Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Suivez les étapes de ce didacticiel pour créer une application Blazor WebAssembly qui se connecte à Dataverse. L’objectif de cet article est de comprendre les étapes nécessaires pour authentifier un utilisateur avec une instance Dataverse spécifique et récupérer des données.
Blazor WebAssembly est l’un des modèles d’hébergement disponibles pour ASP.NET Core Blazor. L’autre est Blazor Server. Pour une description complète des différences, voir Modèles d’hébergement ASP.NET Core Blazor.
Ce didacticiel dépend des instructions de l’article Sécuriser une application autonome ASP.NET Core Blazor WebAssembly avec Microsoft Entra ID. Parce que Dataverse utilise Microsoft Entra ID pour l’authentification, ce didacticiel décrit comment modifier l’application de base créée à l’aide du modèle d’application fourni afin qu’elle puisse se connecter à Dataverse.
Goal
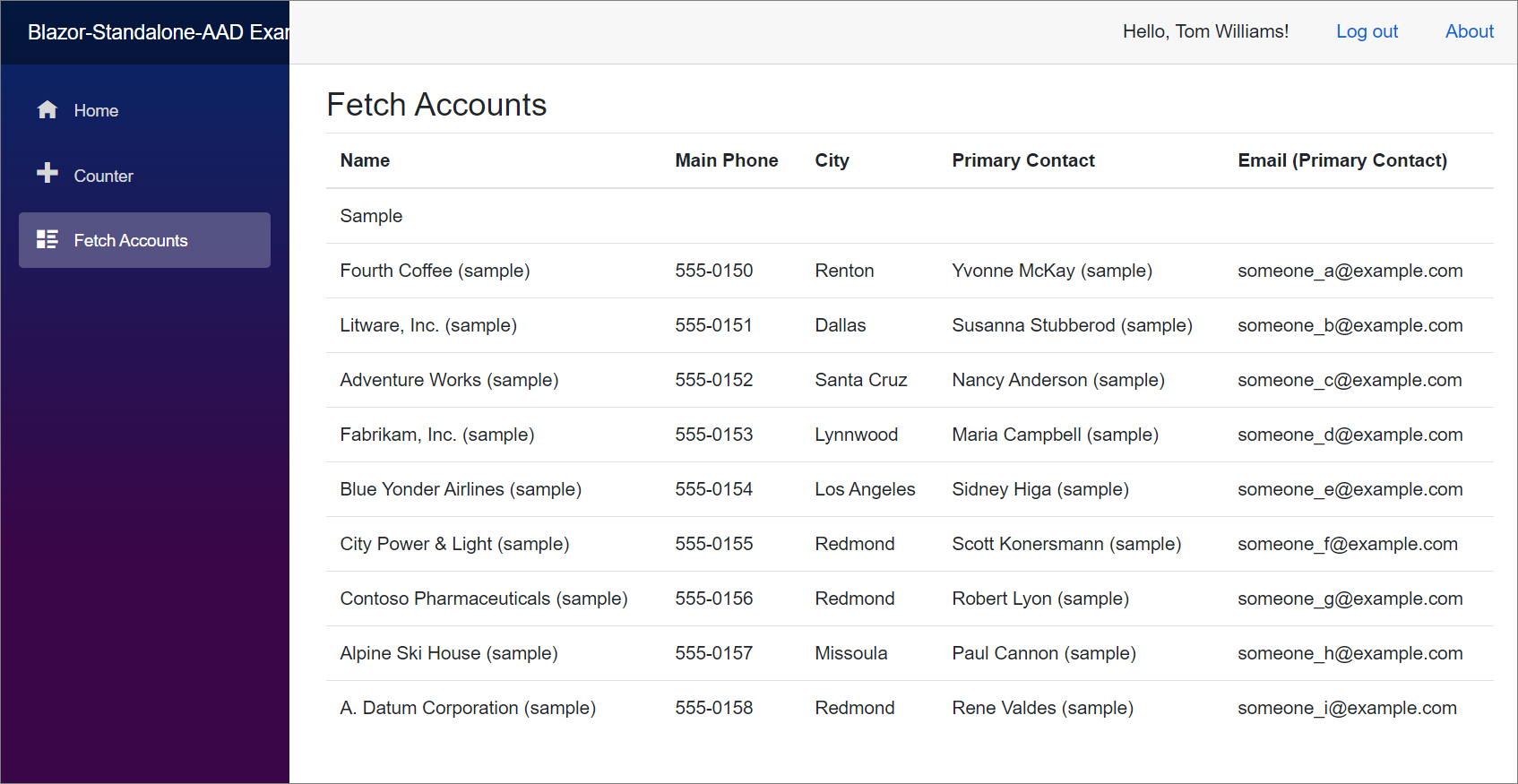
Lorsque vous aurez terminé ce didacticiel, vous disposerez d’une application Blazor WebAssembly qui affiche les données de la table Account Dataverse à laquelle l’utilisateur authentifié a accès.

Conditions préalables
Pour terminer ce didacticiel, vous devez disposer des éléments suivants :
- Accédez à un environnement Dataverse avec une base de données
- Un utilisateur Dataverse avec un rôle de sécurité qui fournit un accès en lecture aux tables Account et Contact
- Comprendre le langage de programmation C#
- Comprendre ASP.NET Core Blazor est utile, mais pas obligatoire
- La dernière version de Visual Studio 2022 avec la charge de travail ASP.NET et développement Web installée.
Étape 1 : vérifier les prérequis et les informations sur la base de données
Veillez à ce que votre environnement soit correctement configuré et à comprendre où effectuer les actions de l’étape 2.
Vérifier la base de données Dataverse
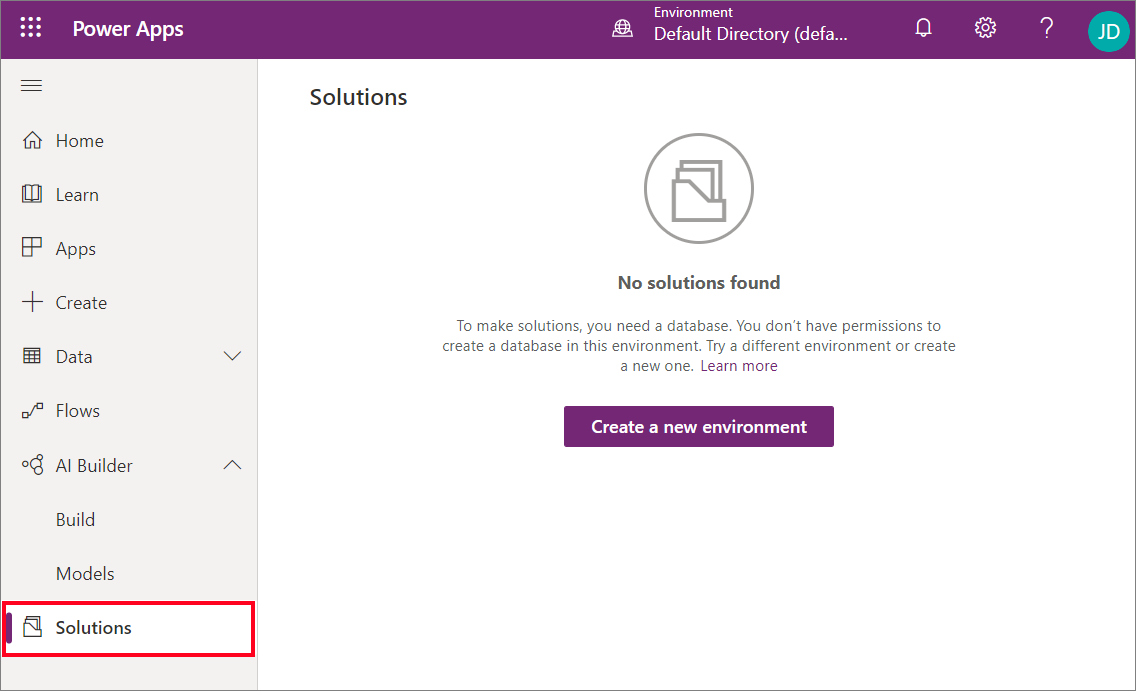
Connectez-vous à Power Apps.
Sélectionnez Solutions dans le volet de navigation.

Si vous ne voyez pas de liste des solutions installées, utilisez le sélecteur d’environnement en haut pour choisir un autre environnement qui possède une base de données. Sinon, créez un environnement.
Obtenir l’URI de l’API Web Dataverse
Vous avez besoin de l’URL racine du service API Web de l’instance. Cette URL se trouve sur la page des ressources pour développeurs de votre environnement Dataverse.
Suivez les instructions disponibles dans Afficher ou télécharger des ressources pour les développeurs pour copier l’URL.
Elle ressemble à ceci : https://yourorgname.api.crm.dynamics.com/api/data/v9.2/
Accéder au portail Microsoft Entra ID
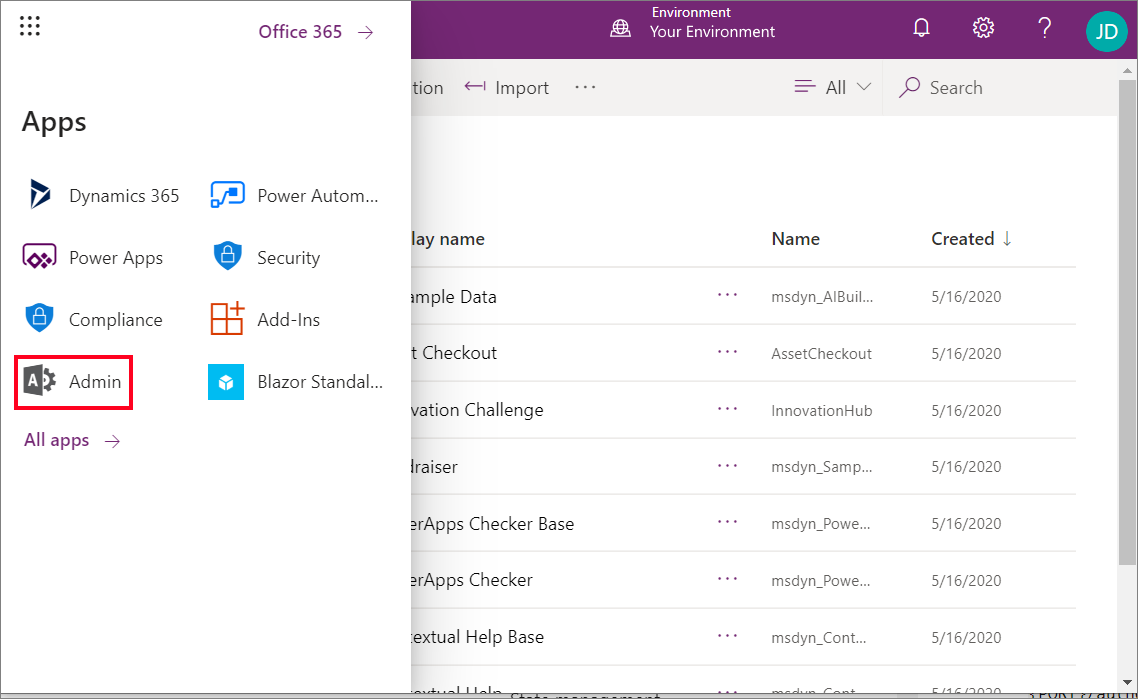
Connectez-vous à Power Apps.
Sélectionnez l’icône de « gaufre » en haut à gauche, puis sélectionnez Administrateur.

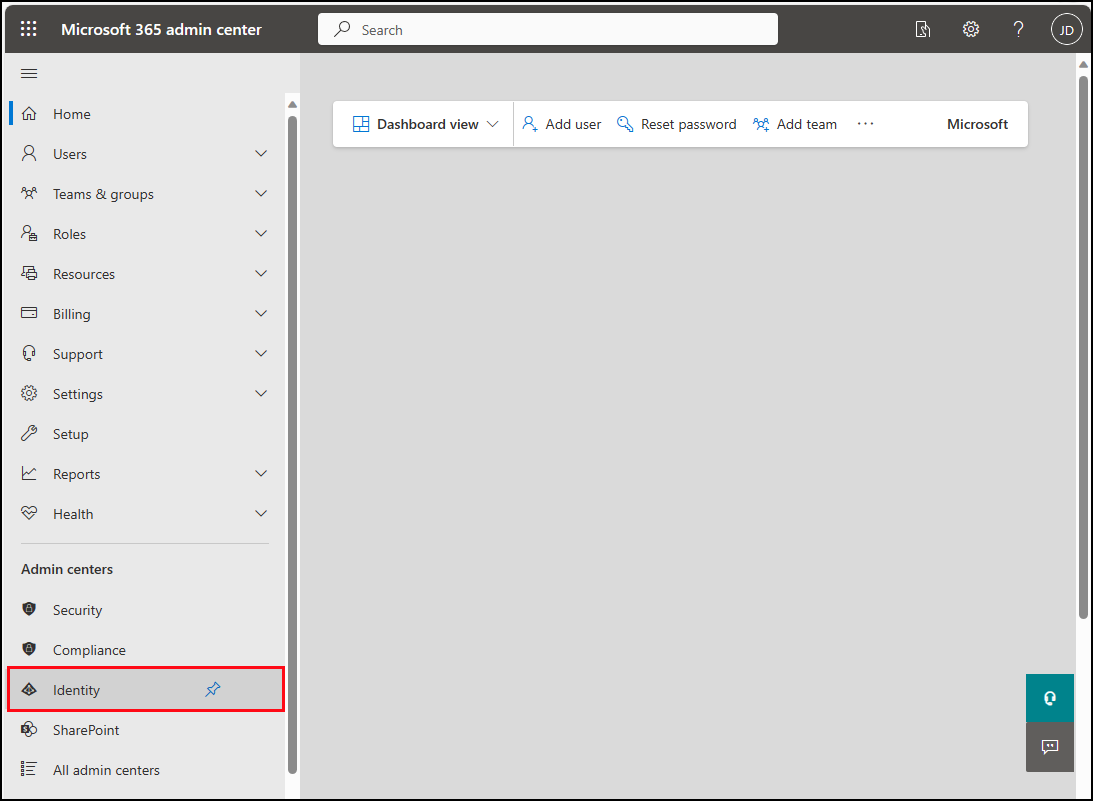
Dans le volet de navigation de gauche du centre d’administration Microsoft 365, sélectionnez Afficher tout et sélectionnez Identité.

Dans le centre d’administration Microsoft Entra, développez le nœud Applications dans le volet de navigation de gauche et sélectionnez Enregistrements d’applications.
C’est là où que vous commencerez l’étape 2.
Étape 2 : créer une application autonome Blazor WebAssembly à l’aide de Microsoft Entra ID pour authentification
L’article Sécuriser une application autonome ASP.NET Core Blazor WebAssembly avec Microsoft Entra ID offre un ensemble complet d’instructions pour créer l’application.
Ces étapes décrivent comment créer un enregistrement d’application dans Microsoft Entra ID et exécutez une commande CLI .NET Core pour générer la structure pour l’application de base avec prise en charge de l’authentification Microsoft Entra ID.
Note
Ces instructions utilisent la commande CLI .NET Core pour générer l’application. Il existe un modèle de projet Visual Studio pour créer une application Blazor WebAssembly, mais ce didacticiel n’a pas été vérifié avec ce modèle.
Accédez à Sécuriser une application autonome ASP.NET Core Blazor WebAssembly avec Microsoft Entra ID et suivez les instructions pour générer le projet de l’application de base.
Vérifier que l’application s’exécute
Après avoir terminé les étapes dans Sécuriser une application autonome ASP.NET Core Blazor WebAssembly avec Microsoft Entra ID, vous devriez pouvoir appuyer sur F5 dans Visual Studio pour exécuter l’application.

À ce stade, toutes les fonctionnalités de l’application fonctionnent, que vous soyez connecté ou non. Seuls les membres du client Microsoft Entra ID peuvent se connecter.
Étape 3 : Accorder des autorisations API
Pour vous connecter à Dataverse, vous devez configurer les autorisations de connexion de l’application.
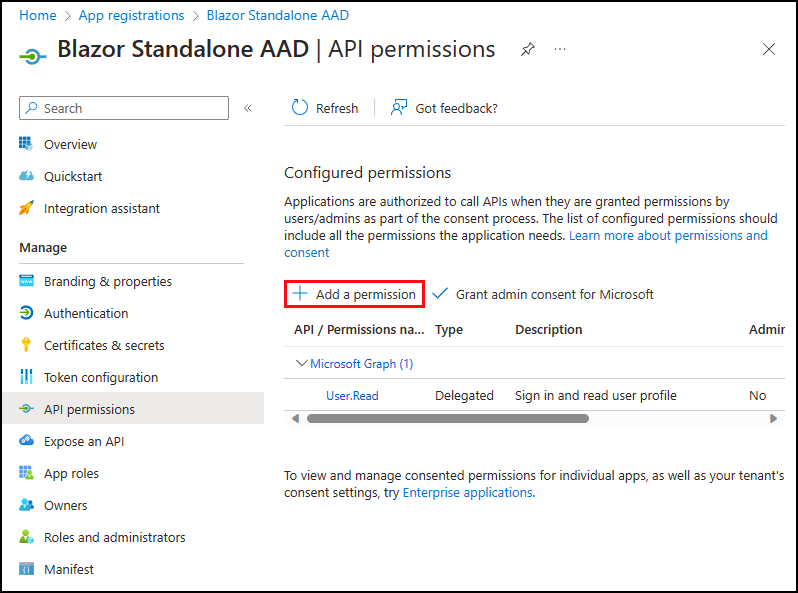
Revenez à votre enregistrement d’application dans Microsoft Entra ID, dans la section Autorisations API, sélectionnez Ajouter une autorisation.

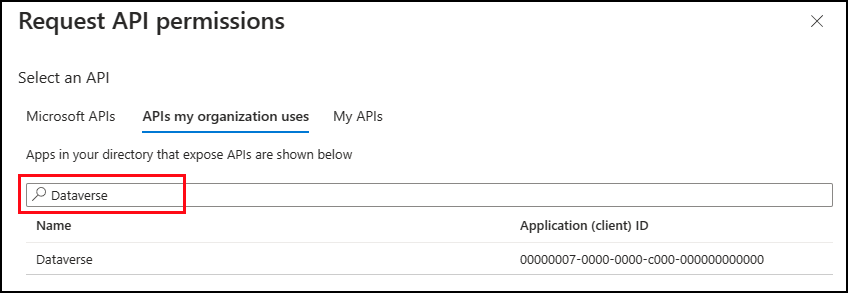
Dans la zone Demander des autorisations API, sélectionnez API utilisées par mon organisation et recherchez Dataverse.

Sélectionnez Dataverse.
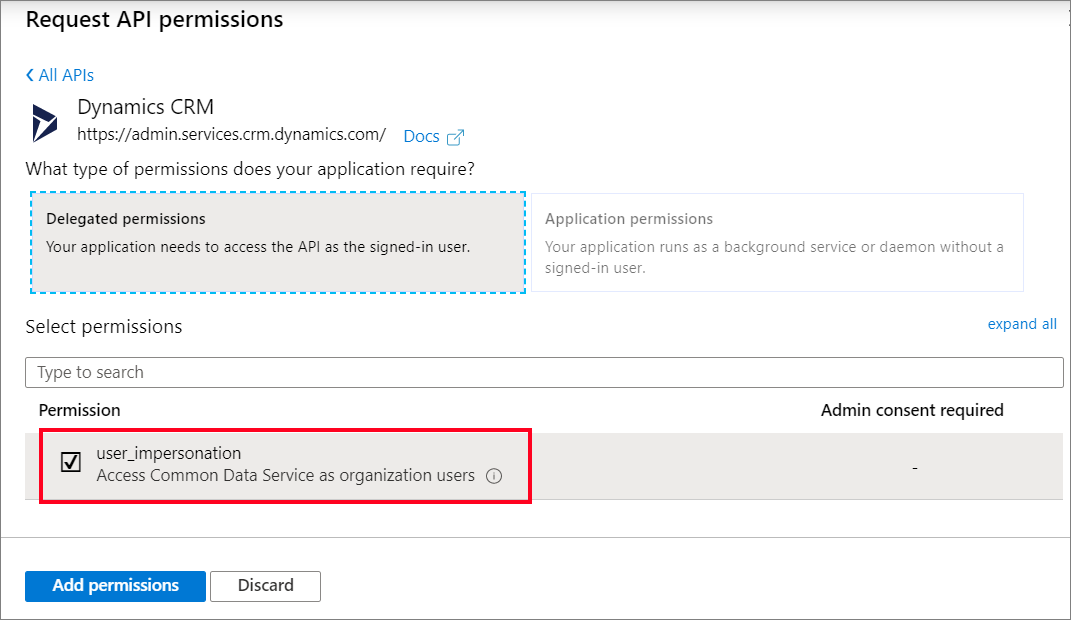
Sélectionnez l’autorisation user_impersonation

Note
Dynamics CRM, Common Data Service et Dataverse font référence au même service.
Sélectionnez Ajouter des autorisations.
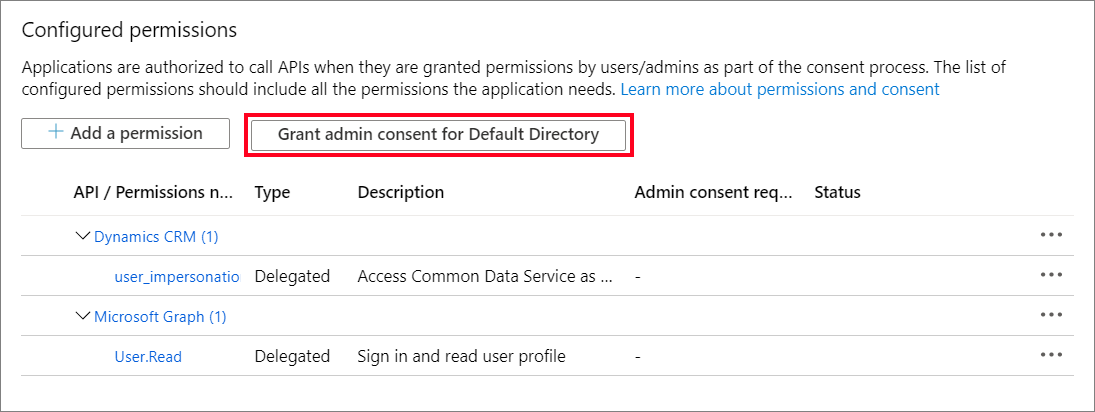
(Facultatif) Pour les Autorisations configurées, sélectionnez Accorder le consentement de l’administrateur pour [le nom de votre locataire Microsoft Entra ID]. Dans la capture d’écran ci-dessous, le nom du client est « Répertoire par défaut ». Le vôtre peut être différent.

Si vous n’accordez pas le consentement de l’administrateur ici, vous pouvez le faire lors de votre prochaine connexion à l’application.
Étape 4 : appliquer les modifications de code
Appliquez les modifications aux fichiers suivants pour activer l’affichage des données Dataverse dans l’application.
\wwwroot\appsettings.json
Appliquez les modifications dans l’onglet Après suivant pour ajouter les données de configuration pour votre connexion à Dataverse.
-
22222222-2222-2222-2222-222222222222représente votre ID de client. -
11111111-1111-1111-1111-111111111111représente la valeur de l’ID d’application (client) que vous avez créée lors de votre enregistrement d’application. - Assurez-vous de remplacer
https://yourorg.api.crm.dynamics.compar l’URL que vous avez copiée précédemment.
{
"AzureAd": {
"Authority": "https://login.microsoftonline.com/22222222-2222-2222-2222-222222222222",
"ClientId": "11111111-1111-1111-1111-111111111111",
"ValidateAuthority": true
}
}
Program.cs
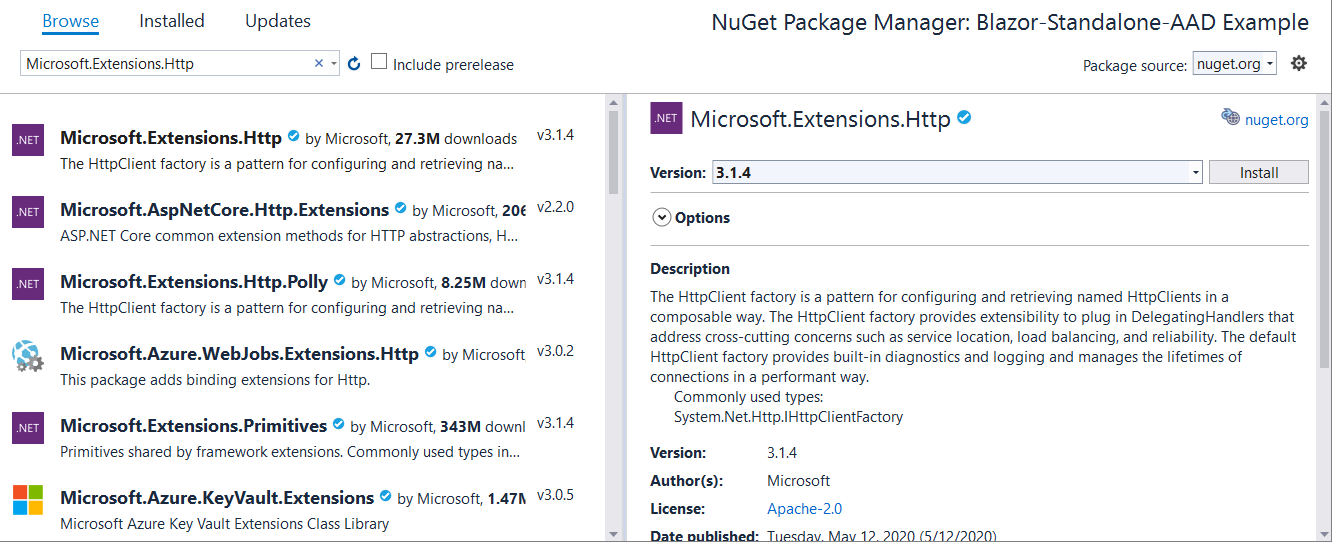
Installez le package
Microsoft.Extensions.HttpNuGet.- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Gérer les packages NuGet....
- Sélectionnez Parcourir et recherchez
Microsoft.Extensions.Http. - Installer la dernière version du package.

Remplacez le code généré dans l’onglet Avant par le code dans l’onglet Après.
BlazorSampleest le nom du projet que vous avez créé, donc il varie.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using BlazorSample;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddMsalAuthentication(options =>
{
builder.Configuration.Bind("AzureAd", options.ProviderOptions.Authentication);
options.ProviderOptions.DefaultAccessTokenScopes
.Add("https://graph.microsoft.com/User.Read");
});
await builder.Build().RunAsync();
Ajouter \Pages\FetchAccounts.razor
Il s’agit d’une nouvelle page qui affiche les informations du compte.
Dans l’explorateur de solutions, cliquez avec le bouton droit sur Pages et sélectionnez Ajouter>Composant Razor... dans le menu contextuel et nommez-le
FetchAccounts.razor.Remplacez le code dans le fichier par le code suivant :
@page "/fetchaccounts" @using Microsoft.AspNetCore.Components.WebAssembly.Authentication @using System.Net.Http.Headers @using System.Net.Http.Json @using Microsoft.Extensions.Logging; @using System.Text.Json.Serialization; @inject IAccessTokenProvider TokenProvider @inject IHttpClientFactory ClientFactory @inject ILogger<FetchAccounts> logger; <AuthorizeView> @*Only show the list if the user is signed in and authorized*@ <Authorized> <h3>Fetch Accounts</h3> @if (accounts != null) { <table class="table"> <thead> <tr> <th>Name</th> <th>Main Phone</th> <th>City</th> <th>Primary Contact</th> <th>Email (Primary Contact)</th> </tr> </thead> <tbody> @foreach (Account account in accounts.value) { <tr id="@account.accountid"> <td> @((account.name != null) ? account.name : string.Empty) </td> <td> @((account.telephone1 != null) ? account.telephone1 : string.Empty) </td> <td> @((account.address1_city != null) ? account.address1_city : string.Empty) </td> <td> @((account.primarycontactid != null) ? (account.primarycontactid.fullname != null ? account.primarycontactid.fullname : string.Empty) : string.Empty) </td> <td> @((account.primarycontactid != null) ? (account.primarycontactid.emailaddress1 !=null ? account.primarycontactid.emailaddress1 : string.Empty) : string.Empty) </td> </tr> } </tbody> </table> } else { <p><em>@message</em></p> } </Authorized> <NotAuthorized> <h3>Authentication Failure!</h3> <p>You're not signed in.</p> </NotAuthorized> </AuthorizeView> @code { //The collection of Account records to display private AccountCollection accounts; //An informational message private string message = "Loading..."; //Contains data about an error returned from the Web API private Error error; // Method invoked when the component is ready to start, having received its initial parameters from its parent in the render tree. // Override this method if you will perform an asynchronous operation and want the component to refresh when that operation is completed. protected override async Task OnInitializedAsync() { // Tries to get an access token for the current user with the default set of permissions. var tokenResult = await TokenProvider.RequestAccessToken(); // If the token request was successful if (tokenResult.TryGetToken(out var token)) { //Creates an HttpClient based on the named definition found in Program.Main var client = ClientFactory.CreateClient("DataverseClient"); //Prepare the request to get the data var request = new HttpRequestMessage() { Method = HttpMethod.Get, RequestUri = new Uri($"{client.BaseAddress}accounts?" + "$select=name,telephone1,address1_city&" + "$expand=primarycontactid($select=fullname,emailaddress1)") }; //Add the access token request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", token.Value); //Specify a JSON result is expected request.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); //Limit the number of results to 10 request.Headers.Add("Prefer", "odata.maxpagesize=10"); //Send the request var response = await client.SendAsync(request); if (response.IsSuccessStatusCode) { //Parse the JSON returned into a strongly typed AccountCollection accounts = await response.Content.ReadFromJsonAsync<AccountCollection>(); } else { //Parse the JSON returned into a strongly typed Error error = await response.Content.ReadFromJsonAsync<Error>(); error.statuscode = (int)response.StatusCode; error.reason = response.ReasonPhrase; //Display a message to the user message = "An error occurred."; //Log the details so they can be seen in the browser console logger.LogError($"{error.detail.message}"); } } else { // Notify user that the token request was not successful message = "There was a problem authenticating."; } } // The result will be a JSON object with an array of entities set to the value property public class AccountCollection { public Account[] value { get; set; } } //Just the properties of the Account EntityType used for this sample // See https://learn.microsoft.com/power-apps/developer/data-platform/webapi/reference/account public class Account { public Guid accountid { get; set; } public string name { get; set; } public string telephone1 { get; set; } public string address1_city { get; set; } public Contact primarycontactid { get; set; } } //Just the properties of the Contact EntityType that are expanded from the Account entity // See https://learn.microsoft.com/power-apps/developer/data-platform/webapi/reference/contact public class Contact { public string fullname { get; set; } public string emailaddress1 { get; set; } } // Contains the error data returned by the Web API and the HttpMessageResponse public class Error { [JsonPropertyName("error")] public ErrorDetail detail { get; set; } public int statuscode { get; set; } public string reason { get; set; } } //Contains data from the Web API //See https://learn.microsoft.com/powerapps/developer/data-platform/webapi/compose-http-requests-handle-errors#parse-errors-from-the-response public class ErrorDetail { public string code { get; set; } public string message { get; set; } } }
Ce code effectue ce qui suit :
- Garantit que seuls les utilisateurs authentifiés peuvent afficher la page avec des données.
- Définit une table pour afficher les données du compte après leur récupération.
- Demande un jeton d’accès, puis utilise ce jeton avec un HttpRequestMessage pour récupérer des données de Dataverse.
- Définit des classes pour activer des données typées lorsque le JSON renvoyé par le service est désérialisé.
\Shared\NavMenu.razor
Modifiez ce fichier pour ajouter la page du composant de razor fetchaccounts.
Ajoutez ce nœud où vous le souhaitez dans l’élément <nav class="flex-column">.
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchaccounts">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch Accounts
</NavLink>
</div>
Étape 5 : Vérifiez que cela fonctionne
Dans Visual Studio, appuyez sur F5 pour lancer l’application avec les modifications de code.
Avant de vous connecter, accédez à Récupérer des comptes. Vous devez vous attendre à voir la notification d’échec.
Connectez-vous en tant qu’utilisateur ayant accès aux données Dataverse.
Note
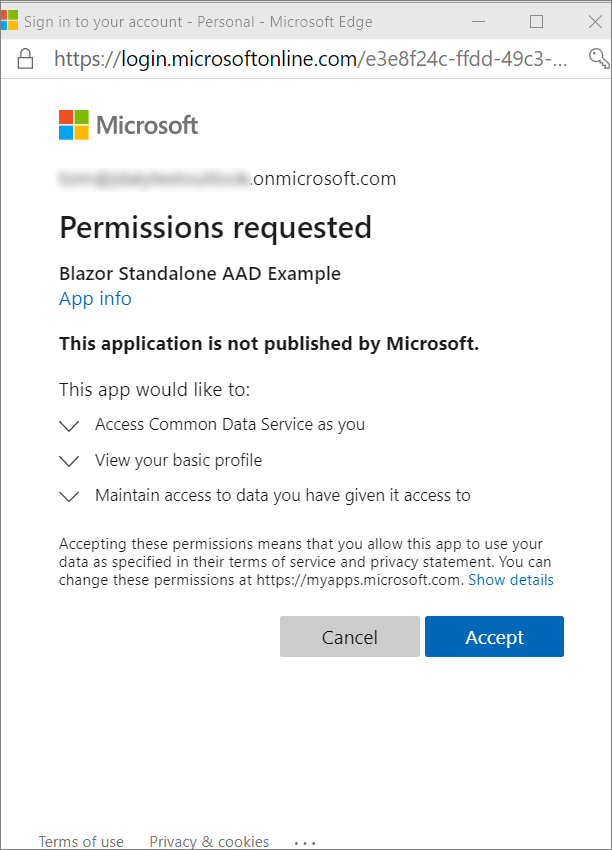
Les utilisateurs peuvent s’attendre à voir une boîte de dialogue comme celle-ci lors de leur première connexion :

Vous devez cliquer sur Accepter pour continuer.
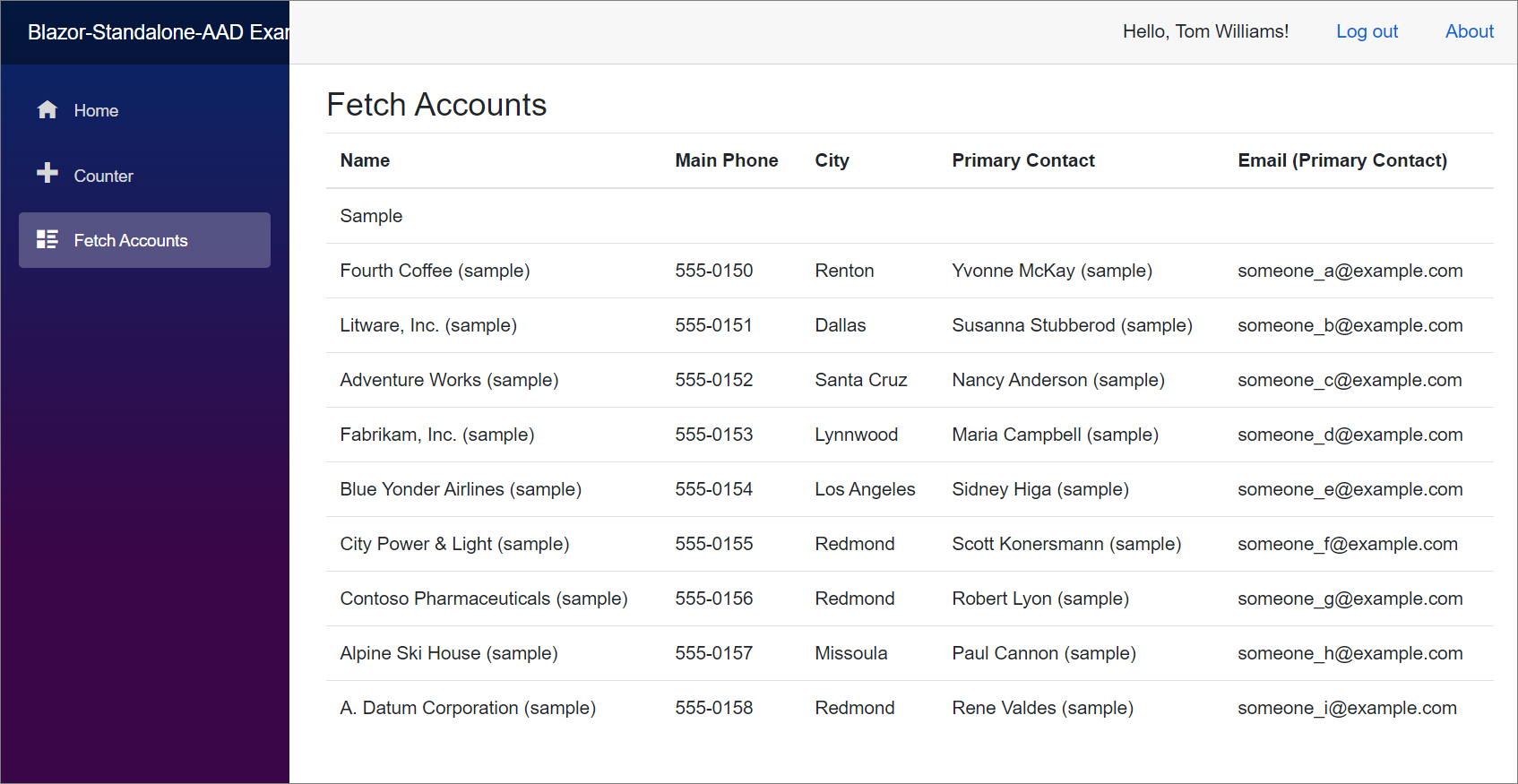
Accédez à Récupérer des comptes et vérifiez que les données du compte s’affichent comme prévu :

Voir aussi
Utiliser le service de découverte global à partir d’une application Blazor WebAssembly
Démarrage rapide : exemple d’API Web Blazor Server (C #)
Sécuriser une application autonome ASP.NET Core Blazor WebAssembly avec Microsoft Entra ID
Guide pas-à-pas : Enregistrer une application auprès de Microsoft Entra ID
Utiliser OAuth avec Dataverse
Utiliser l'API Web Dataverse