Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les compléments sont un excellent moyen pour les partenaires d’étendre les fonctionnalités d’Outlook au-delà de notre ensemble de fonctionnalités de base. Les compléments permettent aux utilisateurs d’accéder à des expériences externes, des tâches et du contenu sans avoir à quitter leur boîte de réception. Une fois installés, les compléments Outlook sont disponibles sur chaque plateforme et appareil.
Les instructions générales suivantes vous aideront à concevoir et à créer un complément attrayant, qui apporte le meilleur de votre application directement dans Outlook sur le web, sur Windows, sur Mac, sur Android et sur iOS.
Principes
Concentrez-vous sur quelques tâches clés et exécutez-les correctement
Les compléments les mieux conçus sont simples à utiliser, visent un objectif précis et sont réellement utiles pour les utilisateurs. Votre complément s’exécutera dans Outlook, ce principe est donc d’autant plus important. Outlook est une application de productivité : c’est là que les gens se rendent pour accomplir leurs tâches.
Votre complément sera une extension de notre expérience et il est important de vous assurer que les scénarios que vous activez se sentent comme un ajustement naturel à l’intérieur d’Outlook. Réfléchissez bien aux situations dans lesquelles la présence des compléments sera le plus utile pour les utilisateurs dans les expériences de messagerie et de calendrier.
Remarque
Les compléments qui interagissent avec le calendrier, les réunions ou les rendez-vous de l’utilisateur ne sont disponibles que si l’utilisateur ouvre le calendrier dans Outlook, et non dans Teams.
Un complément ne doit pas tenter d’effectuer tout ce que fait votre application. Concentrez-vous sur les actions appropriées les plus fréquemment utilisées, dans le contexte de contenu Outlook. Pensez à votre appel à l’action et indiquez clairement à l’utilisateur ce qu’il doit faire lorsque votre volet de tâches s’ouvre.
Faites en sorte que tout semble aussi naturel que possible
Votre complément doit être conçu à l’aide de schémas natifs de la plateforme sur laquelle Outlook s’exécute. Pour ce faire, veillez à respecter et implémenter les instructions d’interaction et visuelles définies par chaque plateforme. Outlook possède ses propres instructions et celles-ci doivent également être prises en compte. Un complément bien conçu sera une combinaison appropriée de votre expérience, de la plateforme et d’Outlook.
Cela signifie que votre complément doit être visuellement différent lorsqu’il s’exécute dans Outlook sur iOS et sur Android.
Faites en sorte que votre complément soit agréable à utiliser jusque dans les moindres détails
Nous aimons tous utiliser des produits qui sont à la fois attrayants visuellement et fonctionnels. Pour garantir le succès de votre complément, créez une expérience où chaque interaction et chaque détail visuel ont été soigneusement pensés. Les étapes nécessaires pour exécuter une tâche doivent être claires et pertinentes. Dans l’idéal, aucune action ne doit nécessiter plus d’un ou deux clic(s).
Un utilisateur ne doit pas sortir du contexte pertinent pour effectuer une action. Un utilisateur doit facilement être en mesure d’entrer et de sortir de votre complément et de revenir à ce qu’il faisait auparavant. Un complément n’est pas destiné à être une destination dans laquelle passer beaucoup de temps : il s’agit d’une amélioration de nos fonctionnalités de base. Si votre complément est développé correctement, il nous aidera à augmenter la productivité des utilisateurs, ce qui constitue un de nos objectifs.
Personnalisez votre complément à l’image de votre marque de manière judicieuse
Nous apprécions l’excellente personnalisation et nous savons qu’il est important de fournir aux utilisateurs votre expérience unique. Cependant, nous pensons que la meilleure façon de garantir la réussite de votre complément est de créer une expérience intuitive qui incorpore subtilement les éléments de votre marque au lieu d’afficher des éléments de marque permanents ou obstruants qui empêchent les utilisateurs de naviguer dans votre système de manière fluide.
Une bonne façon d’incorporer votre marque de manière significative consiste à utiliser les couleurs, les icônes et la voix de votre marque, en supposant qu’elles n’entrent pas en conflit avec les modèles de plateforme préférés ou les exigences d’accessibilité . Efforcez-vous de toujours privilégier le contenu et la capacité à effectuer des tâches plutôt que de chercher à attirer l’attention sur votre marque.
Remarque
Les publicités ne doivent pas être affichées dans les compléments dans Outlook sur iOS ou android.
Modèles de conception
Remarque
Bien que les principes ci-dessus s’appliquent à tous les points de terminaison/plateformes, les modèles et exemples suivants sont spécifiques aux compléments mobiles dans Outlook sur iOS.
Pour vous aider à créer un complément bien conçu, nous avons des modèles qui contiennent des modèles mobiles iOS qui fonctionnent dans l’environnement mobile Outlook. L’utilisation de ces modèles spécifiques permet de garantir que votre complément est natif à la fois à la plateforme iOS et à Outlook Mobile. Ces modèles sont également détaillés plus loin dans cet article. Bien qu’elle ne soit pas exhaustive, il s’agit du début d’une bibliothèque sur laquelle nous continuerons à nous appuyer à mesure que nous découvrirons d’autres paradigmes que les partenaires souhaitent inclure dans leurs compléments.
Vue d’ensemble
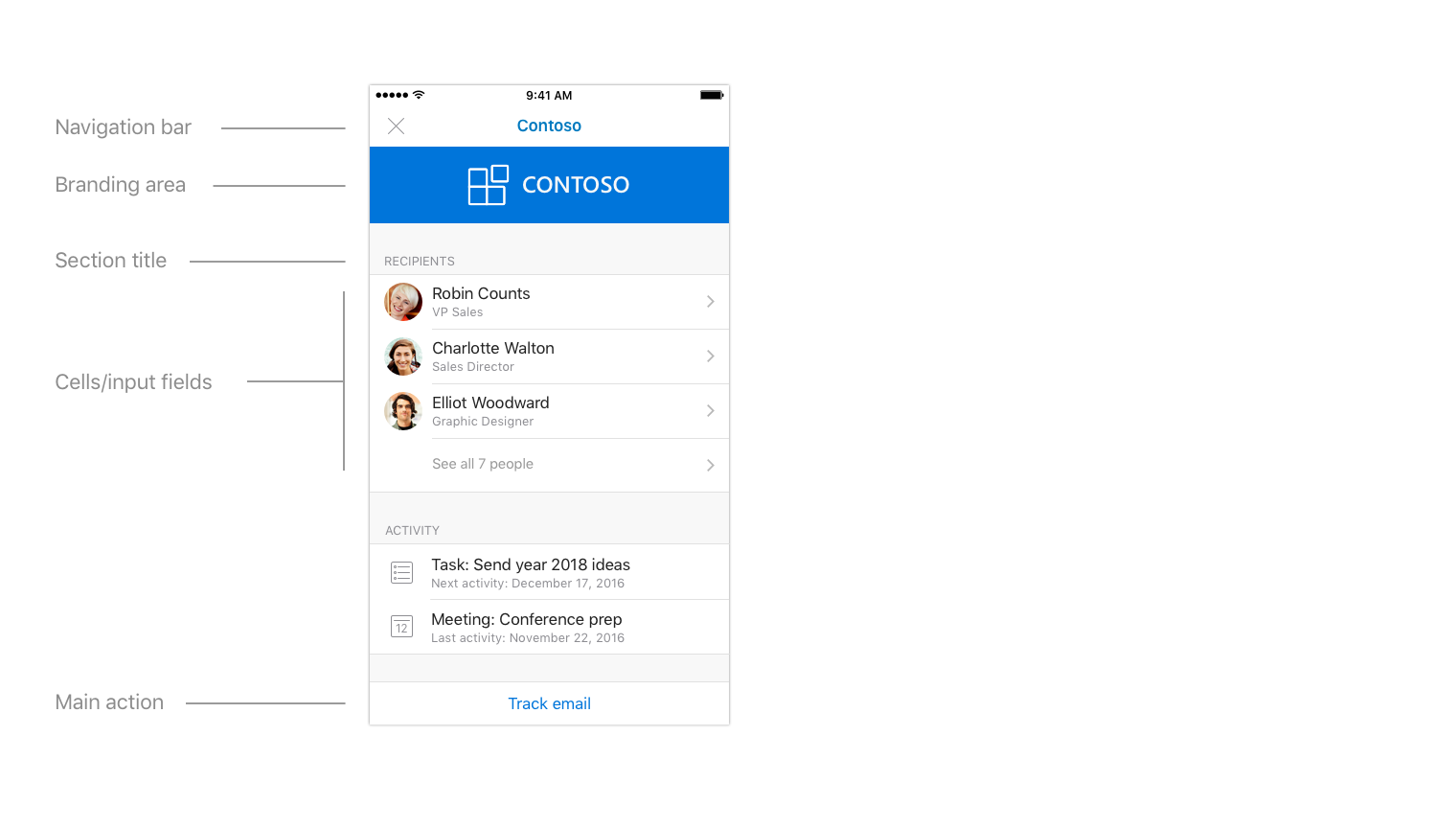
Un complément type est constitué des éléments suivants.


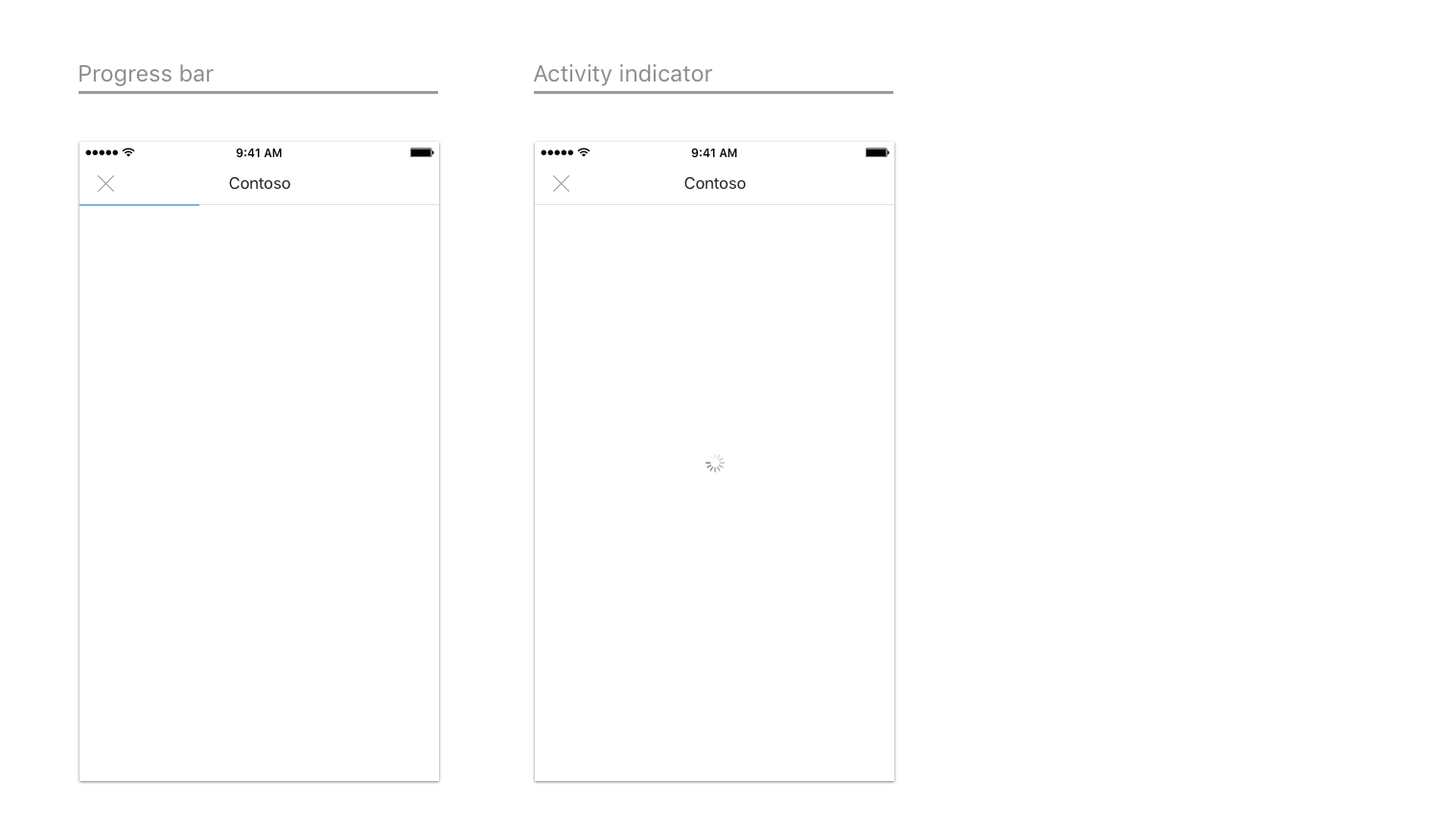
Chargement
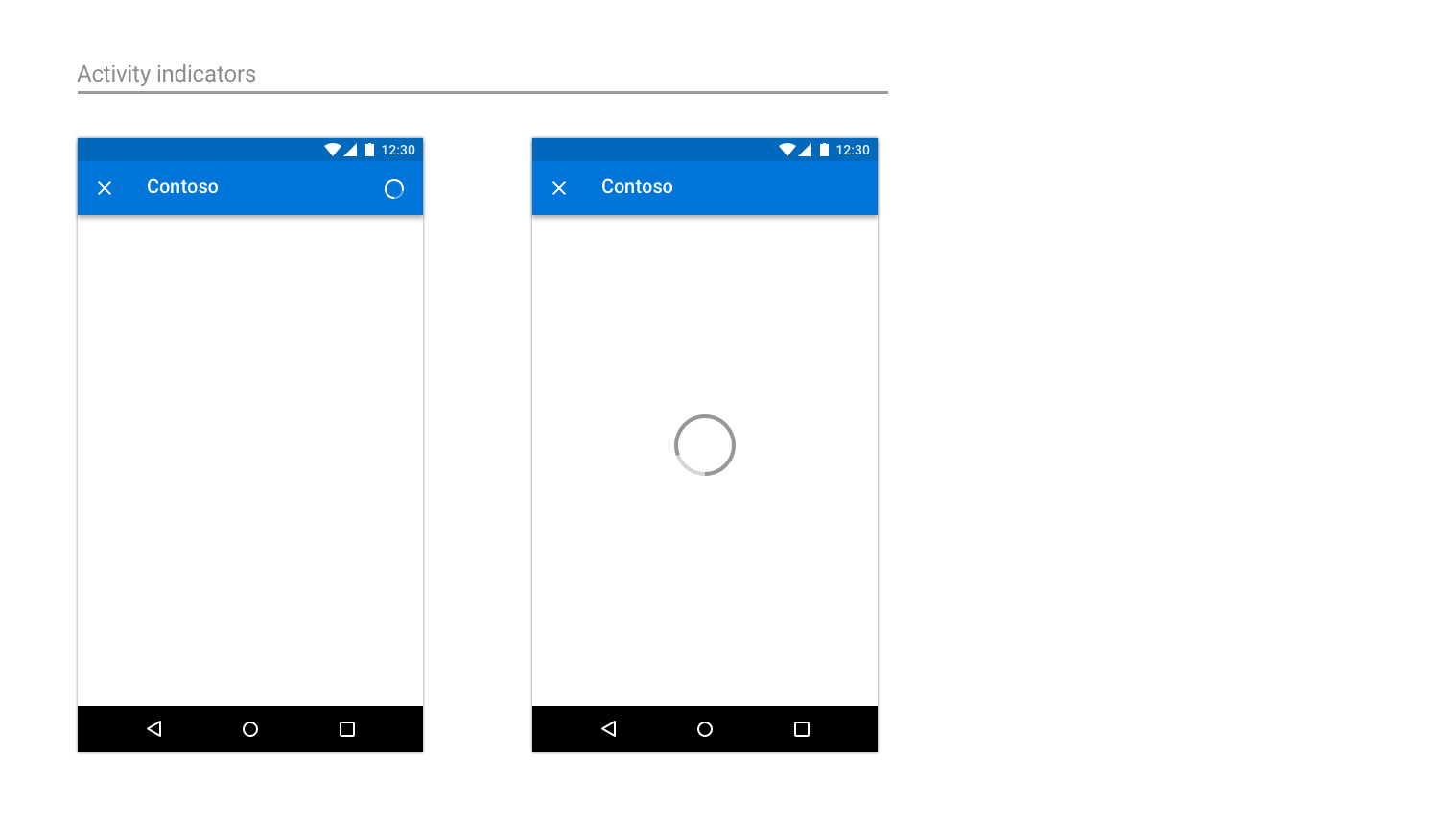
Lorsqu’un utilisateur sélectionne votre complément, l’expérience utilisateur doit s’afficher rapidement. Si le chargement est long, utilisez une barre de progression ou un indicateur d’activité. Une barre de progression doit être utilisée lorsque le délai peut être déterminé et un indicateur d’activité doit être utilisé lorsque le délai ne peut pas être déterminé.
Exemple de chargement de pages sur iOS

Exemple de chargement de pages sur Android

Connexion/Inscription
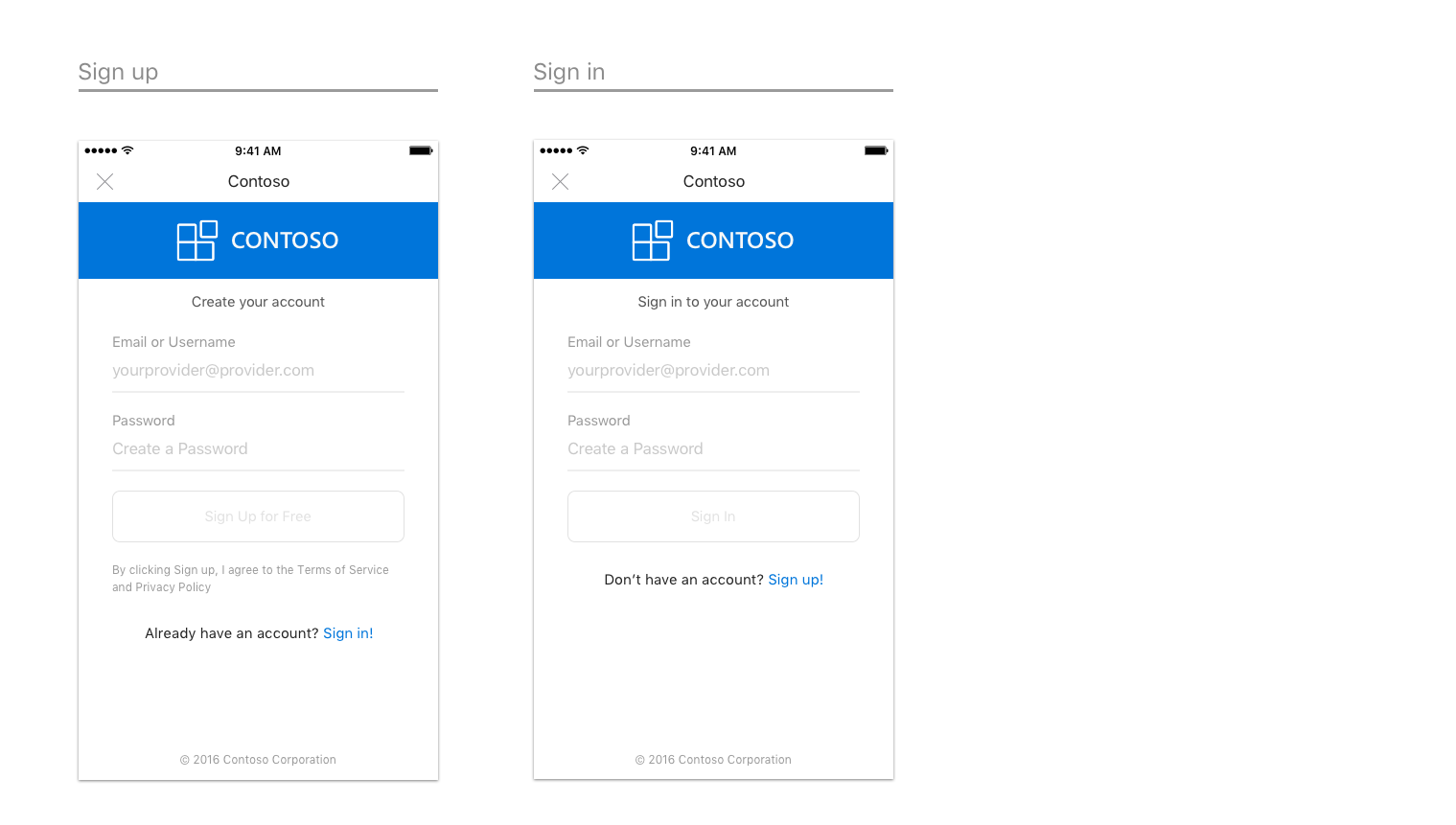
Votre procédure de connexion (et d’inscription) doit être directe et simple.
Exemple de page de connexion et d’inscription sur iOS

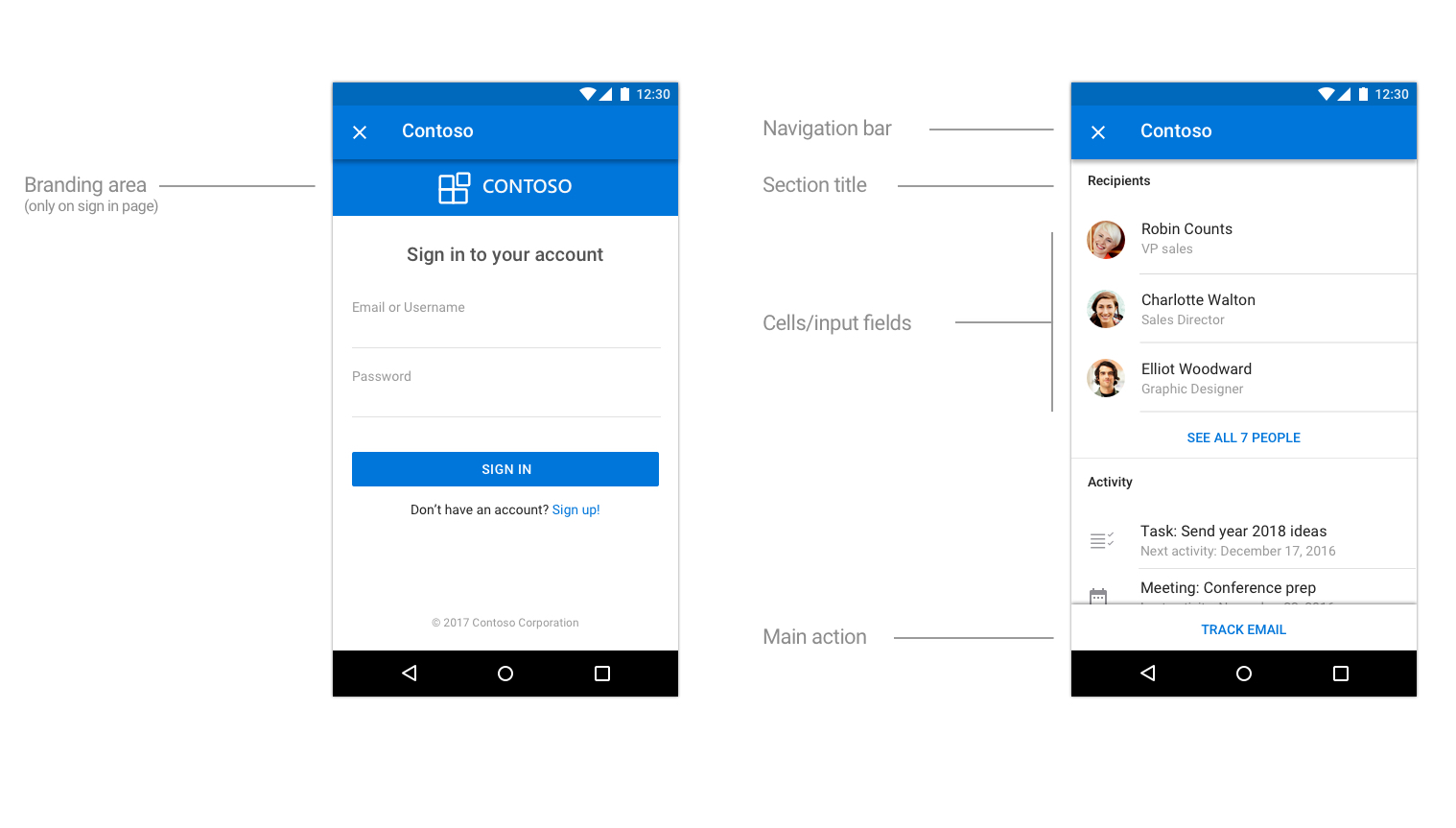
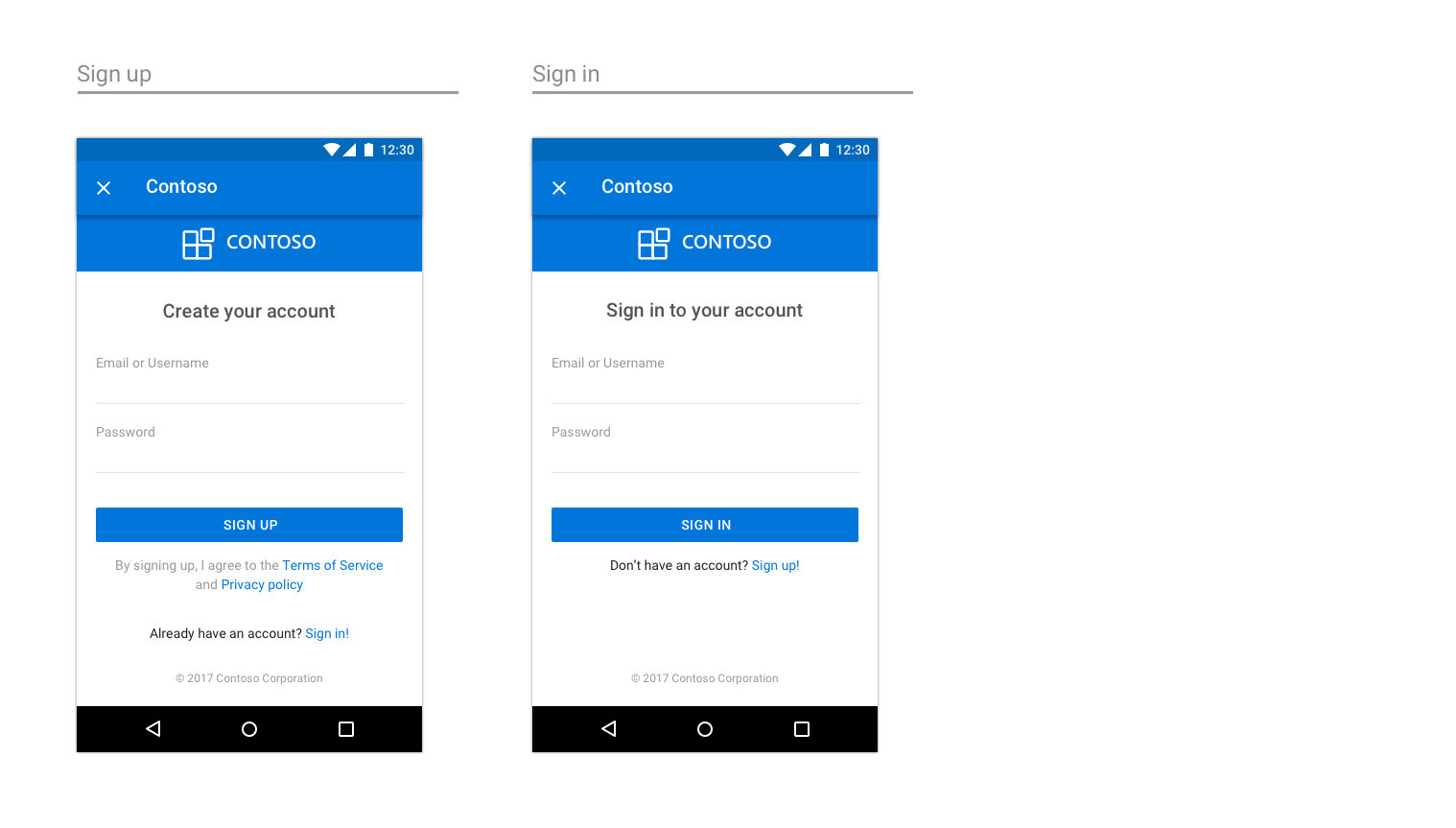
Exemple de page de connexion sur Android

Barre de marque
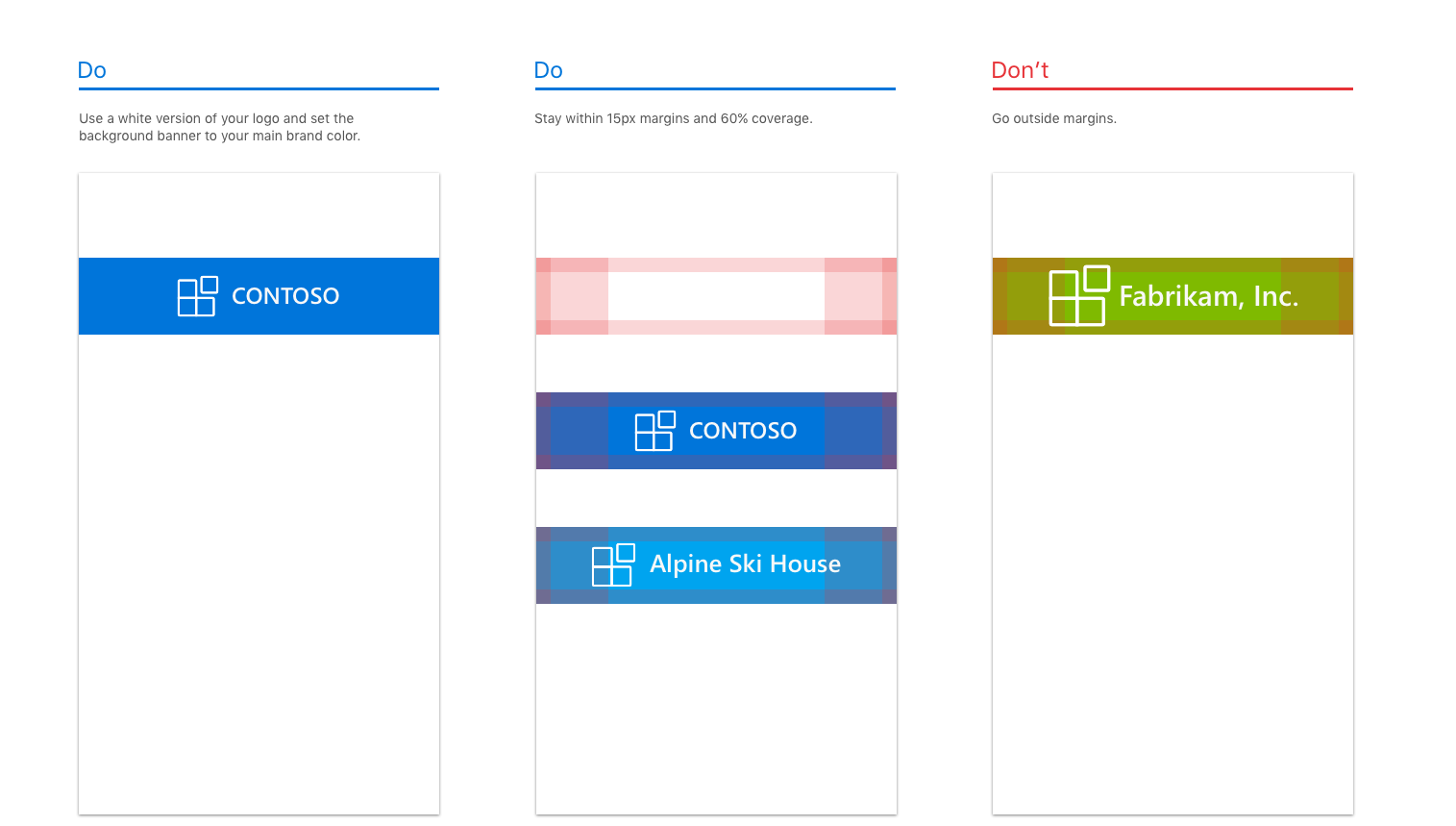
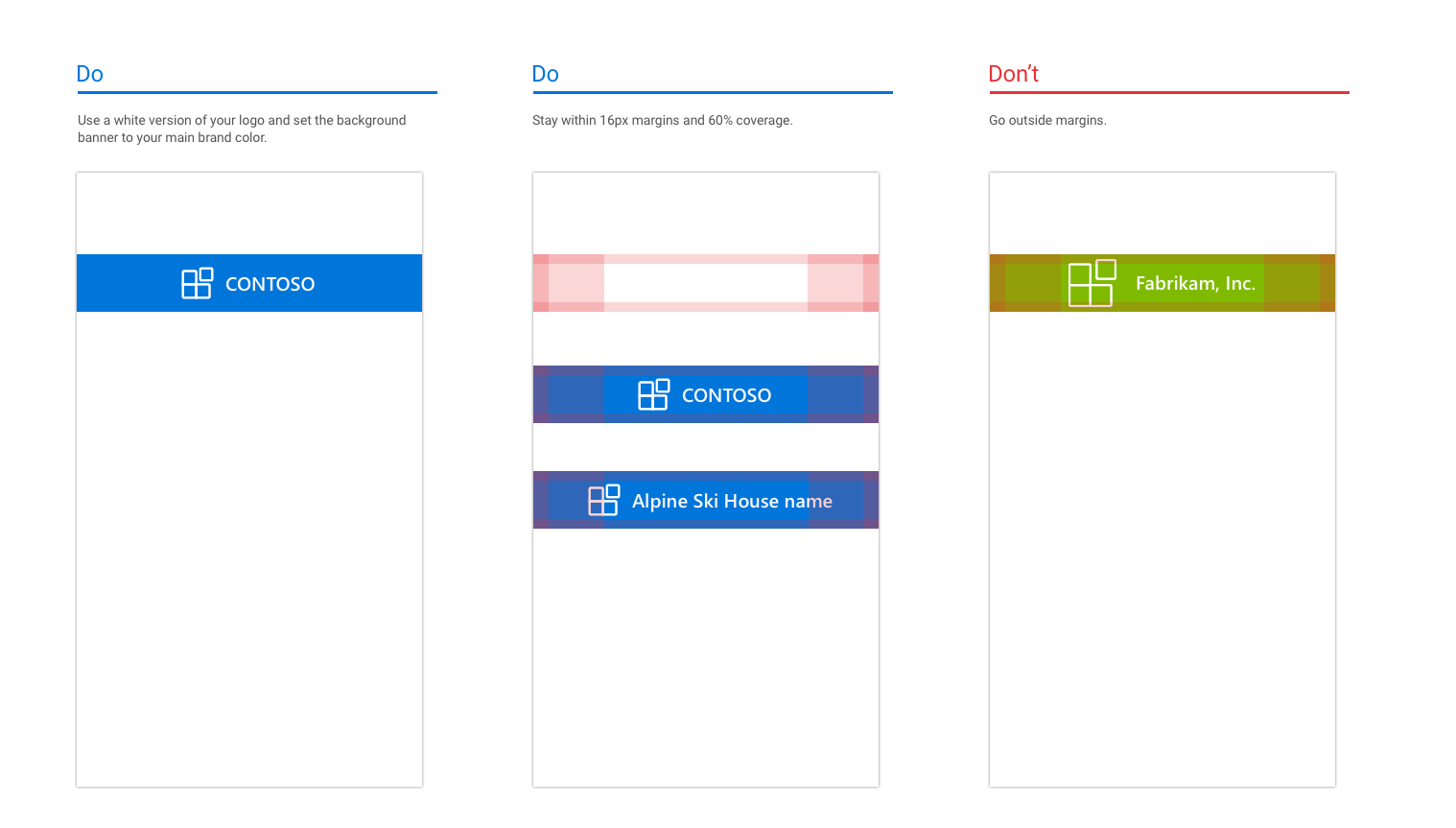
Le premier écran de votre complément doit inclure un élément de votre marque. Conçue pour que votre marque soit reconnue, la barre de marque vous aide également à définir le contexte pour l’utilisateur. Étant donné que la barre de navigation contient le nom de votre société/marque, il est inutile de reproduire la barre de marque sur les pages suivantes.
Exemple de personnalisation sur iOS

Exemple de personnalisation sur Android

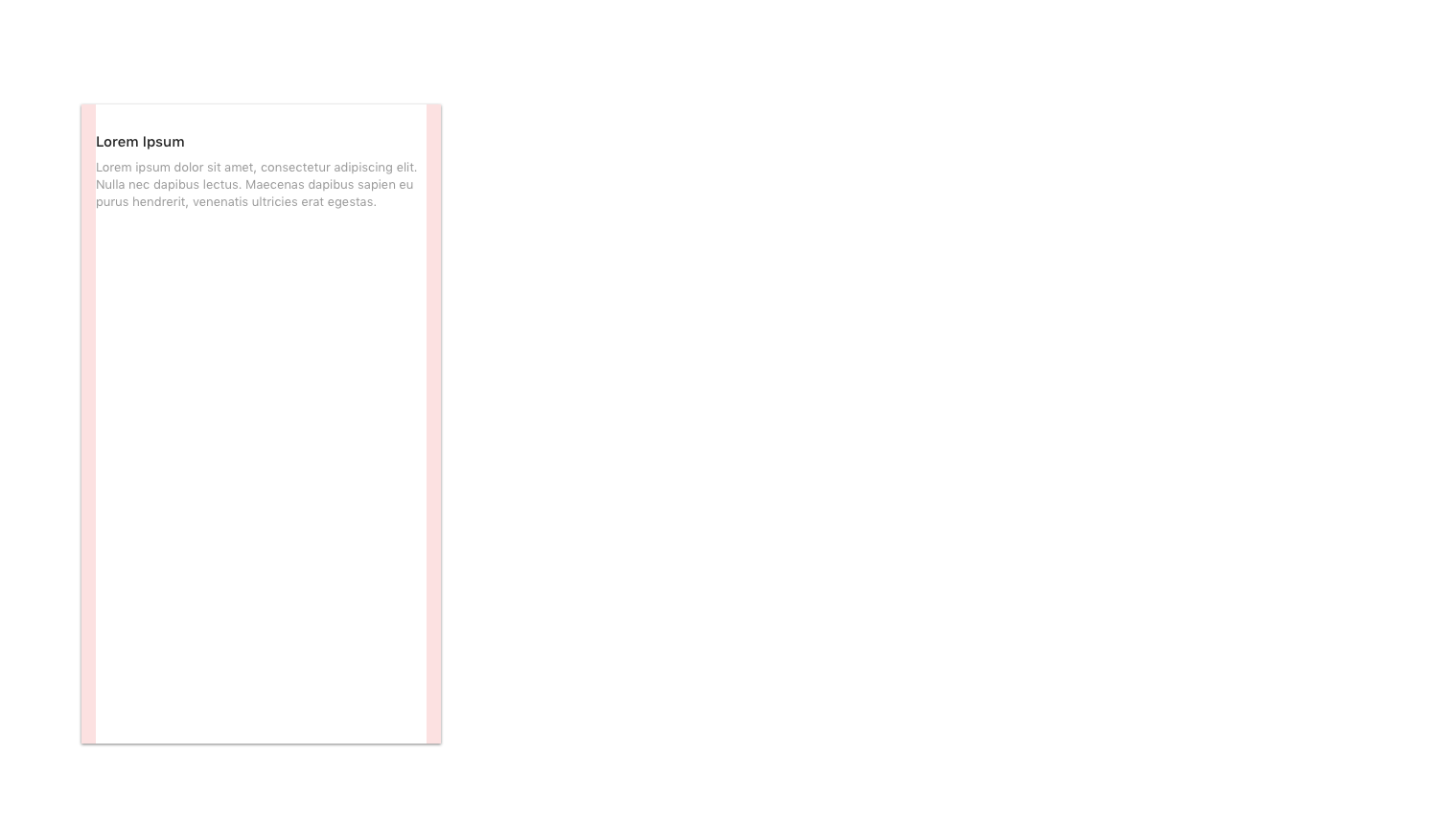
Marges
Les marges mobiles doivent être définies sur 15 px (8 % de l’écran) pour chaque côté, pour s’aligner sur Outlook sur iOS et 16 px pour chaque côté pour s’aligner sur Outlook sur Android.

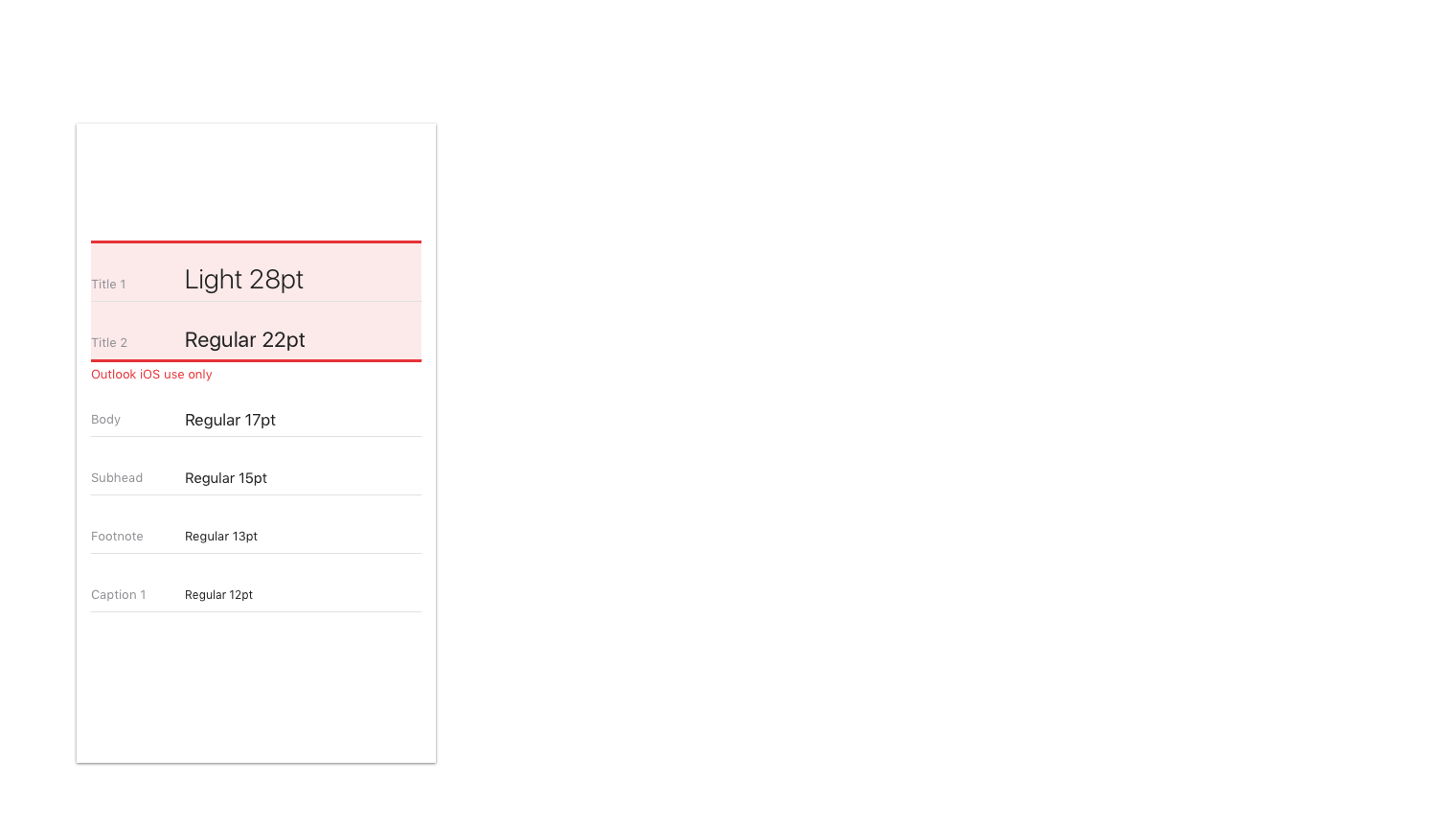
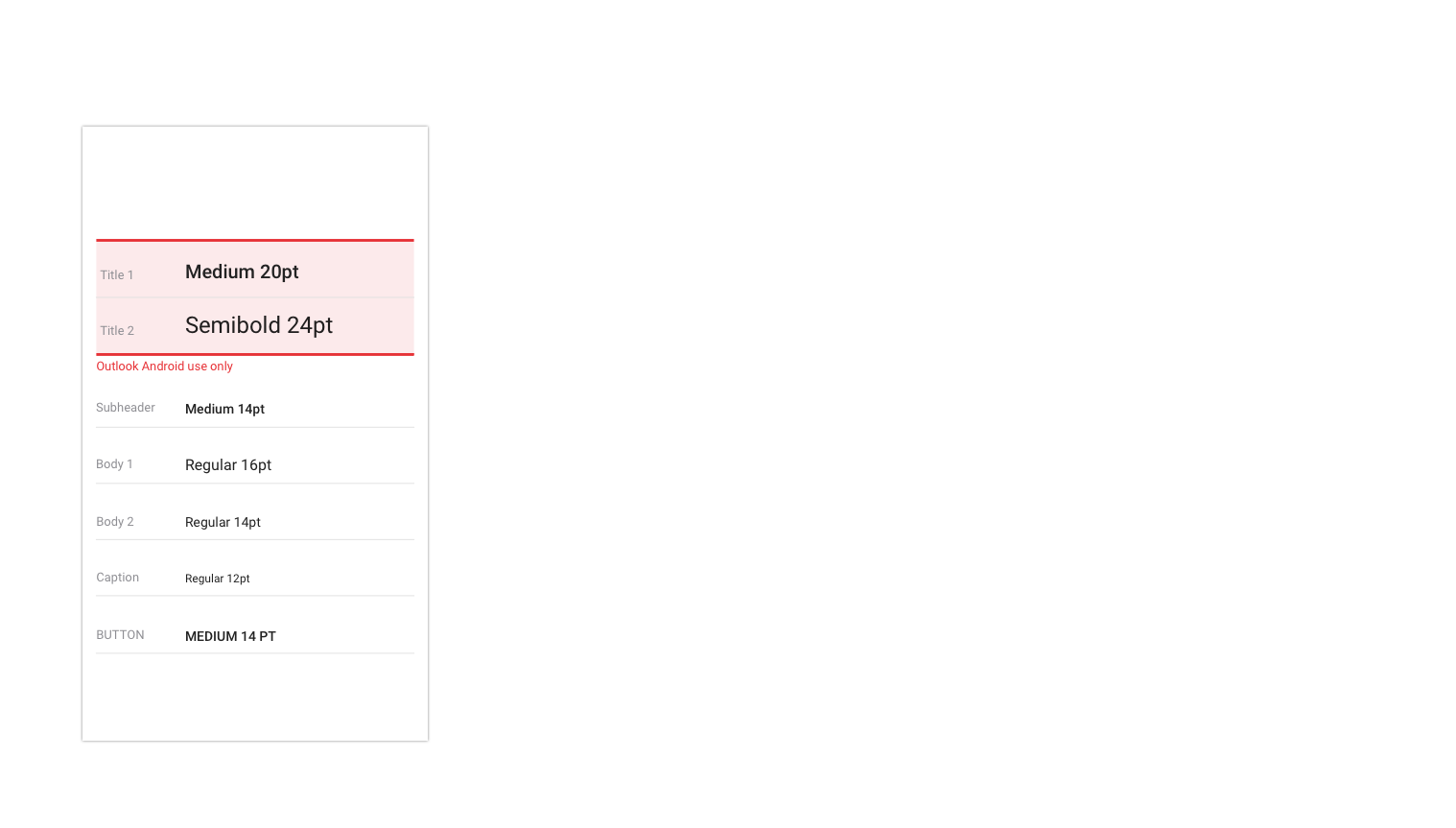
Typographie
L’utilisation de la typographie est alignée sur Outlook sur iOS et reste simple pour la numérisation.
Typographie sur iOS

Typographie sur Android

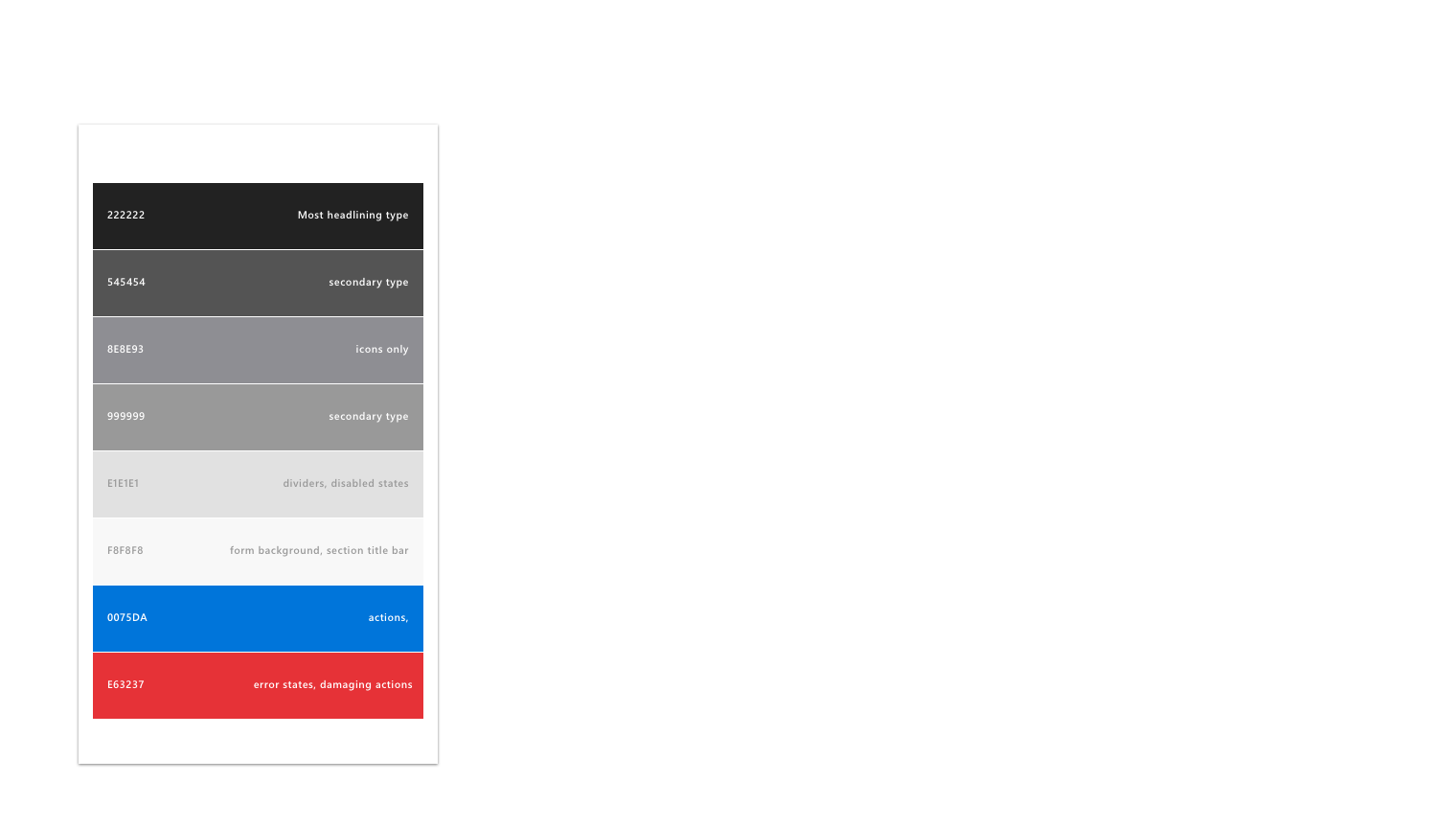
Palette de couleurs
L’utilisation des couleurs est subtile dans Outlook sur iOS. À des fins de cohérence, nous vous demandons d’utiliser les couleurs uniquement sur les actions et les erreurs, et que seule la barre de marque utilise une couleur unique.

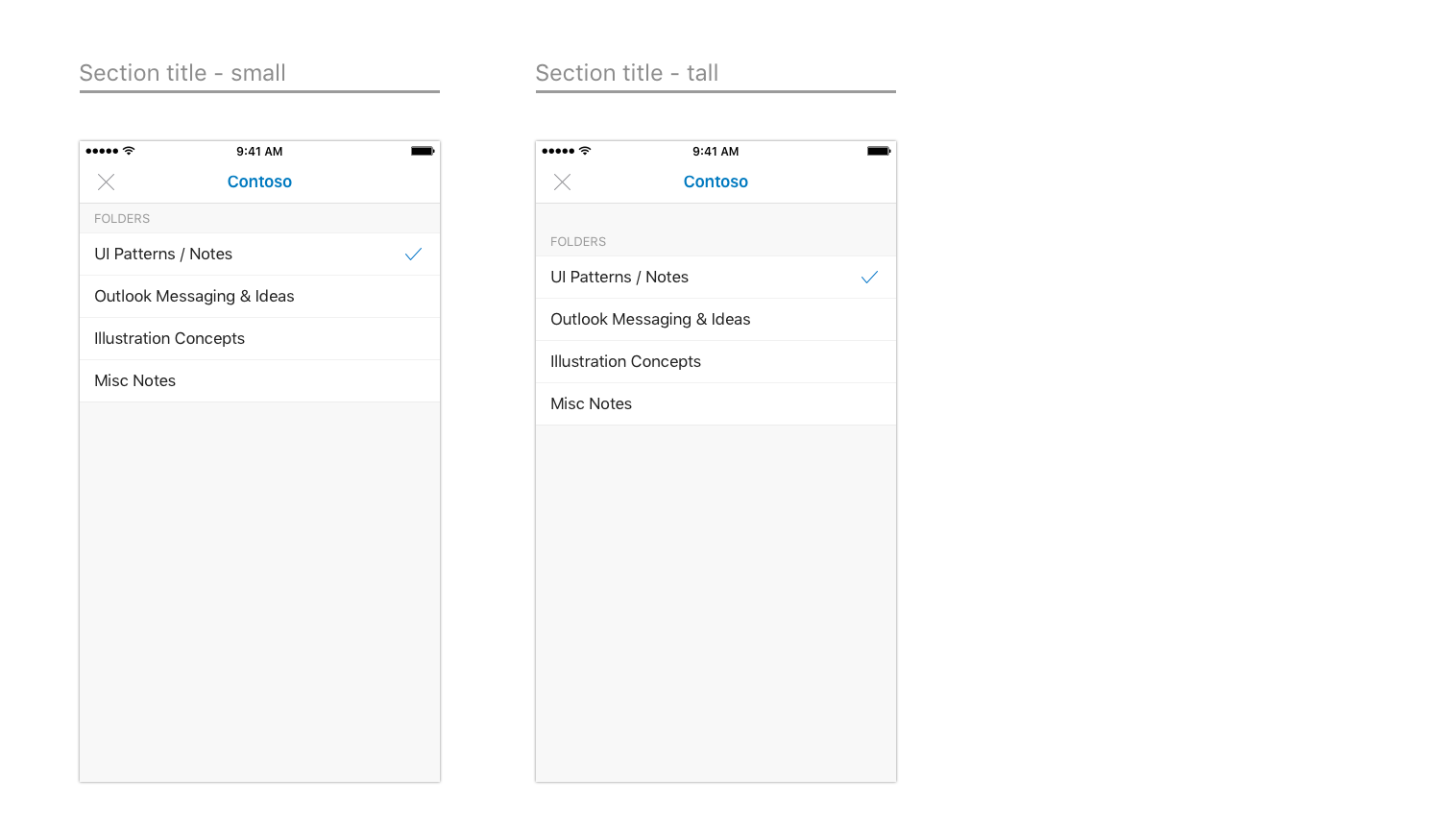
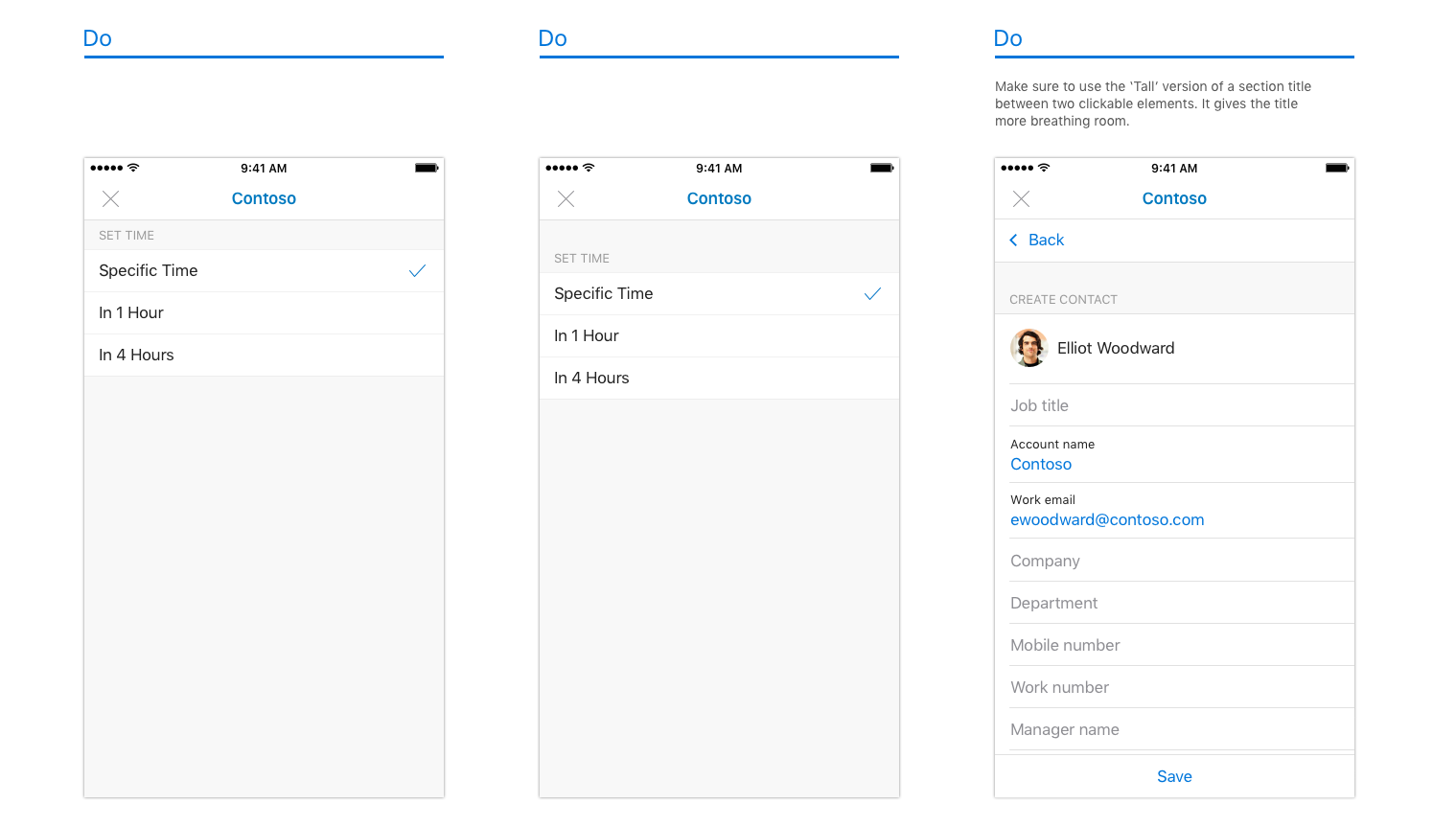
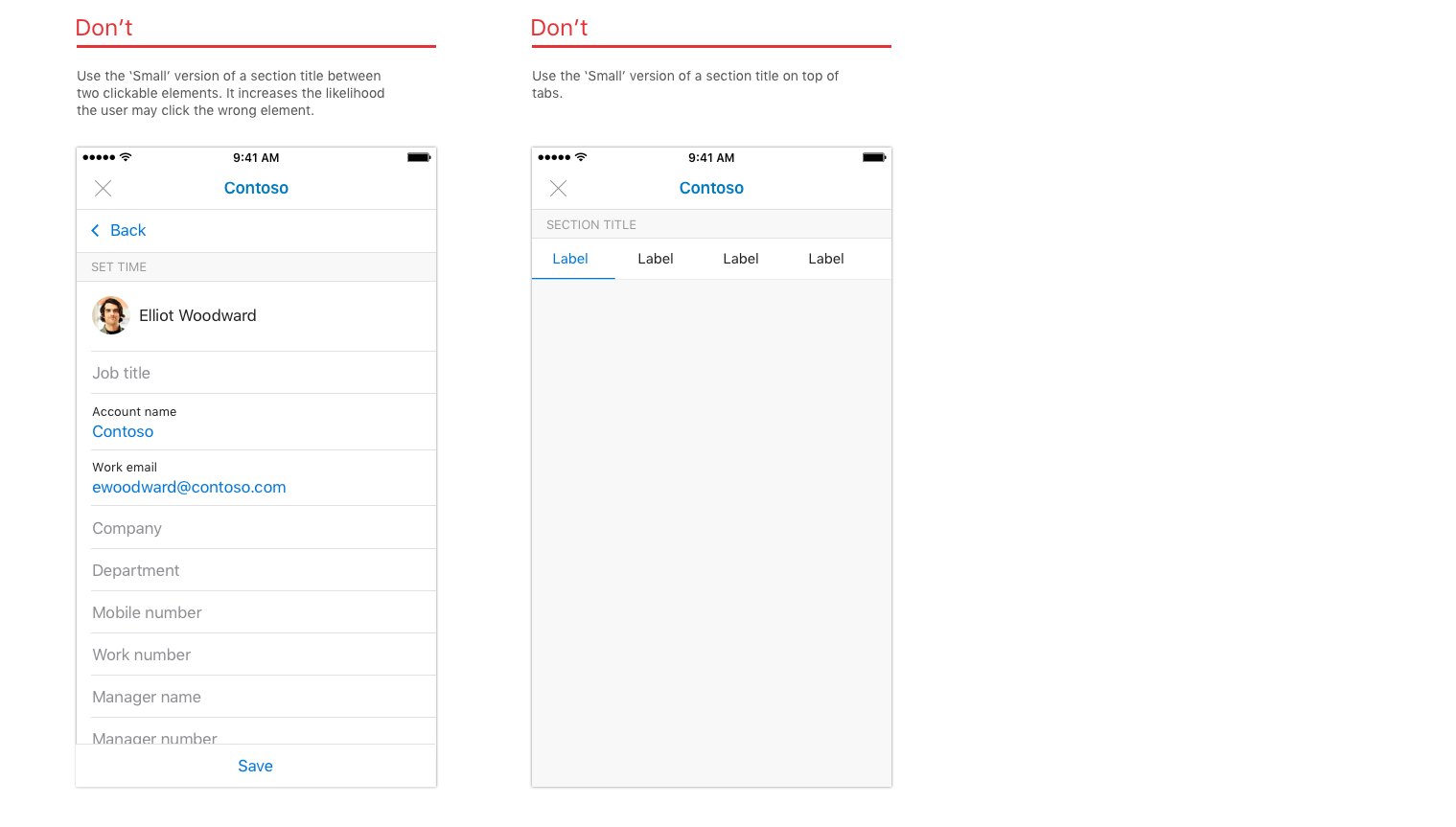
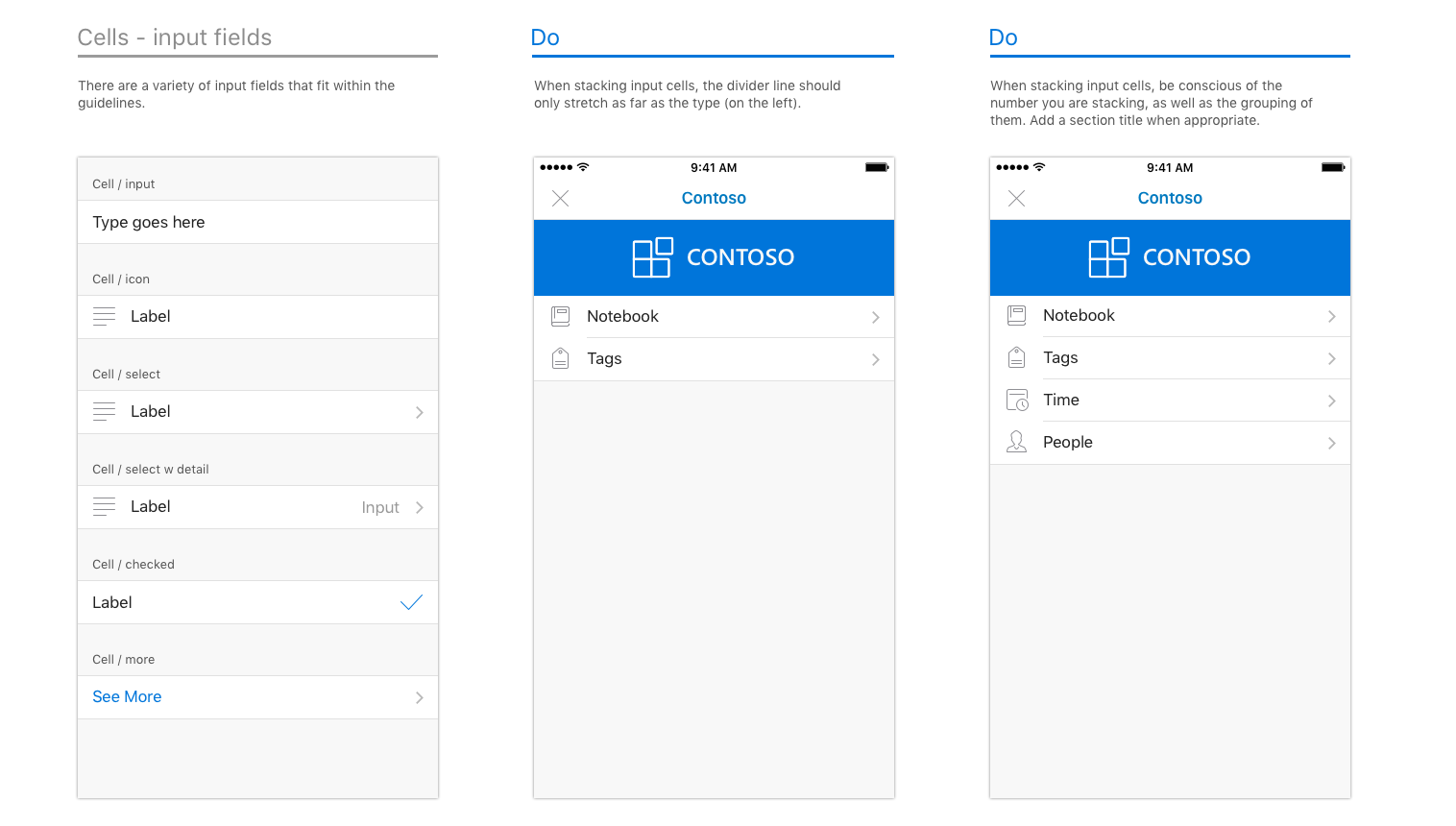
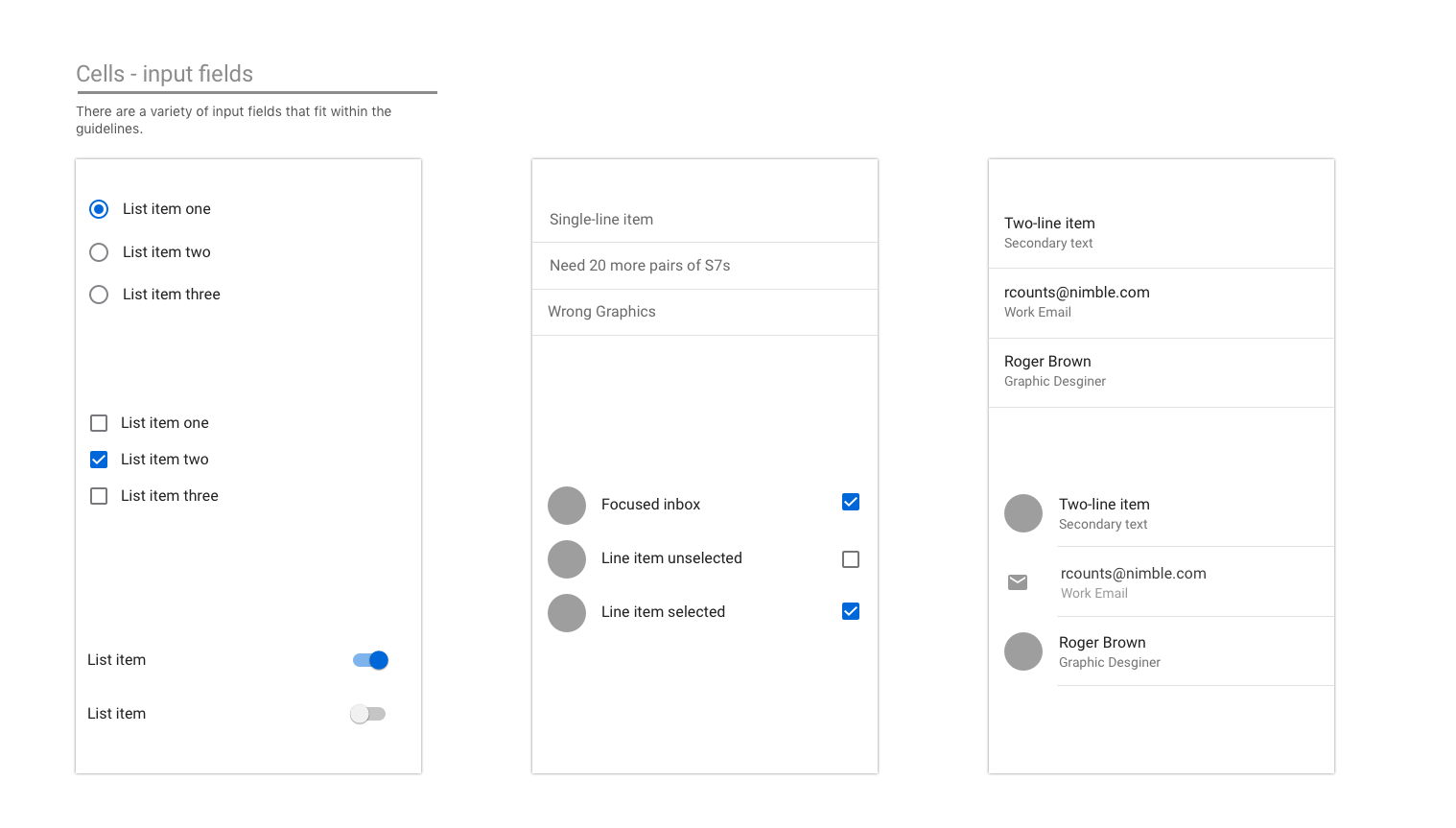
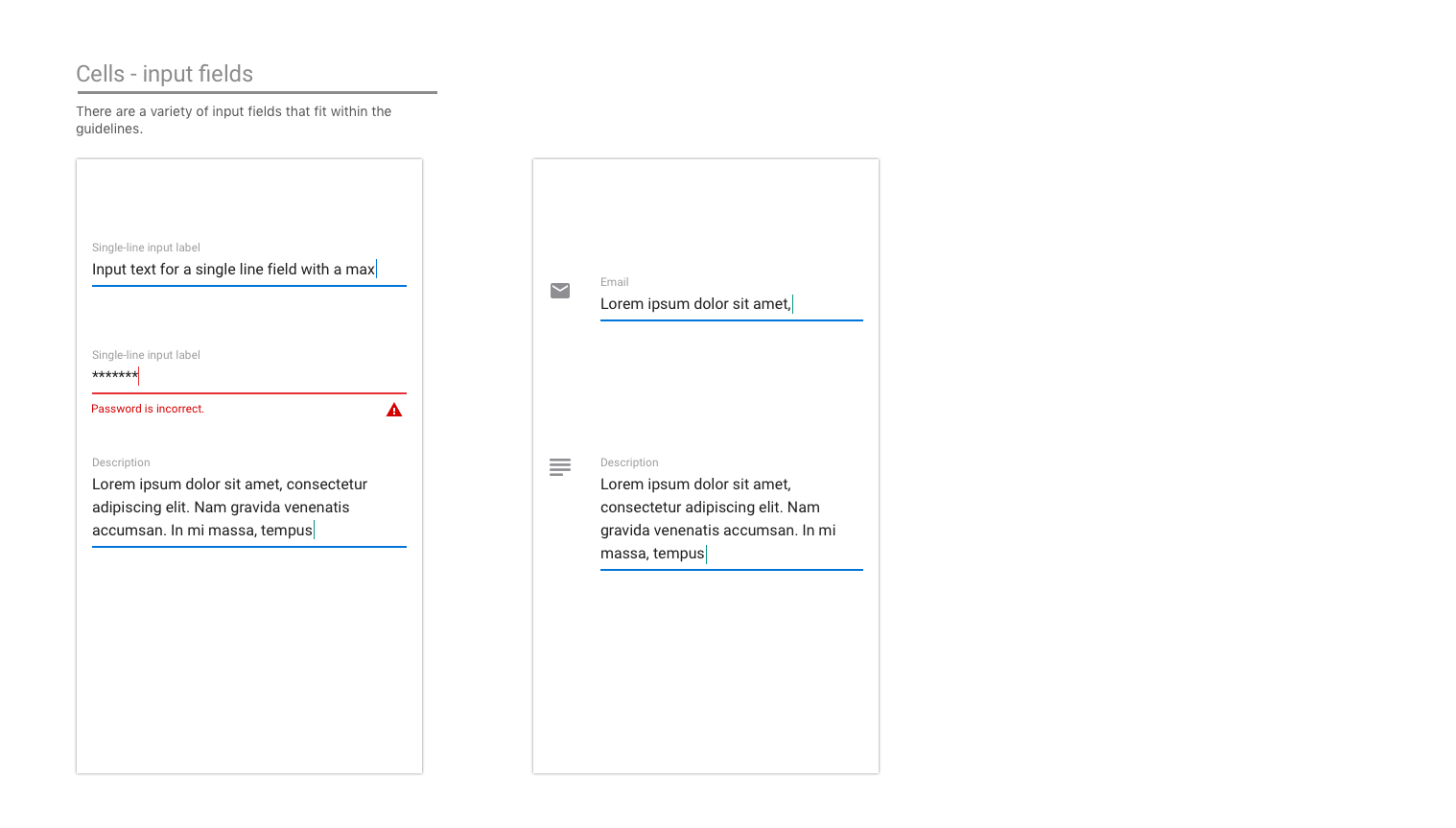
Cellules
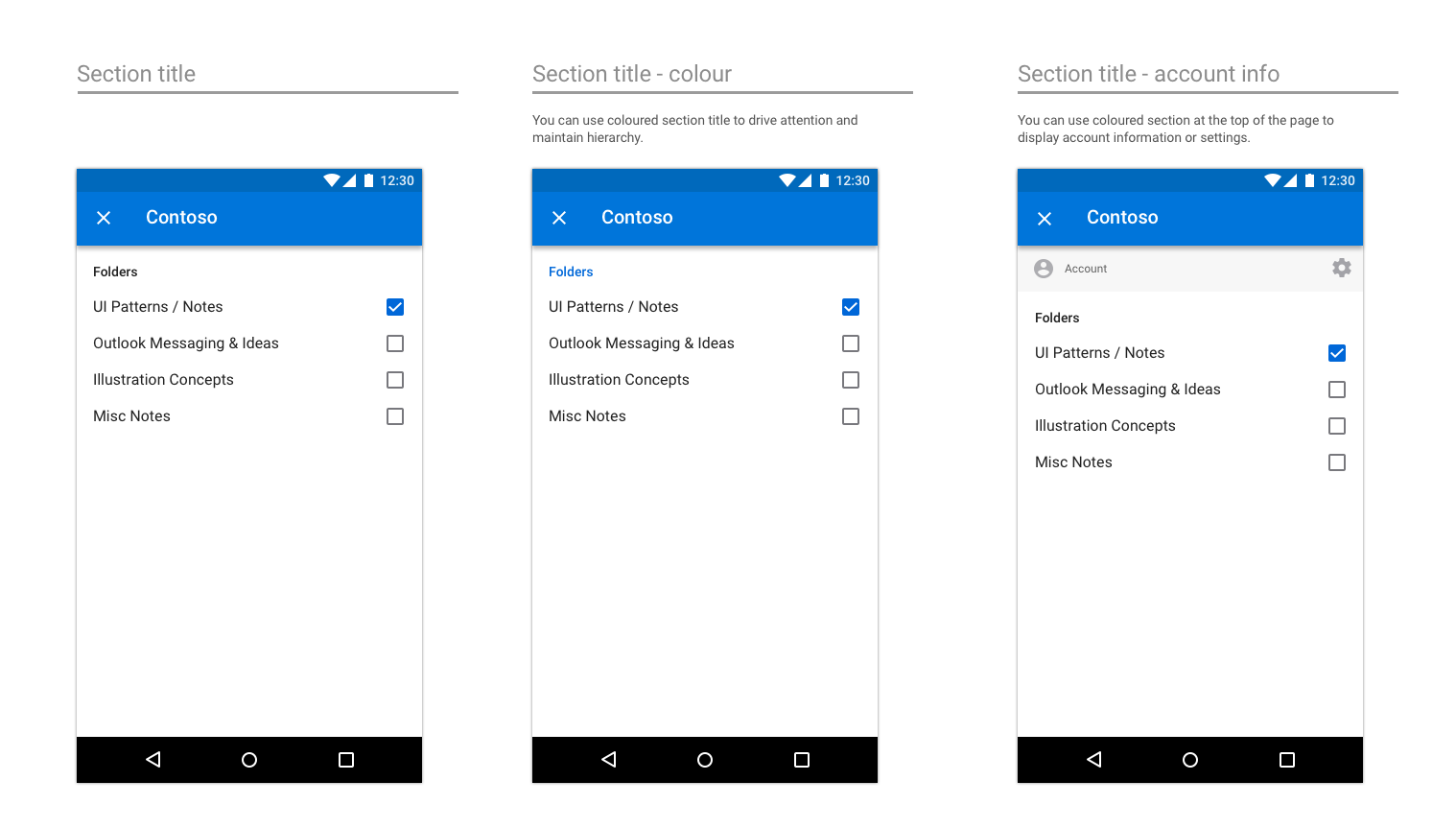
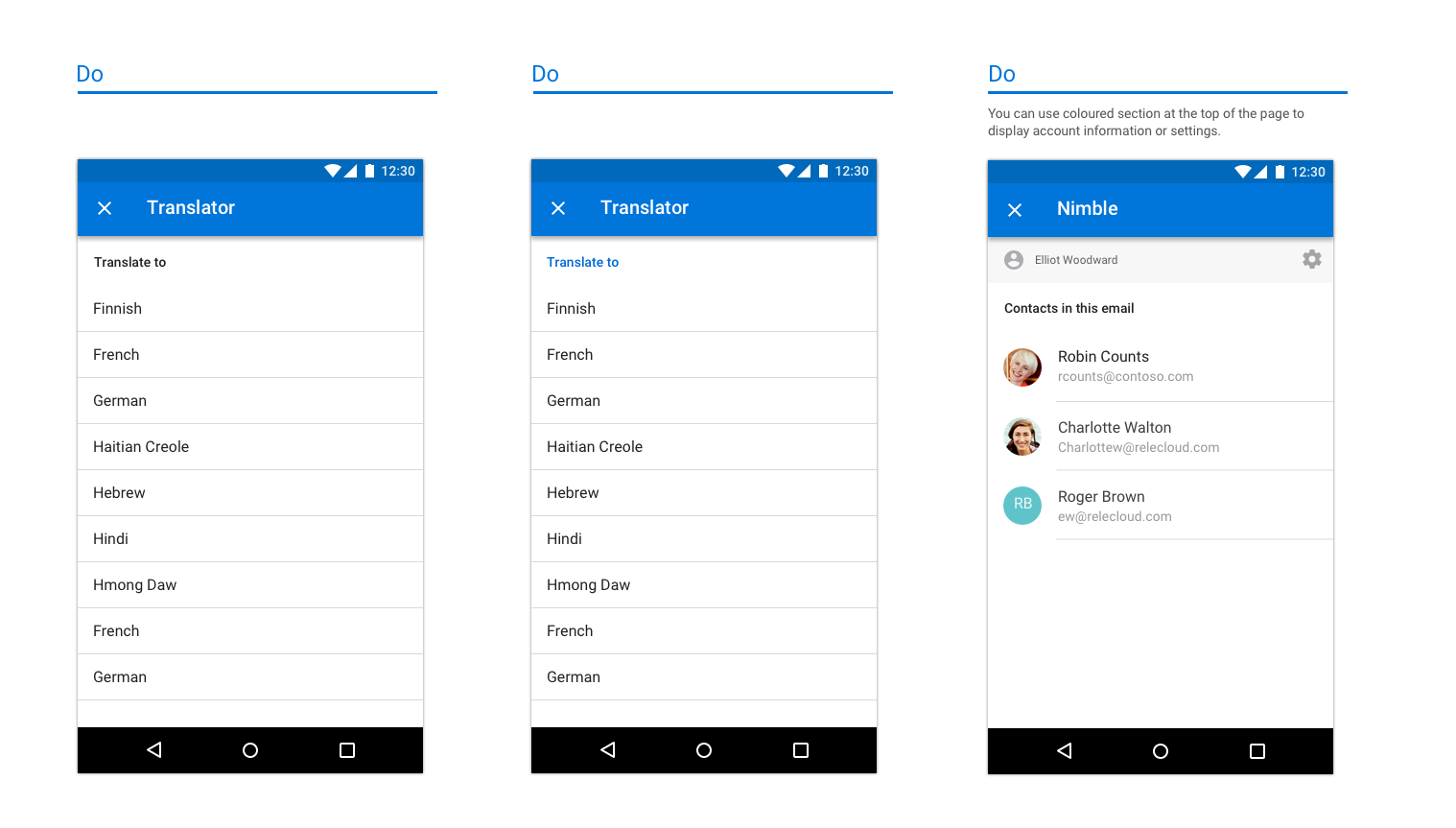
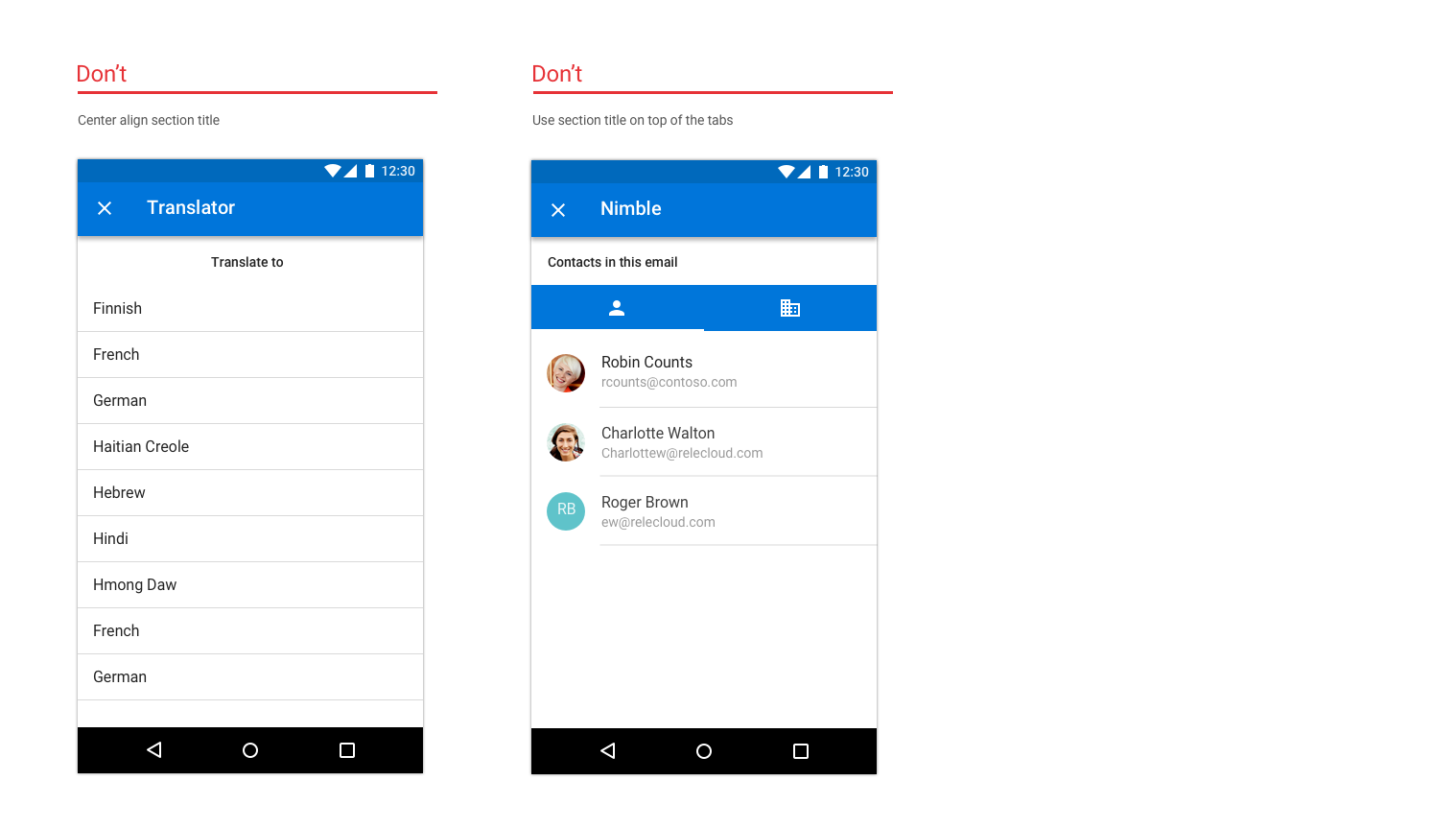
Étant donné que la barre de navigation ne peut pas être utilisée pour libeller une page, utilisez les titres de section pour libeller les pages.
Exemples de cellules sur iOS




Exemples de cellules sur Android





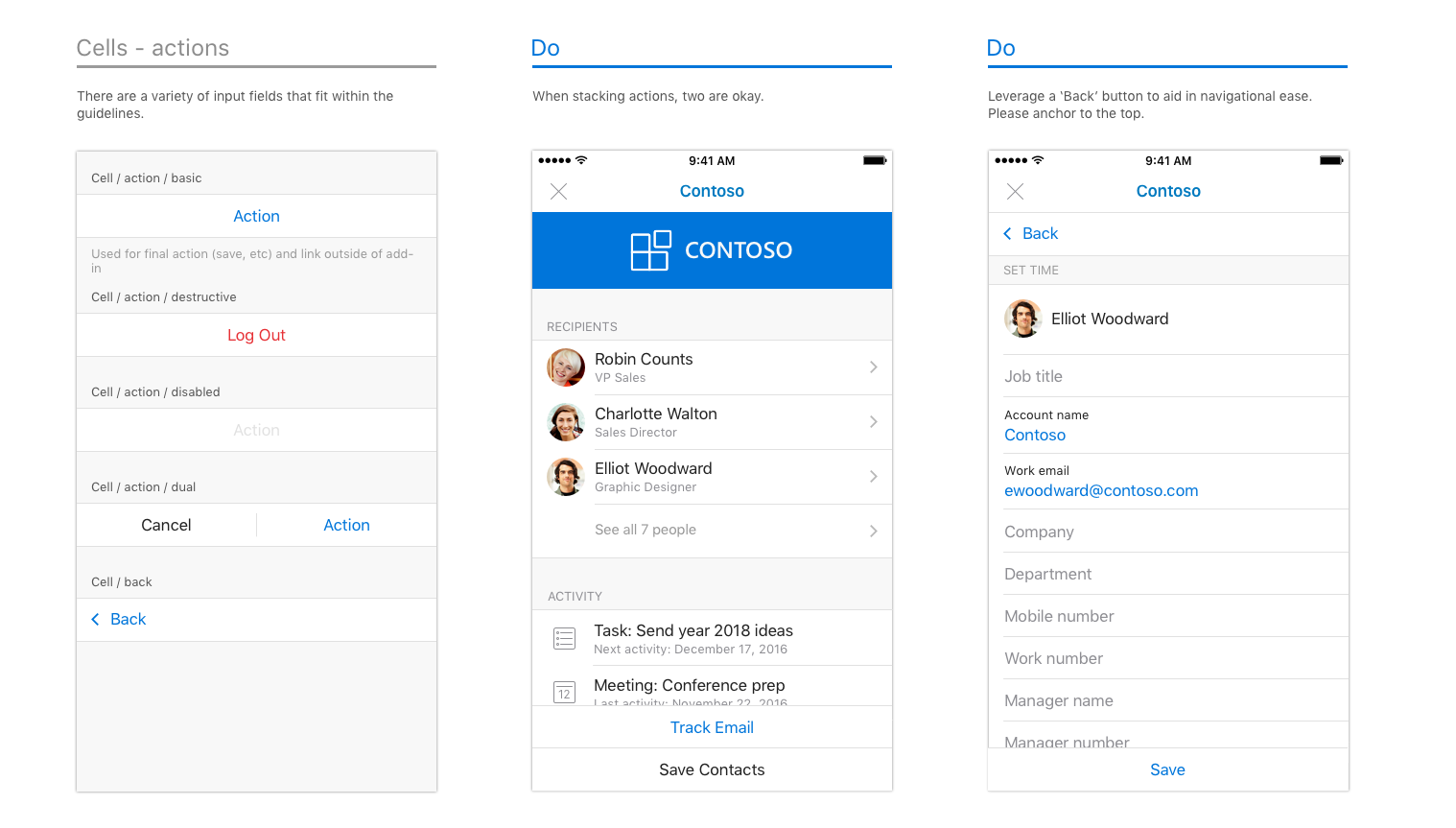
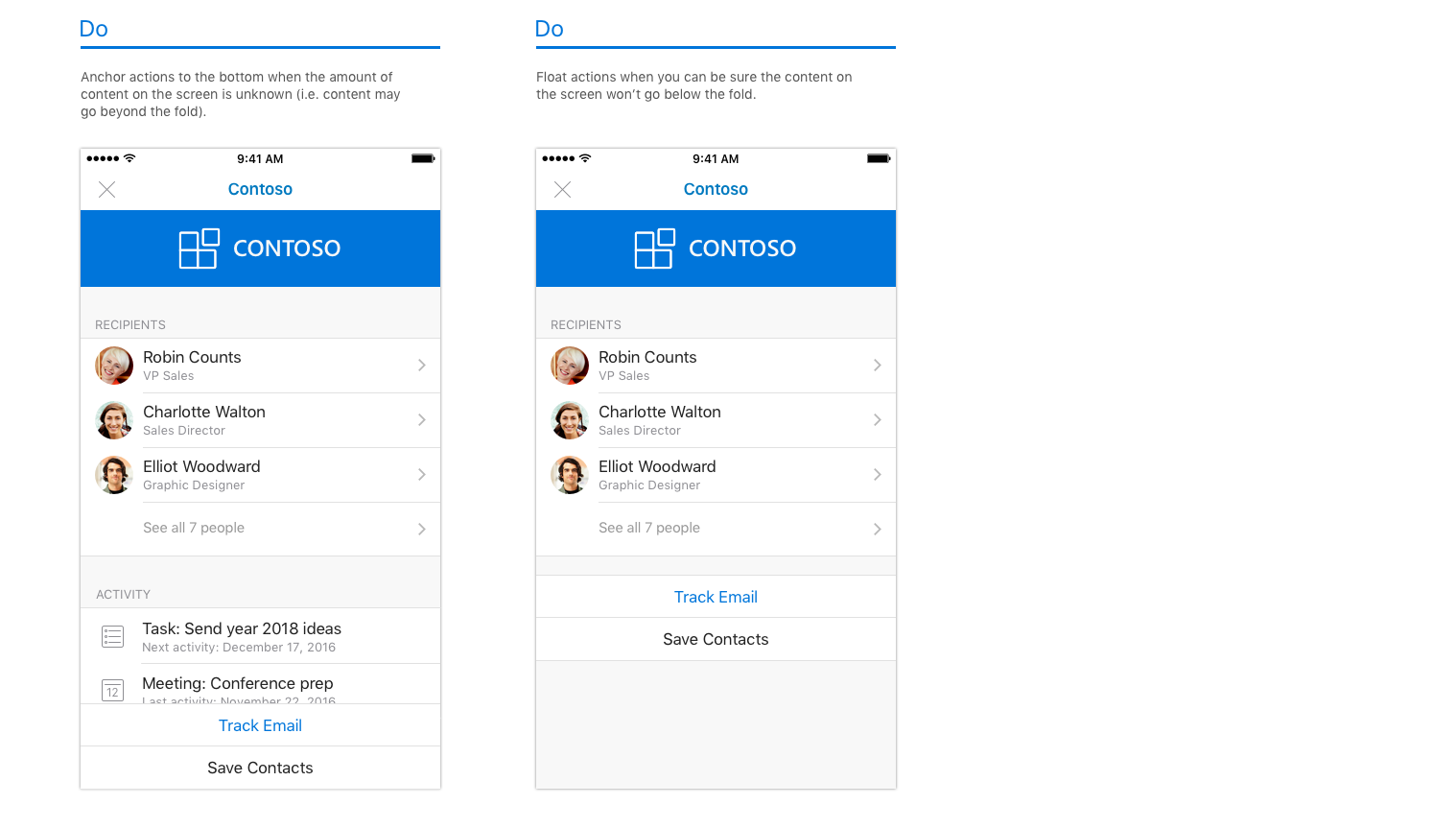
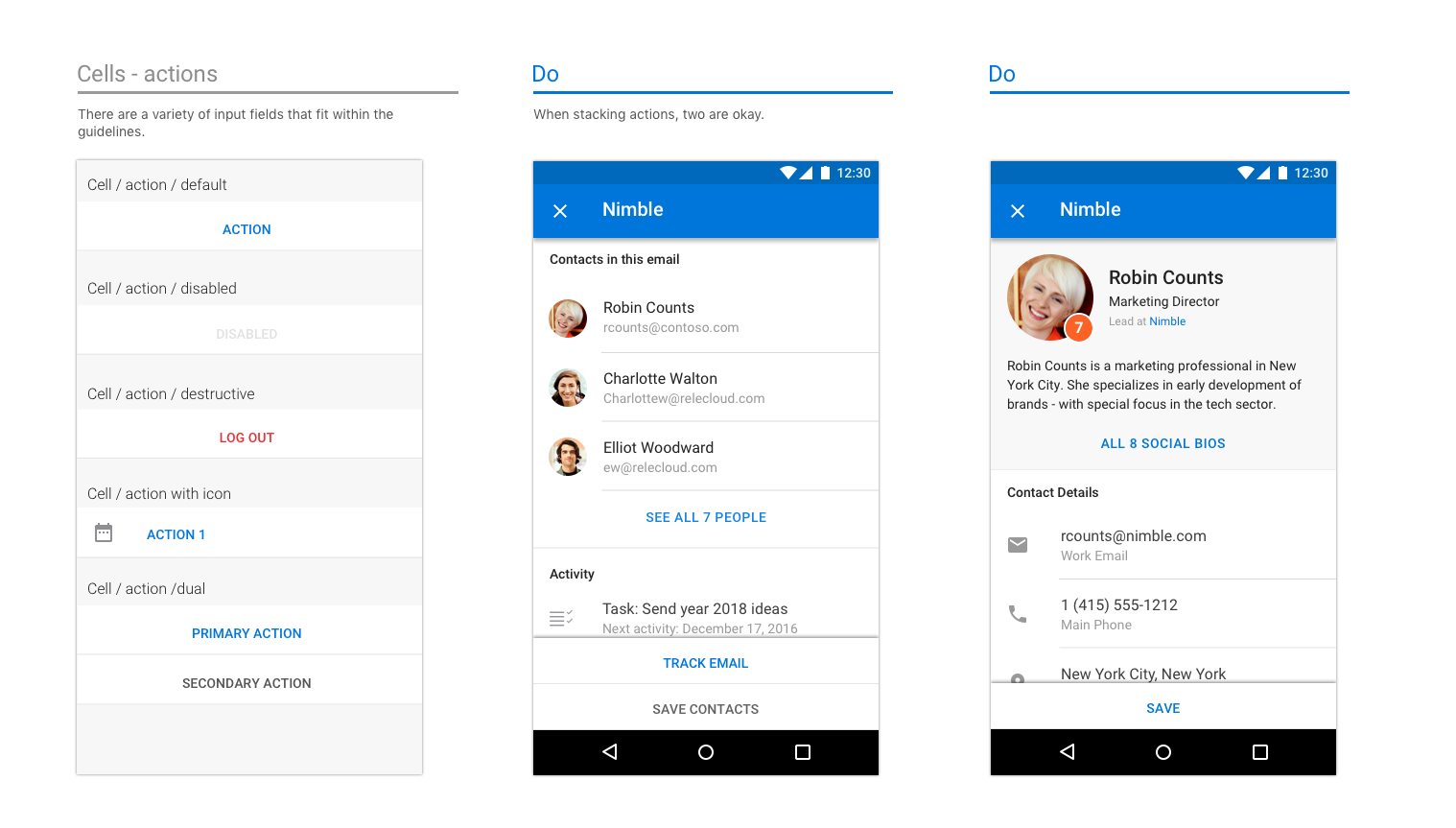
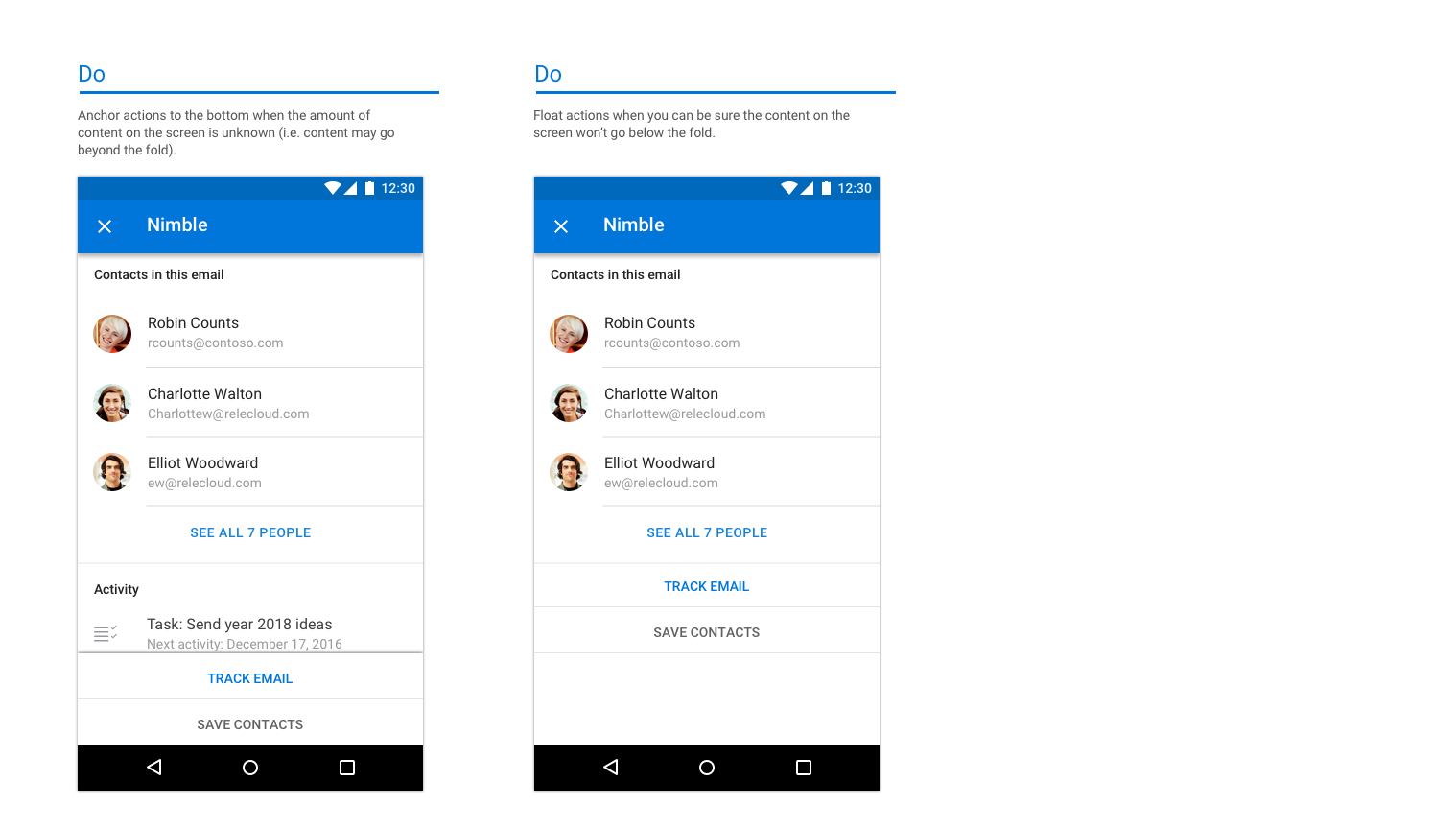
Actions
Même si votre application gère une multitude d’actions, réfléchissez aux plus importantes que vous souhaitez que votre complément effectue, et concentrez-vous sur celles-ci.
Exemples d’actions sur iOS


Exemples d’actions sur Android


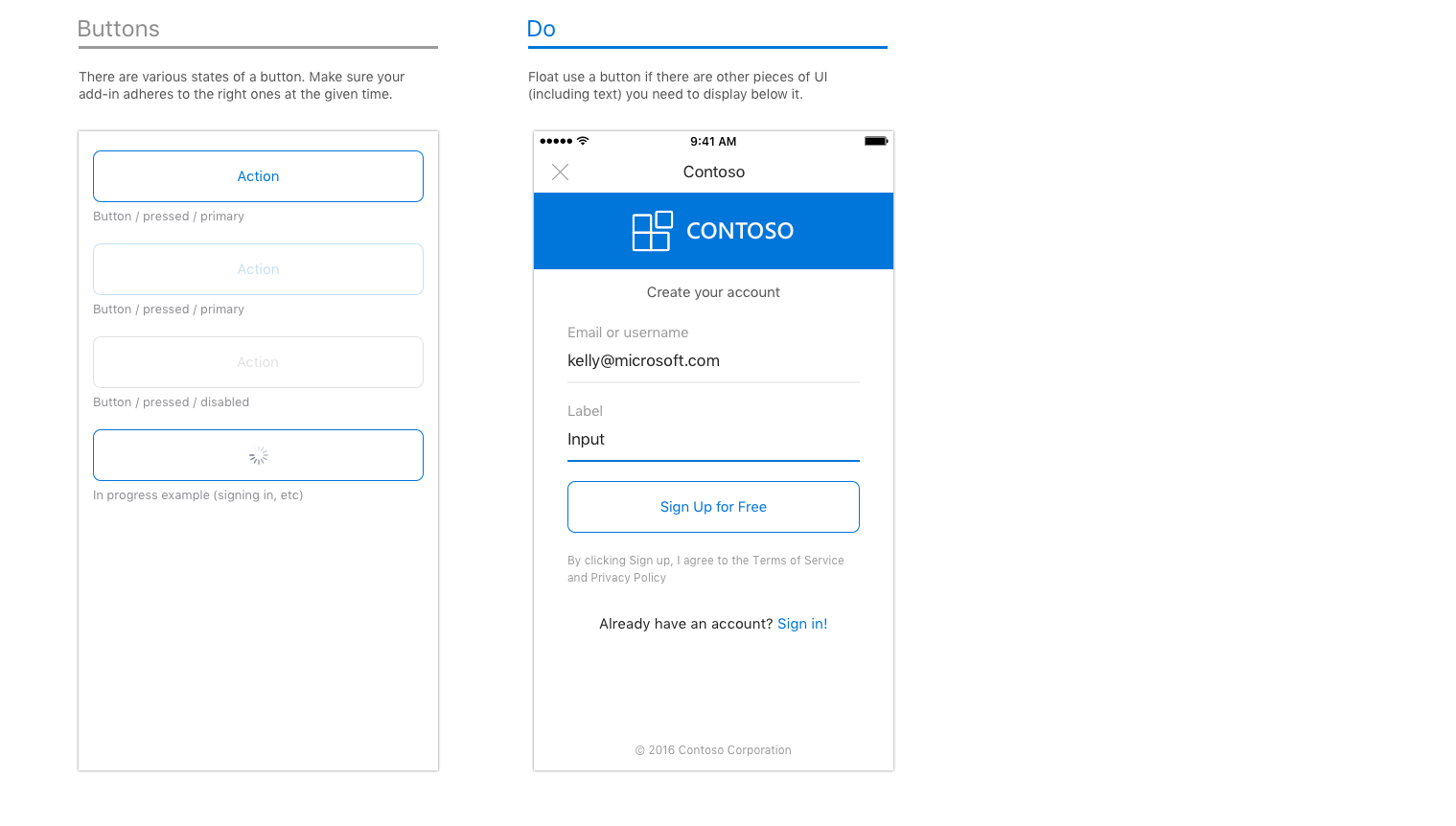
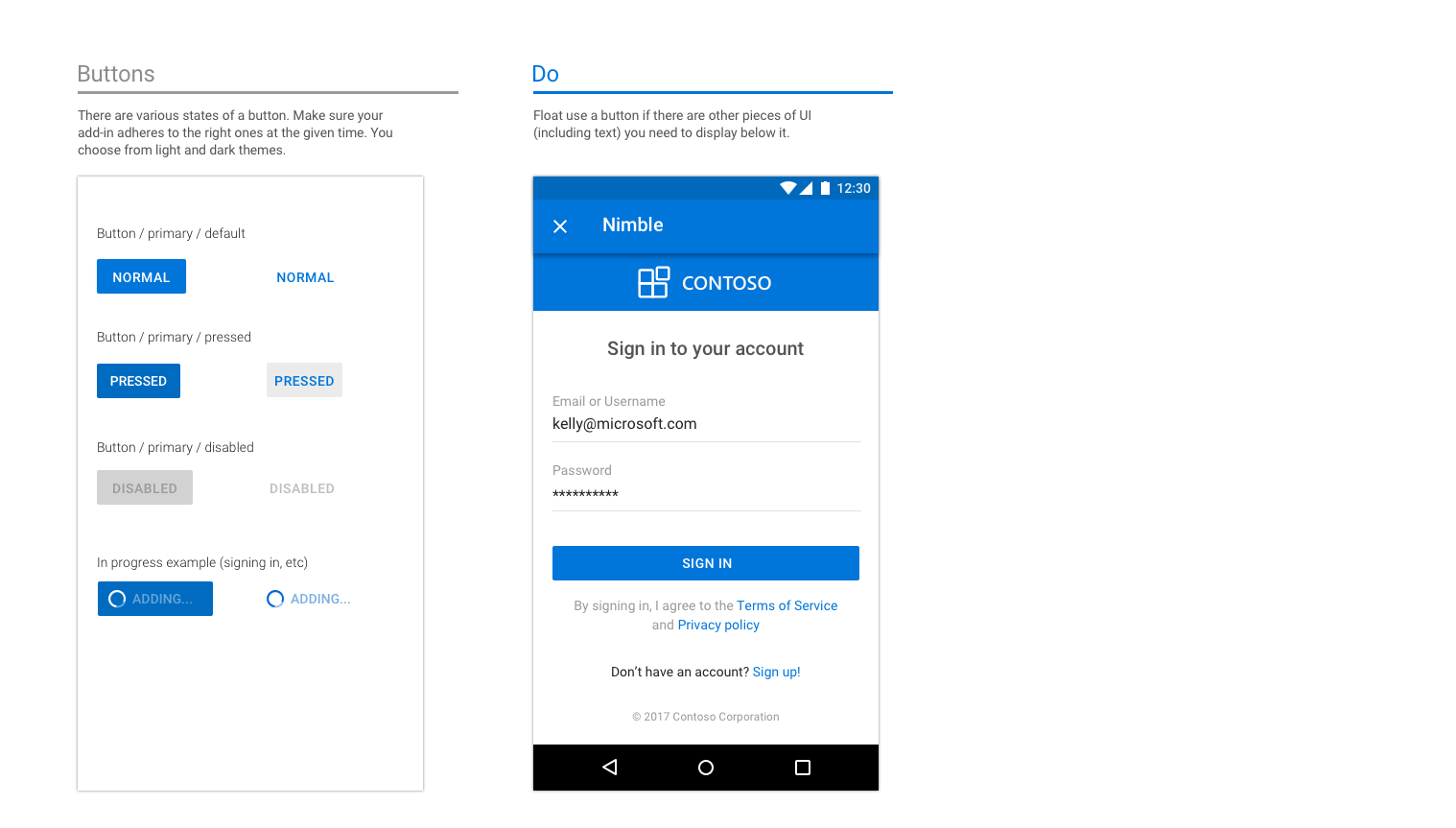
Boutons
Les boutons sont utilisés lorsqu’il existe d’autres éléments de l’expérience utilisateur en dessous (par opposition aux actions, car une action est toujours le dernier élément de l’écran).
Exemples de boutons sur iOS

Exemples de boutons sur Android

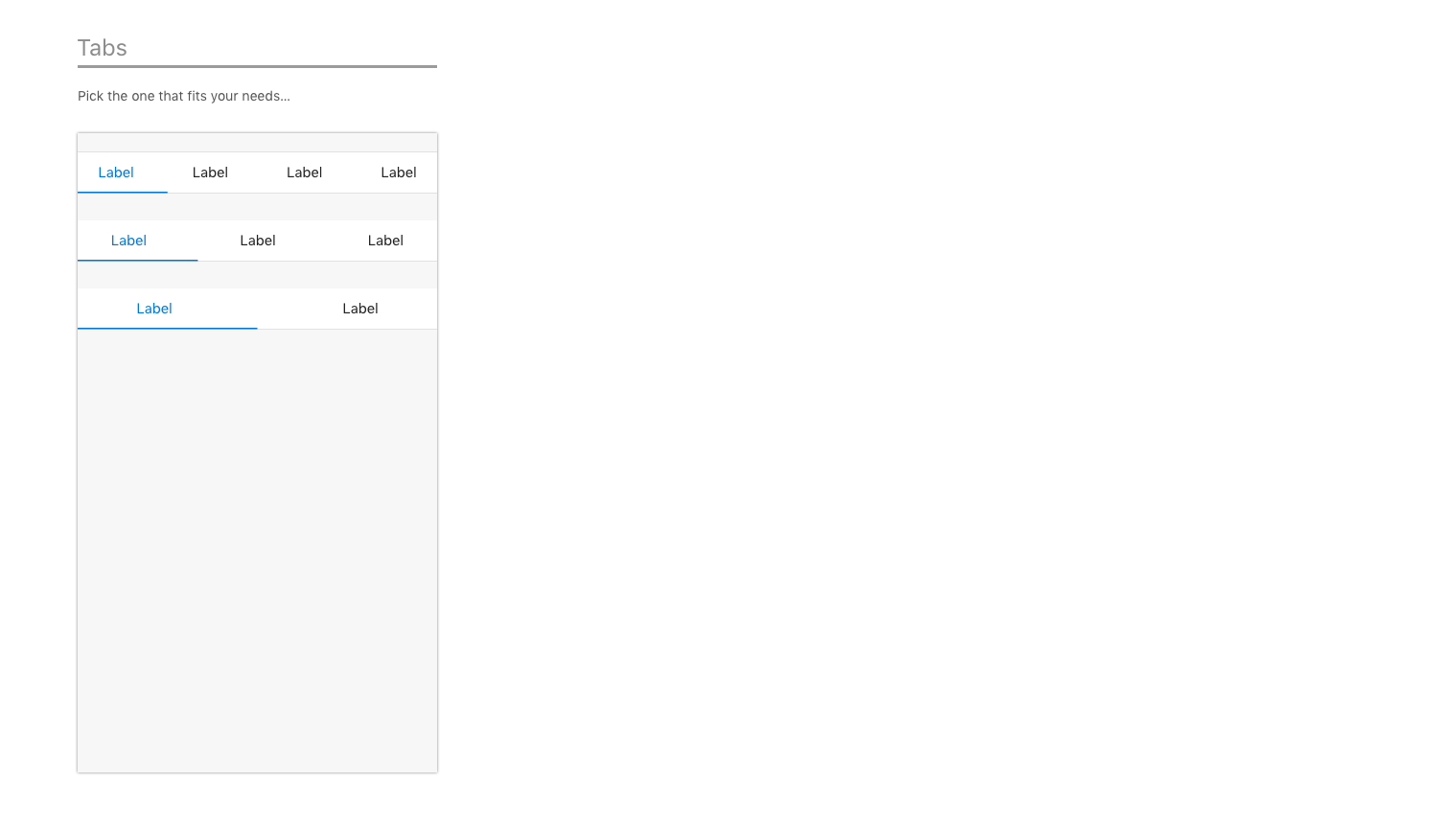
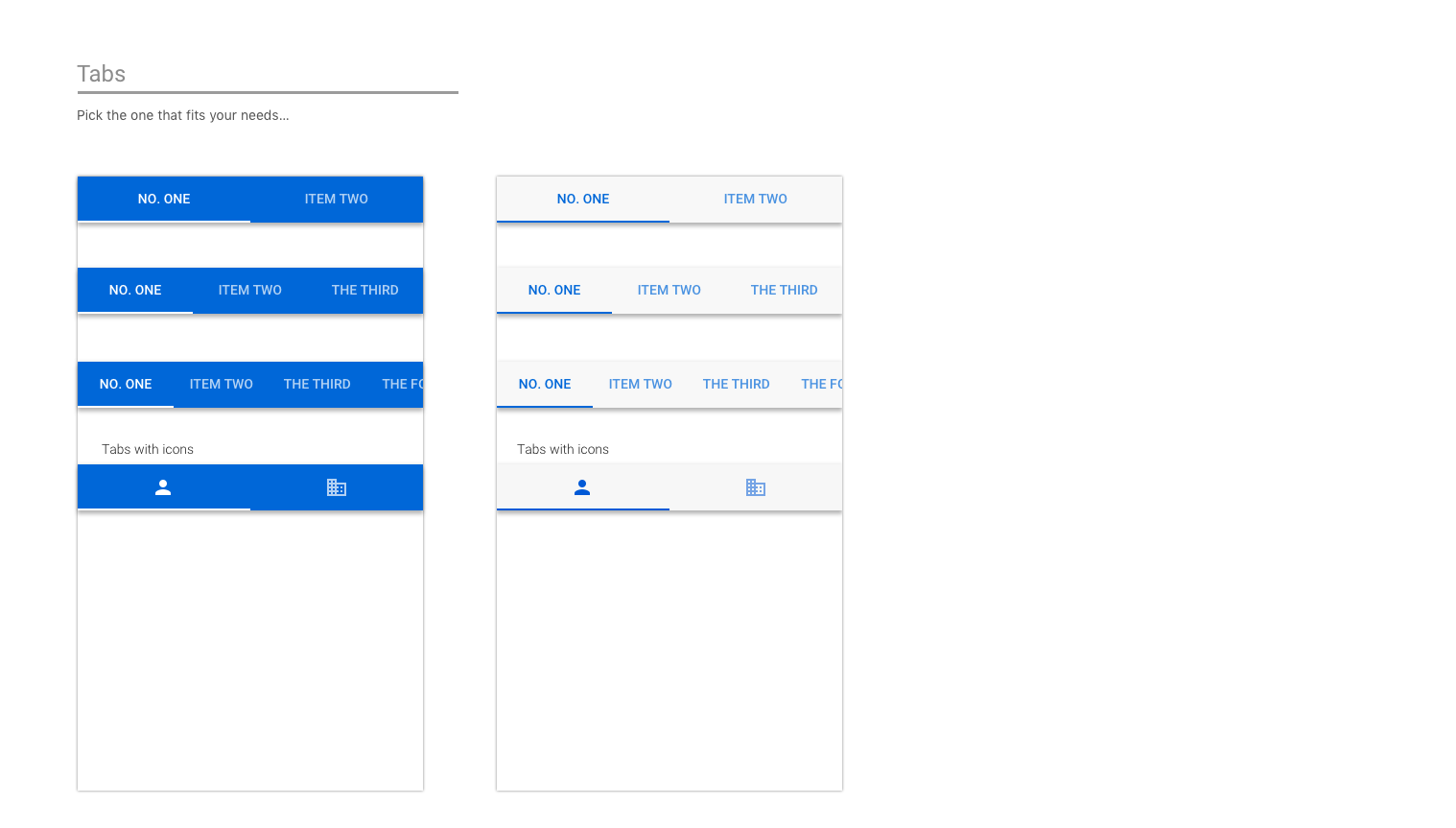
Onglets
Les onglets peuvent contribuer à organiser le contenu.
Exemples d’onglets sur iOS

Exemples d’onglets sur Android

Icônes
Les icônes doivent suivre la conception actuelle d’Outlook sur iOS lorsque cela est possible. Utilisez la taille et la couleur standard.
Exemples d’icônes sur iOS
![]()
Exemples d’icônes sur Android
![]()
Exemples de bout en bout
Lors du lancement des compléments mobiles Outlook, nous avons travaillé en étroite collaboration avec nos partenaires qui concevaient des compléments. Pour présenter le potentiel de leurs compléments sur Outlook Mobile, notre concepteur a mis en place des flux de bout en bout pour chaque complément, en tirant parti de nos recommandations et modèles.
Importante
Ces exemples sont destinés à mettre en évidence la façon idéale de combiner interaction et conception visuelle pour un complément et peuvent ne pas correspondre aux ensembles de fonctionnalités exacts des compléments réels.
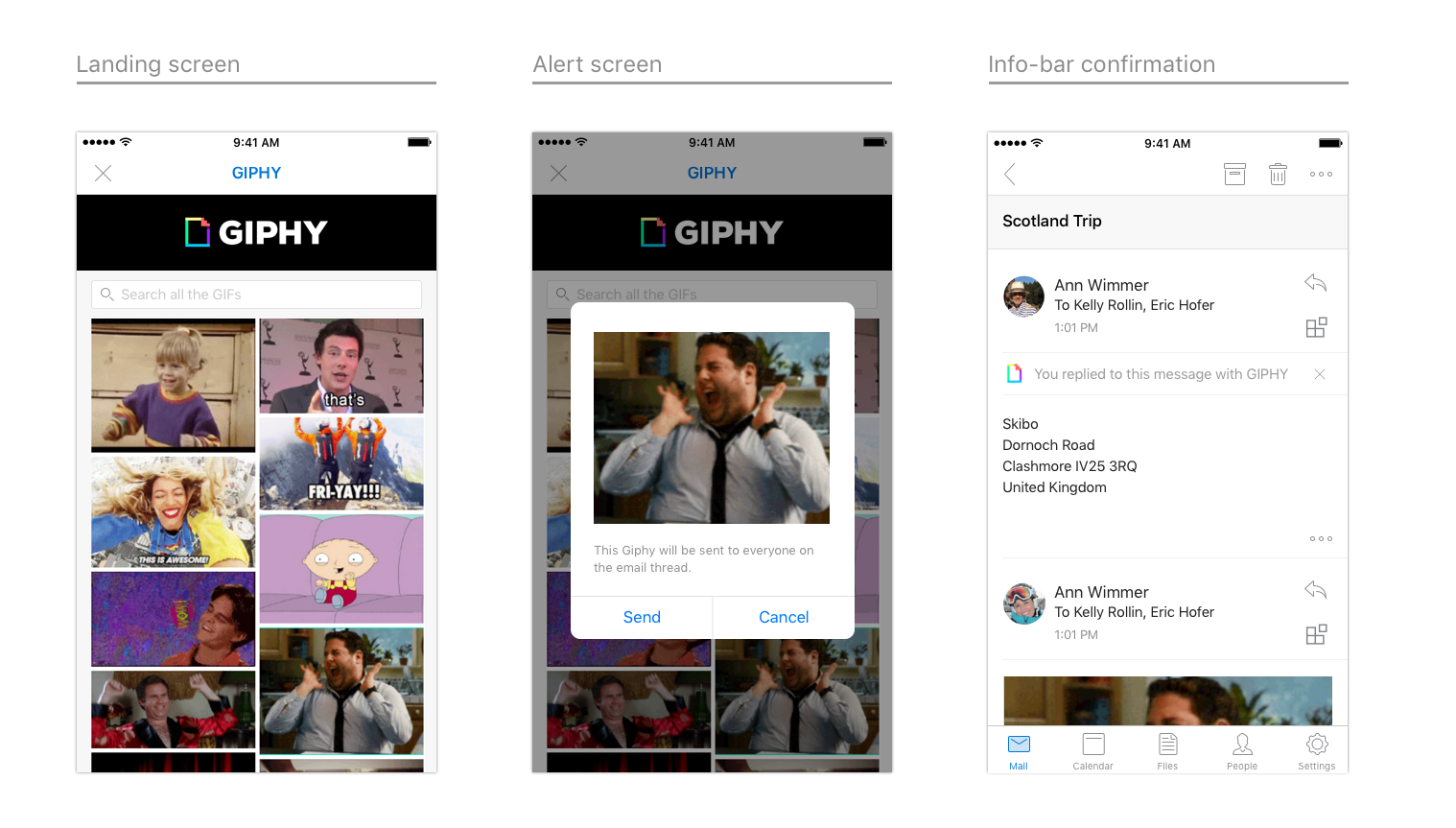
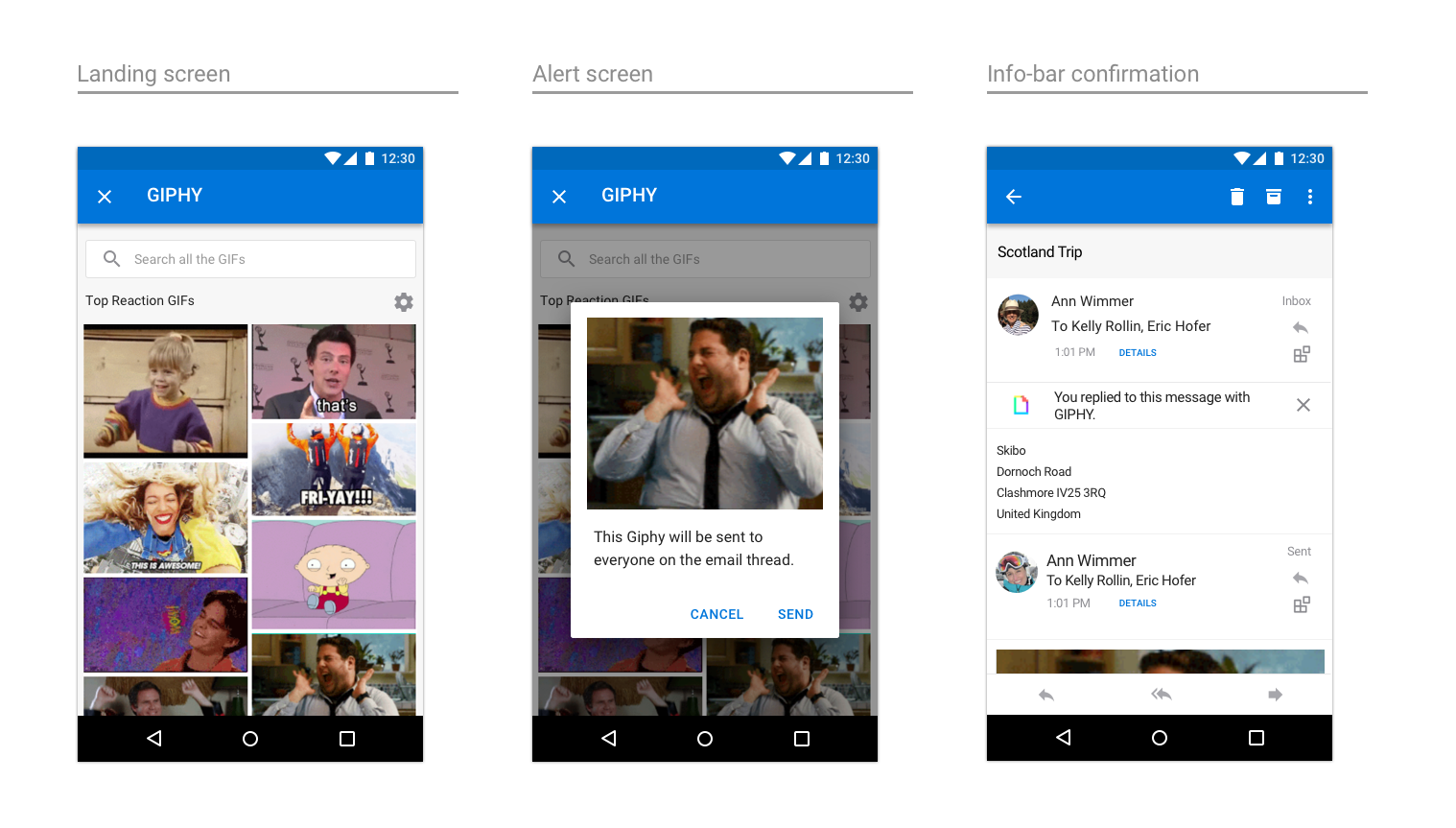
GIPHY
Exemple de GIPHY sur iOS

Exemple de GIPHY sur Android

Nimble
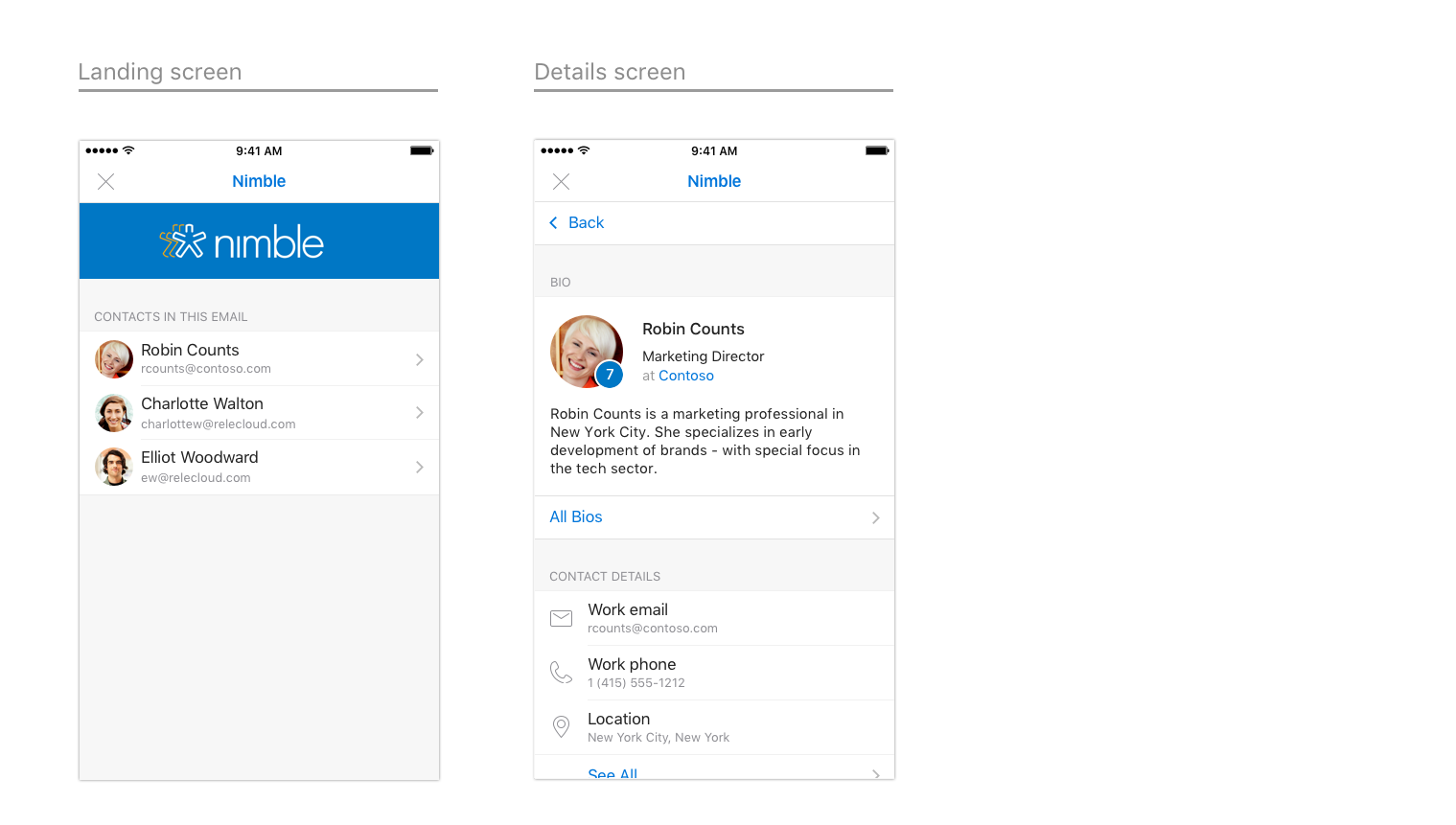
Exemple de Nimble sur iOS

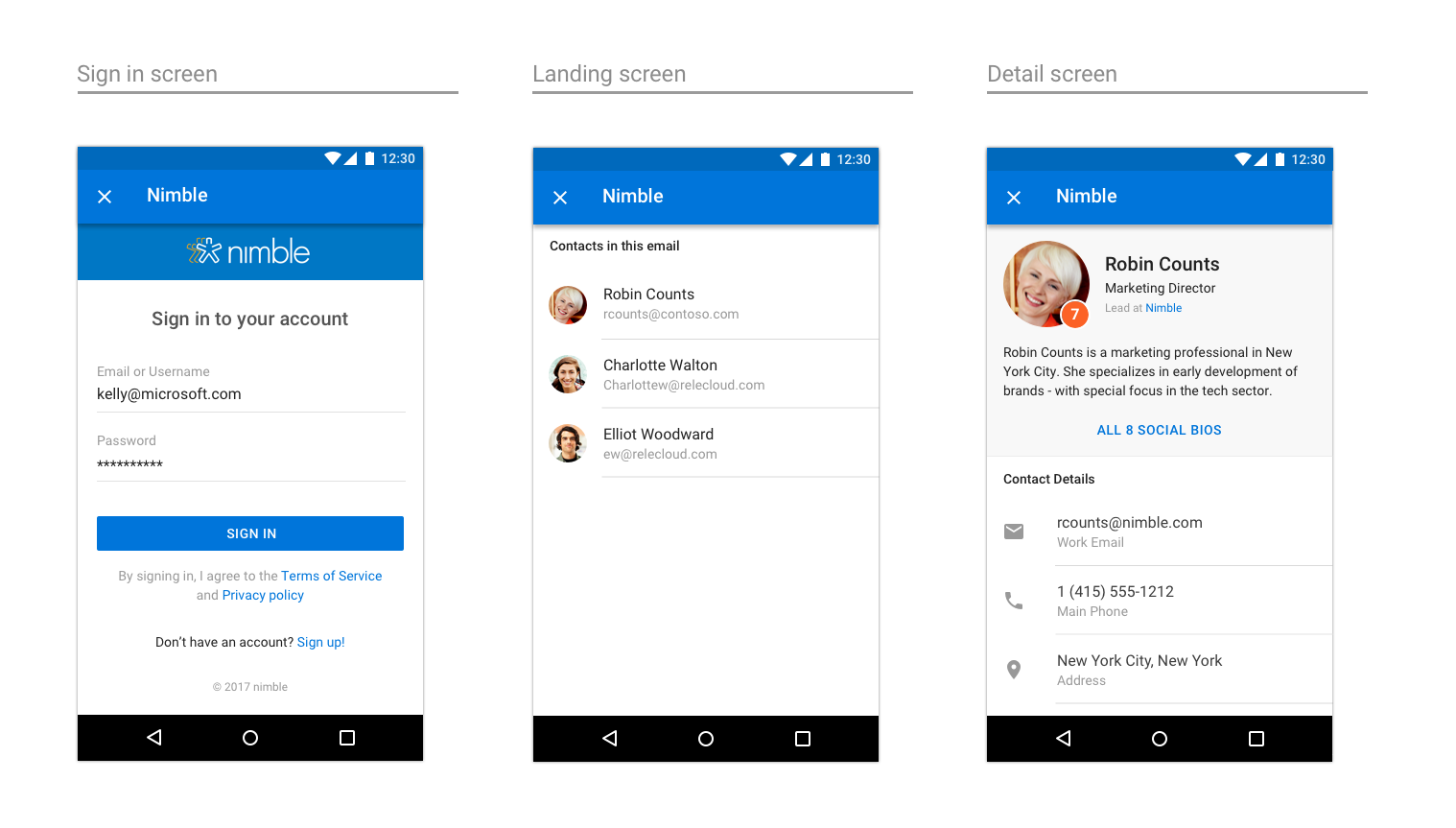
Exemple de Nimble sur Android

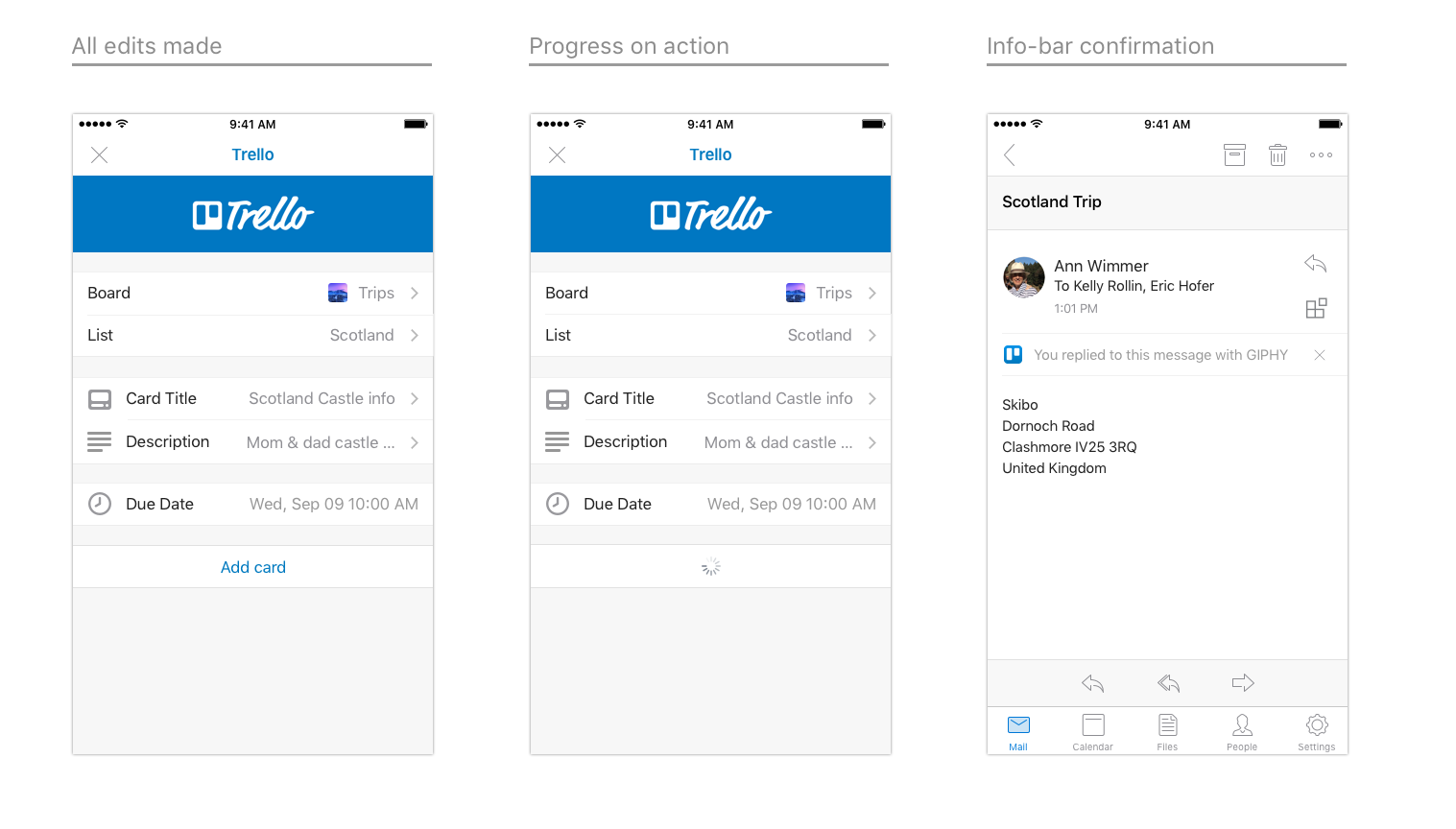
Trello
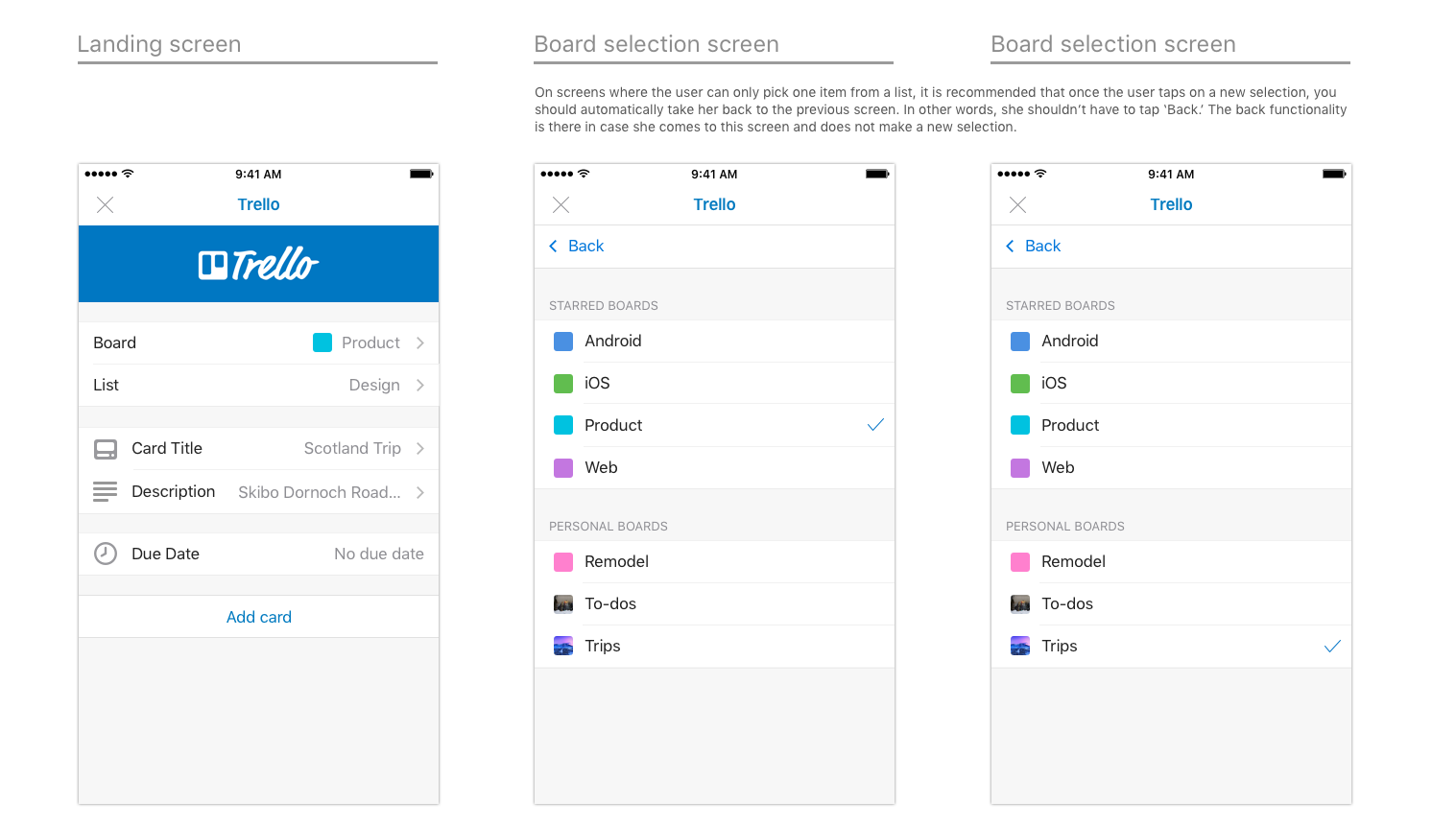
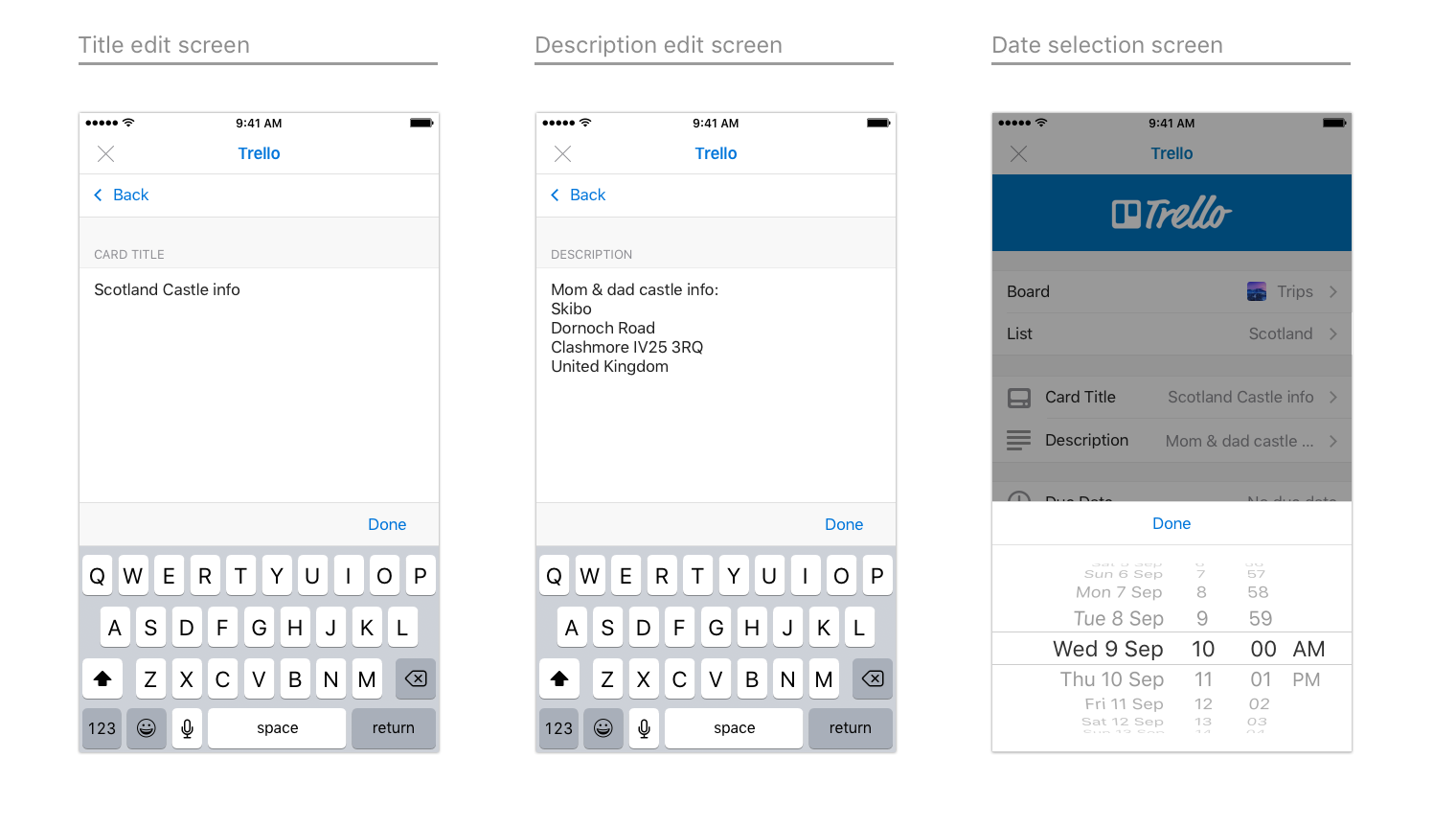
Exemple de Trello sur iOS



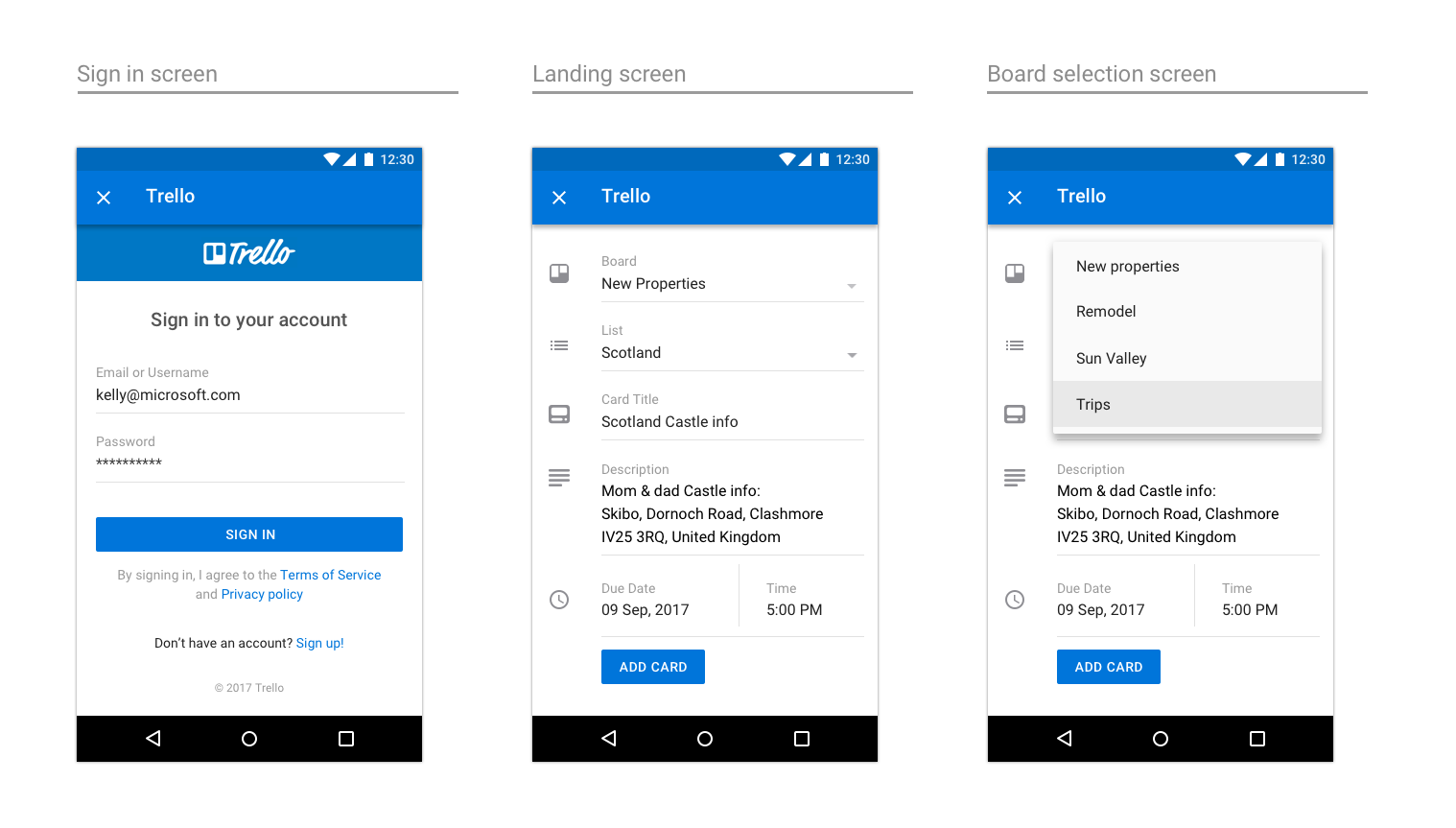
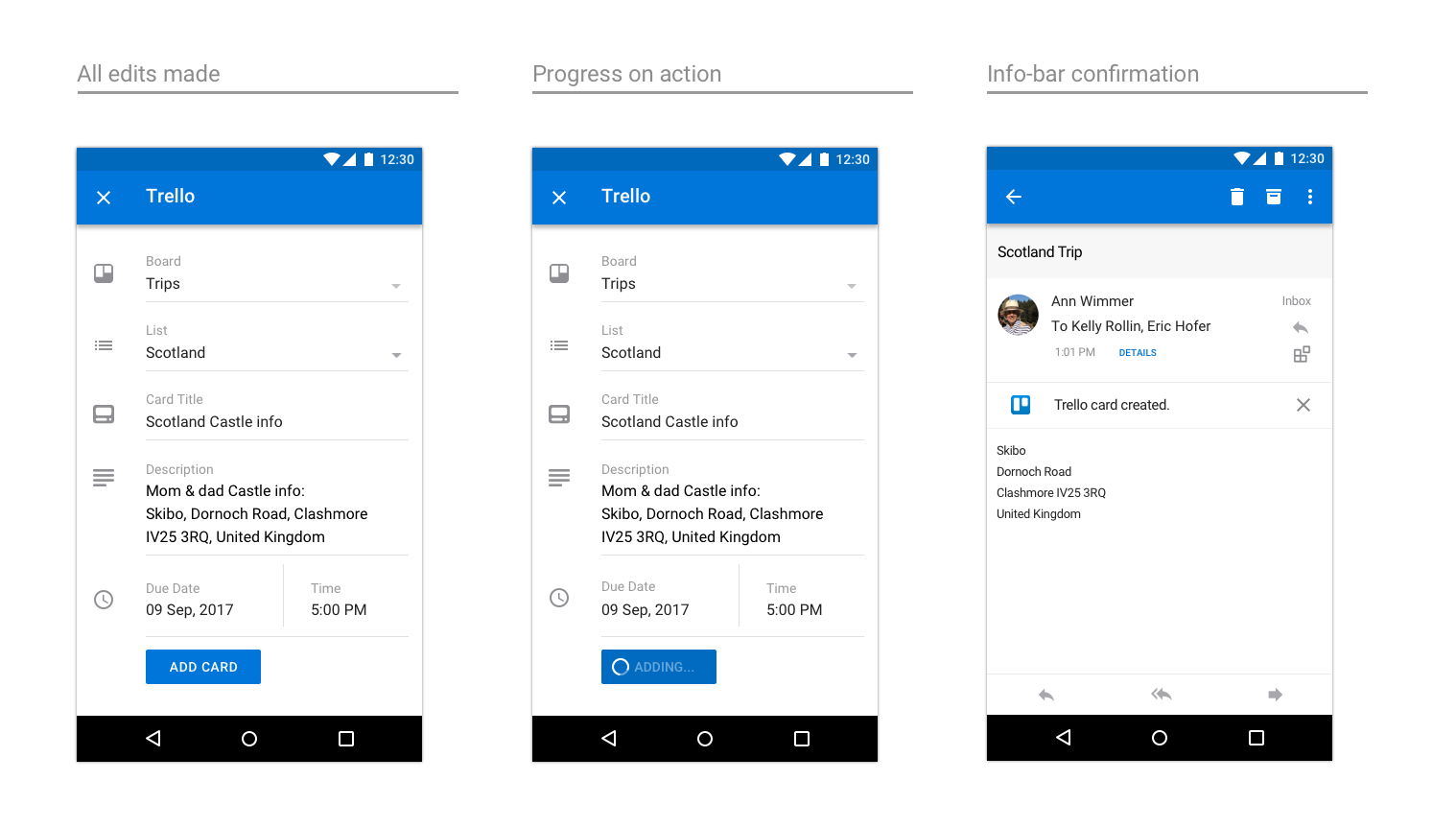
Exemple de Trello sur Android


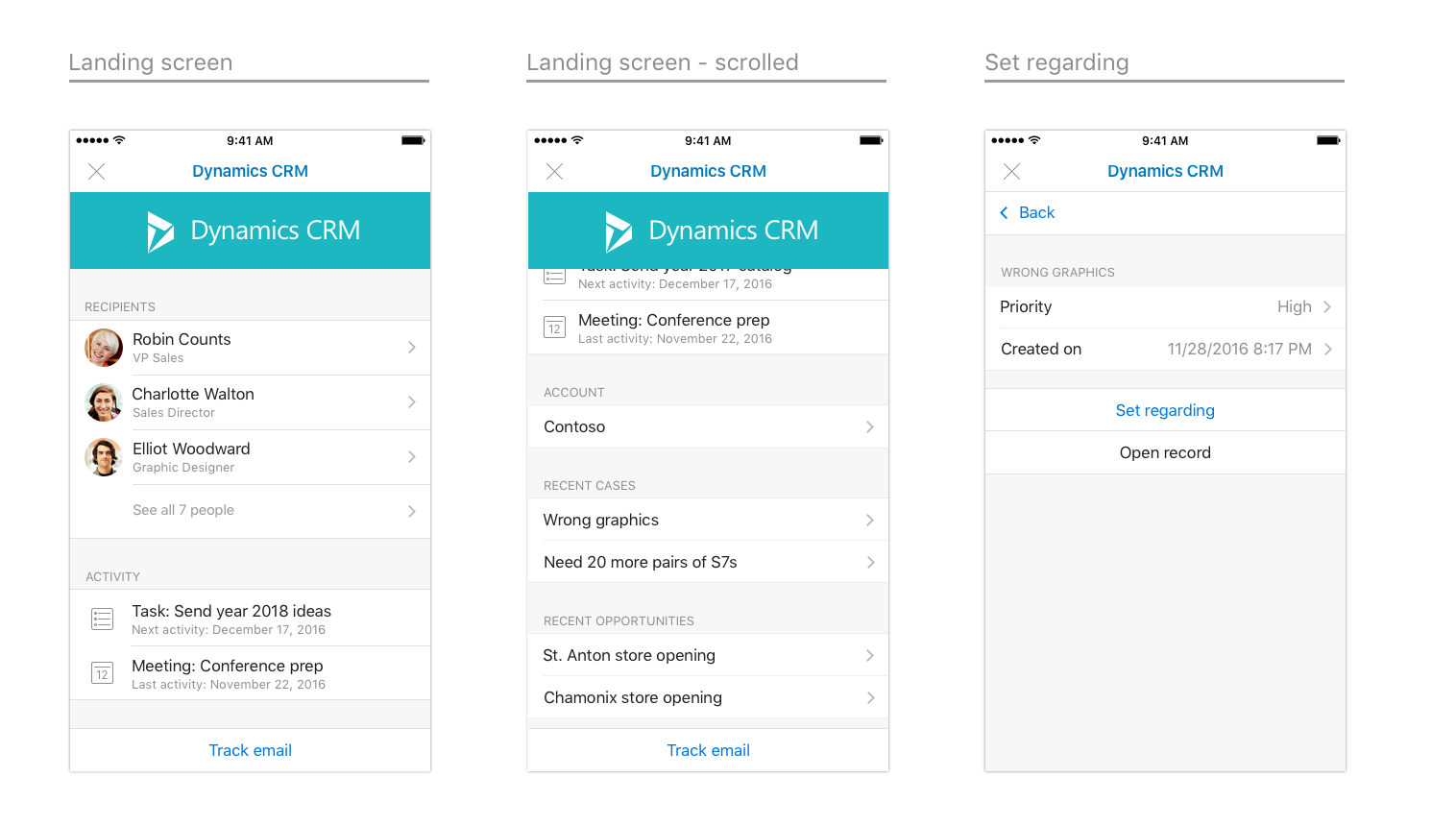
Dynamics CRM
Exemple de Dynamics CRM sur iOS

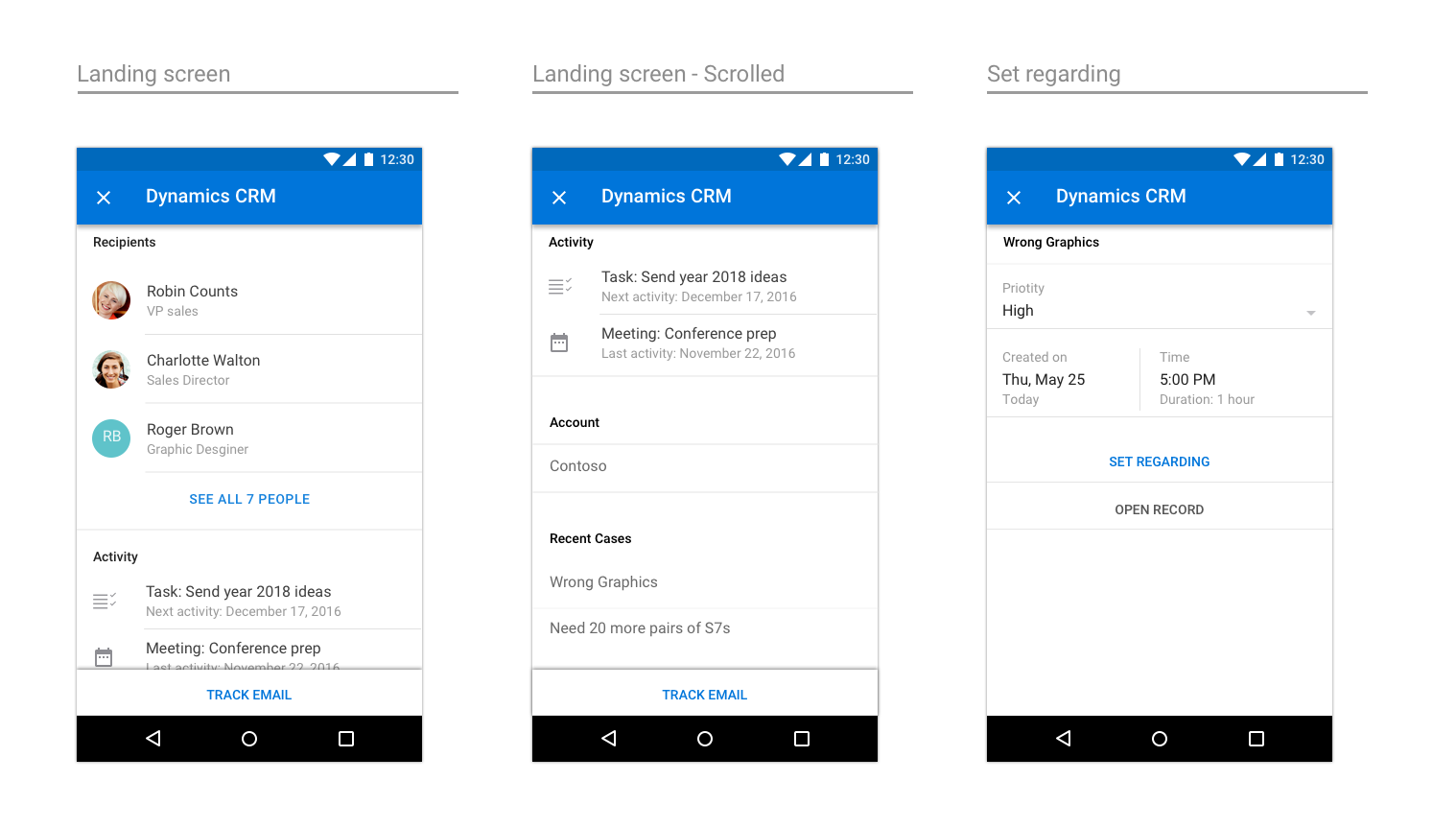
Exemple de Dynamics CRM sur Android