Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans cette section, vous allez apprendre à créer un projet Microsoft Teams à l’aide de Microsoft Visual Studio Code.
Créer un projet Teams à l’aide de Visual Studio Code
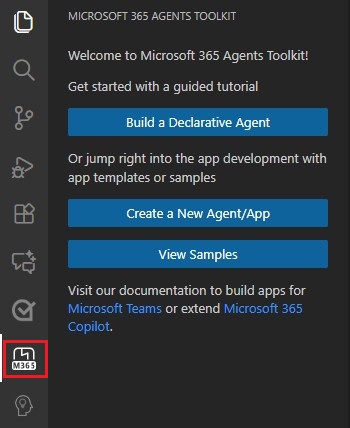
Vous pouvez générer un nouveau projet Teams en sélectionnant Créer un nouvel agent/application dans le Kit de ressources Microsoft 365 Agents (précédemment appelé Kit de ressources Teams). Vous pouvez commencer à partir de modèles d’application Teams intégrés ou à partir d’exemples d’applications Teams officiels dans agents Toolkit. De plus, Agents Toolkit prend en charge le démarrage avec des modèles de complément Outlook pour créer vos propres compléments Outlook.

Pour commencer avec les fonctionnalités De Teams, vous pouvez créer les types d’application Teams suivants :
| Types d’applications | Définition |
|---|---|
| Applications Teams basées sur des scénarios | Ce groupe de modèles est conçu pour des scénarios métier abstraits particuliers que votre application teams peut servir. Par exemple, bot de notification, bot de commande, onglet prenant en charge l’authentification unique ou application d’onglet Tableau de bord. |
| Applications Teams de base | Les applications Teams de base sont simplement l’onglet, le bot ou l’extension de message Teams hello world que vous pouvez créer et personnaliser en fonction de vos besoins. |
| Étendre l’application Teams dans Microsoft 365 | Ce groupe d’applications Teams peut être installé et exécuté sur Outlook et Office.com. |
Créer une application Teams.
Le processus de création d’une application Teams est similaire pour tous les types d’applications.
Pour créer une application Teams de base :
Ouvrez Visual Studio Code.
Sélectionnez microsoft 365 Agents Toolkit>Créer un agent/application> sélectionnez Teams Agents et applications.

Sélectionner d’autres fonctionnalités Teams

Dans cet exemple, sélectionnez Tab comme fonctionnalité d’application.

Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.

Pour modifier l’emplacement par défaut, procédez comme suit :
Sélectionnez Parcourir.

Sélectionnez l’emplacement de l’espace de travail du projet.

Le dossier que vous sélectionnez est l’emplacement de votre espace de travail de projet.
Entrez un nom approprié pour votre application, par exemple helloworld, comme nom d’application. Veillez à utiliser uniquement des caractères alphanumériques. Appuyez sur Entrée.

L’application d’onglet Teams est créée en quelques secondes.
Structure de répertoires pour différents types d’applications
Agents Toolkit fournit tous les composants pour la création d’une application. Après avoir créé le projet, vous pouvez afficher les dossiers et fichiers du projet sous la section EXPLORATEUR .
Structure de répertoires pour l’application Teams de base
L’exemple suivant montre une structure de répertoire d’applications d’onglet Teams de base :
| Nom du dossier | Sommaire |
|---|---|
.vscode |
Paramètres pour VS Code pour générer et déboguer votre application Teams. |
appPackage |
Fichier de manifeste d’application (précédemment appelé manifeste d’application Teams) et fichiers d’icônes utilisés par Teams pour reconnaître votre application Teams. |
env |
Stocke différents paramètres d’environnement. |
infra |
bicep Azure fichiers de modèle. Utilisé pour déployer votre application Teams sur Azure. |
src |
Code source pour la fonctionnalité Tab, y compris votre application frontale, les composants de l’interface utilisateur et l’avis de confidentialité, les conditions d’utilisation, |
src/app.js |
Point d’entrée d’application et express gestionnaires pour le site web. |
src/views/hello.html |
Modèle HTML lié au point de terminaison de l’onglet. |
src/static |
Le serveur web peut servir des ressources statiques telles que des fichiers CSS et JavaScript. |
m365agents.yml |
Ce fichier de configuration définit le comportement du kit de ressources Agents pour le cycle de vie d’approvisionnement, de déploiement et de publication. Vous pouvez personnaliser ce fichier pour modifier le comportement d’Agents Toolkit dans chaque cycle de vie. |
m365agents.local.yml |
Cela remplace m365agents.yml par des actions qui permettent l’exécution locale et le débogage. |
Remarque
Si vous disposez d’une application de bot ou d’extension de message, les dossiers pertinents sont ajoutés à la structure de répertoires.
Pour en savoir plus sur la structure de répertoires des différents types d’applications Teams de base, consultez le tableau suivant :
| Type d’application | Liens |
|---|---|
| Pour l’application d’onglet | Créer votre première application d’onglet à l’aide de JavaScript |
| Pour l’application bot | Créer votre première application de bot à l’aide de JavaScript |
| Pour l’application d’extension de message | Créer votre première application d’extension de message à l’aide de JavaScript |
Structure d’annuaires pour l’application Teams basée sur un scénario
L’exemple suivant montre une structure d’annuaire d’applications Teams de bot de notification basée sur un scénario :
Le nouveau dossier de projet contient le contenu suivant :
| Nom du dossier | Sommaire |
|---|---|
.vscode |
Paramètres pour VS Code pour générer et déboguer votre application Teams. |
appPackage |
Fichier manifeste d’application et fichiers d’icône utilisés par Teams pour reconnaître votre application Teams. |
env |
Stocke différents paramètres d’environnement. |
infra |
bicep Azure fichiers de modèle. Utilisé pour déployer votre application Teams sur Azure. |
m365agents.yml |
Ce fichier de configuration définit le comportement du kit de ressources Agents pour le cycle de vie d’approvisionnement, de déploiement et de publication. Vous pouvez personnaliser ce fichier pour modifier le comportement d’Agents Toolkit dans chaque cycle de vie. |
m365agents.local.yml |
Cela remplace m365agents.yml par des actions qui permettent l’exécution locale et le débogage. |
L’implémentation de notification principale est stockée dans le dossier src et contient :
| Nom de fichier | Sommaire |
|---|---|
src\adaptiveCards\ |
Modèles de carte adaptative. |
src\internal\ |
Code d’initialisation généré pour la fonctionnalité de notification. |
src\index.ts |
Point d’entrée pour gérer les messages du bot et envoyer des notifications. |
.gitignore |
Fichier pour exclure les fichiers locaux du projet de bot. |
package.json |
Fichier de package npm pour le projet de bot. |
Remarque
Si vous disposez d’un bot de commande, d’un bot de flux de travail, d’un onglet prenant en charge l’authentification unique ou d’une application d’onglet SPFx, des dossiers pertinents sont ajoutés à la structure de répertoires.
Pour en savoir plus sur la structure de répertoires des différents types d’applications Teams basées sur des scénarios, consultez le tableau suivant :
| Type d’application | Liens |
|---|---|
| Pour l’application bot de notification | Envoyer une notification à Teams |
| Pour l’application de bot de commande | Générer un bot de commandes |
| Pour l’application bot de flux de travail | Créer un bot de flux de travail Teams |
| Pour l’application d’onglet SPFx | Créer une application Teams avec SPFx |
Pour plus d’informations détaillées sur la création d’applications, consultez Tutoriels.
