Utiliser des graphiques à l’aide de l’API JavaScript pour Excel
Cet article fournit des exemples de code qui montrent comment effectuer des tâches courantes à l’aide de graphiques utilisant l’API JavaScript pour Excel.
Pour obtenir la liste complète des propriétés et méthodes prises en charge par les Chart objets et ChartCollection , consultez Objet Chart (API JavaScript pour Excel) et Objet collection de graphiques (API JavaScript pour Excel).
Création d’un graphique (chart)
L’exemple de code suivant crée un graphique dans la feuille de calcul nommée Sample. Il s’agit d’un graphique en courbes qui est fondé sur les données de la plage A1:B13.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let dataRange = sheet.getRange("A1:B13");
let chart = sheet.charts.add(
Excel.ChartType.line,
dataRange,
Excel.ChartSeriesBy.auto);
chart.title.text = "Sales Data";
chart.legend.position = Excel.ChartLegendPosition.right;
chart.legend.format.fill.setSolidColor("white");
chart.dataLabels.format.font.size = 15;
chart.dataLabels.format.font.color = "black";
await context.sync();
});
Nouveau graphique en courbes

Ajouter une série de données à un graphique
L’exemple de code suivant ajoute une série de données au premier graphique de la feuille de calcul. La nouvelle série de données correspond à la colonne nommée 2016 et repose sur les données de la plage D2:D5.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let dataRange = sheet.getRange("D2:D5");
let newSeries = chart.series.add("2016");
newSeries.setValues(dataRange);
await context.sync();
});
Graphique avant l’ajout de la série de données 2016

Graphique après l’ajout de la série de données 2016

Définir le titre du graphique
L’exemple de code suivant définit le titre du premier graphique dans la feuille de calcul sur Sales Data by Year.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.title.text = "Sales Data by Year";
await context.sync();
});
Graphique après la définition du titre

Définir les propriétés d’un axe d’un graphique
Les graphiques qui utilisent le système de coordonnées cartésiennes, comme les histogrammes, les graphiques à barres et les nuages de points, ont un axe des abscisses et un axe des ordonnées. Ces exemples montrent comment définir le titre et afficher les unités d’un axe dans un graphique.
Définir le titre d’un axe
L’exemple de code suivant définit le titre de l’axe des abscisses pour le premier graphique de la feuille de calcul sur Product.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.categoryAxis.title.text = "Product";
await context.sync();
});
Graphique après la définition de l’axe des abscisses

Définir l’unité d’affichage de l’axe
L’exemple de code suivant définit l’unité d’affichage de l’axe des ordonnées pour le premier graphique de la feuille de calcul sur Hundreds.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.displayUnit = "Hundreds";
await context.sync();
});
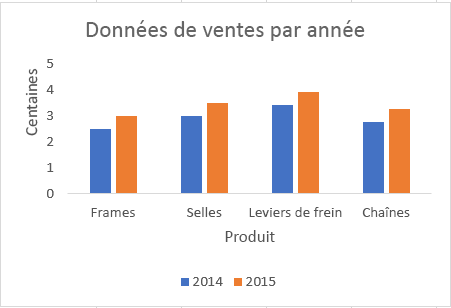
Graphique après la définition de l’unité d’affichage de l’axe des ordonnées

Définir la visibilité du quadrillage dans un graphique
L’exemple de code suivant masque le quadrillage principal de l’axe des ordonnées du premier graphique de la feuille de calcul. Vous pouvez afficher le quadrillage principal de l’axe des valeurs du graphique, en définissant sur chart.axes.valueAxis.majorGridlines.visibletrue.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.majorGridlines.visible = false;
await context.sync();
});
Graphique avec du quadrillage masqué

Courbes de tendance de graphiques
Ajouter une courbe de tendance
L’exemple de code suivant ajoute une courbe de tendance de moyenne mobile à la première série du premier graphique de la feuille de calcul nommée Sample. La courbe de tendance affiche une moyenne mobile sur 5 périodes.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
seriesCollection.getItemAt(0).trendlines.add("MovingAverage").movingAveragePeriod = 5;
await context.sync();
});
Graphique avec courbe de tendance de moyenne mobile

Mettre à jour une courbe de tendance
L’exemple de code suivant définit la courbe de tendance à taper Linear pour la première série du premier graphique de la feuille de calcul nommée Sample.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
let series = seriesCollection.getItemAt(0);
series.trendlines.getItem(0).type = "Linear";
await context.sync();
});
Graphique avec une courbe de tendance linéaire

Ajouter et mettre en forme une table de données de graphique
Vous pouvez accéder à l’élément de table de données d’un graphique avec la Chart.getDataTableOrNullObject méthode . Cette méthode retourne l’objet ChartDataTable . L’objet ChartDataTable a des propriétés de mise en forme booléennes telles que visible, showLegendKeyet showHorizontalBorder.
La ChartDataTable.format propriété retourne l’objet ChartDataTableFormat , ce qui vous permet de mettre en forme et de styler davantage la table de données. L’objet ChartDataTableFormat offre les borderpropriétés , fillet font .
L’exemple de code suivant montre comment ajouter une table de données à un graphique, puis mettre en forme cette table de données à l’aide des ChartDataTable objets et ChartDataTableFormat .
// This code sample adds a data table to a chart that already exists on the worksheet,
// and then adjusts the display and format of that data table.
await Excel.run(async (context) => {
// Retrieve the chart on the "Sample" worksheet.
let chart = context.workbook.worksheets.getItem("Sample").charts.getItemAt(0);
// Get the chart data table object and load its properties.
let chartDataTable = chart.getDataTableOrNullObject();
chartDataTable.load();
// Set the display properties of the chart data table.
chartDataTable.visible = true;
chartDataTable.showLegendKey = true;
chartDataTable.showHorizontalBorder = false;
chartDataTable.showVerticalBorder = true;
chartDataTable.showOutlineBorder = true;
// Retrieve the chart data table format object and set font and border properties.
let chartDataTableFormat = chartDataTable.format;
chartDataTableFormat.font.color = "#B76E79";
chartDataTableFormat.font.name = "Comic Sans";
chartDataTableFormat.border.color = "blue";
await context.sync();
});
La capture d’écran suivante montre la table de données créée par l’exemple de code précédent.

Exporter un graphique sous forme d’image
Vous pouvez générer des graphiques sous forme d’images en dehors d’Excel.
Chart.getImage renvoie le graphique en tant que chaîne codée en Base64 représentant le graphique sous forme d’image JPEG. Le code suivant montre comment obtenir la chaîne de l’image et l’enregistrer dans la console.
await Excel.run(async (context) => {
let chart = context.workbook.worksheets.getItem("Sheet1").charts.getItem("Chart1");
let imageAsString = chart.getImage();
await context.sync();
console.log(imageAsString.value);
// Instead of logging, your add-in may use the base64-encoded string to save the image as a file or insert it in HTML.
});
Chart.getImage utilise trois paramètres facultatifs : largeur, hauteur et mode d’ajustement.
getImage(width?: number, height?: number, fittingMode?: Excel.ImageFittingMode): OfficeExtension.ClientResult<string>;
Ces paramètres déterminent la taille de l’image. Les images sont toujours mises à l’échelle proportionnellement. Les paramètres de largeur et de hauteur appliquent des limites supérieures ou inférieures à l’image mise à l’échelle.
ImageFittingMode a trois valeurs avec les comportements suivants.
-
Fill: la hauteur ou la largeur minimale de l’image correspond à la hauteur ou à la largeur spécifiée (selon ce qui est atteint en premier lors de la mise à l’échelle de l’image). Il s’agit du comportement par défaut lorsqu’aucun mode d’ajustement n’est spécifié. -
Fit: la hauteur ou la largeur maximale de l’image est la hauteur ou la largeur spécifiée (selon la valeur atteinte en premier lors de la mise à l’échelle de l’image). -
FitAndCenter: la hauteur ou la largeur maximale de l’image est la hauteur ou la largeur spécifiée (selon la valeur atteinte en premier lors de la mise à l’échelle de l’image). L’image générée est centrée par rapport à l’autre dimension.