Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’iconographie de style monoligne est utilisée dans les applications Office. Si vous préférez que vos icônes correspondent au style Fresh d’Office 2016 perpétuel et versions ultérieures, voir Instructions relatives aux icônes de style frais pour les compléments Office.
Style visuel Monoline Office
L’objectif du style Monoline est d’avoir une iconographie cohérente, claire et accessible pour communiquer l’action et les fonctionnalités avec des visuels simples, garantir que les icônes sont accessibles à tous les utilisateurs et avoir un style cohérent avec ceux utilisés ailleurs dans Windows.
Les instructions suivantes s’adressent aux développeurs tiers qui souhaitent créer des icônes pour les fonctionnalités qui seront cohérentes avec les icônes déjà présentes dans les produits Office.
Principes de conception
- Simple, propre, clair.
- Contiennent uniquement les éléments nécessaires.
- Inspiré du style d’icône Windows.
- Accessible à tous les utilisateurs.
Transmettre une signification
- Utilisez des éléments descriptifs tels qu’une page pour représenter un document ou une enveloppe pour représenter le courrier.
- Utilisez le même élément pour représenter le même concept. Par exemple, le courrier est toujours représenté par une enveloppe, et non par un tampon.
- Utilisez une métaphore de base pendant le développement du concept.
Réduction des éléments
- Réduisez l’icône à sa signification principale, en utilisant uniquement les éléments qui sont essentiels à la métaphore.
- Limitez le nombre d’éléments d’une icône à deux, quelle que soit la taille de l’icône.
Consistance
La taille, la disposition et la couleur des icônes doivent être cohérentes.
Style
Perspective
Les icônes monolignes sont orientées vers l’avant par défaut. Certains éléments qui nécessitent une perspective et/ou une rotation, comme un cube, sont autorisés, mais les exceptions doivent être conservées au minimum.
Embellissement
Monoline est un style propre minimal. Tout utilise une couleur plate, ce qui signifie qu’il n’y a pas de dégradés, de textures ou de sources de lumière.
Conception
Tailles
Nous vous recommandons de produire chaque icône dans toutes ces tailles pour prendre en charge les appareils haute résolution. Les tailles absolument requises sont 16 px, 20 px et 32 px, car ce sont les tailles 100 %.
16 px, 20 px, 24 px, 32 px, 40 px, 48 px, 64 px, 80 px, 96 px
Importante
Pour obtenir une image représentant l’icône représentant votre complément, consultez Créer des listes effectives dans AppSource et dans Office pour connaître la taille et d’autres exigences.
Disposition
Voici un exemple de disposition d’icône avec un modificateur.
![]()
![]()
Éléments
Base : concept main représenté par l’icône. Il s’agit généralement du seul visuel nécessaire pour l’icône, mais parfois le concept main peut être amélioré avec un élément secondaire, un modificateur.
Modificateur Tout élément qui superpose la base ; autrement dit, un modificateur qui représente généralement une action ou un status. Il modifie l’élément de base en agissant comme un ajout, une modification ou un descripteur.
![]()
Construction
Placement des éléments
Les éléments de base sont placés au centre de l’icône dans le remplissage. S’il ne peut pas être placé parfaitement centré, la base doit errer en haut à droite. Dans l’exemple suivant, l’icône est parfaitement centrée.
![]()
Dans l’exemple suivant, l’icône est en cours d’erreur à gauche.
![]()
Les modificateurs sont presque toujours placés dans le coin inférieur droit du canevas d’icône. Dans certains cas rares, les modificateurs sont placés dans un coin différent. Par exemple, si l’élément de base est méconnaissable avec le modificateur dans le coin inférieur droit, envisagez de le placer dans le coin supérieur gauche.
![]()
Rembourrage
Chaque icône de taille a une quantité spécifiée de remplissage autour de l’icône. L’élément de base reste dans le remplissage, mais le modificateur doit atteindre le bord du canevas, s’étendant en dehors du remplissage jusqu’au bord de la bordure de l’icône. Les images suivantes montrent le remplissage recommandé à utiliser pour chacune des tailles d’icône.
| 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80 px | 96px |
|---|---|---|---|---|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
Pondérations de ligne
Monoligne est un style dominé par des lignes et des formes avec contour. Selon la taille que vous produisez, l’icône doit utiliser les pondérations de trait suivantes.
| Taille de l’icône : | 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80 px | 96px |
|---|---|---|---|---|---|---|---|---|---|
| Épaisseur de ligne : | 1px | 1px | 1px | 1px | 2px | 2px | 2px | 2px | 3px |
| Exemple d’icône : |
|
|
|
|
|
|
|
|
|
Découpes
Lorsqu’un élément d’icône est placé sur un autre élément, une découpe (de l’élément inférieur) est utilisée pour fournir de l’espace entre les deux éléments, principalement à des fins de lisibilité. Cela se produit généralement lorsqu’un modificateur est placé sur un élément de base, mais il existe également des cas où aucun des éléments n’est un modificateur. Ces coupures entre les deux éléments sont parfois appelées « écarts ».
La taille de l’écart doit être la même largeur que le poids de ligne utilisé sur cette taille. Si vous créez une icône de 16 px, la largeur d’intervalle est de 1 px et, s’il s’agit d’une icône de 48 px, l’écart doit être de 2 px. L’exemple suivant montre une icône de 32 px avec un écart de 1px entre le modificateur et la base sous-jacente.
![]()
Dans certains cas, l’écart peut être augmenté de 1/2 px si le modificateur a un bord diagonal ou courbé et que l’écart standard ne fournit pas suffisamment de séparation. Cela affectera probablement uniquement les icônes avec un poids de ligne de 1 px : 16 px, 20 px, 24 px et 32 px.
Remplissages d’arrière-plan
La plupart des icônes de l’ensemble d’icônes monolignes nécessitent des remplissages d’arrière-plan. Toutefois, il existe des cas où l’objet n’aurait pas naturellement de remplissage. Par conséquent, aucun remplissage ne doit être appliqué. Les icônes suivantes ont un remplissage blanc.
![]()
Les icônes suivantes n’ont pas de remplissage. (L’icône d’engrenage est incluse pour indiquer que le trou central n’est pas rempli.)
![]()
Bonnes pratiques pour les remplissages
À faire
- Remplissez tout élément qui a une limite définie et qui aurait naturellement un remplissage.
- Utilisez une forme distincte pour créer le remplissage d’arrière-plan.
- Utilisez remplissage d’arrière-plan à partir de la palette de couleurs.
- Maintenir la séparation des pixels entre les éléments qui se chevauchent.
- Remplissage entre plusieurs objets.
À ne pas faire
- Ne remplissez pas les objets qui ne seraient pas remplis naturellement ; par exemple, un trombone.
- Ne remplit pas les crochets.
- Ne remplissez pas derrière des nombres ou des caractères alpha.
Couleur
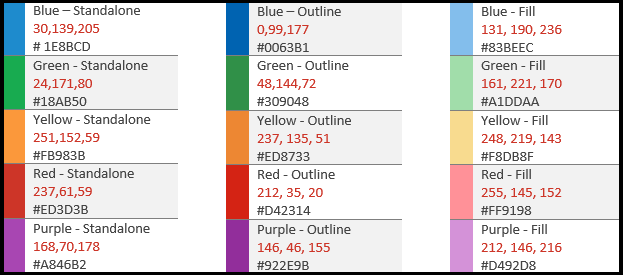
La palette de couleurs a été conçue pour la simplicité et l’accessibilité. Il contient 4 couleurs neutres et deux variantes pour le bleu, le vert, le jaune, le rouge et le violet. L’orange n’est intentionnellement pas inclus dans la palette de couleurs d’icônes monolignes. Chaque couleur est destinée à être utilisée de manière spécifique, comme indiqué dans cette section.
Palette


Comment utiliser la couleur
Dans la palette de couleurs Monoline, toutes les couleurs ont des variantes Autonome, Contour et Remplissage. En règle générale, les éléments sont construits avec un remplissage et une bordure. Les couleurs sont appliquées dans l’un des modèles suivants.
- Couleur autonome uniquement pour les objets qui n’ont pas de remplissage.
- La bordure utilise la couleur Contour et le remplissage utilise la couleur De remplissage.
- La bordure utilise la couleur autonome et le remplissage utilise la couleur de remplissage d’arrière-plan.
Voici des exemples d’utilisation de la couleur.
![]()
La situation la plus courante consiste à ce qu’un élément utilise un gris foncé autonome avec remplissage en arrière-plan.
Lorsque vous utilisez un remplissage de couleur, il doit toujours être avec sa couleur de contour correspondante. Par exemple, le remplissage bleu doit être utilisé uniquement avec le contour bleu. Mais il existe deux exceptions à cette règle générale.
- Le remplissage en arrière-plan peut être utilisé avec n’importe quelle couleur autonome.
- Le remplissage gris clair peut être utilisé avec deux couleurs de contour différentes : gris foncé ou gris moyen.
Quand utiliser la couleur
La couleur doit être utilisée pour transmettre la signification de l’icône plutôt que pour l’embellissement. Il doit mettre l’action en évidence pour l’utilisateur. Lorsqu’un modificateur est ajouté à un élément de base qui a une couleur, l’élément de base est généralement converti en gris foncé et en remplissage d’arrière-plan afin que le modificateur puisse être l’élément de couleur, comme dans le cas ci-dessous avec le modificateur « X » ajouté à la base de l’image dans l’icône la plus à gauche de l’ensemble suivant.
![]()
Vous devez limiter vos icônes à une couleur supplémentaire, autre que le plan et le remplissage mentionnés ci-dessus. Toutefois, davantage de couleurs peuvent être utilisées si elle est essentielle pour sa métaphore, avec une limite de deux couleurs supplémentaires autres que le gris. Dans de rares cas, il existe des exceptions lorsque davantage de couleurs sont nécessaires. Voici de bons exemples d’icônes qui utilisent une seule couleur.
![]()
Mais les icônes suivantes utilisent trop de couleurs.
![]()
Utilisez le gris moyen pour le « contenu » intérieur, par exemple les lignes de grille dans une icône d’une feuille de calcul. Des couleurs intérieures supplémentaires sont utilisées lorsque le contenu doit afficher le comportement du contrôle.
![]()
Lignes de texte
Lorsque les lignes de texte se trouvent dans un « conteneur » (par exemple, du texte sur un document), utilisez le gris moyen. Les lignes de texte qui ne se trouve pas dans un conteneur doivent être gris foncé.
Texte
Évitez d’utiliser des caractères de texte dans les icônes. Étant donné que les produits Office sont utilisés dans le monde entier, nous voulons que les icônes restent aussi neutres que possible.
Production
Format de fichier d’icône
Les icônes finales doivent être enregistrées en tant que fichiers image .png. Utilisez le format PNG avec un arrière-plan transparent et une profondeur de 32 bits.