Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet exemple explique comment lier un composant de code à différentes colonnes du formulaire et utiliser la valeur de ces colonnes en tant que propriétés d’entrées pour le composant.

Disponible pour
Applications pilotées par modèle et applications canevas
Code
Vous pouvez télécharger l’exemple de composant complet ici.
Nonte
Power Apps component framework ne prend pas encore en charge les colonnes composites, vous ne pouvez donc pas lier ce composant aux colonnes d’adresse de latitude et de longitude prédéfinies. Vous devez lier le composant de code à un champ à virgule flottante différent.
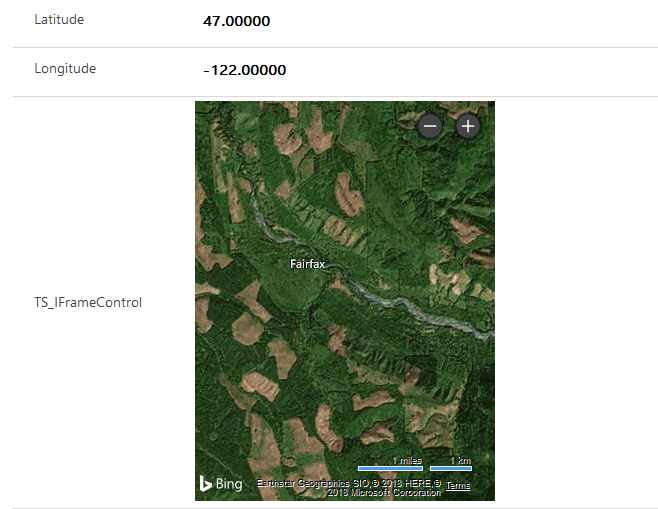
Cet exemple de composant affiche un IFRAME qui fournit Bing Maps URL. Le composant est lié à deux colonnes à virgule flottante sur le formulaire, qui sont transmis en tant que paramètres au composant et injectés dans IFRAME URL pour mettre à jour la Bing Cartes avec la latitude et la longitude des entrées fournies.
Mettez à jour le fichier Manifest pour inclure la liaison à deux autres colonnes sur le formulaire.
Ce changement informe Power Apps component framework que ces colonnes associés doivent être transmis au composant pendant l’initialisation et chaque fois qu’une des valeurs est mise à jour.
<property name="latitudeValue"
display-name-key="Bing_Maps_Latitude_Value"
description-key="latitude"
of-type="FP"
usage="bound"
required="true" />
<property name="longitudeValue"
display-name-key="Bing_Maps_Longitude_Value"
description-key="longitude"
of-type="FP"
usage="bound"
required="true" />
D’autres propriétés liées peuvent être nécessaires. Cette exigence est appliquée lors de la configuration du composant lorsque le composant est lié au formulaire. Cela peut être configuré en définissant l’attribut required du nœud de propriété dans le manifeste du composant. Définissez la valeur sur false si vous n’avez pas besoin que la propriété de composant soit associée à un champ.
ComponentFramework.d.ts doit être mis à jour pour ajouter deux colonnes à l’interface IInputs. C’est le format dans laquelle Power Apps component framework transmet les valeurs de champ. L’ajout de ces valeurs à l’interface IInputs permet à votre fichier TypeScript de faire référence aux valeurs et de les compiler correctement.
export interface IInputs
{ latitudeValue: ComponentFramework.PropertyTypes.NumberProperty;
longitudeValue: ComponentFramework.PropertyTypes.NumberProperty;
}
Le rendu initial génère un élément IFRAME et l’ajoute au conteneur des contrôles. Cet IFRAME est utilisé pour afficher Bing Cartes. L’URL de l’IFRAME est définie sur une Bing Map URL et inclut les colonnes associés (latitudeValue et longitudeValue) dans l’URL pour centrer la carte à l’emplacement fourni.
La méthode updateView est appelée chaque fois qu’une de ces colonnes est mise à jour dans le formulaire. Cette méthode met à jour l’URL de l’IFRAME Bing Cartes pour utiliser les nouvelles valeurs de latitude et de longitude transmises au composant. Pour afficher ce composant pendant l’exécution, associez-le à un champ du formulaire comme tout autre composant de code.
Articles associés
Télécharger des exemples de composants
Comment utiliser les exemples de composants
Référence du schéma de manifeste Power Apps component framework
Référence des API Power Apps component framework
Vue d'ensemble de Power Apps component framework