Ajouter, configurer, déplacer ou supprimer des sections dans un formulaire
Une section d'un formulaire occupe l'espace disponible dans un onglet. Les sections ont plusieurs propriétés configurables, y compris une étiquette qui peut être affichée.
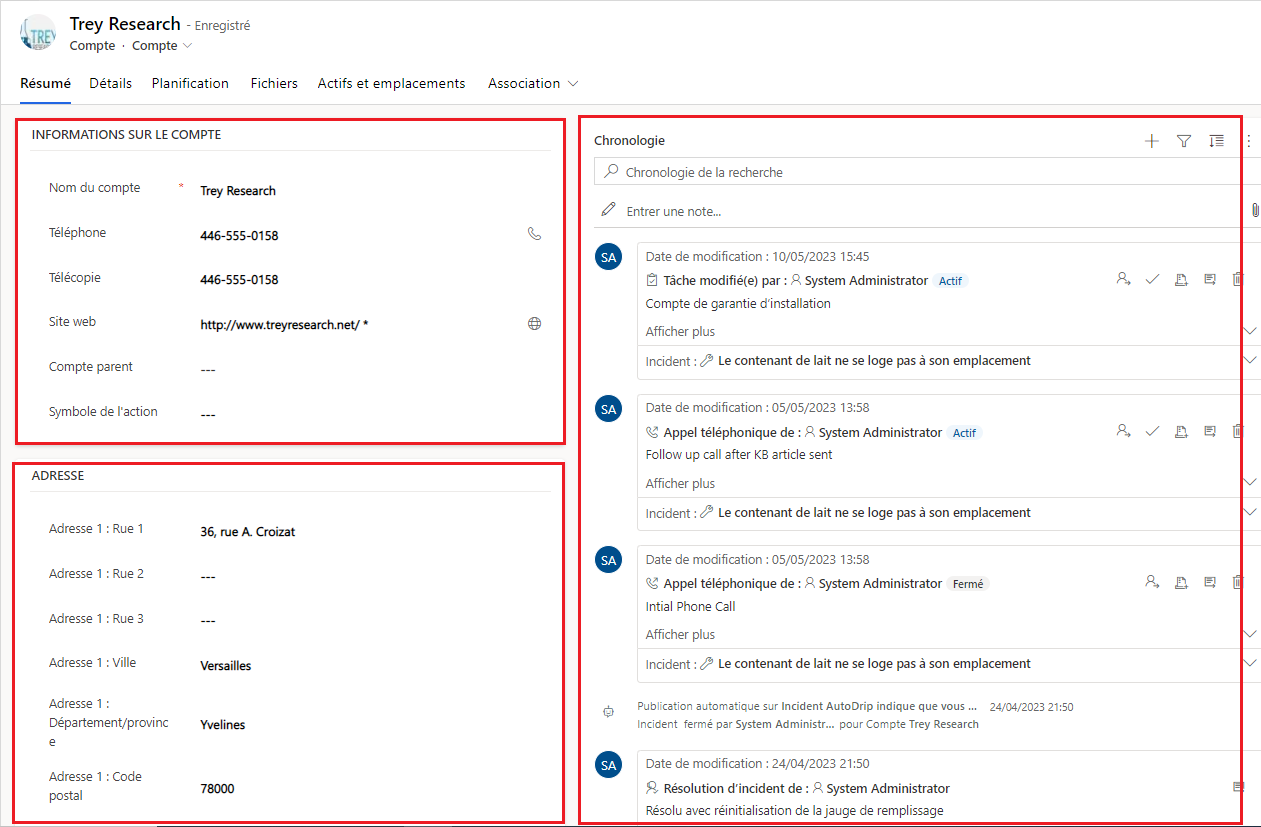
Les sections vous aident à regrouper des composants similaires dans une zone d'un onglet de formulaire, telles que les sections à colonne unique INFORMATIONS SUR LE COMPTE, ADRESSE et Chronologie sur l'onglet Résumé du formulaire du compte principal. Les sections peuvent avoir jusqu'à quatre colonnes.

Ajouter des sections à un formulaire
Pour ajouter des sections à un formulaire, utilisez le volet Composants.

Notes
Les sections ne peuvent être ajoutées qu'aux principaux formulaires et aperçus. Pour plus d'informations : Types de formulaires. Dans Unified Interface, les sections vides ne seront pas rendues lors de l'exécution et seront automatiquement masquées.
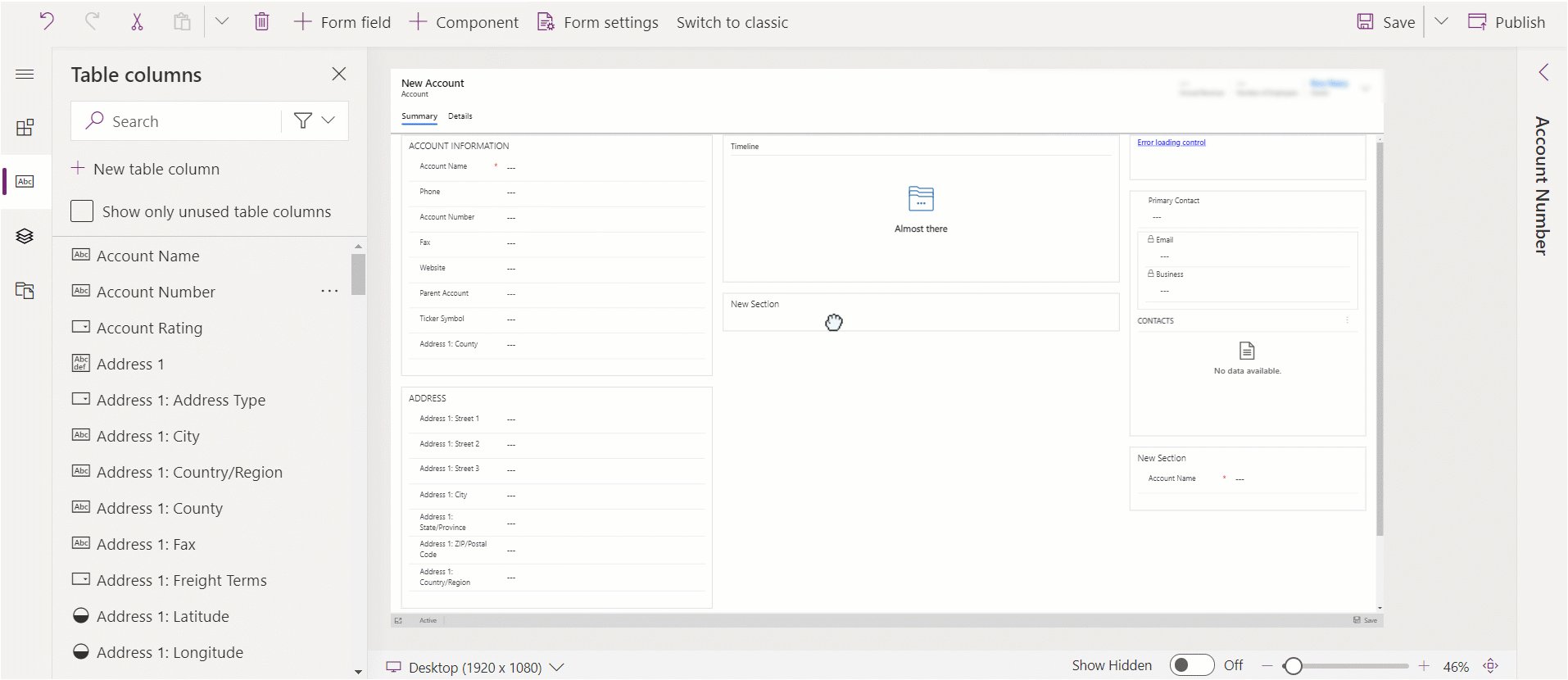
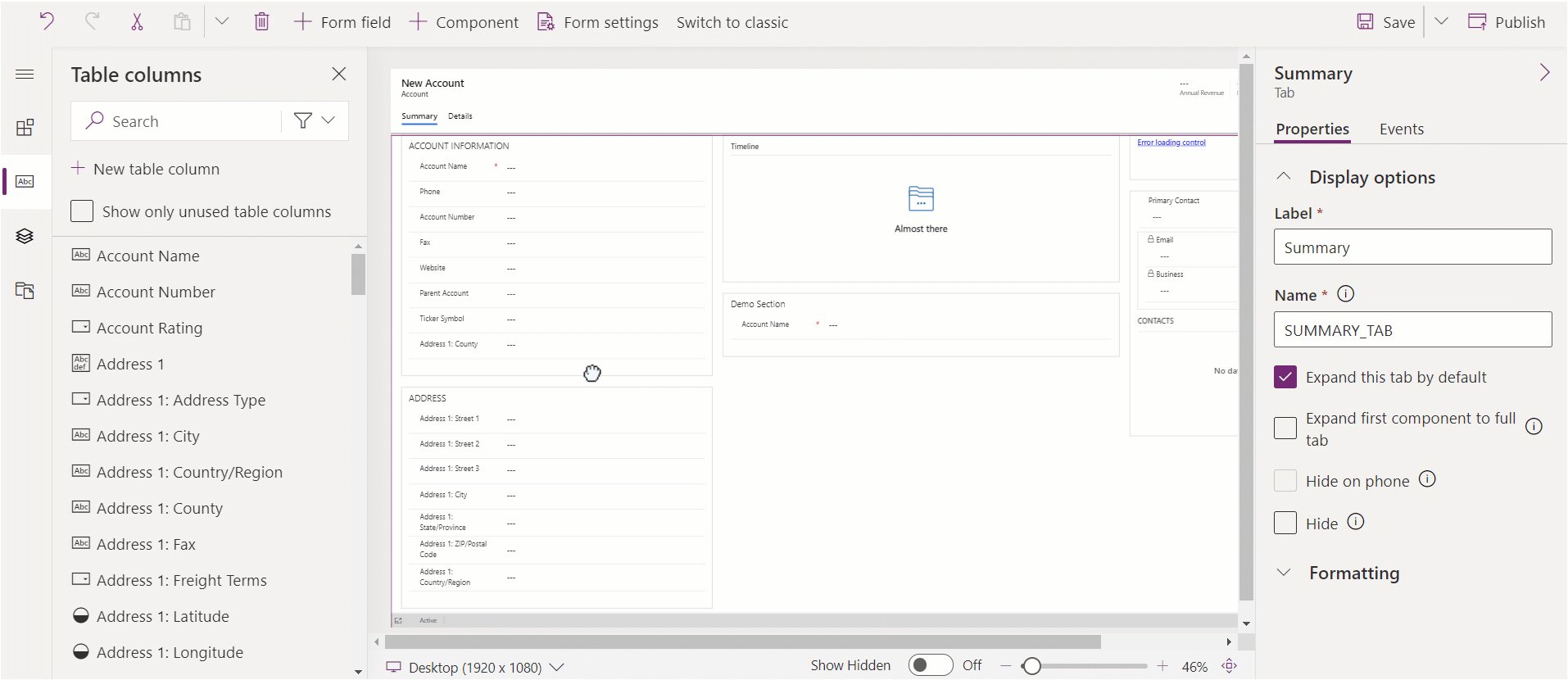
Ajouter des sections à un formulaire à l'aide de la fonction glisser-déposer
Notes
Lors de l’ajout ou du déplacement des sections avec la fonction glisser-déposer, n’oubliez pas que l’aperçu du formulaire est réactif et peut afficher plusieurs colonnes d’onglet les unes sur les autres. Pour veiller à ce que la section ajoutée ou déplacée soit dans la bonne colonne d'onglet, déplacez-la ou collez-la ancrée à une autre section déjà dans cette colonne d'onglet.
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
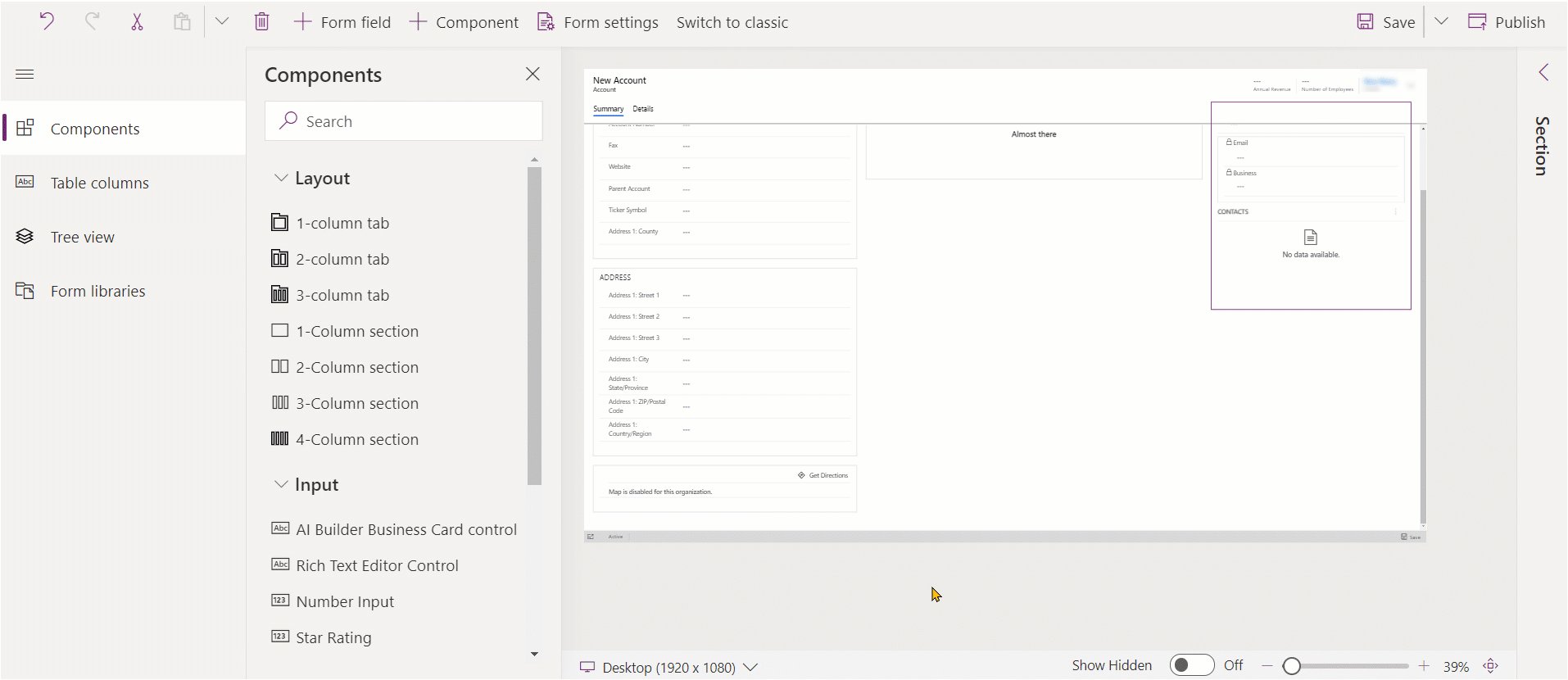
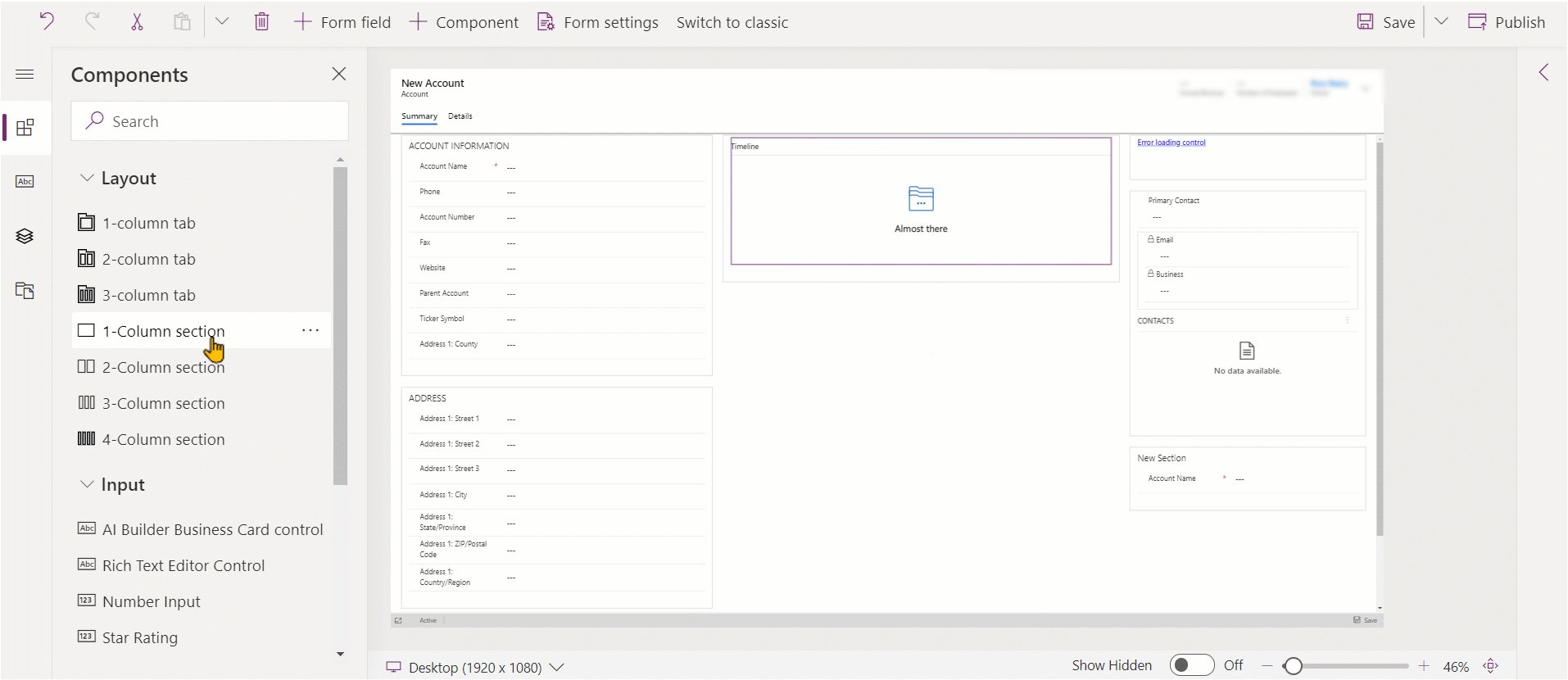
- Dans la barre de commande, sélectionnez Ajouter un composant ou, dans le volet gauche, sélectionnez Composants.
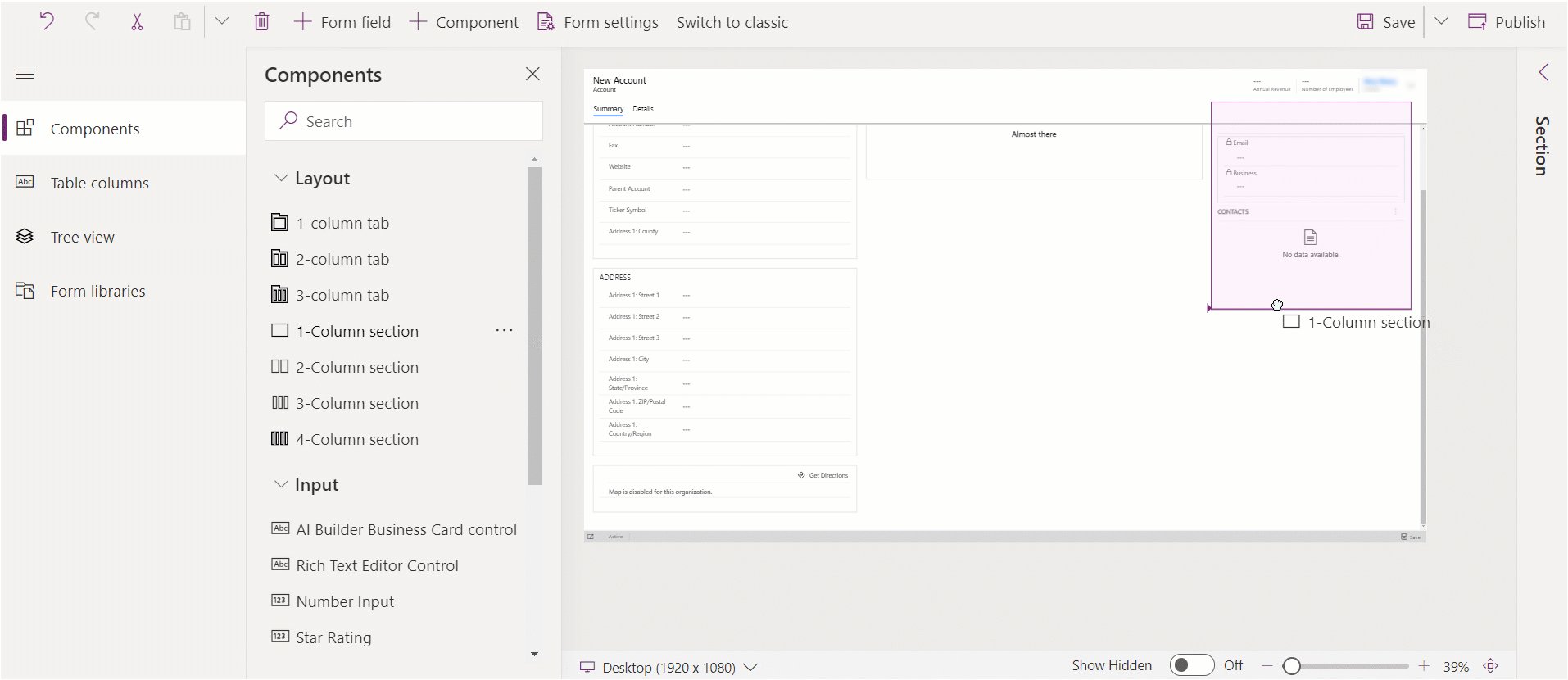
- Dans le volet Composants, sélectionnez un composant de section pour le déposer dans l'aperçu du formulaire. Lorsque vous faites glisser la section dans l'aperçu du formulaire, des cibles s'affichent là où vous pouvez déposer la section.
- Déplacez la section vers l'emplacement souhaité. Notez le comportement suivant :
- Vous pouvez déposer des sections avant ou après toute section existante.
- Vous pouvez également déposer les sections dans la zone vide d'un onglet. Dans ce cas, la section est ajoutée dans un espace disponible afin de distribuer équitablement les sections dans les colonnes d'onglet.
- En survolant le titre d'un onglet avec le pointeur de votre souris lorsque vous déposez une section, l'onglet actuellement sélectionné change, vous permettant d'ajouter la section à un autre onglet.
- Répétez les étapes 3 à 4 si vous souhaitez ajouter davantage de sections.
- Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.

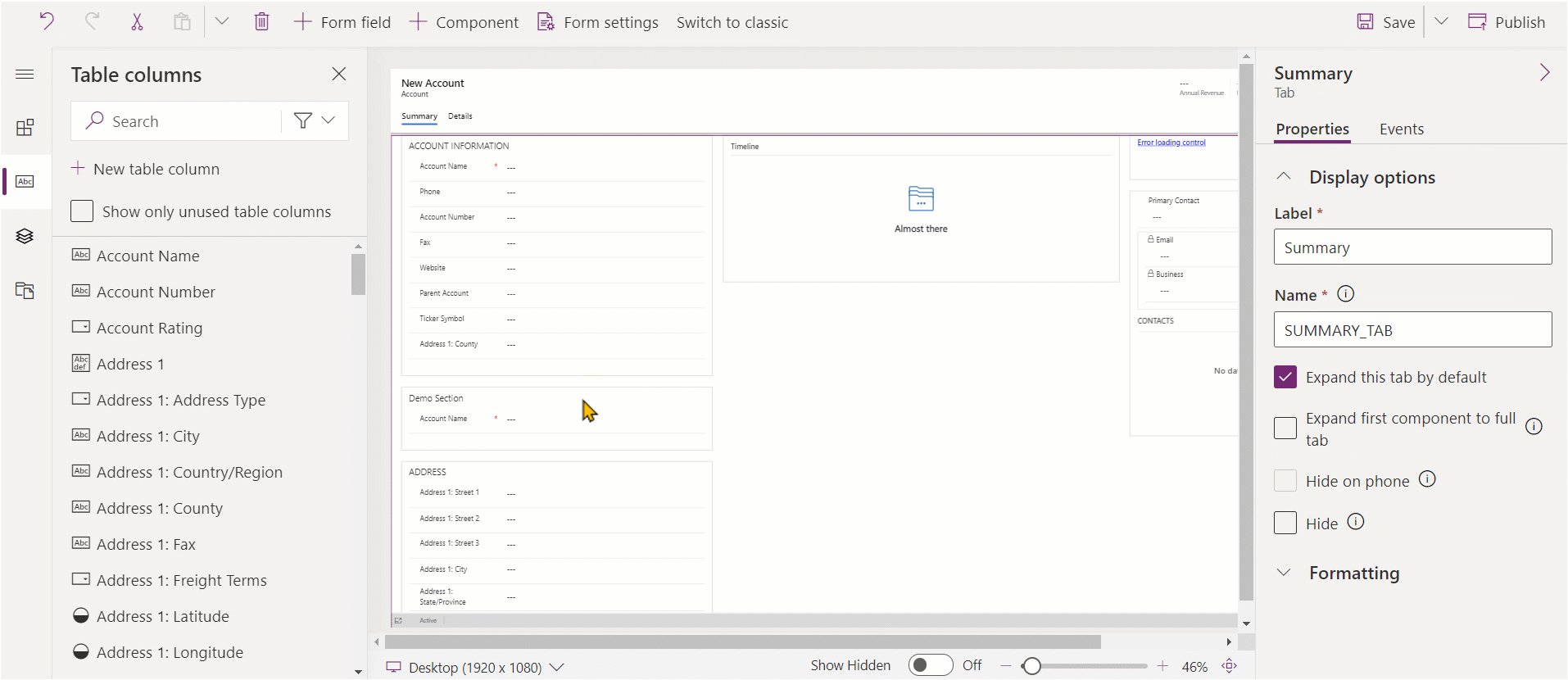
Ajouter des sections à un formulaire à l'aide de la sélection
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
- Dans l'aperçu du formulaire, sélectionnez une autre section ou un autre onglet existant. Notez le comportement suivant :
- lorsque vous sélectionnez une section existante, la nouvelle section est ajoutée après la section existante.
- Lorsque vous sélectionnez un onglet, la nouvelle section est ajoutée dans un espace disponible afin de distribuer de manière homogène les sections sur plusieurs colonnes d'onglet.
- Dans la barre de commande, sélectionnez Ajouter un composant ou, dans le volet gauche, sélectionnez Composants.
- Dans le volet Composants, sélectionnez un composant de section pour l'ajouter au formulaire. Sinon, sélectionnez ... en regard du composant de section de votre choix, puis sélectionnez Ajouter à l'onglet sélectionné.
- Répétez les étapes 2 à 4 si vous souhaitez ajouter davantage de sections.
- Sur la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire. Sélectionnez Publier pour enregistrer vos modifications et les rendre visibles aux utilisateurs.

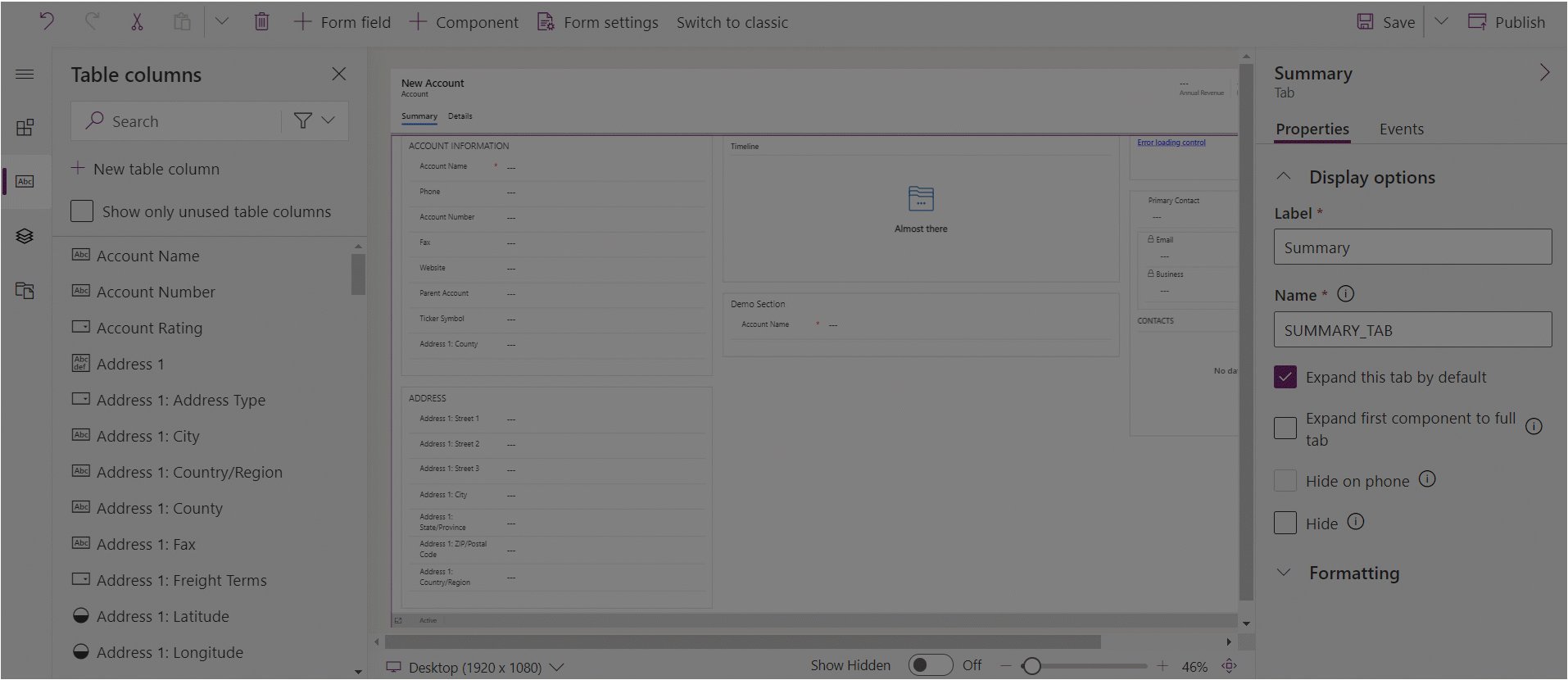
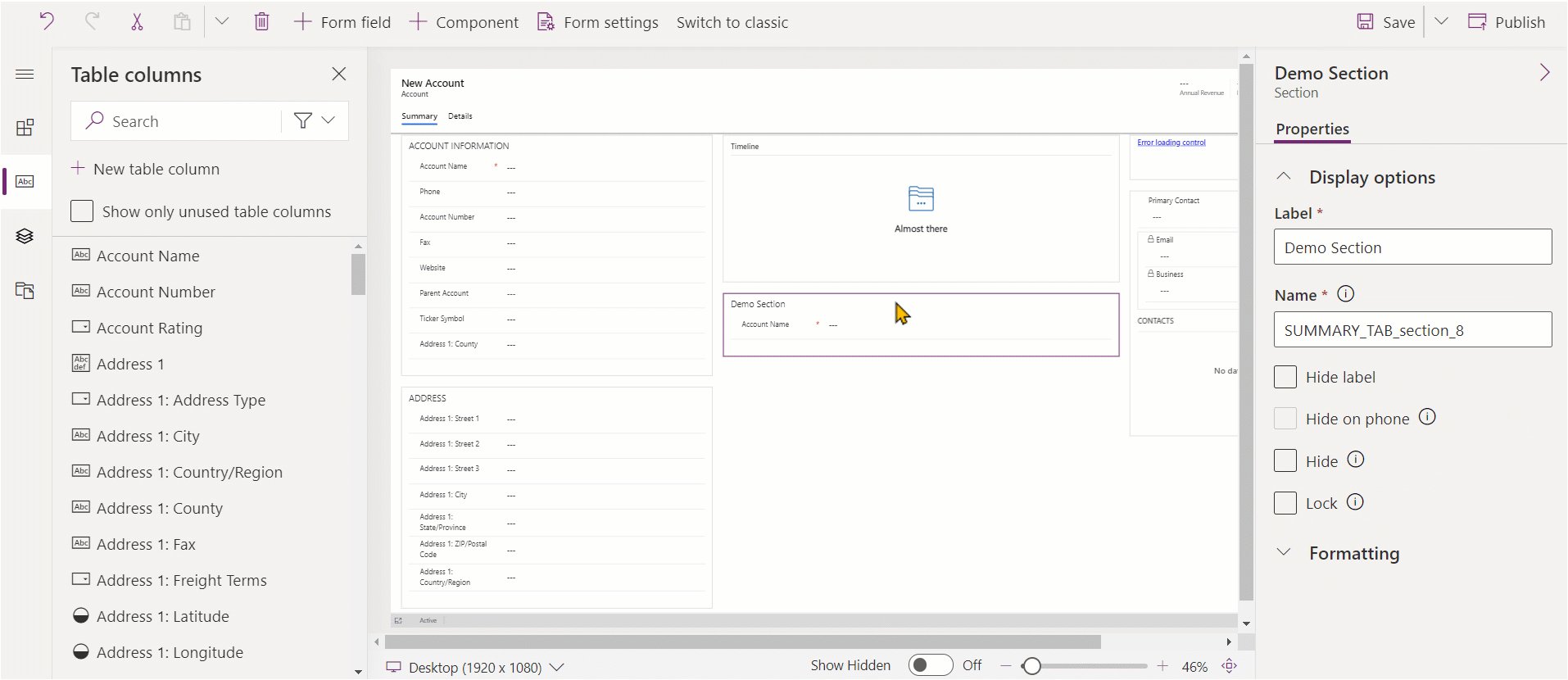
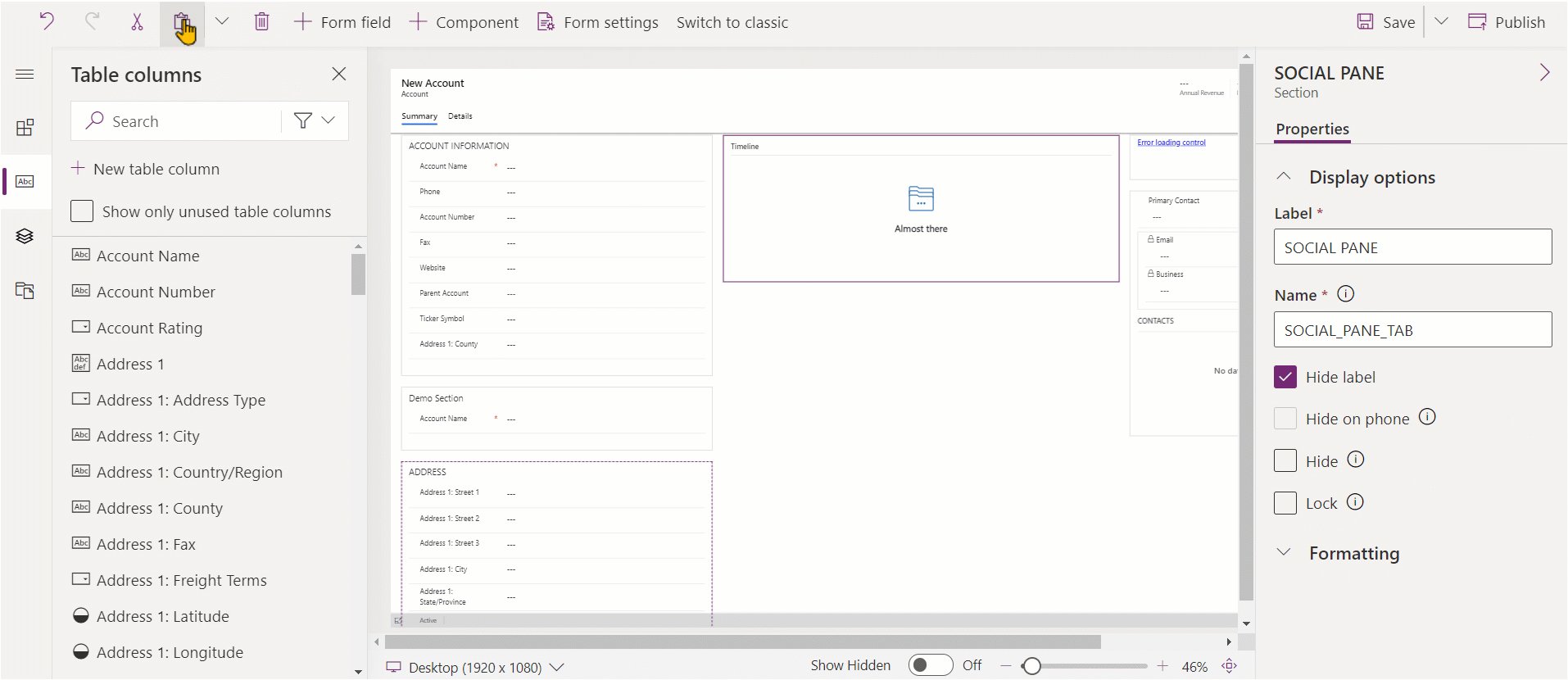
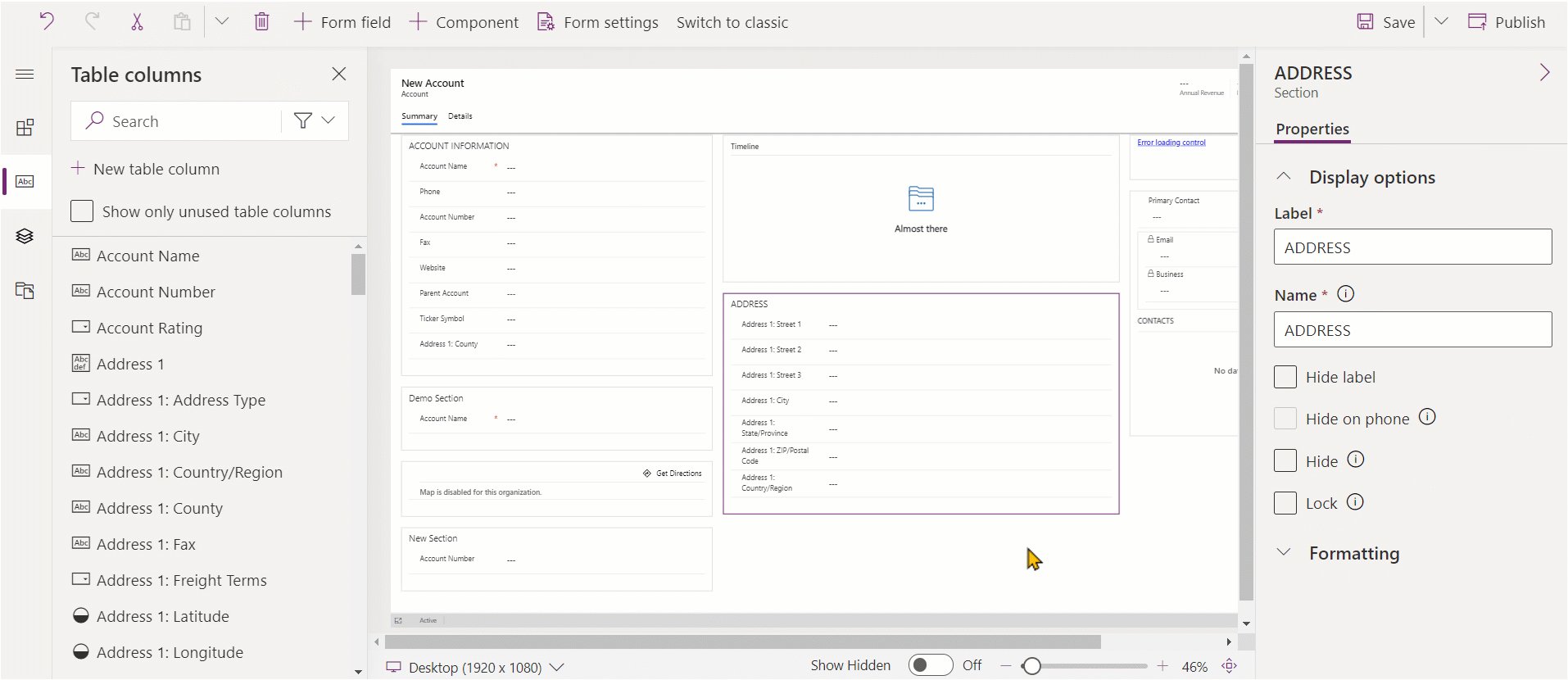
Configurer des sections dans un formulaire
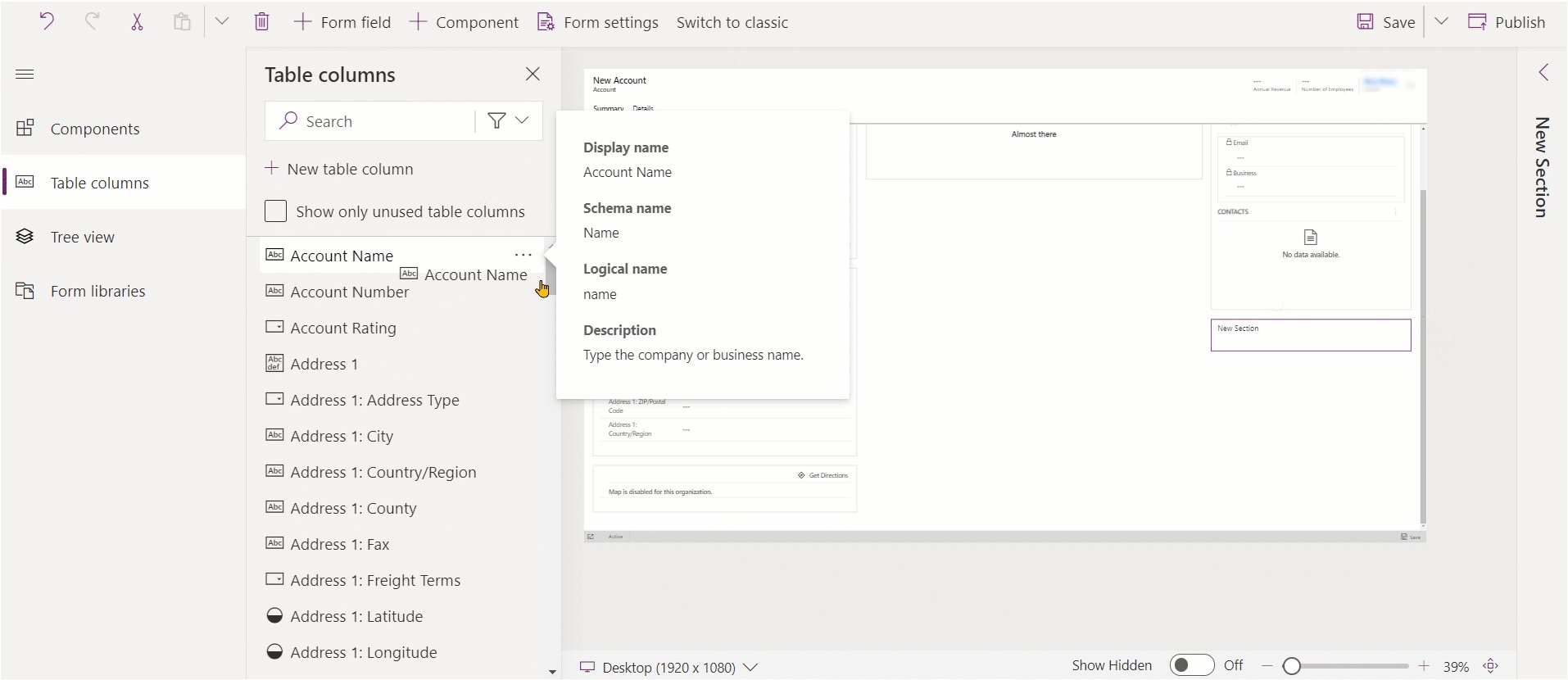
Voici les propriétés disponibles pour configurer une section lors de la création ou de la modification d'un formulaire à l'aide du concepteur de formulaires.
| Zone | Nom | Description |
|---|---|---|
| Options d'affichage | Étiquette | Étiquette localisable pour la section visible par les utilisateurs. Cette propriété est obligatoire. |
| Options d'affichage | Nom | Nom unique de la section utilisé lors du référencement dans des scripts. Ce nom n'accepte que les caractères alphanumériques et les traits de soulignement. Cette propriété est obligatoire. |
| Options d'affichage | Masquer l'étiquette | Quand cette option est sélectionnée, l'étiquette de la section est masquée. |
| Options d'affichage | Masquer sur téléphone | Pour une version condensée de ce formulaire sur les écrans de téléphone, la section peut être masquée. |
| Options d'affichage | Masquer | Lorsque cette option est sélectionnée, la section est masquée par défaut et peut être affichée à l'aide du code. |
| Options d'affichage | Verrouiller | Verrouiller cette section pour l'empêcher d'être supprimée. |
| Mise en forme | Colonnes | Spécifiez jusqu'à quatre colonnes pour la section. |
| Mise en forme | Position de l'étiquette du composant | Détermine la position de l'étiquette du composant. Sélectionnez Gauche pour afficher l'étiquette à gauche de la valeur ou Haut pour placer l'étiquette au-dessus de la valeur. |
Notes
Nous vous recommandons de limiter la longueur du texte de l'étiquette de section à environ 50 caractères. Le texte de l'étiquette de section n'est pas inclus dans un wrapper et peut être tronqué sur les appareils dotés de petits écrans.
Les sections qui n'ont pas de colonnes ou de contrôles seront masquées lors de l'exécution dans Unified Interface.
Déplacer les sections dans un formulaire
Vous pouvez déplacer des sections à l'aide des actions glisser-déposer ou couper-coller.
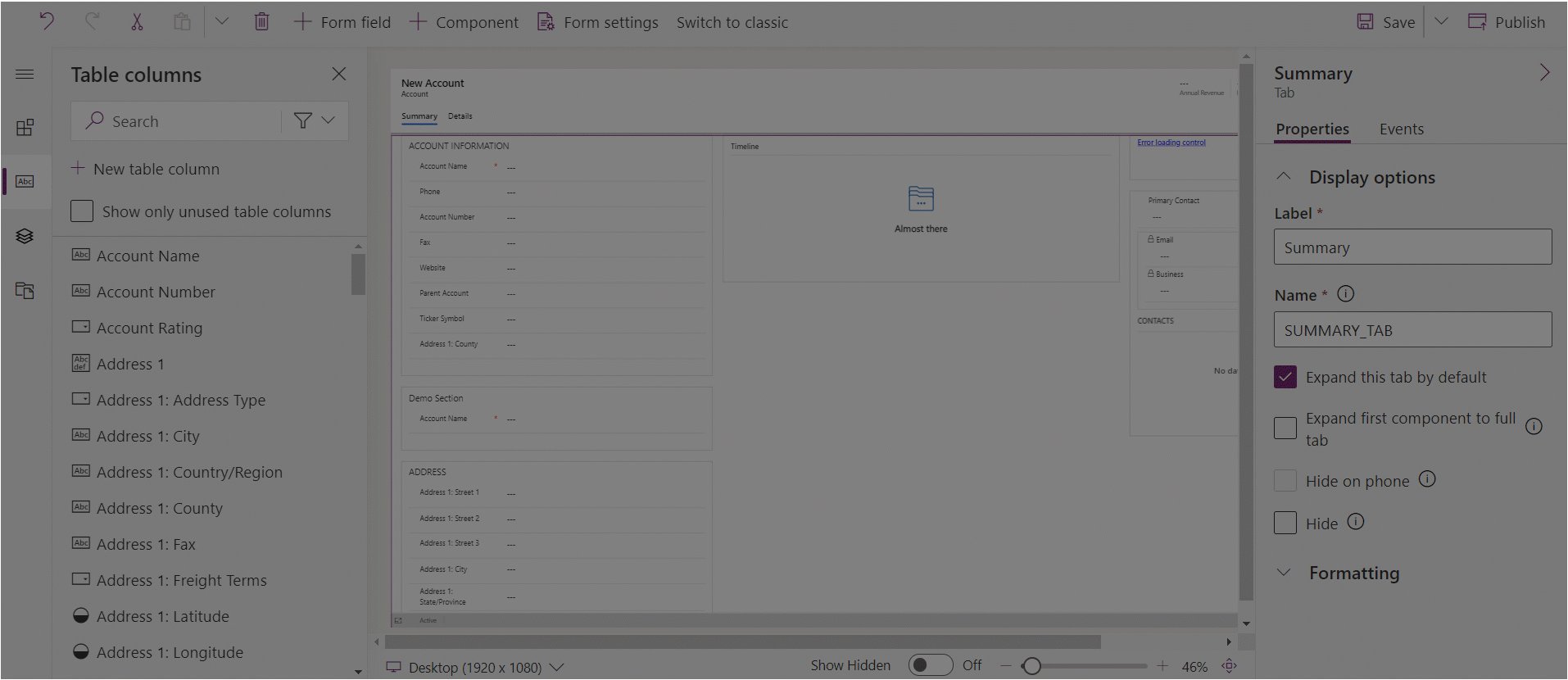
Déplacer des sections dans un formulaire à l'aide de la fonction glisser-déposer
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
- Dans l'aperçu du formulaire, sélectionnez l'intitulé de la section ou l'espace vide dans la section que vous souhaitez glisser-déplacer. Lorsque vous faites glisser la section dans l'aperçu du formulaire, des cibles s'affichent là où vous pouvez déplacer la section.
Notez le comportement suivant :
- Vous pouvez déposer des sections avant ou après toute section existante.
- Vous pouvez également déposer les sections dans la zone vide dans un onglet. Dans ce cas, la section est ajoutée dans un espace disponible afin de distribuer équitablement les sections sur les colonnes d'onglet.
- En survolant le titre d'un onglet avec le pointeur de votre souris lorsque vous déposez une section, l'onglet actuellement sélectionné change, vous permettant d'ajouter la section à un autre onglet.
- Répétez les étapes 2 si vous souhaitez déplacer davantage de sections.
- Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.

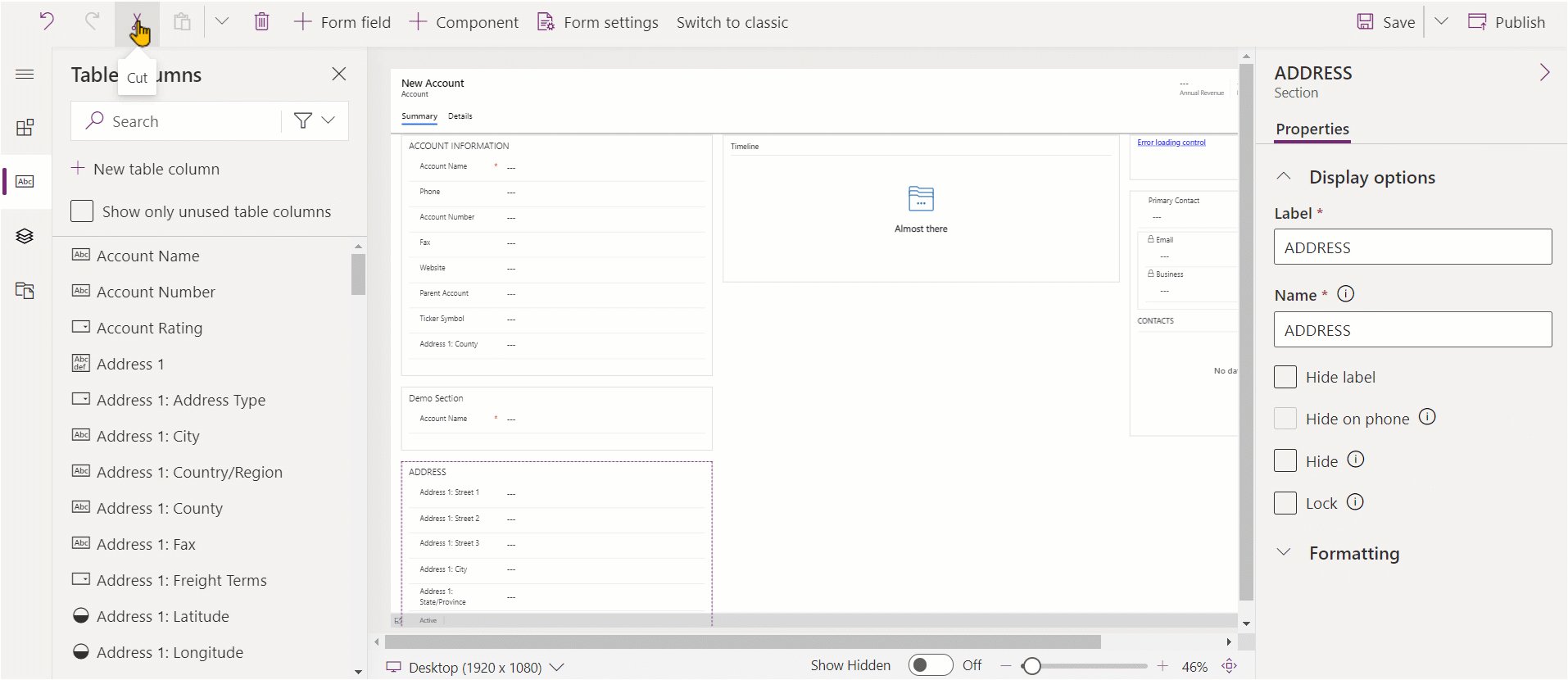
Déplacer des sections dans un formulaire à l'aide de la fonction couper-coller
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
- Sur l'aperçu du formulaire, sélectionnez la section à déplacer.
- Dans la barre de commandes, sélectionnez Couper.
- Dans l'aperçu du formulaire, sélectionnez une autre section ou un autre onglet existant. Vous pouvez également basculer vers un autre onglet, le cas échéant.
- Dans la barre de commandes, sélectionnez Coller ou sélectionnez le chevron, puis sélectionnez Coller avant. Notez le comportement suivant :
- Lorsque vous sélectionnez Coller, la section déplacée est collée après la section existante.
- Lorsque vous sélectionnez Coller avant, la section déplacée est collée avant la section existante.
- Lorsque vous sélectionnez un onglet, la nouvelle section déplacée est ajoutée dans un espace disponible afin de distribuer de manière homogène les sections sur plusieurs colonnes d'onglet. L'action Coller avant n'est pas applicable et par conséquent non disponible dans ce cas.
- Répétez les étapes 2 à 5 si vous souhaitez déplacer davantage de sections.
- Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.

Supprimer des sections dans un formulaire
Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire. Informations complémentaires : Créer un formulaire ou Modifier un formulaire
Dans l'aperçu du formulaire, sélectionnez la section à supprimer du formulaire.
Dans la barre de commandes, sélectionnez Supprimer.
Répétez les étapes 2 à 3 si vous souhaitez supprimer davantage de sections.
Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.
Notes
- Les sections ne peuvent être supprimées que sur les principaux formulaires et aperçus. Pour plus d'informations : Types de formulaires
- Si vous supprimez une section par erreur, dans la barre de commande, sélectionnez Annuler pour restaurer le formulaire à son état précédent.
- Vous ne pouvez pas supprimer une section avec une colonne obligatoire ou verrouillé.
- Vous ne pouvez pas supprimer une section verrouillée.
- Un onglet doit disposer d'au moins une section dans chaque colonne d'onglet. Si vous supprimez la dernière section restante d'une colonne d'onglet, une nouvelle section est automatiquement ajoutée.
- Dans Unified Interface, les sections ne seront pas affichées si vous avez choisi de les masquer, y compris le titre et la bordure. Ceci est différent du client web hérité et est conçu pour garantir un rendu correct du formulaire sur différents ports d'affichage, de très large à étroit.
Voir aussi
Présentation du concepteur de formulaires basé sur un modèle
Créer, modifier ou configurer des formulaires à l'aide du concepteur de formulaires
Ajout, configuration, déplacement ou suppression des colonnes sur un formulaire
Ajouter, configurer, déplacer ou supprimer des composants sur un formulaire
Ajouter, configurer, déplacer ou supprimer des onglets dans un formulaire
Configurer les propriétés d'en-tête dans le concepteur de formulaires
Ajouter et configurer un composant de sous-grille dans un formulaire
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).