Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Microsoft 365 Agents Toolkit est un outil principal pour le développement d’applications et d’agents Microsoft 365, y compris les compléments Office.
Les compléments créés avec agents Toolkit utilisent le manifeste unifié pour Microsoft 365.
Remarque
Le manifeste unifié pour Microsoft 365 peut être utilisé dans les compléments Outlook de production. Il est disponible uniquement en préversion pour les compléments Excel, PowerPoint et Word.
Conseil
Il existe une autre extension Visual Studio Code qui crée des compléments Office qui utilisent le manifeste de complément uniquement. Voir Créer des projets de complément Office à l’aide du Kit de développement de compléments Office pour Visual Studio Code.
Remarque
Pour plus d’informations sur les clients et les plateformes qui prennent directement en charge les compléments Office qui utilisent le manifeste unifié pour Microsoft 365, voir Compléments Office avec le manifeste d’application unifié pour Microsoft 365.
Installez la dernière version d’Agents Toolkit dans Visual Studio Code comme décrit dans Installer microsoft 365 Agents Toolkit.
Importante
Vous pouvez créer un complément Outlook avec la dernière version publiée d’Agents Toolkit. Pour créer un complément pour Excel, PowerPoint ou Word, installez la version préliminaire comme décrit dans Installer une version préliminaire. Le kit de ressources crée des projets qui utilisent le manifeste unifié pour Microsoft 365. La prise en charge de ce manifeste dans Excel, PowerPoint et Word est disponible en préversion uniquement.
Créer un projet de complément Office
Ouvrez Visual Studio Code et sélectionnez l’icône Agents Toolkit dans la barre d’activité.

Sélectionnez Créer une application.
Le menu déroulant Nouveau projet s’ouvre. Les options répertoriées varient en fonction de votre version d’Agents Toolkit. Sélectionnez Complément Office.

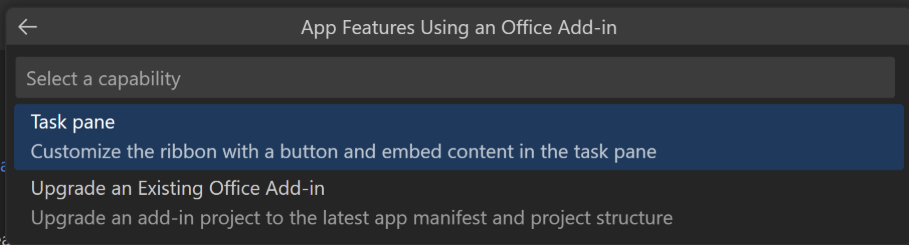
Le menu déroulant Fonctionnalités de l’application à l’aide d’un complément Office s’ouvre. Les options répertoriées varient en fonction de votre version d’Agents Toolkit. Sélectionnez Volet Office.

Dans la boîte de dialogue Dossier de l’espace de travail qui s’ouvre, sélectionnez le dossier dans lequel vous souhaitez créer le projet.
Donnez un nom au projet (sans espace) lorsque vous y êtes invité. Agents Toolkit crée le projet avec des fichiers de base et une structure automatique. Il ouvre ensuite le projet dans une deuxième fenêtre Visual Studio Code. Fermez la fenêtre Visual Studio Code d’origine.
Remarque
Le projet généré est configuré pour être installable sur Excel, Outlook, PowerPoint et Word. Vous pouvez modifier le manifeste et les fichiers sources si nécessaire pour modifier les applications Office prises en charge.
Dans le Visual Studio Code TERMINAL, accédez à la racine du projet et exécutez
npm install.Une fois l’installation terminée, vérifiez que vous pouvez charger une version test de votre complément à partir de Visual Studio Code. Les étapes de chargement indépendant varient en fonction de l’application Office sur laquelle vous souhaitez tester le complément.
Chargement indépendant dans Excel, PowerPoint ou Word
Remarque
Cette section s’applique uniquement si vous développez le complément sur un ordinateur Windows . Si vous travaillez sur un Mac, vous pouvez tester le complément en demandant à votre administrateur Microsoft 365 de déployer le complément en tant qu’application intégrée dans le Centre Administration Microsoft 365.
Sélectionnez Afficher | l’exécution dans Visual Studio Code. Dans le menu déroulant EXÉCUTER ET DÉBOGUER , sélectionnez l’une des options suivantes :
- Bureau Excel (Edge Chromium)
- PowerPoint Desktop (Edge Chromium)
- Word Desktop (Edge Chromium)
Appuyez sur la touche F5. Le projet est généré et une fenêtre Node dev-server s’ouvre. Ce processus peut prendre quelques minutes. Finalement, la version de bureau de l’application Office que vous avez sélectionnée s’ouvre.
Remarque
S’il s’agit de la première fois que vous avez chargé un complément Office sur votre ordinateur (ou la première fois en plus d’un mois), vous pouvez être invité à supprimer un ancien certificat et/ou à en installer un nouveau. Acceptez les deux invites.
Un onglet Complément Contoso avec deux boutons s’affiche dans le ruban Accueil . Utilisez un bouton pour effectuer une action dans le document Office ouvert. Utilisez l’autre pour ouvrir le volet Office du complément.
Remarque
Quel que soit le bouton que vous sélectionnez, une invite WebView Stop On Load s’affiche. Sélectionnez OK.
Pour arrêter le débogage et désinstaller le complément, sélectionnez Exécuter | Arrêter le débogage dans Visual Studio Code.
Remarque
Si l’étape précédente semble n’avoir aucun effet, désinstallez le complément en ouvrant un TERMINAL dans Visual Studio Code, puis en exécutant la commande
npm run stop. La fermeture de la fenêtre du serveur n’arrête pas de manière fiable le serveur et la fermeture de l’application Office n’entraîne pas de manière fiable l’annulation de l’exécution du complément par Office.
Chargement indépendant dans Outlook
Remarque
Si votre ordinateur de développement est Windows, assurez-vous que votre client Outlook est classique d’Outlook pour Windows, et non d’Outlook sur Windows. Il existe actuellement un bogue qui empêche les compléments créés avec agents Toolkit de charger correctement une version test dans outlook pour Windows ou dans Outlook sur le web.
Assurez-vous que votre compte dans votre location de développeur Microsoft 365 est également un compte de messagerie dans outlook de bureau. Si ce n’est pas le cas, suivez les instructions fournies dans Ajouter un compte de messagerie à Outlook.
Fermez le Bureau Outlook.
Dans Visual Studio Code, ouvrez Agents Toolkit.
Dans la section COMPTES , vérifiez que vous êtes connecté à Microsoft 365.
Sélectionnez Afficher | l’exécution dans Visual Studio Code. Dans le menu déroulant EXÉCUTER ET DÉBOGUER, sélectionnez l’option Bureau Outlook (Edge Chromium), puis appuyez sur F5. Le projet est généré et une fenêtre Node dev-server s’ouvre. Ce processus peut prendre quelques minutes, puis le bureau Outlook s’ouvre.
Remarque
S’il s’agit de la première fois que vous avez chargé un complément Office sur votre ordinateur (ou la première fois en plus d’un mois), vous pouvez être invité à supprimer un ancien certificat et/ou à en installer un nouveau. Acceptez les deux invites.
Ouvrez la boîte de réceptionde votre identité de compte Microsoft 365 et ouvrez un message. Un onglet Complément Contoso avec deux boutons s’affiche dans le ruban Accueil (ou le ruban Message , si vous avez ouvert le message dans sa propre fenêtre).
Cliquez sur le bouton Afficher le volet Office et un volet Office s’ouvre. Cliquez sur le bouton Effectuer une action et une petite notification s’affiche en haut du message.
Remarque
Quel que soit le bouton que vous sélectionnez, une invite WebView Stop On Load s’affiche. Sélectionnez OK.
Pour arrêter le débogage et désinstaller le complément, sélectionnez Exécuter | Arrêter le débogage dans Visual Studio Code.
Remarque
Si l’étape précédente semble n’avoir aucun effet, désinstallez le complément en ouvrant un TERMINAL dans Visual Studio Code, puis en exécutant la commande
npm run stop. La fermeture de la fenêtre du serveur n’arrête pas de manière fiable le serveur et la fermeture de l’application Office n’entraîne pas de manière fiable l’annulation de l’exécution du complément par Office.
Développer votre projet
Vous pouvez maintenant modifier et développer le projet. Dans les emplacements où les instructions fournies dans la documentation des compléments Office se branchent en fonction du type de manifeste utilisé, veillez à suivre les instructions relatives au manifeste unifié.