Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Vous pouvez utiliser les API JavaScript pour Visio pour incorporer des diagrammes Visio dans les pages SharePoint classiques de SharePoint Online. (Cette fonctionnalité d’extensibilité n’est pas prise en charge dans les pages SharePoint ou SharePoint Framework locales.)
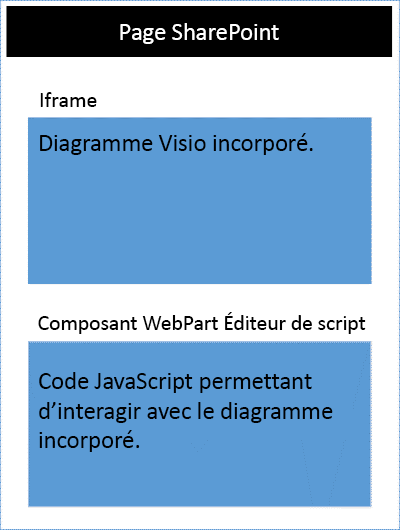
Un diagramme Visio incorporé est stocké dans une bibliothèque de documents SharePoint et affiché sur une page SharePoint. Pour incorporer un diagramme Visio, affichez-le dans un élément HTML<iframe>. Utilisez ensuite les API JavaScript Visio pour travailler par programmation avec le diagramme incorporé.

Vous pouvez utiliser les interfaces API JavaScript pour Visio pour :
- interagir avec les éléments du diagramme Visio, tels que les pages et les formes ;
- créer une marque de révision sur la zone du diagramme Visio ;
- écrire des gestionnaires personnalisés pour les événements de souris dans le dessin ;
- exposer les données du diagramme, tels que le texte de la forme, les données de forme et des liens hypertexte sur votre solution.
Cet article explique comment utiliser les API JavaScript visio avec Visio sur le web pour créer des solutions pour SharePoint Online. Il présente les concepts clés fondamentaux de l’utilisation des API, tels que EmbeddedSessionRequestContextles objets proxy , et JavaScript, et les sync()méthodes , Visio.run()et load() . Les exemples de code vous montrent comment appliquer ces concepts.
EmbeddedSession
L’objet EmbeddedSession initialise la communication entre le cadre du développeur et le cadre de Visio dans le navigateur.
const session = new OfficeExtension.EmbeddedSession(url, { id: "embed-iframe",container: document.getElementById("iframeHost") });
session.init().then(function () {
window.console.log("Session successfully initialized");
});
Visio.run(session, function(context) { batch })
Visio.run() exécute un script de commandes qui effectue des actions sur le modèle objet Visio. Les commandes de traitement par lots incluent les définitions des objets de proxy JavaScript locaux et des méthodes sync() qui synchronisent l’état entre les objets locaux et Visio, ainsi que la résolution de la promesse. L’avantage du traitement par lot des demandes dans Visio.run() est que lorsque la promesse est résolue, tous les objets de page suivis qui ont été alloués pendant l’exécution sont automatiquement libérés.
La fonction run accepte l’objet session et RequestContext et retourne une promesse (en général, uniquement le résultat de context.sync()). Vous pouvez exécuter l’opération de traitement par lot en dehors de Visio.run(). Toutefois, dans un tel scénario, toutes les références d’objet de page doivent être suivies et gérées manuellement.
RequestContext
L’objet RequestContext facilite les demandes auprès de l’application Visio. Étant donné que le frame développeur et le client web Visio s’exécutent dans deux iframes différents, l’objet RequestContext (contexte dans l’exemple suivant) est nécessaire pour accéder à Visio et aux objets associés tels que les pages et les formes à partir du cadre de développeur.
function hideToolbars() {
Visio.run(session, function(context){
const app = context.document.application;
app.showToolbars = false;
return context.sync().then(function () {
window.console.log("Toolbars Hidden");
});
}).catch(function(error)
{
window.console.log("Error: " + error);
});
};
Objets de proxy
Les objets JavaScript pour Visio déclarés et utilisés dans une session intégrée sont des objets de proxy correspondant aux objets réels d’un document Visio. Toutes les actions effectuées sur les objets proxy ne sont pas réalisées dans Visio, et l’état du document Visio n’est pas réalisé dans les objets proxy tant que l’état du document n’a pas été synchronisé. L’état de document est synchronisé lors de l’exécution de la méthode context.sync().
Par exemple, l’objet JavaScript local getActivePage est déclaré pour référencer la page sélectionnée. Vous pouvez l’utiliser pour mettre en file d’attente le paramètre de ses propriétés et appeler des méthodes. Les actions sur ces objets ne sont pas réalisées tant que la sync() méthode n’est pas exécutée.
const activePage = context.document.getActivePage();
Sync()
La méthode sync() synchronise l’état des objets de proxy JavaScript et des objets réels de Visio en exécutant les instructions mises en file d’attente sur le contexte et en récupérant les propriétés des objets Office chargés pour les utiliser dans votre code. Cette méthode renvoie une promesse, qui est résolue à la fin de la synchronisation.
load()
La méthode load() permet de remplir les objets de proxy créés dans le calque JavaScript. Lorsque vous essayez de récupérer un objet, comme un document, un objet de proxy local est d’abord créé dans le calque JavaScript. Vous pouvez utiliser un tel objet pour mettre en file d’attente le paramètre de ses propriétés et appeler des méthodes. Toutefois, pour la lecture des propriétés ou des relations de l’objet, les méthodes load() et sync() doivent d’abord être appelées. La méthode chargement() utilise les propriétés et les relations à charger lors de l’appel de la méthode sync().
L’exemple suivant montre la syntaxe de la méthode load().
object.load(string: properties); //or object.load(array: properties); //or object.load({loadOption});
properties est la liste des noms de propriétés à charger, fournis sous forme de chaînes séparées par des virgules ou de tableau de noms. Pour plus d’informations, consultez les méthodes
.load()décrites sous chaque objet.loadOption spécifie un objet qui décrit les propriétés select, expand, top et skip. Pour plus d’informations, reportez-vous aux options de chargement d’objet.
Exemple : impression du texte de toutes les formes de la page active
L’exemple suivant montre comment imprimer la valeur du texte de la forme d’un objet de formes de tableau.
La fonction Visio.run() contient un lot d’instructions. Dans le cadre de ce traitement par lots, un objet de proxy faisant référence à des formes est créé dans le document actif.
Toutes ces commandes sont mises en file d’attente et sont exécutées lorsque la méthode context.sync() est appelée. La méthode sync() renvoie une promesse qui peut être utilisée pour y adjoindre d’autres opérations.
Visio.run(session, function (context) {
const page = context.document.getActivePage();
const shapes = page.shapes;
shapes.load();
return context.sync().then(function () {
for(let i=0; i<shapes.items.length;i++) {
let shape = shapes.items[i];
window.console.log("Shape Text: " + shape.text );
}
});
}).catch(function(error) {
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error) {
window.console.log ("Debug info: " + JSON.stringify(error.debugInfo));
}
});
Messages d’erreur
Les erreurs sont renvoyées à l’aide d’un objet d’erreur qui se compose d’un code et d’un message. Le tableau suivant fournit la liste des conditions d’erreur possibles.
| error.code | error.message |
|---|---|
| InvalidArgument | L’argument est manquant ou non valide, ou a un format incorrect. |
| GeneralException | Une erreur interne s’est produite lors du traitement de la demande. |
| NotImplemented | La fonctionnalité demandée n’est pas implémentée |
| UnsupportedOperation | L’opération tentée n’est pas prise en charge. |
| AccessDenied | Vous ne pouvez pas effectuer l’opération demandée. |
| ItemNotFound | La ressource demandée n’existe pas. |
Prise en main
Vous pouvez utiliser l’exemple de cette section pour commencer. Cet exemple montre comment programmer l’affichage du texte de la forme de la forme sélectionnée dans un diagramme Visio. Pour commencer, créez une page classique dans SharePoint Online ou modifiez une page existante. Ajoutez un composant WebPart Éditeur de script sur la page et copiez-collez le code suivant.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
Enter Visio File Url:<br/>
<script language="javascript">
document.write("<input type='text' id='fileUrl' size='120'/>");
document.write("<input type='button' value='InitEmbeddedFrame' onclick='initEmbeddedFrame()' />");
document.write("<br />");
document.write("<input type='button' value='SelectedShapeText' onclick='getSelectedShapeText()' />");
document.write("<textarea id='ResultOutput' style='width:350px;height:60px'> </textarea>");
document.write("<div id='iframeHost' />");
let session; // Global variable to store the session and pass it afterwards in Visio.run()
let textArea;
// Loads the Visio application and Initializes communication between developer frame and Visio online frame
function initEmbeddedFrame() {
textArea = document.getElementById('ResultOutput');
let url = document.getElementById('fileUrl').value;
if (!url) {
window.alert("File URL should not be empty");
}
// APIs are enabled for EmbedView action only.
url = url.replace("action=view","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
session = new OfficeExtension.EmbeddedSession(url, { id: "embed-iframe",container: document.getElementById("iframeHost") });
return session.init().then(function () {
// Initialization is successful
textArea.value = "Initialization is successful";
});
}
// Code for getting selected Shape Text using the shapes collection object
function getSelectedShapeText() {
Visio.run(session, function (context) {
const page = context.document.getActivePage();
const shapes = page.shapes;
shapes.load();
return context.sync().then(function () {
textArea.value = "Please select a Shape in the Diagram";
for(let i=0; i<shapes.items.length;i++) {
let shape = shapes.items[i];
if ( shape.select == true) {
textArea.value = shape.text;
return;
}
}
});
}).catch(function(error) {
textArea.value = "Error: ";
if (error instanceof OfficeExtension.Error) {
textArea.value += "Debug info: " + JSON.stringify(error.debugInfo);
}
});
}
</script>
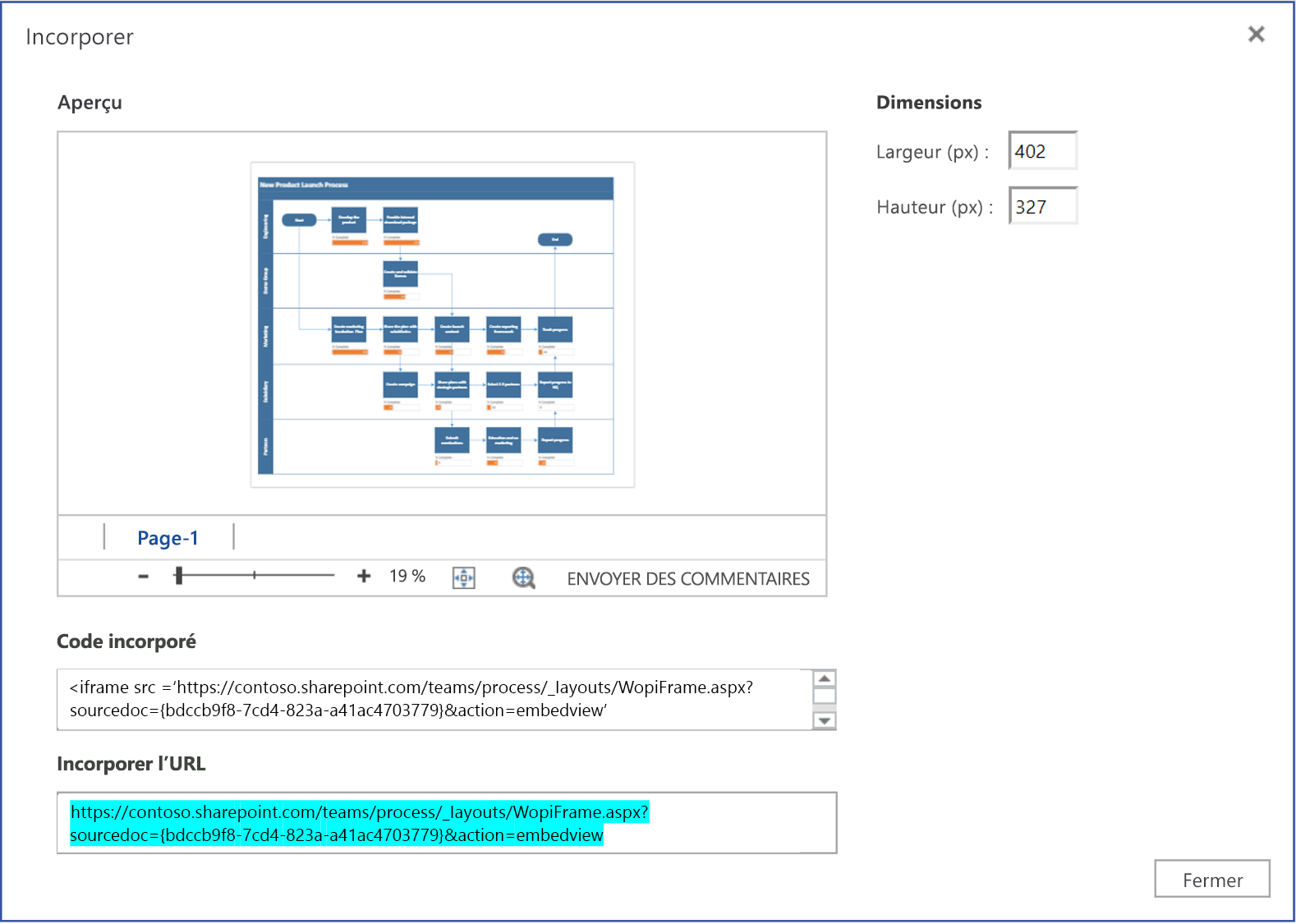
Après cela, vous n’avez plus besoin que de l’URL d’un diagramme Visio que vous voulez utiliser. Chargez le diagramme Visio dans SharePoint Online et ouvrez-le dans Visio sur le web. À partir de là, ouvrez la boîte de dialogue Incorporer et utilisez l’URL à incorporer de l’exemple ci-dessus.

Si vous utilisez Visio sur le web en mode Édition, ouvrez la boîte de dialogue Incorporer en choisissant>> Partage de fichiersIncorporer. Si vous utilisez Visio sur le web en mode Affichage, ouvrez la boîte de dialogue Incorporer en choisissant « ... » puis Incorporer.
Référence de l’API JavaScript pour Visio
Pour plus d’informations sur l’API JavaScript visio, consultez la documentation de référence sur l’API JavaScript visio.