Planifier des onglets réactifs pour Teams mobile
La plateforme Teams offre la possibilité de créer des applications sur mobile et de bureau. Les utilisateurs de votre application peuvent préférer le bureau ou mobile, ou les deux. Les utilisateurs peuvent préparer des données sur le bureau, mais consommer et partager davantage de données à l’aide de la fonctionnalité mobile. La clé pour créer une application est de comprendre et de répondre aux besoins de l’utilisateur.
Les fonctionnalités telles que les bots, les extensions de message et les connecteurs fonctionnent en toute transparence sur les clients mobiles et de bureau. Toutefois, la création d’onglets et de dialogues (appelés modules de tâche dans TeamsJS v1.x) nécessite la planification de l’hébergement de votre expérience web sur teams mobile.
Avant d’implémenter des onglets réactifs pour votre application dans Teams Mobile, tenez compte des éléments suivants :
Fonctionnalités de l’application : Envisagez la fonctionnalité inter-appareils pour l’application Teams.
Par exemple, si vous disposez d’une application performante sur le bureau, vous pouvez explorer pour créer une application similaire sur mobile. Au départ, il peut être difficile de déplacer l’ensemble de l’expérience de bureau sur mobile, mais vous pouvez commencer par des scénarios de base et courants. Ajoutez des fonctionnalités et des fonctionnalités après avoir recueilli plus d’informations et de commentaires des utilisateurs.
Rôles d’utilisateur : Veillez à cibler le rôle d’utilisateur approprié sur teams mobile.
Par exemple, si vous créez une application qui fournit des outils de visualisation des données aux utilisateurs finaux tels que les analystes de données et les responsables supérieurs, les deux peuvent utiliser votre application sur teams mobile. Vous pouvez décider de répondre à tous les rôles que vous avez sur votre application de bureau. Nous vous recommandons de commencer avec un rôle d’utilisateur qui a une base plus importante et des utilisateurs précoces possibles pour une expérience d’écran plus petite.
Dans ce cas, les analystes de données sont le rôle d’utilisateur approprié à cibler en premier. Vous pouvez ajouter progressivement des fonctionnalités pour prendre en charge d’autres rôles d’utilisateur sur votre appareil mobile Teams.
Comprendre les différentes étapes de création d’applications
Une fois que vous avez identifié les fonctionnalités et les rôles d’utilisateur, il est temps de comprendre les trois étapes suivantes pour planifier une application sur mobile Teams et améliorer l’expérience utilisateur :
| Stages | Description |
|---|---|
| Consommation | La première valeur que vous souhaitez fournir à vos utilisateurs mobiles doit être l’expérience d’affichage appropriée sur teams mobile. Pour créer une application sur mobile, vous pouvez commencer par l’expérience de consommation pour vos utilisateurs. Dans la mesure où le monde mobile a fait du défilement du contenu une pratique courante, vous pouvez afficher des informations pertinentes. En outre, vous pouvez utiliser des mécanismes d’engagement, tels que des notifications pour informer les mises à jour. |
| Actions rapides | La valeur suivante que vos utilisateurs peuvent souhaiter est l’expérience de modification et d’interrogation de base sur mobile. Une fois que vos utilisateurs commencent à consommer le contenu sur mobile, vous pouvez mettre à l’échelle votre application à l’étape suivante en migrant certaines actions à partir d’une application de bureau. Vous pouvez également optimiser et créer de nouvelles actions pour les appareils mobiles. |
| Activation | La valeur finale que vous pouvez fournir à vos utilisateurs est la parité entre les ordinateurs de bureau et les appareils mobiles. Au fur et à mesure que vos utilisateurs s’engagent dans votre application, offrez une expérience immersive complète sur les appareils mobiles, soit à parité, soit mieux que l’expérience de bureau. Pour offrir une bonne expérience à vos utilisateurs, rendez tous les cas d’usage, actions et éléments d’interface utilisateur ou d’expérience utilisateur réactifs sur les appareils mobiles.
Pour plus d’informations sur les instructions de conception, consultez Processus de conception pour les applications Teams. |
Cas d'utilisation
Vous pouvez parcourir les cas d’usage suivants pour comprendre comment planifier différents types d’applications pour Teams mobile :
Applications de tableaux de bord et de visualisation des données
Vous pouvez comprendre comment planifier des onglets réactifs pour les applications de tableau de bord et de visualisation des données sur la plateforme mobile Teams.
Consommation:
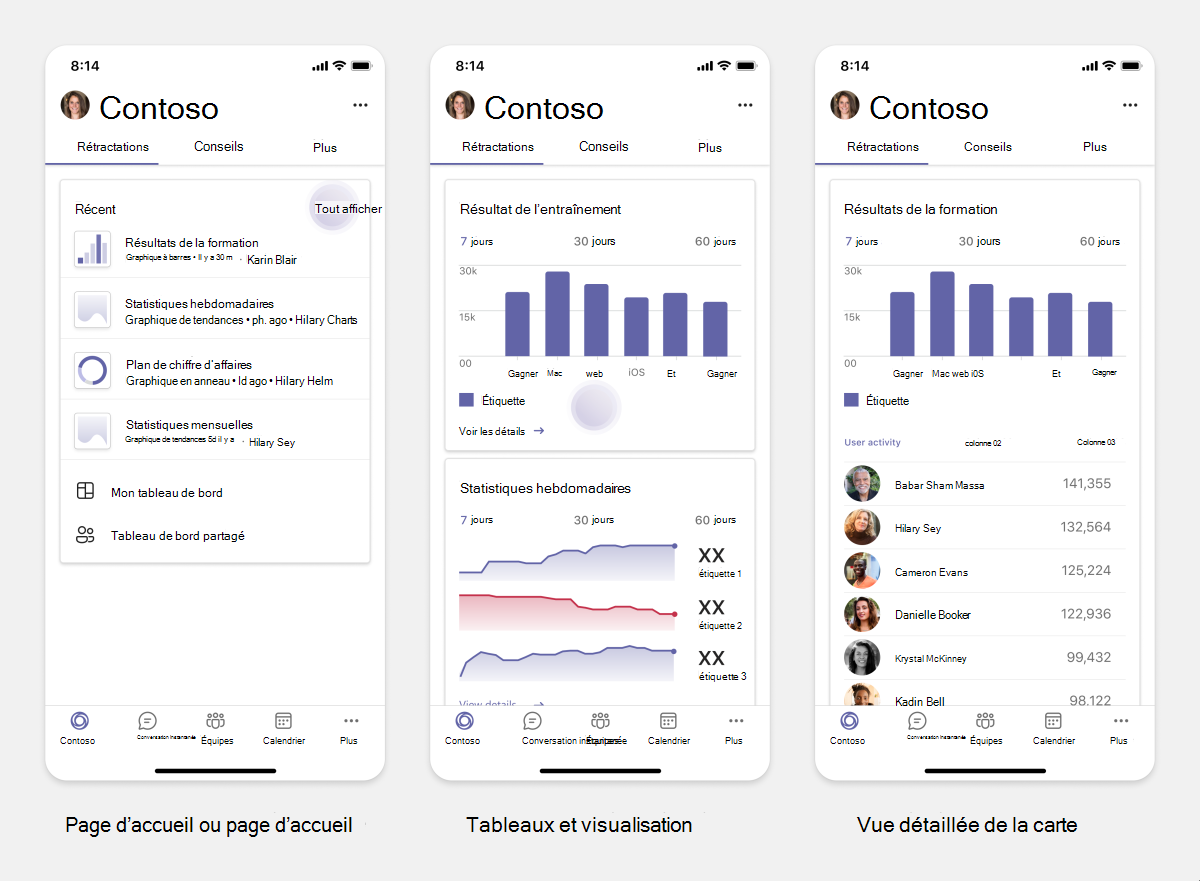
Dans la première étape, vous pouvez implémenter l’expérience de consommation la plus basique pour afficher les données. L’objectif de n’importe quelle application du domaine est d’afficher des données sous la forme de visualisations. Dans votre application, vous pouvez afficher les visualisations récemment affichées sur le Bureau ou la liste de tous les graphiques autorisés pour les utilisateurs. Après avoir créé des tableaux de bord sur le bureau, les utilisateurs peuvent accéder aux informations à l’aide de l’appareil mobile. Vous pouvez afficher une vue détaillée de n’importe quel graphique sélectionné par l’utilisateur sous la forme d’une vue développée dans vos onglets ou à l’aide de boîtes de dialogue.
Vous pouvez afficher les informations suivantes :
- Tableaux de bord et résumés.
- Visuels de données, cartes et infographies.
- Graphiques, graphiques et tableaux.
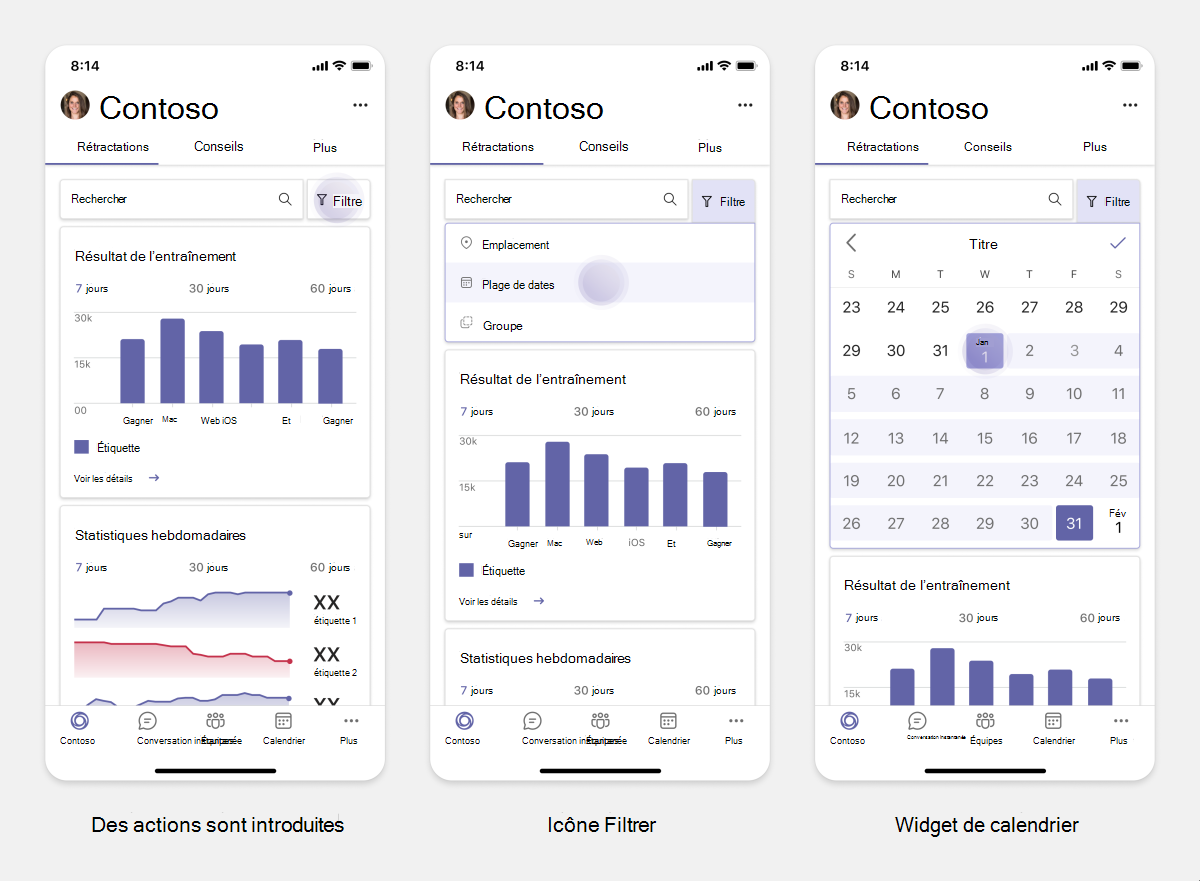
Actions rapides :
Dans la deuxième étape, les utilisateurs peuvent travailler sur les graphiques et visuels existants à partir de l’expérience de bureau. Vous pouvez présenter les actions suivantes :
- Rechercher du contenu.
- Filtrer les données.
- Créez des signets.
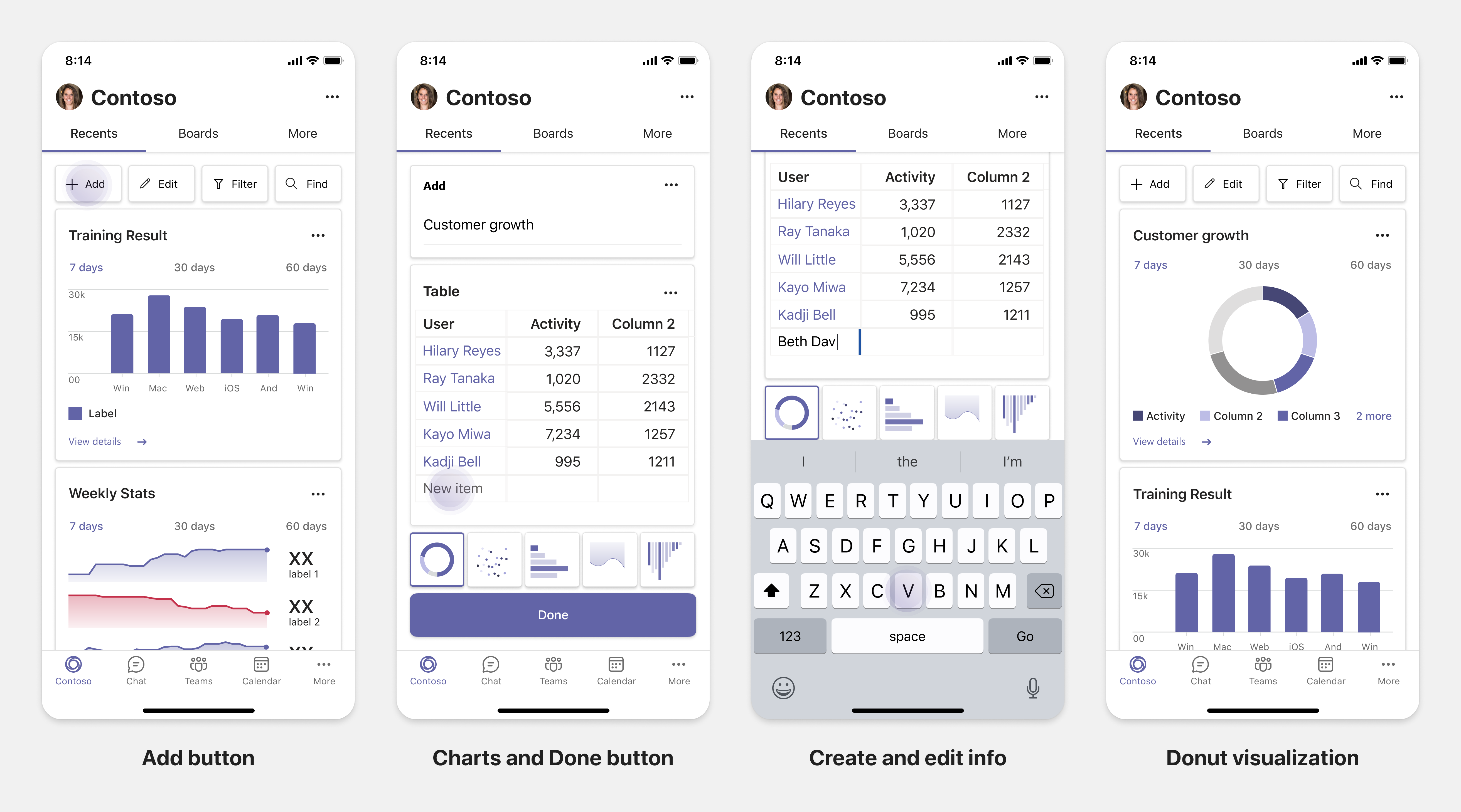
Activation :
Dans la troisième étape, permettre aux utilisateurs de créer du contenu tel que des graphiques et des graphiques à partir de zéro. Prévoyez d’introduire toutes les fonctionnalités de votre application pour mobile. Par exemple, vous pouvez utiliser des boîtes de dialogue pour accéder à des éléments de données spécifiques avec une vue détaillée.
Vous pouvez fournir l’accès suivant aux utilisateurs :
- Modifier le titre et la description.
- Insérer des éléments de données pour créer des visualisations.
- Partagez des visualisations dans une conversation de canal ou de groupe.
Applications d’intégration de tâches
Vous pouvez comprendre comment planifier des onglets réactifs pour l’intégration des tâches d’applications sur la plateforme mobile Teams.
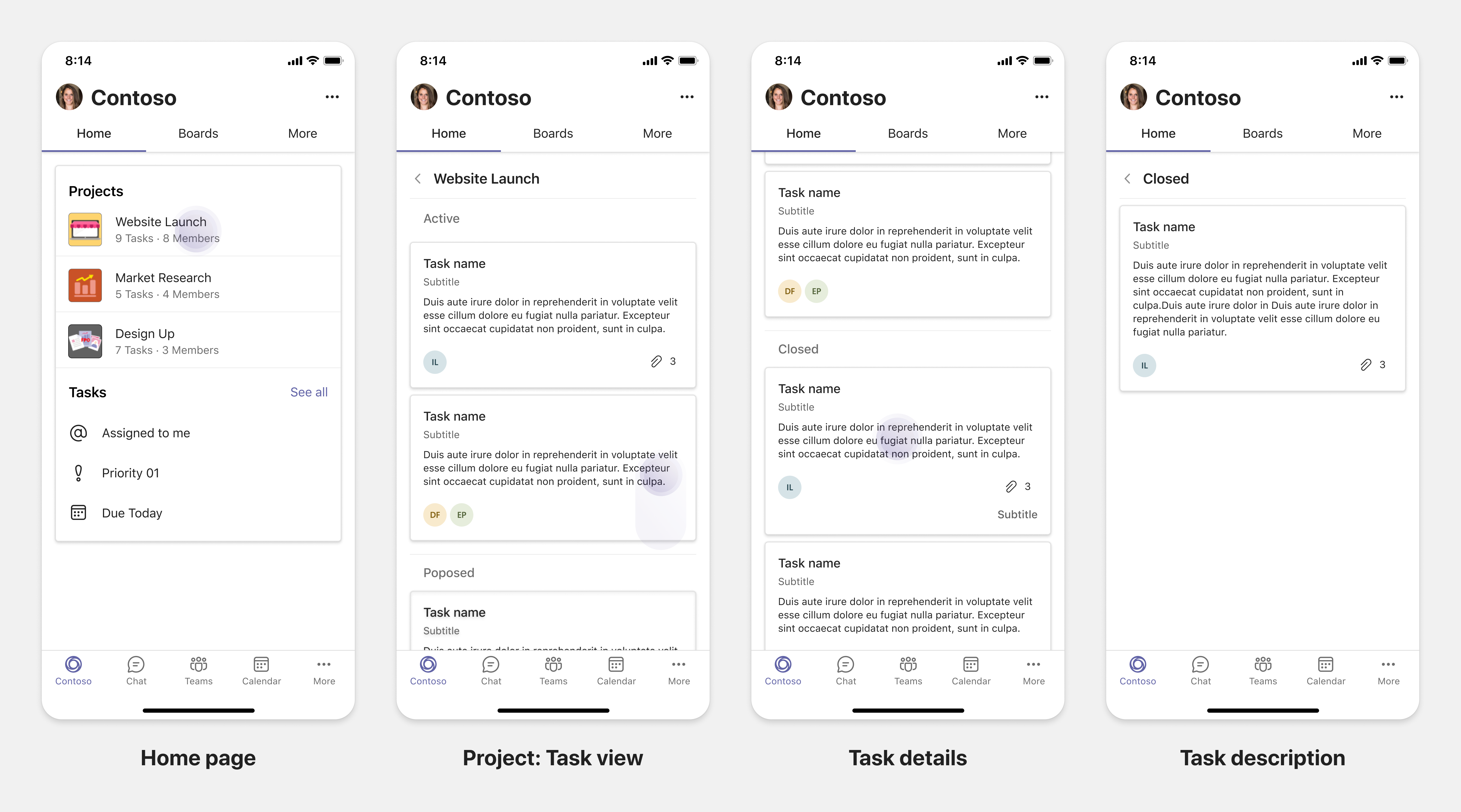
Consommation:
Dans la première étape, votre application peut afficher la liste des tâches à l’utilisateur dans une pile verticale. S’il existe plusieurs catégories de tâches, telles que Proposée , Activeet Bouclée, fournissez des filtres pour afficher les tâches groupées ou en tant qu’en-têtes pour afficher les tâches groupées.
Actions rapides :
Dans la deuxième étape, vous pouvez fournir les fonctionnalités suivantes aux utilisateurs :
- Créez des tâches ou des éléments avec des champs obligatoires pour réduire la charge cognitive des utilisateurs.
- Modifiez le type ou la vue de la carte.
- Passez en revue les tâches en développant la vue.
- Utilisez des boîtes de dialogue pour afficher une vue détaillée.
- Déplacez les tâches dans différentes catégories.
- Partagez des tâches pertinentes dans des conversations et des canaux par le biais d’e-mails et de flux d’activités.
Enablement:
Dans la troisième étape, vous pouvez activer les utilisateurs avec les fonctionnalités suivantes :
- Ajoutez de nouveaux projets et tableaux.
- Ajoutez et modifiez différentes catégories, telles que Proposé, Actif et Fermé.
- Configurez les tâches pour les commentaires, les pièces jointes et d’autres fonctionnalités complexes.
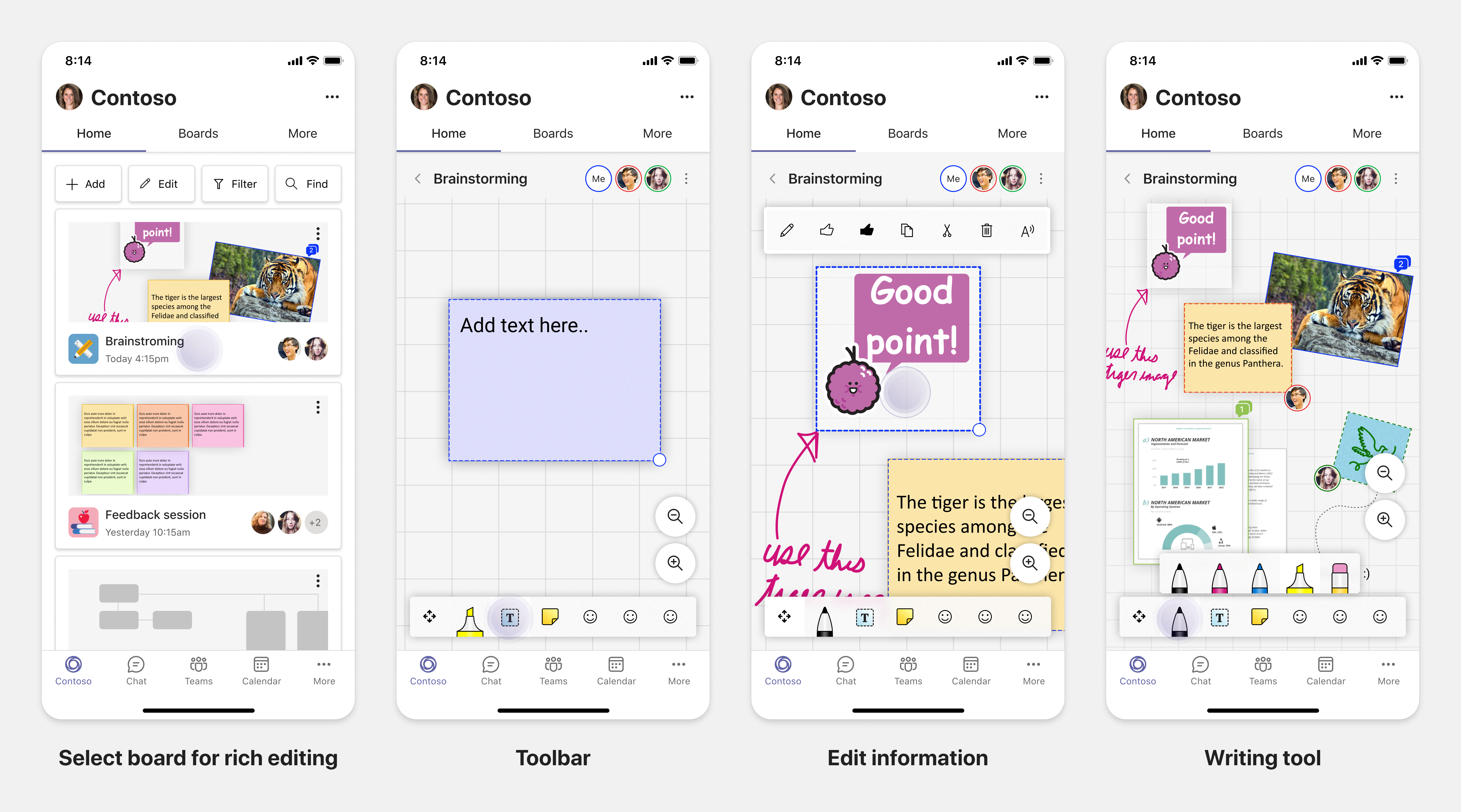
Applications de co-création et de tableau blanc
Vous pouvez comprendre comment planifier des onglets réactifs pour la co-création et les applications de tableau blanc sur la plateforme mobile Teams.
Consommation:
Dans la première étape, vous pouvez envisager l’expérience de bureau pour afficher le contenu et les ressources dans votre application. Vous pouvez afficher les fonctions suivantes :
- Commentaires ou commentaires.
- Zoom avant ou arrière.
- Étape actuelle ou progression d’un document en attente.
Actions rapides :
Dans la deuxième étape, vous pouvez introduire les actions suivantes :
- Créez un tableau pour la collaboration ou de nouveaux documents à signer.
- Partagez des tableaux en interne et avec des invités.
- Configurez les autorisations d’administrateur.
Conseil
Vous exposez des actions qui peuvent être affichées facilement sur les petits écrans.
Activation :
Dans la troisième étape, fournissez une expérience complète à vos utilisateurs. Vous pouvez activer les utilisateurs avec les fonctionnalités suivantes :
- Ajout de texte, de formes et de notes rapides.
- Naviguer dans le contenu.
- Ajouter des couches et des filtres.
- Opérations de suppression, d’annulation et de rétablissement.
- Accédez à la caméra et au microphone à l’aide des API TeamsJS. Pour plus d’informations sur les fonctionnalités des appareils, consultez vue d’ensemble des fonctionnalités des appareils.