Créer une galerie de commandes dans une application canevas
Suivez les instructions pas à pas pour créer une galerie de commandes dans une application canevas pour gérer les données fictives dans la base de données Northwind Traders. Cette rubrique fait partie d’une série qui explique comment créer une application métier sur des données relationnelles dans Microsoft Dataverse. Pour de meilleurs résultats, explorez ces rubriques dans cette séquence :
- Créez une galerie de commandes (cette rubrique).
- Créez un formulaire de synthèse.
- Créez une galerie des détails.

Conditions préalables
- Installer la base de données et les applications Northwind Traders.
- Consultez la vue d’ensemble de l’application canevas pour Northwind Traders.
Créer une application vide
Créez une application canevas vierge et donnez-lui un nom tel que « Mes commandes Northwind (application Canvas) ».
Ajouter des données
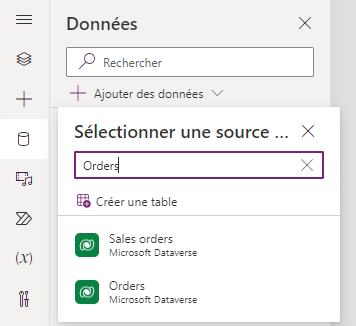
Dans le volet de gauche, sélectionnez Données > Ajouter des données > recherchez et sélectionnez la table Commandes.

La table commandes contient de nombreux champs de différents types :

Chaque champ est associé à un Nom completet à un Nom, qui est parfois appelé le nom logique. Les deux noms font référence à la même chose. En général, vous utilisez le nom complet lorsque vous créez une application, mais certains cas nécessitent un Nom plus complexe, comme indiqué dans une procédure.
Comme nous allons travailler ensuite avec les écrans et les commandes, dans Power Apps Studio revenez à l’Arborescence sur le côté gauche en appuyant sur l’icône des trois carrés empilés. Vous pouvez revenir aux Sources de données à tout moment en appuyant sur l’icône du cylindre.
Créer la galerie des commandes
Sous l’onglet Insertion, sélectionnez Galerie > Verticale vierge pour ajouter un contrôle Galerie, qui affiche les commandes.

Le contrôle est placé sur le canevas et une boîte de dialogue volante apparaît, demandant à quelle source de données se connecter.
Nous pourrions le connecter directement à Commandes ici, mais à la place, nous aimerions contrôler l’ordre de tri de la galerie. Ignorez la boîte de dialogue de sortie et, dans la barre de formule, définissez les paramètres de la propriété Items de la galerie de cette formule :
Sort( Orders, 'Order Number', Descending )La fonction Sort ordonne la liste de sorte que la dernière commande (qui a le numéro de commande le plus élevé) apparaisse en premier.

Après quelques instants, la vue des résultats apparaît sous la barre de formule. Tirez vers le bas sur la flèche à gauche pour voir le résultat de notre formule. Faites défiler vers la droite pour voir la colonne Numéro de commande et assurez-vous qu’il est trié comme vous le souhaitez (du plus élevé au plus bas).

Dans l’onglet Propriétés près du bord droit, ouvrez la liste Disposition :

Dans la liste des options, sélectionnez Titre et sous-titre :

Deux contrôles Étiquette sont ajoutés dans le modèle de la galerie. Par défaut, ces contrôles affichent deux colonnes de la table commandes, que vous modifierez ensuite. Le modèle de la galerie est répliqué verticalement pour chaque enregistrement de la table.
Sélectionnez Modifier (en regard de Champs) dans l’onglet Propriétés en regard du bord droit.

Dans le volet Données, sélectionnez Title1 (ou sélectionnez l’étiquette supérieure dans le modèle de la galerie).
Dans la barre de formule, définissez la propriété Text de l’étiquette sur cette expression :
"Order " & ThisItem.'Order Number'
Le numéro de commande apparaît en haut de chaque élément de la galerie. Dans le modèle de galerie, ThisItem donne accès à tous les champs de la table commande.
Dans le volet Données, sélectionnez Subtitle1 (ou sélectionnez l’étiquette inférieure dans le modèle de la galerie) :

Dans la barre de formule, définissez la propriété Text de l’étiquette sur cette expression :
ThisItem.Customer.Company
Une fois que vous avez entré cette formule, elle peut afficher une erreur ondulée rouge pendant un moment. L’erreur devrait disparaître si vous sélectionnez quoi que ce soit en dehors de la barre de formule, puis ramenez le curseur sur la barre de formule. Si l’erreur persiste ou si vous ne voyez pas de valeur, sélectionnez l’onglet Vue, sélectionnez Sources de données, puis actualisez la table commandes en sélectionnant les points de suspension (...) à droite du nom de la source de données.
Lorsque vous spécifiez ThisItem.Customer, vous exploitez une relation plusieurs-à-un entre les tables Commandes et Clients et récupérer l’enregistrement client associé à chaque commande. Depuis l’enregistrement client, vous extrayez des données dans la colonne Entreprise pour l’affichage.
Vous pouvez afficher tous les Relations de la table Commandes à d’autres tables, y compris la table Client :

Fermez le volet Données en sélectionnant l’icône de fermeture (x) dans l’angle supérieur droit.
Afficher le statut de chaque commande
Dans cette procédure, vous allez ajouter de l’espace dans la galerie pour une Étiquette et la configurer pour afficher le statut de chaque commande dans une couleur différente en fonction des données.
Dans le modèle de la galerie, réduisez la largeur de la première Étiquette, Title1 :

Répétez l’étape précédente avec la deuxième Étiquette, Subtitle1 :

Avec le modèle de galerie (ou un contrôle dans le modèle) sélectionné, sélectionnez Étiquette sur l’onglet Insertion :

Déplacez la nouvelle Étiquette en bas à droite de l’étiquette Title1 :

Définissez la propriété Text de la nouvelle Étiquette sur l’expression suivante :
ThisItem.'Order Status'
Dans la table Commandes, le champ Statut de la commande comporte une valeur du choix Statut des commandes. Un choix est similaire à une énumération dans d’autres outils de programmation. Chaque ensemble d’options est défini dans la base de données, de sorte que les utilisateurs peuvent spécifier uniquement les options qui se trouvent dans l’ensemble. Le choix Statut des commandes est également global, pas local, vous pouvez donc l’utiliser dans d’autres tables :

Chaque option d’un groupe a un nom qui apparaît si vous l’affichez sur une Étiquette. Ces noms peuvent être localisés et l’application reconnaît la même option si un utilisateur anglais sélectionne Pomme, un utilisateur français sélectionne Pomme ou un utilisateur espagnol sélectionne Manzana. Pour cette raison, vous ne pouvez pas créer une formule qui s’appuie sur une chaîne codée en dur pour une option, comme le démontrera plus tard cette rubrique.
Dans les formules, vous devez entourer Statut de la commande avec des guillemets simples, car il contient un espace. Cependant, ce nom fonctionne de la même manière que tout autre nom dans Power Apps, tel que Client ou Entreprise.
Sur l’onglet Accueil, augmentez la taille de la police de l’étiquette du statut à 20 points et alignez le texte à droite :

Dans la barre de formule, définissez la propriété Color de l’étiquette de statut sur cette formule :
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, 'Orders Status'.New, Black, 'Orders Status'.Invoiced, Blue, 'Orders Status'.Shipped, Purple )
Power Apps vous empêche de créer une formule qui s’appuie sur une chaîne codée en dur pour chaque option d’un ensemble, car de telles formules pourraient produire des résultats inappropriés si les noms des options sont localisés. Au lieu de cela, la fonction Switch détermine la couleur en fonction de la chaîne qui apparaît dans l’étiquette en fonction des paramètres de l’utilisateur.
Avec cette formule en place, différentes valeurs d’état apparaissent dans différentes couleurs, comme le montre le graphique précédent.
Afficher le total de chaque commande
Sélectionnez le premier élément de la galerie, qui est le modèle de la galerie :

Sur l’onglet Insertion, sélectionnez Étiquette pour ajouter une autre Étiquette :

Déplacez la nouvelle Étiquette pour qu’elle apparaisse sous l’étiquette de statut :

Dans la barre de formule, définissez la propriété Text de la nouvelle Étiquette sur cette formule :
Text( Sum( ThisItem.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )
Dans cette formule, la fonction Sum additionne les enregistrements dans la table détails de la commande associée à chaque enregistrement de la table Commande à travers une relation un-à-plusieurs. Ces éléments de campagne constituent chaque commande et vous utiliserez la même relation un-à-plusieurs pour afficher et modifier les éléments de campagne dans la zone inférieure droite de l’écran.
Cette formule montre un soulignement bleu et un avertissement de la délégation, car Dataverse ne prend pas en charge la délégation de fonctions d’agrégation complexes (par exemple, la somme d’une multiplication). Vous pouvez ignorer ces informations, car aucune commande dans cet exemple ne contiendra plus de 500 éléments de campagne. Si nécessaire pour une autre application, vous pouvez augmenter cette limite dans Paramètres de l’application.
La fonction Text de cette formule ajoute un symbole monétaire et met en forme le résultat avec des milliers et des séparateurs décimaux. Tel qu’écrit, la formule comprend la balise de langue pour l’anglais américain ([$ -en-US]) et un symbole dollar ($). Si vous supprimez la balise de langue, elle sera remplacée par une en fonction de vos paramètres de langue et l’étiquette affichera les formats appropriés pour cette balise. Si vous quittez le symbole dollar, l’étiquette affichera le symbole monétaire approprié en fonction des paramètres de l’utilisateur. Cependant, vous pouvez forcer l’apparition d’un symbole différent en remplaçant le symbole dollar par celui que vous préférez.
Sur l’onglet Accueil, changez la taille de la police de l’étiquette la plus récente à 20 points et alignez son texte à droite :

Déplacez la galerie vers le bord gauche de l’écran et réduisez la largeur de la galerie pour fermer de l’espace.
Augmentez la hauteur de la galerie pour qu’elle soit presque aussi haute que l’écran, mais laissez un peu de place en haut pour une barre de titre, que vous ajouterez au début de la rubrique suivante :

Synthèse
Pour résumer, vous avez commencé à créer une application de toile à écran unique en ajoutant la galerie de commandes, qui comprend les éléments suivants :
- Une expression pour afficher le numéro de commande :
"Orders " & ThisItem.OrderNumber - Un champ dans une relation plusieurs-à-un :
ThisItem.Customer.Company - Une Étiquette qui montre le nom d’une option dans un groupe :
ThisItem.'Order Status' - Une Étiquette qui change de format en fonction de l’option dans un groupe que l’étiquette indique :
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, ... - Une fonction d’agrégation complexe sur une relation un-à-plusieurs :
Sum( ThisItem.'Order Details', Quantity * 'Unit Price' )
Rubrique suivante
Dans la rubrique suivante, vous ajouterez un contrôle Modifier le formulaire pour afficher et modifier un résumé de la commande que l’utilisateur sélectionne dans la galerie que vous venez de créer.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).