Contrôle Conteneur horizontal dans Power Apps
Le contrôle Conteneur horizontal détermine la position des composants enfants afin que vous n’ayez jamais à définir X, Y pour un composant à l’intérieur du conteneur.
Description
Le contrôle Conteneur horizontal distribue l’espace disponible à ses composants enfants en fonction des paramètres et détermine l’alignement des composants enfants.
Propriétés
BorderColor : couleur de bordure du contrôle.
BorderStyle : indique si la bordure d’un contrôle est unie, discontinue, en pointillés ou s’il n’y en a aucune.
BorderThickness : épaisseur de bordure d’un contrôle.
Color - La couleur du contrôle Conteneur.
Ombre projetée : ajoute des effets d’ombre autour du contrôle.
Fill : couleur d’arrière-plan d’un contrôle.
Height : distance entre le haut et le bas d’un contrôle.
Direction - Définit dans quelle direction le conteneur dispose ses composants enfants. Horizontal et Vertical.
Justify (vertical) - Définit comment les éléments enfants sont alignés avec l’axe principal. Début, Fin, Centre, Espacer entre.
Align (horizontal) – Définit comment les composants enfants sont positionnés dans le conteneur, hors axe (à l’opposé de LayoutDirection). Début, Centre, Fin, Étendue.
Gap – Définit l’espace entre les composants enfants des conteneurs en pixels.
Horizontal Overflow – Définit si le conteneur affiche des barres de défilement ou supprime le contenu lorsqu’il est trop grand pour tenir. Faire défiler et Cacher.
RadiusBottomLeft : degré auquel le coin inférieur gauche d’un contrôle est arrondi.
RadiusBottomRight : degré auquel le coin inférieur droit d’un contrôle est arrondi.
RadiusTopLeft : degré auquel le coin supérieur gauche d’un contrôle est arrondi.
RadiusTopRight : degré auquel le coin supérieur droit d’un contrôle est arrondi.
Vertical Overflow – Définit si le conteneur affiche des barres de défilement ou supprime le contenu lorsqu’il est trop grand pour tenir. Faire défiler et Cacher.
Wrap – Définit si le contenu est renvoyé à une nouvelle ligne ou colonne lorsqu’il ne peut pas tenir.
Align in container – Définit comment le composant individuel est aligné sur le parent. La valeur par défaut, Défini par conteneur, hérite de la valeur de la propriété LayoutAlignItems du parent, tandis que d’autres propriétés peuvent être utilisées pour personnaliser l’alignement du composant enfant individuel. Défini par conteneur, Début, Fin, Centre, et Étendue.
Fill portions – Définit la façon dont le composant individuel se développe lorsqu’il y a plus de surface d’écran affectée à son parent. Le nombre représente la partie de l’espace supplémentaire donné au composant sur tout l’espace supplémentaire disponible réclamé par les enfants de son parent. Par exemple, si l’enfant A a Fill portions défini sur 1 et l’enfant B a Fill portions défini sur 2, l’enfant A obtient 1/3 de l’espace supplémentaire disponible tandis que l’enfant B obtient 2/3 de l’espace disponible supplémentaire.
Minimum width – Représente la taille minimale du composant dans le sens de Fill portions (c’est-à-dire que la Direction du parent).
PaddingBottom : distance entre le texte d’un contrôle et le bord inférieur de ce contrôle.
PaddingLeft : distance entre le texte d’un contrôle et le bord gauche de celui-ci.
PaddingRight : distance entre le texte d’un contrôle et le bord droit de celui-ci.
PaddingTop : distance entre le texte d’un contrôle et le bord supérieur de ce contrôle.
Visible : indique si un contrôle est visible ou est masqué.
Width : distance entre les côtés droit et gauche d’un contrôle.
X : distance entre le bord gauche d’un contrôle et le bord gauche de son conteneur parent (ou de l’écran à défaut de conteneur parent).
Y : distance entre le bord supérieur d’un contrôle et le bord supérieur du conteneur parent (ou de l’écran à défaut de conteneur parent).
Exemple
Créez une application canevas avec la disposition Tablette.
Sélectionnez Fichier > Paramètres > Taille + orientation de l’écran et désactivez Mettre à l’échelle pour ajuster, Verrouiller le rapport hauteur/largeur, et Verrouiller l’orientation et sélectionnez Appliquer.
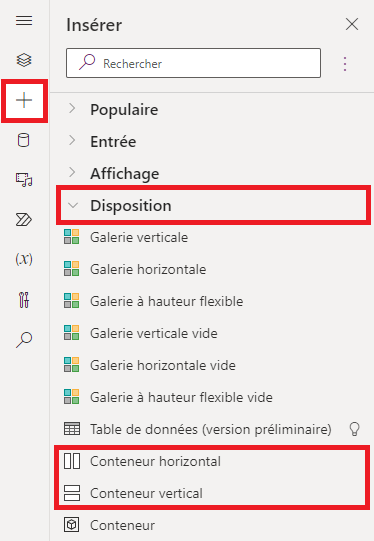
Maintenant à partir des volets Insérer dans la barre latérale gauche, sous l’onglet Disposition, sélectionnez Conteneur horizontal.

Définissez les propriétés suivantes pour occuper tout l’espace disponible de l’écran :
- X = 0
- Y= 0
- Largeur = Parent.Width
- Hauteur = Parent. Hauteur
Ajoutez quelques boutons, entrées de texte, médias, icônes et sélectionnez F5 pour voir comment l’application s’adapte aux changements d’écran.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).