Didacticiel : Personnaliser une galerie dans Power Apps
Dans ce tutoriel, vous allez personnaliser une liste d’enregistrements, appelée galerie, et apporter d’autres changements à une application générée automatiquement dans Microsoft Power Apps. Les utilisateurs peuvent gérer des données dans l’application, même si vous n’apportez pas ces changements, mais l’application sera plus facile à utiliser si vous la personnalisez pour les besoins de votre organisation.
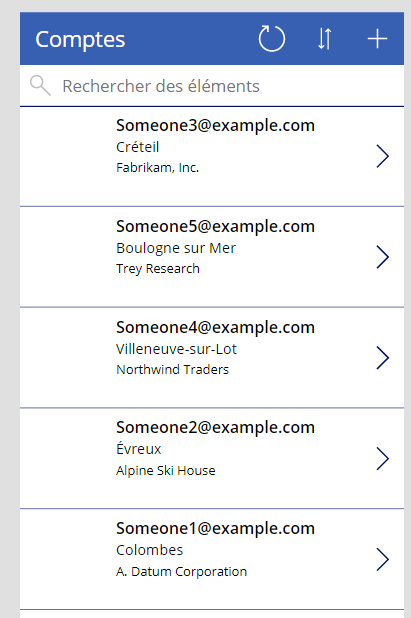
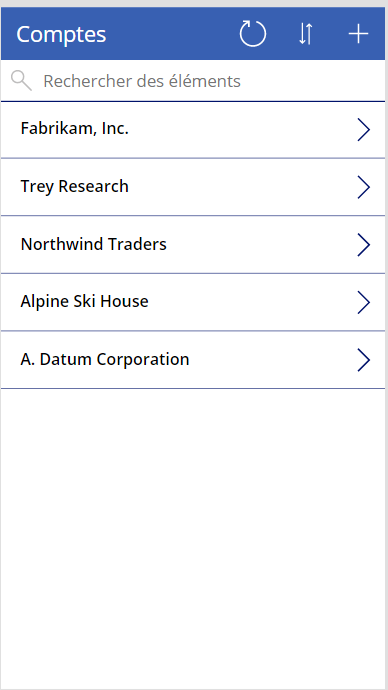
Par exemple, la galerie de ce didacticiel correspond à ce graphique par défaut. L’adresse e-mail est plus en évidence que d’autres types de données, et les utilisateurs peuvent trier et filtrer la galerie selon le texte de cette adresse :

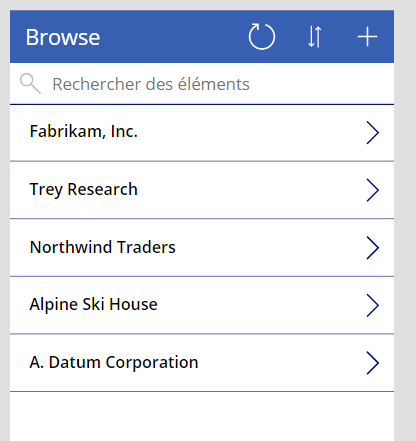
Toutefois, comme le nom du compte peut intéresser davantage vos utilisateurs que l’adresse e-mail, vous devez reconfigurer la galerie pour la sélectionner, trier et filtrer en fonction des données clés de votre organisation. De plus, vous allez changer le titre de l’écran par défaut pour le différencier des autres écrans de l’application.

Vous allez également ajouter une barre de défilement afin que les utilisateurs qui ne disposent pas d’un écran tactile ni d’une molette de souris puissent parcourir toute la galerie.
- Modifier la disposition de la galerie
- Modifier le type de données qui s’affichent dans la galerie
- Modifier les colonnes à partir desquelles les utilisateurs peuvent trier et rechercher les données
- Modifier le titre de l’écran
- Afficher une barre de défilement
Ce didacticiel commence par une application générée à partir d’une source de données spécifique. Toutefois, les mêmes concepts s’appliquent à toutes les applications générées dans Power Apps, que ce soit à partir d’une liste créée avec Microsoft Listes, une bibliothèque SharePoint, un tableau Excel ou une autre source de données.
Si vous n’êtes pas inscrit pour Power Apps, inscrivez-vous gratuitement avant de démarrer.
Conditions préalables
Générez une application à partir de la table Accounts de Microsoft Dataverse.
Ouvrir l’application générée
Connectez-vous à Power Apps, puis sélectionnez Applications près du bord gauche.
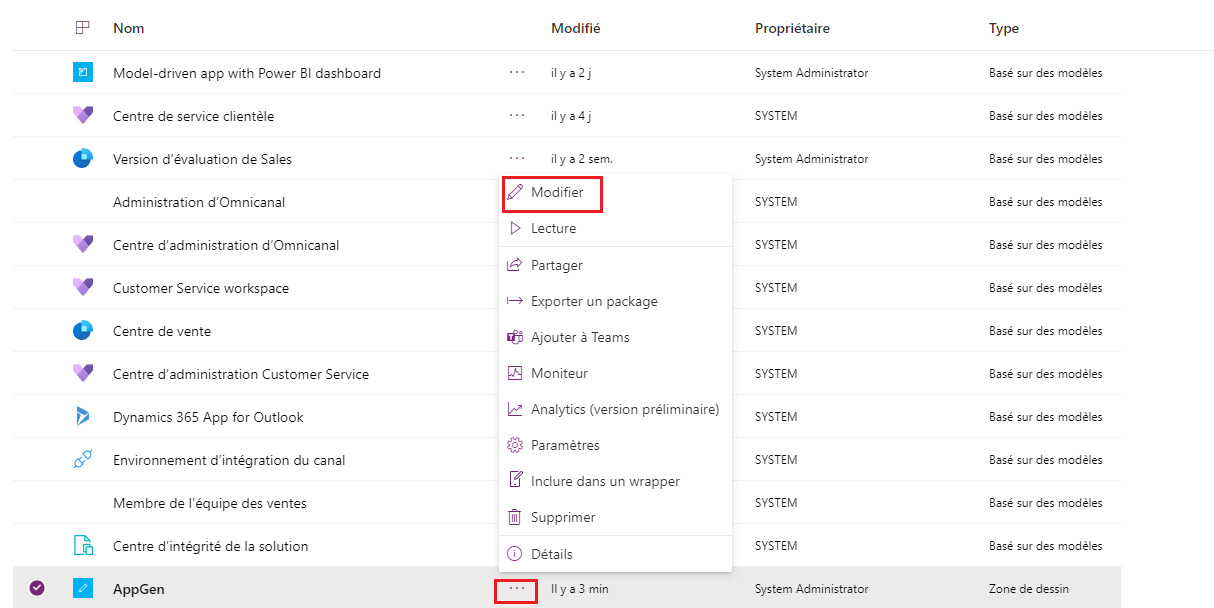
Recherchez l’application que vous avez générée, sélectionnez l’icône de points de suspension (...) la concernant, puis sélectionnez Modifier.

Si la boîte de dialogue Bienvenue dans Power Apps Studio s’affiche, sélectionnez Ignorer.
Modifier la disposition
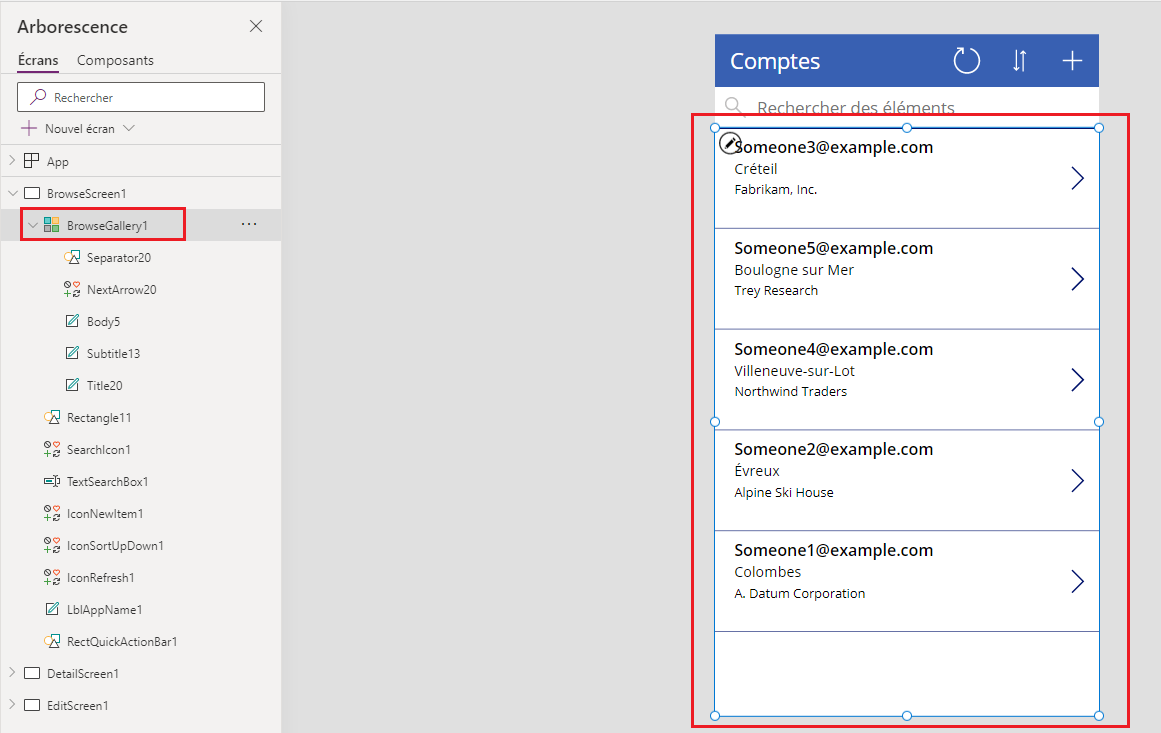
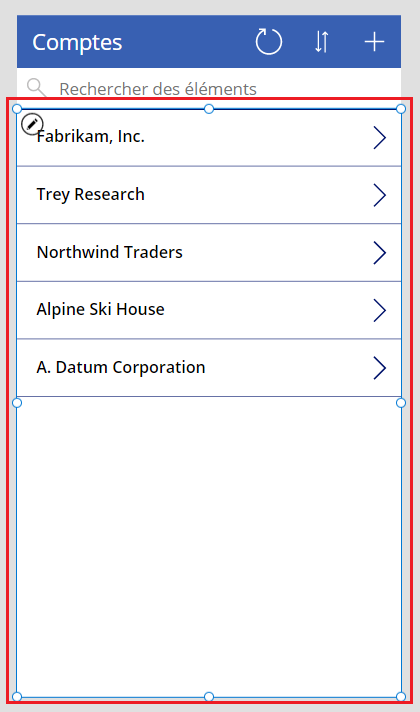
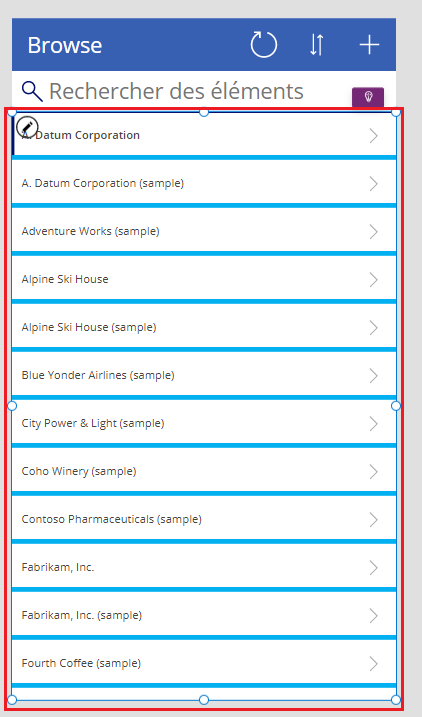
Dans le volet de navigation gauche, sélectionnez BrowseGallery1.
Une fois la galerie sélectionnée, une zone de sélection avec des poignées l’entoure.

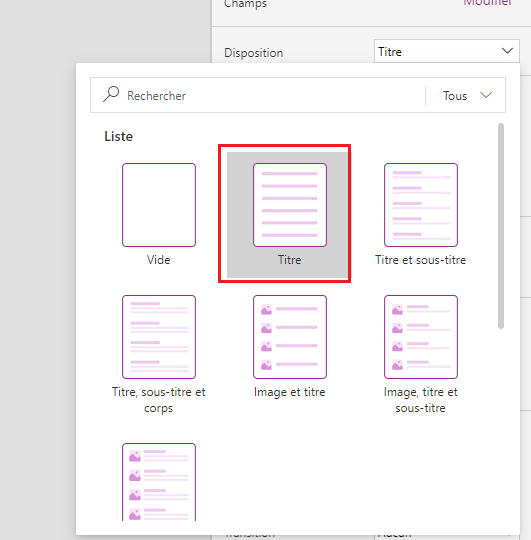
Sur l’onglet Propriétés dans le volet de droite, ouvrez la liste des options sous Disposition, puis sélectionnez l’option qui affiche uniquement un titre.

À côté de Champs, sélectionnez Modifier, puis sélectionnez la flèche vers le bas pour la zone de titre.
Le nom de ce contrôle se termine par un chiffre, tel que Title1, mais le chiffre peut différer en fonction des autres actions entreprises.
Dans la liste des options, sélectionnez Nom de compte, puis fermez le volet Données.
La galerie affiche le nom de chaque compte.

Changer les colonnes de tri et de recherche
Sélectionnez la galerie comme décrit dans la section précédente.

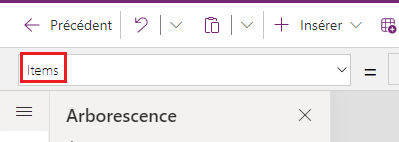
Dans l’angle supérieur gauche, assurez-vous que la liste de propriétés affiche Éléments.

La valeur de cette propriété apparaît dans la barre de formules. Définissez cette propriété pour spécifier la source de données pour la galerie, mais également les colonnes à partir desquelles les utilisateurs peuvent trier et rechercher les données.
Copiez cette formule, puis collez-la dans la barre de formules.
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, Descending, Ascending))À l’aide de cette formule, vérifiez que :
- si un utilisateur saisie un ou plusieurs caractères dans la barre de recherche, la galerie affiche uniquement les noms de compte qui contiennent le texte saisi par l’utilisateur ;
- si un utilisateur sélectionne l’icône de tri, la galerie est triée par nom de comptes selon l’ordre alphabétique, par ordre croissant ou décroissant, en fonction du nombre de sélection de l’icône par l’utilisateur.
Pour plus d’informations sur ces fonctions et d’autres fonctions, consultez les informations de référence sur les formules.
Tester le tri et la recherche
Ouvrez le mode Aperçu en appuyant sur la touche F5 (ou en sélectionnant le bouton de lecture près de l’angle supérieur droit).

En haut à droite de l’écran de navigation, sélectionnez l’icône de tri une ou plusieurs fois pour passer de l’ordre de tri alphabétique croissant à décroissant, ou inversement.

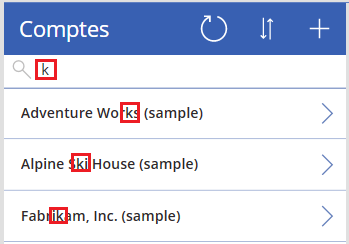
Dans la zone de recherche, saisissez k pour afficher uniquement les noms de comptes contenant cette lettre.

Supprimez tout le texte de la barre de recherche, puis fermez le mode Aperçu en appuyant sur Échap (ou en sélectionnant l’icône de fermeture en haut à droite).
Modifier le titre de l’écran
Sélectionnez le titre de l’écran en cliquant ou en appuyant dessus.

Vérifiez que la liste de propriétés affiche Texte, puis, dans la barre de formules, remplacez Comptes par Parcourir (en conservant les guillemets doubles).

L’écran reflète vos modifications.

Afficher une barre de défilement
Si vos utilisateurs ne disposent pas d’un écran tactile ni d’une molette de souris, configurez la galerie pour afficher une barre de défilement quand l’utilisateur passe dessus avec la souris. De cette façon, les utilisateurs peuvent afficher tous les comptes même si l’écran ne peut pas les afficher tous à la fois.
Sélectionnez la galerie comme décrit dans la première procédure.

Définissez la propriété ShowScrollbar de la galerie sur true.
Étapes suivantes
Dans ce didacticiel, vous avez personnalisé la galerie et apporté des modifications à l’écran par défaut pour les enregistrements de navigation dans une application générée. Vous pouvez également personnaliser les écrans par défaut pour l’affichage de détails et la création ou la mise à jour de comptes. L’écran de navigation contient une galerie, par conséquent, les deux autres écrans dans l’application contiennent des formulaires. Vous pouvez modifier, par exemple, les types de données affichés par les formulaires ainsi que leur ordre d’affichage.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour