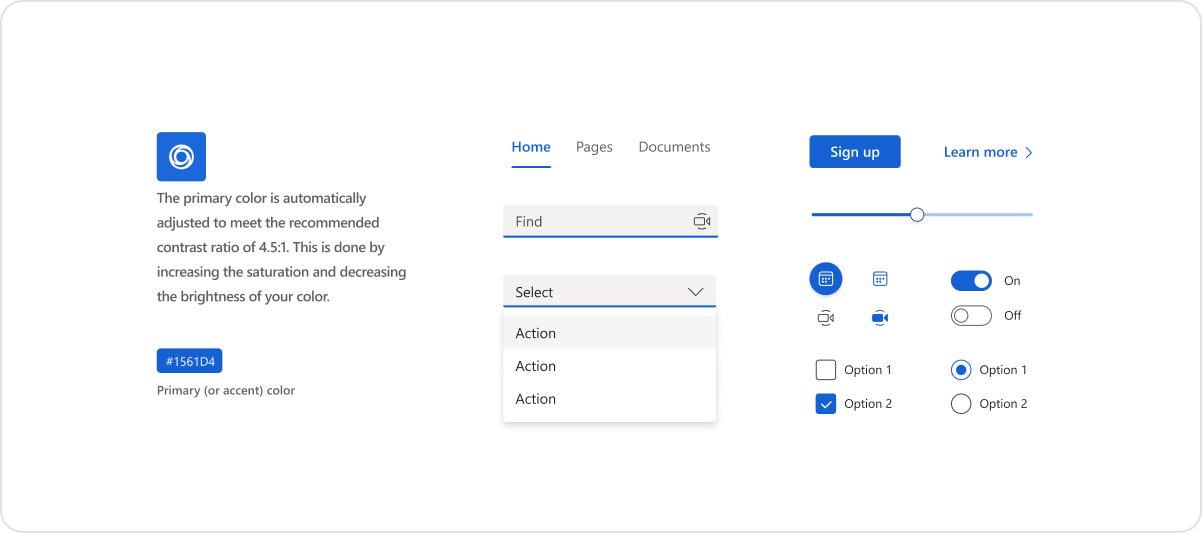
Appliquer la couleur primaire
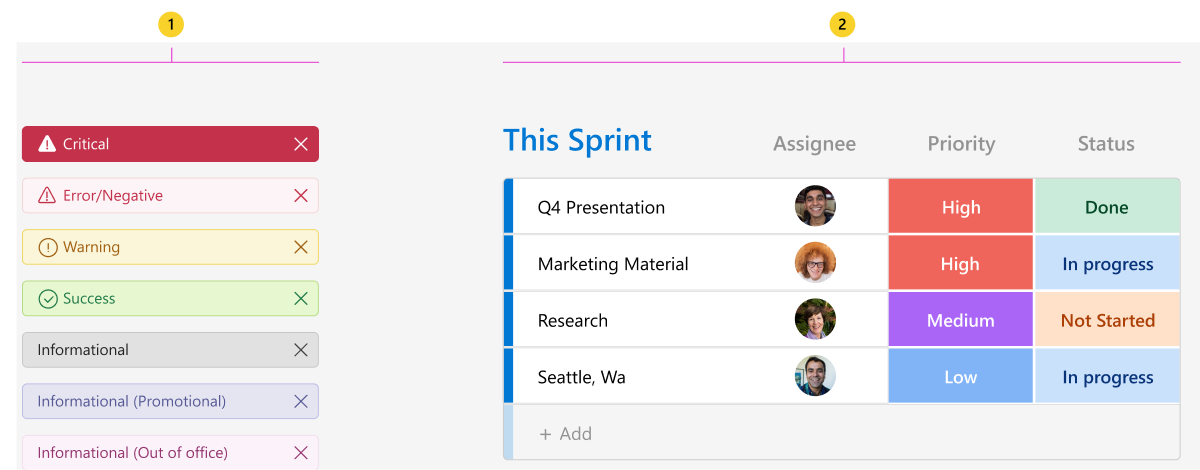
Couleurs secondaires

| Compteur | Description |
|---|---|
| 1 | Couleurs secondaires Teams |
| 2 | Couleurs secondaires personnalisées dans un exemple d’application |
Meilleures pratiques

À faire : utiliser des couleurs à des fins
Les couleurs doivent être utilisées pour mettre en surbrillance les fonctionnalités, définir la hiérarchie et transmettre différents états. Évitez d’utiliser des couleurs quand elles ne sont liées à aucune signification sémantique.

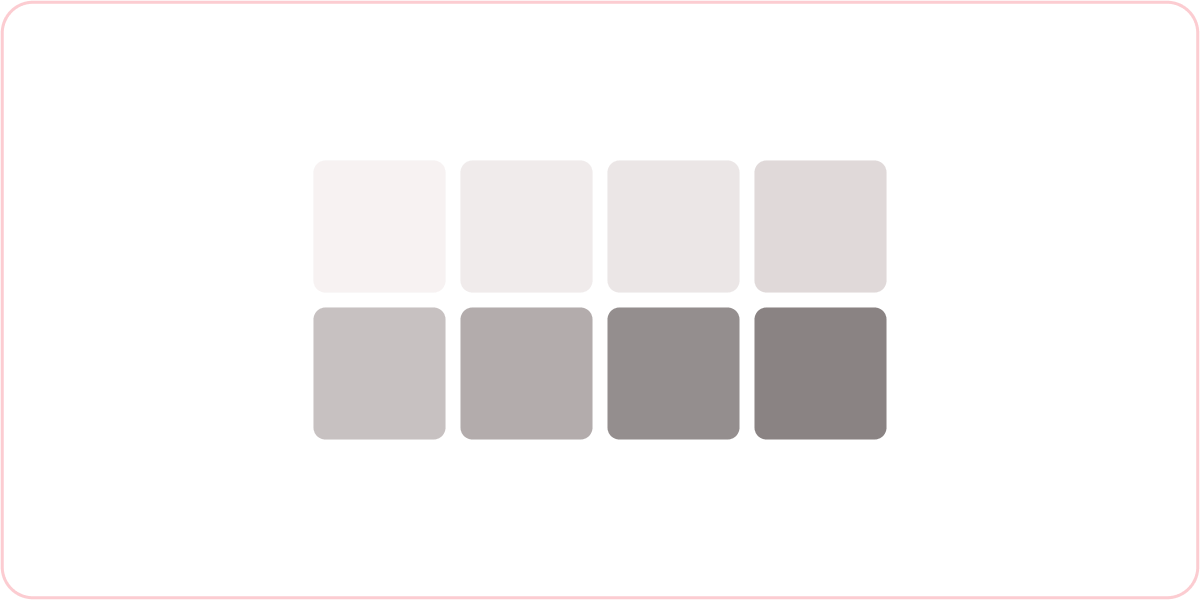
À faire : utiliser la palette de couleurs neutres pour créer de la profondeur
Utilisez toujours la palette de couleurs neutre et grisée fournie dans ce kit comme base de votre interface utilisateur. Vous pouvez inclure des étapes supplémentaires de gris pour renforcer un sentiment de profondeur et de hiérarchie. Les calques doivent apparaître plus lumineux quand ils se déplacent vers le haut de l’axe z.

À ne pas faire : utiliser la couleur pour la personnalisation uniquement
N’utilisez pas de couleurs uniquement à des fins de personnalisation ou de plaisir visuel. Évitez d’utiliser des couleurs sur de grandes surfaces, telles que l’arrière-plan des cartes et des en-têtes.

À ne pas faire : Devenez trop compliqué
Par exemple, n’avez pas de nuances différentes de gris pour les thèmes clair et foncé. En outre, sur les grandes surfaces, n’utilisez jamais de couleurs neutres qui ne sont pas des nuances de gris.