Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article contient des graphiques illustrant respectivement les chaînes XML de description et de présentation des données. Vous pouvez spécifier les éléments suivants :
- La chaîne XML de description de données pour un graphique au moyen de
SavedQueryVisualization.DataDescriptionouUserQueryVisualization.DataDescriptiondu graphique propriété de l’organisation ou propriété de l’utilisateur respectivement. - La chaîne XML de description de la présentation pour un graphique au moyen de
SavedQueryVisualization.PresentationDescriptionouUserQueryVisualization. PresentationDescriptiondu graphique propriété de l’organisation ou propriété de l’utilisateur respectivement.
Graphique à colonnes
L’image suivante est un histogramme qui indique le compte par industrie. Nous avons modifié la description de la présentation du graphique par défaut Compte par secteur d’activité existant disponible dans les applications pilotées par modèle pour que la table Account la modifie en graphique en histogrammes.

Description des données du graphique à colonnes
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="account">
<attribute groupby="true"
alias="groupby_column"
name="industrycode" />
<attribute alias="aggregate_column"
name="name"
aggregate="count" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique à colonnes
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart>
<Series>
<Series ChartType="Column"
IsValueShownAsLabel="True"
Color="91, 151, 213"
BackSecondaryColor="112, 142, 50"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid LineColor="239, 242, 246" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Name="Chart Title"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
Graphique en barres
L’image suivante est un graphique à barres qui affiche les 10 premiers clients. Le graphique à barres est l’un des graphiques par défaut disponibles dans les applications pilotées par modèle pour la table Opportunity.

Description des données du graphique à barres
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="10"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="sum_estimatedvalue" />
<attribute name="customerid"
groupby="true"
alias="customerid" />
<order alias="sum_estimatedvalue"
descending="true" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="sum_estimatedvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique à barres
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart>
<Series>
<Series ChartType="Bar"
IsValueShownAsLabel="False"
Color="91, 151, 213"
BackSecondaryColor="112, 142, 50"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid LineColor="239, 242, 246" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
Graphique en aires
L’image suivante est un graphique en aires qui indique le nombre d’enregistrements générés entre une plage de dates donnée.

Description des données du graphique en aires
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="incident">
<order alias="groupby_column"
descending="false" />
<attribute alias="aggregate_column"
name="incidentid"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
dategrouping="day"
name="createdon" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique en aires
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ChartType="StackedColumn"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40" />
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
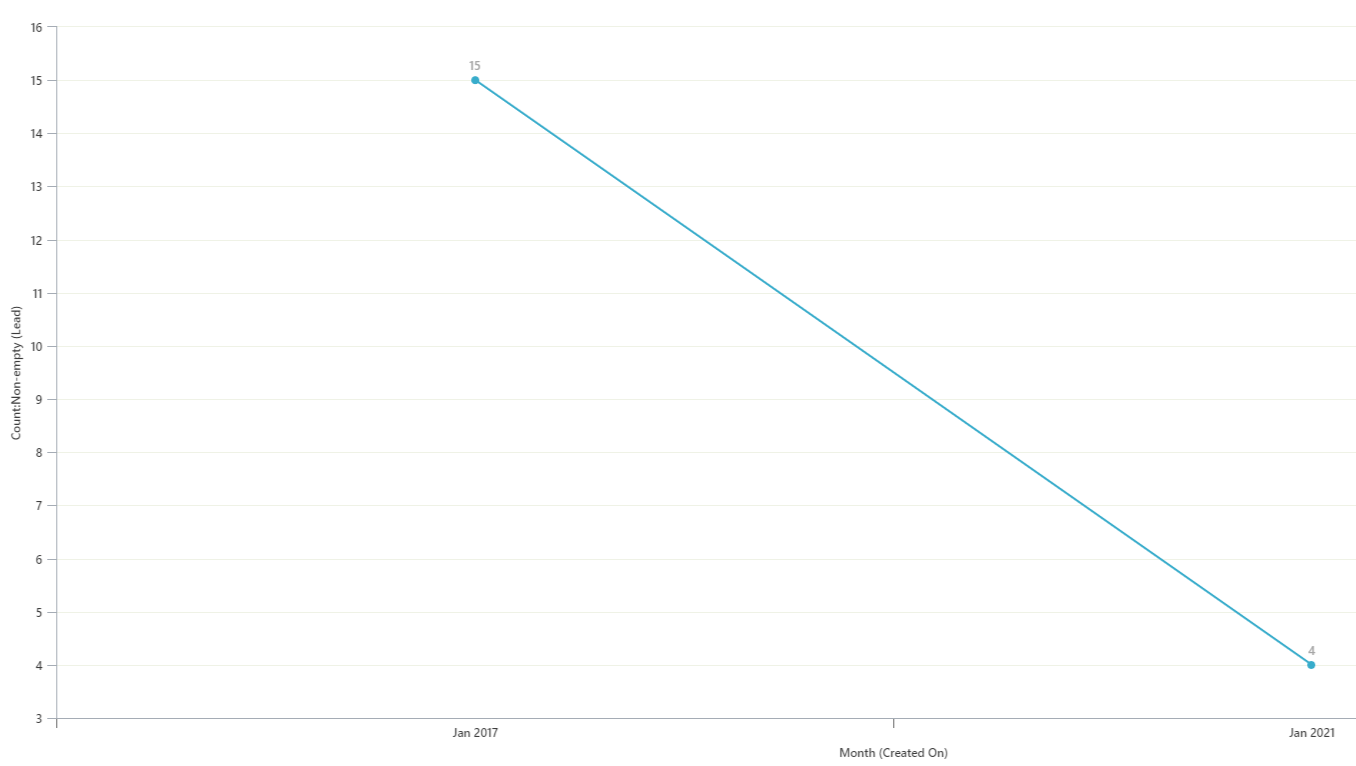
Graphique en courbes
L’image suivante est un graphique en courbes qui affiche le nombre de prospects générés dans les cinq derniers mois. Le graphique en courbes est l’un des graphiques par défaut disponibles dans les applications pilotées par modèle pour la table Lead.

Description des données du graphique en courbes
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="5"
aggregate="true">
<entity name="lead">
<attribute name="leadid"
aggregate="countcolumn"
alias="count_leadid" />
<attribute name="createdon"
groupby="true"
dategrouping="month"
usertimezone="false"
alias="createdon" />
<order alias="createdon"
descending="false" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="count_leadid" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique en courbes
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart>
<Series>
<Series IsValueShownAsLabel="True"
BorderWidth="3"
ChartType="Line"
Color="49, 171, 204"
MarkerStyle="Square"
MarkerSize="9"
MarkerColor="37, 128, 153" />
</Series>
<ChartAreas>
<ChartArea BorderColor="White">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid LineColor="239, 242, 230" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
Pie chart
L’image suivante est un graphique en secteurs qui affiche le nombre total de prospects et leur importance. Le graphique en secteurs est l’un des graphiques par défaut disponibles dans les applications pilotées par modèle pour la table Lead.

Description des données du graphique en secteurs
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="lead">
<attribute groupby="true"
alias="groupby_column"
name="leadqualitycode" />
<attribute alias="aggregate_column"
name="fullname"
aggregate="count" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique en secteurs
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ShadowOffset="0"
IsValueShownAsLabel="true"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PieLabelStyle=Inside, PieDrawingStyle=Default"
ChartType="pie">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="right"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
Graphique de synthèse
L’image suivante est un graphique en entennoir qui affiche le montant du revenu estimé dans chaque phase du pipeline des ventes. Le graphique en entennoir est l’un des graphiques par défaut disponibles dans les applications pilotées par modèle pour la table Opportunity.

Description des données du graphique en entennoir
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="10"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="sum_estimatedvalue" />
<attribute name="stepname"
groupby="true"
alias="stepname" />
<order alias="stepname"
descending="false" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="sum_estimatedvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique en entonnoir
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ShadowOffset="0"
IsValueShownAsLabel="true"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
ChartType="Funnel"
CustomProperties="FunnelLabelStyle=Outside, FunnelNeckHeight=0, FunnelPointGap=1, FunnelNeckWidth=5">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="right"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="Segeo UI, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
Graphique à plusieurs séries
L’image suivante est un graphique à plusieurs séries qui indique le revenu estimé par rapport au revenu réel clôturé par mois. Utilisez le concepteur de graphiques dans les applications pilotées par modèle ou les méthodes décrites dans la documentation du développeur pour créer ces types de graphiques.
Un graphique à plusieurs séries comporte plusieurs éléments <measurecollection> dans la description de données, chaque mappage à l’élément <Series> correspondant dans la chaîne XML de description de la présentation.
Un graphique à plusieurs séries comporte plusieurs éléments <Series> dans la description de présentation ; le nombre d’éléments <Series> est le même que le nombre d’éléments <measurecollection> dans la chaîne XML de description des données.

Description des données du graphique multi-séries
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="estvalue" />
<attribute name="actualvalue"
aggregate="sum"
alias="actvalue" />
<attribute name="actualclosedate"
groupby="true"
alias="actclosedate"
dategrouping="month" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="estvalue" />
</measurecollection>
<measurecollection>
<measure alias="actvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique multi-séries
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart>
<Series>
<Series Color="91, 151, 213"
BackSecondaryColor="74,107,155"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
<Points />
</Series>
<Series Color="237, 125, 49"
BackSecondaryColor="126,153,79"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
<Points />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="Bottom"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59,59,59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59" />
</Titles>
<BorderSkin PageColor="Control"
BackColor="CornflowerBlue"
BackSecondaryColor="CornflowerBlue" />
</Chart>
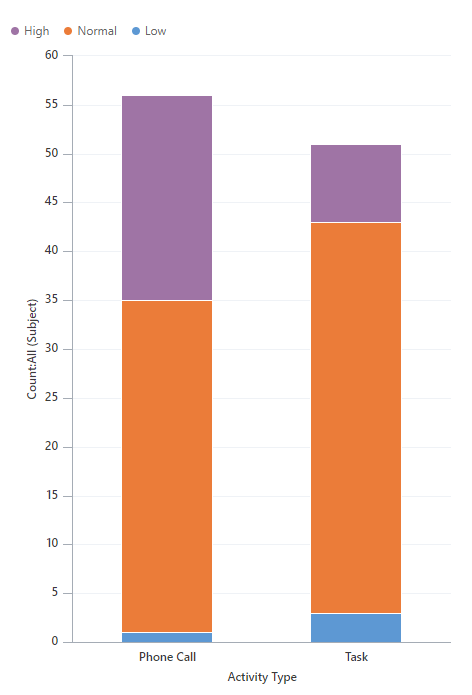
Graphique de comparaison (graphique empilé)
L’image suivante est un graphique de comparaison qui montre le nombre d’activités par type et priorité. Utilisez le concepteur de graphiques dans les applications pilotées par modèle ou les méthodes décrites dans la documentation du développeur pour créer ces types de graphiques.
Un graphique de comparaison contient deux clauses groupby dans la chaîne XML de description des données.

Description des données du graphique de comparaison
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="activitypointer">
<attribute alias="aggregate_column"
name="subject"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
name="activitytypecode" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique de comparaison
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ChartType="StackedColumn"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="Bottom"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59,59,59">
</Legend>
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59">
</Title>
</Titles>
</Chart>
Graphique de comparaison (graphique empilé 100 %)
L’image suivante est un graphique de comparaison qui montre le nombre d’incidents ouverts à une date, classés par priorité. Utilisez le concepteur de graphiques dans les applications pilotées par modèle ou les méthodes disponibles dans les services web pour créer ces types de graphiques.
Un graphique de comparaison contient deux clauses groupby dans la chaîne XML de description des données.

Description des données du graphique de comparaison (graphique empilé à 100 %)
L’exemple suivant est le contenu de la chaîne XML de description de données pour ce graphique.
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="incident">
<order alias="groupby_column"
descending="false" />
<attribute alias="aggregate_column"
name="incidentid"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
dategrouping="day"
name="createdon" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Description de la présentation du graphique de comparaison (graphique empilé à 100 %)
L’exemple suivant est le contenu de la chaîne XML de description de la présentation pour ce graphique.
<Chart Palette="None"
PaletteCustomColors="149,189,66; 197,56,52; 55,118,193; 117,82,160; 49,171,204; 255,136,35; 168,203,104; 209,98,96; 97,142,206; 142,116,178; 93,186,215; 255,155,83">
<Series>
<Series ChartType="StackedBar100"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
Voir aussi
Visualisation et analyse des données
Schéma de description des données de visualisation
Créer un graphique
Afficher des données avec les visualisations (graphiques)